Vue Router(二)
目录
一、嵌套路由
1、路由定义
2、代码例子
3、重定向
二、懒加载
1、缘由
2、代码例子
三、导航守卫
1、全局前置守卫
2、全局后置守卫
3、meta元信息
四、生命周期
1、解释
2、执行顺序
3、例子
五、keep-alive组件缓存(保活)
1、介绍
2、属性
3、代码例子
一、嵌套路由
1、路由定义
(1)通过路由配置,定义好组件在路由层面映射的嵌套层级,使用children定义子路由
(2)注意:子路由中的path不以/开头,若写了/则会提升为一级路由
2、代码例子
(1)App.vue文件
<h1><router-link to="/home">主页</router-link> |<router-link to="/news">新闻</router-link>
</h1>
<router-view />(2)router文件夹下index.js文件
import Vue from "vue";
import VueRouter from "vue-router";
import HomeView from "../views/HomeView.vue";
import Hot from "../views/news/hotPage.vue"
import Tnews from "../views/news/TnewsPage.vue"
import News from "../views/news/NewsPage.vue"Vue.use(VueRouter);const routes = [{path: "/",name: "home",component: HomeView,},{path: "/news",name: "news",component: News,children: [{path: "hot", //注意路径没有/component: Hot,},{path: "tnews", //注意路径没有/component: Tnews,},],},
