HTML5使用html2canvas转化为图片,然后再转为base64.
介绍
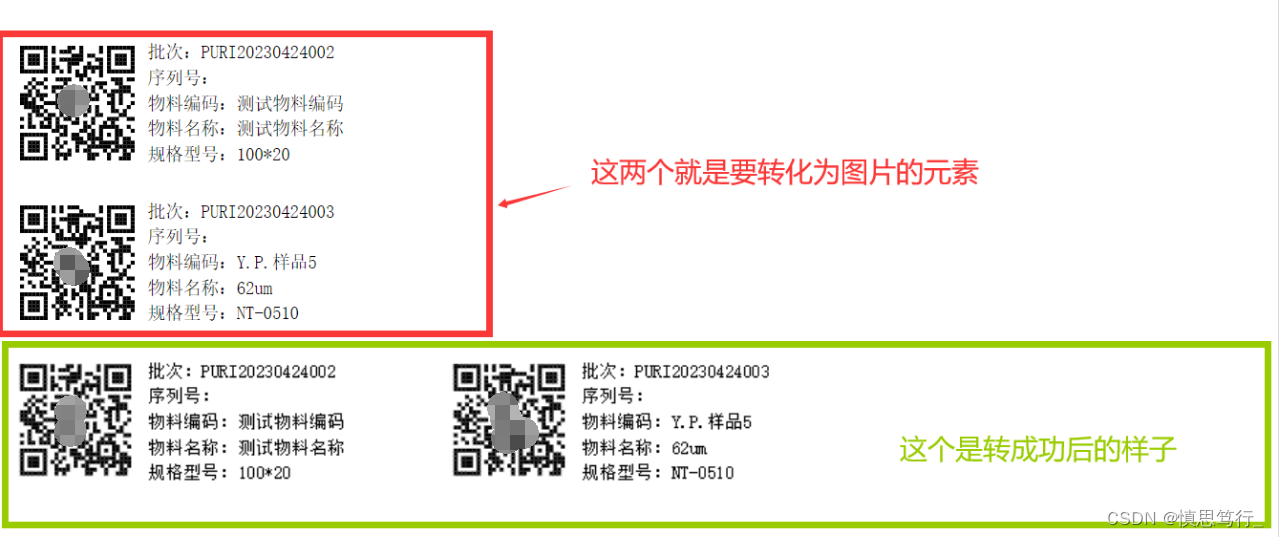
场景:今天同事提了个协助,将HTML5文件中的元素转为图片,并且最终转为base64格式传给后端。感觉还挺有意思就记录下。(试例如下)
步骤一:引入html2canvas 的js源码
html2canvas.min.js 下载地址 https://files.cnblogs.com/files/lyt520/html2canvas.min.js
<script src="./hiprint/plugins/jspdf/html2canvas.min.js"></script>步骤二:遍历元素并使用html2canvas对html进行图片生成。最后将图片转为base64格式
html部分
(这个例子有一个特殊的地方,就是它会显示多个二维码标签。所有我这边使用 DOM来获取下父元素,然后再获取到底下的子元素。遍历下,一个一个转化为图片。代码如下,有不理解的可以留言讨论)
<div style="display: block" class="canvasBox"><div class="hiprint-printPanel panel-index-0" id="canvasImg" ><div class="hiprint-printPaper" original-height="45" style="width: 120mm; height: 44mm;"><div class="hiprint-printPaper-content" >div内容</div></div></div><div class="hiprint-printPanel panel-index-0" id="canvasImg" ><div class="hiprint-printPaper" original-height="45" style="width: 120mm; height: 44mm;"><div class="hiprint-printPaper-content" >div内容</div></div></div></div><script>window.onload=function(){//1、获取下父元素var oTd=document.querySelector('.canvasBox'); //2、遍历父元素下的子元素 oTd.children即可得到子元素for(var i=0;i<oTd.children.length;i++){//3、每个子元素中,我加上不同的class类名 所以`canvasImg${i}`oTd.children[i].className = `canvasImg${i}`;//4、获取到每个子元素的domvar domNode = document.querySelector(`.canvasImg${i}`);//5、使用html2canvas 并且配置html2canvas(domNode,{width: Math.floor(domNode.clientWidth), //宽height: Math.floor(domNode.clientHeight), //高scale: 0.7, //设置像素比useCORS: true,allowTaint:false,}).then(function(canvas) {document.body.appendChild(canvas);var img = document.createElement('img');//6、获取图片路径 并且转base64格式img.src = canvas.toDataURL('image/jpeg');console.log(img.src,"路径");var dataURL=img.src.replace(/^data:image\/(png|jpg|jpeg);base64,/, "")console.log(dataURL,'base64格式');img.setAttribute('id', 'canvasImg');// 将img展示到页面上// prependChild(img, domNode);});}}
</script>html2canvas中的配置项不清楚的话,推荐可以看下html2canvas的文档哟!
相关文章:

