23.4 Bootstrap 框架5

1. 背景颜色
1.1 背景颜色样式
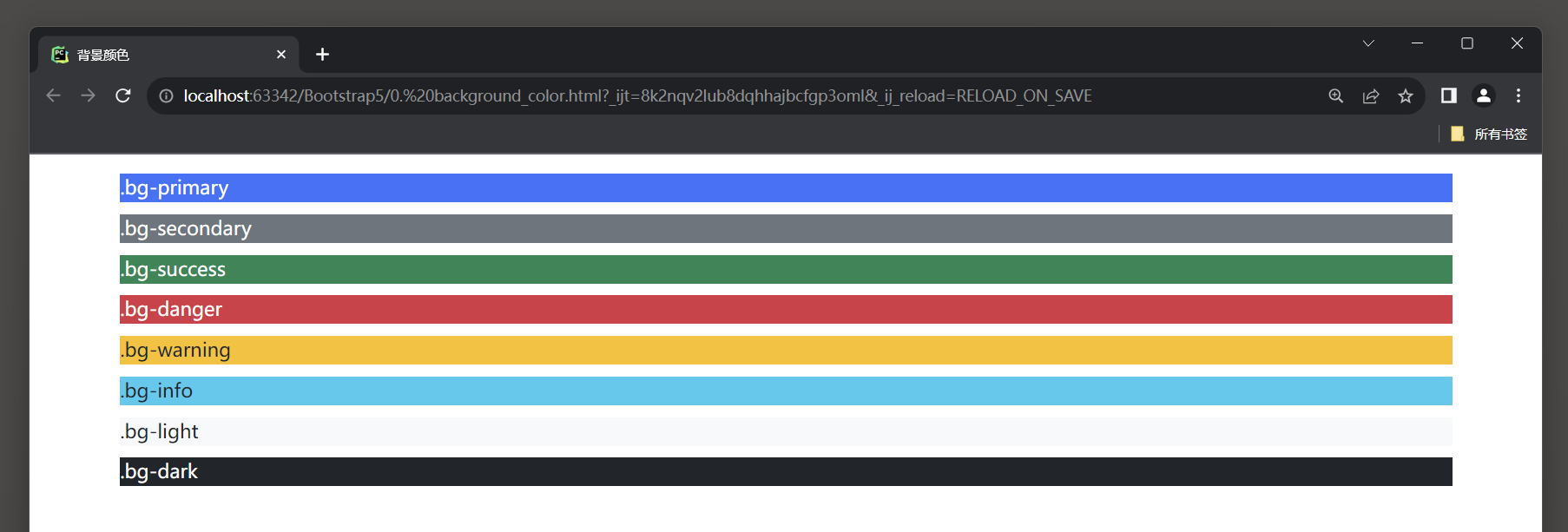
在Bootstrap 5中, 可以使用以下类来设置背景颜色:
* 1. .bg-primary: 设置为主要的背景颜色(#007bff, 深蓝色).
* 2. .bg-secondary: 设置为次要的背景颜色(#6c757d, 灰色).
* 3. .bg-success: 设置为成功的背景颜色(#28a745, 绿色).
* 4. .bg-danger: 设置为危险的背景颜色(#dc3545, 红色).
* 5. .bg-warning: 设置为警告的背景颜色(#ffc107, 黄色).
* 6. .bg-info: 设置为信息的背景颜色(#17a2b8, 青色).
* 7. .bg-light: 设置为浅色的背景颜色(#f8f9fa, 浅灰色).
* 8. .bg-dark: 设置为白色的背景颜色(#343a40, 深灰色).
* 9. .bg-dark: 用于将元素的背景颜色设置为白色.
* 10. .bg-transparent: 用于将元素的背景颜色设置为透明.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>背景颜色</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.container div {margin-bottom: 10px;}</style>
</head>
<body>
<div class="container mt-3"><div class="bg-primary text-white">.bg-primary</div><div class="bg-secondary text-white">.bg-secondary</div><div class="bg-success text-white">.bg-success</div><div class="bg-danger text-white">.bg-danger</div><div class="bg-warning text-dark">.bg-warning</div><div class="bg-info text-dark">.bg-info</div><div class="bg-light text-dark">.bg-light</div><div class="bg-dark text-white">.bg-dark</div>
</div>
</body>
</html>

1.2 颜色渐变
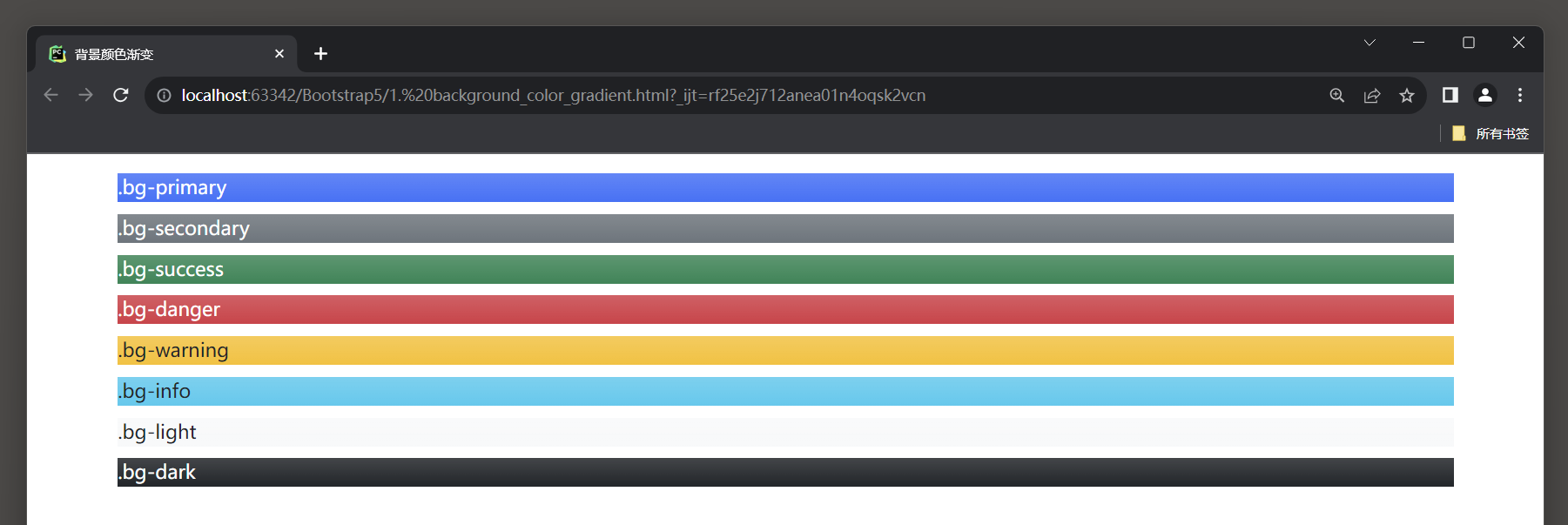
在bootstrap 5中, .bg-gradient类可以设置背景颜色渐变.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>背景颜色渐变</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3"><div class="p-3 mb-2 bg-primary bg-gradient text-white">.bg-primary</div><div class="p-3 mb-2 bg-secondary bg-gradient text-white">.bg-secondary</div><div class="p-3 mb-2 bg-success bg-gradient text-white">.bg-success</div><div class="p-3 mb-2 bg-danger bg-gradient text-white">.bg-danger</div><div class="p-3 mb-2 bg-warning bg-gradient text-dark">.bg-warning</div><div class="p-3 mb-2 bg-info bg-gradient text-dark">.bg-info</div><div class="p-3 mb-2 bg-light bg-gradient text-dark">.bg-light</div><div class="p-3 mb-2 bg-dark bg-gradient text-white">.bg-dark</div><div class="p-3 mb-2 bg-white bg-gradient text-dark">.bg-white</div>
</div>
</body>
</html>

2. 边框
2.1 边框样式
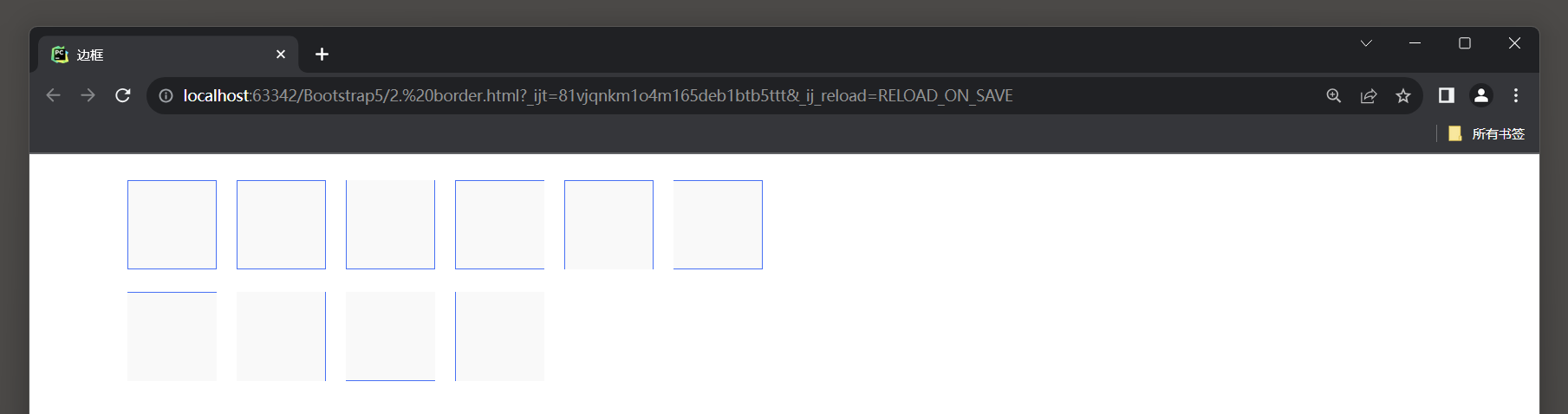
在Bootstrap 5中, 用于设置边框的相关类名及其作用:* 1. border: 简单的边框样式, 通常与其他类一起使用, 如: border border-primary.
* 2. border-<color>: 设置特定颜色的边框, 如: border-primary、border-secondary等.
* 3. border-<side>: 设置特定边的边框, 如: border-top, border-start, border-bottom, border-end, 只应用于相应的边.
* 4. border-<side>-0: 移除特定边的边框, 如: border-top-0, border-right-0, border-bottom-0, border-left-0.
* 5. border-<size>: 设置特定尺寸的边框, 有几个预定义的尺寸类可用, 如: border-1, border-2, border-3等.border-start: 用于设置元素的开始边的边框样式. start对应元素的右边框.border-end: 用于设置元素的结束边的边框样式. end对应元素的左边框.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>边框</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>span {display: inline-block;width: 75px;height: 75px;margin: 6px;background-color: #f9f9f9;}</style>
</head>
<body><div class="container mt-3"><span class="border border-primary"></span><span class="border border-primary"></span><span class="border border-primary border-top-0"></span><span class="border border-primary border-end-0"></span><span class="border border-primary border-bottom-0"></span><span class="border border-primary border-start-0"></span><br><span class="border-primary border-top "></span><span class="border-primary border-end"></span><span class="border-primary border-bottom"></span><span class="border-primary border-start"></span>
</div></body>
</html>

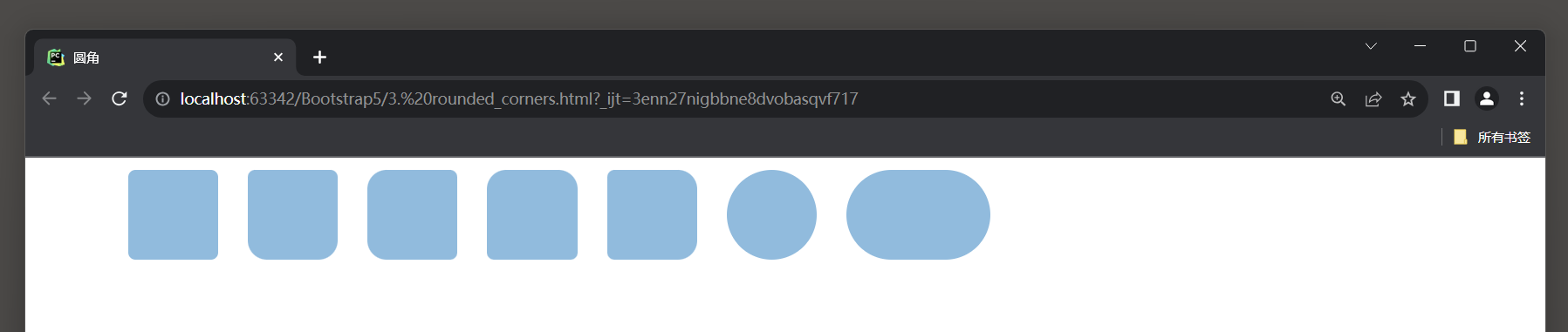
2.2 圆角边框
在 Bootstrap 5中, 设置圆角边框的相关类名及其介绍:* 1. .rounded: 用于添加一个圆角边框效果, 将元素的边角变得更圆滑.rounded-x: 用于设置圆角的大小, x取值范围0-5.
* 2. .rounded-top: 用于添加一个圆角边框效果, 只影响元素的顶部边角, 使其变得更圆滑.
* 3. .rounded-end: 用于添加一个圆角边框效果, 只影响元素的尾部(朝向右侧的边)边角, 使其变得更圆滑.
* 4. .rounded-bottom: 用于添加一个圆角边框效果, 只影响元素的底部边角, 使其变得更圆滑.
* 5. .rounded-start: 用于添加一个圆角边框效果, 只影响元素的起始(朝向左侧的边)边角, 使其变得更圆滑.
* 6. .rounded-circle: 类用于将元素变为一个圆形, 效果就像是将矩形的边角完全变圆.
* 7. .rounded-pill: 用于将元素变为一个类似椭圆形的形状, 边角变得更圆滑.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>圆角</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>div > div {display: inline-block;width: 75px;height: 75px;background-color: #7fbce1;margin: 10px 10px;}</style>
</head>
<body>
<div class="container"><div class="rounded"></div><div class="rounded-top rounded-4"></div><div class="rounded-end rounded-4"></div><div class="rounded-bottom rounded-4"></div><div class="rounded-start rounded-4"></div><div class="rounded-circle "></div><div class="rounded-pill" style="height: 75px; width: 120px"></div>
</div></body>
</html>

