[开源]基于Vue的拖拽式数据报表设计器,为简化开发提高效率而生
一、开源项目简介
Cola-Designer 是一个 基于VUE,实现拖拽 + 配置方式生成数据大屏,为简化开发、提高效率而生。
二、开源协议
使用GPL-2.0开源协议
三、界面展示
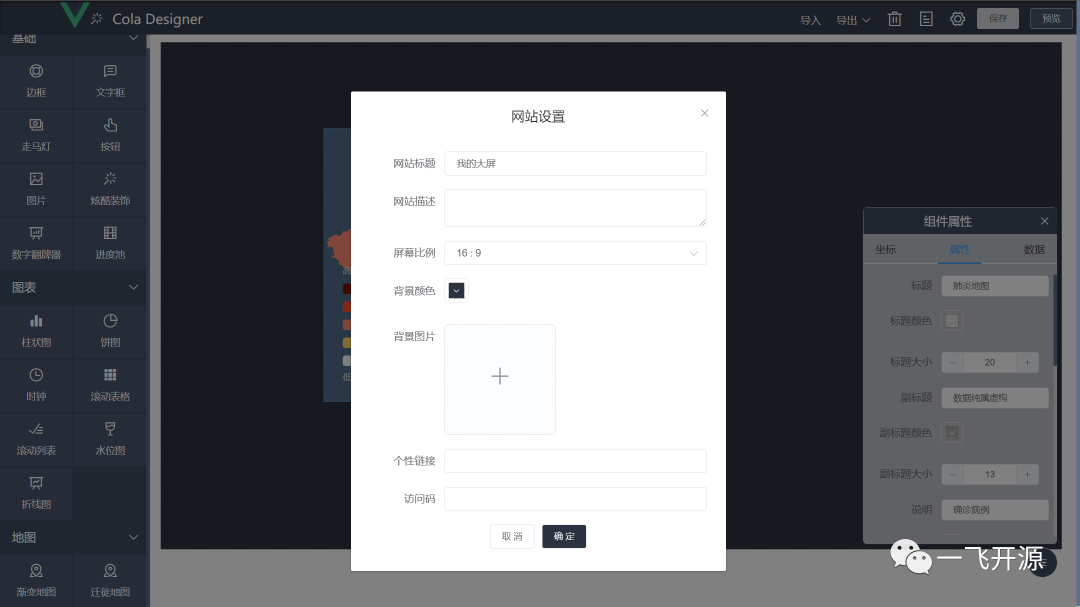
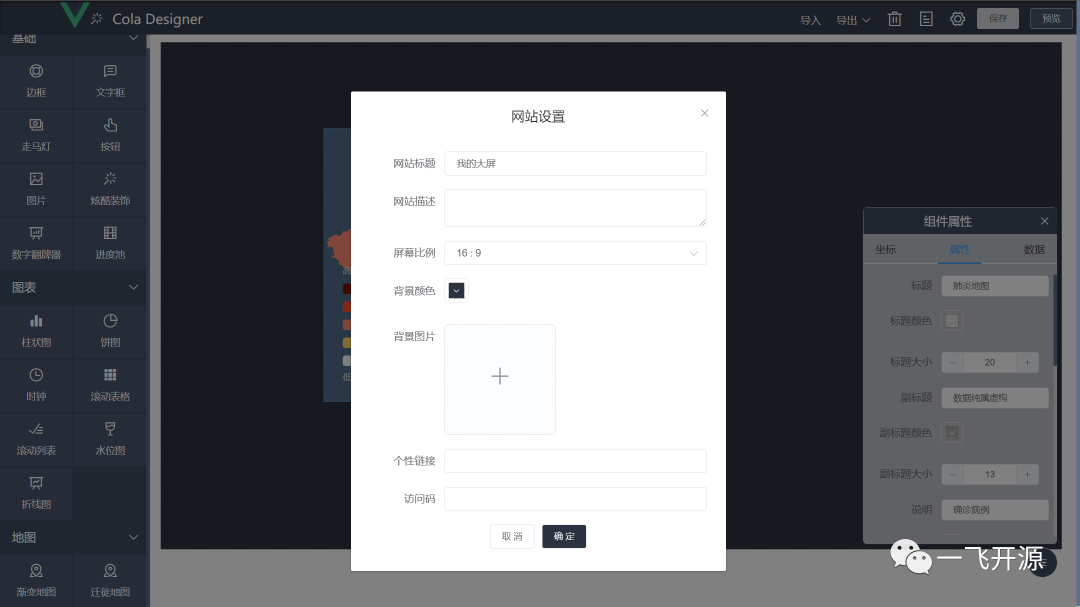
概览
部分截图:



四、功能概述
特性
0 代码
- 实现完全拖拽 + 配置式生成大屏,设计即生产。(动态数据需要后端提供API接口)
快速开发&部署
- 项目采用行业流行架构:SpringBoot+Vue,开发\部署方便。
组件丰富
- 内置element、dataV、echarts等优秀开源的报表常用组件,满足基本的设计需求。
自定义
- 设计器没有想要的组件?自己动手,丰衣足食。详细文档介绍5分钟可开发一个自己想要的组件。
五、技术选型
快速开始
在开发环境中项目中使用cola-designer。
开发环境
开发版本
推荐版本
mysql
8.0
5.7 +
jdk
11
1.8 +
node
16.13.1
12 +
npm
8.2.0
6 +
vue-cli
4.5.15
2 +
项目结构
使用技术:SpringBoot + SpringSecurity + Mysql + MyBatis-Plus + Redis + Vue + ElementUI
前端目录:
├── dist 打包目录 ├── public ├── src├── api 后端接口├── assets 静态资源├── components 组件目录├── gallery.vue 图库组件├── option.js 组件可配置项配置├── registerCpt.js 自定义组件配置├── registerOption.js 自定义组件属性配置├── router├── utils├── views├── designer 设计器├── manage 管理端├── preview 预览/访问页 ├── env.js 环境配置 ├── LICENSE ├── README.md
后端目录:
├── sql 数据库脚本 ├── src ├── pom.xml
运行前端
- 拉取项目
- 切换到前端项目目录执行:yarn install
- install完成后执行:yarn run dev
注意事项
- 运行后端项目前需自行创建数据库并运行数据库脚本,同时修改application.yml相关配置
- 后端项目默认端口:6882
- 前端配置详见 vue.config.js
注意事项:项目默认使用接口模式,完整功能需要连接后端程序,若只想体验设计器部分可将env.js中active改为preview(本地缓存模式),然后访问http://localhost:8009/#/design ,本地缓存模式暂时不能使用图片上传
六、源码地址
cola-designer: 基于vue2.0,拖拽式网站设计器、大屏设计器
相关文章:

[开源]基于Vue的拖拽式数据报表设计器,为简化开发提高效率而生
一、开源项目简介 Cola-Designer 是一个 基于VUE,实现拖拽 配置方式生成数据大屏,为简化开发、提高效率而生。 二、开源协议 使用GPL-2.0开源协议 三、界面展示 概览 部分截图: 四、功能概述 特性 0 代码 实现完全拖拽 配置式生成…...

微信小程序——CSS3渐变
SS3 渐变(gradients)可以在两个或多个指定的颜色之间显示平稳的过渡。CSS3 定义了两种类型的渐变(gradients): 说明 1、线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向࿱…...

CCF中国开源大会专访|毛晓光:“联合”是开源走向“共赢”的必由之路
受访嘉宾 | 毛晓光 记者 | 朱珂欣 2023 CCF 中国开源大会( CCF ChinaOSC )拟于 2023 年 10 月 21 日至 22 日在湖南省长沙市北辰国际会议中心召开。 作为第二届 CCF 中国开源大会,本届大会将组织特邀报告、高峰论坛和领域分论坛等不同类…...

多校联测11 8ady
题目大意 有一个排列 a 1 , a 2 , … , a n a_1,a_2,\dots,a_n a1,a2,…,an,我们现在进行如下操作: for(int i1;i<n-m1;i) sort(ai,aim);设最后的结果为 b 1 , b 2 , ⋯ , b n b_1,b_2,\cdots,b_n b1,b2,⋯,bn,求满足条件的…...