HTML5使用html2canvas转化为图片,然后再转为base64.
介绍 场景:今天同事提了个协助,将HTML5文件中的元素转为图片,并且最终转为base64格式传给后端。感觉还挺有意思就记录下。(试例如下) 步骤一:引入html2canvas 的js源码 html2canvas.min.js 下载地址 htt…...

【C++设计模式之原型模式:创建型】分析及示例
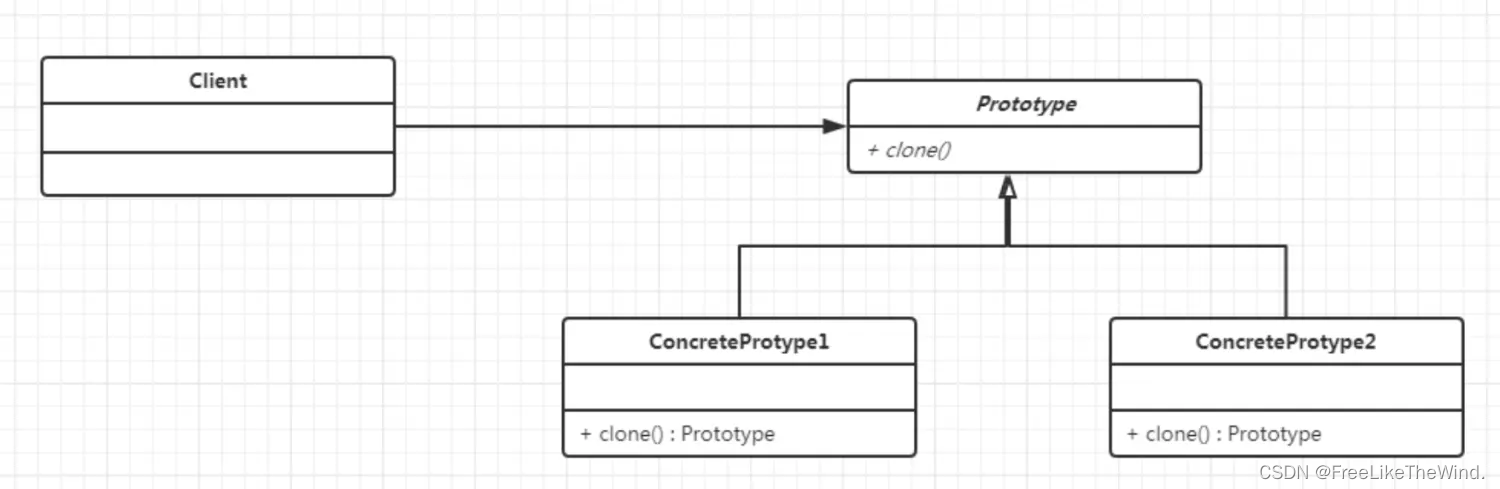
简介 原型模式(Prototype Pattern)是一种创建型设计模式,它允许通过复制已有对象来生成新的对象,而无需再次使用构造函数。 描述 原型模式通过复制现有对象来创建新的对象,而无需显式地调用构造函数或暴露对象的创建…...