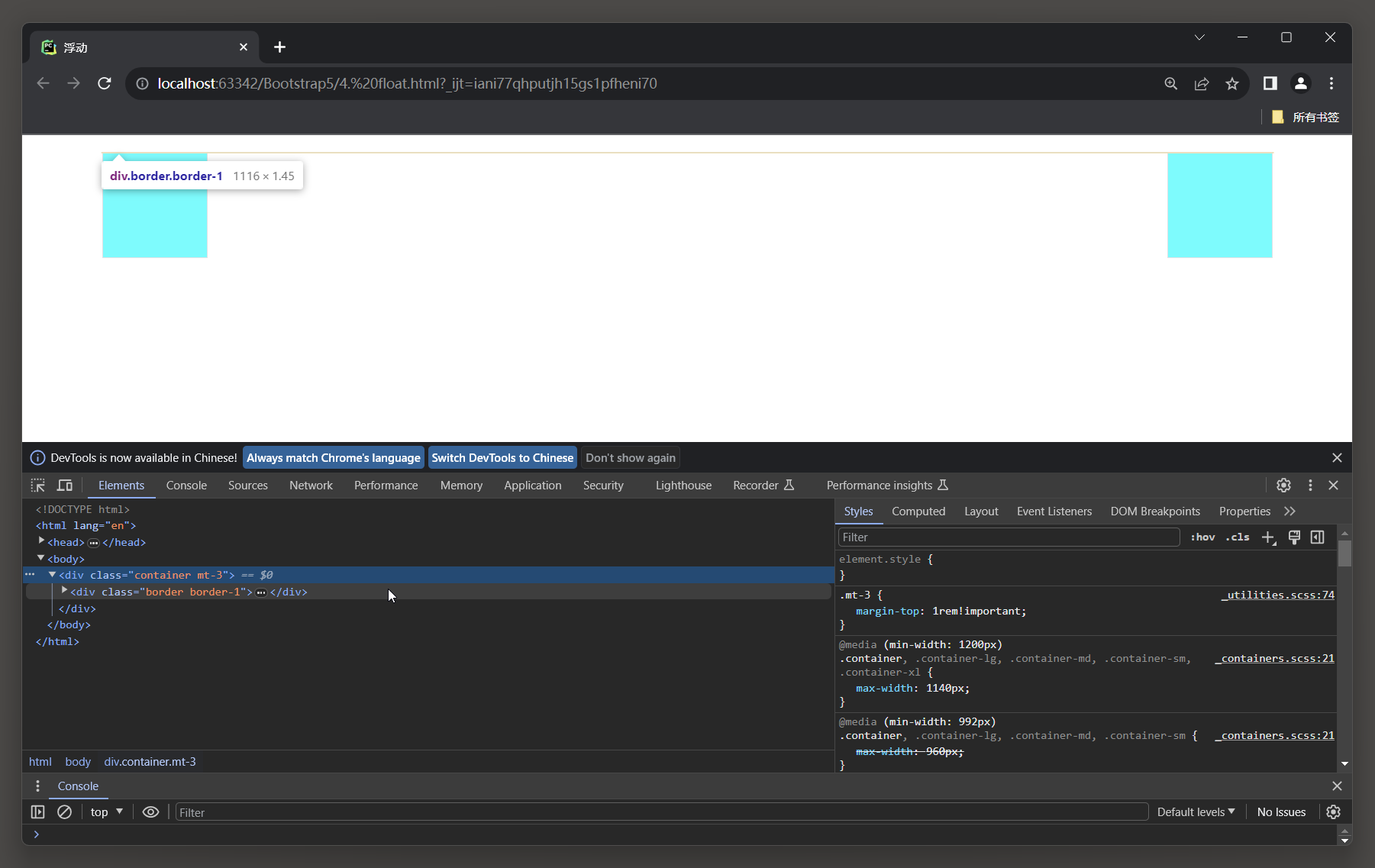
3. 浮动
3.1 浮动样式
在Bootstrap 5中, 用于设置浮动的相关类名及其作用:
* 1. .float-end: 用于将元素向右浮动.通过将该类应用于元素, 可以让元素靠右侧对齐, 并允许其他元素环绕在其左侧.* 2. .float-start: 用于将元素向左浮动.通过将该类应用于元素, 可以让元素靠左侧对齐, 并允许其他元素环绕在其右侧.* 3. .float-none: 不设置浮动, 元素将按照正常文档流排列.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>浮动</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>span {display: inline-block;height: 100px;width: 100px;background-color: aqua;}</style>
</head>
<body>
<div class="container mt-3"><div class="border border-1"><span class="float-start border border-1"></span><span class="float-end border border-1"></span></div>
</div>
</body>
</html>

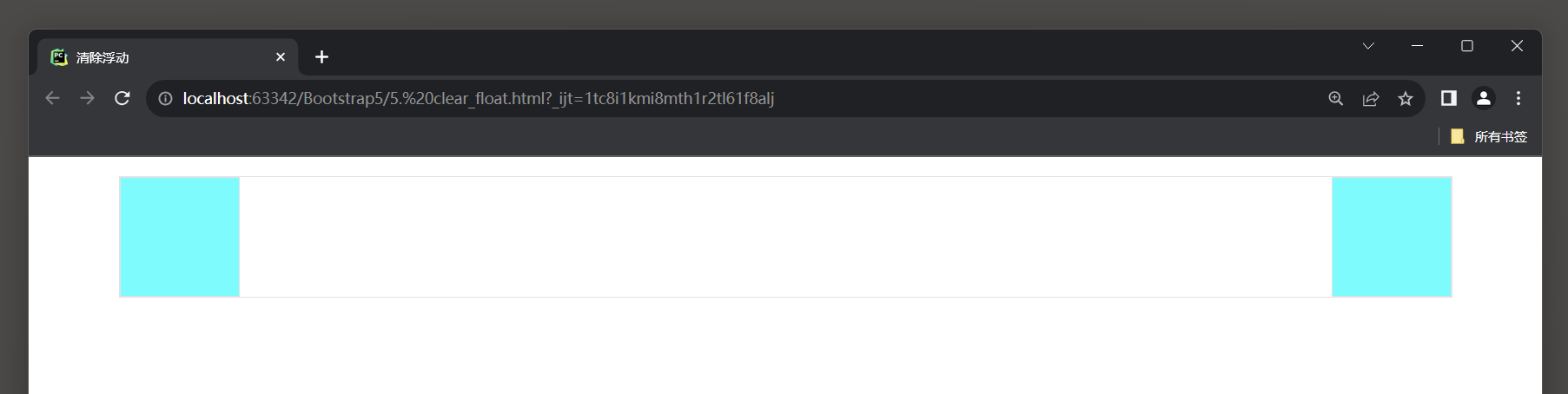
3.2 清除浮动
在Bootstrap 5中, .clearfix类用于清除浮动效果.
当父元素包含浮动元素时, 可能会出现布局混乱的问题, 这时可以在父元素上应用.clearfix类来清除其子元素的浮动效果.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>清除浮动</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>span {display: inline-block;height: 100px;width: 100px;background-color: aqua;}</style>
</head>
<body>
<div class="container mt-3"><div class="clearfix border border-1"><span class="float-start border border-1"></span><span class="float-end border border-1"></span></div>
</div>
</body>
</html>

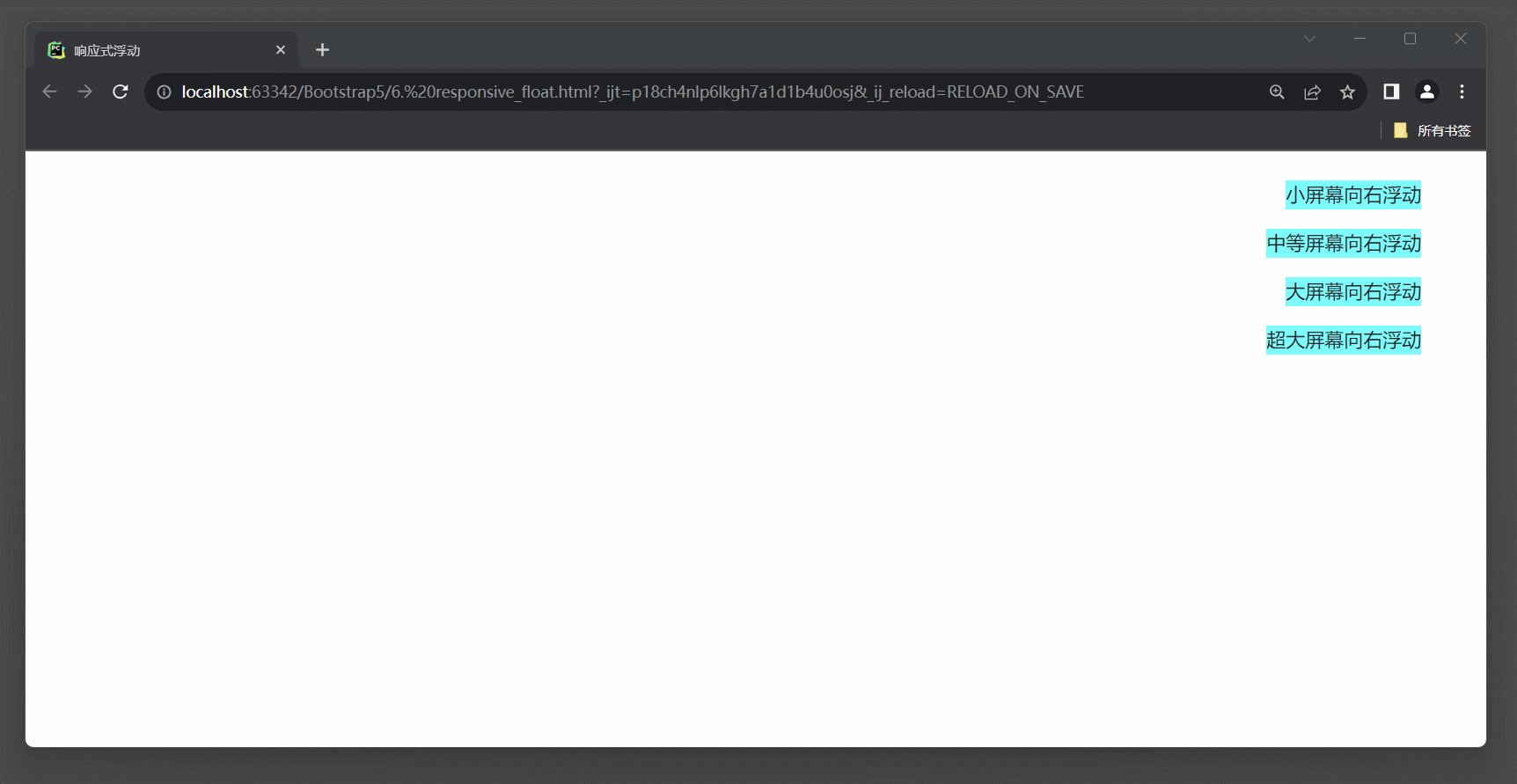
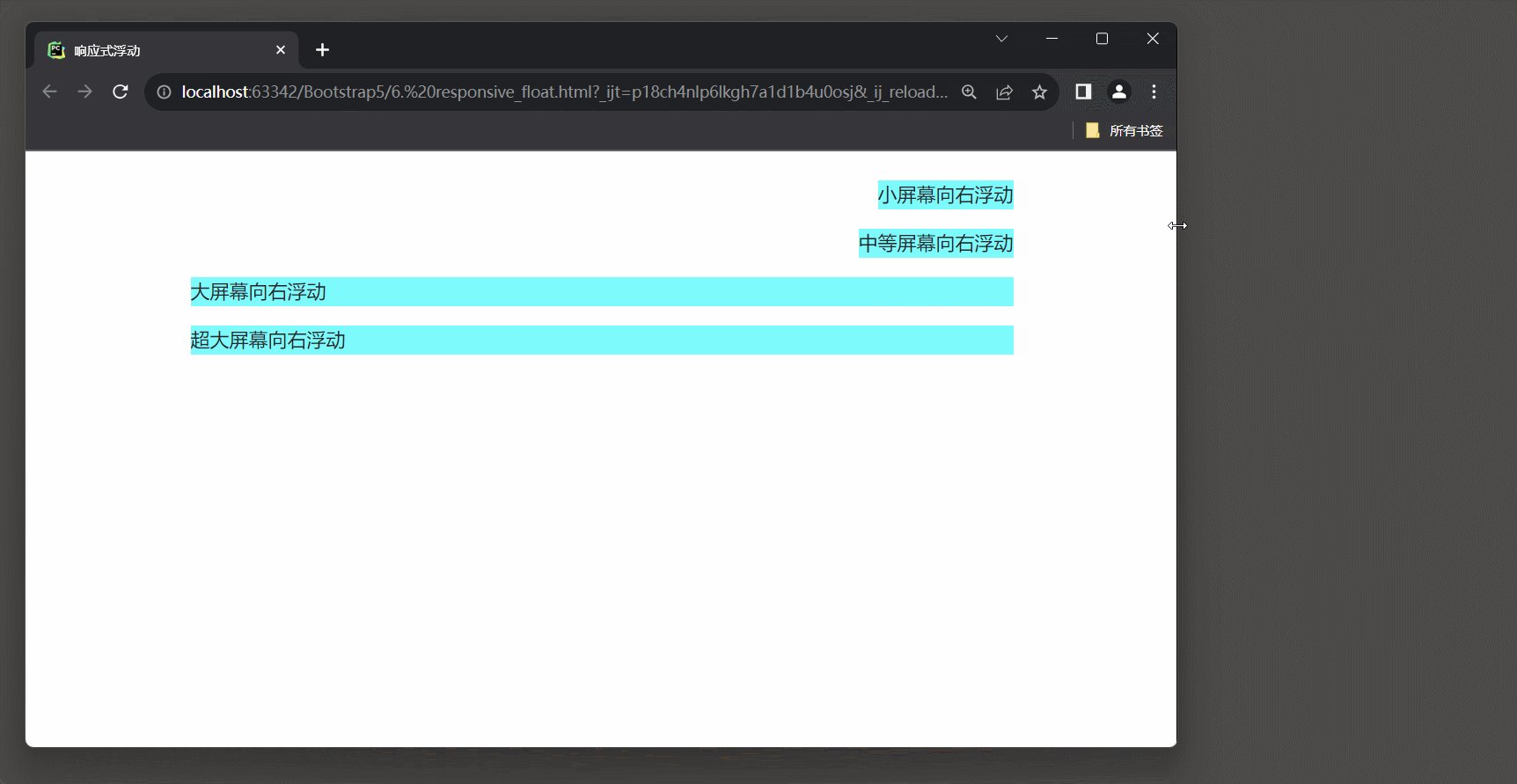
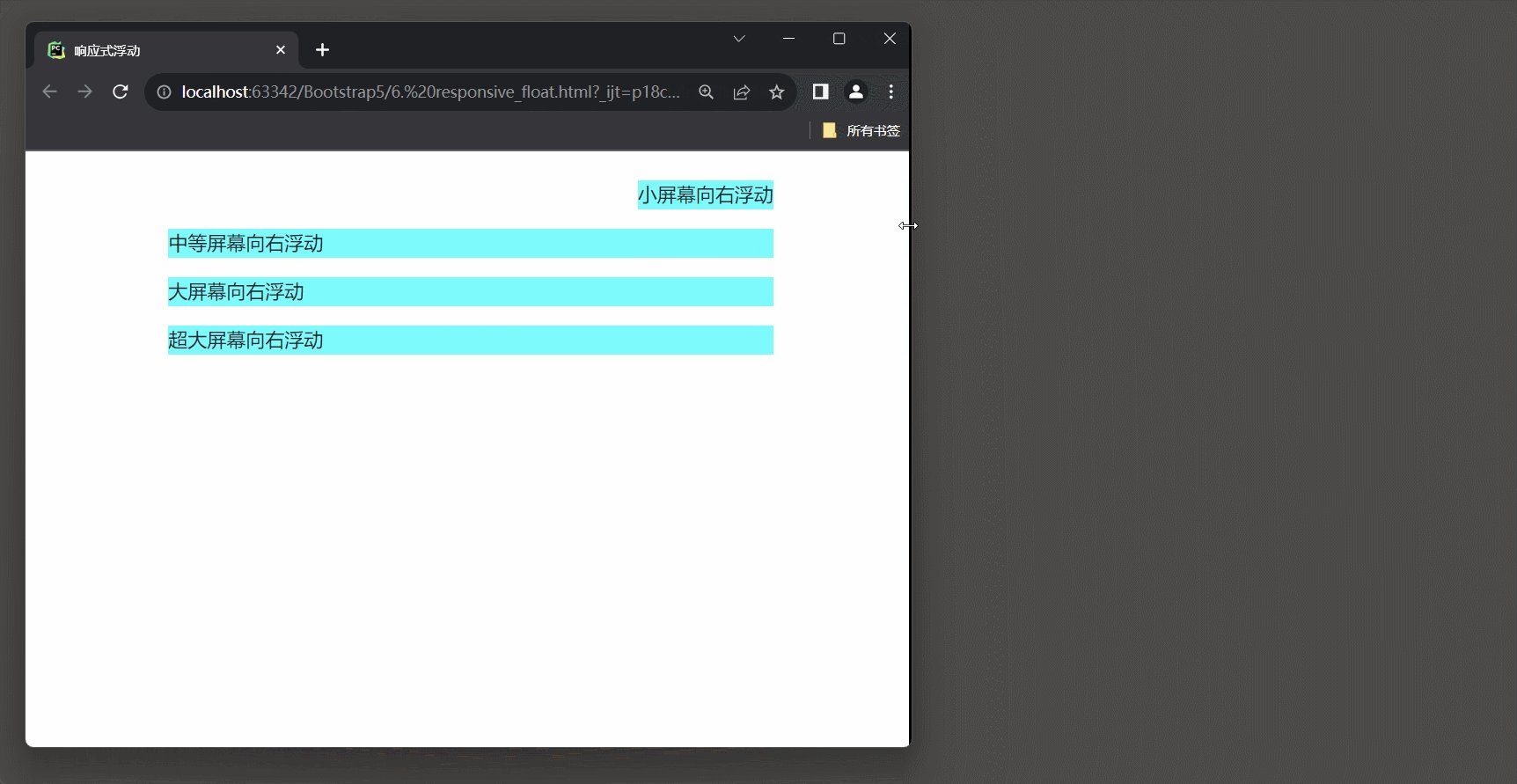
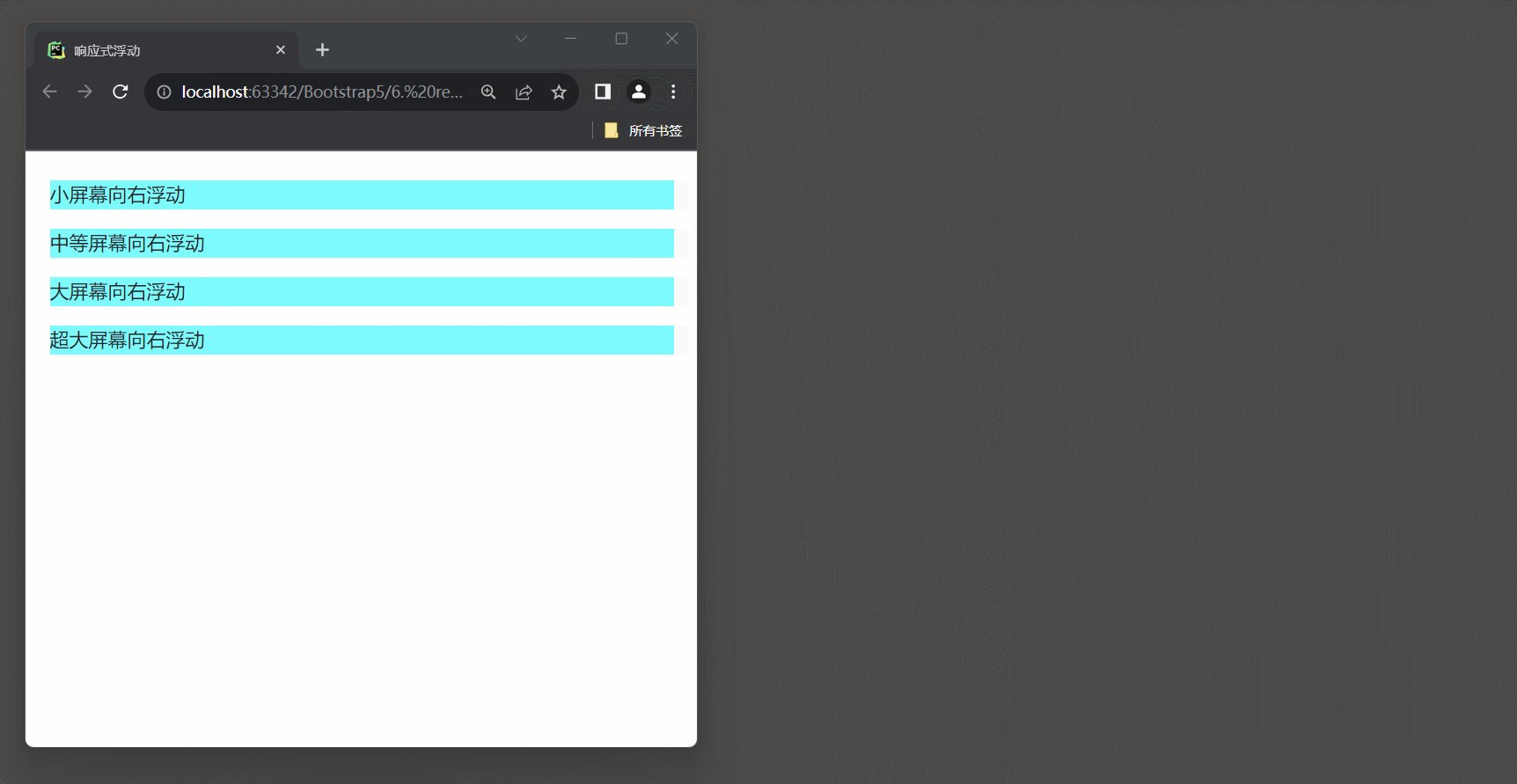
3.3 响应式浮动
在Bootstrap 5中, 响应式浮动相关的类名及其介绍:
* 1. .float-sm-end: 在小屏幕 (>=576px)时, 将元素向右浮动.
* 2. .float-md-end: 在中等屏幕 (>=768px)时, 将元素向右浮动.
* 3. .float-lg-end: 在大屏幕 (>=992px)时, 将元素向右浮动.
* 4. .float-xl-end: 在超大屏幕 (>=1200px)时, 将元素向右浮动.
* 5. .float-xxl-end: 在特大屏幕 (>=1400px)时, 将元素向右浮动.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>响应式浮动</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3"><div class="row"><div class="col-12"><div class="float-sm-end m-2 bg-info">小屏幕向右浮动</div></div><div class="col-12"><div class="float-md-end m-2 bg-info">中等屏幕向右浮动</div></div><div class="col-12"><div class="float-lg-end m-2 bg-info">大屏幕向右浮动</div></div><div class="col-12"><div class="float-xl-end m-2 bg-info">超大屏幕向右浮动</div></div></div>
</div>
</body>
</html>

