【Vue】Vue快速入门、Vue常用指令、Vue的生命周期

🐌个人主页: 🐌 叶落闲庭
💨我的专栏:💨
c语言
数据结构
javaEE
操作系统
Redis
石可破也,而不可夺坚;丹可磨也,而不可夺赤。
Vue
- 一、 Vue快速入门
- 二、Vue常用指令
- 2.1 v-bind&v-model
- 2.2 v-on
- 2.3 v-if
- 2.4 v-show
- 2.5 v-for
- 三、Vue的生命周期
一、 Vue快速入门
- 1.新建HTML页面,引入Vue.js文件
<script src="js/vue.js"></script>
- 2.在JS代码区域,创建Vue核心对象,进行数据绑定
<script>//1.创建vue对象new Vue({el:"#app",data() {return {username:""}}});
</script>
- 3.编写视图
<div id="app"><input v-model="username"><!-- 插值表达式 -->{{username}}</div>
二、Vue常用指令
- 指令:HTML标签上带有Vs前缀的特殊属性,不同指令具有不同含义。例如:V-if,V-for…
- 常用指令:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置href,css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
2.1 v-bind&v-model
<div id="app"><a v-bind:href="url">点击</a><input v-model="url"></div>
<script>//1.创建vue对象new Vue({el:"#app",data() {return {username:"",url:"http:www.baidu.com"}}});
</script>
2.2 v-on
<div id="app"><input type="button" value="按钮" v-on:click="show()"><br><input type="button" value="按钮" @click="show()"></div>
<script>//1.创建vue对象new Vue({el:"#app",methods:{show() {alert("我被点了");}}});
</script>
2.3 v-if
<div id="app"><div v-if="count==1">div1</div><div v-else-if="count==2">div2</div><div v-else>div3</div><input v-model="count">
</div>
<script>//1.创建vue对象new Vue({el:"#app",data(){return {username:"",count:3}}});
</script>
2.4 v-show
<div id="app"><input v-model="count"><div v-show="count==4">div4 v-show</div>
</div>
<script>//1.创建vue对象new Vue({el:"#app",data(){return {username:"",count:3}}});
</script>
2.5 v-for
- v-for内addr是自定义参数,addrs表示Vue返回的数组addrs[“北京”,“上海”,“广州”]
<div id="app"><div v-for="addr in addrs">{{addr}}<br>
</div>
<script>//1.创建vue对象new Vue({el:"#app",data(){return {username:"",count:3,addrs:["北京","上海","广州"]}}});
</script>
加索引:
<div id="app"><div v-for="(addr,i) in addrs">{{i + 1}} -- {{addr}}<br>
</div>
三、Vue的生命周期
- Vue的生命周期分为八个阶段,每触发一个生命周期事件,会自动执行一个生命周期的方法
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 载入前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestory | 销毁前 |
| desoryed | 销毁后 |
- mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
-
- 发送异步请求,加载数据
相关文章:

【Vue】Vue快速入门、Vue常用指令、Vue的生命周期
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 Redis 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 Vue 一、 Vue快速入门二、Vue常用指令2.1 v…...

Pandas 数据处理 类别数据和数值数据
要是作深度学习的话,可以直接用tensoflow框架的预处理层,我试过,比PyTorch自己写出来的会好一点,主要是简单好用。处理CSV文件 它类别的处理逻辑是onehot,比较标准稀疏,数值的话就是归一化了。 有时候不需…...

Android攻城狮学鸿蒙 -- 点击事件
具体参考:华为官网学习地址 1、点击事件,界面跳转 对于一个按钮设置点击事件,跳转页面。但是onclick中,如果pages前边加上“/”,就没法跳转。但是开发工具加上“/”才会给出提示。不知道是不是开发工具的bug。&#…...

jmeter性能测试常见的一些问题
一、request 请求超时设置 timeout 超时时间是可以手动设置的,新建一个 http 请求,在“高级”设置中找到“超时”设置,设置连接、响应时间为2000ms。 1. 请求连接超时,连不上服务器。 现象: Jmeter表现形式为ÿ…...

利用国外 vps 为 switch 设置代理服务器加速游戏下载
switch 在国内通过 wifi 连网后如果直接下载游戏的话速度特别慢,据说要挂一个晚上才能下载成功一个游戏。当我尝试下载时发现进度条基本不动,怀疑软件源是在国外的原因,于是想到可以通过国外 vps 代理中转的方式。具体步骤如下(以…...

云计算安全的新挑战:零信任架构的应用
文章目录 云计算的安全挑战什么是零信任架构?零信任架构的应用1. 多因素身份验证(MFA)2. 访问控制和策略3. 安全信息和事件管理(SIEM)4. 安全的应用程序开发 零信任架构的未来 🎉欢迎来到云计算技术应用专栏…...

