你不会还不知道如何监测用户的网络是否在线吧?
我最近遇到一个需求,要给网站添加一个用户网络离线提醒。要求我们要实时监测用户的网络状态,当用户断网了,我们要立马给用户弹出一个断网提醒。
那你可能会问,为什么要做这么一个需求呢?用户断网了,网页不就加载不出来了吗?用户不就知道了吗?
哈哈这确实也是一种情况,但是这只其中一种情况,在现实中更多的情况是,用户在访问我们的网站时发生断网,这时我们的网站数据已经被浏览器缓存,因此在网站上并看不出有什么不同。只有在加载新内容的情况下才会有所区别。那当然这样给用户的体验是十分不好的,所以我们要在用户网络断开的时候,给用户弹出一个弹框。来告诉用户网站新内容加载不出来的原因。来提高用户的体验感
如何检查是否有网络
我们可以利用navigator.onLineAPI 来检测网络状态。navigator.onLine会返回一个布尔值来显示用户是否在线。true表示在线,false表示离线,只要浏览器连接到网络的状态发生改变,属性值就会发生改变
我们可以监听网页加载事件,在网页加载时获取navigator.onLine的值
window.addEventListener('load', () => {const status = navigator.onLine;
});
上面的做法在网站最开始加载的时,是可以准确获取用户的网站状态的。但是有一个缺点,就是当获取完用户的网络状态后,网络又发生改变,状态值会无法及时更新!!!
怎么才能解决这个问题呢?
我们可以写一个监听断网和联网来解决这个问题
window.addEventListener('offline', (e) => {console.log('offline');
});window.addEventListener('online', (e) => {console.log('online');
});
那我们来做一个完整的小案例来监测我们的用户是否断网
小案例

HTML
<div class="status"><div class="offline-msg">你的网络断开了😢</div><div class="online-msg"> 你已经连上网络 🔗</div>
</div>
CSS
html, body {padding: 0;margin: 0;
}
.status {background: #efefef;display: flex;justify-content: center;align-items: center;min-height: 100vh;
}
.offline .online-msg {display: none;
}
.offline .offline-msg {display: block;
}div {padding: 1rem 2rem;font-size: 3rem;border-radius: 1rem;color: white;font-family: Roboto, "Helvetica Neue", Arial, sans-serif;
}.online-msg {background: green;display: block;
}
.offline-msg {background: red;display: none;
}
JavaScript
const status1 = document.querySelector(".status");
//load 监听网页加载事件
window.addEventListener("load", () => {const handleNetworkChange = () => {if (navigator.onLine) {//给status下的offline-msg和online-msg添加类名样式status1.classList.remove("offline");} else {//给status下的offline-msg和online-msg添加类名样式status1.classList.add("offline");}};
// online该事件在浏览器开始在线工作时触发window.addEventListener("online", handleNetworkChange);// offline该事件在浏览器开始离线工作时触发。window.addEventListener("offline", handleNetworkChange);
});
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。



有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

你不会还不知道如何监测用户的网络是否在线吧?
我最近遇到一个需求,要给网站添加一个用户网络离线提醒。要求我们要实时监测用户的网络状态,当用户断网了,我们要立马给用户弹出一个断网提醒。 那你可能会问,为什么要做这么一个需求呢?用户断网了,网页不…...

ASM Quorum FailGroup RAC on Extended Distance Clusters
法定容错组,和它失去联系也不影响集群运行 参考: How to Manually Add NFS voting disk to an Extended Cluster using ASM in 11.2 (Doc ID 1421588.1) Mount Options for Oracle files when used with NFS on NAS devices (Doc ID 359515.1) RAC: Fre…...

