JS-Dom转为图片,并放入pdf中进行下载
1、将dom转换为图片
- 这里我们使用
html2canvas工具插件- 先将dom转为canvas元素
- 然后canvas拥有一个方法可以将绘制出来的图形转为
url- 然后下载即可
- 注意:如果元素使用了渐变背景并透明的话,生成的图片可能会有点问题。我下面这个案例使用了渐变背景实现元素对角线,就有问题。
1.1、下载插件并导入
npm install --save html2canvasimport html2canvas from 'html2canvas';
1.2、编写代码
<template><div class="home"><div class="content"></div><button @click="creatUrl">下载图片</button></div>
</template><script>
import html2canvas from 'html2canvas';export default {name: 'HomeView',components: {},methods: {// 生成图片creatUrl() {const setup = {useCORS: true, // 使用跨域};const dom = document.querySelector(".content")html2canvas(dom, setup).then((canvas) => {// 将canvas 转换成图片地址const link = canvas.toDataURL("image/jpg");this.downloadPicture(link, "test.jpg");});},// 导出图片downloadPicture(link, name = "未命名文件") {const file = document.createElement("a");file.style.display = "none";file.href = link;file.download = decodeURI(name);document.body.appendChild(file);file.click();document.body.removeChild(file);}}
}
</script><style lang="scss" scoped>
.home {.content {width: 100px;height: 100px;border: 1px solid #000;/* 元素添加对角线 */background: linear-gradient(to bottom left,white 50%,#000,white 51%);}
}
</style>
1.3、效果

2、将dom转为图片并放到pdf文件里进行下载
- 这里使用
jspdf插件,创建一个pdf文件,并把上面生成的图片放入pdf中即可完成。- 上面将dom元素转为图片并生成
url就不再讲解
2.1、下载插件并导入
// 下载
npm install jspdf --save
npm install --save html2canvas// 导入
import jsPDF from 'jspdf'
import html2canvas from 'html2canvas';
2.2、js代码
// 生成pdf
creatPdf() {const setup = {useCORS: true, // 使用跨域};const dom = document.querySelector(".content")html2canvas(dom, setup).then((canvas) => {// 将canvas 转换成图片地址const link = canvas.toDataURL("image/jpg");// 创建pdf文件const pdf = new jsPDF();/** 1. 图片地址* 2. 格式化图片格式* 3. 图片在pdf中的x坐标* 4. 图片在pdf中的y坐标* 5. 图片在pdf中的宽度* 6. 图片在pdf中的高度*/pdf.addImage(link, 'JPEG', 0, 0, 210, 297); // 参数为下载的pdf的文件名pdf.save("test.pdf");});
},
2.3、注意
- 我这里斜线是用背景渐变实现的,有兴趣可以查看第三章
CSS的第18篇文章- 注意:如果有背景图的话,生成出来的图片可能会有问题。
相关文章:

JS-Dom转为图片,并放入pdf中进行下载
1、将dom转换为图片 这里我们使用html2canvas工具插件先将dom转为canvas元素然后canvas拥有一个方法可以将绘制出来的图形转为url然后下载即可注意:如果元素使用了渐变背景并透明的话,生成的图片可能会有点问题。我下面这个案例使用了渐变背景实现元素对…...

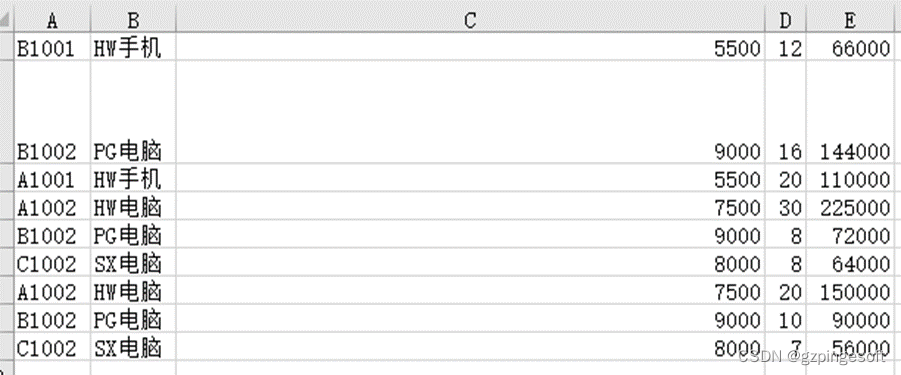
Python 无废话-办公自动化Excel格式美化
设置字体 在使用openpyxl 处理excel 设置格式,需要导入Font类,设置Font初始化参数,常见参数如下: 关键字参数 数据类型 描述 name 字符串 字体名称,如Calibri或Times New Roman size 整型 大小点数 bold …...