TDengine OSS 与 qStudio 实现无缝协同,革新数据分析和管理方式
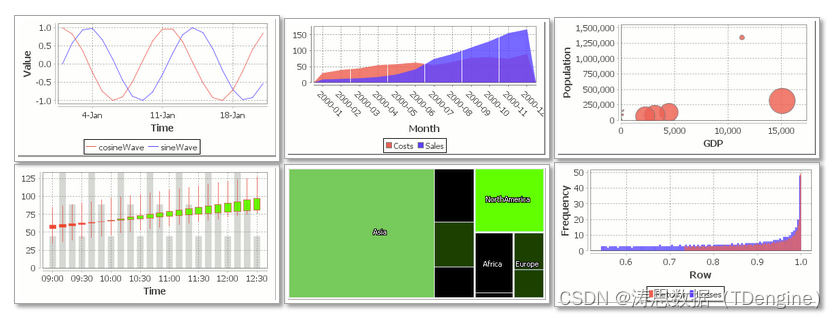
在数字化转型如火如荼的当下,海量爆发的时序数据处理成为转型成功的关键因素之一。为了帮助社区用户更好地进行数据分析和管理,丰富可视化解决方案的多样性,我们将开源的时序数据库(Time Series Database) TDengine OS…...

css的gap设置元素之间的间隔
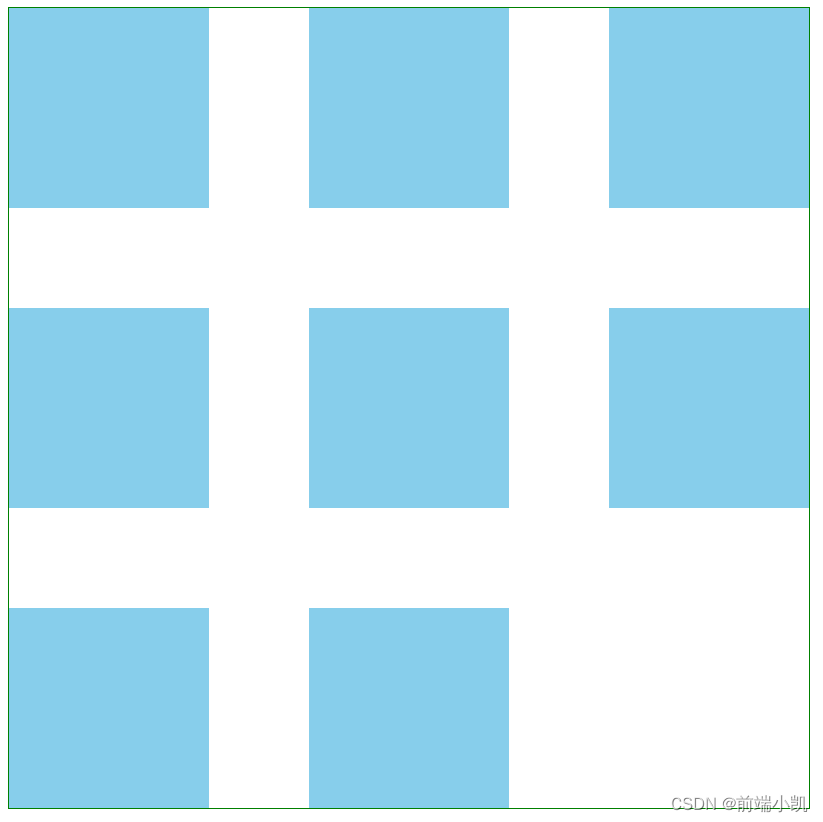
在felx布局中可以使用gap来设置元素之间的间隔; .box{width: 800px;height: auto;border: 1px solid green;display: flex;flex-wrap: wrap;gap: 100px; } .inner{width: 200px;height: 200px;background-color: skyblue; } <div class"box"><…...