VHDL语言基础-时序逻辑电路-触发器
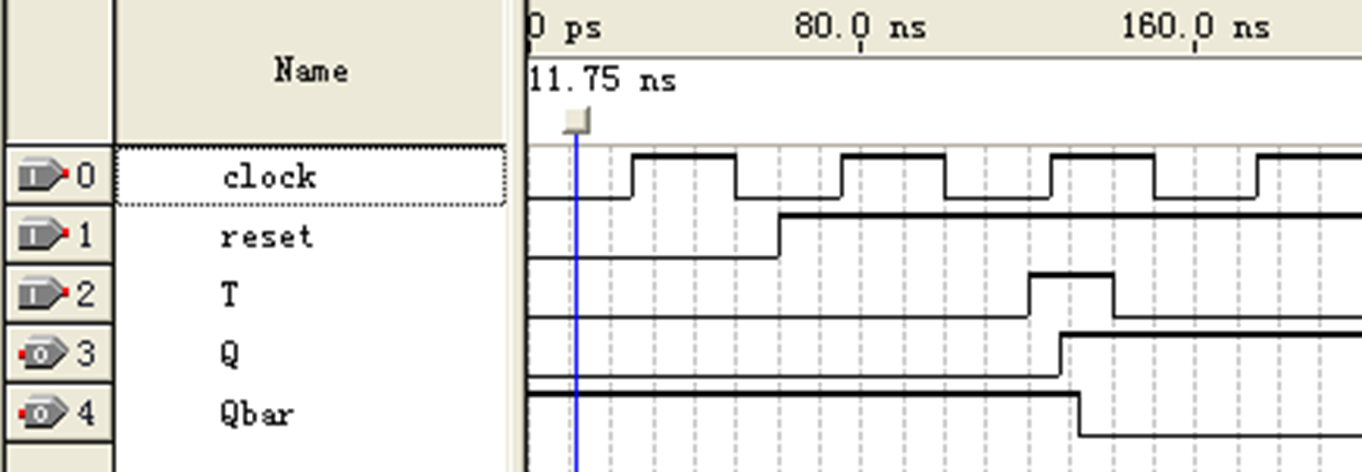
目录 触发器: D触发器: 触发器的VHDL描述: 触发器的仿真波形如下:编辑 时钟边沿检测的三种方法: 方法一: 方法二: 方法三: 带有Q非的D触发器: 带有Q非的D触发器的描述&am…...

也许你应该学学 postman了
使用 最简单的方法就是直接在浏览器中复制 Copy as cURL ,然后把数据导入 postman,然后 send ,收工。 我们这里拿 知乎首页 举例 在对应的请求下复制 cURL 打开 postman , 点击左上角的 Import , 选择Paste Raw Tex…...

VHDL语言基础-状态机设计-ASM图法状态机设计
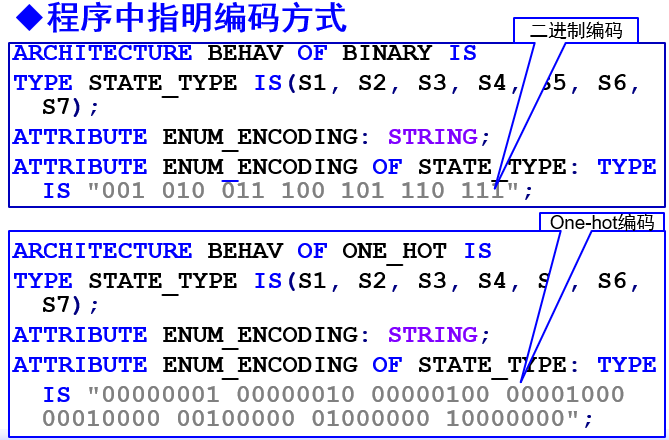
目录 有限状态机的描述方法: ASM图: 状态转移图: 状态转移列表: MDS图: ASM图法状态机设计: ASM图的组成: 状态框: 判断框: 条件框: 状态框与条件框…...

Python文件的属性获取,重命名,目录的创建,显示和改变
1. 文件的属性获取 os.stat()函数可以获取文件的属性,该函数会返回一个和系统平台有关的stat_result对象, 具备一组可访问的属性,可以通过 stat_result.attribute 这样的格式来访问各个属性的值。 字 段描 述st_modeinode 保护模式st_inoin…...

