JavaScript高级程序设计读书分享之6章——6.2Array
JavaScript高级程序设计(第4版)读书分享笔记记录
适用于刚入门前端的同志
除了 Object,Array 应该就是 ECMAScript 中最常用的类型了。
创建数组
- 使用 Array 构造函数
在使用 Array 构造函数时,也可以省略 new 操作符。
let colors = new Array()
let colors = new Array("red", "blue", "green");let colors = Array(3); // 创建一个包含 3 个元素的数组
let names = Array("Greg"); // 创建一个只包含一个元素,即字符串"Greg"的数组- 数组字面量表示法
let colors = ['red','blue','green']
let values = [1,2,3]- Array 构造函数还有两个 ES6 新增的用于创建数组的静态方法:from()和 of()。
Array.from()
JavaScript from() 方法 | 菜鸟教程
let arr = Array.from('Matt)
console.log("arr")//['M','a','t','t']// Array.from()对现有数组执行浅复制
const a1 = [1, 2, 3, 4];
const a2 = Array.from(a1);
console.log(a1); // [1, 2, 3, 4]
console.log(a2); // [1, 2, 3, 4]
alert(a1 === a2); // falselet arr = Array.of(1,2,3,4)
console.log("arr",arr) // [1,2,3,4]数组索引
要取得或设置数组的值,需要使用中括号并提供相应值的数字索引
let colors = ["red", "blue", "green"]; // 定义一个字符串数组
alert(colors[0]); // 显示第一项
colors[2] = "black"; // 修改第三项
colors[3] = "brown"; // 添加第四项
cosnole.log(colors) //["red", "blue", "black","brown"]检测数组
if (value instanceof Array){ // 操作数组
}if (Array.isArray(value)){ // 操作数组
}迭代器方法
keys()
const a = ["foo", "bar", "baz", "qux"];
const akeys = a.keys()
for(let arr of akeys){console.log(arr) // 0 1 2 3
}
values()
const a = ["foo", "bar", "baz", "qux"];
const avalues = a.values()
for(let arr of avalues){console.log(arr) // "foo" "bar" "baz" "qux"
}
entries()
const a = ["foo", "bar", "baz", "qux"];
const aentries = a.entries()
for(let [index,item] of aentries){console.log(index,item)
}//0 'foo'
//1 'bar'
//2 'baz'
//3 'qux'
复制和填充方法
转换方法
toString()
let colors = ["red", "blue", "green"]; // 创建一个包含 3 个字符串的数组
console.log(colors.toString()); // red,blue,greenvalueOf()
let colors = ["red", "blue", "green"]; // 创建一个包含 3 个字符串的数组
console.log(colors.valueOf())//['red', 'blue', 'green']join()
let colors = ["red", "green", "blue"];
console.log(colors.join(",")); // red,green,blue
console.log(colors.join("||")); // red||green||blue栈方法
push()
let colors = new Array(); // 创建一个数组
let count = colors.push("red", "green"); // 推入两项
console.log("count",count)// 2
console.log("colors") ["red", "green"]pop()
let colors = ['red','green','bule']
let item = colors.pop(); // 取得最后一项
console.log("item",item) //bule
console.log(colors) ['red','green']队列方法
shift()
let colors = ['red','green','bule']
let item = colors.shift(); // 取得最后一项
console.log("item",item) //red
console.log(colors) //['green','bule']unshift()
let colors = ['bule']; // 创建一个数组
let count = colors.unshift("red", "green");
console.log("count",count) // 3
console.log("colors",colors) //["red", "green",'bule']
排序方法
reverse()
是将数组元素反向排列
let values = [1, 2, 3, 4, 5];
values.reverse();
console.log("values",values) //[5,4,3,2,1]sort()
- sort()会按照升序重新排列数组元素,即最小的值在前面,最大的值在后面。
- sort()会在每一项上调用 String()转型函数,然后比较字符串来决定顺序。即使数组的元素都是数值,也会先把数组转换为字符串再比较、排序。
以下代码示例,我们希望的是值升序排列为 0,1,5,10,15,但是用sort排序后得到却是[0,1,10,15,5] ,就是因为sort()会在每一项上调用 String()转型函数,然后比较字符串来决定顺序
let values = [0, 1, 5, 10, 15];
values.sort();
console.log(values); // [0,1,10,15,5] function compare(value1, value2) { if (value1 < value2) { return -1; } else if (value1 > value2) { return 1; } else { return 0; }
}
let values = [0, 1, 5, 10, 15];
values.sort(compare);
console.log(values); // 0,1,5,10,15function compare(value1, value2) { if (value1 < value2) { return 1; } else if (value1 > value2) { return -1; } else { return 0; }
}
let values = [0, 1, 5, 10, 15];
values.sort(compare);
alert(values); // 15,10,5,1,0如果数组的元素是数值,可以用两数相减,就能排序
function compare(value1, value2){ return value2 - value1;
}let values = [2,4,1,3,6,5]
values.sort(compare)
console.log(values) //[6,5,4,3,2,1]function compare(value1, value2){ return value1 - value2;
}let values = [2,4,1,3,6,5]
values.sort(compare)
console.log(values) //[1,2,3,4,5,6]操作方法
concat()