];const router = new VueRouter({mode: "history",base: process.env.BASE_URL,routes,
});export default router;
NewsPage.vue文件
<nav><router-link to="/news/hot">热点新闻</router-link> | <router-link to="/news/tnews">国际新闻</router-link>
</nav>
<router-view />3、重定向
routes的每一层都可以重定向
const routes = [{path: "/",redirect:"Home",//对应component,注意Home要引号引起来},{path: "/news",name: "news",component: News,children:[{path:'',redirect:"Hot",},{path:'hot',component:Hot,},{path:'tnews',component:Tnews,},],},
];二、懒加载
1、缘由
①问题:当每个组件都在定义路由前import ,打包构建项目时,js包会变得非常大,影响页面加载
②解决:把不同路由对应的组件分割成不同的代码块,当路由被访问时才加载对应组件,会更高效
③格式:()=>import("vue文件路径")
2、代码例子
const routes = [{path: "/",redirect: { name: "Home" }, //重定向也要改格式},{path: "/home",name: "Home",component: () => import("@/views/HomePage.vue"),},
];三、导航守卫
作用:通过跳转或取消的方式守卫导航,有些页面需要权限校验才能进入
多种方式:全局,单个路由独享,组件级
1、全局前置守卫
(1)场景:路由开始跳转前(未进行跳转时),需要在回到函数中手动调用next(),放行路由
(2)格式
router.beforeEach((to,from,next)=>{})①to:即将要进入的目标路由对象
