UMI 创建react目录介绍及配置
UMI 生成react项目目录介绍及配置
- react项目目录介绍
- umi多种配置方案
- 运行时配置app.ts 的使用
1、umi创建的项目目录大致如下
├─package.json 配置依赖以及启动打包所需的命令
├─.umirc.ts 配置文件,包含 umi 内置功能和插件的配置
├── dist 打包后生成的文件
├── .env 环境变量 例如 端口
├─mock mock接口
└─src ├─.umi umi中间文件├─layouts 手动创建:布局路由时的全局布局文件├─pages 页面└─app.ts 手动创建:全局运行时配置2、下面详细介绍各个目录
1) package.json
包含插件和插件集,以 @umijs/preset-、@umijs/plugin-、umi-preset- 和 umi-plugin- 开头的依赖会被自动注册为插件或插件集。用UMI创建项目会自动生成。
2) .umirc.ts
配置文件,包含 umi 内置功能和插件的配置。用UMI创建项目会自动生成。
3) .env
环境变量,自行配置,需手动创建,非必需。
4) dist 目录
执行 umi build 后,产物默认会存放在这里。打包后默认生成.
5) layouts/index.tsx
约定式路由时的全局布局文件。需手动创建,非必需。
6) pages 目录
所有路由组件存放在这里。用UMI创建项目会自动生成。
7) app.ts
运行时配置文件,可以在这里扩展运行时的能力,比如修改路由、修改 render 方法等。需手动创建,非必需。
UMI 配置
Umi 在 .umirc.ts 或 config/config.ts 中配置项目和插件,支持 es6。一份常见的配置如下,
export default {base: '/docs/',publicPath: '/static/',hash: true, history: {type: 'hash', // 路由类型},
}
项目配置 (3种配置路由的方式)
如果项目的配置不复杂,推荐在 .umirc.ts 中写配置; 如果项目的配置比较复杂,可以将配置写在 config/config.ts 中,并把配置的一部分拆分出去,比如路由配置可以拆分成单独的 routes.ts:
方式一: 路由在.umirc.ts中配置
import { defineConfig } from 'umi';
export default defineConfig({nodeModulesTransform: {type: 'none',},layout: {},hash:true,history: {type: 'hash',},routes: [{ path: '/', component: '@/pages/index' },],fastRefresh: {},
});
方式二: 路由在外部配置
// config/routes.ts
export default [{ exact: true, path: '/', component: 'index' },
];
// config/config.ts
import { defineConfig } from 'umi';
import routes from './routes';export default defineConfig({routes: routes,
});
提示路由在外部配置后,.umirc.ts中对routes的配置要移除,.umirc.ts 优先级更高,会把其他覆盖
export default defineConfig({// routes: [// { path: '/', component: '@/pages/index' },// ],fastRefresh: {},
});
方式三:路由一部分在在外部配置一部分在.umirc.ts中配置
import { defineConfig } from 'umi';
import routes from './config/router';export default defineConfig({routes: [{ path: '/', component: '@/pages/index' },...routes],fastRefresh: {},
});提示:如果你想在写配置时也有提示,可以通过 umi 的 defineConfig 方法定义配置
本地临时配置
可以新建 .umirc.local.ts,这份配置会和 .umirc.ts 做 deep merge 后形成最终配置。
注:.umirc.local.ts 仅在 umi dev 时有效。umi build 时不会被加载。
例如 在 .umirc.ts
import { defineConfig } from 'umi';
export default defineConfig({routes: [{ path: '/', component: '@/pages/index' },],
});
在.umirc.local.ts中写入
import { defineConfig } from 'umi';
export default defineConfig({routes: [{ exact: true, path: '/hello1', component: '@/pages/Hello' },],
});
运行发现,两个路由都可以生效
多环境多份配置
可以通过环境变量 UMI_ENV 区分不同环境来指定配置。例如 配置.umirc.local.ts(上面已经配置了)和.umirc.test.ts,
.umirc.test.ts
import { defineConfig } from 'umi';
export default defineConfig({routes: [{ exact: true, path: '/hello1', component: '@/pages/Test' },],
});
在.env文件中配置
UMI_ENV = test
执行发生,生效的是.umirc.test.ts,
运行时配置
UMI 运行时配置 app.ts配置
1、修改 clientRender 参数(适用微前端)
比如在微前端里动态修改渲染根节点,后期微服务可能会用到
let isSubApp = false;
export function modifyClientRenderOpts(memo) {return {...memo,rootElement: isSubApp ? 'sub-root' : memo.rootElement, };
}
打印 memo的值,memo值包含plugin、rootElement、routes(路由)
2、patchRoutes({ routes }) (修改路由)
修改路由:比如在最前面添加一个 /foo 路由,这个比较常见就用网上的例子
export function patchRoutes({ routes }) {routes.unshift({path: '/foo',exact: true,component: require('@/extraRoutes/foo').default,});
}
3、render (适用权限控制)
覆写 render,可用于渲染前的控制,例如权限控制
// 权限控制 比如用于渲染之前做权限校验
export function render(oldRender) {fetch('/api/auth').then(auth => {if (auth.isLogin) { oldRender() }else { history.push('/login'); oldRender()}});
}
4、onRouteChange({ routes, matchedRoutes, location, action })
在初始加载和路由切换时做一些事情。
- routes:全部路由
- matchedRoutes: 匹配到的路由信息
- location: 当前的location
- action: 当前路由变化的行为 例如 push
export function onRouteChange({ routes, matchedRoutes, location, action }) {console.log('onRouteChange: routes, matchedRoutes, location, action',routes, matchedRoutes, location, action)if (matchedRoutes.length) {document.title = matchedRoutes[matchedRoutes.length - 1].route.title || '标题修改中';}
}
打印 routes, matchedRoutes, location, action的值,如下图