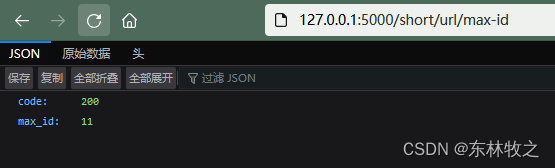
Flask-[项目]-搭建短网址系统:flask实现短网址系统,短网址系统,构建短网址系统
一、项目下载地址 https://gitee.com/liuhaizhang/short-url-systemhttps://gitee.com/liuhaizhang/short-url-system 二、项目搭建 2.1、基本环境安装 1、安装好mysql数据库 2、安装好redis数据 3、安装好python解释器 2.2、项目依赖安装 1、切换到python解释器环境中 …...

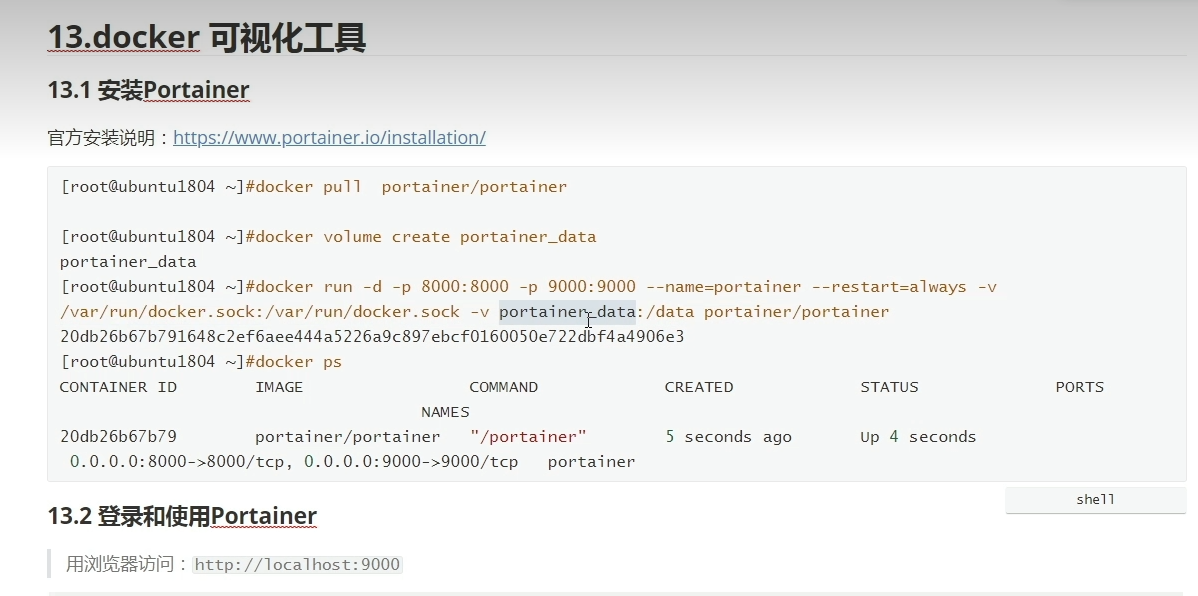
【从0开始配置前后端项目】——Docker环境配置
1. 准备一台纯净的服务器 镜像:CentOS 7.9 64位 CPU & 内存:2核2G 系统盘:60GB 峰值带宽:30Mbps 流量包:600GB / 600GB 2. 安装Docker 2.1 卸载旧的版本 $ sudo yum remove docker \docker-client \docker-cl…...

