flutter开发实战-inappwebview实现flutter与Javascript方法调用
flutter开发实战-inappwebview实现flutter与Javascript方法调用
在使用inappwebview时候,需要flutter端与JS进行交互,调用相应的方法,在inappwebview中的JavaScript Handlers。

一、JavaScript Handlers
要添加JavaScript Handlers,可以使用InAppWebViewController.addJavaScriptHandler方法,在该方法中定义handlerName和JavaScript端调用它时要调用的回调。回调可以返回要在JavaScript端发送的数据。如果您需要在加载网页后立即管理JavaScript处理程序,则应在创建InAppWebView时调用InAppWebViewController.addJavaScriptHandler。
以下是如何注册JavaScript处理程序的示例:
onWebViewCreated: (controller) {// register a JavaScript handler with name "myHandlerName"controller.addJavaScriptHandler(handlerName: 'myHandlerName', callback: (args) {// print arguments coming from the JavaScript side!print(args);// return data to the JavaScript side!return {'bar': 'bar_value', 'baz': 'baz_value'};});
},在JavaScript端,要执行回调处理程序并将数据发送到Flutter,您需要使用window.Flutter_inappwebview.callHandler(handlerName,…args)方法,其中handlerName是一个字符串,表示您正在调用的处理程序名称,args是可以发送到Fluter方面的可选参数。
注意:
如果相更换一个名字,我们可以更换一个名字来嵌套window.flutter_inappwebview
window.myCustomObj = { callHandler: window.flutter_inappwebview.callHandler } and, then, you can use window.myCustomObj.callHandler
此外,可以通过这种方式包装整个特定的处理代码:
const myHandlerName = (…args) => window.flutter_inappwebview.callHandler(‘myHandlerName’, …args);
然后调用myHandlerName();
在Javascript端,如果需要调用callHandler,需要监听flatterInAppWebViewPlatformReady。可以使用在flatterInAppWebViewPlatformReady事件被分派时设置的全局标志变量,并在调用window.flutter_inappwebview.callHandler方法之前使用它。
示例代码如下
// execute inside the "flutterInAppWebViewPlatformReady" event listener
window.addEventListener("flutterInAppWebViewPlatformReady", function(event) {const args = [1, true, ['bar', 5], {foo: 'baz'}];window.flutter_inappwebview.callHandler('myHandlerName', ...args);
});// or using a global flag variable
var isFlutterInAppWebViewReady = false;
window.addEventListener("flutterInAppWebViewPlatformReady", function(event) {isFlutterInAppWebViewReady = true;
});
// then, somewhere in your code
if (isFlutterInAppWebViewReady) {const args = [1, true, ['bar', 5], {foo: 'baz'}];window.flutter_inappwebview.callHandler('myHandlerName', ...args);
}在flutter端,Flutter在执行注入方法时候,调用evaluateJavascript来执行callHandler,这个flutterInAppWebViewPlatformReady无需监听,因为这个flutterInAppWebViewPlatformReady已经Ready了。
可以在onLoadStop中调用代码
onLoadStop: (controller, url) async {await controller.evaluateJavascript(source: """const args = [1, true, ['bar', 5], {foo: 'baz'}];window.flutter_inappwebview.callHandler('myHandlerName', ...args);""");
},window.flutter_inappwebview.callHandler返回一个JavaScript Promise,该Promise可用于获取回调返回的json结果。在这种情况下,只需返回您想要发送的数据,它将使用dart:convert库中的jsonEncode自动进行json编码。
一个简单的示例代码
import 'dart:async';
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';Future main() async {WidgetsFlutterBinding.ensureInitialized();if (Platform.isAndroid) {await AndroidInAppWebViewController.setWebContentsDebuggingEnabled(true);}runApp(new MyApp());
}class MyApp extends StatefulWidget {@override_MyAppState createState() => new _MyAppState();
}class _MyAppState extends State<MyApp> {InAppWebViewGroupOptions options = InAppWebViewGroupOptions(android: AndroidInAppWebViewOptions(useHybridComposition: true,),);@overrideWidget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text("JavaScript Handlers")),body: SafeArea(child: Column(children: <Widget>[Expanded(child: InAppWebView(initialData: InAppWebViewInitialData(data: """
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"></head><body><h1>JavaScript Handlers</h1><script>window.addEventListener("flutterInAppWebViewPlatformReady", function(event) {window.flutter_inappwebview.callHandler('handlerFoo').then(function(result) {// print to the console the data coming// from the Flutter side.console.log(JSON.stringify(result));window.flutter_inappwebview.callHandler('handlerFooWithArgs', 1, true, ['bar', 5], {foo: 'baz'}, result);});});</script></body>
</html>"""),initialOptions: options,onWebViewCreated: (controller) {controller.addJavaScriptHandler(handlerName: 'handlerFoo', callback: (args) {// return data to the JavaScript side!return {'bar': 'bar_value', 'baz': 'baz_value'};});controller.addJavaScriptHandler(handlerName: 'handlerFooWithArgs', callback: (args) {print(args);// it will print: [1, true, [bar, 5], {foo: baz}, {bar: bar_value, baz: baz_value}]});},onConsoleMessage: (controller, consoleMessage) {print(consoleMessage);// it will print: {message: {"bar":"bar_value","baz":"baz_value"}, messageLevel: 1}},),),]))),);}
}二、监听自定义CustomEvent
可以设置一个消息事件侦听器(与postMessage一起使用)或一个自定义事件侦听器。
// message event listener
window.addEventListener("message", (event) => {console.log(event.data);
}, false);// or custom event listener
window.addEventListener("myCustomEvent", (event) => {console.log(event.detail);
}, false);然后使用window.dispatch
// using postMessage method
window.postMessage({foo: 1, bar: false});// or dispatching a custom event
const event = new CustomEvent("myCustomEvent", {detail: {foo: 1, bar: false}
});
window.dispatchEvent(event);因此,可以在运行时使用InAppWebViewController.eevaluatteJavascript方法或在web应用程序内部设置这些事件侦听器,并使用相同的方法调度这些事件。
例如:
onLoadStop: (controller, url) async {await controller.evaluateJavascript(source: """window.addEventListener("myCustomEvent", (event) => {console.log(JSON.stringify(event.detail));}, false);""");await Future.delayed(Duration(seconds: 5));controller.evaluateJavascript(source: """const event = new CustomEvent("myCustomEvent", {detail: {foo: 1, bar: false}});window.dispatchEvent(event);""");
},
onConsoleMessage: (controller, consoleMessage) {print(consoleMessage);// it will print: {message: {"foo":1,"bar":false}, messageLevel: 1}
},三、小结
flutter开发实战-inappwebview实现flutter与Javascript方法调用。描述可能不是特别准确,请见谅。
学习记录,每天不停进步。
相关文章:

flutter开发实战-inappwebview实现flutter与Javascript方法调用
flutter开发实战-inappwebview实现flutter与Javascript方法调用 在使用inappwebview时候,需要flutter端与JS进行交互,调用相应的方法,在inappwebview中的JavaScript Handlers。 一、JavaScript Handlers 要添加JavaScript Handlers&#…...

alsa pcm设备之硬件参数
硬件参数包含了stream描述比如格式,采样率,通道数,和ringbuffer 圆形缓存区大小等. 使用snd_pcm_hw_params_t ,ALSA pcm设备使用了参数重定义系统相关的硬件参数,应用程序首先选择全范围的配置, 然后应用程序设置单个参数,直到所有参数都是基本的(确定的). 格式 量化位數&#…...

websocket拦截
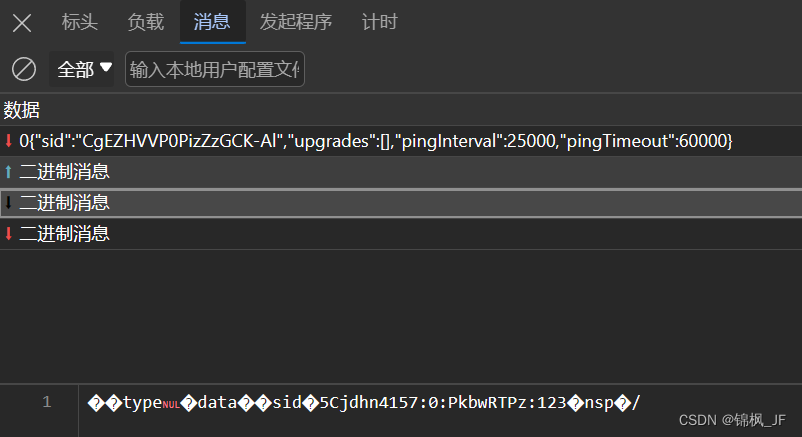
python实现websocket拦截 前言一、拦截的优缺点优点缺点二、实现方法1.环境配置2.代码三、总结现在的直播间都是走的websocket通信,想要获取websocket通信的内容就需要使用websocket拦截,大多数是使用中间人代理进行拦截,这里将会使用更简单的方式进行拦截。 前言 开发者工…...