Python视频剪辑-Moviepy音频效果afx方法
随着多媒体内容在日常生活和工作中的广泛应用,音频处理成为了一个越来越重要的技能。无论是在游戏开发、音乐制作,还是在各种应用和网站中,高质量的音频处理都能极大地提升用户体验。然而音频处理看似复杂,实则不必如此。其实只需要掌握一些基础的概念和技巧,就能够完成大…...

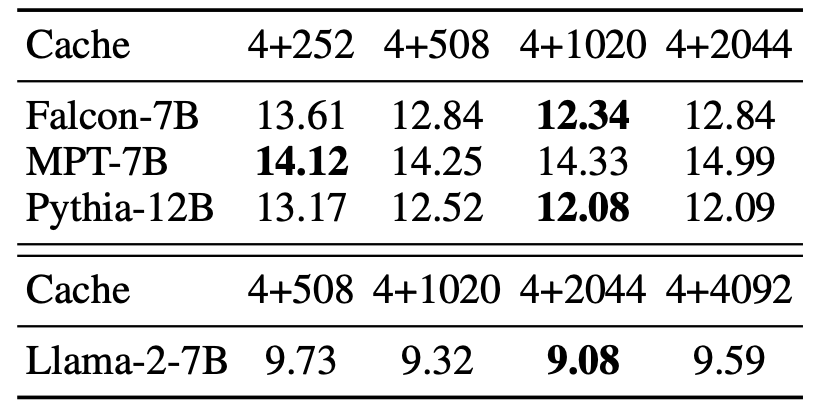
让LLM模型输入token无限长
背景 增加LLM的输入token已经有很多的研究,但是思路无外乎:模型抽取局部特征通过上层通过模型融合预测最终解,以及这个思路的一些变种。然而这些思路其实都没能很彻底的解决无限长token问题,根据《EFFICIENT STREAMING LANGUAGE …...

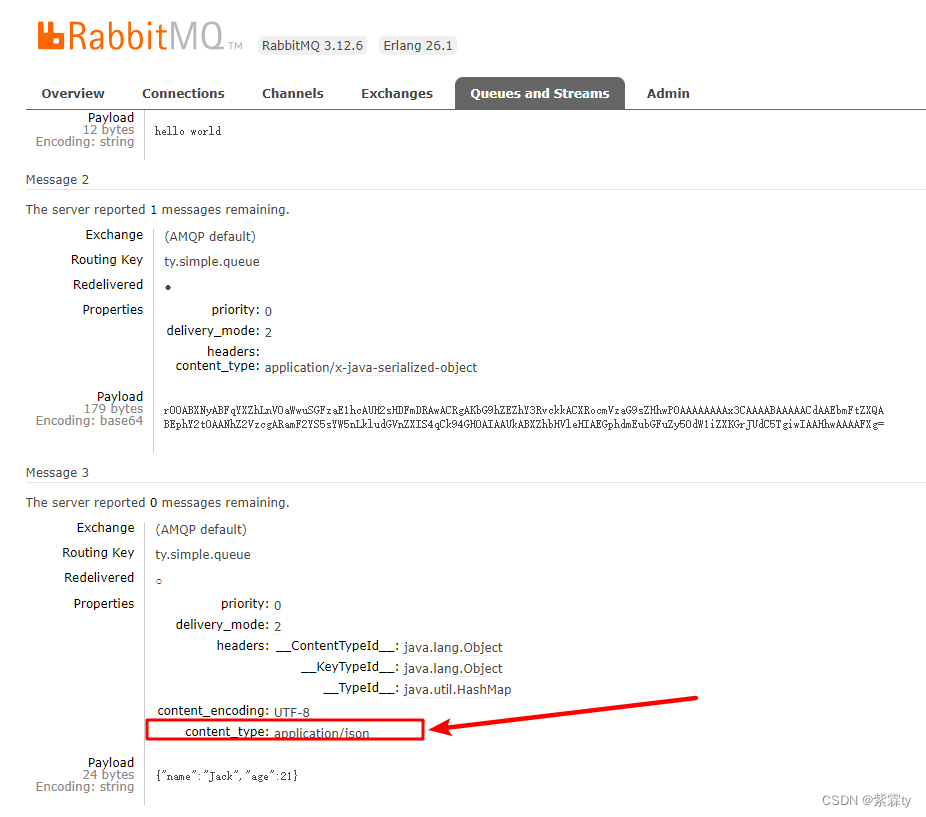
RabbitMQ 介绍与 SpringBootAMQP使用
一、MQ概述 异步通信的优点: 耦合度低吞吐量提升故障隔离流量削峰 异步通信的缺点: 依赖于Broker的可靠性、安全性、吞吐能力架构复杂,业务么有明显的流程线,不方便追踪管理 什么是的MQ MQ(Message Queue…...