let colors = ["red", "green", "blue"];
let colors2 = colors.concat("yellow", ["black", "brown"]);
console.log(colors); // ["red", "green","blue"]
console.log(colors2); // ["red", "green", "blue", "yellow", "black", "brown"]slice()
- slice()用于创建一个包含原有数组中一个或多个元素的新数组。
- slice()方法可以接收一个或两个参数:返回元素的开始索引和结束索引。
- 如果只有一个参数,则 slice()会返回该索引到数组末尾的所有元素。
- 如果有两个参数,则 slice()返回从开始索引到结束索引对应的所有元素,其中不包含结束索引对应的元素。
- 如果 slice()的参数有负值,那么就以数值长度加上这个负值的结果确定位置。
- 不会改变原数组
let colors = ["red", "green", "blue", "yellow", "purple"];
let colors2 = colors.slice(1);
let colors3 = colors.slice(1, 4);
consle.log(colors2); // [green,blue,yellow,purple]
consle.log(colors3); // [green,blue,yellow]
console.log(colors) //["red", "green", "blue", "yellow", "purple"]; splice()
- 删除。需要给 splice()传 2 个参数:要删除的第一个元素的位置和要删除的元素数量。
- 插入。需要给 splice()传 3 个参数:开始位置、0(要删除的元素数量)和要插入的元素。
- 替换。要传入 3 个参数:开始位置、要删除元素的数量和要插入的任意多个元素。
let colors = ["red", "green", "blue"]; //删除
let removed = colors.splice(0,1); // 删除第一项
alert(colors); // green,blue
alert(removed); // red,只有一个元素的数组//插入
removed = colors.splice(1, 0, "yellow", "orange"); // 在位置 1 插入两个元素
alert(colors); // green,yellow,orange,blue
alert(removed); // 空数组//替换
removed = colors.splice(1, 1, "red", "purple"); // 插入两个值,删除一个元素
alert(colors); // green,red,purple,orange,blue
alert(removed); // yellow,只有一个元素的数组搜索和位置方法
严格相等
- indexOf()、lastIndexOf()和 includes()。这三个方法都可以用来判断当前数组是否存在某个值
- indexOf()和 lastIndexOf()都返回要查找的元素在数组中的位置,如果没找到则返回-1。
- includes()返回布尔值(includes是es7新增属性)
- 这些方法都接收两个参数:要查找的元素和一个可选的起始搜索位置。
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
alert(numbers.indexOf(4)); // 3
alert(numbers.indexOf(4, 4)); // 5 alert(numbers.lastIndexOf(4)); // 5
alert(numbers.lastIndexOf(4, 4)); // 3 alert(numbers.includes(4)); // true
alert(numbers.includes(4, 7)); // false //对象数组let person = { name: "Nicholas" };
let people = [{ name: "Nicholas" }];
let morePeople = [person]; alert(people.indexOf(person)); // -1
alert(morePeople.indexOf(person)); // 0
alert(people.includes(person)); // false
alert(morePeople.includes(person)); // true断言函数
- 断言函数接收 3 个参数:元素、索引和数组本身。
- 其中元素是数组中当前搜索的元素,索引是当前元素的索引,而数组就是正在搜索的数组。
- 断言函数返回真值,表示是否匹配。
- 找到匹配项后,这两个方法都不再继续搜索
find()
返回第一个匹配的元素
const people = [{ name: "Matt", age: 27 }, { name: "Nicholas", age: 29 } ,{ name: "Jerry", age: 26}
];
console.log(people.find((element, index, array) => element.age < 28));
// {name: "Matt", age: 27}findIndex()
返回第一个匹配元素的索引。
const people = [{ name: "Matt", age: 27 }, { name: "Nicholas", age: 29 } ,{ name: "Jerry", age: 26}
];
console.log(people.findIndex((element, index, array) => element.age < 28));
//0迭代方法
- ECMAScript 为数组定义了 5 个迭代方法
- 每个方法接收两个参数
- 这些方法都不改变调用它们的数组。
every()
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
let everyResult = numbers.every((item, index, array) => item > 2);
console.log(everyResult); // falsesome()
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
let everyResult = numbers.some((item, index, array) => item > 2);
console.log(everyResult); // truefilter()
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
let filterResult = numbers.filter((item, index, array) => item > 2);
console.log(filterResult); //[ 3,4,5,4,3]forEach()
let newarr =[]
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
numbers.forEach((item, index, array) => { // 执行某些操作
item += 1newarr.push(item)
});
console.log(numbers) //[1,2,3,4,5,4,3,2,1]
console.log(newarr) // [2,3,4,5,6,5,4,3,2]map()
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
let mapResult = numbers.map((item, index, array) => item * 2);console.log(mapResult) // [2, 4, 6, 8, 10, 8, 6, 4, 2];
console.log(numbers) // [1, 2, 3, 4, 5, 4, 3, 2, 1]; 归并方法
reduce()
let values = [1, 2, 3, 4, 5];
let sum = values.reduce((prev, cur, index, array) => prev + cur);
console.log(sum); // 15相关文章:

