浅析前端单元测试
对于前端来说,测试主要是对HTML、CSS、JavaScript进行测试,以确保代码的正常运行。
常见的测试有单元测试、集成测试、端到端(e2e)的测试。
单元测试:对程序中最小可测试单元进行测试。我们可以类比对汽车的测试,在汽车组装之前需要对零件进行测试,这种情况下就和单元测试一致。只有零件正常才会进行下一步的组装
集成测试:对多个可执行单元组成的整体进行测试。类比于汽车的测试,就相当于测试发动机之前,需要把发动机所需的零件组装在一起对组装后的发动机这个整体进行测试。
端到端的测试:从服务端到客户端的测试。这种测试是对服务端和客户端组成的整个系统进行测试,它是能够执行完整流程的测试。
既然知道了有这些测试种类,接下来就说说这些测试应当如何实现。
什么是前端单元测试?
- 为检测特定的目标是否符合标准而采用专用的工具或者方法进行验证,并最终得出特定的结果。
- 对于前端开发过程来说,这里的特定目标就是指我们写的代码,通过写的测试用例检查的结果展示测试是否通过或者给出测试报告,这样才能方便问题的排查和后期的修正
- 对于给定的输入,单元测试检查结果。通过及早发现问题并避免 bug 回归,它可以帮助我们确保代码的各个部分按预期工作。
为什么需要单元测试?
前端的单元测试在很多人看来都是一个可有可无的东西,理由一般有下面几条:
- 写单测比较费时,有这个时间不如多做几个需求
- 测试在验收的时候对页面的功能都会操作一遍,写单测相当于做无用功
- 后端提供给前端的接口需要保证质量,因此需要做单测,但前端很少需要提供接口给其他人
其实,我大体上是同意以上观点的。在大部分的情况下,如果公司的业务不复杂,是完全没必要做单测的。但如果涉及到以下几个方面,就要考虑是否有必要引入单测了:
- 业务比较复杂,前端参与的人员超过3人
- 公司非常注重代码质量,想尽一切办法杜绝线上出bug
- 你是跨项目组件的提供方 你在做一个开源项目
单测的好处:减少bug,提升代码可读性可维护性,为系统重构做铺垫。
单元测试覆盖率
含义:软件测试中的一种度量指标,指在所有功能代码中,完成了单元测试的代码所占的比例。
具体分为行级、分支级、方法级等不同级别。
它可以从一定程度上衡量我们对代码测试的充分性。原则上我们追求的单元测试覆盖率目标是100%,但业务场景多的情况几乎是不可能。
平台类项目,核心复杂功能尽量覆盖率做到最高,业务类的酌情处理。
目标覆盖率:
行覆盖率(line coverage):表示是否每一行都执行 80%
函数覆盖率(function coverage):表示是否每个函数都调用 100%
分支覆盖率(branch coverage):表示是否每个if代码块都执行 80%
语句覆盖率(statement coverage):表示是否每个语句都执行 80%
单元测试框架
实现单元测试的库和框架有很多,推荐选择jest
优点:
- 比较新
- 基础好
- 速度快:支持单模块测试,减少测试代码
- API简单:容易上手
- 隔离性好:文件之间相互独立
- IDE整合:vscode插件
- 多项目运行:提高效率
- 覆盖率:导出测试覆盖率
使用jest进行单元测试比较简单,因为Jest提供了很多方便的API供开发者使用。
总结
前端可以写单元测试吗?
答案是前端可以写单元测试,但是意义不大。 前端项目中如果有一些基础类、方法,可以编写测试。 但是组件、视图不太需要,性价比太低。 业务代码吗? 鬼才做。 每个月都在改,测试代码每天写到天亮都写不完。
项目里面可以不写单元测试,但是不代表前端可以不懂单元测试,下篇文章讲一下怎么用jest
相关文章:

浅析前端单元测试
对于前端来说,测试主要是对HTML、CSS、JavaScript进行测试,以确保代码的正常运行。 常见的测试有单元测试、集成测试、端到端(e2e)的测试。 单元测试:对程序中最小可测试单元进行测试。我们可以类比对汽车的测试&…...