【软考】9.1 顺序表/链表/栈和队列
《线性结构》 顺序存储和链表存储 每个元素最多只有一个出度和一个入度,表现为一条线状链表存储结构:每个节点有两个域,即数据,指针域(指向下一个逻辑上相邻的节点) 时间复杂度:与其数量级成正…...

来 来 来 国家开放大学模拟题型 训练
试卷代号:2110 行政法与行政诉讼法 参考试题 一、单项选择题(每小题只有一项正确答案,请将正确答案的序号填在括号内。每小题2分,共20分) 1.下列案件中属于行政诉讼受案范围的是( )。 A.因人民政府对某工作人员的…...

【ONE·Linux || 多线程(二)】
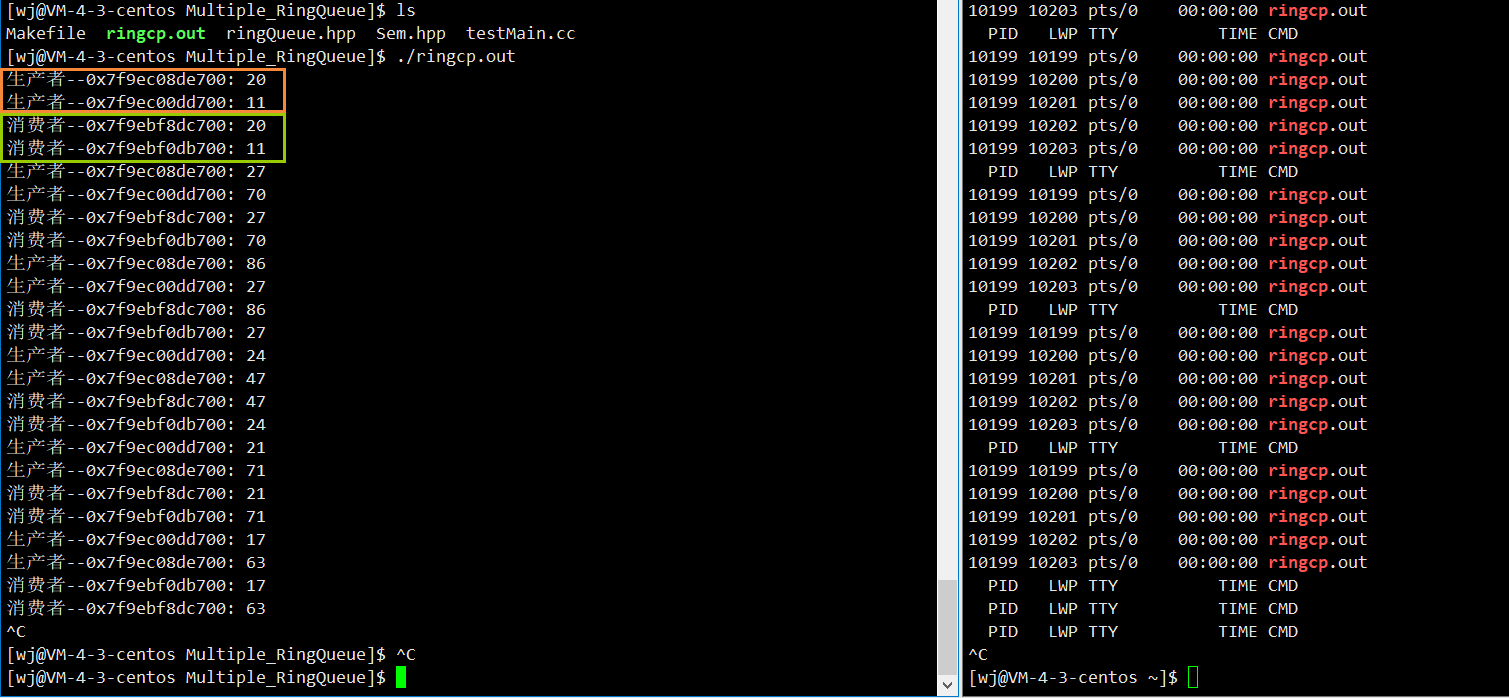
总言 多线程:生产者消费者模型与两种实现方式(条件变量、信号量)、线程池。 文章目录 总言4、生产者消费者模型4.1、基本概念4.2、基于BlockingQueue的生产者消费者模型(理解条件变量)4.2.1、单生产者单消费者模式&am…...

pandas.DataFrame.to_excel:在同一个sheet内追加数据
参考了这篇文章的方法 pandas to_excel:写入数据,在同一个sheet中追加数据,写入到多个sheet里,基本逻辑是: 通过数据框获取到该Excel表的行数 df_rows,然后将需要存储的数据,限制开始写入的行数,…...