②from:当前导航要离开的路由
③next('/'):一定要调用该方法resolve这个钩子,执行效果依赖next方法的调用参数
- next():放行路由跳转,会跳转到原定目标页面
- next(false):中断当前的导航,如果浏览器的URL改变了,那么URL会重置到from路由对应的地址
- next('/')、next({ path: '/' }):路由重定向,可以向next传递任意用在<router-link>的【to属性值】或router.push的选项
(3)注意
必须确保next函数在任何给定的导航守卫中都被严格调用一次
①代码例一
router.beforEach((to,form,next)=>{//如果未登录且目标不是登录页,则重定向到登录页,且return掉函数if(to.name !== 'Login' && !isAuthenticated) return next({name:'Login'})//放行路由next()
})②代码例二
router.beforeEach((to,from,next)=>{console.log("to",to);console.log(from);next()
})2、全局后置守卫
(1)场景:进入页面后的守卫,与前置守卫不同的是,没有next函数,因此不会改变导航
(2)格式
router.afterEach((to, from) => {// ...
})①to:当前导航进入的目标路由对象
②from:当前导航正要离开的路由
3、meta元信息
说明:浏览器每个页面的标题
{path:'/home',name:"Home",meta:{//元信息title:'主页'},component:()=>import("@/views/HomePage.vue"),
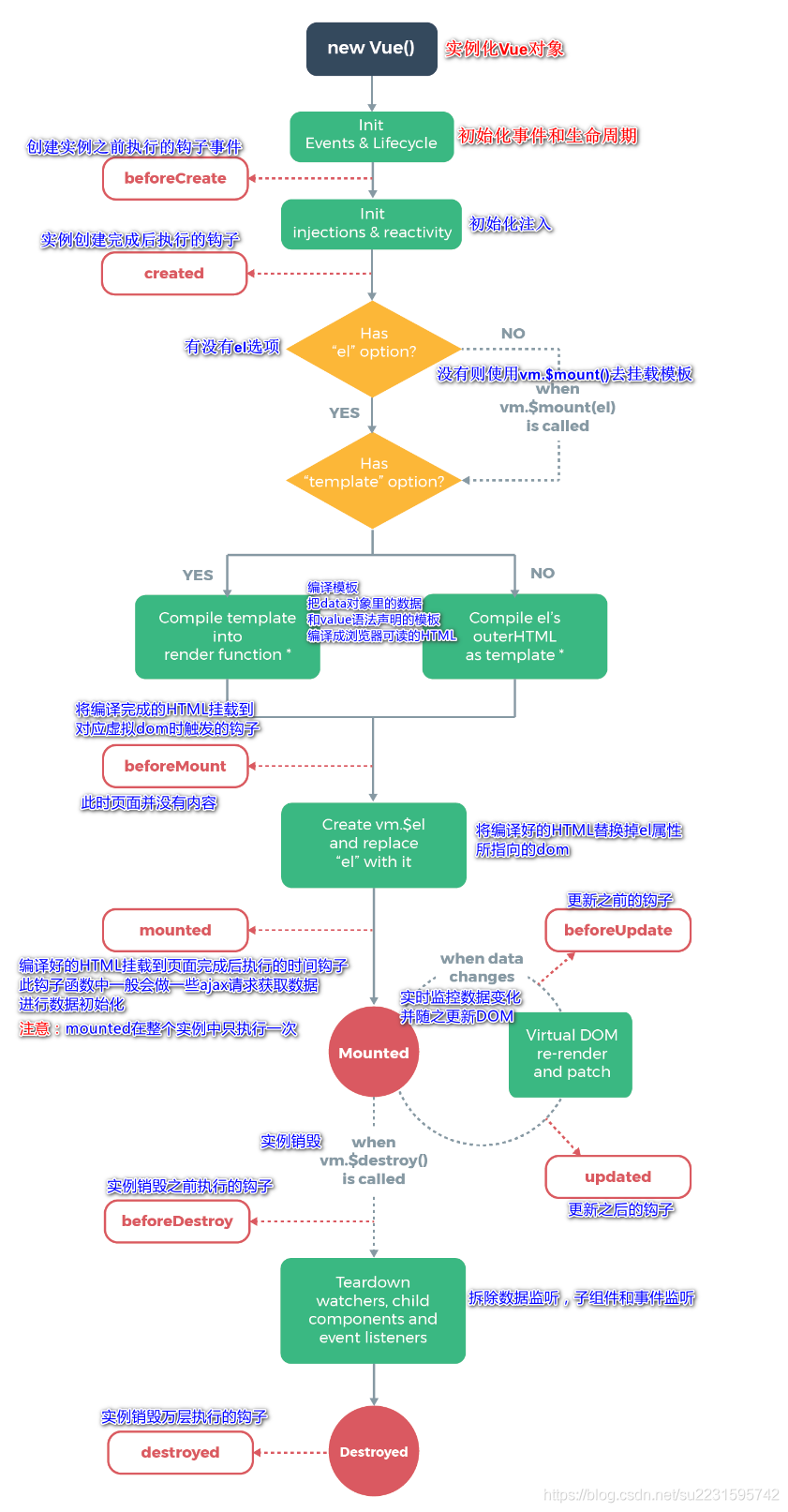
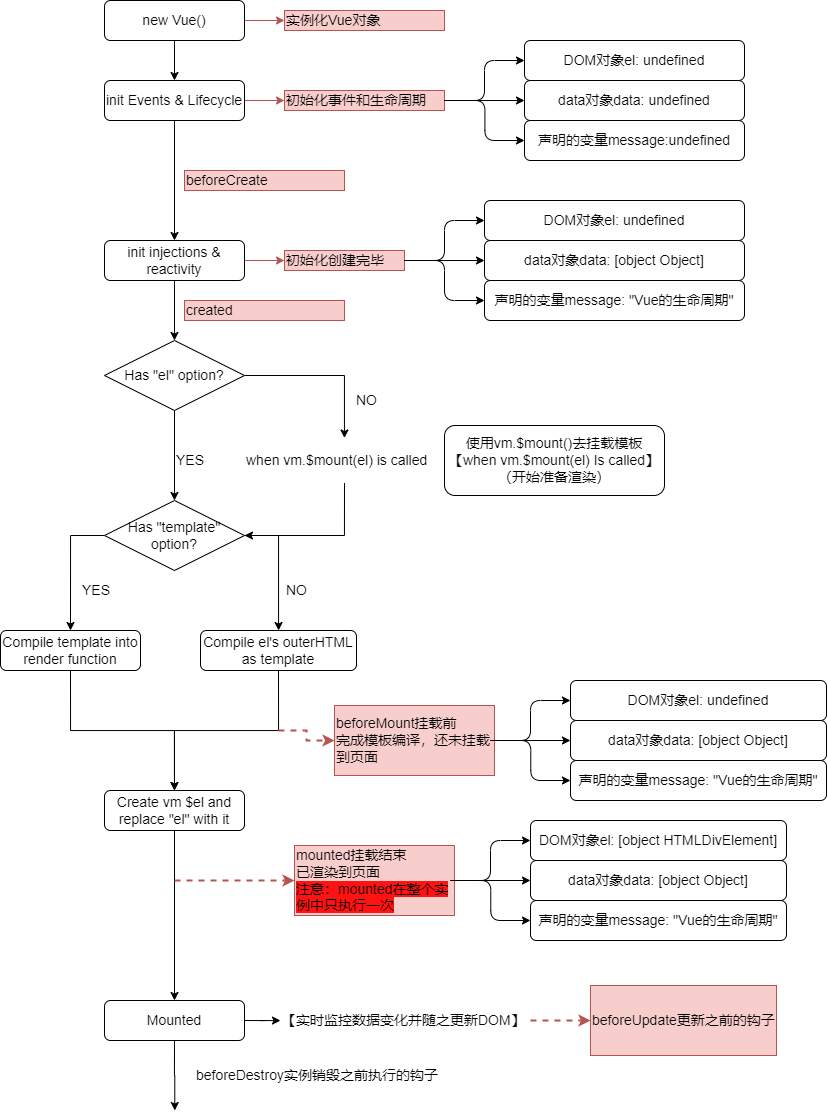
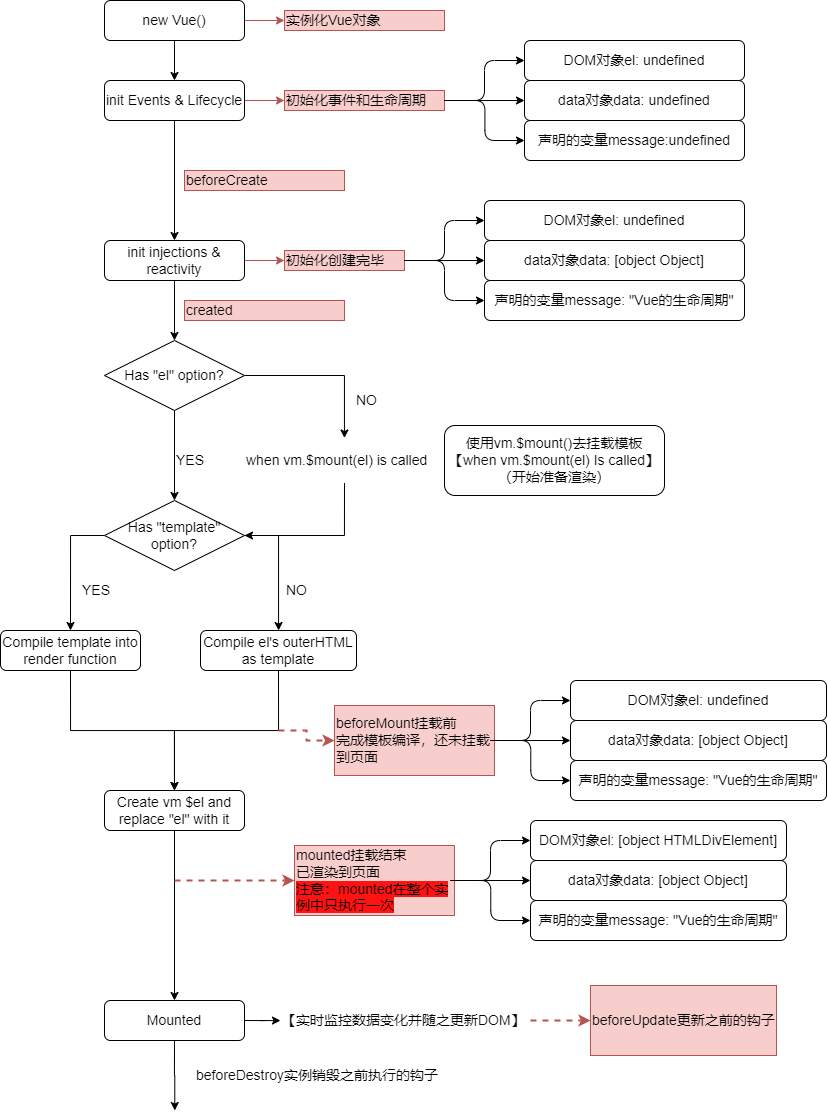
},四、生命周期
图解生命周期