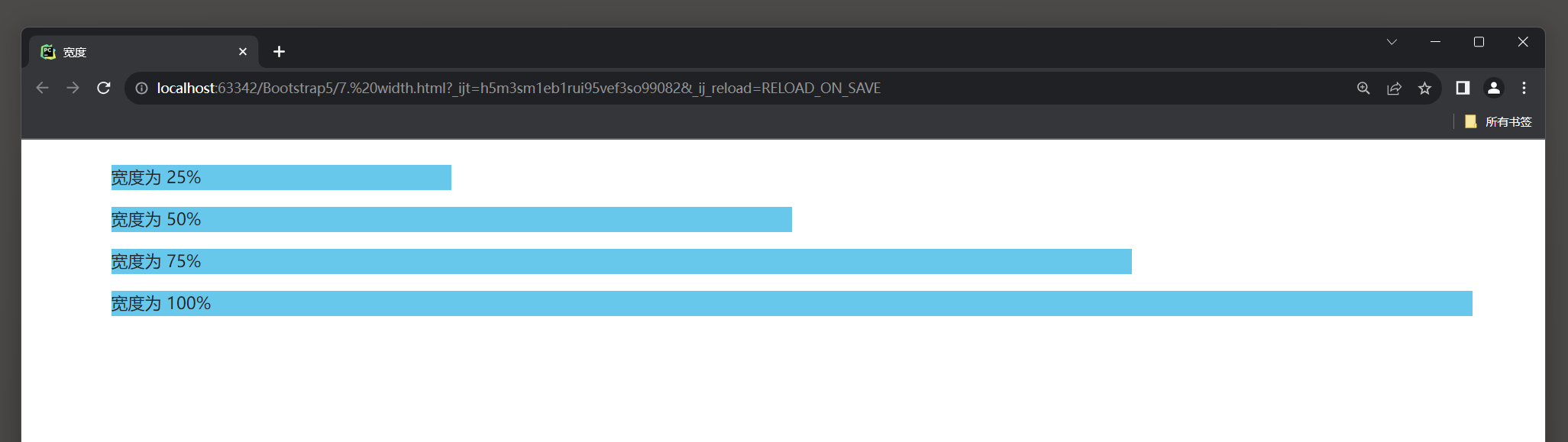
4. 宽度
在Bootstrap 5中, 可以使用.w-*类名来设置元素的固定宽度或最大宽度.下面是一些常用的宽度类名的介绍:
- .w-25: 将元素的宽度设置为25%.
- .w-50: 将元素的宽度设置为50%.
- .w-75: 将元素的宽度设置为75%.
- .w-100: 将元素的宽度设置为100%.
- .mw-auto: 将元素的最大宽度设置为自动计算, 根据内容来确定宽度.
- .mw-100: 将元素的最大宽度设置为100%.这些类名可以与其他Bootstrap类名一起使用, 例如网格系统的类名.col-*, 以实现自定义的宽度布局.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>宽度</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body><div class="container mt-3"><div class="row"><div class="col-12"><div class="m-2 w-25 bg-info">宽度为 25%</div></div><div class="col-12"><div class="m-2 w-50 bg-info">宽度为 50%</div></div><div class="col-12"><div class="m-2 w-75 bg-info">宽度为 75%</div></div><div class="col-12"><div class="m-2 w-100 bg-info">宽度为 100%</div></div></div>
</div></body>
</html>

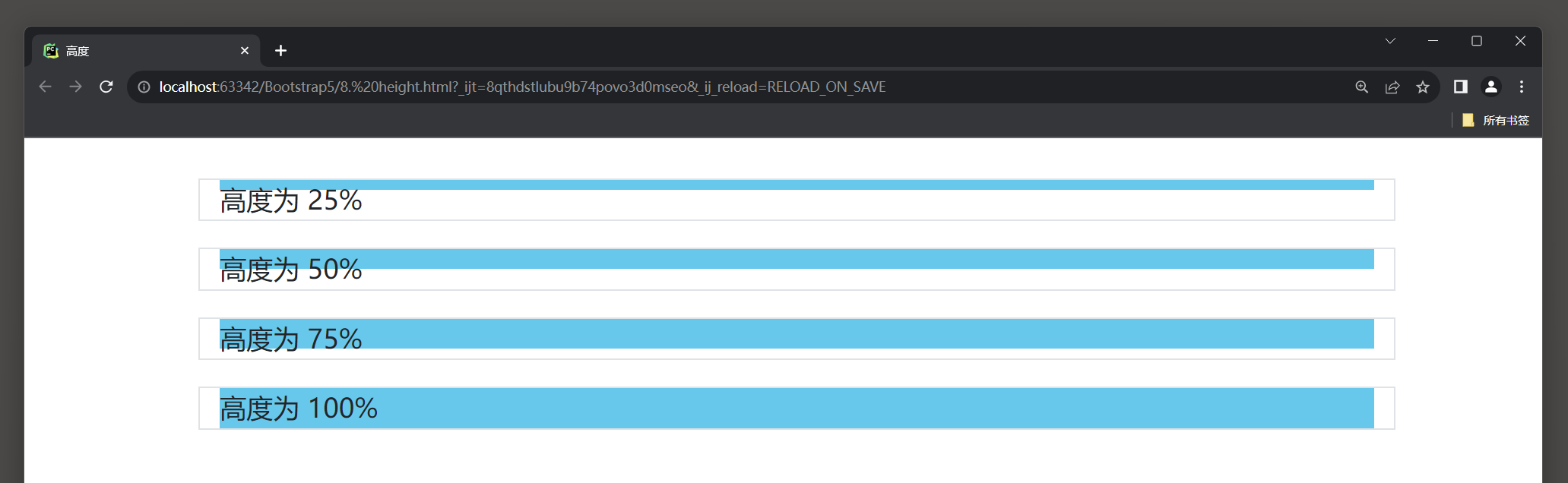
5. 高度
在Bootstrap 5中, 可以使用.h-*类名来设置元素的固定高度或最大高度.下面是一些常用的高度类名的介绍:
- .h-25: 将元素的高度设置为25%.
- .h-50: 将元素的高度设置为50%.
- .h-75: 将元素的高度设置为75%.
- .h-100: 将元素的高度设置为100%.
- .mh-auto: 将元素的最大高度设置为自动计算, 根据内容来确定高度.
- .mh-100: 将元素的最大高度设置为100%.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>高度</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="row"><div class="col-12"><div class=" w-25 h-25 bg-info">高度为 25%</div></div><div class="col-12"><div class=" w-50 h-50 bg-info">高度为 50%</div></div><div class="col-12"><div class=" w-75 h-75 bg-info">高度为 75%</div></div><div class="col-12"><div class=" w-100 h-100 bg-info">高度为 100%</div></div></div>
</div>
</body>
</html>

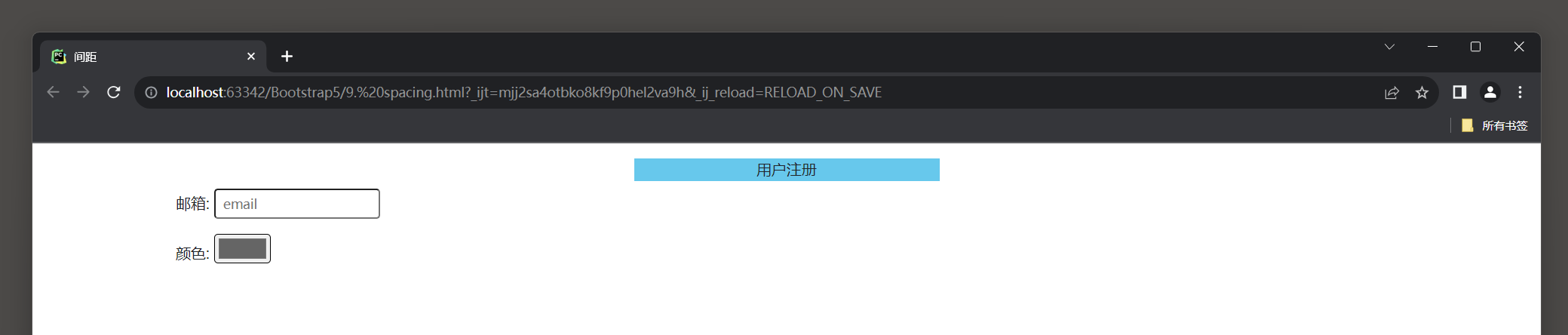
6. 间距
间距设置可以通过以下方式进行:
- {property}{sides}-{size}: 设置小屏幕(xs)的间距.
- {property}{sides}-{breakpoint}-{size}: 设置特定屏幕宽度(sm, md, lg, xl或xxl)的间距.property: 表示属性, 可以是m(margin, 外间距), p(padding, 内间距).sides: 表示方向, 可以是tb(下), s(左), e(右), x(水平), y(垂直), 或blank(所有方向).size: 表示大小, 可以是 0, 1, 2, 3, 4, 5或auto.0 - 设置 margin 或 padding 为 01 - 设置 margin 或 padding 为 $spacer * .252 - 设置 margin 或 padding 为 $spacer * .53 - 设置 margin 或 padding 为 $spacer4 - 设置 margin 或 padding 为 $spacer * 1.55 - 设置 margin 或 padding 为 $spacer * 3$spacer是Bootstrap中预定义的间距变量(默认为: 1rem, 一般为16px)在实际使用中, 你可以根据需要自定义这些变量的值.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>间距</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="mx-auto bg-info w-25 text-center">用户注册</div><form><div class="form-row"><div class="form-group"><!-- 设置 margin-top--><p class="mt-2"><label for="text">邮箱:</label><input type="text" class="form-control-sm" id="text" placeholder="email"></p><!-- 设置 margin-top--><label for="color" class="mt-2">颜色:</label><input type="color" id="color" class="form-control-sm" style="width: 60px;padding: 4px;"autocomplete="off"value="#656565"></div></div></form>
</div>
</body>
</html>