5、rootContainer(LastRootContainer, args)
修改交给 react-dom 渲染时的根组件。例如渲染时根组件时,外部包裹一层
export function rootContainer(container) {return React.createElement(ThemeProvider, null, container);
}
args 包含:
- routes,全量路由配置
- plugin,运行时插件机制
- history,history 实例
相关文章:

UMI 创建react目录介绍及配置
UMI 生成react项目目录介绍及配置 react项目目录介绍umi多种配置方案运行时配置app.ts 的使用 1、umi创建的项目目录大致如下 ├─package.json 配置依赖以及启动打包所需的命令 ├─.umirc.ts 配置文件,包含 umi 内置功能和插件的配置 ├── dist 打包后生成的…...

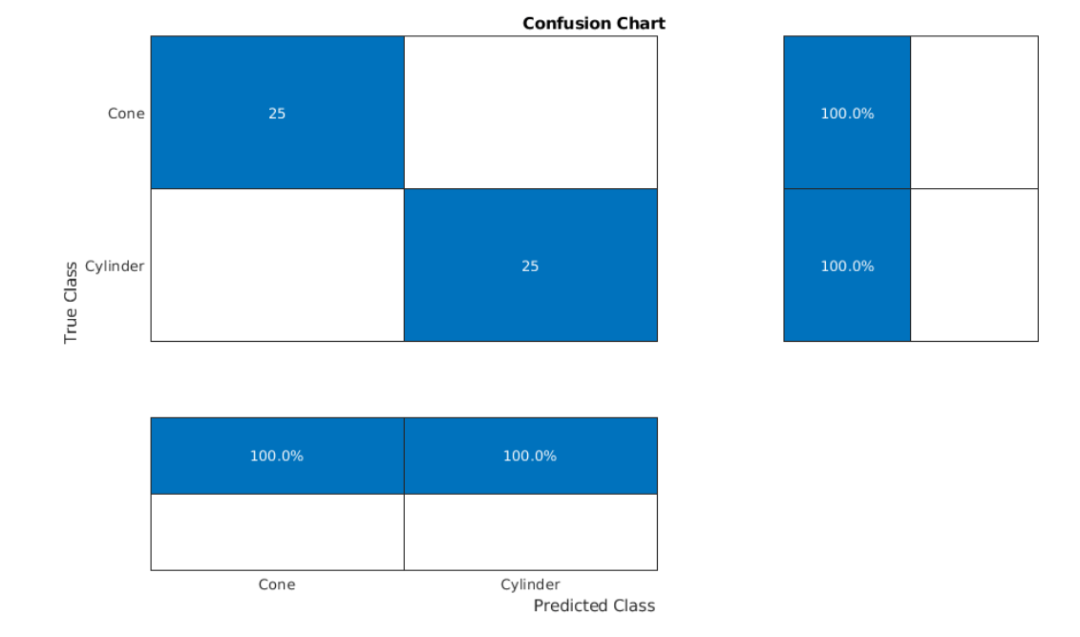
基于matlab使用机器学习和深度学习进行雷达目标分类
一、前言此示例展示了如何使用机器学习和深度学习方法对雷达回波进行分类。机器学习方法使用小波散射特征提取与支持向量机相结合。此外,还说明了两种深度学习方法:使用SqueezeNet的迁移学习和长短期记忆(LSTM)递归神经网络。请注…...