基于卷积神经网络的图像识别技术研究与实践
基于卷积神经网络的图像识别技术研究与实践 卷积神经网络(CNN)是一种深度学习模型,它在图像识别领域取得了显著的成果。本文旨在探讨基于卷积神经网络的图像识别技术研究与实践。 一、卷积神经网络概述 卷积神经网络是一种深度学习模型&am…...

Linux防火墙之--SNAT和DNAT
1.SNAT是什么 SNAT又称源地址转换。源地址转换是内网地址向外访问时,发起访问的内网ip地址转换为指定的ip地址(可指定具体的服务以及相应的端口或端口范围),这可以使内网中使用保留ip地址的主机访问外部网络,即内网的多…...

Bean注入方式:@Autowired、@Resource的区别
Autowired 和 Resource 的区别是什么? Autowired 属于 Spring 内置的注解,默认的注入方式为 byType(根据类型进行匹配),也就是说会优先根据接口类型去匹配并注入 Bean (接口的实现类)。 这会有…...

软件设计原则 1小时系列 (C++版)
文章目录 前言基本概念 Design Principles⭐单一职责原则(SRP) Single Responsibility PrincipleCode ⭐里氏替换原则(LSP) Liskov Substitution PrincipleCode ⭐开闭原则(OCP) Open Closed PrincipleCode ⭐依赖倒置原则(DIP) Dependency Inversion PrincipleCode ⭐接口隔离…...

数据结构--》解锁数据结构中树与二叉树的奥秘(一)
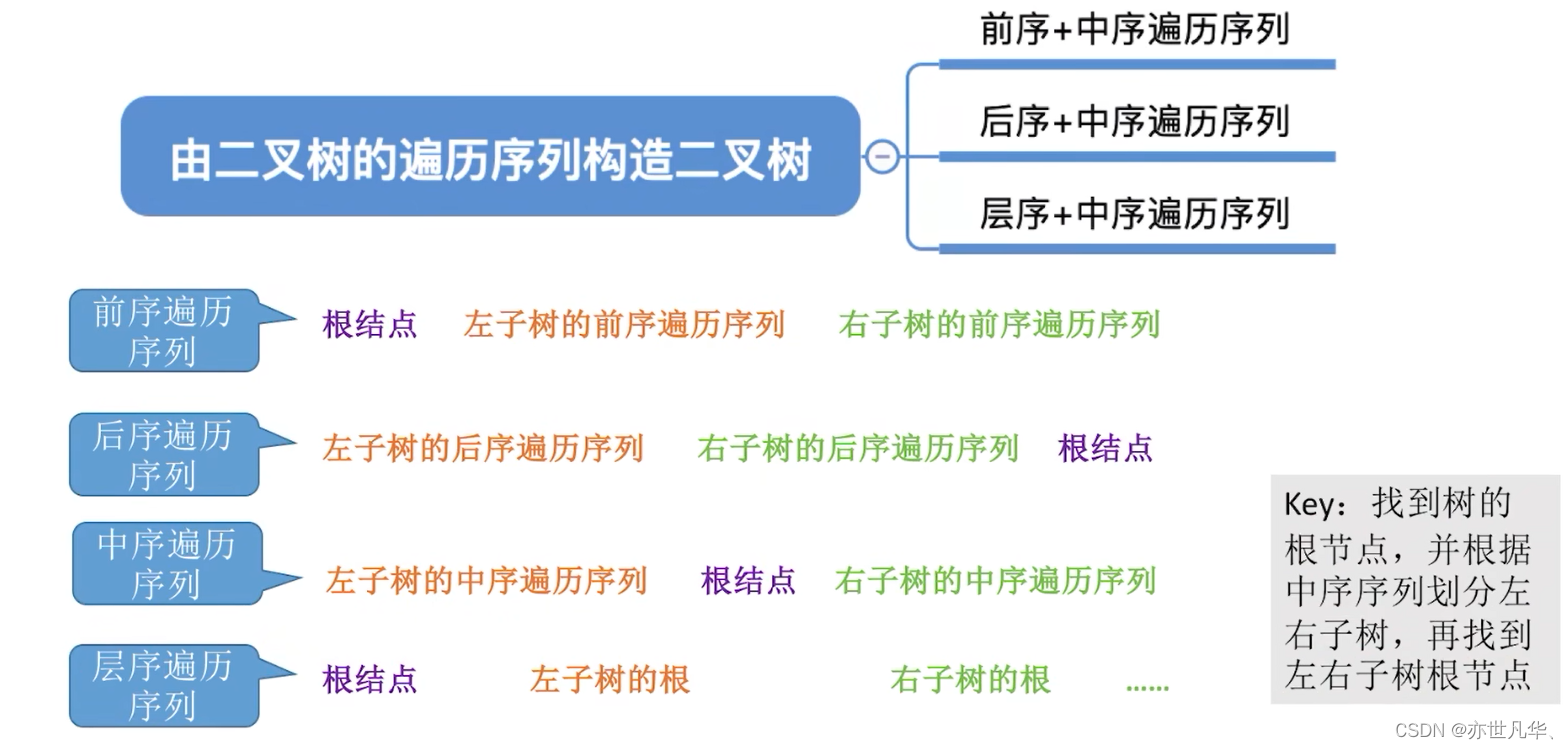
数据结构中的树与二叉树,是在建立非线性数据结构方面极为重要的两个概念。它们不仅能够模拟出生活中各种实际问题的复杂关系,还常被用于实现搜索、排序、查找等算法,甚至成为一些大型软件和系统中的基础设施。 无论你是初学者还是进阶者&…...