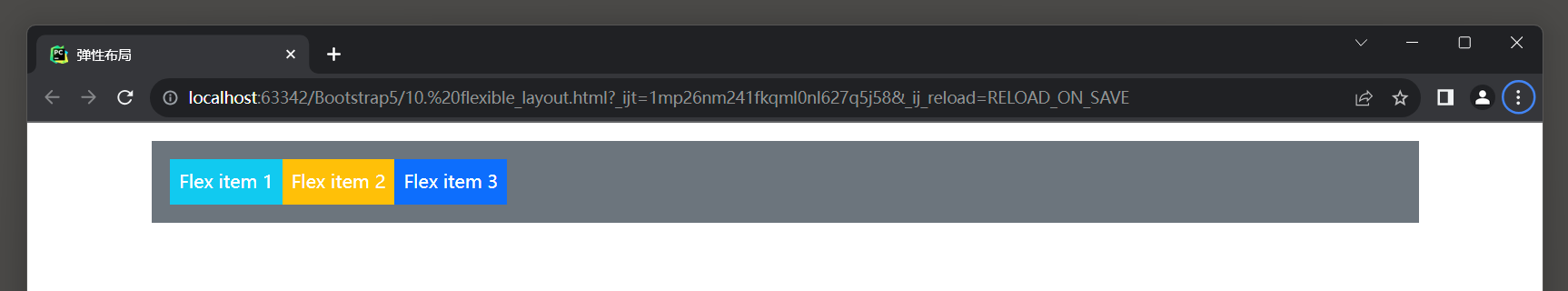
7. Flex布局
7.1 弹性布局样式
弹性盒子由容器和其内部的项目组成.
弹性容器内包含了一个或多个弹性子元素.在Bootstrap 5中, d-flex类用于创建一个弹性盒子容器.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>弹性布局</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><!-- 使用 d-flex 类创建一个弹性盒子容器, 并设置三个弹性子元素--><div class="d-flex p-3 bg-secondary text-white"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div>
</div>
</body>
</html>

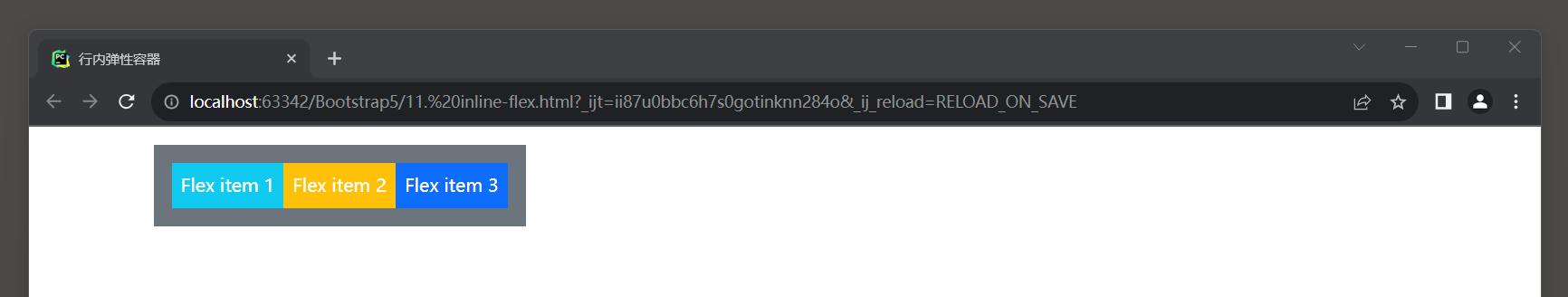
7.2 行内弹性容器
在Bootstrap 5中, d-inline-flex类用于创建一个行内的弹性容器, 该容器内的子元素将以弹性盒模型进行布局.
弹性盒模型可以让子元素在容器中自动调整大小, 并根据设定的规则进行排列.具体来说, d-inline-flex类将一个元素的display属性设置为"inline-flex", 使其以行内的方式展示, 并具有弹性盒的特性.
使用d-inline-flex可以方便地创建一些灵活的布局, 比如一行排列的图标, 按钮, 文本等元素,
它们可以自动适应容器的大小, 并根据需要进行调整和重新排列.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>行内弹性容器</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="d-inline-flex p-3 bg-secondary text-white"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div>
</div>
</body>
</html>

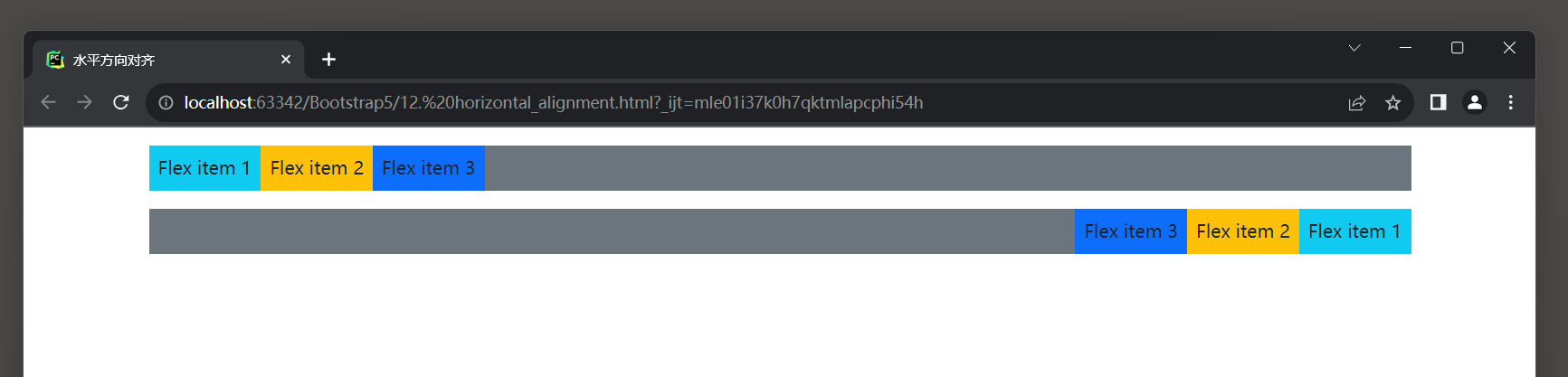
7.3 水平对齐
在Bootstrap 5中, 设置弹性子元素水平显示的相关类名及其介绍:
* 1. .flex-row: 默认, 设置子元素向右对齐.
* 2. .flex-row-reverse: 用于设置子元素向右对齐.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>水平方向对齐</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="d-flex flex-row bg-secondary mb-3"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div><div class="d-flex flex-row-reverse bg-secondary"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div>
</div>
</body>
</html>

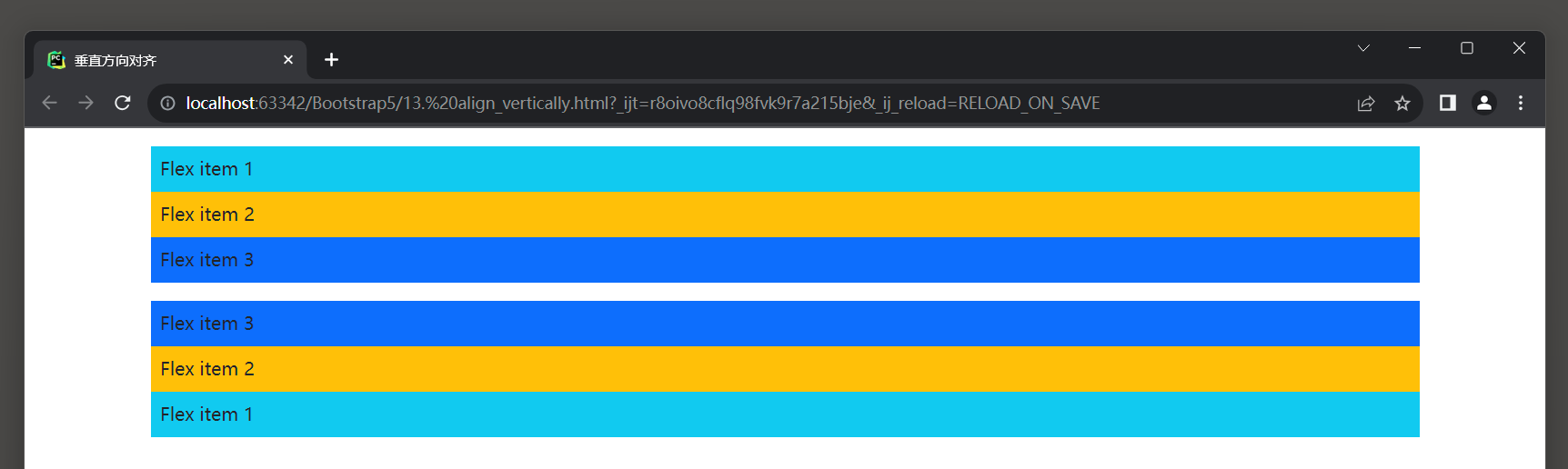
7.5 垂直对齐
在Bootstrap 5中, 用户设置弹性子元素垂直显示的相关类名及其介绍:
* 1. .flex-column: 默认, 子元素沿着垂直方向从上到下排列显示.
* 2. .flex-column-reverse: 子元素按照倒序的方式从下到上排列显示.* 设置之后, 子元素将会占据父容器的整行宽度, 并依次垂直排列显示.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>垂直方向对齐</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="d-flex flex-column mb-3"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div><div class="d-flex flex-column-reverse"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div>
</div></body>
</html>

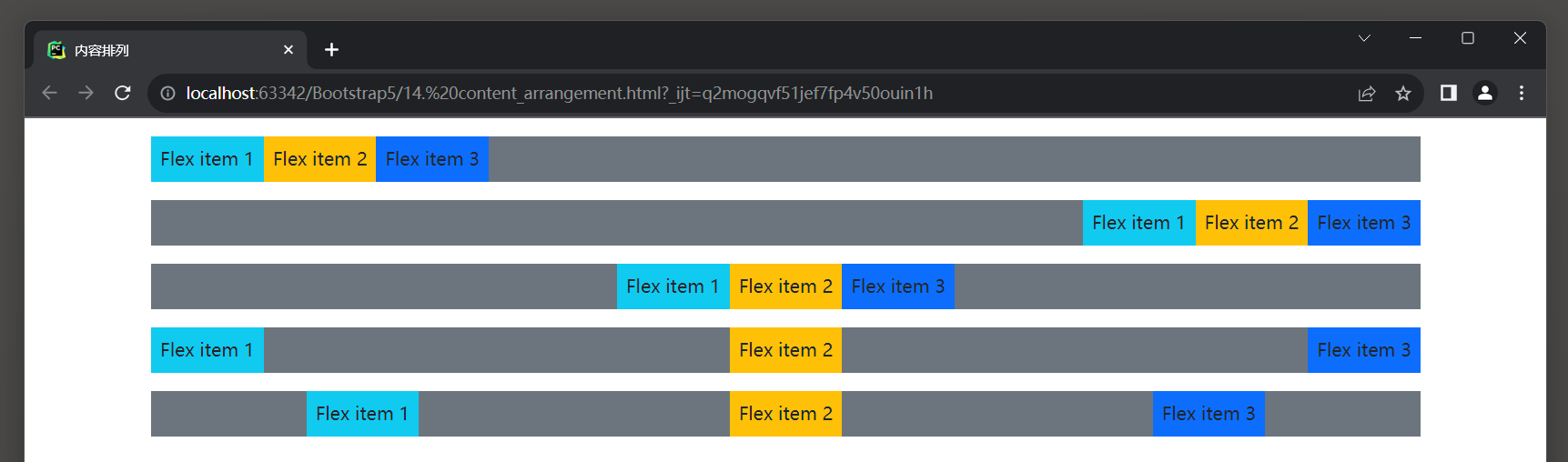
7.6 内容排列
在Bootstrap 5中, .justify-content-*类用于修改弹性容器内子元素的排列方式.相关类名及其介绍:
* 1. .justify-content-start: 默认, 表示子元素在容器的起始位置对齐.
* 2. .justify-content-center: 用于将子元素在容器的中间位置对齐.
* 3. .justify-content-end: 用于将子元素在容器的末尾位置对齐.
* 4. .justify-content-between: 这个类将子元素平均分配在容器内, 并在首尾两端留下空白间距.
* 5. .justify-content-around: 这个类将子元素平均分配在容器内, 并在它们之间以及首尾两端留下相等的空白间距.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>内容排列</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="d-flex justify-content-start bg-secondary mb-3"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div><div class="d-flex justify-content-end bg-secondary mb-3"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div><div class="d-flex justify-content-center bg-secondary mb-3"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div><div class="d-flex justify-content-between bg-secondary mb-3"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div><div class="d-flex justify-content-around bg-secondary mb-3"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div>
</div>
</body>
</html>

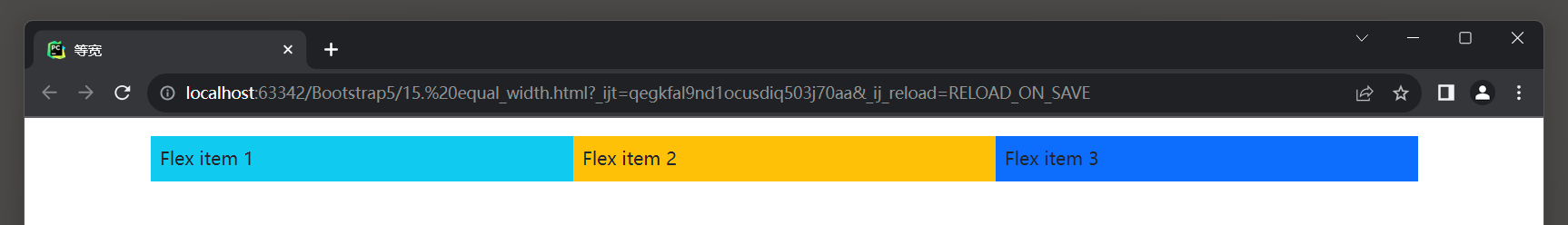
7.7 等宽
在Bootstrap 5中, .flex-fill类用于强制将弹性子元素的宽度设置为相等的值, 使它们在水平方向上占据相同的空间.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>等宽</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="d-flex"><div class="p-2 bg-info flex-fill">Flex item 1</div><div class="p-2 bg-warning flex-fill">Flex item 2</div><div class="p-2 bg-primary flex-fill">Flex item 3</div></div>
</div></body>
</html>