JavaScript高级程序设计读书分享之6章——6.2Array
JavaScript高级程序设计(第4版)读书分享笔记记录 适用于刚入门前端的同志 除了 Object,Array 应该就是 ECMAScript 中最常用的类型了。 创建数组 使用 Array 构造函数 在使用 Array 构造函数时,也可以省略 new 操作符。 let colors new Array() let …...

MySQL递归查询 三种实现方式
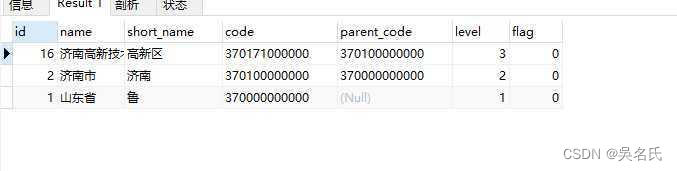
1 建表脚本1.1 建表DROP TABLE IF EXISTS sys_region; CREATE TABLE sys_region (id int(50) NOT NULL AUTO_INCREMENT COMMENT 地区主键编号,name varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 地区名称,short_name varchar(50) CHARA…...
:过滤器)
Servle笔记(7):过滤器
1、过滤器的作用与目的 过滤器的目的 在客户端的请求访问后端资源之前,拦截请求在服务器的响应发送回客户端之前,处理响应 2、过滤器的类型 身份验证过滤器(Authentication Filters)数据压缩过滤器(Data compressio…...

2023年:我成了半个外包
边线业务与主线角色被困外包; 012022年,最后一个工作日,裁员的小刀再次挥下; 商务区楼下又多了几个落寞的身影,办公室内又多了几头暴躁的灵魂; 随着裁员的结束,部门的人员结构简化到了极致&am…...

HTTP中GET与POST方法的区别
1. HTTP HTTP即超文本传输协议(Hyper Text Transfer Protocol),是因特网上应用最广的一种协议。 设计目的:保证客户端与服务器之间的通信(发布和接受HTML页面);工作方式:客户端-服务器端的请求-应答协议 …...