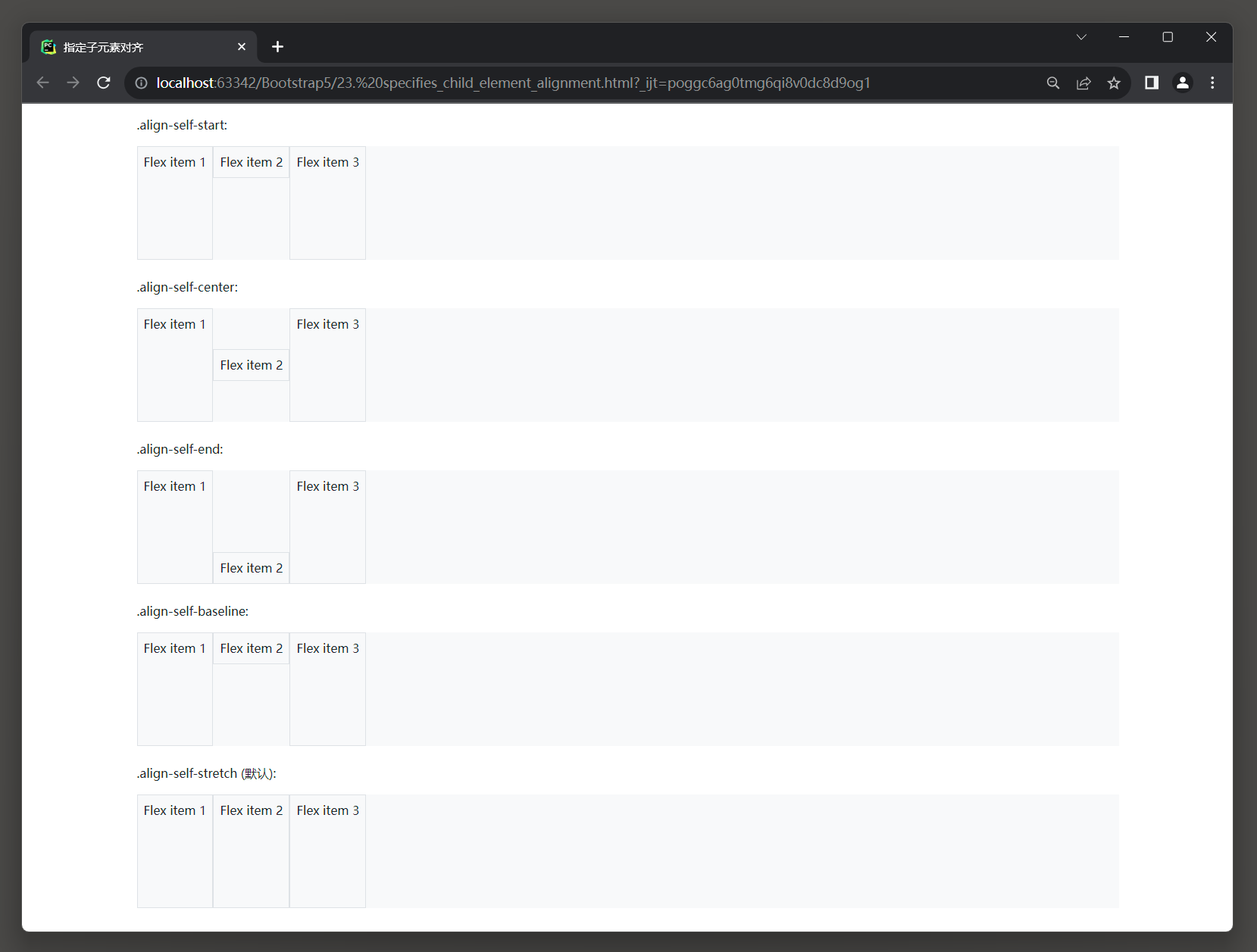
23.4 Bootstrap 框架5
1. 背景颜色 1.1 背景颜色样式 在Bootstrap 5中, 可以使用以下类来设置背景颜色: * 1. .bg-primary: 设置为主要的背景颜色(#007bff, 深蓝色). * 2. .bg-secondary: 设置为次要的背景颜色(#6c757d, 灰色). * 3. .bg-success: 设置为成功的背景颜色(#28a745, 绿色). * 4. …...