好用的iPhone 数据恢复软件精选
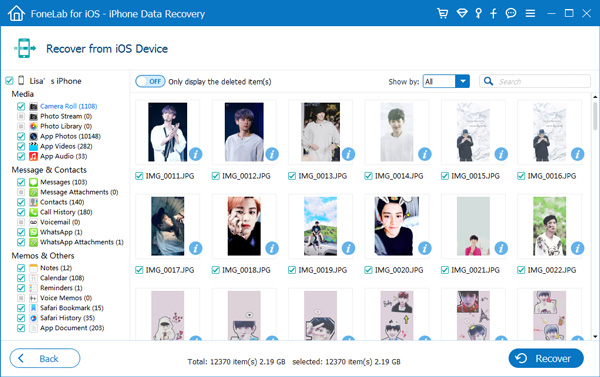
随着 Apple 的 iTunes / iCloud 备份服务的兴起,我们总是假设这些信息在我们需要的时候可以随时访问。然而,事实是,意想不到的“不幸”发生了,比如 iOS 升级失败、忘记密码,或者更严重的情况,如进水或被盗。…...

Linux搭建redis集群6.x版本【超简单】
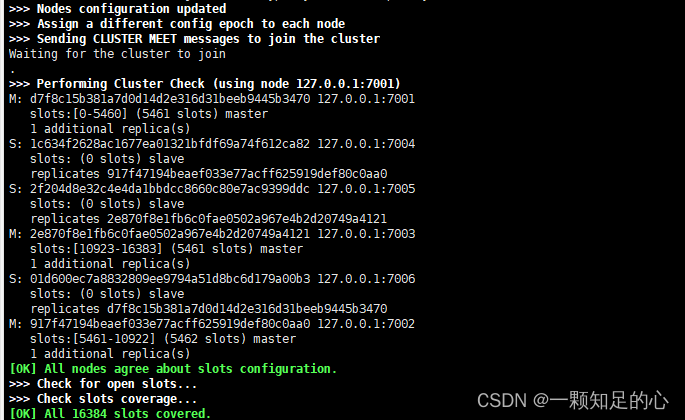
Linux搭建redis集群6.x版本【超简单】::::本文主要展示如何在一台服务器上搭建集群,核心思想就是复制实例,修改启动端口,实际上跟在几台服务器的操作都是一样的。一.安装redis wget http://dow…...

双重检查锁是如何避免缓存雪崩的,代码例子说明
双重检查锁是如何避免缓存雪崩的什么是缓存雪崩解决方案双重检查锁是如何工作的什么是缓存雪崩 缓存雪崩是指缓存同时失效,造成大量的缓存请求都请求到后端数据库,导致后端系统压力过大而瘫痪的情况。 解决方案 设置缓存的失效时间为随机值࿰…...

【成为架构师课程系列】架构设计中的核心思维方法
架构设计中的核心思维方法 目录 前言 #一、抽象思维 #二、分层思维 #三、分治思维 #四、演化思维 #五、如何培养架构设计思维...

Apollo/Nacos配置动态刷新原理及优劣
一. 配置方式 这里只说与Spring集成后的配置方式,这也是项目中主要使用的方式 Apollo 在属性上直接加value注解,这个属性就会随着配置的更改动态更新类实现ConfigChangeListener,在类中方法上ApolloConfigChangeListener注解,注解…...

docker的基本管理
Docker的概念云计算三层架构服务说明应用IAAS基础设施及服务硬件(服务器、网络设置、防火墙等)虚拟化网络虚拟化(大二层)例:openstackPAAS平台及服务环境例:数据库、 docker 、kubernetesSAAS应用及服务应用…...