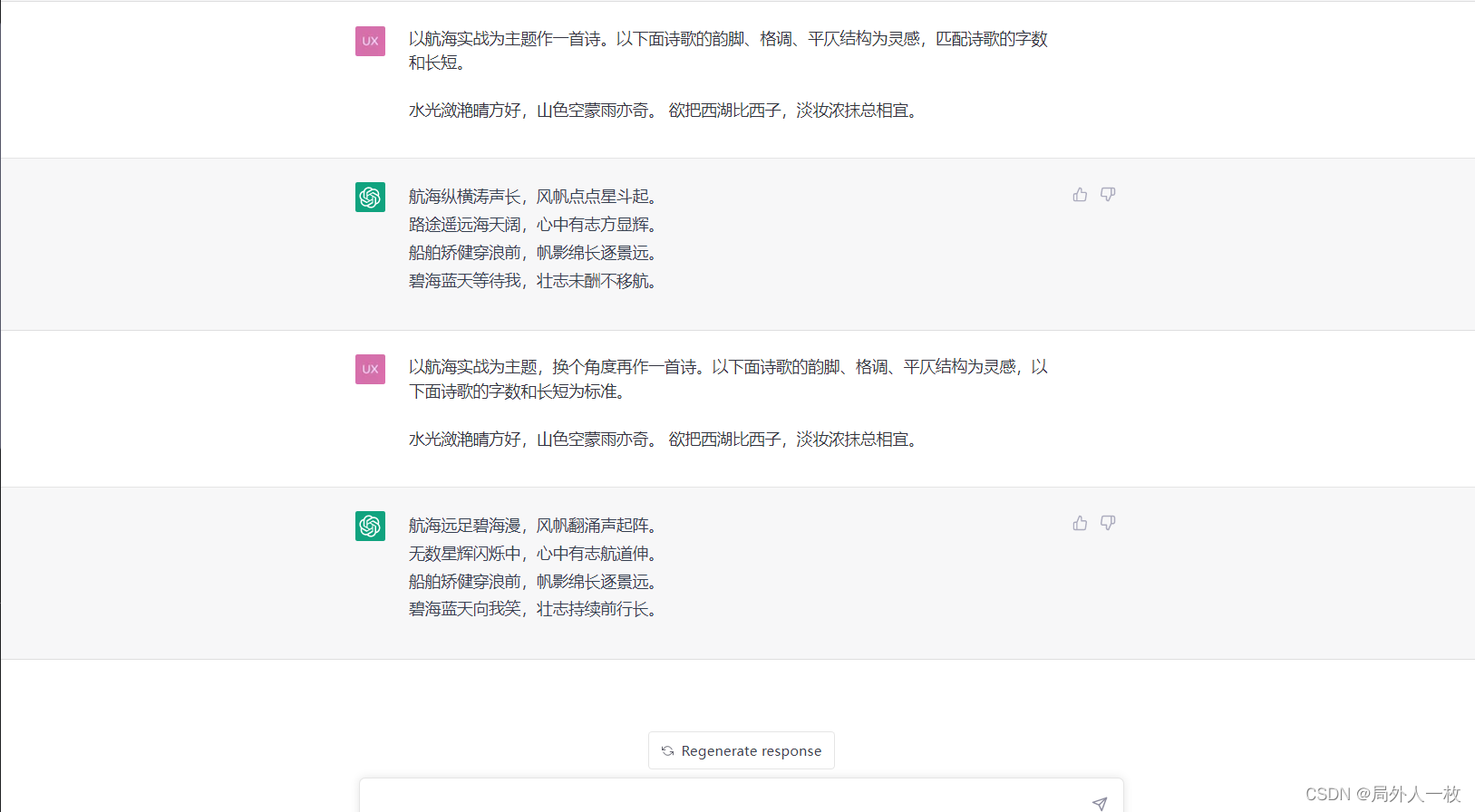
使用ChatGPT需要避免的8个错误
如果ChatGPT是未来世界为每个登上新大陆人发放的一把AK47, 那么现在大多数人做的事,就是突突突一阵扫射, 不管也不知道有没有扫射到自己想要的目标。每个人都在使用 ChatGPT。但几乎每个人都停留在新手模式。 避免下面常见的8个ChatGPT的错…...