Spring源码解析——IOC属性填充
正文 doCreateBean() 主要用于完成 bean 的创建和初始化工作,我们可以将其分为四个过程: 最全面的Java面试网站 createBeanInstance() 实例化 beanpopulateBean() 属性填充循环依赖的处理initializeBean() 初始化 bean 第一个过程实例化 bean在前面一篇…...

寒露到了,冬天还会远吗?
寒露惊秋晚,朝看菊渐黄。 日复一日间,光影如梭,我们便很快将告别了秋高气爽,白日将变得幽晦, 天寒夜长,风气萧索,雾结烟愁。 还没好好体会秋高气爽,寒露就到了。 今天晚上9点多,我们…...

科普②| 大数据有什么用?大数据技术的应用领域有哪些?
1、提供个性服务很多人觉得大数据好像离我们很远,其实我们在日常所使用的智能设备,就需要大数据的帮助。比如说我们运动时候戴的运动手表或者是运动手环,就可以在我们平时运动的时候,帮助我们采集运动数据及热量消耗情况。进入睡眠…...

golang的切片使用总结二
如果没看golang切片的第一篇总结博客 golang的切片使用总结一-CSDN博客 ,请浏览之 举例9:make([]int, a, b)后访问下标a的元素 s : make([]int, 10, 12) v : s[10] fmt.Printf("v:%v", v) 打印结果: panic: runtime error: index …...