2023年房地产投资-租金和IRR研究报告
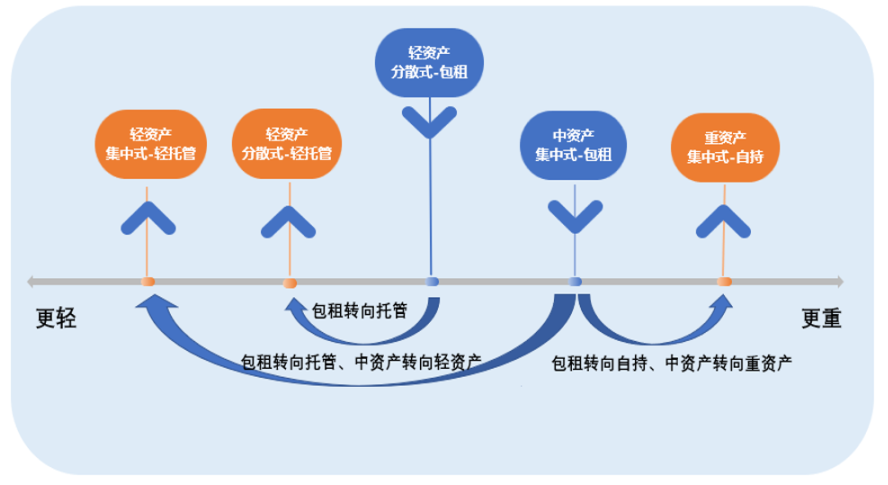
第一章 概况 房地产投资租赁是指置业投资者在购买到物业后,首先对该物业进行适当整饰与装修,之后以出租人的身份,以口头协议或签订合同的形式,将房屋交付承租人占有、使用与收益,由承租人向出租人交付租金的行为。通过…...

2023-2-10刷题情况
青蛙过河 题目描述 小青蛙住在一条河边, 它想到河对岸的学校去学习。小青蛙打算经过河里 的石头跳到对岸。 河里的石头排成了一条直线, 小青蛙每次跳跃必须落在一块石头或者岸上。 不过, 每块石头有一个高度, 每次小青蛙从一块石头起跳, 这块石头的高度就 会下降 1 , 当石头…...

Python学习-----无序序列2.0(集合的创建、添加、删除以及运算)
目录 前言: 什么是集合 集合的三大特性 1.集合的创建 (1)直接创建 (2)强制转换 2.集合的添加 (1)add()函数 (2)update() 函数 3.集合元…...

2023最详细的接口测试用例设计教程
一、接口测试流程 1、需求讨论 2、需求评审 3、场景设计 4、数据准备 5、测试执行 二、分析接口文档元素 1、接口名称 2、接口地址 3、支持格式 4、请求方式 5、请求参数(参数名称、类型、是否必填、参数说明等) 6、返回参数(返回…...

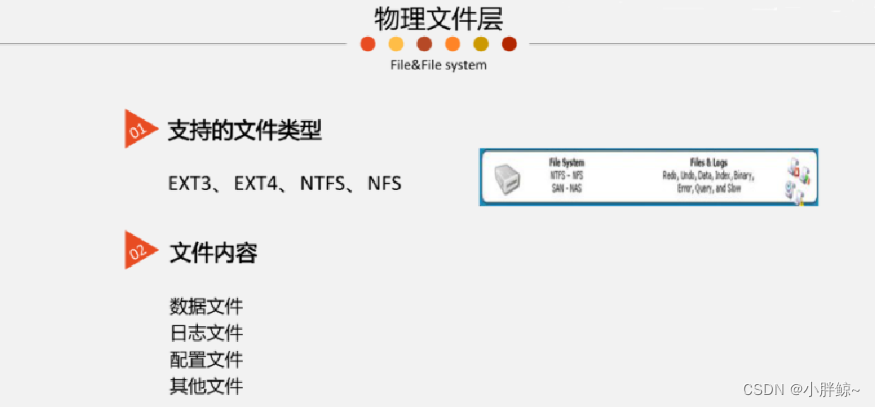
【数据库】 数据库的理论基础详解
目录 一, 什么是数据库 二, 数据库管理系统(DBMS) 三,数据库与文件系统的区别 1,对比区别: 2,优缺点总结: 四,数据库的发展史 五,常见数据库 1, 关系型…...