企业门户的必备选择,WorkPlus的定制化解决方案
在当今数字化时代,企业门户成为了企业内外沟通与协作的重要基础设施。WorkPlus作为领先的品牌,为企业提供了一站式的企业门户解决方案,旨在提升企业形象、改善内外部沟通与协作效率。本文将深入探讨WorkPlus如何通过定制化的设计,…...

基于maven的项目搭建(已跑通)
1、直接选择archetype-webapp即可 (这里很多人会觉得很慢–解决方案:https://blog.csdn.net/qq_45591895/article/details/133705674?spm1001.2014.3001.5501) 2、手动添加一个java目录即可。 3、添加Tomcat 3、这就跑通了,可以…...

L1-035 情人节 c++解法
题目再现 以上是朋友圈中一奇葩贴:“2月14情人节了,我决定造福大家。第2个赞和第14个赞的,我介绍你俩认识…………咱三吃饭…你俩请…”。现给出此贴下点赞的朋友名单,请你找出那两位要请客的倒霉蛋。 输入格式: 输入…...

DecimalFormat 多语言、本地化指定Locale
DecimalFormat再未指定Locale会使用默认的Locale,不同的Locale会导致格式化时出现出乎预期的现象。如Locale为西班牙时,小数点符号为",“千位分隔符为”."。 所以在多语言或者需要本地化的情况下,使用DecimalFormat最好指定Locale避…...