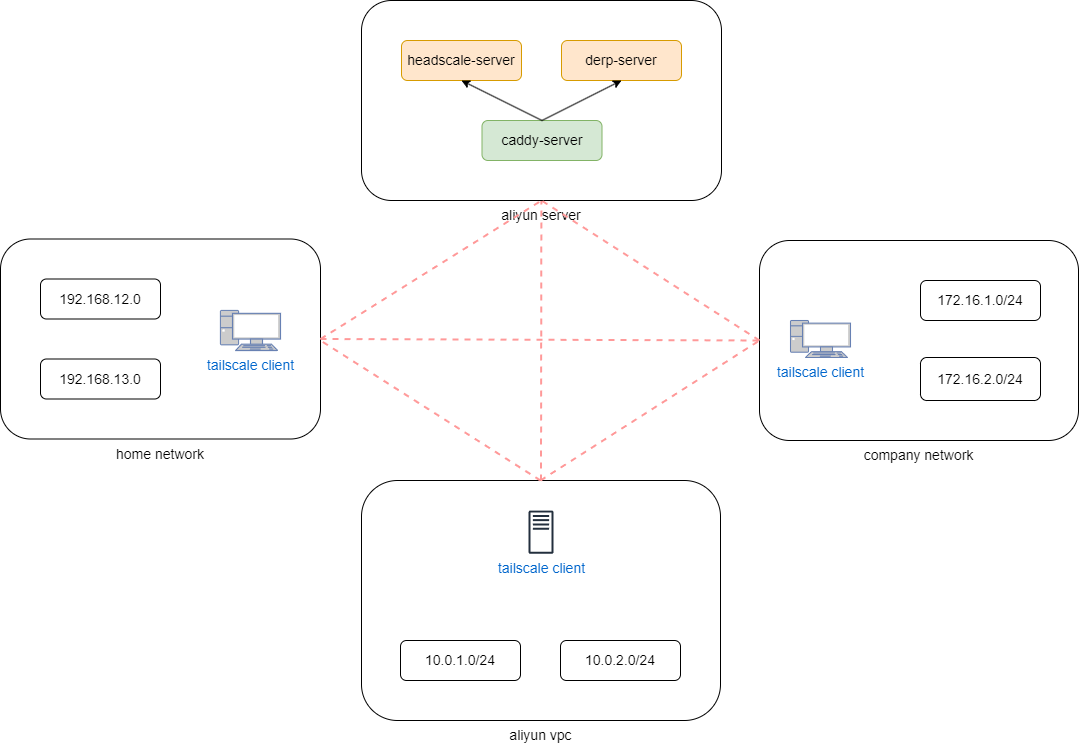
tailscale自建headscale和derp中继
tailscale derp中继服务简介 tailscale是一个基于WireGuard的零配置软件,它可以轻松地在多台设备之间建立点对点加密连接。 derp服务器是tailscale网络的重要组成部分。它作为tailscale客户端之间的中继,帮助客户端找到并连接到其他客户端设备。 但Tailscale 官方…...

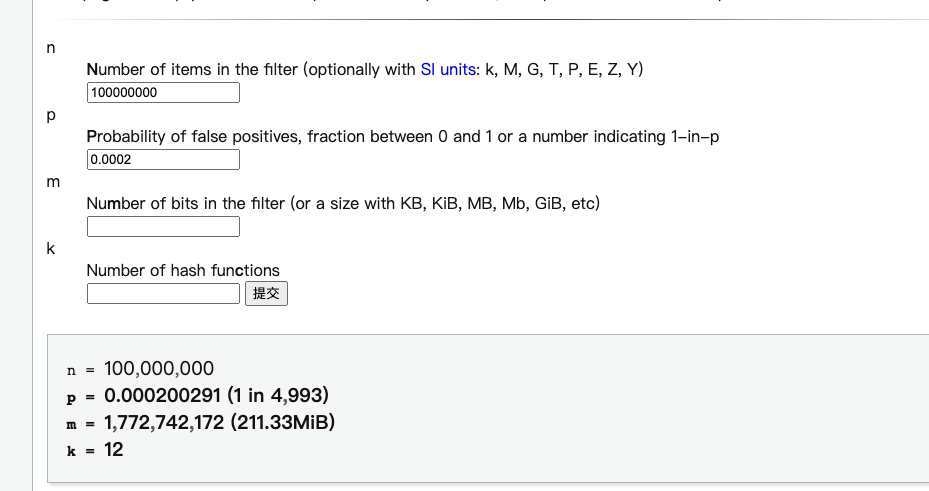
布隆过滤器的使用
布隆过滤器简介 Bloom Filter(布隆过滤器)是一种多哈希函数映射的快速查找算法。它是一种空间高效的概率型数据结构,通常应用在一些需要快速判断某个元素是否属于集合,但是并不严格要求100%正确的场合。 布隆过滤器的优势在于,利用很少的空…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