1、解释
(1)beforeCreate()
周期节点:组件实例被创建之初,组件的属性生效之前
注意:此时无实例,无dom渲染
创建实例之前执行的钩子事件
(2)created()
周期节点:组件实例已经完全创建,属性也绑定,但真实dom还没有生成
注意:此时仅能访问到实例数据,如:dada、method等
(3)beforeMount()
周期节点:DOM刚要渲染
注意:此时仅能访问到实例数据,如:data、method等
(4)mounted()
周期节点:DOM渲染结束
注意:此时能访问到实例数据和页面上的DOM
(5)beforeUpdate()
周期节点:组件数据更新之前,DOM未重新渲染
(6)update()
周期节点:组件数据更新之前,DOM已重新渲染
(7)activated()
【keep-alive专属】,缓存的组件被激活时,钩子函数
(8)deactivated()
【keep-alive专属】,缓存的组件未激活时,钩子函数
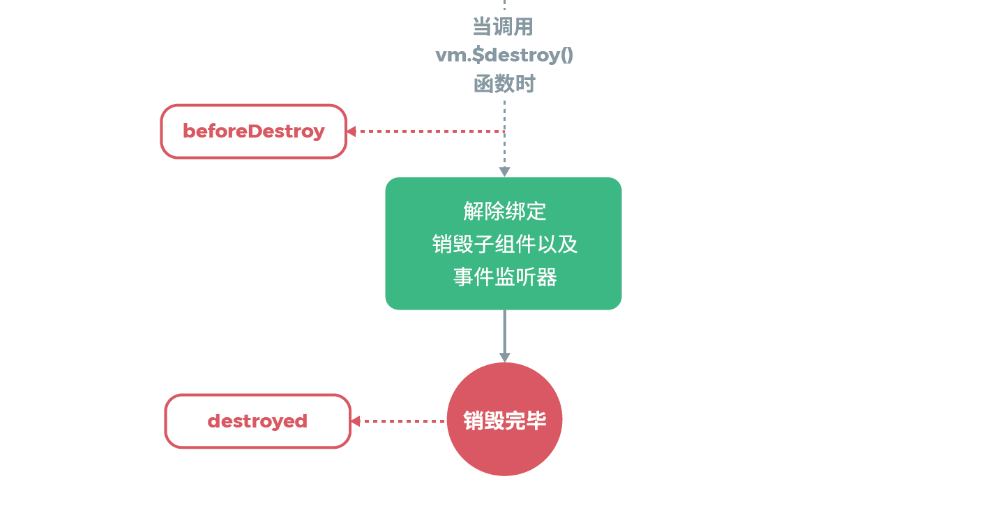
(9)beforeDestroy()
周期节点:组件实例销毁前
(10)destroyed()
周期节点:组件销毁后
2、执行顺序