7.8 分配空间
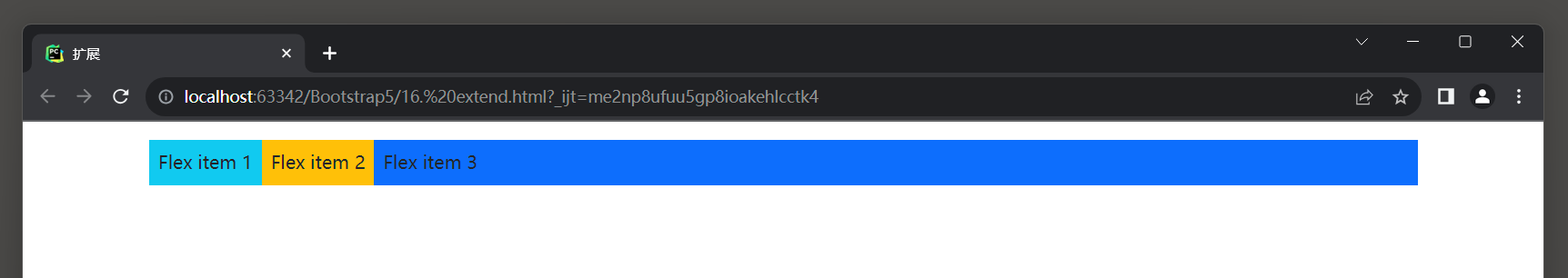
7.8.1 扩展
在Bootstrap 5中, .flex-grow-*类用于设置弹性子元素在弹性容器中分配剩余空间的比例.相关类名及其介绍:
* 1. .flex-grow-0: 使弹性子元素不具有扩展能力, 即不会分配任何剩余空间给该元素.
* 2. .flex-grow-1: 使弹性子元素可以根据剩余空间进行等比例扩展.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>扩展</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="d-flex mb-3"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><!-- 设置子元素使用剩下的空间 --><div class="p-2 flex-grow-1 bg-primary">Flex item 3</div></div>
</div>
</body>
</html>

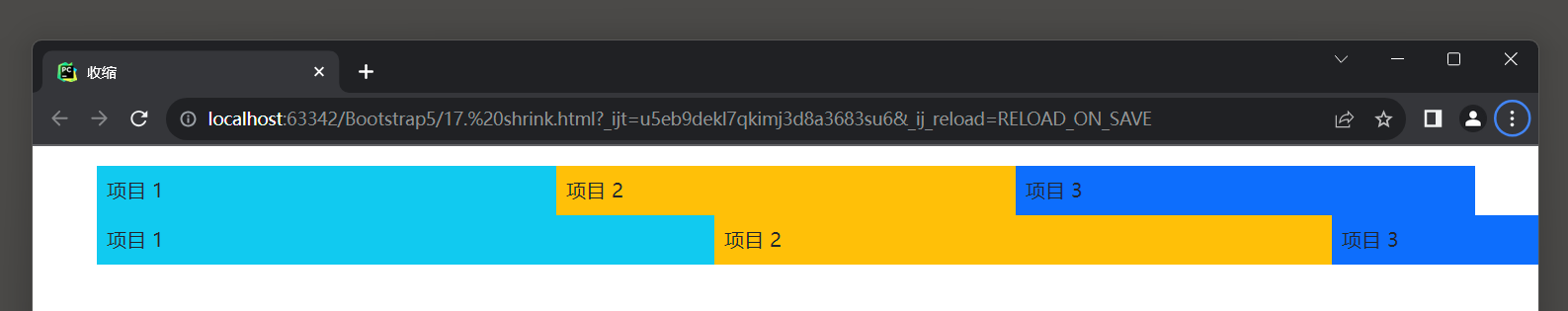
7.8.2 收缩
在Bootstrap 5中, .flex-grow-*类用于定义弹性盒子项目在空间不足时的收缩比例.相关类名及其介绍:
* 1. flex-shrink-1: 默认, 所有项目都具有这个类, 表示项目将按比例收缩以适应容器的空间.
* 2. flex-shrink-0: 表示该项目不会收缩.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Title</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.p-2 {width: 500px;}</style>
</head>
<body>
<div class="container mt-3"><div class="d-flex"><div class="flex-shrink-1 bg-info p-2">项目 1</div><div class="flex-shrink-1 bg-warning p-2">项目 2</div><div class="flex-shrink-1 bg-primary p-2">项目 3</div></div><div class="d-flex"><div class="flex-shrink-0 bg-info p-2">项目 1</div><div class="flex-shrink-0 bg-warning p-2">项目 2</div><div class="flex-shrink-0 bg-primary p-2">项目 3</div></div>
</div>
</body>
</html>

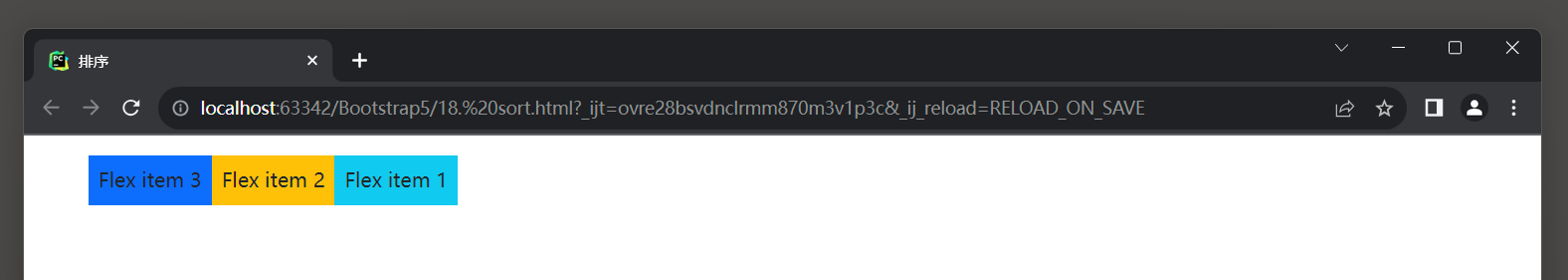
7.9 排序
在Bootstrap 5中, .order-*类可用于设置弹性子元素的排序.相关类名及其介绍:
- .order-1: 将子元素的排序设置为1(最大的排序权重).
- ...
- .order-12: 将子元素的排序设置为12(最小的排序权重).
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>排序</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="d-flex mb-3"><div class="p-2 order-3 bg-info">Flex item 1</div><div class="p-2 order-2 bg-warning">Flex item 2</div><div class="p-2 order-1 bg-primary">Flex item 3</div></div>
</div>
</body>
</html>

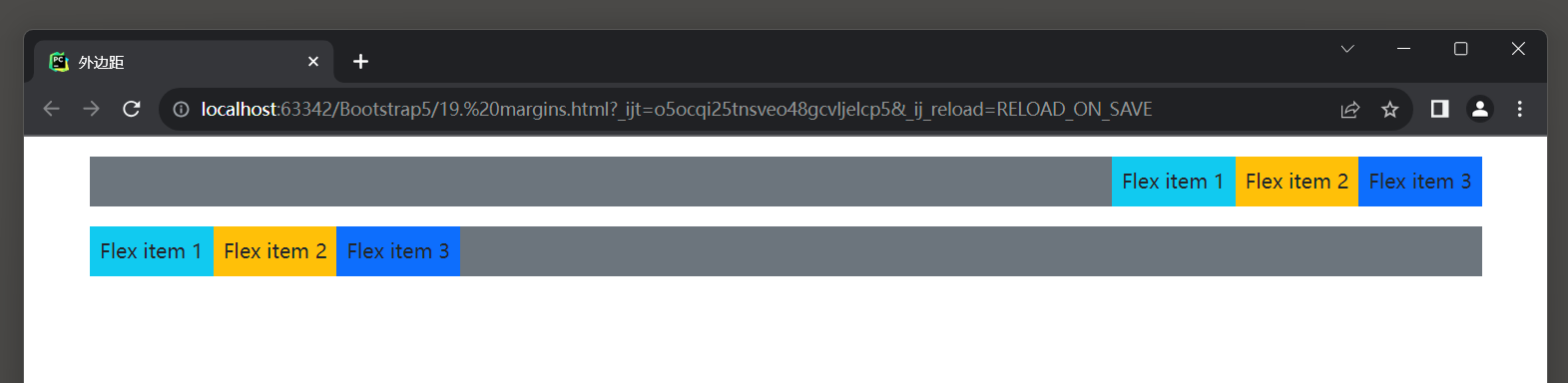
7.10 外边距
在Bootstrap 5中, 用于设置子元素外边距的类名及其介绍:
* 1. .ms-auto: 设置子元素右外边距为auto, 即: margin-right: auto!important;.
* 2. .me-auto: 设置子元素左外边距为auto, 即: margin-left: auto!important;.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>外边距</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="d-flex mb-3 bg-secondary"><!-- 设置最大左边距 --><div class="p-2 ms-auto bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div><div class="d-flex mb-3 bg-secondary"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><!-- 设置最大右边距 --><div class="p-2 me-auto bg-primary">Flex item 3</div></div>
</div>
</body>
</html>

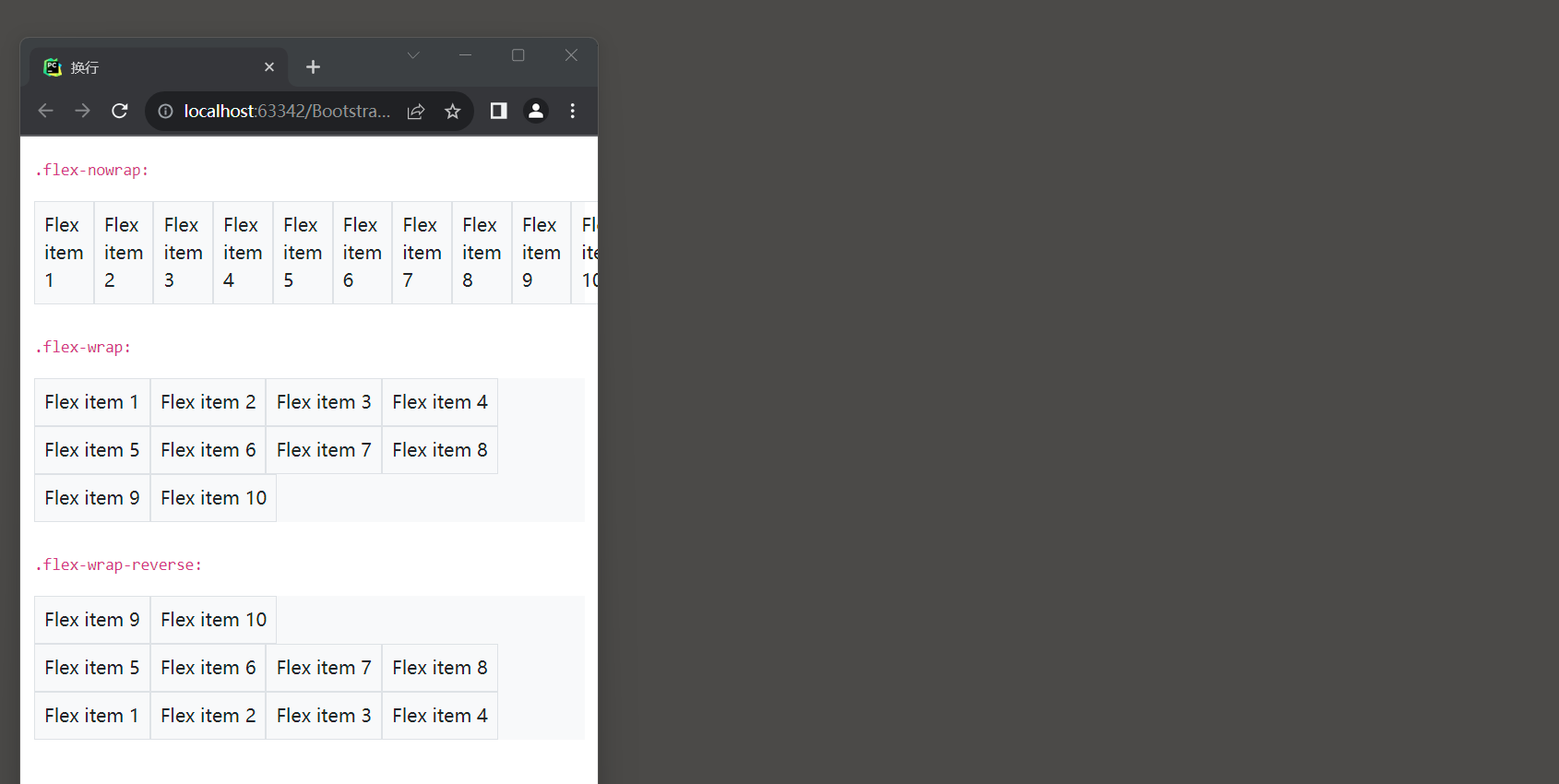
7.11 换行方式
在 Bootstrap 5中, 用于设置弹性容器的换行方式的相关类名及其介绍:
* 1. .flex-nowrap: 默认, 弹性容器的子元素将会在一行内保持水平排列, 不会自动换行到下一行.
* 2. .flex-wrap: 用于将弹性容器的子元素布局在单行或多行上, 以适应可用空间.
* 3. .flex-wrap-reverse 类用于将弹性容器的子元素布局在反向的多行上。也就是说, 它会从下到上依次排列子元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>换行</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body><div class="container mt-3"><p><code>.flex-nowrap:</code></p><div class="d-flex flex-nowrap bg-light"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div><div class="p-2 border">Flex item 4</div><div class="p-2 border">Flex item 5</div><div class="p-2 border">Flex item 6</div><div class="p-2 border">Flex item 7</div><div class="p-2 border">Flex item 8</div><div class="p-2 border">Flex item 9</div><div class="p-2 border">Flex item 10</div></div><br><p><code>.flex-wrap:</code></p><div class="d-flex flex-wrap bg-light"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div><div class="p-2 border">Flex item 4</div><div class="p-2 border">Flex item 5</div><div class="p-2 border">Flex item 6</div><div class="p-2 border">Flex item 7</div><div class="p-2 border">Flex item 8</div><div class="p-2 border">Flex item 9</div><div class="p-2 border">Flex item 10</div></div><br><p><code>.flex-wrap-reverse:</code></p><div class="d-flex flex-wrap-reverse bg-light"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div><div class="p-2 border">Flex item 4</div><div class="p-2 border">Flex item 5</div><div class="p-2 border">Flex item 6</div><div class="p-2 border">Flex item 7</div><div class="p-2 border">Flex item 8</div><div class="p-2 border">Flex item 9</div><div class="p-2 border">Flex item 10</div></div>
</div>
</body>
</html>