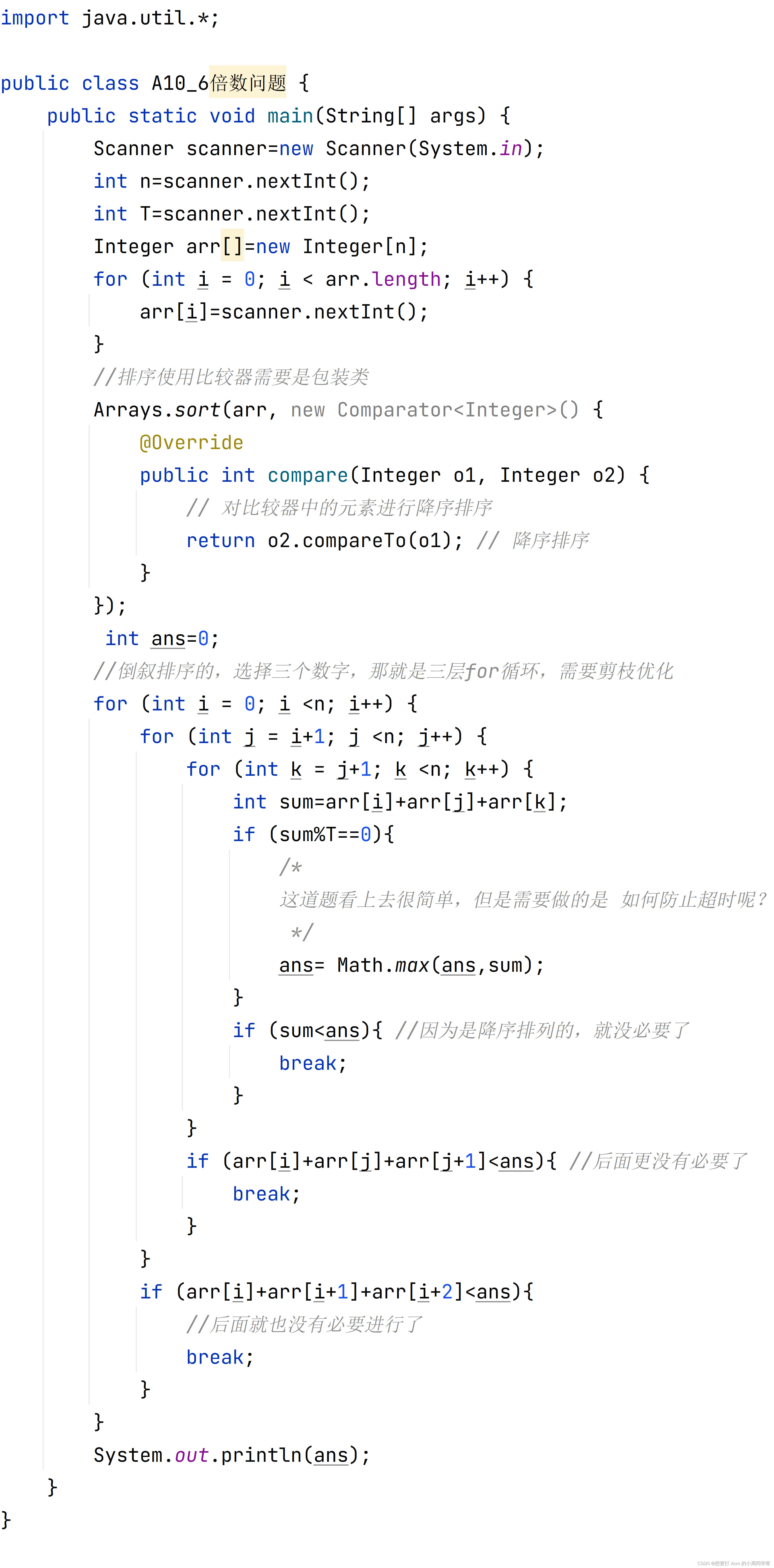
冲刺第十五届蓝桥杯P0003倍数问题
文章目录 原题连接解析代码 原题连接 倍数问题 解析 需要找出三个数字,三个数字之和是k的倍数,并且这个数字需要最大,很容易想到的就是将数组进行倒叙排序,然后三层for循环解决问题,但是这样会导致**时间复杂度很高…...

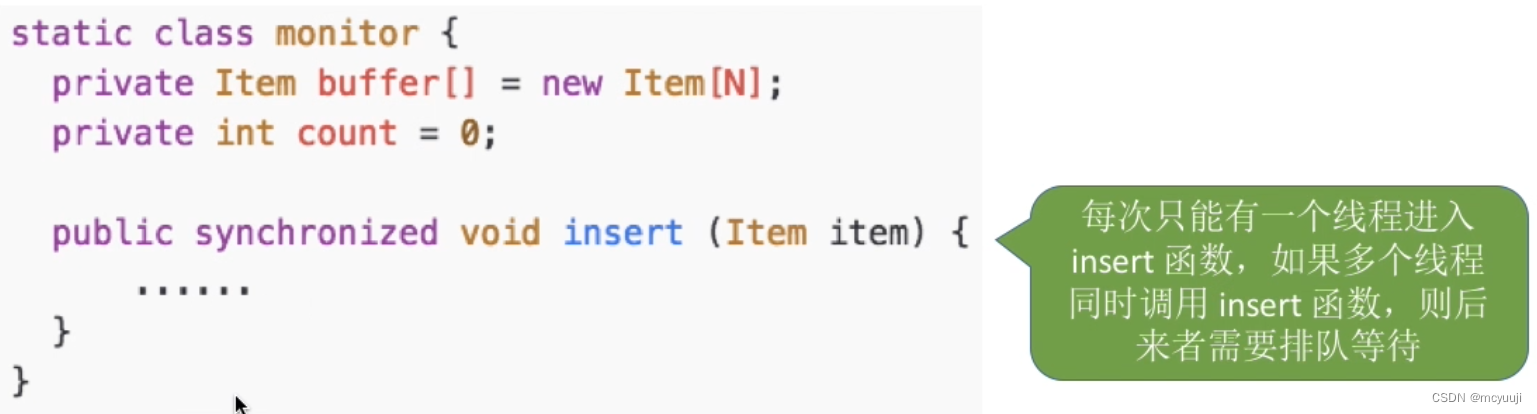
操作系统备考学习 day7 (2.3.4 ~ 2.3.5)
操作系统备考学习 day7 第二章 进程与线程2.3 同步与互斥2.3.4 信号量 用信号量实现进程互斥、同步、前驱关系信号量机制实现进程互斥信号量机制实现进程同步信号量机制实现前驱关系 2.3.5 经典同步问题生产者-消费者问题多生产者和多消费者模型抽烟者问题读者-写者问题哲学家进…...