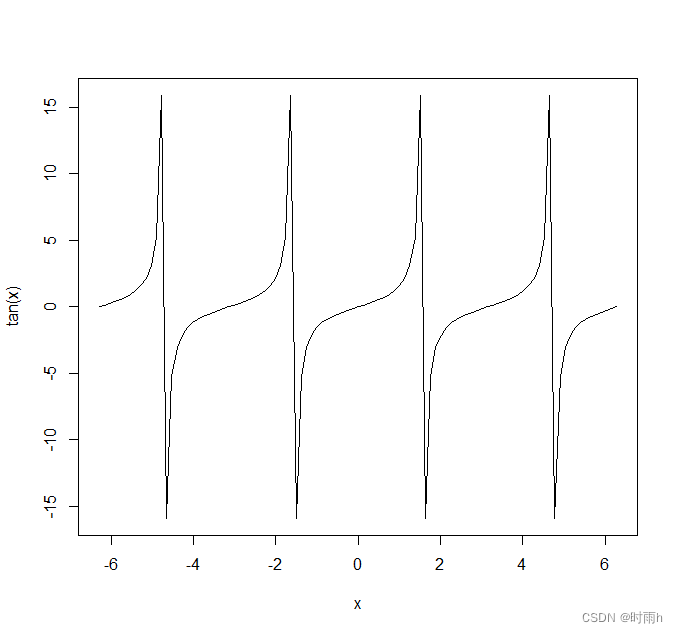
R语言 一种功能强大的数据分析、统计建模 可视化 免费、开源且跨平台 的编程语言
R语言是一种广泛应用于数据分析、统计建模和可视化的编程语言。它由新西兰奥克兰大学的罗斯伊哈卡和罗伯特杰特曼开发,并于1993年首次发布。R语言是一个免费、开源且跨平台的语言,它在统计学和数据科学领域得到了广泛的应用。 R语言具有丰富的数据处理、…...

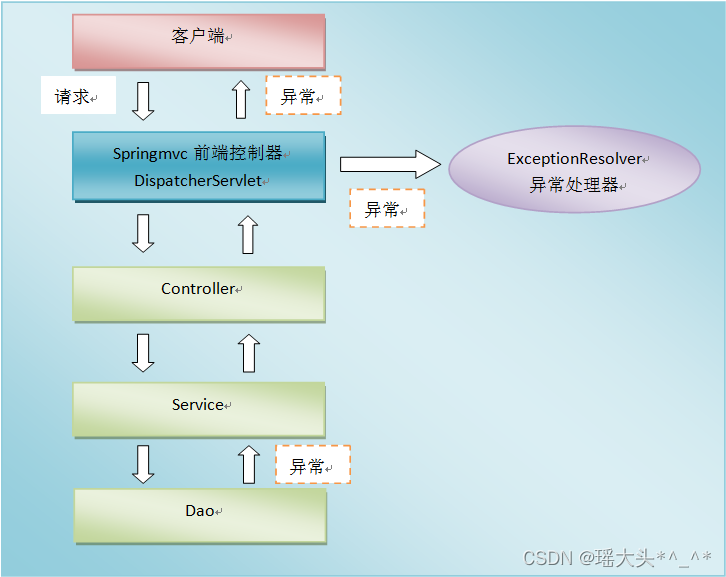
springmvc-JSR303进行服务端校验分组验证SpringMVC定义Restfull接口异常处理流程RestController异常处理
目录& 1. JSR303 2. JSR303中含有的注解 3. spring中使用JSR303进行服务端校验 3.1 导入依赖包 3.2 添加验证规则 3.3 执行校验 4. 分组验证 4.1 定义分组验证规则 4.2 验证时通过参数指定验证规则 4.3 验证信息的显示 5. SpringMVC定义Restfull接口 5.1 增加s…...