线上mysql表字段加不了Fail to get MDL on replica during DDL synchronize,排查记录
某天接近业务高峰期想往表里加字段加不了,报错:Fail to get MDL on replica during DDL synchronize 遂等到业务空闲时操作、还是加不了, 最后怀疑是相关表被锁了,或者有事务一直进行(可能这俩是一个意思)&…...

vue3使用element plus的时候组件显示的是英文
问题截图 这是因为国际化导致的 解决代码 import zhCn from "element-plus/es/locale/lang/zh-cn"; 或者 import zhCn from "element-plus/lib/locale/lang/zh-cn";const localezhCn<el-config-provider :locale"locale"><el-date-pic…...

Matlab参数估计与假设检验(举例解释)
参数估计分为点估计和区间估计,在matlab中可以调用namefit()函数来计算参数的极大似然估计值和置信区间。而数据分析中用得最多的是正态分布参数估计。 例1 从某厂生产的滚珠中抽取10个,测得滚珠的直径(单位:mm)为x[…...

qt响应全局热键
QT5 QWidget响应全局热键-百度经验...

android 代码设置静态Ip地址的方法
在Android中,可以使用以下代码示例来设置静态IP地址: import android.content.Context import android.net.ConnectivityManager import android.net.LinkAddress import android.net.Network import android.net.NetworkCapabilities import android.ne…...

Elasticsearch安装访问
Elasticsearch 是一个开源的、基于 Lucene 的分布式搜索和分析引擎,设计用于云计算环境中,能够实现实时的、可扩展的搜索、分析和探索全文和结构化数据。它具有高度的可扩展性,可以在短时间内搜索和分析大量数据。 Elasticsearch 不仅仅是一个…...
:setState为什么使用异步机制?)
面试题-React(十):setState为什么使用异步机制?
在React中,setState的异步特性和异步渲染机制是开发者们经常讨论的话题。为什么React选择将setState设计为异步操作?异步渲染又是如何实现的?本篇博客将深入探究这些问题,通过代码示例解释为什么异步操作是React的一大亮点。 一、…...

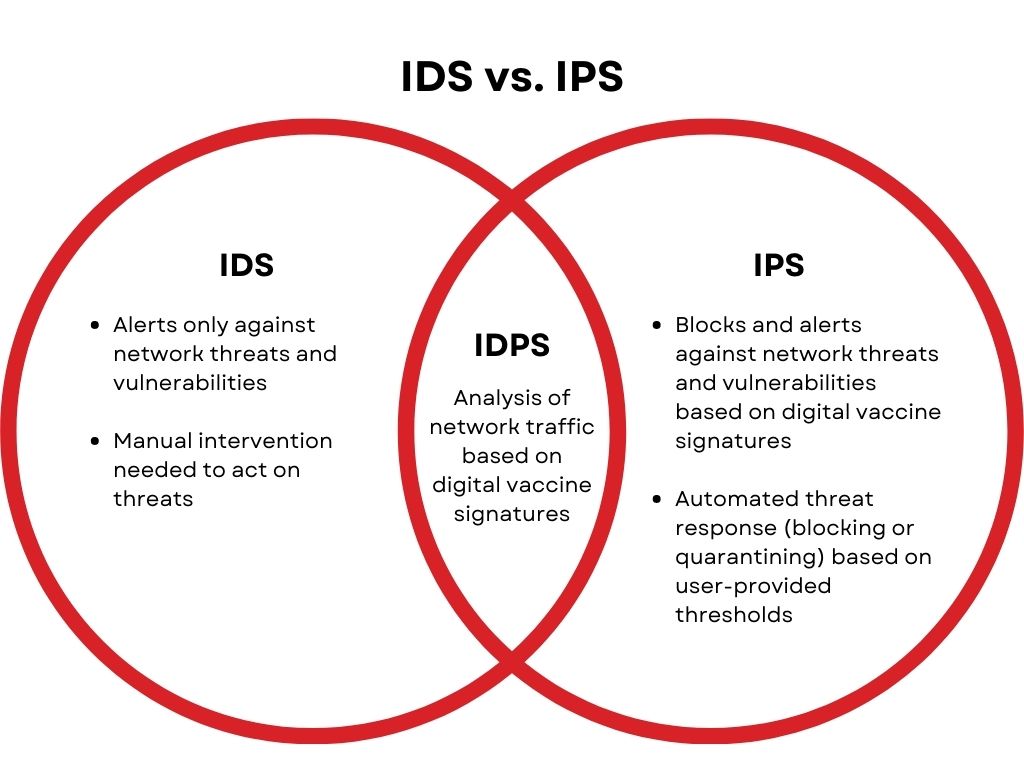
入侵防御系统(IPS)网络安全设备介绍
入侵防御系统(IPS)网络安全设备介绍 1. IPS设备基础 IPS定义 IPS(Intrusion Prevention System)是一种网络安全设备或系统,用于监视、检测和阻止网络上的入侵尝试和恶意活动。它是网络安全架构中的重要组成部分&…...