ELK日志分析--Kibana
Kibana 概述 部署安装浏览页面并使用 1.Kibana 概述 Kibana-是进入Elastic的窗口使用Kibana,可以 1 搜索,观察和保护。 从发现文档到分析日志再到发现安全漏洞,Kibana是您访问这些功能及其他功能的门户。 2 可视化和分析您的数据。 搜索隐藏的…...

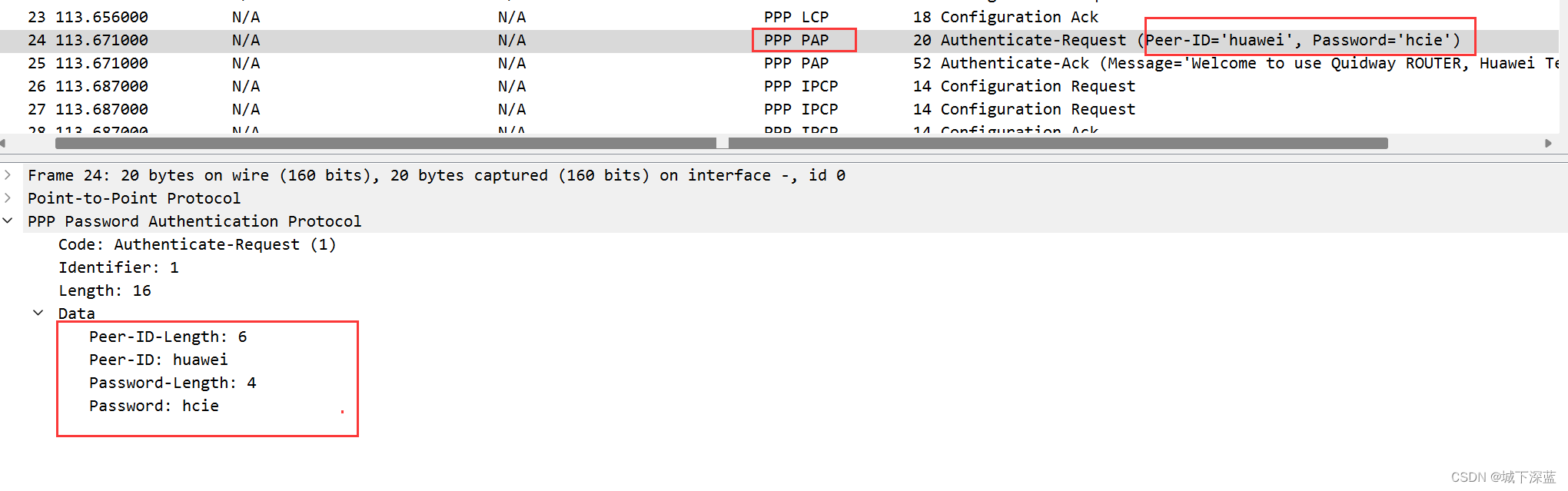
PPP点到点协议认证之PAP认证
PPP点到点协议认证之PAP认证 需求 如图配置接口的IP地址将R1配置为认证端,用户名和密码是 huawei/hcie ,使用的认证方式是pap确保R1和R2之间可以互相ping通 拓扑图 配置思路 确保接口使用协议是PPP确保接口的IP地址配置正确在R1 的端口上,…...

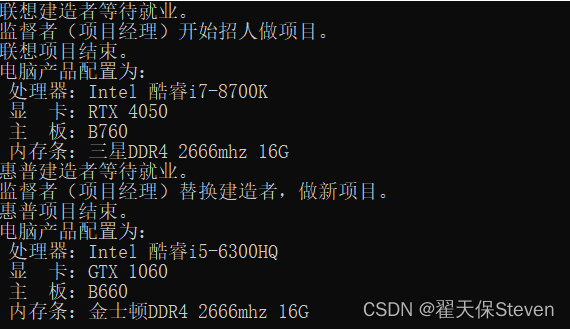
设计模式之建造者模式(C++)
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 一、建造者模式是什么? 建造者模式是一种创建型的软件设计模式,用于构造相对复杂的对象。 建造者模式可以…...

linux常见的系统日志
我们了解一下常见的系统日志,知道哪些需要收集 1. /var/log/boot.log linux中/var/log/boot.log是系统启动时的日志,其包括自启动服务。 2. /var/log/btmp linux中/var/log/btmp是记录登录失败信息的日志,是一种非文本文件,可以使…...