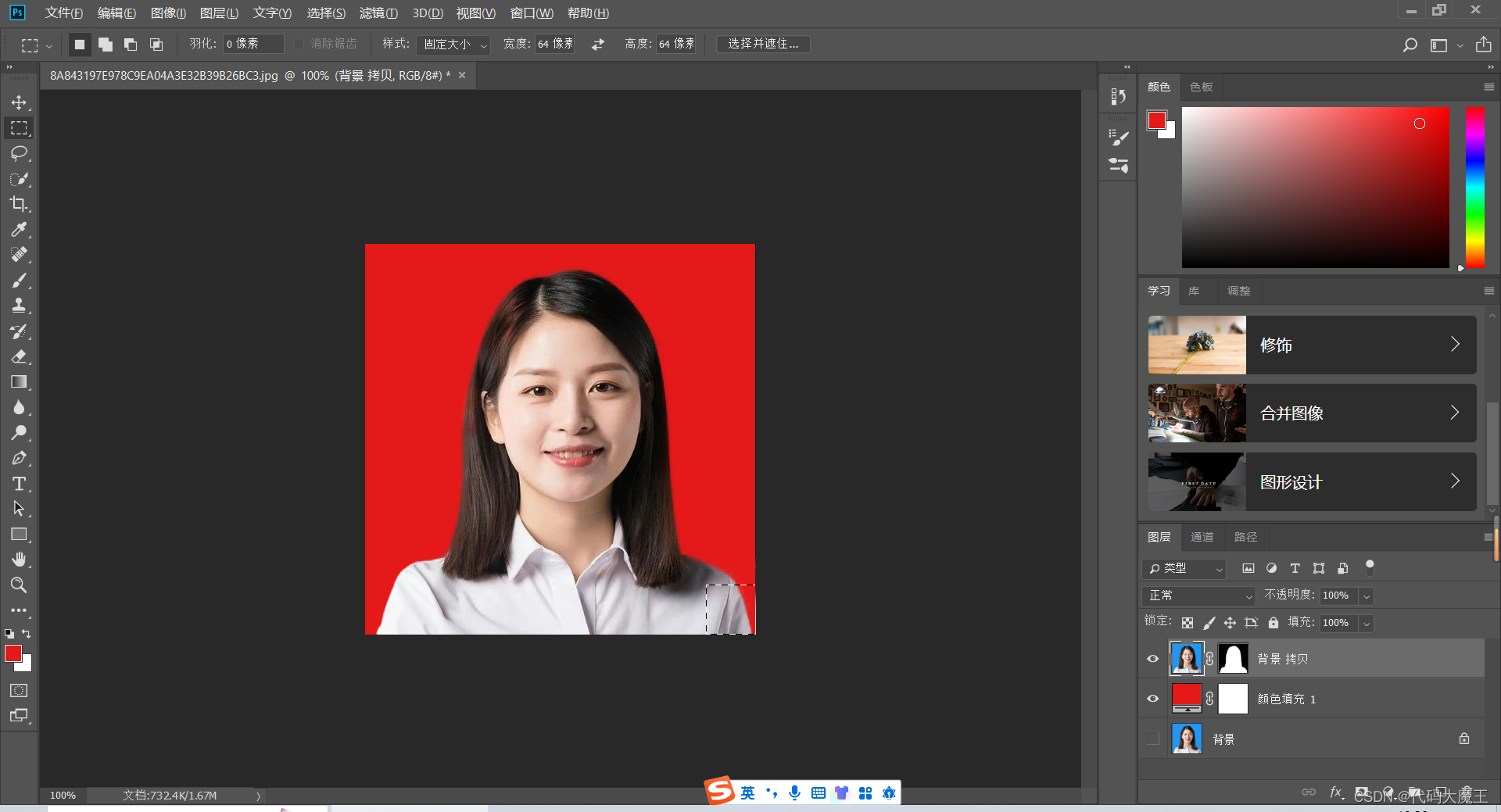
证件照换底色详细教程
说到证件照的底色更改,我想对大部分朋友来说是蛮头疼的事情,由于我们不论是在生活还是学习中,有时候总会要上传一些证件照,而当你手上有证件照准备上传时,发现底色不对,是不是很抓狂,现在&#…...