【Linux基础】Linux的基本指令使用(超详细解析,小白必看系列)
👉系列专栏:【Linux基础】 🙈个人主页:sunnyll 目录 💦 ls 指令 💦 pwd指令 💦cd指令 💦touch指令 💦mkdir指令(重要) 💦rmdir指令…...

【无标题】Test
短视频平台的那些事 前言 过去几年,我一直专注于短视频平台的建设和开发工作。在这个过程中,我发现这个领域有着非常多的挑战和机遇,也涌现出了许多新的技术和创新。今天大家分享我个人的一些经验,希望能够为大家带来一些启发和帮…...

1576. 替换所有的问号
1576. 替换所有的问号 C代码:自己写的 char * modifyString(char * s){int n strlen(s);for (int i 0; i < n; i){if (s[i] ?) {if (i ! 0 && i ! n-1) {for (int j 0; j < 26; j) {if (a j ! s[i-1] && a j ! s[i1]) {s[i] a j;br…...

MySQL学习笔记(快速入门)
Mysql快速入门 一、数据库相关概念1.启动数据库2. 客户端连接3. 数据模型4.关系型数据库RDBMS 二、SQL语言1. 通用语法2. SQL分类 三、DDL数据定义语言1. 数据库操作2. 表操作(1) 查询当前数据库所有表show tables;(2) 查询表的结…...

使用DNS查询Web服务器IP地址
浏览器并不具备访问网络的功能,其最终是通过操作系统实现的,委托操作系统访问服务器时提供的并不是浏览器里面输入的域名而是ip地址,因此第一步需要将域名转换为对应的ip地址 域名:www.baidu.com ip地址是一串数字 tcp/ip的网络结…...

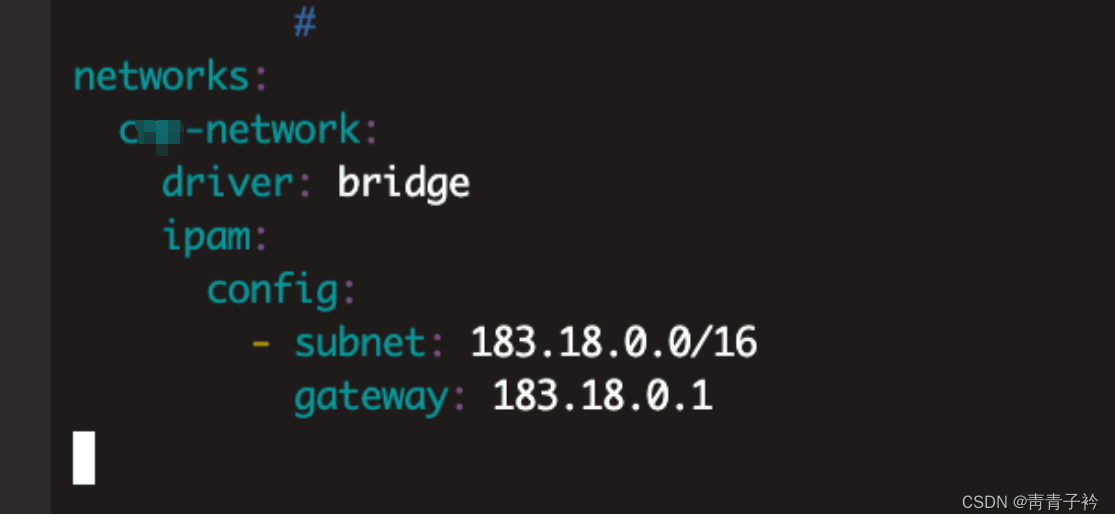
docker虚拟网桥和业务网段冲突处理
ifconfig查看docker虚拟网桥ip地址 docker inspect --format{{.Name}} - {{range .NetworkSettings.Networks}}{{.IPAddress}}{{end}} $(docker ps -aq)查询所有容器的ip 修改docker-compose networks networks xxx-network: driver: bridge ipam: c…...