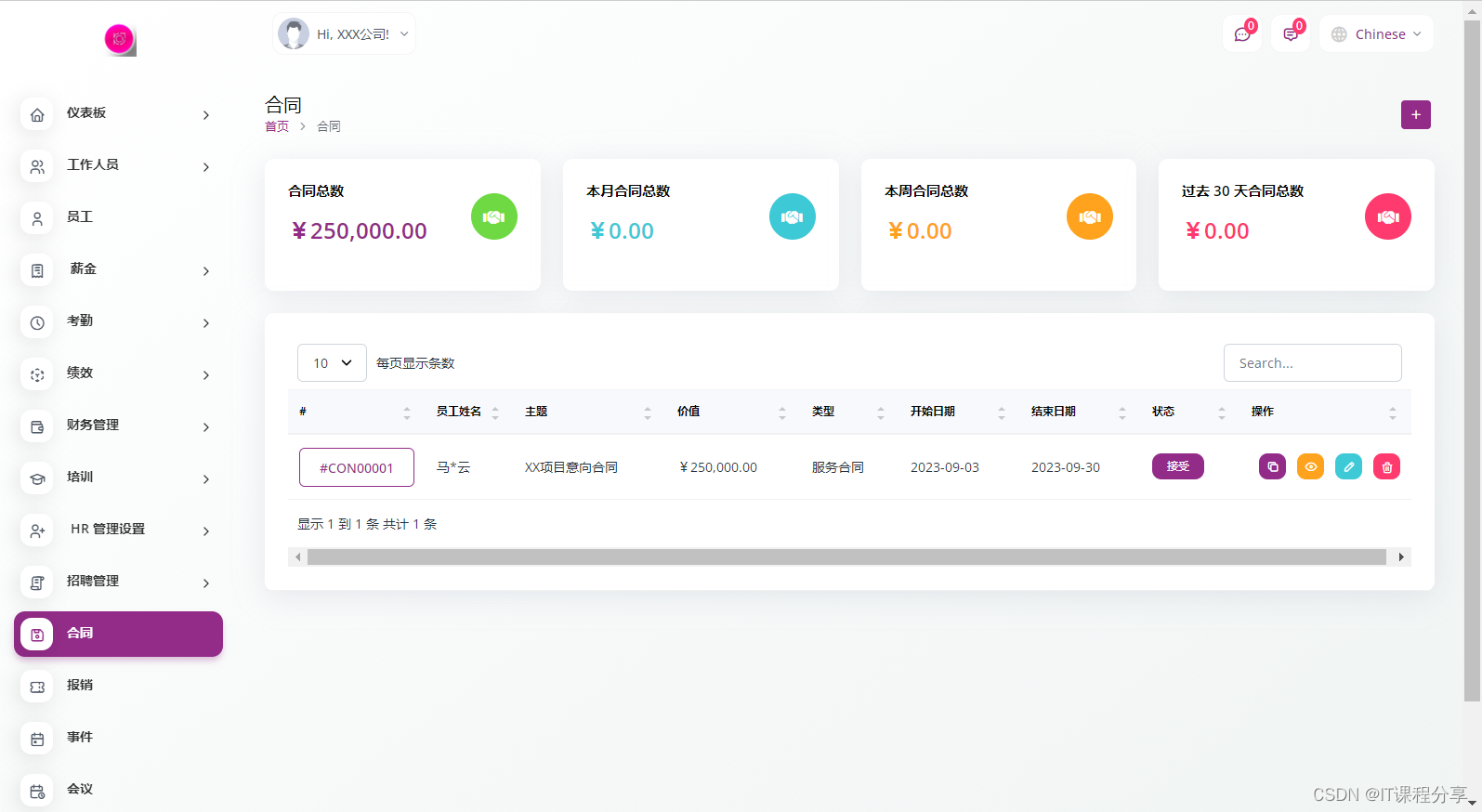
HRM人力资源管理系统源码
HRM人力资源管理系统源码 运行环境:PHP8.1或以上 MYSQL5.7或以上 php扩展要求 fileinfo imagemagick 功能介绍: 综合仪表板 它通过其综合仪表板提供了员工总数、工单和帐户余额的概览。 您可以轻松访问组织中的缺席者以及详细的公告和预定会议列…...

