【Node.js】NPM 和 package.json
NPM
npm 是 Node.js 的包管理工具,基于命令行,用于安装、升级、移除、管理依赖项。
常用命令:
-
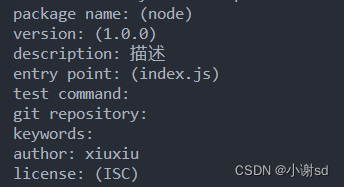
npm init:初始化一个新的 npm 项目,创建 package.json 文件。(括号里为默认值)

description:对于这个插件(或者包或者项目)的描述。
entry point:项目或者包的入口文件。
git repository:对应自己的 github 的仓库地址。
keywords:该项目的关键字(搜索时候进行关键字匹配)。
license:协议(常见的有 MIT 或者 Apache ) -
npm install:安装一个包或一组包,并且会在当前目录存放一个node_modules文件夹,和一个package-lock.json文件,并同时在package.json中生成对应的dependencies。 -
npm install <package-name>:安装指定的包。(同时可以指定版本,例如npm i vue@2.6.0) -
npm install <package-name> --save:安装指定的包,并将其添加到 package.json 文件中的依赖列表中。(现在版本不加--save也没有问题) -
npm install <package-name> --save-dev:安装指定的包,并将其添加到 package.json 文件中的开发依赖列表中,比如 webpack,vite,rollup 生产环境不需要。(简写为-D) -
npm install -g <package-name>:全局安装指定的包。 -
npm update <package-name>:更新指定的包。 -
npm uninstall <package-name>:卸载指定的包。 -
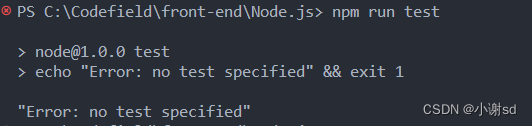
npm run <script-name>:执行 package.json 文件中定义的脚本命令。 -
npm search <keyword>:搜索 npm 库中包含指定关键字的包。 -
npm info <package-name>:查看指定包的详细信息。 -
npm info 包名 version:获取最新版本 -
npm list:列出当前项目中安装的所有包。 -
npm outdated:列出当前项目中需要更新的包。 -
npm audit:检查当前项目中的依赖项是否存在安全漏洞。 -
npm publish:发布自己开发的包到 npm 库中。 -
npm login:登录到 npm 账户。 -
npm logout:注销当前 npm 账户。 -
npm link: 将本地模块链接到全局的 node_modules 目录下 -
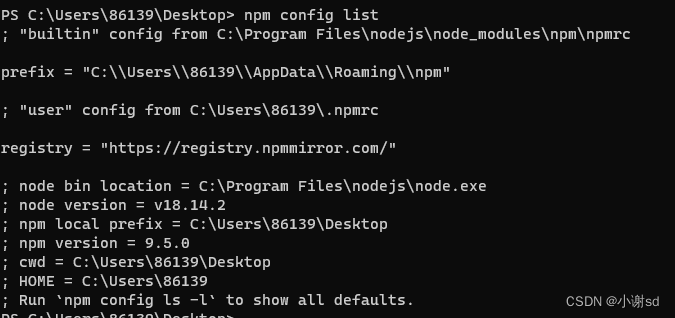
npm config list用于列出所有的 npm 配置信息。执行该命令可以查看当前系统和用户级别的所有 npm 配置信息,以及当前项目的配置信息(如果在项目目录下执行该命令)

-
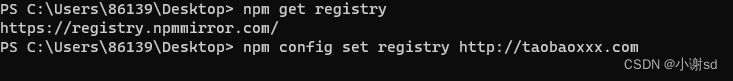
npm get registry用于获取当前 npm 配置中的 registry 配置项的值。registry 配置项用于指定 npm 包的下载地址,如果未指定,则默认使用 npm 官方的包注册表地址 -
npm set registry npm config set registry <registry-url>命令,将 registry 配置项的值修改为指定的<registry-url>地址

