Vue--1.7watch侦听器(监视器)
作用:监视数据变化,执行一些业务逻辑或异步操作。
语法:
1.简单写法->简单类型数据,直接监视
const app = new Vue({el: '#app',data: {words:''},watch:{words(newValue,oldValue){}}}) const app = new Vue({el: '#app',data: {obj: {words: ''}},watch: {'obj.words'(newValue) {}}})案例:翻译软件
<!doctype html>
<html><head><meta charset="utf-8">
</head><body><div id="app"><textarea rows="10" cols="40" v-model="obj.words"></textarea><textarea rows="10" cols="40" v-model="result"></textarea></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {obj: {words: ''},result: '',timer: null},watch: {'obj.words'(newValue) {clearTimeout(this.timer)//防抖this.timer = setTimeout(async () => {const res = await axios({url: 'https://applet-base-api-t.itheima.net/api/translate',params: {words: newValue}})this.result = res.data.data}, 300)}}})</script>
</body></html>2.完整写法->添加额外配置项
1)deep:true对复杂类型深度监视
2)immediate:true初始化立刻执行一次handler方法
const app = new Vue({el: '#app',data: {obj: {words: '',lang:''}},watch: {数据属性名:{deep:true,//深度监视immediate: true,//立即执行,一进入页面handler就立刻执行handler(newValue){}}}})案例:翻译软件Pro
<!doctype html>
<html><head><meta charset="utf-8">
</head><body><div id="app">翻译成语言:<select v-model="obj.lang"><option value="english">英语</option><option value="franch">法语</option><option value="italy">意大利</option></select><br><br><textarea rows="10" cols="40" v-model="obj.words"></textarea><textarea rows="10" cols="40" v-model="result"></textarea></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {obj: {words: '',lang: 'english'},result: '',timer: null},watch: {obj: {deep: true,immediate: true,handler(newValue) {clearTimeout(this.timer)//防抖this.timer = setTimeout(async () => {const res = await axios({url: 'https://applet-base-api-t.itheima.net/api/translate',params: newValue})this.result = res.data.data}, 300)}}}})</script>
</body></html>相关文章:
)
Vue--1.7watch侦听器(监视器)
作用:监视数据变化,执行一些业务逻辑或异步操作。 语法: 1.简单写法->简单类型数据,直接监视 const app new Vue({el: #app,data: {words:},watch:{words(newValue,oldValue){}}}) const app new Vue({el: #app,data: {obj…...

序列:全序关系
一个序列满足全序关系必须满足以下条件: 反对称性:若 a ≤ b a\le b a≤b,则 b ≥ a b\ge a b≥a传递性:若 a ≤ b a\le b a≤b 且 b ≤ c b\le c b≤c,则 a ≤ c a\le c a≤c完全性: a ≤ b a\le b …...

100M服务器能同时容纳多少人访问?
100M的服务器带宽能够同时容纳的用户访问量需要考虑以下几个关键因素: 👉1.单个用户的平均访问流量大小 这取决于网站内容,是否有多媒体等。一般文本类网站每用户每次访问在50-100KB。 👉2.每个用户的平均访问页面 通常每次访问会打开多个页面 &…...

Javascript 笔记:函数调用与函数上下文
在 JavaScript 中,函数上下文通常指的是函数在执行时的当前对象的引用,这通常用 this 关键字表示。this 关键字在不同的执行上下文中可能引用到不同的对象。 1 全局上下文 当 this 关键字用在全局上下文(不在任何函数内部)&#…...