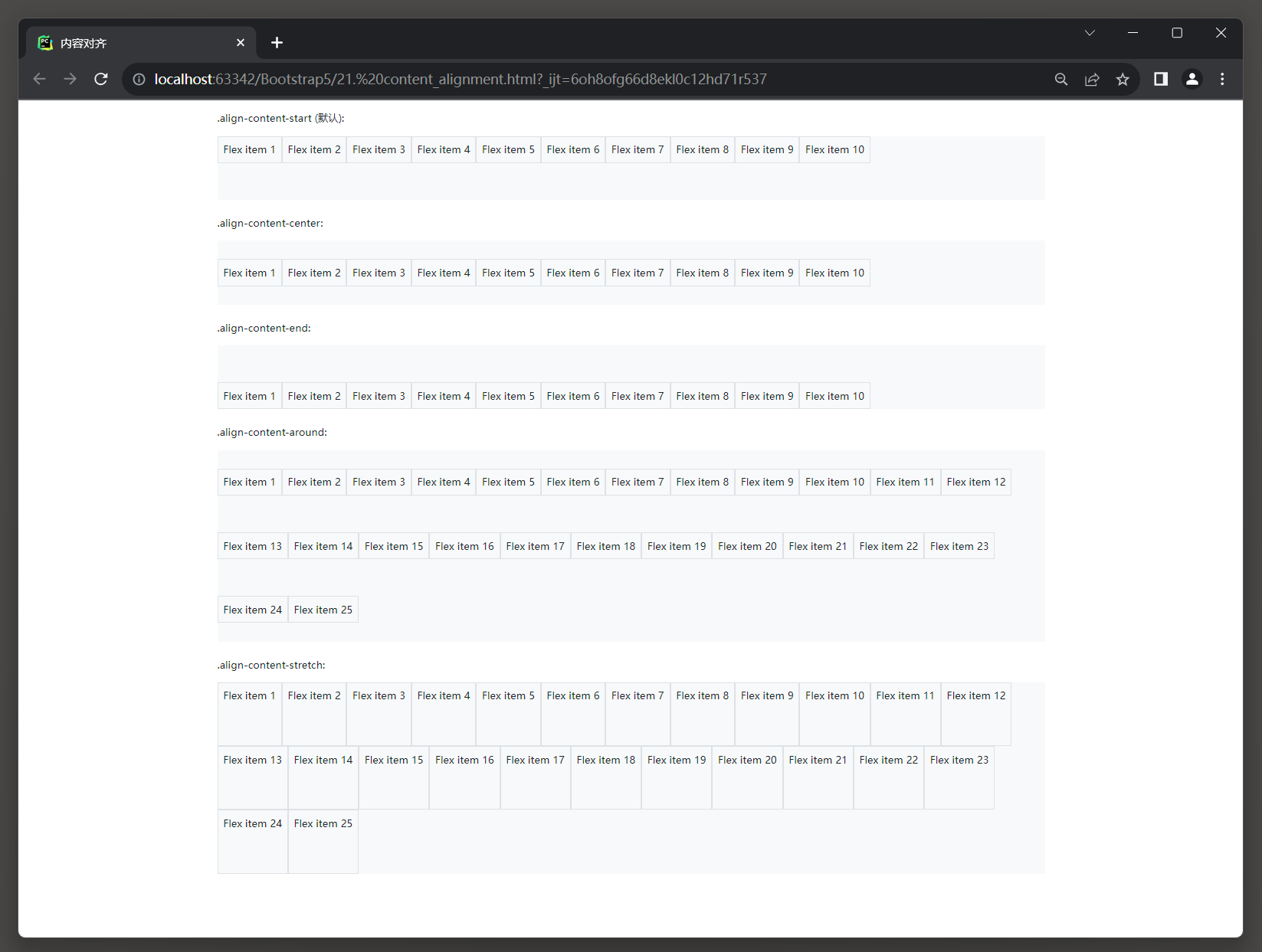
7.12 内容对齐
在 Bootstrap 5中, 可以使用.align-content-*类来控制弹性容器中子元素在垂直方向上的堆叠方式.相关类名及其介绍:
* 1. .align-content-start: 默认, 子元素堆叠在垂直方向上的起始位置.
* 2. .align-content-center: 子元素在垂直方向上居中对齐。
* 3. .align-content-end: 子元素堆叠在垂直方向上的结束位置.
* 4. .align-content-between:子元素均匀分布在垂直方向上, 两端贴紧容器边界.
* 5. .align-content-around: 子元素均匀分布在垂直方向上, 各元素之间有空隙.
* 6. .align-content-stretch:子元素在垂直方向上拉伸以填满整个容器.* 这些类在只有一行的弹性子元素中是无效的, 需要搭配flex-wrap或flex-wrap-reverse类使用, 也可以说它说多行内容的对齐方法.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>内容对齐</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><p>.align-content-start (默认):</p><div class="d-flex flex-wrap align-content-start bg-light" style="height:100px"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div><div class="p-2 border">Flex item 4</div><div class="p-2 border">Flex item 5</div><div class="p-2 border">Flex item 6</div><div class="p-2 border">Flex item 7</div><div class="p-2 border">Flex item 8</div><div class="p-2 border">Flex item 9</div><div class="p-2 border">Flex item 10</div></div><br><p>.align-content-center:</p><div class="d-flex flex-wrap align-content-center bg-light" style="height:100px"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div><div class="p-2 border">Flex item 4</div><div class="p-2 border">Flex item 5</div><div class="p-2 border">Flex item 6</div><div class="p-2 border">Flex item 7</div><div class="p-2 border">Flex item 8</div><div class="p-2 border">Flex item 9</div><div class="p-2 border">Flex item 10</div></div><br><p>.align-content-end:</p><div class="d-flex flex-wrap align-content-end bg-light" style="height:100px"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div><div class="p-2 border">Flex item 4</div><div class="p-2 border">Flex item 5</div><div class="p-2 border">Flex item 6</div><div class="p-2 border">Flex item 7</div><div class="p-2 border">Flex item 8</div><div class="p-2 border">Flex item 9</div><div class="p-2 border">Flex item 10</div></div><br><p>.align-content-around:</p><div class="d-flex flex-wrap align-content-around bg-light" style="height:300px"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div><div class="p-2 border">Flex item 4</div><div class="p-2 border">Flex item 5</div><div class="p-2 border">Flex item 6</div><div class="p-2 border">Flex item 7</div><div class="p-2 border">Flex item 8</div><div class="p-2 border">Flex item 9</div><div class="p-2 border">Flex item 10</div><div class="p-2 border">Flex item 11</div><div class="p-2 border">Flex item 12</div><div class="p-2 border">Flex item 13</div><div class="p-2 border">Flex item 14</div><div class="p-2 border">Flex item 15</div><div class="p-2 border">Flex item 16</div><div class="p-2 border">Flex item 17</div><div class="p-2 border">Flex item 18</div><div class="p-2 border">Flex item 19</div><div class="p-2 border">Flex item 20</div><div class="p-2 border">Flex item 21</div><div class="p-2 border">Flex item 22</div><div class="p-2 border">Flex item 23</div><div class="p-2 border">Flex item 24</div><div class="p-2 border">Flex item 25</div></div><br><p>.align-content-stretch:</p><div class="d-flex flex-wrap align-content-stretch bg-light" style="height:300px"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div><div class="p-2 border">Flex item 4</div><div class="p-2 border">Flex item 5</div><div class="p-2 border">Flex item 6</div><div class="p-2 border">Flex item 7</div><div class="p-2 border">Flex item 8</div><div class="p-2 border">Flex item 9</div><div class="p-2 border">Flex item 10</div><div class="p-2 border">Flex item 11</div><div class="p-2 border">Flex item 12</div><div class="p-2 border">Flex item 13 </div><div class="p-2 border">Flex item 14</div><div class="p-2 border">Flex item 15</div><div class="p-2 border">Flex item 16</div><div class="p-2 border">Flex item 17</div><div class="p-2 border">Flex item 18</div><div class="p-2 border">Flex item 19</div><div class="p-2 border">Flex item 20</div><div class="p-2 border">Flex item 21</div><div class="p-2 border">Flex item 22</div><div class="p-2 border">Flex item 23</div><div class="p-2 border">Flex item 24</div><div class="p-2 border">Flex item 25</div></div><br>
</div>
</body>
</html>

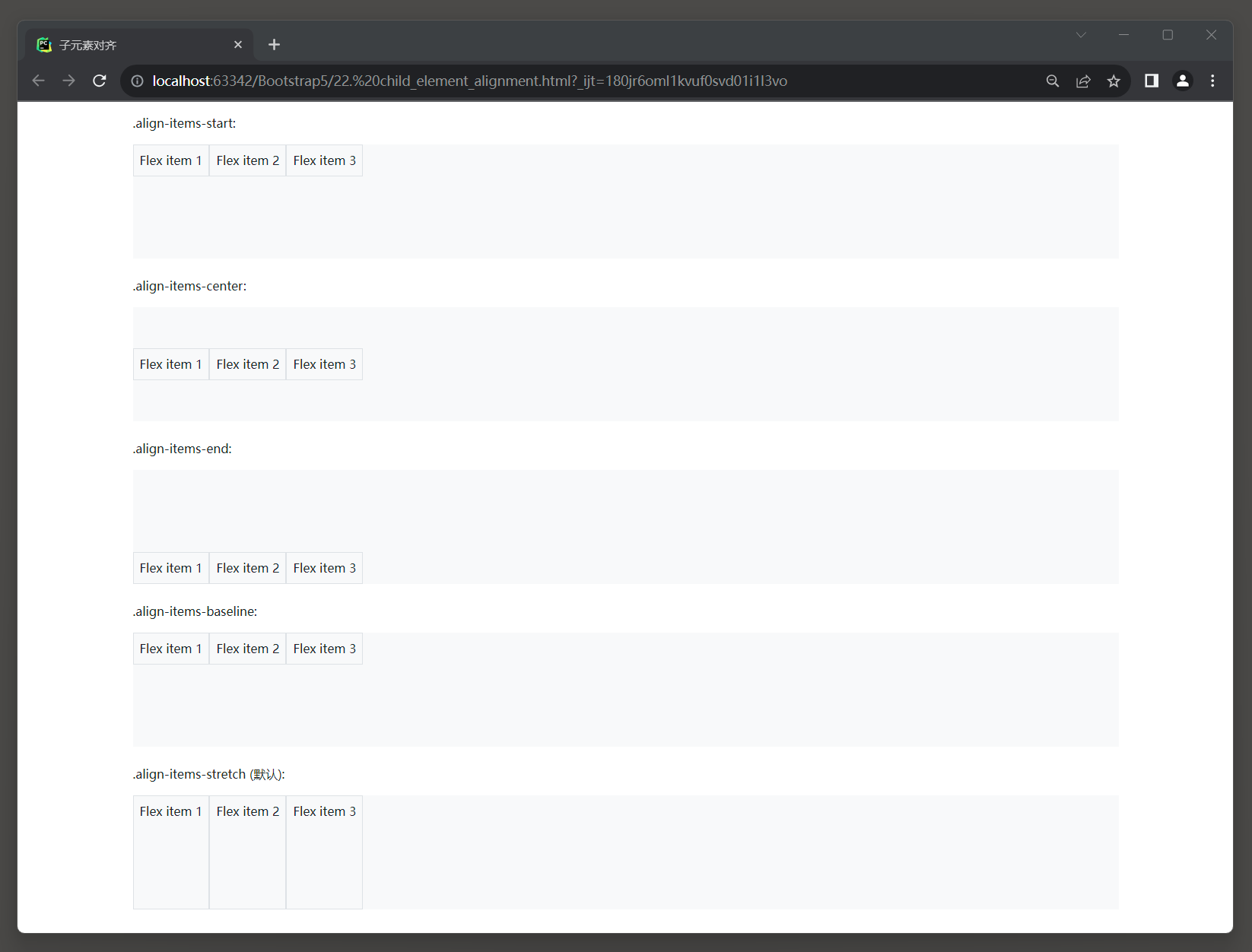
7.13 子元素对齐
在Bootstrap 5中, .align-items-*类来控制弹性容器中的子元素在单行中的垂直对齐方式.相关类名及其介绍:
* 1. .align-items-start: 子元素在单行中垂直对齐的起始位置.
* 2. .align-items-center:子元素在单行中垂直居中对齐.
* 3. .align-items-end: 子元素在单行中垂直对齐的结束位置.
* 4. .align-items-baseline:子元素在单行中以基线对齐.
* 5. .align-items-stretch:子元素在单行中拉伸以填充垂直空间, 默认值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>子元素对齐</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><p>.align-items-start:</p><div class="d-flex align-items-start bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-items-center:</p><div class="d-flex align-items-center bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-items-end:</p><div class="d-flex align-items-end bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-items-baseline:</p><div class="d-flex align-items-baseline bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-items-stretch (默认):</p><div class="d-flex align-items-stretch bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br>
</div>
</body>
</html>