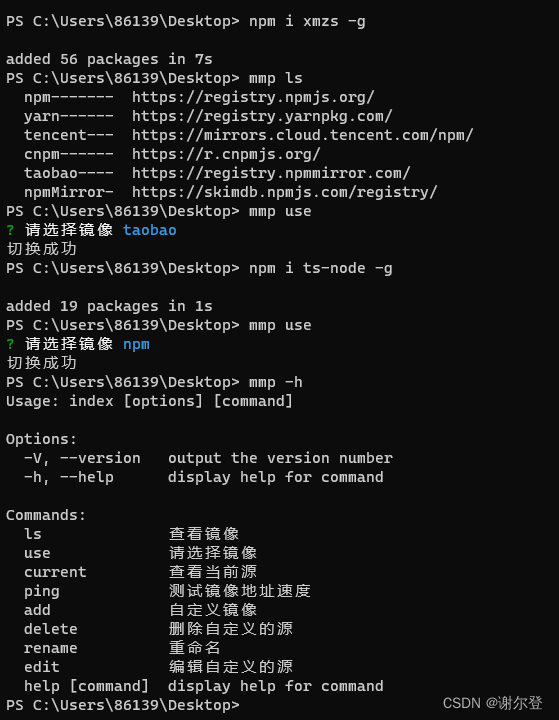
也可以通过 xmzs 包进行镜像管理。

Package json
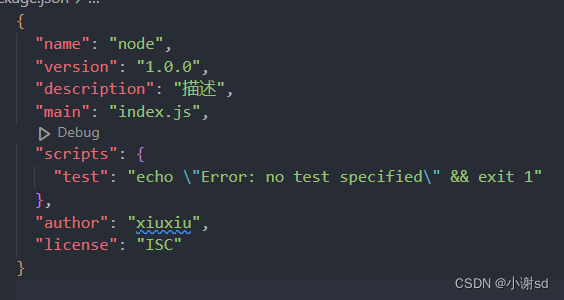
执行 npm init 初始化一个 package.json。

-
name:项目名称,必须是唯一的字符串,通常采用小写字母和连字符的组合。 -
version:项目版本号,通常采用语义化版本号规范。1.0.0
主版本号:重大更新或者改动;
次版本号:功能的更新;
修订号:修复 bug。 -
description:项目描述。 -
main:项目的主入口文件路径,通常是一个 JavaScript 文件。 -
type: -
module: -
browser: -
keywords:项目的关键字列表,方便他人搜索和发现该项目。 -
author:项目作者的信息,包括姓名、邮箱、网址等。 -
license:项目的许可证类型,可以是自定义的许可证类型或者常见的开源许可证(如 MIT、Apache 等)。 -
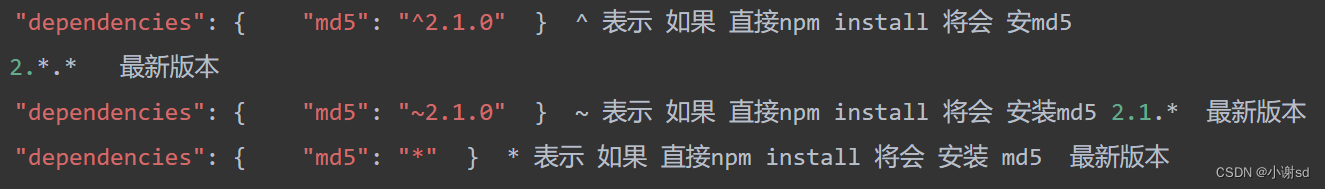
dependencies:项目所依赖的包的列表,这些包会在项目运行时自动安装。

-
devDependencies:项目开发过程中所需要的包的列表,这些包不会随项目一起发布,而是只在开发时使用。 -
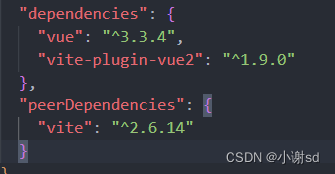
peerDependencies:项目的同级依赖,即项目所需要的模块被其他模块所依赖。(一般给编写插件人员或者编写npm包的开发人员去使用)(例如下图:vite-plugin是基于vite使用的,而不能凭空运行)

-
scripts:定义了一些脚本命令,比如启动项目、运行测试等。(例如下图:输出 Error 字符串并断掉进程)

-
repository:项目代码仓库的信息,包括类型、网址等。 -
bugs:项目的 bug 报告地址。 -
homepage:项目的官方网站地址或者文档地址。
相关文章:

【Node.js】NPM 和 package.json
NPM npm 是 Node.js 的包管理工具,基于命令行,用于安装、升级、移除、管理依赖项。 常用命令: npm init:初始化一个新的 npm 项目,创建 package.json 文件。(括号里为默认值) description&am…...