【WebService】C#搭建的标准WebService接口,在使ESB模版作为参数无法获取参数数据
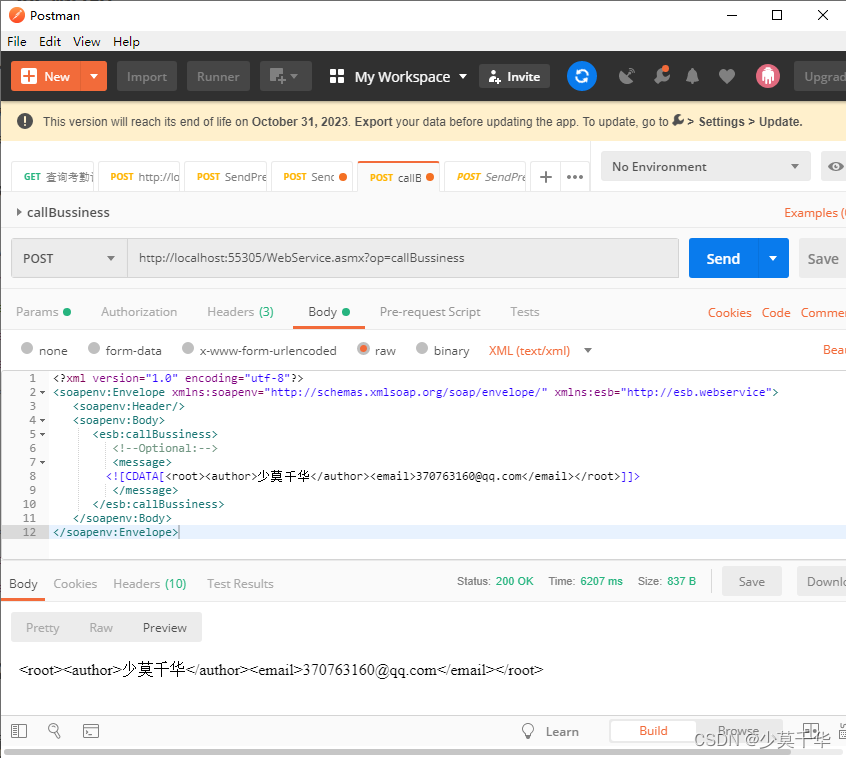
一、问题说明 1.1 问题描述 使用C# 搭建WebService接口,并按照ESB平台人员的要求,将命名空间改为"http://esb.webservice",使用PostmanESB平台人员提供的入参示例进行测试时,callBussiness接口参数message始终为null。 以下是ES…...

Sqlserver关于tempdb临时数据库文件个数的最佳实践
官方文档 https://learn.microsoft.com/zh-cn/sql/relational-databases/databases/tempdb-database?viewsql-server-ver16 https://learn.microsoft.com/en-US/troubleshoot/sql/database-engine/performance/recommendations-reduce-allocation-contention 一般而言&#x…...

【Java】微服务——微服务介绍和Eureka注册中心
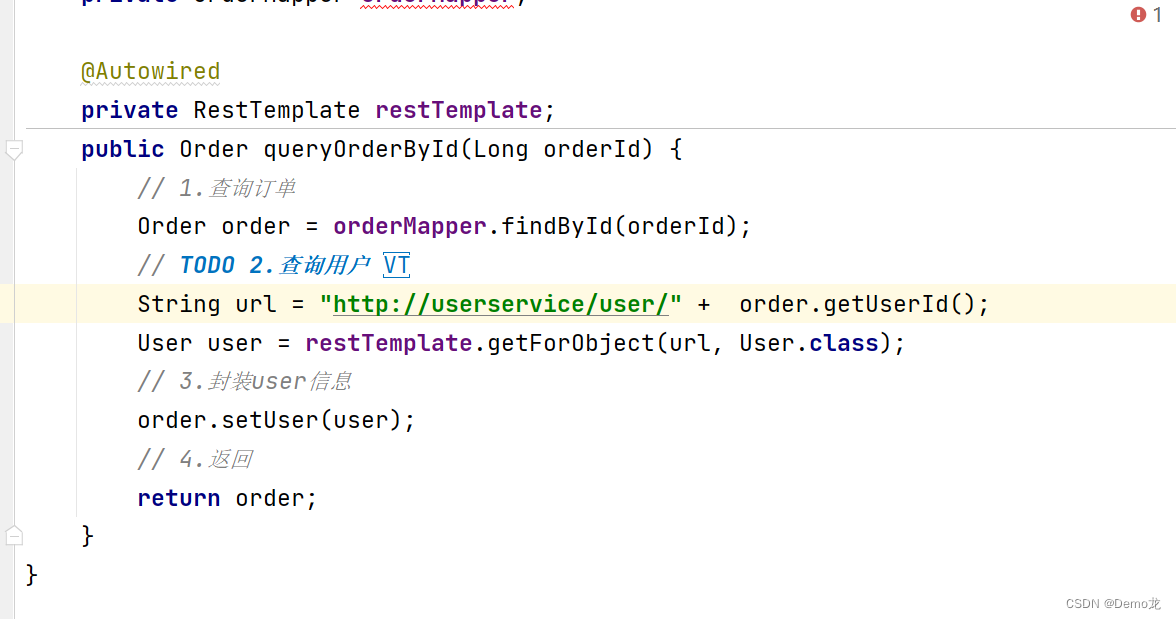
目录 1.微服务介绍2.服务拆分和远程调用2.1.提供者与消费者 3.Eureka注册中心3.1.Eureka的结构和作用3.2.Eureka的结构3.3.搭建Eureka服务3.3.1.引入eureka依赖3.3.2.编写配置文件 3.4.服务注册及拉1)引入依赖2)配置文件3)启动多个user-servi…...