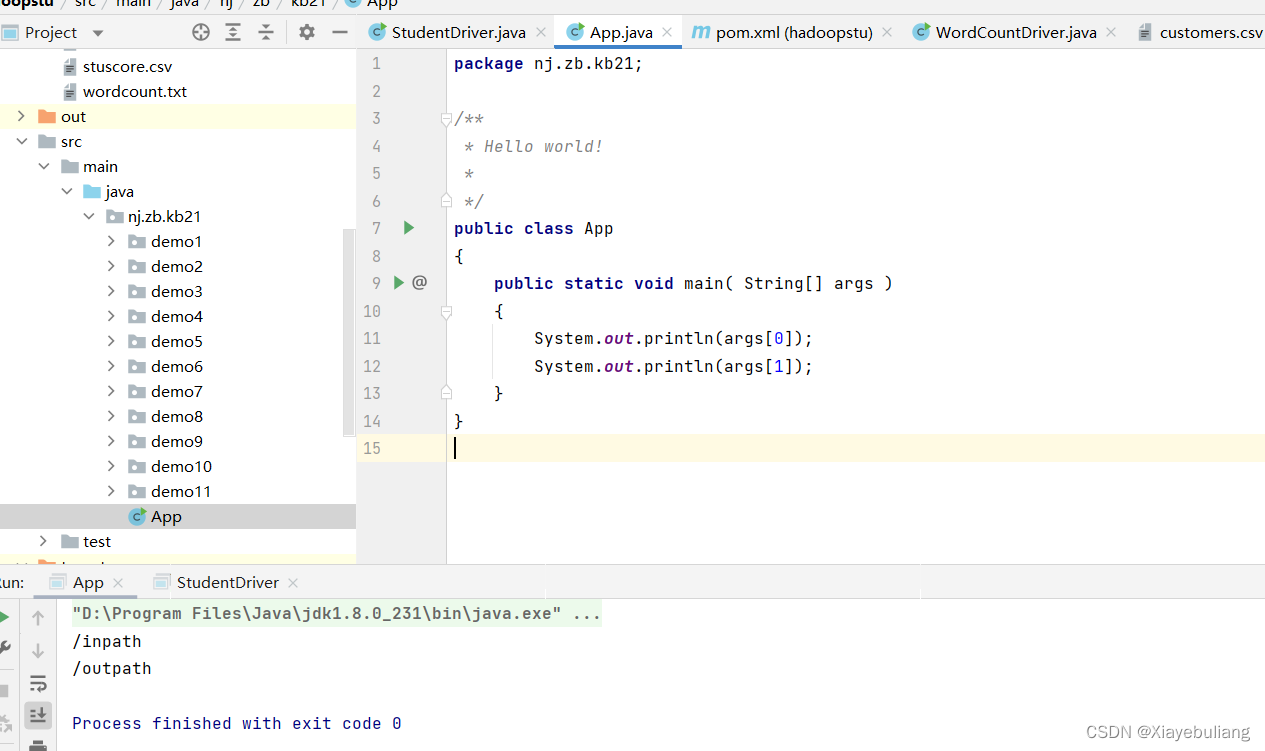
Linux环境运行Maven 生成的hadoop jar包
运行命令: hadoop jar ./jar包名字 class对象路径 输入路径 输出路径 linux内部jar包测试 cd 到以下目录,创建以下文件夹 [rootreagan180 ~]# cd /opt/soft/hadoop313/share/hadoop/mapreduce/ 创建文件夹(读取路径) [roo…...