周总结【java项目】
项目进度: 学习了JavaFX,下载了sceneBuilder辅助工具构建窗口(目前建立了登陆,注册,忘记密码的界面),然后是学习了MySQL的连接,现在的项目是刚连上数据库; 下一步&…...

《深度不确定条件下的决策:从理论到实践》PDF
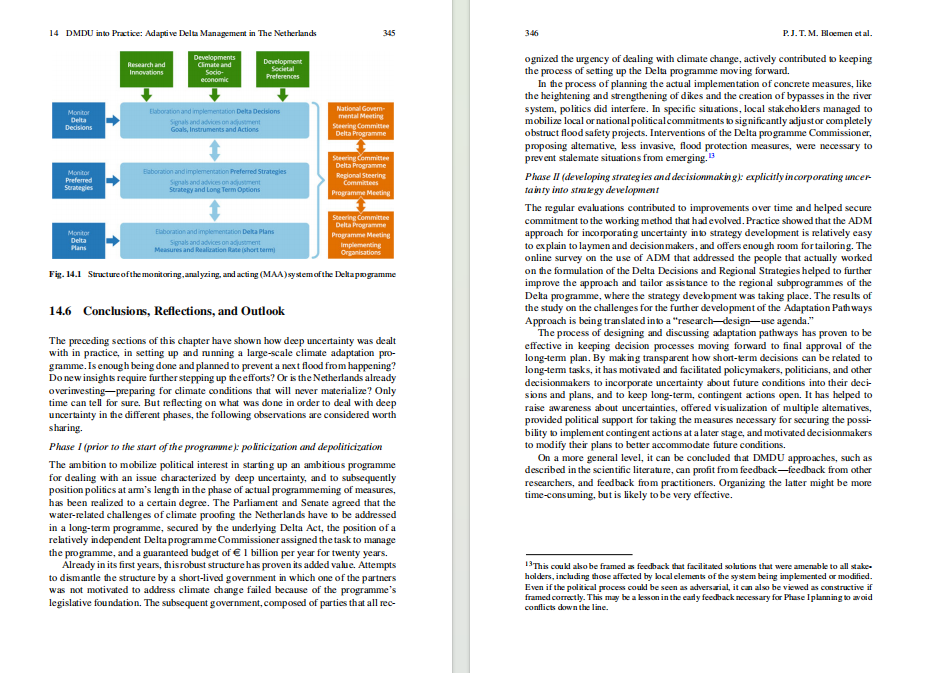
制定未来计划时需要预测变化,尤其是制定长期计划或针对罕见事件的计划时。当这些变化存在高度不确定性的时候,这种预期就变得越来越困难。 今天给大家介绍的这本《深度不确定条件下的决策:从理论到实践》正是解决以上问题的良方。完整书籍文…...

【MySQL】表的基础增删改查
前面我们已经知道怎么来创建表了,接下来就来对创建的表进行一些基本操作。 这里先将上次创建的表删除掉: mysql> use test; Database changedmysql> show tables; ---------------- | Tables_in_test | ---------------- | student | -----…...
)
第11章 Redis(二)
11.11 Redis 哨兵机制和集群有什么区别 难度:★★★ 重点:★★ 白话解析 前面的题目都是Redis的原理,接下来就是实际使用的问题了,首先Redis为了保证高可用,在微服务场景下必须是部署集群的,而Redis的集群部署通常就两种方式:主从和Redis Cluster。 参考答案 1、主从…...

mybatis配置entity下不同文件夹同类型名称的多个类型时启动springboot项目出现TypeException源码分析
记录问题:当配置了 mybatis.type-aliases-packagecom.runjing.erp.entity 配置项时,如果entity文件夹下存在不同子文件夹下的同名类型时,mybatis初始化加载映射时会爆出org.apache.ibatis.type.TypeException: The alias TestDemo…...

淘宝商品评论数据分析接口,淘宝商品评论接口
淘宝商品评论数据分析接口可以通过淘宝开放平台API获取。 通过构建合理的请求URL,可以向淘宝服务器发起HTTP请求,获取商品评论数据。接口返回的数据一般为JSON格式,包含了商品的各种评价信息。 获取到商品评论数据后,可以对其进…...