C++ virtual 虚函数 虚基类
https://blog.csdn.net/xbb123456rt/article/details/81986691 基类指针可以指向一个派生类对象,但派生类指针不能指向基类对象。 可以在基类中将被重写的成员函数设置为虚函数,其含义是:当通过基类的指针或者引用调用该成员函数时…...

redis分布式秒杀锁
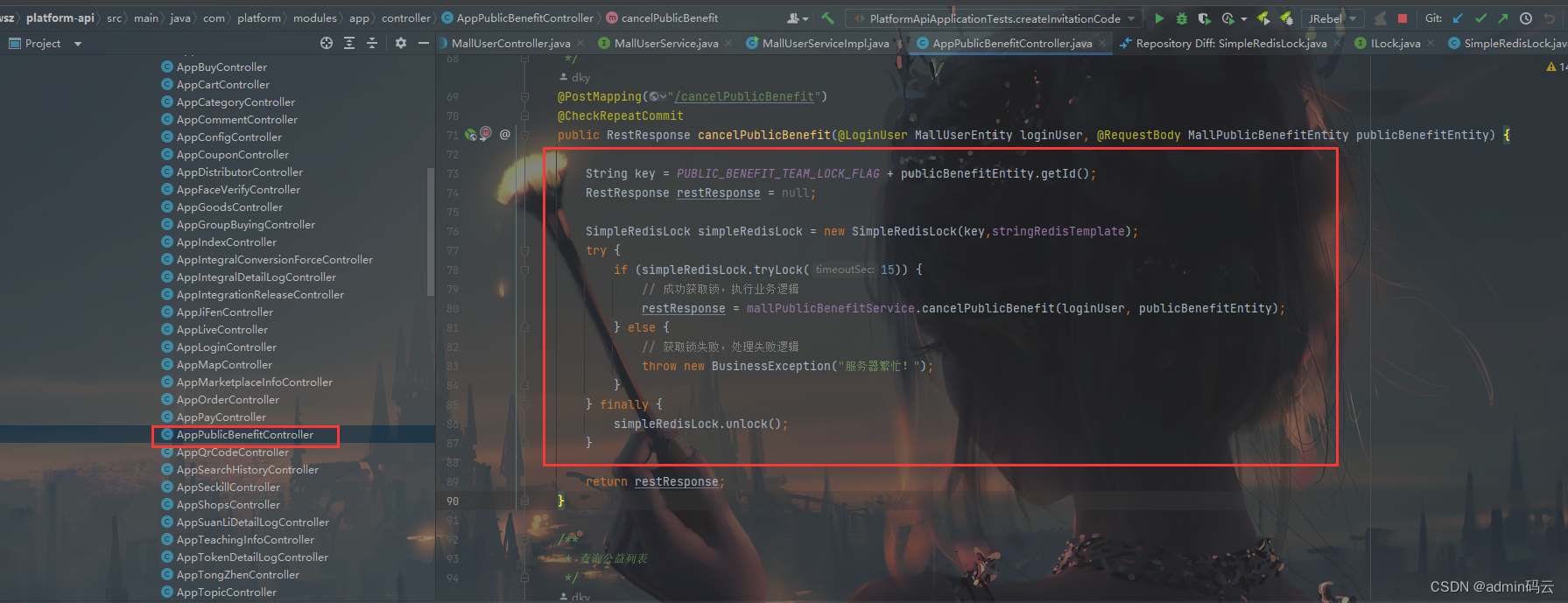
-- 获取锁标识,是否与当前线程一致? if(redis.call(get, KEYS[1]) ARGV[1]) then-- 一致,删除return redis.call(del, KEYS[1]) end -- 不一致,直接返回 return 0package com.platform.lock;public interface ILock {/*** 获取锁…...