Protocol Buffers V3语法全解
目录protobuf介绍protobuf使用protoc命令语法定义消息类型指定字段类型分配字段编号指定字段规则添加更多消息类型注释保留字段从.proto文件生成了什么?值类型默认值枚举使用其他消息类型导入定义嵌套类型更新消息类型未知字段any任意类型oneofoneof 特性兼容性问题…...

MediaPipe之人体关键点检测>>>BlazePose论文精度
BlazePose: On-device Real-time Body Pose tracking BlazePose:设备上实时人体姿态跟踪 论文地址:[2006.10204] BlazePose: On-device Real-time Body Pose tracking (arxiv.org) 主要贡献: (1)提出一个新颖的身体姿态跟踪解决…...

CSS从入门到精通专栏简介
先让我们来欣赏几个精美的网站: Matt Brett - Freelance Web Designer and WordPress Expert 2022 Year in Review • Letterboxd NIO蔚来汽车官方网站 小米官网 Silk – Interactive Generative Art 大屏数据可视化 你是否也有过这样的“烦恼”: * …...

day01常用DOS命令
day01课堂笔记(第一章 Java开发环境的搭建) 1、常用的DOS命令 1.1、怎么打开DOS命令窗口 win键 r (组合键):可以打开“运行”窗口 在运行窗口文本框中输入: cmd 然后回车 1.2、什么是DOS命令呢? 在DOS命令…...
)
Java设计模式-生成器模式(建造模式)
1.1定义 维基百科定义 生成器模式(英:Builder Pattern)是一种设计模式,又名:建造模式,是一种对象构建模式。 它可以将复杂对象的建造过程抽象出来(抽象类别),使这个抽象…...

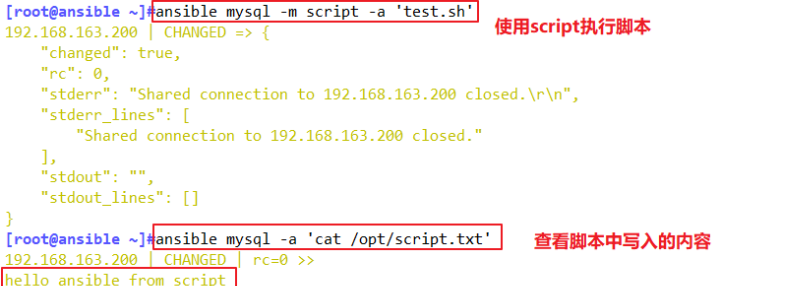
ansible的常用模块介绍
ansible 常用命令/usr/bin/ansible #Ansibe AD-Hoc 临时命令执行工具,常用于临时命令的执行/usr/bin/ansible-doc #Ansible 模块功能查看工具/usr/bin/ansible-galaxy #下载/上传优秀代码或Roles模块 的官网平台,基于网络的/usr/bin/ansible-playbo…...

你不会还不知道如何监测用户的网络是否在线吧?
我最近遇到一个需求,要给网站添加一个用户网络离线提醒。要求我们要实时监测用户的网络状态,当用户断网了,我们要立马给用户弹出一个断网提醒。 那你可能会问,为什么要做这么一个需求呢?用户断网了,网页不…...