【ringbuff share mem】
ringbuff 和share mem 结合实现PV操作 参考链接 https://juejin.cn/post/7113550346835722276 https://zhuanlan.zhihu.com/p/147826545 代码如下: #include "rb.h"int g_shmid 0;shm_buff * create_shm(int *smid) {int id;shm_buff *share_mem NU…...

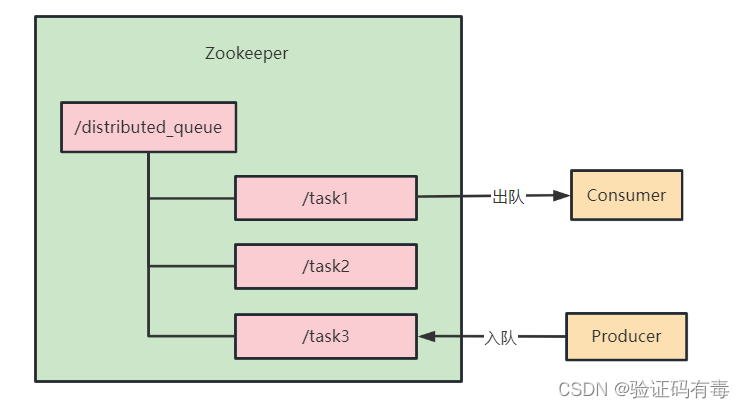
【Zookeeper专题】Zookeeper经典应用场景实战(一)
目录 前置知识课程内容一、Zookeeper Java客户端实战1.1 Zookeeper 原生Java客户端使用1.2 Curator开源客户端使用快速开始使用示例 二、Zookeeper在分布式命名服务中的实战2.1 分布式API目录2.2 分布式节点的命名2.3 分布式的ID生成器 三、zookeeper实现分布式队列3.1 设计思路…...

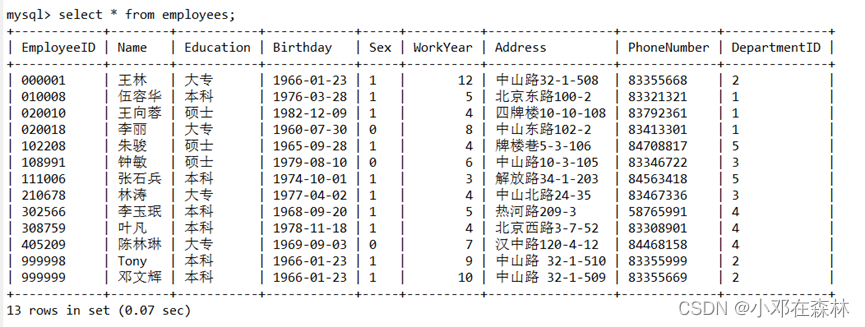
【数据库——MySQL】(15)存储过程、存储函数和事务处理习题及讲解
目录 1. 题目1.1 存储过程1.2 存储函数1.3 事务处理 2. 解答2.1 存储过程2.2 存储函数2.3 事务处理 1. 题目 1.1 存储过程 创建表 RandNumber :字段:id 自增长, data int; 创建存储过程向表中插入指定个数的随机数(1-…...

FFmpeg:打印音/视频信息(Meta信息)
多媒体文件基本概念 多媒体文件其实是个容器在容器里面有很多流(Stream/Track)每种流是由不同的编码器编码的从流中读出的数据称为包在一个包中包含着一个或多个帧 几个重要的结构体 AVFormatContextAVStreamAVPacket FFmpeg操作流数据的基本步骤 打印音/视频信息(Meta信息…...

1.Linux入门基本指令
个人主页:Lei宝啊 愿所有美好如期而遇 目录 01.ls指令 02.pwd指令 03.cd指令 04.touch指令 05.mkdir指令(重要) 06.rmdir&&rm指令(重要) 07.man指令(重要) 08.cp指令(重要) 09.mv指令(重要) 10.cat指令 nano指令 echo指令 输出重定向 追加重…...