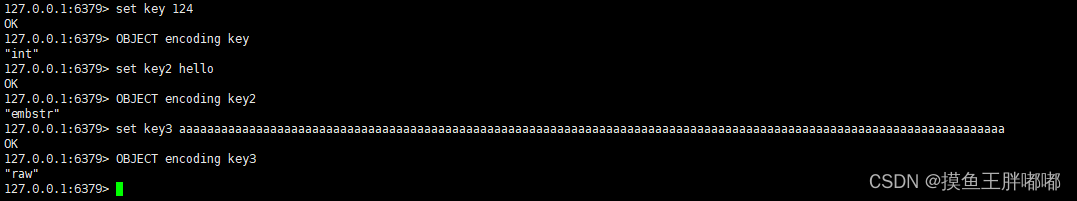
【Redis】String内部编码方式
String内部编码方式 int: 8个字节的长整型embstr: 小于等于39个字节的字符串raw: 大于39个字节的字符串...

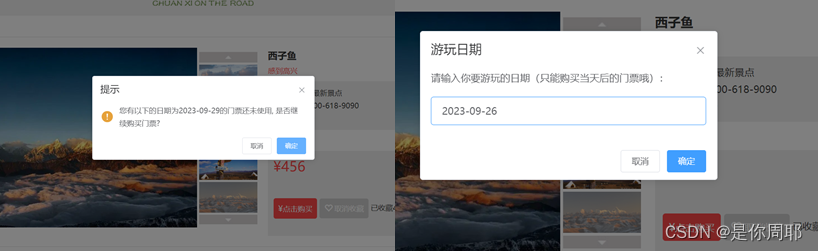
川西旅游网系统-前后端分离(前台vue 后台element UI,后端servlet)
前台:tour_forword: 川西旅游网前端----前台 (gitee.com) 后台:tour_back: 川西旅游网-------后台 (gitee.com) 后端 :tour: 川西旅游网------后端 (gitee.com)...

Paddle使用pyinstaller打包出错的解决方法
使用PyQt5开发了一个基于paddle ocr的文字识别程序,打包的时候报错了。给大家分享一下解决方法https://juejin.cn/post/7287562282669883451 为了测试paddle模块的打包问题,所以当前demo.py只引用了paddleOCR模块demo.py from paddleocr import PaddleO…...

【Java acm】特殊输入
input: [[1,2,3 ], [4, 5,6], [7,8]] output: [[1, 2, 3], [4, 5, 6], [7, 8]] 思路 按行读入, 然后进行字符串处理, 将其他字符替换为空字符.在split(,) repalceAll(“\s”,“”), 将所有空白字符替换成空字符(包括空格, 制表, 换行等) 代码实现 import java.util.*;publ…...