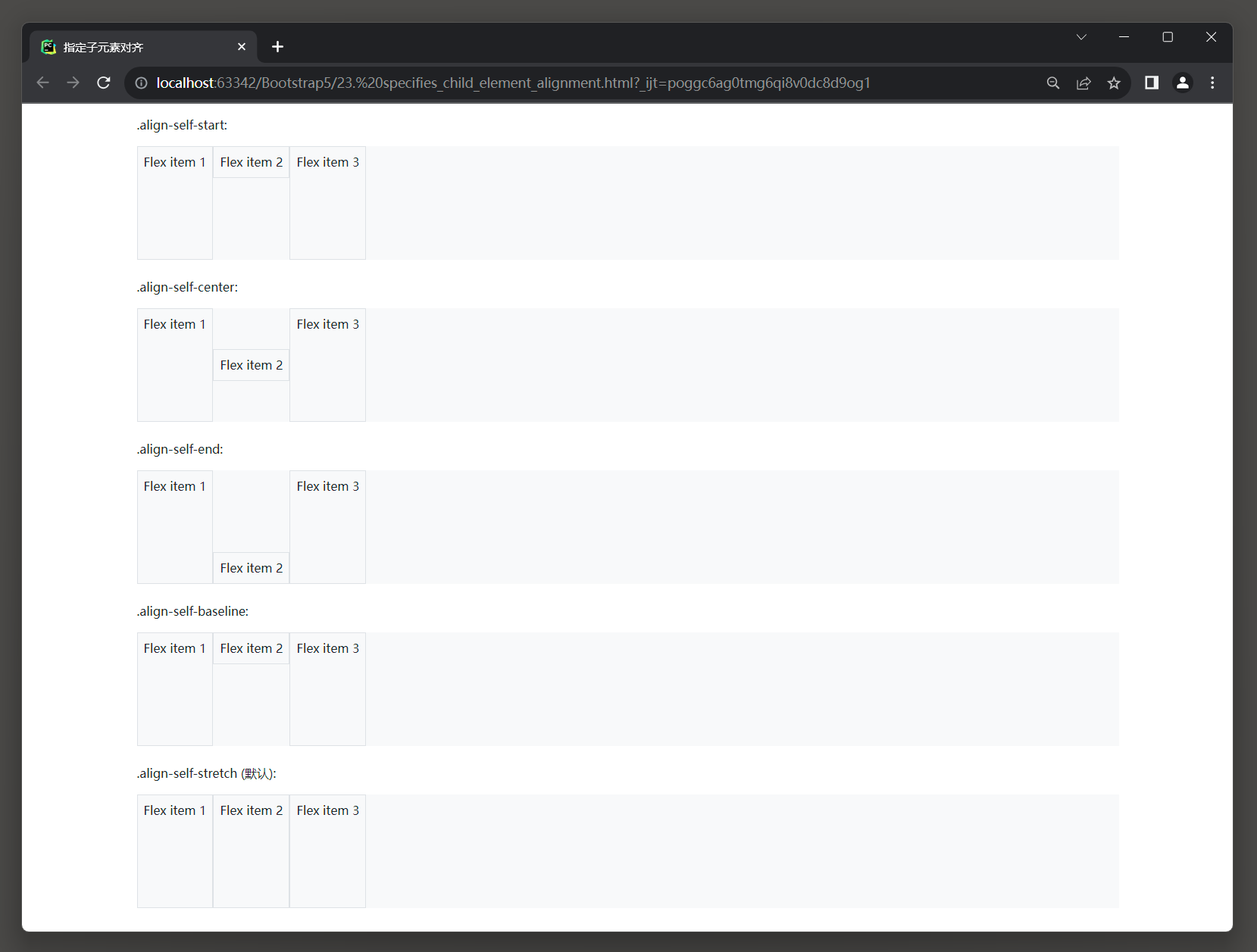
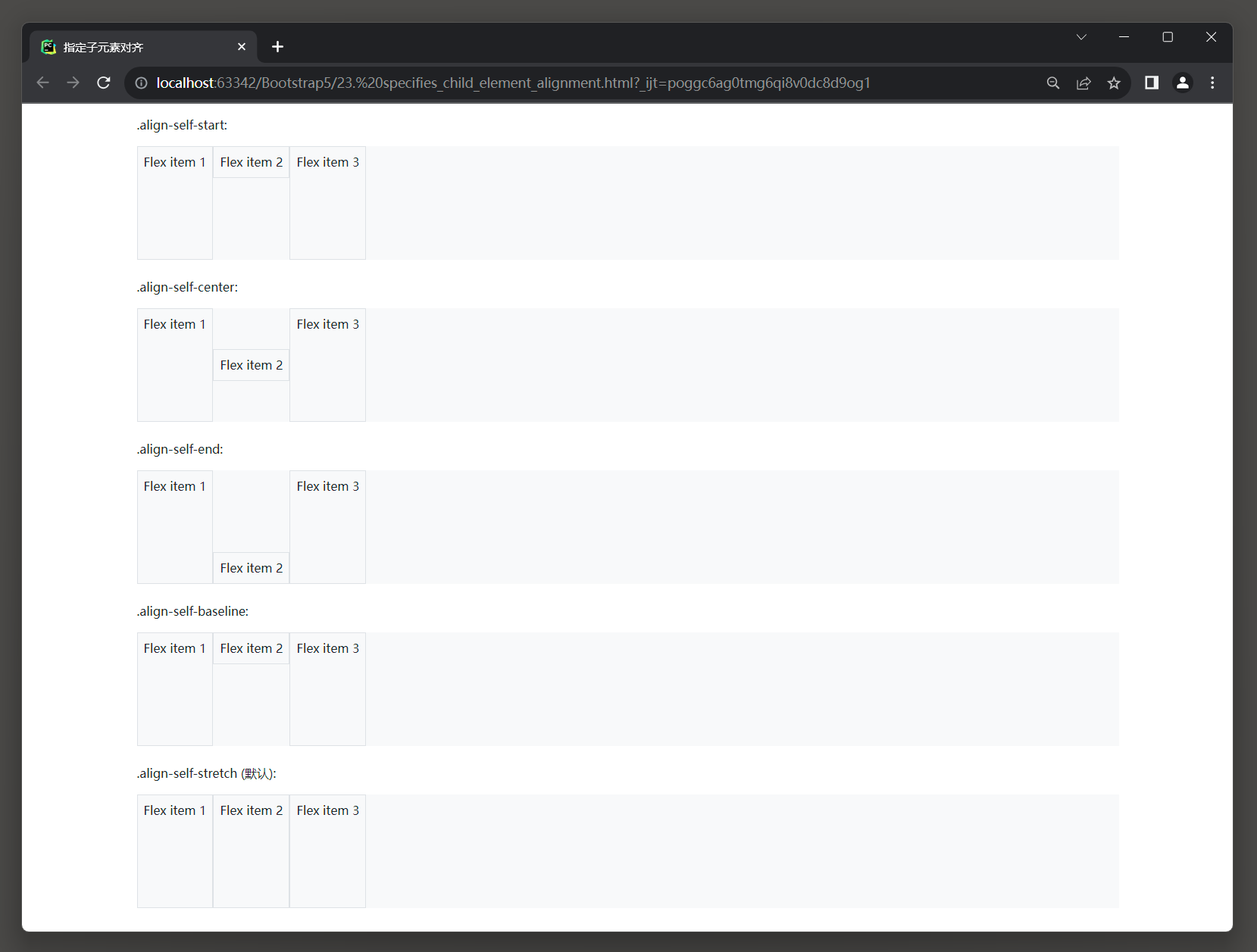
7.14 指定子元素对齐
在 Bootstrap 5中, 可以使用.align-self-*类单独控制特定子元素的对齐方式.相关类名及其介绍:
* 1. .align-self-start: 将特定子元素垂直对齐到起始位置.
* 2. .align-self-center: 将特定子元素垂直居中对齐.
* 3. .align-self-end: 将特定子元素垂直对齐到结束位置.
* 4. .align-self-baseline: 将特定子元素以基线对齐.
* 5. .align-self-stretch: 将特定子元素拉伸以填充垂直空间, 这是默认值.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>指定子元素对齐</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><p>.align-self-start:</p><div class="d-flex bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border align-self-start">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-self-center:</p><div class="d-flex bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border align-self-center">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-self-end:</p><div class="d-flex bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border align-self-end">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-self-baseline:</p><div class="d-flex bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border align-self-baseline">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-self-stretch (默认):</p><div class="d-flex bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border align-self-stretch">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br>
</div>
</body>
</html>

7.15 响应式flex类
方向:
.flex-*-row 根据不同的屏幕设备在水平方向显示弹性子元素.
.flex-*-row-reverse 根据不同的屏幕设备在水平方向显示弹性子元素.
.flex-*-column 根据不同的屏幕设备在垂直方向显示弹性子元素.
.flex-*-column-reverse 根据不同的屏幕设备在垂直方向显示弹性子元素, 且方向相反.内容对齐:
.justify-content-*-start 根据不同屏幕设备在开始位置显示弹性子元素(左对齐).
.justify-content-*-end 根据不同屏幕设备在尾部显示弹性子元素(右对齐).
.justify-content-*-center 根据不同屏幕设备在flex容器中居中显示子元素.
.justify-content-*-between 根据不同屏幕设备使用"between"显示弹性子元素.
.justify-content-*-around 根据不同屏幕设备使用"around"显示弹性子元素.等宽:
.flex-*-fill 根据不同的屏幕设备强制等宽.扩展:
.flex-*-grow-0 不同的屏幕设备不设置扩展.
.flex-*-grow-1 不同的屏幕设备设置扩展.换行方式:
.flex-*-nowrap 不同的屏幕设备不设置包裹元素.
.flex-*-wrap 不同的屏幕设备设置包裹元素.
.flex-*-wrap-reverse 不同的屏幕设备反转包裹元素.内容排列:
.align-content-*-start 根据不同屏幕设备在起始位置堆叠元素.
.align-content-*-end 根据不同屏幕设备在结束位置堆叠元素.
.align-content-*-center 根据不同屏幕设备在中间位置堆叠元素.
.align-content-*-around 根据不同屏幕设备, 使用"around"堆叠元素.
.align-content-*-stretch 根据不同屏幕设备, 通过伸展元素来堆叠.排序:
.order-*-0-12 根据不同屏幕设备, 修改子元素的排序.元素对齐:
.align-items-*-start 根据不同屏幕设备, 让元素在头部显示在同一行.
.align-items-*-end 根据不同屏幕设备, 让元素在尾部显示在同一行.
.align-items-*-center 根据不同屏幕设备, 让元素在中间位置显示在同一行.
.align-items-*-baseline 根据不同屏幕设备, 让元素在基线上显示在同一行.
.align-items-*-stretch 根据不同屏幕设备, 让元素延展高度并显示在同一行.单独一个子元素的对齐方式:
.align-self-*-start 据不同屏幕设备, 让单独一个子元素显示在头部.
.align-self-*-end 据不同屏幕设备, 让单独一个子元素显示在尾部.
.align-self-*-center 据不同屏幕设备, 让单独一个子元素显示在居中位置.
.align-self-*-baseline 据不同屏幕设备, 让单独一个子元素显示在基线位置.
.align-self-*-stretch 据不同屏幕设备, 延展一个单独子元素.
相关文章:

23.4 Bootstrap 框架5
1. 背景颜色 1.1 背景颜色样式 在Bootstrap 5中, 可以使用以下类来设置背景颜色: * 1. .bg-primary: 设置为主要的背景颜色(#007bff, 深蓝色). * 2. .bg-secondary: 设置为次要的背景颜色(#6c757d, 灰色). * 3. .bg-success: 设置为成功的背景颜色(#28a745, 绿色). * 4. …...

Spring源码解析——IOC属性填充
正文 doCreateBean() 主要用于完成 bean 的创建和初始化工作,我们可以将其分为四个过程: 最全面的Java面试网站 createBeanInstance() 实例化 beanpopulateBean() 属性填充循环依赖的处理initializeBean() 初始化 bean 第一个过程实例化 bean在前面一篇…...

寒露到了,冬天还会远吗?
寒露惊秋晚,朝看菊渐黄。 日复一日间,光影如梭,我们便很快将告别了秋高气爽,白日将变得幽晦, 天寒夜长,风气萧索,雾结烟愁。 还没好好体会秋高气爽,寒露就到了。 今天晚上9点多,我们…...

科普②| 大数据有什么用?大数据技术的应用领域有哪些?
1、提供个性服务很多人觉得大数据好像离我们很远,其实我们在日常所使用的智能设备,就需要大数据的帮助。比如说我们运动时候戴的运动手表或者是运动手环,就可以在我们平时运动的时候,帮助我们采集运动数据及热量消耗情况。进入睡眠…...

golang的切片使用总结二
如果没看golang切片的第一篇总结博客 golang的切片使用总结一-CSDN博客 ,请浏览之 举例9:make([]int, a, b)后访问下标a的元素 s : make([]int, 10, 12) v : s[10] fmt.Printf("v:%v", v) 打印结果: panic: runtime error: index …...

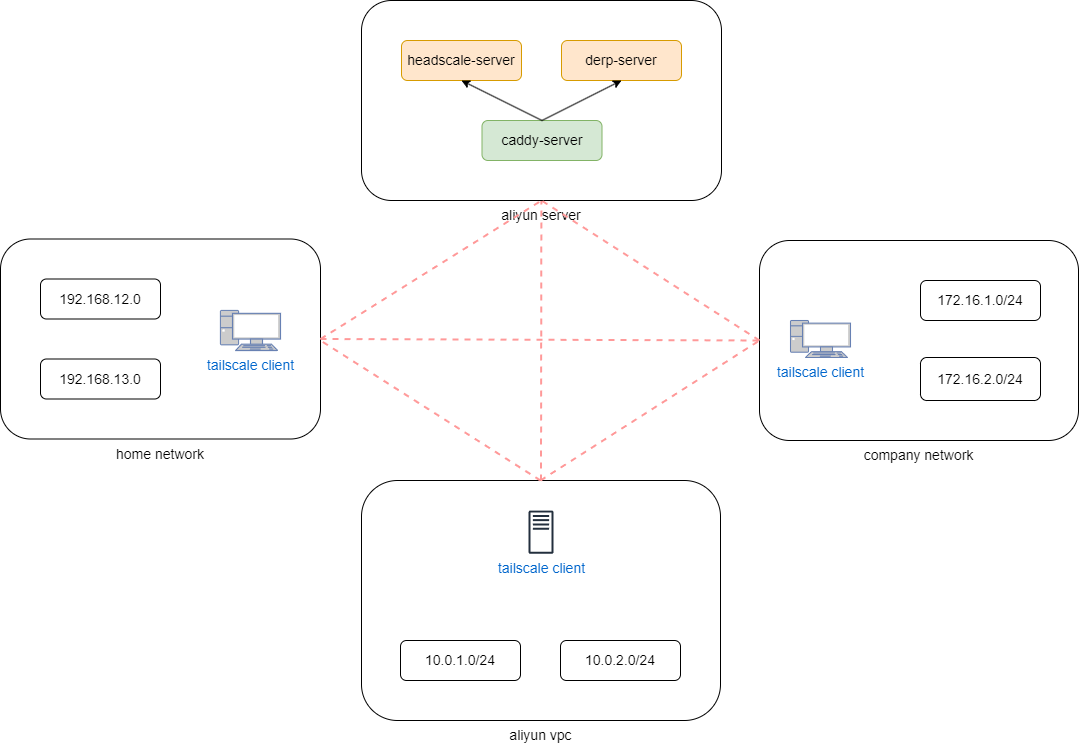
tailscale自建headscale和derp中继
tailscale derp中继服务简介 tailscale是一个基于WireGuard的零配置软件,它可以轻松地在多台设备之间建立点对点加密连接。 derp服务器是tailscale网络的重要组成部分。它作为tailscale客户端之间的中继,帮助客户端找到并连接到其他客户端设备。 但Tailscale 官方…...

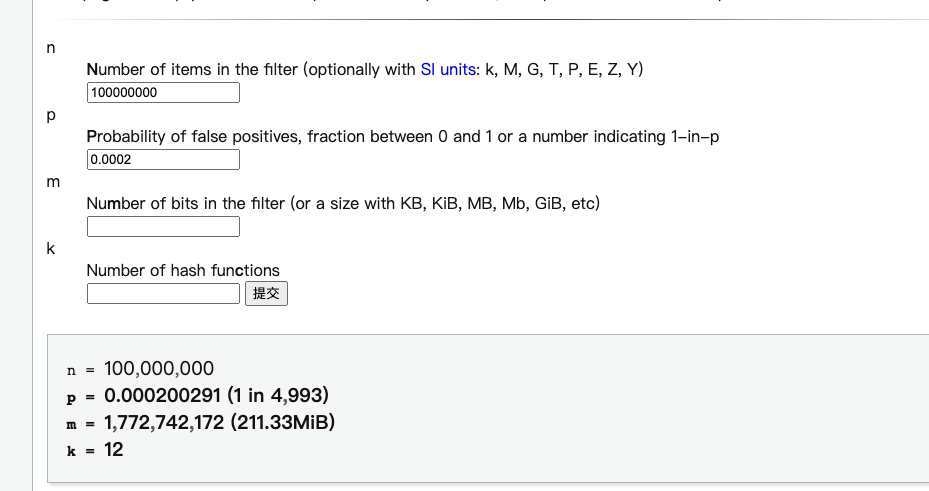
布隆过滤器的使用
布隆过滤器简介 Bloom Filter(布隆过滤器)是一种多哈希函数映射的快速查找算法。它是一种空间高效的概率型数据结构,通常应用在一些需要快速判断某个元素是否属于集合,但是并不严格要求100%正确的场合。 布隆过滤器的优势在于,利用很少的空…...

Web开发-单例模式
目录 单例模式介绍代码实现单例模式 单例模式介绍 单例模式是一种创建型设计模式,它确保一个类只有一个实例,并提供一个全局访问点。单例模式可以通过private属性实现。通过将类的构造函数设为private,可以防止类在外部被实例化。单例模式通…...

MySQL:温备份和恢复-mysqldump (4)
介绍 温备:同样是在数据库运行的时候进行备份的,但对当前数据库的操作会产生影响。(只可以读操作,不可以写操作) 温备份的优点: 1.可在表空间或数据文件级备份,备份时间短。 2.备份时数据库依然…...