ASM Quorum FailGroup RAC on Extended Distance Clusters
法定容错组,和它失去联系也不影响集群运行 参考: How to Manually Add NFS voting disk to an Extended Cluster using ASM in 11.2 (Doc ID 1421588.1) Mount Options for Oracle files when used with NFS on NAS devices (Doc ID 359515.1) RAC: Fre…...

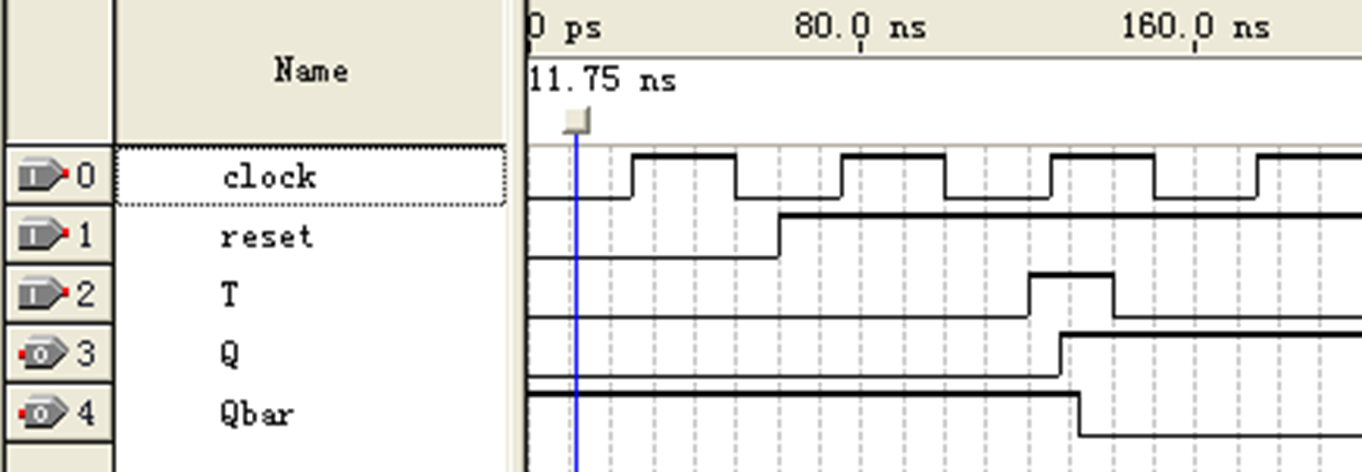
VHDL语言基础-时序逻辑电路-触发器
目录 触发器: D触发器: 触发器的VHDL描述: 触发器的仿真波形如下:编辑 时钟边沿检测的三种方法: 方法一: 方法二: 方法三: 带有Q非的D触发器: 带有Q非的D触发器的描述&am…...

也许你应该学学 postman了
使用 最简单的方法就是直接在浏览器中复制 Copy as cURL ,然后把数据导入 postman,然后 send ,收工。 我们这里拿 知乎首页 举例 在对应的请求下复制 cURL 打开 postman , 点击左上角的 Import , 选择Paste Raw Tex…...

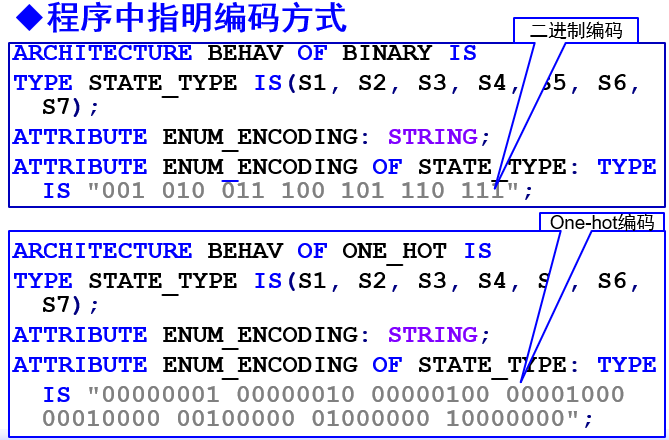
VHDL语言基础-状态机设计-ASM图法状态机设计
目录 有限状态机的描述方法: ASM图: 状态转移图: 状态转移列表: MDS图: ASM图法状态机设计: ASM图的组成: 状态框: 判断框: 条件框: 状态框与条件框…...