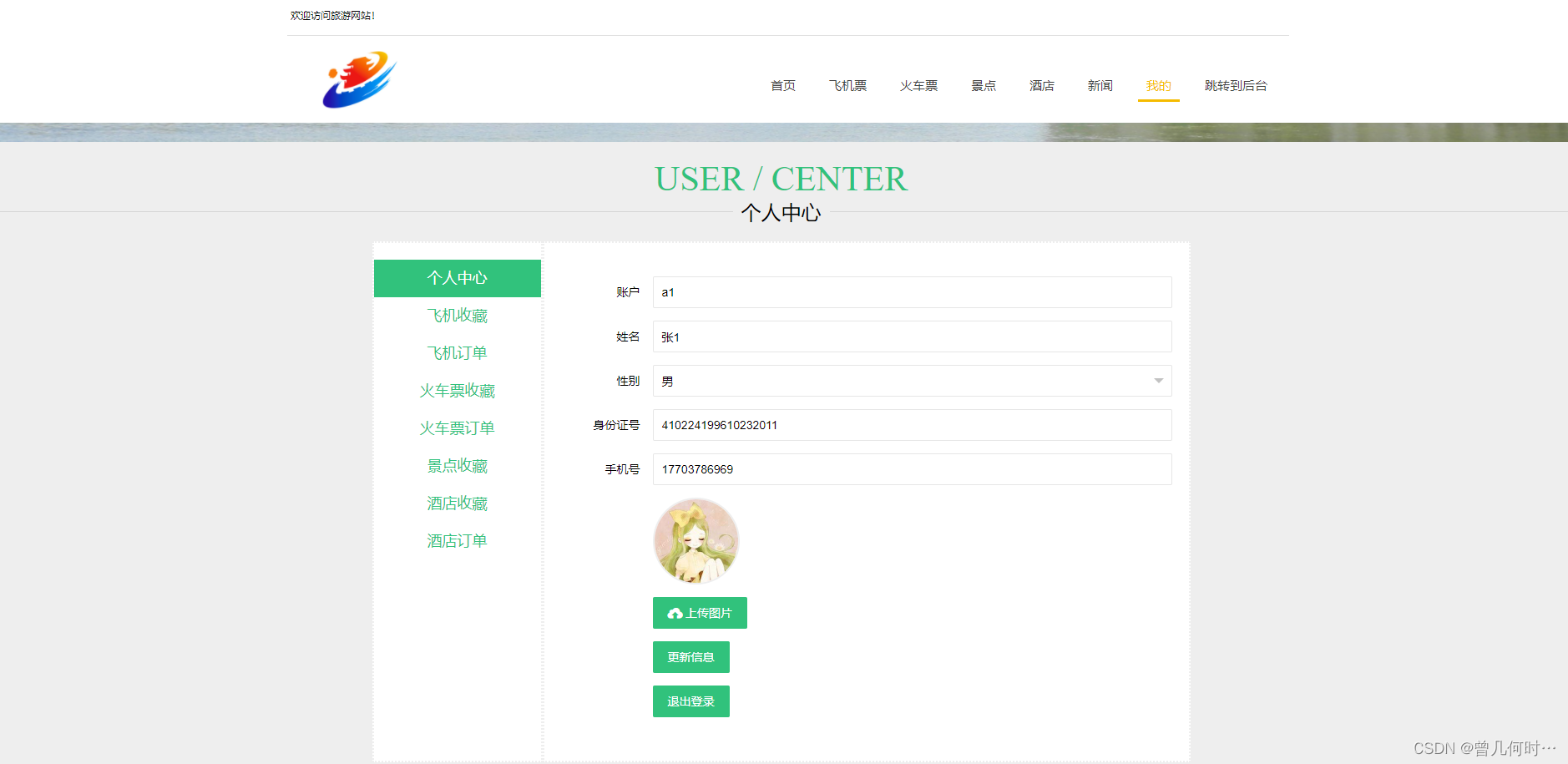
基于SSM的旅游网站设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