【力扣每日一题】2023.10.8 股票价格波动
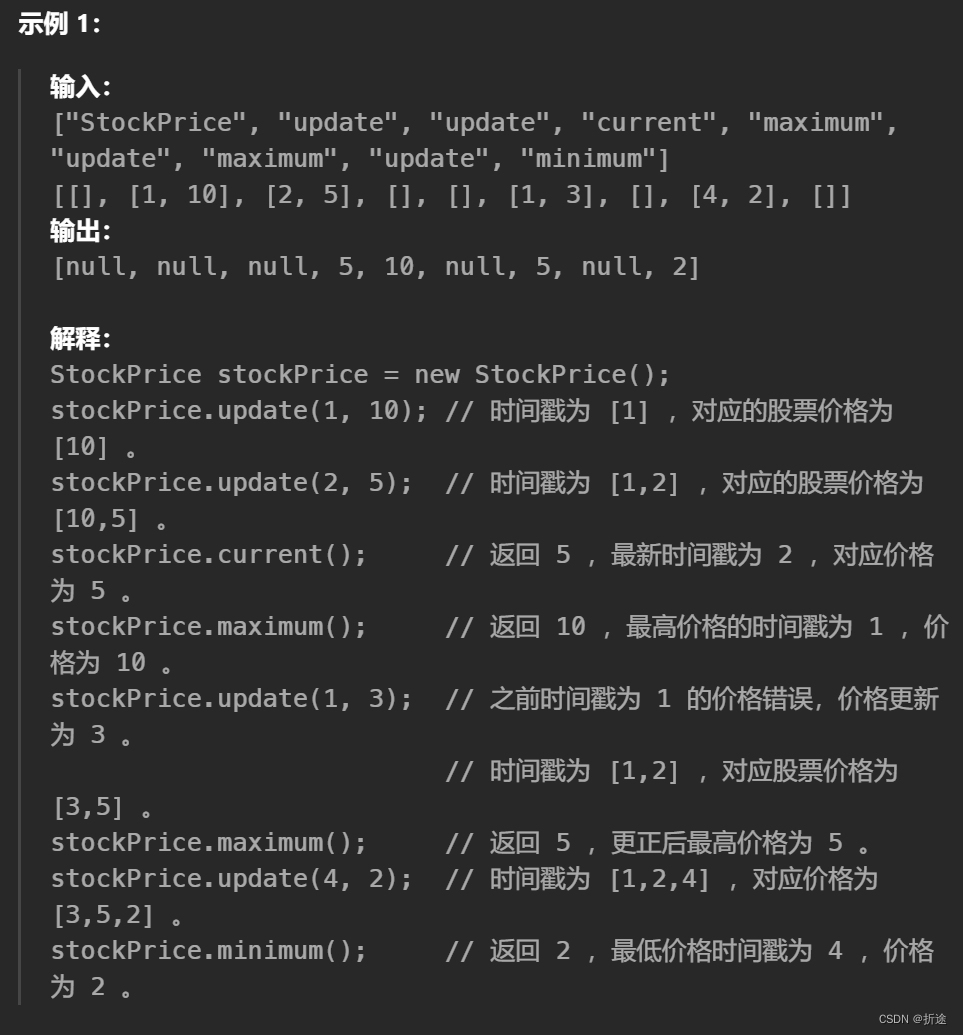
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 这道题是程序设计题,要我们实现一个类,一共是四个功能,第一个是给一个时间戳和价格,表示该…...

Linux隐藏文件或文件夹
在Linux中,以点(.)开头的文件或文件夹是隐藏文件或隐藏文件夹。要创建一个隐藏文件或文件夹,可以使用以下命令: 创建隐藏文件: touch .filename这将在当前目录下创建一个名为 “.filename” 的隐藏文件。…...

leetcode - 365周赛
一,2873.有序三元组中的最大值 I 该题的数据范围小,直接遍历: class Solution {public long maximumTripletValue(int[] nums) {int n nums.length;long ans 0;for(int i0; i<n-2; i){for(int ji1; j<n-1; j){for(int kj1; k<…...

为什么mac上有的软件删除不掉?
对于Mac用户来说,软件卸载通常是一个相对简单的过程。然而,有时你可能会发现某些软件似乎“顽固不化”,即使按照常规方式尝试卸载,也依然存在于你的电脑上。这到底是为什么呢?本文将探讨这一问题的可能原因。 1.卸载失…...

【vue3】wacth监听,监听ref定义的数据,监听reactive定义的数据,详解踩坑点
假期第二篇,对于基础的知识点,我感觉自己还是很薄弱的。 趁着假期,再去复习一遍 之前已经记录了一篇【vue3基础知识点-computed和watch】 今天在学习的过程中发现,之前记录的这一篇果然是很基础的,很多东西都讲的不够…...

跨境电商如何通过软文建立品牌形象?
在全球产业链结构重塑后的今天,越来越多的企业意识到想要可持续发展,就需要在建立品牌形象,在用户心中留下深刻印象,那么应该如何有效建立品牌形象呢?可以利用软文来打造品牌形象,接下来媒介盒子就告诉大家…...

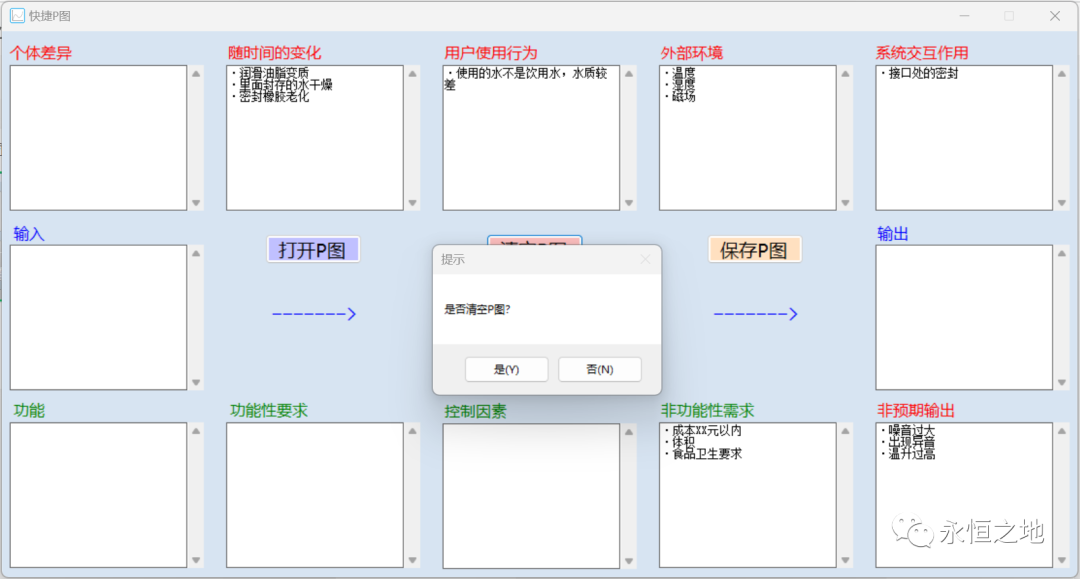
我做了一个简易P图(参数图)分析软件
P图(即参数图,Parameter Diagram),是一个结构化的工具,帮助大家对产品更好地进行分析。 典型P图格式 P图最好是和FMEA软件联动起来,如国可工软的FMEA软件有P图分析这个功能。 单纯的P图分析软件很少,为了方便做P图分…...
:状态,按键分区,算子状态,状态后端。容错机制,检查点,保存点。状态一致性。flink与kafka整合)
209.Flink(四):状态,按键分区,算子状态,状态后端。容错机制,检查点,保存点。状态一致性。flink与kafka整合
一、状态 1.概述 算子任务可以分为有状态、无状态两种。 无状态:filter,map这种,每次都是独立事件有状态:sum这种,每次处理数据需要额外一个状态值来辅助。这个额外的值就叫“状态”2.状态的分类 (1)托管状态(Managed State)和原始状态(Raw State) 托管状态就是由…...

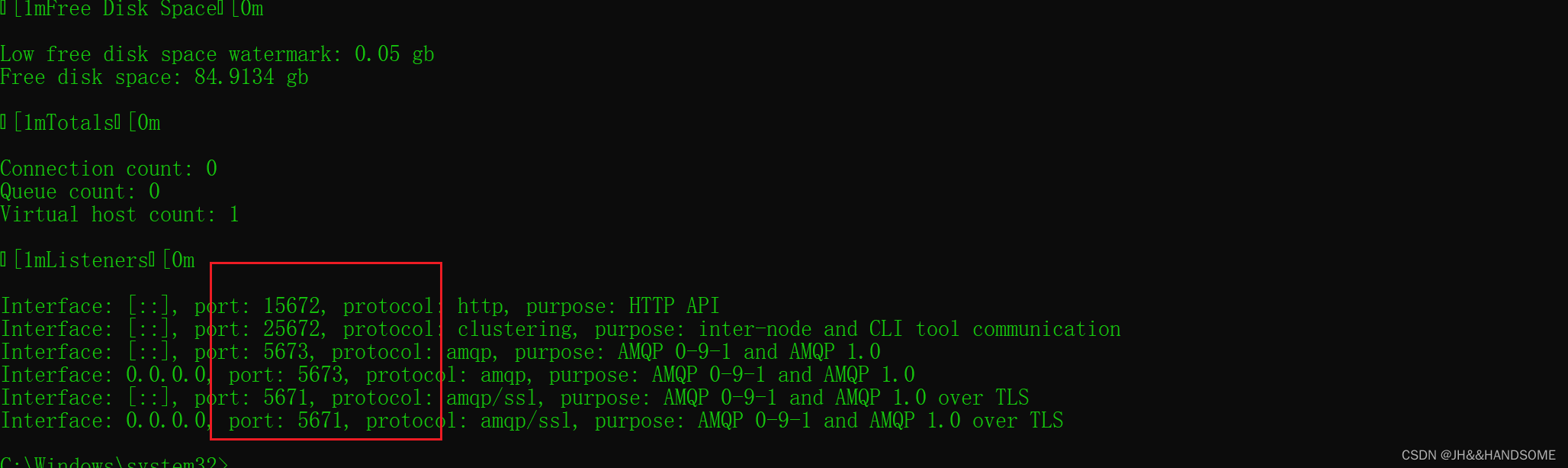
rabbitmq查看节点信息命令失败
不影响访问rabbitmq,但是无法使用 命令查看节点信息 等 查看节点信息命令:rabbitmq-diagnostics status --node rabbitJHComputer Error: unable to perform an operation on node ‘rabbitJHComputer‘. Please see diagnostics informatio rabbitmq-…...

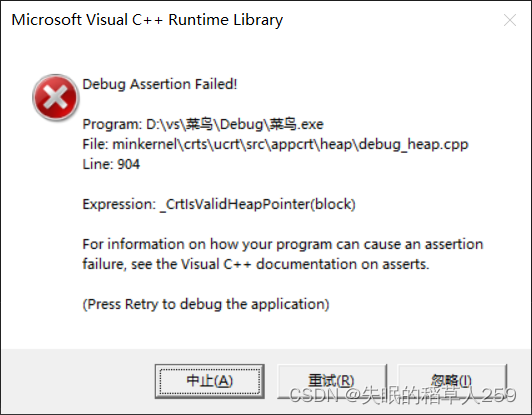
c语言动态内存分布
前言: 随着我们深入的学习c语言,之前使用的静态内存分配已经难以满足我们的实际需求。比如前面我们的通讯录功能的实现,如果只是静态内存分配,那么也就意味着程序开始的内存分配大小就是固定的,应该开多大的空间呢&am…...

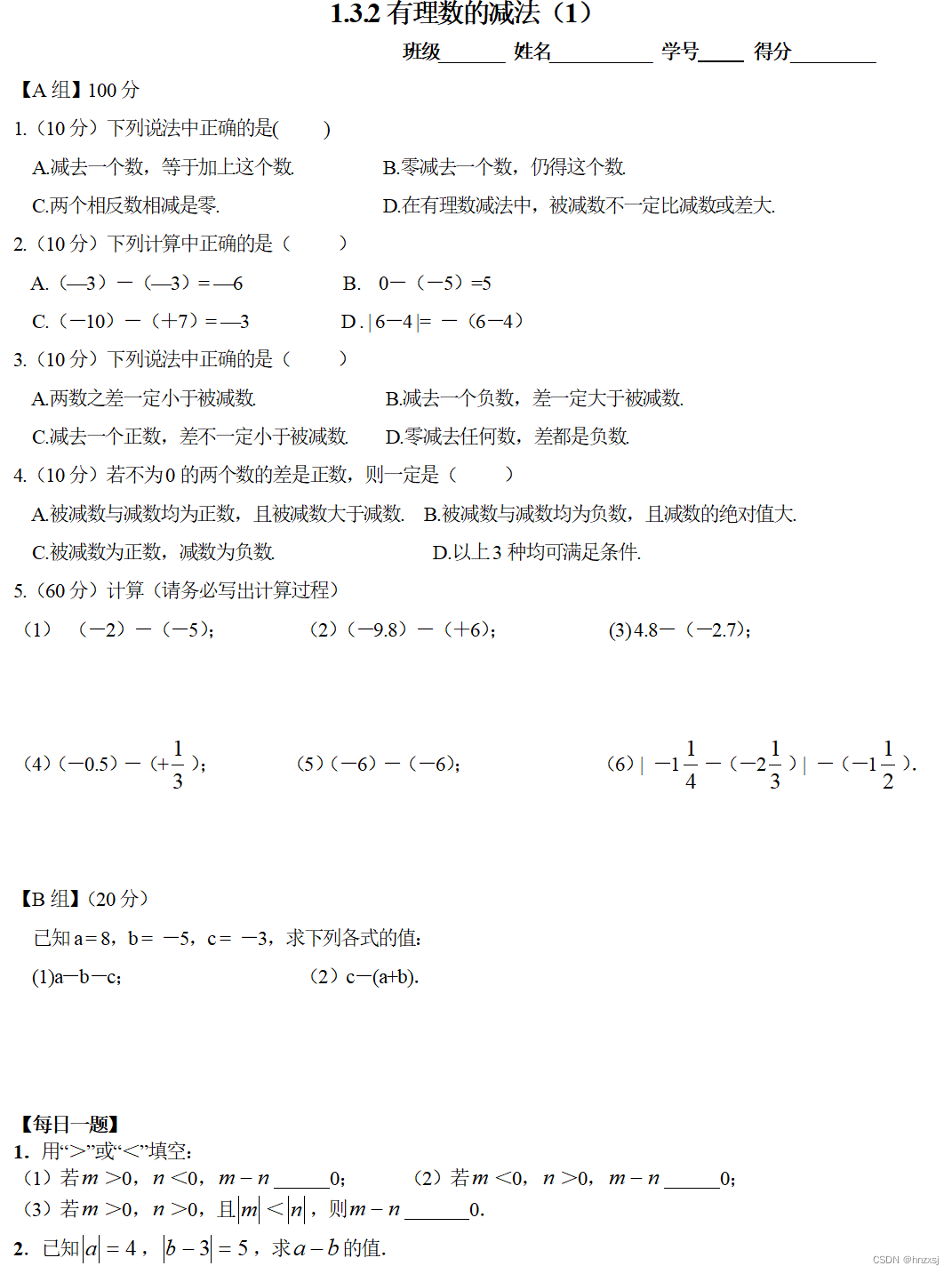
1.3.2有理数减法(第一课时)作业设计
【学习目标】 1.理解有理数减法法则,能熟练地进行有理数的减法运算. 2.感受有理数减法与加法对立统一的辨证思想,体会转化的思想方法....

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