axios登录,登出接口的简单封装步骤详解!
目录 总结一、步骤1.安装Axios:2.axios对象封装3.请求api封装4.使用pinia临时库保存响应信息(按需求用)5.最后,在组件中使用! 总结 封装axios对象,编写公共请求代码、添加拦截逻辑、然后分层实现axios请求…...

九大装修收纳空间的设计,收藏备用!福州中宅装饰,福州装修
如果房子面积不大,收纳设计就显得非常重要。其实装修房子中很多地方都可以做收纳,九大空间每一处都可以放下你的东西,让你摆脱收纳烦恼。 收纳空间少的话,装修完后住久了怕会乱成一窝,因此装修的时候,收纳…...

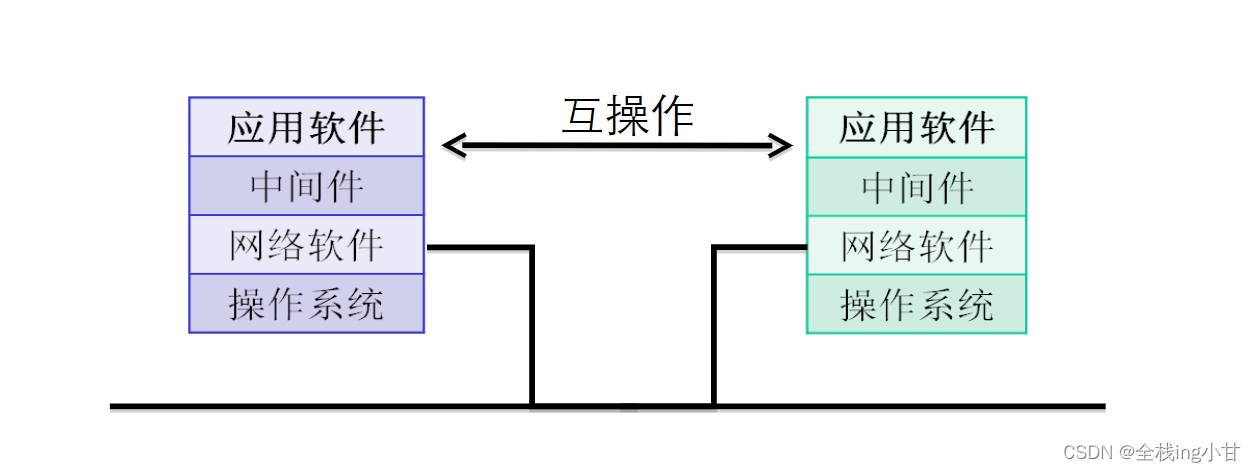
软件工程概论
文章目录 软件的定义软件的特点软件的种类软件工程的起源软件工程的三个阶段软件工程概念的提出软件开发的本质软件工程框架软件工程的目标软件工程的原则软件工程的活动 软件的定义 计算机系统中的程序及其文档。 程序是计算任务的处理对象和处理规则的描述; 文档…...

仅个人记录:复现dotspatialdemo、打包、
复现dotspatialdemo 原始文件 一、新建项目、工具箱设置,项目引用等看上一篇 二、根据Form1.Designer.cs设计界面Form1.cs[设计] SplitContainer控件:将容器的显示区域分成两个大小可调的、可以向其中添加控件的面板。 legend控件:图例 map控…...