大厂秋招真题【BFS+DP】华为20230921秋招T3-PCB印刷电路板布线(留学生专场)
华为20230921秋招T3-PCB印刷电路板布线(留学生专场) 题目描述与示例 题目描述 在PCB印刷电路板设计中,器件之间的连线,要避免线路的阻抗值增大,而且器件之间还有别的器任和别的干扰源,在布线时我们希望受…...

OpenCV Python – 使用SIFT算法实现两张图片的特征匹配
OpenCV Python – 使用SIFT算法实现两张图片的特征匹配 1.要实现在大图中找到任意旋转、缩放等情况下的小图位置,可以使用特征匹配算法,如 SIFT (尺度不变特征变换) 或 SURF (加速稳健特征)。这些算法可以在不同尺度和旋转情况下寻找匹配的特征点 impo…...

doc转html后添加style和导航
public static void main(String[] args) throws Exception {docxToHtml(); } public static void docxToHtml() throws Exception {//D:\zpdtolly\工作总结文档\zpd使用文档\v4\用户使用手册\客户端使用手册String sourceFileName "C:\\Users\\luoguoqing\\Desktop\\202…...

Python中跨越多个文件使用全局变量
嗨喽,大家好呀~这里是爱看美女的茜茜呐 这个琐碎的指南是关于在 Python 中跨多个文件使用全局变量。 但是在进入主题之前,让我们简单地看看全局变量和它们在多个文件中的用途。 👇 👇 👇 更多精彩机密、教程ÿ…...

设计模式 - 解释器模式
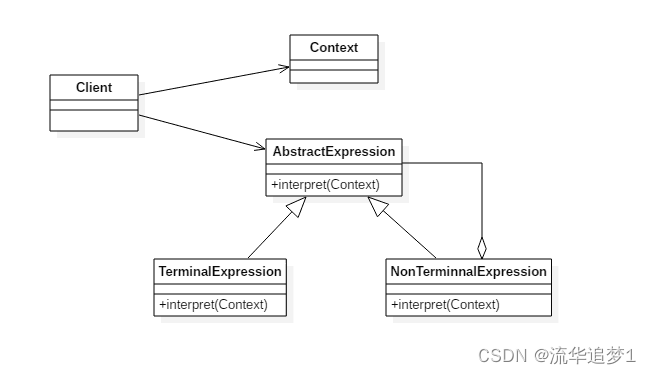
目录 一. 前言 二. 实现 三. 优缺点 一. 前言 解释器模式(Interpreter Pattern)指给定一门语言,定义它的文法的一种表示,并定义一个解释器,该解释器使用该表示来解释语言中的句子,属于行为型设计模式。是…...

javascript禁止鼠标右键和复制功能
要禁止鼠标右键和复制功能,可以编写如下的封装函数: function preventDefaultCopy(event) {// 禁止右键 菜单和复制event.preventDefault();event.stopPropagation();return false; }// 在需要禁止复制的元素上添加该事件监听器 element.addEventListen…...

WebDAV之π-Disk派盘 + 咕咚云图
咕咚云图是一款强大的图床传图软件,它能够让您高效地对手机中的各种图片进行github传输,多个平台快速编码上传,支持远程删除不需要的图片,传输过程安全稳定,让您可以很好的进行玩机或者其他操作。 可帮你上传手机图片到图床上,并生成 markdown 链接,支持七牛云、阿里云…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