深度强化学习之 PPO 算法
深度强化学习之 PPO 算法 强化学习原理学习策略 基于行为价值 & 基于行为概率策略梯度算法:计算状态下所有行为的概率演员 - 评论家算法:一半基于行为价值,一半基于行为概率DQN 算法(深度Q网络)Q-Learning&#x…...

iPhone升级iOS17出现无法连接互联网的错误提示怎么办?
最新的iOS 17系统已经发布了快一个月了,很多人都已升级体验更多全新功能,但有部分用户却在升级过程中遇到一些问题:如无法验证更新,iOS17验证失败,因为您不再连接到互联网、 iPhone无法检查更新等错误问题。明明网络稳…...

Spring:处理@Autowired和@Value注解的BeanPostProcessor
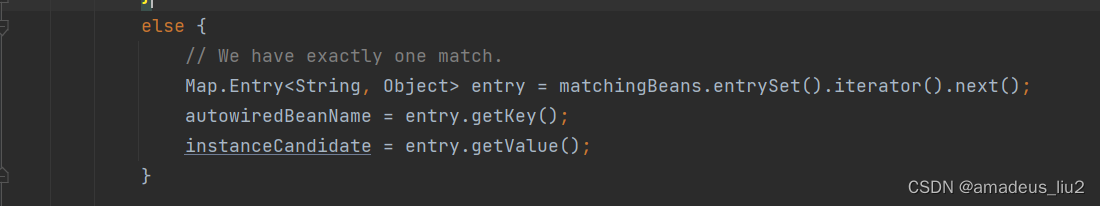
AutowiredAnnotationBeanPostProcessor,它实现了MergedBeanDefinitionPostProcessor,因此会调用postProcessMergedBeanDefinition方法。 它实现了InstantiationAwareBeanPostProcessor,因此在属性注入时会调用postProcessPropertyValues方法 如果Autowired注解按类型找到了大…...

极坐标系下的交换积分次序
极坐标系下的交换积分次序 我把极坐标系下的交换积分次序总结为动静与静动之间的转换,下面通过一个例子感受一下 ρ 1 、 ρ 1 cos θ \rho1、\rho1\cos\theta ρ1、ρ1cosθ ∫ 0 π / 2 d θ ∫ 1 1 cos θ f ( ρ cos θ , ρ sin θ ) ρ d…...

MySQL命令行中文乱码问题
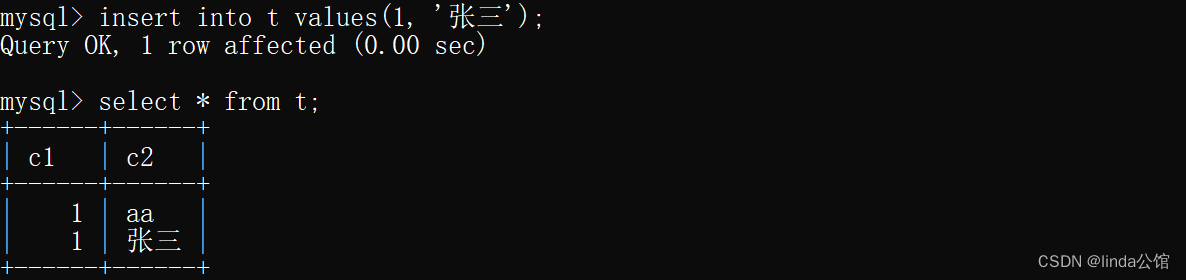
MySQL命令行中文乱码问题: 命令行界面默认字符集是gbk,若字符集不匹配会中文乱码或无法插入中文。 解决办法:执行set names gbk; 验证: 执行命令show variables like ‘char%’;查看默认字符集。 创建数据库设置字符集utf8&…...

图论---图的遍历
在图论中,图的遍历一般有两种,分别为DFS(深度优先遍历)、BFS(广度优先遍历),以下是这两种遍历方式的模板: DFS(深度优先搜索) 代码框架: void …...