支付系统中的设计模式09:组合模式
现在就剩下怎么能够实现运营部提出的「打印出平台顾客购买的商品小票」这个需求了。 我们去超市买完东西之后,都会收到收银员打印出来的小票,就是商品清单、价格、数量和汇总的信息。下面这个我想应该99%的人都见过吧。 图三十七:超市购物小票 线上也是一样,也会有这种购物…...

Linux 文件权限之umask
目录一、文件默认创建权限二、文件默认创建权限掩码三、文件权限的修改本文主要讲解Linux中的文件默认创建权限相关的内容,涉及到的内容有:文件默认创建权限、文件默认创建权限掩码、文件访问权限的修改。 文件访问者共三类:文件所有者、文件…...

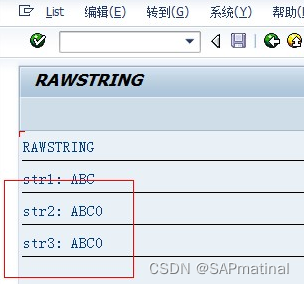
SAP ABAP 理解RAWSTRING(XSTRING) 类型
用F1查看的时候,这里是这样说的: The types RAWSTRING and STRING have a variable length. A maximum length for these types can be specified, but has no upper limit. The type SSTRING is available as of release 6.10 and it has a variable …...

Linux核心技能:2023主流监控Prometheus详解,附官方可复制中文文档教程
Prometheus既是一个时序数据库,又是一个监控系统,更是一套完备的监控生态解决方案。作为时序数据库,目前Prometheus已超越了老牌的时序数据库OpenTSDB、Graphite、RRDtool、KairosDB等,如图所示。 (来源网络࿰…...

金山文档这样玩,效率「狂飙」
1985年,微软发布了第一代的Excel。现在,Excel成为了许多打工人的必备工具,却也在很多人的日常工作中,带来了海量跨表同步、大批数据对齐的日常繁琐工作,逐渐沦为“表哥”“表妹”。多维表,是新一代数据效率…...

【类与对象】封装对象的初始化及清理
C面向对象的三大特性:封装、继承、多态。具有相同性质的对象,抽象为类。 文章目录1 封装1.1 封装的意义(一)1.2 封装的意义(二)1.3 struct 和 class区别1.4 成员属性设置为私有练习案例:1 设计…...

【算法】——并查集
作者:指针不指南吗 专栏:算法篇 🐾或许会很慢,但是不可以停下🐾 文章目录1.思想2.模板3.应用3.1 合并集合3.2 连通块中点的数量1.思想 并查集是一种树型的数据结构,用于处理一些不相交集合的合并及查询问题…...

Python3,为了无损压缩gif动图,我不得不写了一个压缩神器,真香。
gif动图无损压缩1、引言2、代码实战2.1 模块介绍2.2 安装2.3 代码示例3、总结1、引言 小屌丝:鱼哥, 求助~ 求助~ 求助~ 小鱼:你这是告诉我,重要的事情 说三遍吗? 小屌丝:你可以这么理解。 小鱼:…...