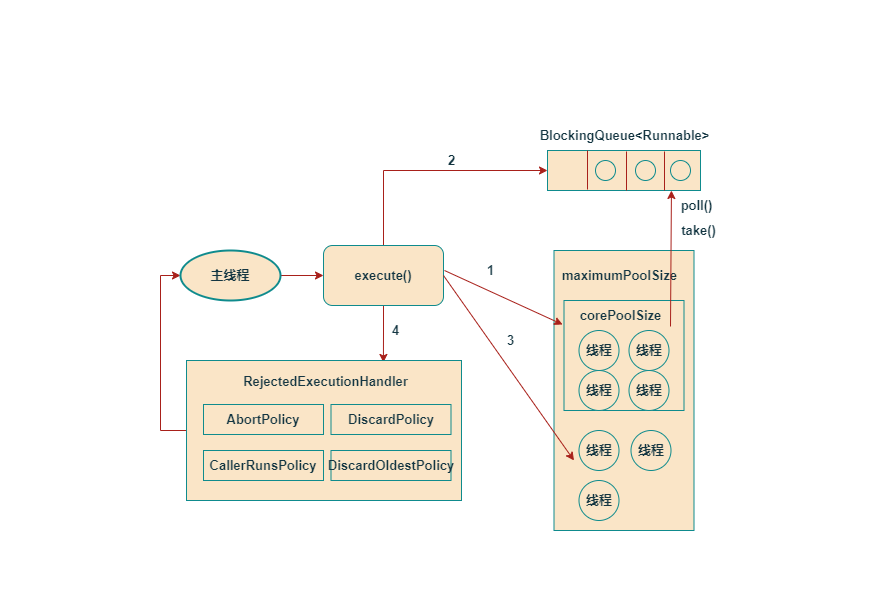
ThreadPoolExecutor原理解析
1. 工作原理1.1 流程图1.2 执行示意图从上图得知如果当前运行的线程数小于corePoolSize(核心线程数),则会创建新线程作为核心线程来执行任务(注意,执行这一步需要获取全局锁)。如果运行的线程等于或多于corePoolSize,则将任务加入BlockingQue…...

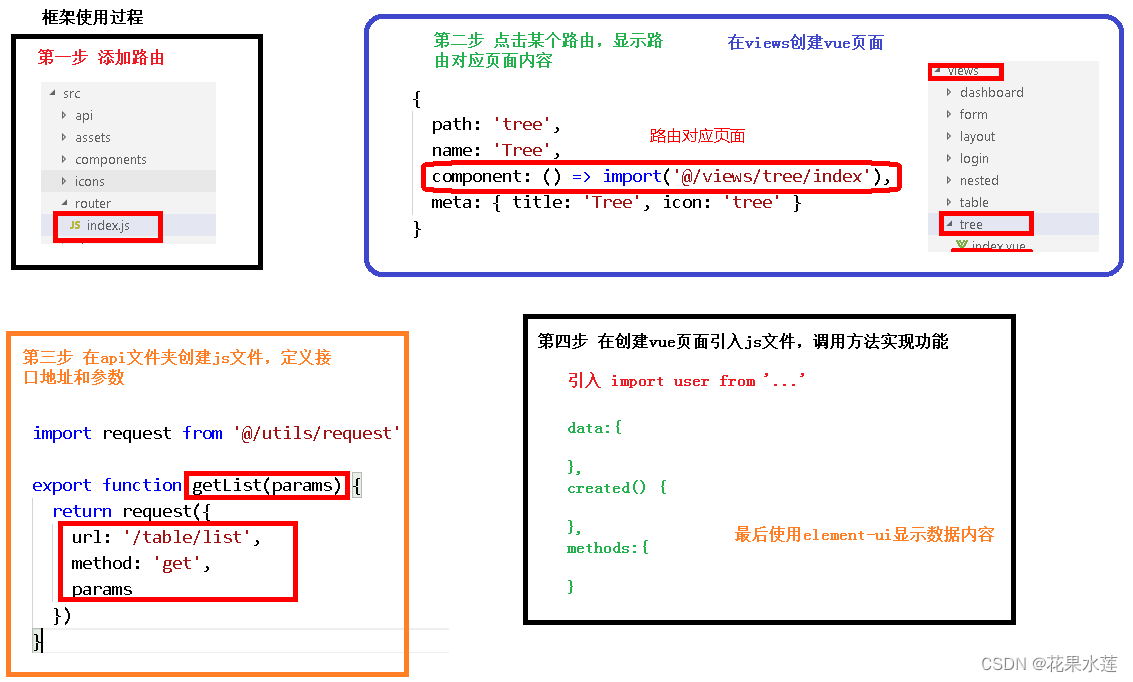
谷粒学苑第二章前端框架-2.2前端框架开发过程
一、前端框架开发过程 第一步:添加路由 src/router模块用来管理路由。 第二步:点击某个路由,显示路由对应页面内容 component: () > import(/views/table/index), 表示路由对应的页面,是views/table/index.vue页面 第三步&a…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...