AM@无穷小和无穷大
文章目录 abstract本文符号说明无穷小无穷小和自变量变化过程无穷小和函数极限的关系定理👺证明 无穷大无穷大不是数极限无穷大的说法证明函数极限为无穷大 无穷大和无穷小见的关系定理无穷小无穷大的运算法则 abstract 无穷小和无穷大的概念和相关性质 本文符号说…...

玄子Share- IDEA 2023 SpringBoot 热部署
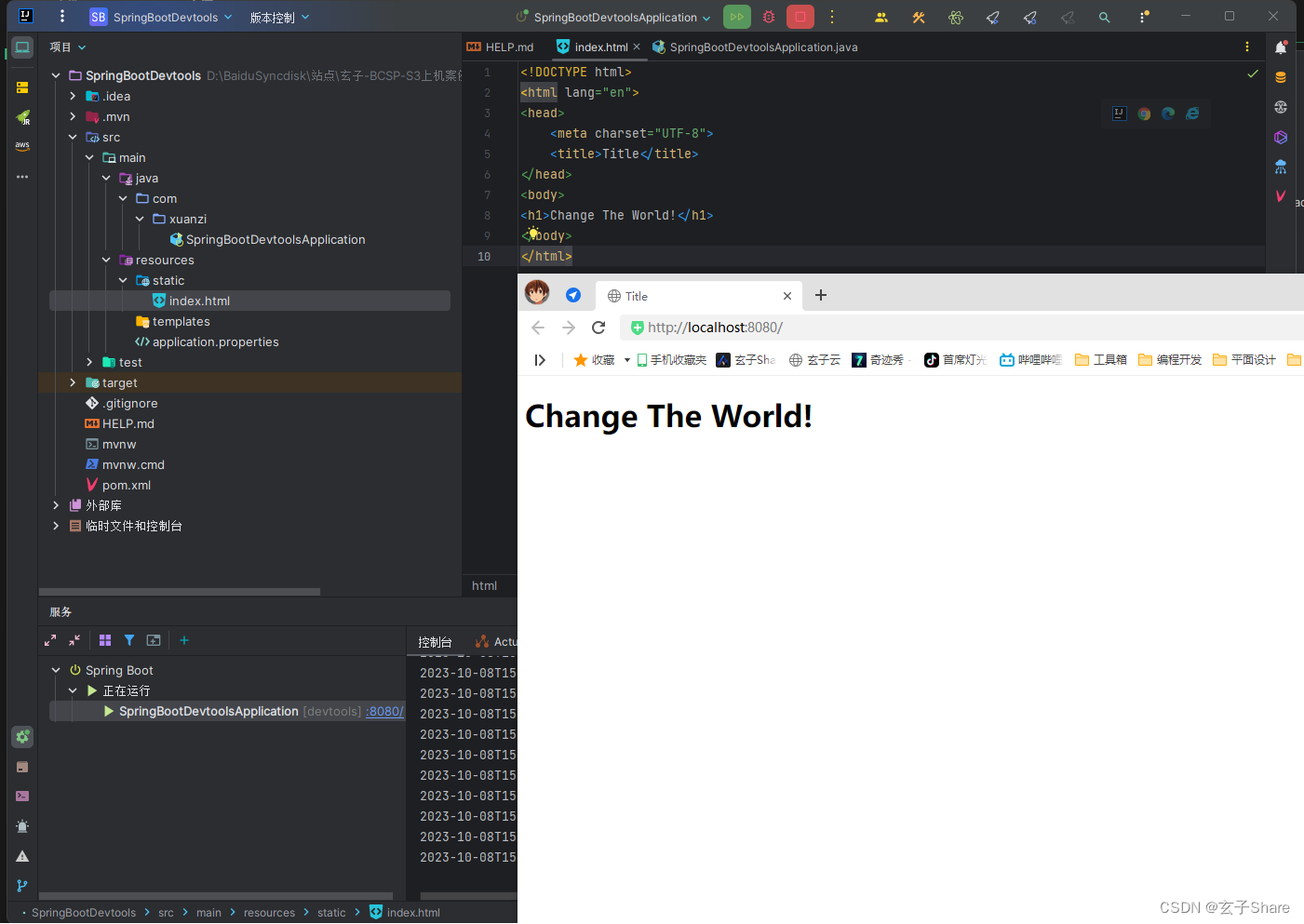
玄子Share- IDEA 2023 SpringBoot 热部署 修改 IDEA 部署设置 IDEA 勾选如下选项 新建 SpringBoot 项目 项目构建慢的将 Spring Initializr 服务器 URL 改为阿里云:https://start.aliyun.com/ 在这里直接勾选Spring Boot Devtools插件即可 测试 切出 IDEA 项目文…...