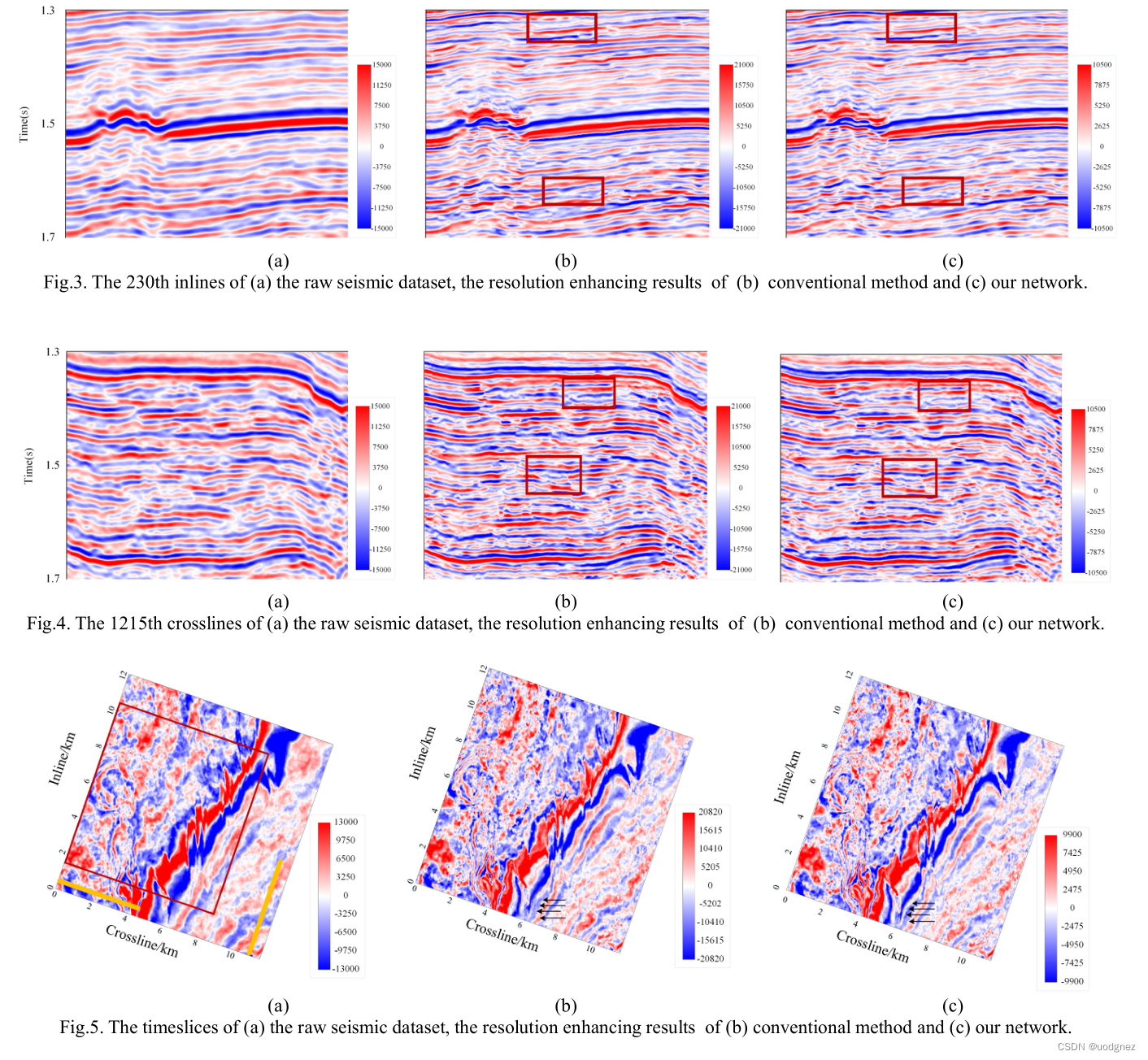
文献阅读 An implementation of the seismic resolution enhancing network based on GAN
题目 An implementation of the seismic resolution enhancing network based on GAN 基于GAN的地震分辨率增强网络的实现 摘要 对于地震数据,本文利用深度学习来学习不同层次的特征并将它们合并以恢复缺失的分辨率。 将GAN网络引入到地震数据处理;对…...

Google员工说出了我不敢说的心里话!
前言:本文来自Beyond的投稿,码农翻身做了修改。今天在Medium上看到一篇文章《The maze is in the mouse》,是一个刚从Google离职的员工写的,揭开了Google内部的各种问题,引发了很多人的共鸣,到目前为止&…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