3、例子
created () {console.log('新闻页面创建');
},
destroyed () {console.log('新闻页面销毁');
},五、keep-alive组件缓存(保活)
1、介绍
使用<router-view>切换页面,组件会被摧毁并经历完整的生命周期
但是有时需要组件数据能够保存,而不是每次进入就重新获取数据进行页面渲染
<keep-alive><router-view />
</keep-alive>2、属性
①include:字符串或正则表达式,名称匹配的组件会被缓存。
②exclude:字符串或正则表达式,名称匹配的组件都不会被缓存。
③max: 数字,最多可以缓存多少组件实例。
<keep-alive include="HomePage"><router-view />
</keep-alive>3、代码例子
<!-- Home.vue -->
<template>
<div><nav><router-link to="/home/index">首页</router-link><router-link to="/home/mine">我的</router-link></nav><!-- 失活的组件将会被缓存!--><keep-alive><router-view /></keep-alive>
</div>
</template>相关文章:

Vue Router(二)
目录 一、嵌套路由 1、路由定义 2、代码例子 3、重定向 二、懒加载 1、缘由 2、代码例子 三、导航守卫 1、全局前置守卫 2、全局后置守卫 3、meta元信息 四、生命周期 1、解释 2、执行顺序 3、例子 五、keep-alive组件缓存(保活) 1、介…...