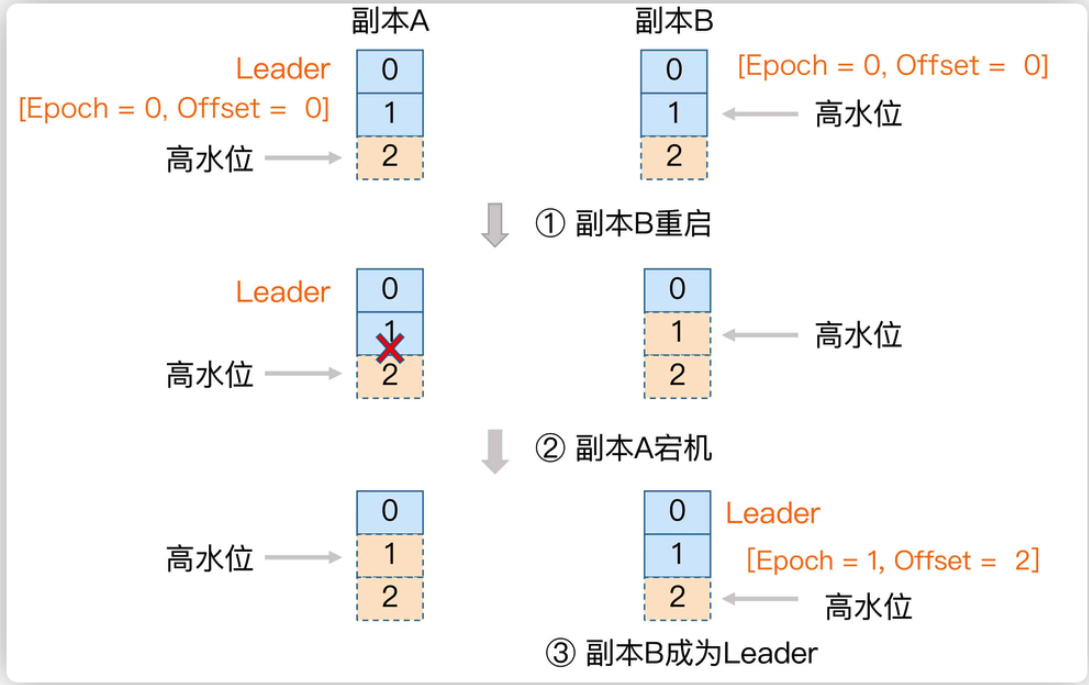
kafka集群工作机制
一、kafka在zookeeper上的元数据解释 kafka中的broker要选举Controller角色来管理整个kafka集群中的分区和副本状态。一个Topic下多个partition要选举Leader角色和客户端进行交互数据 Zookeeper客户端工具: prettyZoo。 下载地址:https://github.com/vr…...

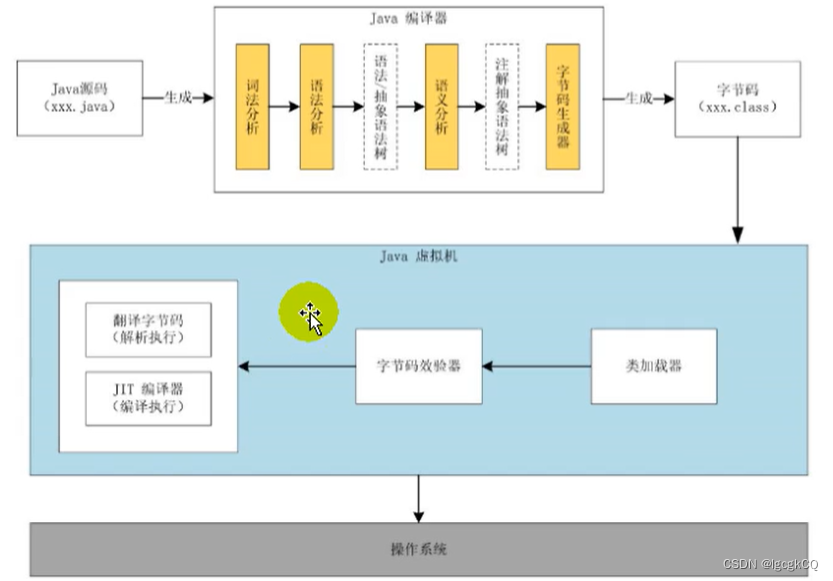
JVM上篇之虚拟机与java虚拟机介绍
目录 虚拟机 java虚拟机 简介 特点 作用 位置 整体结构 类装载子系统 运行时数据区 java执行引擎 Java代码执行流程 jvm架构模型 基于栈式架构 基于寄存器架构 总结 jvm的生命周期 1.启动 2.执行 3.退出 JVM的发展历程 虚拟机 所谓虚拟机,指的…...