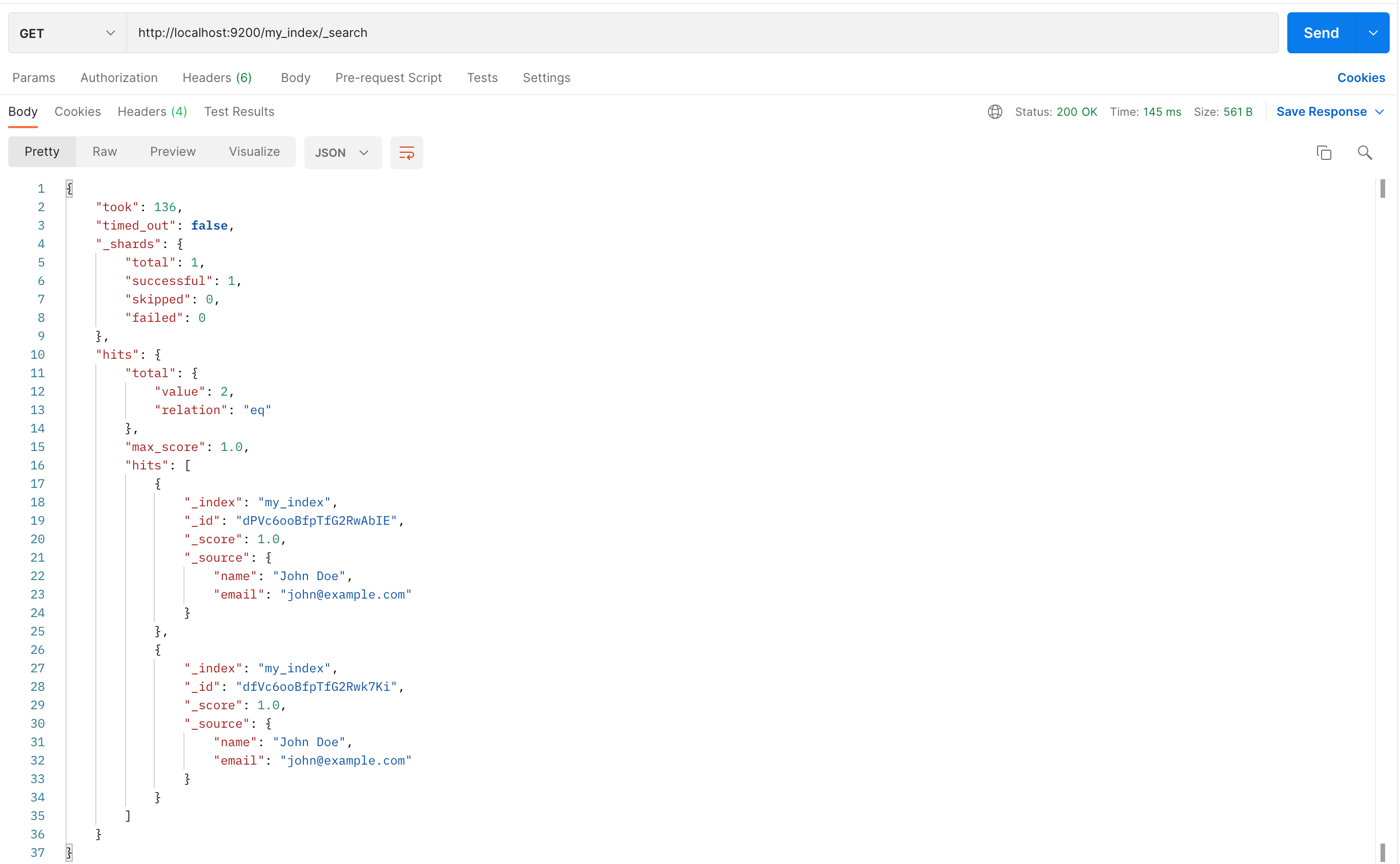
华为云云耀云服务器L实例评测|Elasticsearch的springboot整合 Kibana进行全查询和模糊查询
前言 最近华为云云耀云服务器L实例上新,也搞了一台来玩,期间遇到各种问题,在解决问题的过程中学到不少和运维相关的知识。 在前几期的博客中,介绍了Elasticsearch的Docker版本的安装,Elasticsearch的可视化Kibana工具…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