ELK整合springboot(第二课)
一、创建一个springboot的项目 pom文件如下: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLo…...

运维常见的22个故障排查和10个问题解决技巧大汇总!
作为运维,多多少少会碰见这样那样的问题或故障,从中总结经验,查找问题,汇总并分析故障的原因,这是一个运维工程师良好的习惯。每一次技术的突破,都经历着苦闷,伴随着快乐,可我们还是…...

解决 TensorFlow 2.x 中的 “AttributeError: module ‘tensorflow‘ has no attribute ‘placeholder‘“ 错误
项目场景: 在使用 TensorFlow 框架实现深度学习应用时,可能会遇到以下错误: AttributeError: module tensorflow has no attribute placeholder问题描述 在 TensorFlow 1.x 版本中,placeholder 函数用于创建占位符张量。然而&a…...

新风机注意事项有哪些?
选择和使用新风机时,有几个关键注意事项需要牢记: 安装位置:新风机的安装位置很重要。通常情况下,应将其安装在室外以避免室内产生噪音和减少室内的体积占据。确保选择合适的安装位置,以便新风机能够顺利引入新鲜空气。…...

GitHub基础
1、仓库是什么意思?仓库拥有者是谁? 在软件开发或版本控制系统中,"仓库"(Repository)是指存储项目代码、配置文件、文档等相关文件的地方。它可以看作是一个中央存储库,用于管理和跟踪项目的各个…...

读书笔记--未来简史关键金句和阅读感悟
借着国庆假期,终于有时间研读了尤瓦尔.赫拉利的《未来简史》,作者的写作方式、文笔、观察视角都是我喜欢的类型,作者从古到今,谈到了上帝、神、宗教、科技、生物、智人到未来的超人智神(数据主义)ÿ…...

【Vue2.0源码学习】生命周期篇-销毁阶段(destroy)
文章目录 1. 前言2. 销毁阶段分析3. 总结 1. 前言 接下来到了生命周期流程的最后一个阶段——销毁阶段。从官方文档给出的生命周期流程图中可以看到,当调用了vm.$destroy方法,Vue实例就进入了销毁阶段,该阶段所做的主要工作是将当前的Vue实例…...

代理IP与Socks5代理在多领域的卓越应用
随着数字化时代的到来,网络工程师在跨界电商、爬虫、出海业务、网络安全和游戏等多个领域中扮演着至关重要的角色。在这些领域中,代理IP与Socks5代理技术已经成为网络工程师的得力助手,本文将深入探讨它们在技术世界中的卓越应用。 1. 跨界电…...
的?)
kafka怎么实现零拷贝(Zero-Copy)的?
Kafka 实现零拷贝(Zero-Copy)主要依赖于操作系统和底层网络库的支持,而不是特定的算法。这是因为零拷贝是一种优化数据传输的技术,通常是通过操作系统和硬件来实现的。以下是 Kafka 如何实现零拷贝的一般原理: 直接内存…...
函数-单行函数】)
Hive【Hive(四)函数-单行函数】
函数 函数简介 方便完成我们一些复杂的操作,就好像我们 Spark 中的 UDF 函数,避免用户反复写逻辑。 Hive 提供了大量的内置函数,主要可以分为以下几类: 单行函数聚合函数炸裂函数窗口函数 下面的命令可以查看内置函数的相关…...

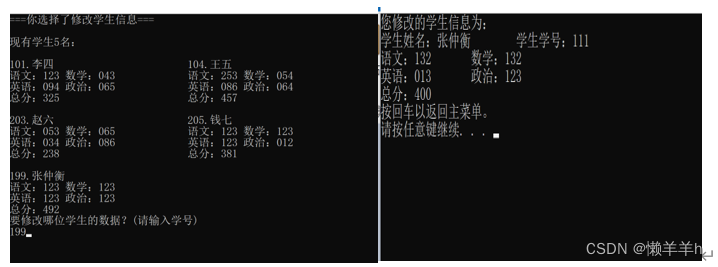
C语言学生成绩录入系统
一、系统概述 该系统是一个由链表创建主菜单的框架,旨在快速创建学生成绩录入系统的主菜单结构。其主要任务包括: 实现链表的创建、插入和遍历功能,用于存储和展示学生成绩录入系统各个模块的菜单项。 2. 提供用户友好的主菜单界面…...

操作系统对内存的管理:分配与回收,虚拟内存,内存容量的扩充,内存保护,补充(链接方式、装入方式)
内存:即内存条,也称主存储器(简称主存),用于存放数据。 为了缓和CPU和外存(磁盘)的速度矛盾,外存的程序先放入内存才能被CPU处理。 内存地址从0开始,每个内存地址对应一…...