在公众号上怎么创建微信付费课程功能呢
微信付费课程功能是一项比较受欢迎的在线教育服务,可以帮助教育机构或个人更好地管理和销售课程资源,提高知识分享和变现的效率。下面将介绍如何创建微信付费课程功能。 一、了解微信付费课程功能 在创建微信付费课程功能之前,需要先了解微信…...

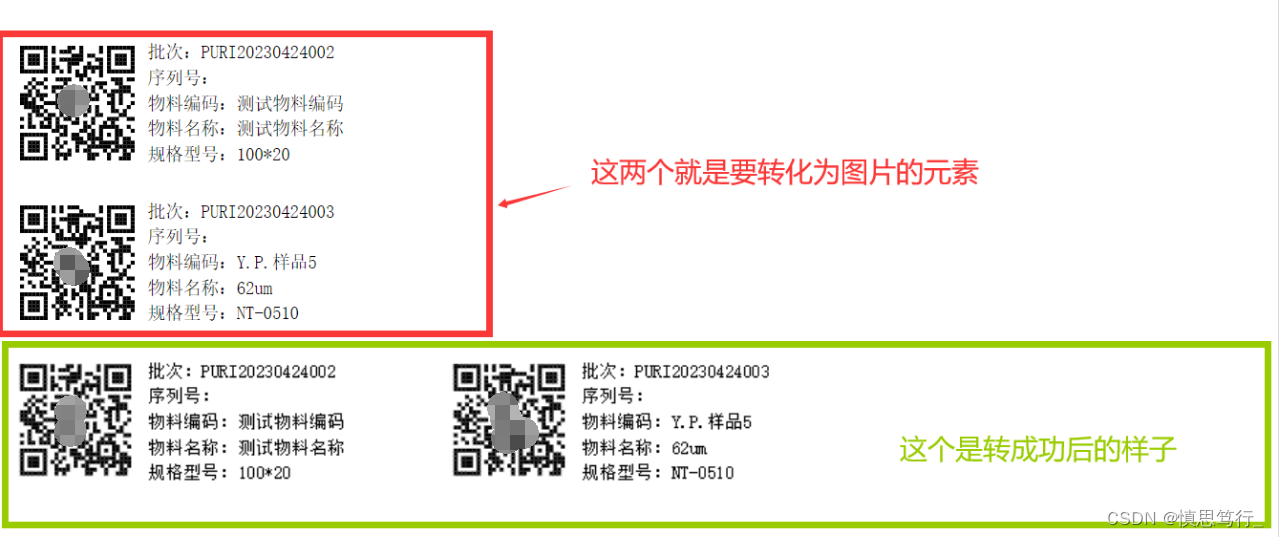
HTML5使用html2canvas转化为图片,然后再转为base64.
介绍 场景:今天同事提了个协助,将HTML5文件中的元素转为图片,并且最终转为base64格式传给后端。感觉还挺有意思就记录下。(试例如下) 步骤一:引入html2canvas 的js源码 html2canvas.min.js 下载地址 htt…...