Python文件的属性获取,重命名,目录的创建,显示和改变
1. 文件的属性获取 os.stat()函数可以获取文件的属性,该函数会返回一个和系统平台有关的stat_result对象, 具备一组可访问的属性,可以通过 stat_result.attribute 这样的格式来访问各个属性的值。 字 段描 述st_modeinode 保护模式st_inoin…...

好用的iPhone 数据恢复软件精选
随着 Apple 的 iTunes / iCloud 备份服务的兴起,我们总是假设这些信息在我们需要的时候可以随时访问。然而,事实是,意想不到的“不幸”发生了,比如 iOS 升级失败、忘记密码,或者更严重的情况,如进水或被盗。…...

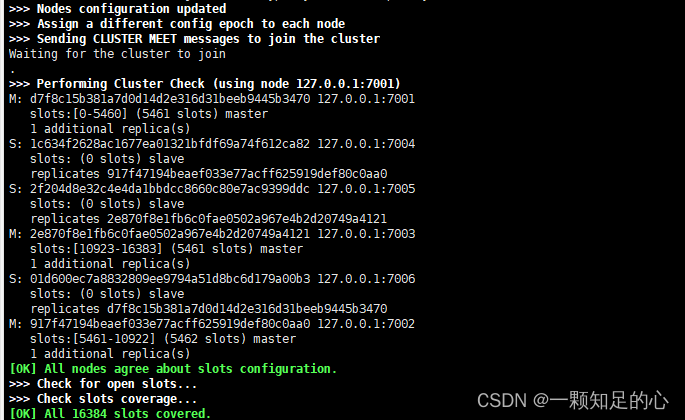
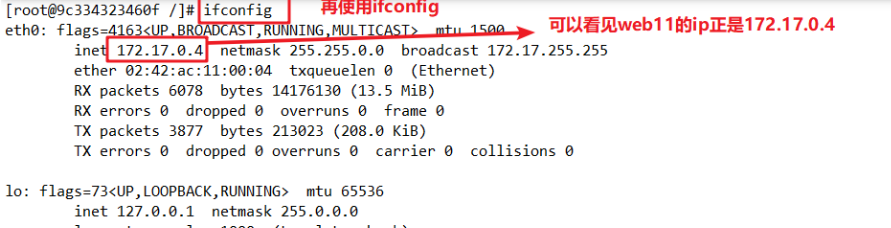
Linux搭建redis集群6.x版本【超简单】
Linux搭建redis集群6.x版本【超简单】::::本文主要展示如何在一台服务器上搭建集群,核心思想就是复制实例,修改启动端口,实际上跟在几台服务器的操作都是一样的。一.安装redis wget http://dow…...

双重检查锁是如何避免缓存雪崩的,代码例子说明
双重检查锁是如何避免缓存雪崩的什么是缓存雪崩解决方案双重检查锁是如何工作的什么是缓存雪崩 缓存雪崩是指缓存同时失效,造成大量的缓存请求都请求到后端数据库,导致后端系统压力过大而瘫痪的情况。 解决方案 设置缓存的失效时间为随机值࿰…...

【成为架构师课程系列】架构设计中的核心思维方法
架构设计中的核心思维方法 目录 前言 #一、抽象思维 #二、分层思维 #三、分治思维 #四、演化思维 #五、如何培养架构设计思维...

Apollo/Nacos配置动态刷新原理及优劣
一. 配置方式 这里只说与Spring集成后的配置方式,这也是项目中主要使用的方式 Apollo 在属性上直接加value注解,这个属性就会随着配置的更改动态更新类实现ConfigChangeListener,在类中方法上ApolloConfigChangeListener注解,注解…...

docker的基本管理
Docker的概念云计算三层架构服务说明应用IAAS基础设施及服务硬件(服务器、网络设置、防火墙等)虚拟化网络虚拟化(大二层)例:openstackPAAS平台及服务环境例:数据库、 docker 、kubernetesSAAS应用及服务应用…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