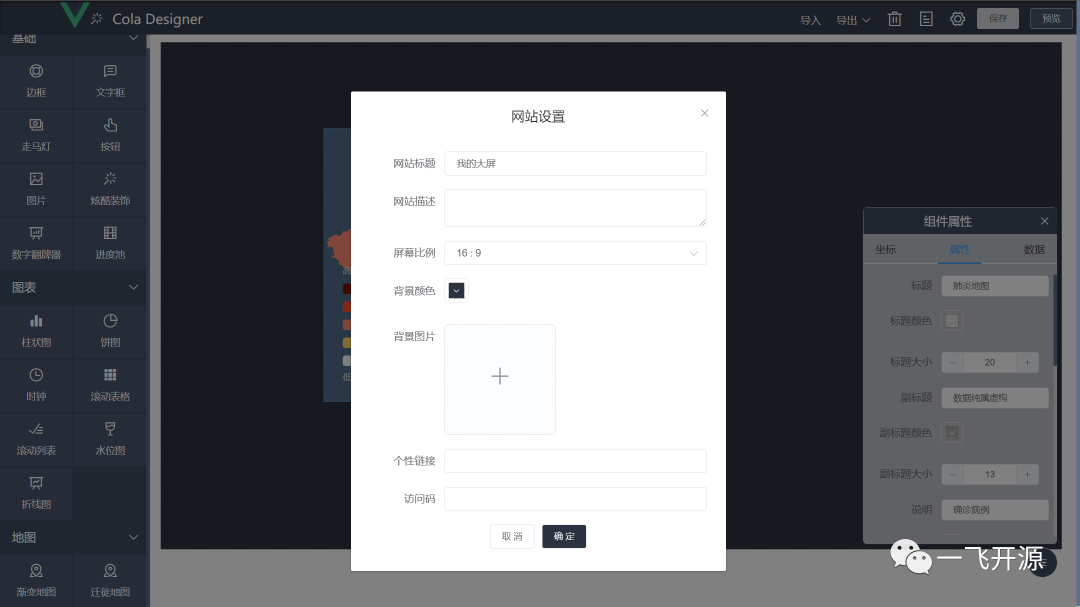
[开源]基于Vue的拖拽式数据报表设计器,为简化开发提高效率而生
一、开源项目简介 Cola-Designer 是一个 基于VUE,实现拖拽 配置方式生成数据大屏,为简化开发、提高效率而生。 二、开源协议 使用GPL-2.0开源协议 三、界面展示 概览 部分截图: 四、功能概述 特性 0 代码 实现完全拖拽 配置式生成…...

微信小程序——CSS3渐变
SS3 渐变(gradients)可以在两个或多个指定的颜色之间显示平稳的过渡。CSS3 定义了两种类型的渐变(gradients): 说明 1、线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向࿱…...

CCF中国开源大会专访|毛晓光:“联合”是开源走向“共赢”的必由之路
受访嘉宾 | 毛晓光 记者 | 朱珂欣 2023 CCF 中国开源大会( CCF ChinaOSC )拟于 2023 年 10 月 21 日至 22 日在湖南省长沙市北辰国际会议中心召开。 作为第二届 CCF 中国开源大会,本届大会将组织特邀报告、高峰论坛和领域分论坛等不同类…...

多校联测11 8ady
题目大意 有一个排列 a 1 , a 2 , … , a n a_1,a_2,\dots,a_n a1,a2,…,an,我们现在进行如下操作: for(int i1;i<n-m1;i) sort(ai,aim);设最后的结果为 b 1 , b 2 , ⋯ , b n b_1,b_2,\cdots,b_n b1,b2,⋯,bn,求满足条件的…...

【软考】9.1 顺序表/链表/栈和队列
《线性结构》 顺序存储和链表存储 每个元素最多只有一个出度和一个入度,表现为一条线状链表存储结构:每个节点有两个域,即数据,指针域(指向下一个逻辑上相邻的节点) 时间复杂度:与其数量级成正…...

来 来 来 国家开放大学模拟题型 训练
试卷代号:2110 行政法与行政诉讼法 参考试题 一、单项选择题(每小题只有一项正确答案,请将正确答案的序号填在括号内。每小题2分,共20分) 1.下列案件中属于行政诉讼受案范围的是( )。 A.因人民政府对某工作人员的…...