RK3288 android7.1 修改双屏异触usb tp触摸方向
一,问题描述: android机器要求接两个屏(lvdsmipi)两个usb tp要实现双屏异触。由于mipi的方向和lvds方向转成一样的了。两个usb tp的方向在异显示的时候也要作用一样。这个时候要根据pid和vid修改触摸上报的数据。usb tp有通用的触…...
)
软考 系统架构设计师系列知识点之软件架构风格(8)
接前一篇文章:软考 系统架构设计师系列知识点之软件架构风格(7) 这个十一注定是一个不能放松、保持“紧”的十一。由于报名了全国计算机技术与软件专业技术资格(水平)考试,11月4号就要考试,因此…...

ubuntu安装ssh
安装 OpenSSH 服务器(如果尚未安装): apt-get update && apt-get upgrade -y sudo apt-get install -y openssh-server 检查 SSH 服务是否正在运行: sudo service ssh status 如果 SSH 服务未运行,请通过以…...

webpack不同环境下使用CSS分离插件mini-css-extract-plugin
1.背景描述 使用mini-css-extract-plugin插件来打包css文件(从css文件中提取css代码到单独的文件中,对css代码进行代码压缩等)。 本次采用三个配置文件: 公共配置文件:webpack.common.jsdev开发环境配置文件&#x…...

[MongoDB]-权限验证管理
[MongoDB]-权限验证管理 senge | 2023年9月 背景说明:现有两套MongoDB副本集群给开发人员使用时未开启认证。 产生影响:用户若输入账号以及密码则会进行校验,但用户可以在不输入用户名和密码的情况下也可直接登录。 倘若黑客借此进行攻击勒索…...

bootstrapjs开发环境搭建
Bootstrapjs是一个web前端页面应用开发框架,其提供功能丰富的JavaScript工具集以及用户界面元素或组件的样式集,本文主要描述bootstrapjs的开发环境搭建。 如上所示,使用nodejs运行时环境、使用npm包管理工具、使用npm初始化一个项目工程test…...

远程实时监控管理:5G物联网技术助力配电站管理
配电站远程监控管理系统是基于物联网和大数据处理等技术的一种创新解决方案。该系统通过实时监测和巡检配电场所设备的状态、环境情况、安防情况以及火灾消防等信息,实现对配电站的在线实时监控与现场设备数据采集。 配电站远程监控管理系统通过回传数据进行数据系…...

ubuntu 23.04安装中文输入法
使用ubuntu 23.04安装中文输入法,尝试了最新的搜狗,谷歌拼音,fcitx的原始拼音,最终的结果就是使用了谷歌拼音。 搜狗输入法:好用,但是用了没几天发现各种闪退,一打开就闪烁,根本无法…...

java:解析json的几种方式
Java是一种流行的编程语言,它提供了很多实用的库和工具,在处理JSON数据时也不例外。在本文中,我们将介绍Java中如何解析JSON数据。 JSON是一种轻量级的数据交换格式,它已经成为Web应用程序中最流行的数据格式之一。Java提供了许多…...

pytorch_神经网络构建1
文章目录 pytorch简介神经网络基础分类问题分析:逻辑回归模型逻辑回归实现多层神经网络多层网络搭建保存模型 pytorch简介 为什么神经网络要自定义数据类型torch.tensor? tensor可以放在gpu上训练,支持自动求导,方便快速训练,同时支持numpy的运算,是加强版,numpy不支持这些 为…...

Android 多线程并发详解
一,基础概念 1.1什么是CPU 中央处理器(CPU),是电子计算机的主要设备之一,电脑中的核心配件。其功能主要是解释计算机指令以及处理计算机软件中的数据。CPU是计算机中负责读取指令,对指令译码并执行指令的…...

系统架构设计:8 论软件架构风格
目录 一 软件架构风格 1 数据流风格 (1)批处理风格 (2)管道-过滤器风格...
 - 短语匹配以及slop参数)
[Elasticsearch] 邻近匹配 (一) - 短语匹配以及slop参数
本文翻译自Elasticsearch官方指南的Proximity Matching一章。 邻近匹配(Proximity Matching) 使用了TF/IDF的标准全文搜索将文档,或者至少文档中的每个字段,视作"一大袋的单词"(Big bag of Words)。match查询能够告诉我们这个袋子中是否包含了…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