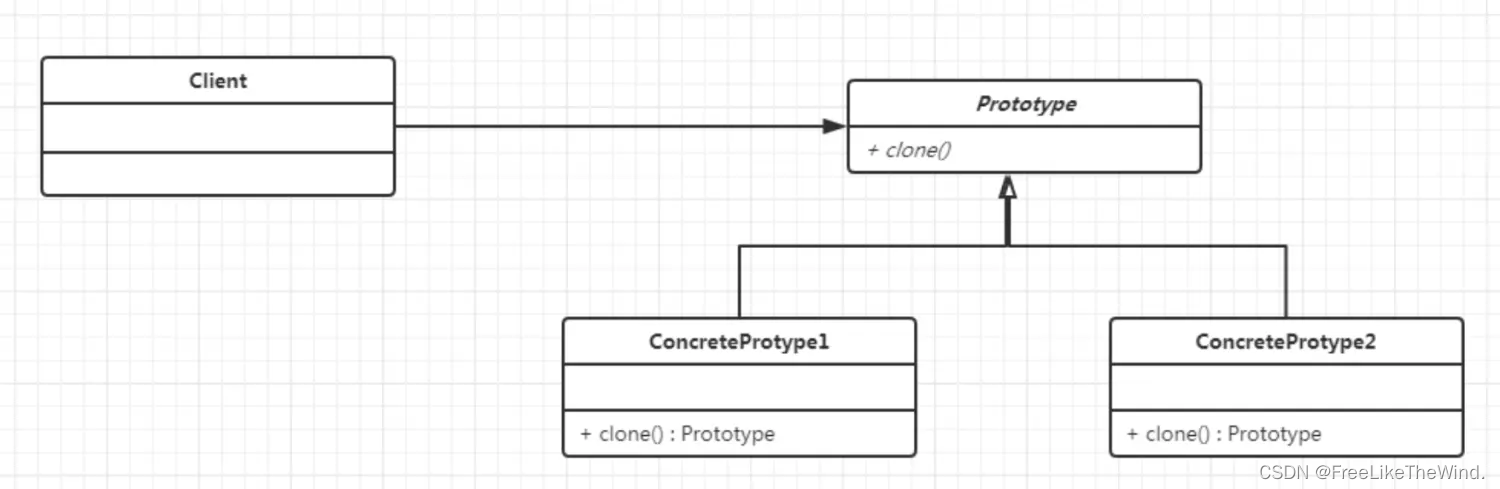
【C++设计模式之原型模式:创建型】分析及示例
简介 原型模式(Prototype Pattern)是一种创建型设计模式,它允许通过复制已有对象来生成新的对象,而无需再次使用构造函数。 描述 原型模式通过复制现有对象来创建新的对象,而无需显式地调用构造函数或暴露对象的创建…...

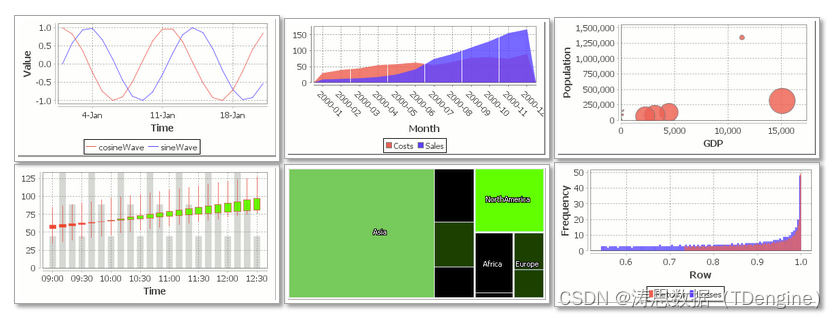
TDengine OSS 与 qStudio 实现无缝协同,革新数据分析和管理方式
在数字化转型如火如荼的当下,海量爆发的时序数据处理成为转型成功的关键因素之一。为了帮助社区用户更好地进行数据分析和管理,丰富可视化解决方案的多样性,我们将开源的时序数据库(Time Series Database) TDengine OS…...