【ONE·Linux || 多线程(二)】
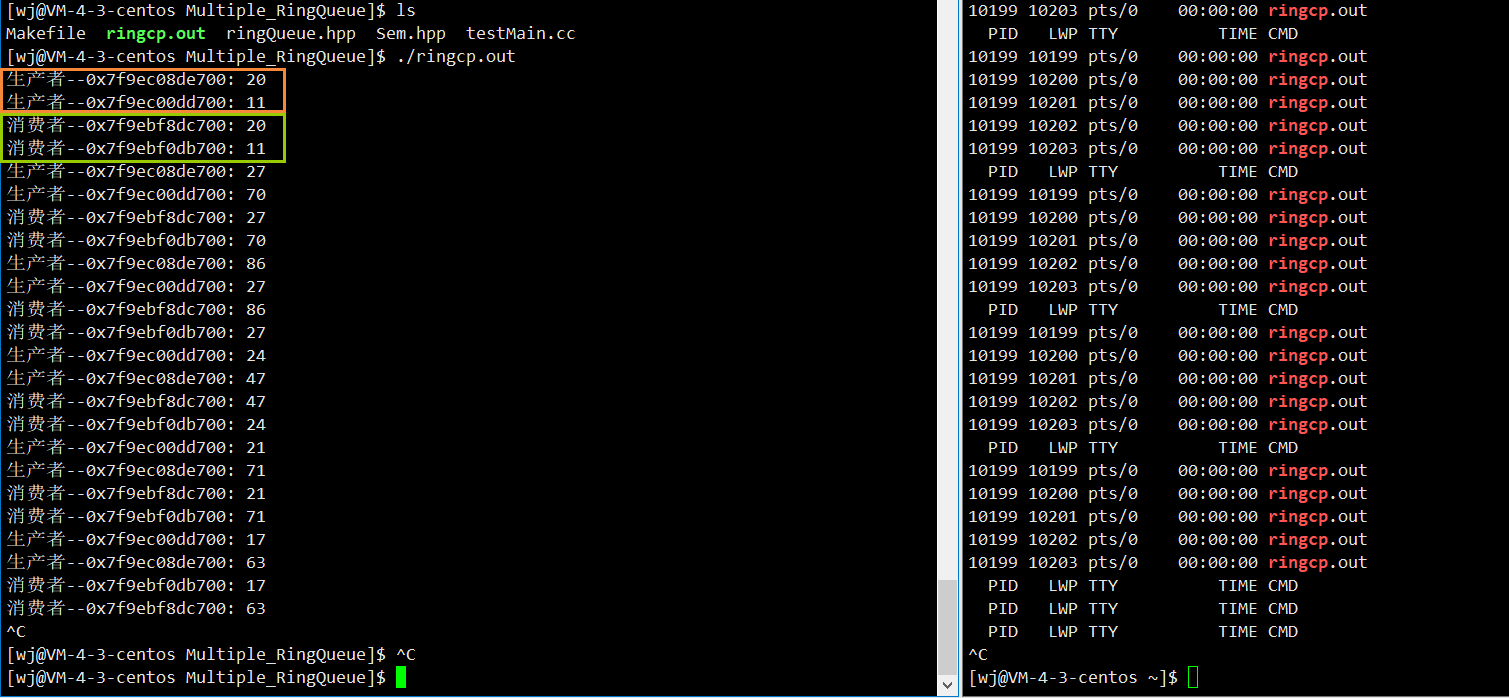
总言 多线程:生产者消费者模型与两种实现方式(条件变量、信号量)、线程池。 文章目录 总言4、生产者消费者模型4.1、基本概念4.2、基于BlockingQueue的生产者消费者模型(理解条件变量)4.2.1、单生产者单消费者模式&am…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