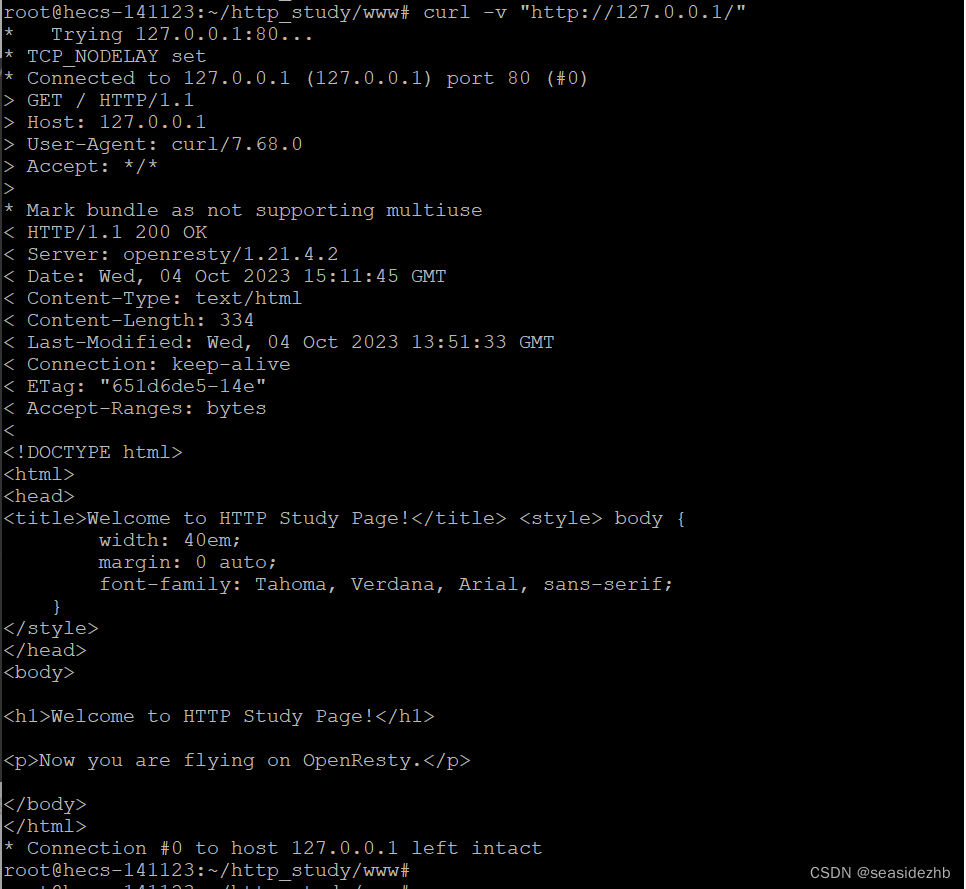
在Ubuntu 20.04搭建最小实验环境
sudo apt-get -y install --no-install-recommends wget gnupg ca-certificates安装导入GPG公钥所需的依赖包。 sudo wget -O - https://openresty.org/package/pubkey.gpg | sudo apt-key add -导入GPG密钥。 sudo apt-get -y install --no-install-recommends software-p…...

使用uwsgi部署Flask
安装 这里直接使用包管理器提供的版本,不过建议大家使用pip来安装,会少一些坑: (Debian/Ubuntu) apt-get install uwsgi uwsgi-plugin-python3 或使用pip安装: pip3 install uwsgi 试试看 [demo.py] from flask import Flas…...

Android平台实现lottie动画
1、lottie动画简介 Lottie 是一个应用十分广泛动画库,适用于Android、iOS、Web、ReactNative、Windows的库,它解析了用Bodymovin导出为json的Adobe After Effects动画,并在移动和网络上进行了原生渲染。它提供了一套完整得从AE到各个终端的…...

JAVA练习百题之求矩阵对角线之和
题目:求一个3*3矩阵对角线元素之和 程序分析 求一个3x3矩阵的对角线元素之和,我们需要将矩阵的左上到右下以及左下到右上两条对角线上的元素相加。 一个3x3矩阵如下所示: 1 2 3 4 5 6 7 8 9左上到右下的对角线元素和为1 5 9 15&…...

MEM备考打卡
今天是2023.10.9距离考试还有75天 三年前就想考MEM每次总是有各种原因最后选择了放弃,没时间、自制力差、害怕失败。。。。放弃后确还是会想如果自己当时没有放弃是不是就能考上,所以这次不管能不能考上拼搏75天,不能总是停留在想象。加油&a…...

短视频矩阵源码开发部署---技术解析
一、短视频SEO源码搜索技术需要考虑以下几点: 1. 关键词优化:通过研究目标受众的搜索习惯,选择合适的关键词,并在标题、描述、标签等元素中进行优化,提高视频的搜索排名。 2. 内容质量:优质、有吸引力的内…...

百度小程序制作源码 百度引流做关键词排名之技巧
百度作为国内最大的搜索引擎,对于关键词排名和流量获取的策略格外重要,下面给大家分享一个百度小程序制作源码和做百度引流、关键词排名的一些技巧。 移动设备的普及和微信小程序的火热,百度也推出了自己的小程序。百度小程序与微信小程序类…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