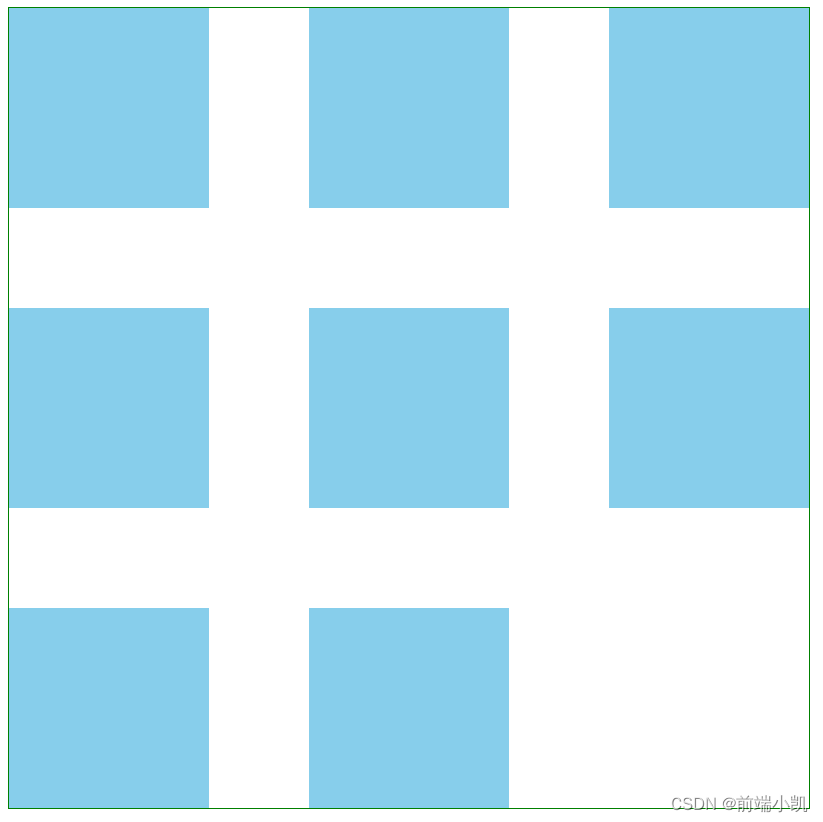
css的gap设置元素之间的间隔
在felx布局中可以使用gap来设置元素之间的间隔; .box{width: 800px;height: auto;border: 1px solid green;display: flex;flex-wrap: wrap;gap: 100px; } .inner{width: 200px;height: 200px;background-color: skyblue; } <div class"box"><…...

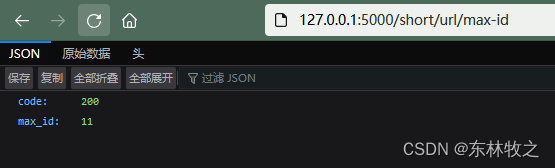
Flask-[项目]-搭建短网址系统:flask实现短网址系统,短网址系统,构建短网址系统
一、项目下载地址 https://gitee.com/liuhaizhang/short-url-systemhttps://gitee.com/liuhaizhang/short-url-system 二、项目搭建 2.1、基本环境安装 1、安装好mysql数据库 2、安装好redis数据 3、安装好python解释器 2.2、项目依赖安装 1、切换到python解释器环境中 …...

【从0开始配置前后端项目】——Docker环境配置
1. 准备一台纯净的服务器 镜像:CentOS 7.9 64位 CPU & 内存:2核2G 系统盘:60GB 峰值带宽:30Mbps 流量包:600GB / 600GB 2. 安装Docker 2.1 卸载旧的版本 $ sudo yum remove docker \docker-client \docker-cl…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...

基于 HTTP 的单向流式通信协议SSE详解
SSE(Server-Sent Events)详解 🧠 什么是 SSE? SSE(Server-Sent Events) 是 HTML5 标准中定义的一种通信机制,它允许服务器主动将事件推送给客户端(浏览器)。与传统的 H…...

STL 2迭代器
文章目录 1.迭代器2.输入迭代器3.输出迭代器1.插入迭代器 4.前向迭代器5.双向迭代器6.随机访问迭代器7.不同容器返回的迭代器类型1.输入 / 输出迭代器2.前向迭代器3.双向迭代器4.随机访问迭代器5.特殊迭代器适配器6.为什么 unordered_set 只提供前向迭代器? 1.迭代器…...

Redis专题-实战篇一-基于Session和Redis实现登录业务
GitHub项目地址:https://github.com/whltaoin/redisLearningProject_hm-dianping 基于Session实现登录业务功能提交版本码:e34399f 基于Redis实现登录业务提交版本码:60bf740 一、导入黑马点评后端项目 项目架构图 1. 前期阶段2. 后续阶段导…...

智慧城市项目总体建设方案(Word700页+)
1 背景、现状和必要性 1.1 背景 1.1.1 立项背景情况 1.1.2 立项依据 1.2 现状 1.2.1 党建体系运行现状 1.2.2 政务体系运行现状 1.2.3 社会治理运行现状 1.2.4 安全监管体系现状 1.2.5 环保体系运行现状 1.2.6 城建体系运行现状 1.2.7 社区体系运行现状 1.2.8 园区…...