基于SSM的药房药品采购集中管理系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

【GIT版本控制】--远程仓库
一、连接远程仓库 连接到远程仓库是在GIT中进行协作和备份的关键步骤。以下是连接到远程仓库的基本步骤: 获取远程仓库的URL:首先,你需要获得远程仓库的URL。通常,这是远程仓库提供给你的,可以是HTTPS或SSH URL。例如…...

1:Allotment,2:FeeSell,3:混合Allotment+FreeSell
根据您的描述,这似乎是与酒店预订相关的三种不同的方式。下面是对这三种方式的解释: Allotment(配额):这是一种酒店预订方式,其中您可以与酒店签订协议,并购买其一定数量的房间或床位。在此之后…...

NFT Insider#110:The Sandbox与TB Media Global合作,YGG Web3游戏峰会阵容揭晓
引言:NFT Insider由NFT收藏组织WHALE Members、BeepCrypto出品,浓缩每周NFT新闻,为大家带来关于NFT最全面、最新鲜、最有价值的讯息。每期周报将从NFT市场数据,艺术新闻类,游戏新闻类,虚拟世界类࿰…...

在硅云上主机搭建wordpress并使用Astra主题和avada主题
目录 前言 准备 操作 DNS解析域名 云主机绑定域名 安装wordpress网站程序 网站内Astra主题设计操作 安装主题 网站内avada主题安装 上传插件 上传主题 选择网站主题 前言 一开始以为云虚拟主机和云服务器是一个东西,只不过前者是虚拟的后者是不是虚拟的…...

基于SSM+Vue的物流管理系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:VueHTML 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 …...

【洛谷】P1114 “非常男女”计划
思路:思路和上一篇一模一样哒~(这里就不多解释啦) ACcode: #include <iostream> #include <cstring> #include <algorithm> using namespace std; const int N 2e510; int n,a[N],f[N]; int main() { ios::sync_with_st…...

list中符合 多条件中筛选符合条件的值
//查找身高在1.8米及以上的男生 // List<SsxlwdBean> boys list.stream().filter(s->s.getGender() && s.getHeight() > 1.8).collect(Collectors.toList()); xlseachitem list.stream().filter(list->list.xlname.contains(Upstrquery)||list.xlbm.…...

Amber中的信息传递——章节1.2-第三部分
程序列表 Amber 包含大量旨在帮助您进行化学系统计算研究的程序,而且发布的工具数量还在定期增加。 本节列出了 AmberTools 包含的主要程序。 这里列出了套件中包含的每个程序,并简要介绍了其主要功能,同时提供了相关文档参考。 对于大多数程…...

【嵌入式】常用串口协议与转换芯片详解
文章目录 0 前言1 一个通信的协议的组成2 常用协议名词解释2.1 UART2.2 RS-2322.3 RS-4852.4 RS-422 3 常用的芯片3.1 MAX2323.2 CP21023.3 CH3403.4 FT232 0 前言 最近有点想研究USB协议,正好也看到有评论说对如何选择USB转串口模块有些疑惑,其实我也一…...

缓存与数据库双写一致性问题解决方案
其实如果使用缓存,就会出现缓存和数据库的不一致问题,关键在于我们可以接受不一致的时间是多少,根据不同的需求采取不同的实现方案。 第一种:先更新数据库后更新缓存 做法简单,但是并发写情况下,会出现数…...

Java中的transient关键字是什么意思?
Java中的transient关键字是什么意思? 在Java中,transient 是一个关键字,用于修饰实例变量(成员变量)。当一个实例变量被声明为transient 时,它的值不会被持久化(即不会被序列化)。 …...

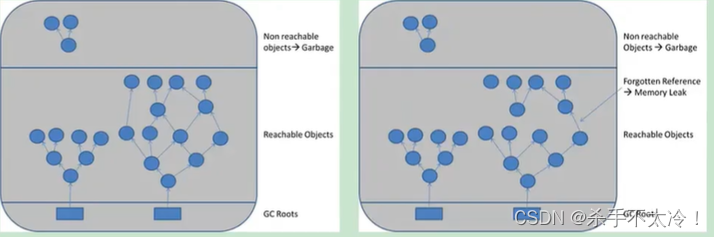
内存溢出和内存泄漏
内存溢出和内存泄漏 内存溢出 内存溢出相对于内存泄漏来说,尽管更容易被理解,但是同样的,内存溢出也是引发程序崩溃的罪魁祸首之一。由于GC一直在发展,所以一般情况下,除非应用程序占用的内存增长速度非常快…...

Java数组:没错,不装了我就是书架。
👑专栏内容:Java⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、数组的概念1、什么是数组?2、数组的创建3、数组的初始化Ⅰ、动态初始化Ⅱ、静态初始化 二、数组的使用1、数组中…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