2023腾讯云服务器优惠代金券领取、查询及使用说明
腾讯云代金券领取渠道有哪些?腾讯云官网可以领取、官方媒体账号可以领取代金券、完成任务可以领取代金券,大家也可以在腾讯云百科蹲守代金券,因为腾讯云代金券领取渠道比较分散,腾讯云百科txybk.com专注汇总优惠代金券领取页面&am…...

大华智慧园区管理平台任意密码读取漏洞 复现
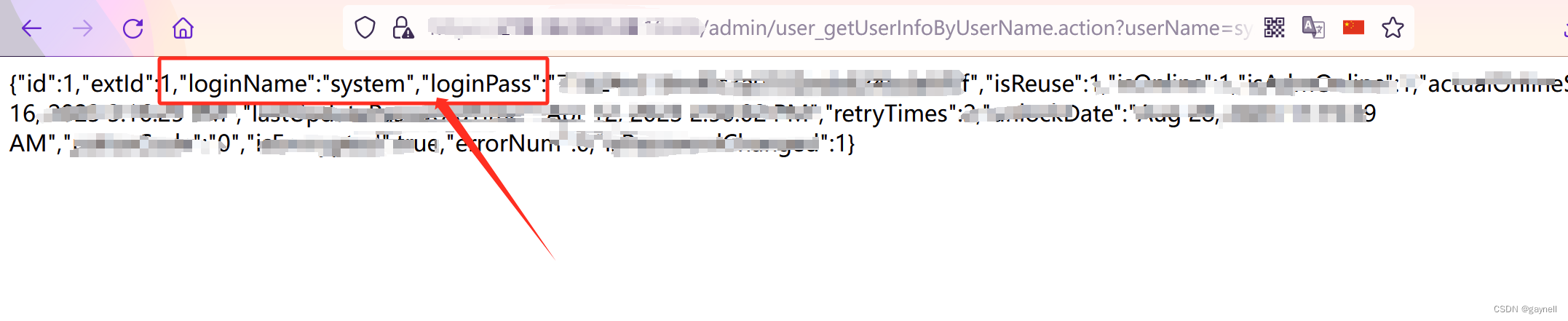
文章目录 大华智慧园区管理平台任意密码读取漏洞 复现0x01 前言0x02 漏洞描述0x03 影响平台0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现 大华智慧园区管理平台任意密码读取漏洞 复现 0x01 前言 免责声明:请勿利用文章内的相关技术从事非法测试&…...
【C++ 学习 ㉖】- 位图详解(哈希扩展)
目录 一、位图的概念 二、位图的实现 2.1 - bitset.h 2.2 - test.cpp 三、位图的应用 3.1 - 例题一 3.2 - 例题二 一、位图的概念 假设有这样一个需求:在 100 亿个整型数字中快速查询某个数是否存在其中,并假设是 32 位操作系统,4 GB…...

天启科技联创郭志强:趟遍教育行业信数化沟坎,创业智能赛道重塑行业生态
郭志强 天启科技联合创始人 近20年互联网、企业信息化、数字化实施、管理及培训经验。对于集团型企业及初创企业、传统企业及互联网企业的信息化、数字化转型有自己独到的见解和实操经验。具备跨区域、集团化信息规划、解决方案、系统架构及企业流程搭建、优化和技术团队管理能…...

Cuckoo沙箱各Ubuntu版本安装及使用
1.沙箱简介 1.1 沙箱 沙箱是一个虚拟系统程序,允许你在沙箱环境中运行浏览器或其他程序,因此运行所产生的变化可以随后删除。它创造了一个类似沙盒的独立作业环境,在其内部运行的程序并不能对硬盘产生永久性的影响。 在网络安全中ÿ…...

什么是mvvm模式,优点是什么
MVVM(Model-View-ViewModel)模式是一种设计模式。它是一种开发模式,旨在分离用户界面的开发和业务逻辑的开发。MVVM模式将应用程序分为三个部分: Model:它代表应用程序的数据模型和业务逻辑。 View:它代表…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
