QImage函数setAlphaChannel
最近使用QImage的函数setAlphaChannel时遇到了一个坑,花了不少时间才弄清楚:在使用这个函数后,图像格式都会变成QImage::Format_ARGB32_Premultiplied。
先看下setAlphaChannel在帮助文档的说明:
void QImage::setAlphaChannel(const QImage &alphaChannel)
Sets the alpha channel of this image to the given alphaChannel.
If alphaChannel is an 8 bit alpha image, the alpha values are
used directly. Otherwise, alphaChannel is converted to
8 bit grayscale and the intensity of the pixel values is used.
If the image already has an alpha channel,
the existing alpha channel is multiplied with the new one.
If the image doesn't have an alpha channel
it will be converted to a format that does.
The operation is similar to painting alphaChannel as
an alpha image over this image using QPainter::CompositionMode_DestinationIn.大概意思:
setAlphaChannel函数为图像指定透明通道,如果alphaChannel是单通道的8位图片,那么直接使用,如果不是就转换成8位的灰度图片在作为透明通道。
如果图像已经有透明通道,那么两个通道会相乘,如果图像没有透明通道则会将图像转换成有透明通道的格式。
帮助文档只说了如果图像没有透明通道,那么会将图像转化成有透明通道的图像,但在使用过程中会发现,只要使用了setAlphaChannel,图像都会将格式转化成
QImage::Format_ARGB32_Premultiplied格式。
测试如下:
void MainWindow::on_pushButton_clicked()
{QImage src1(100,100,QImage::Format_RGB32);QImage src2(100,100,QImage::Format_RGB16);QImage src3(100,100,QImage::Format_ARGB32);QImage alpha(100,100,QImage::Format_Grayscale8);alpha.fill(Qt::white);src1.setAlphaChannel(alpha);src2.setAlphaChannel(alpha);src3.setAlphaChannel(alpha);qDebug()<<(src1.format() == QImage::Format_ARGB32_Premultiplied);qDebug()<<(src2.format() == QImage::Format_ARGB32_Premultiplied);qDebug()<<(src3.format() == QImage::Format_ARGB32_Premultiplied);
}打印出的结果都是true,也就是图像格式都转换成了QImage::Format_ARGB32_Premultiplied。
相关文章:

QImage函数setAlphaChannel
最近使用QImage的函数setAlphaChannel时遇到了一个坑,花了不少时间才弄清楚:在使用这个函数后,图像格式都会变成QImage::Format_ARGB32_Premultiplied。 先看下setAlphaChannel在帮助文档的说明: void QImage::setAlphaChannel(…...

区块链、隐私计算、联邦学习、人工智能的关联
目录 前言 1.区块链 2.隐私计算 3.联邦学习(隐私计算技术) 4.区块链和联邦学习 5.区块链和人工智能 展望 参考文献 前言 区块链公开透明,但也需要隐私,人工智能强大,但也需要限制。当前我们需要的是一个在保证…...

Unity可视化Shader工具ASE介绍——4、ASE的自定义模板使用
大家好,我是阿赵。 继续介绍Unity可视化Shader编辑工具ASE。之前的文章介绍了在ASE里面可以选择不同的Shader类型。这一篇来继续探讨一下,这些Shader类型究竟是什么。 一、所谓的Shader类型是什么 选择不同的Shader类型,会出现不同的选项…...

FastAPI学习-22.response 异常处理 HTTPException
前言 某些情况下,需要向客户端返回错误提示。 这里所谓的客户端包括前端浏览器、其他应用程序、物联网设备等。 需要向客户端返回错误提示的场景主要如下: 客户端没有执行操作的权限客户端没有访问资源的权限客户端要访问的项目不存在等等 … 遇到这些…...

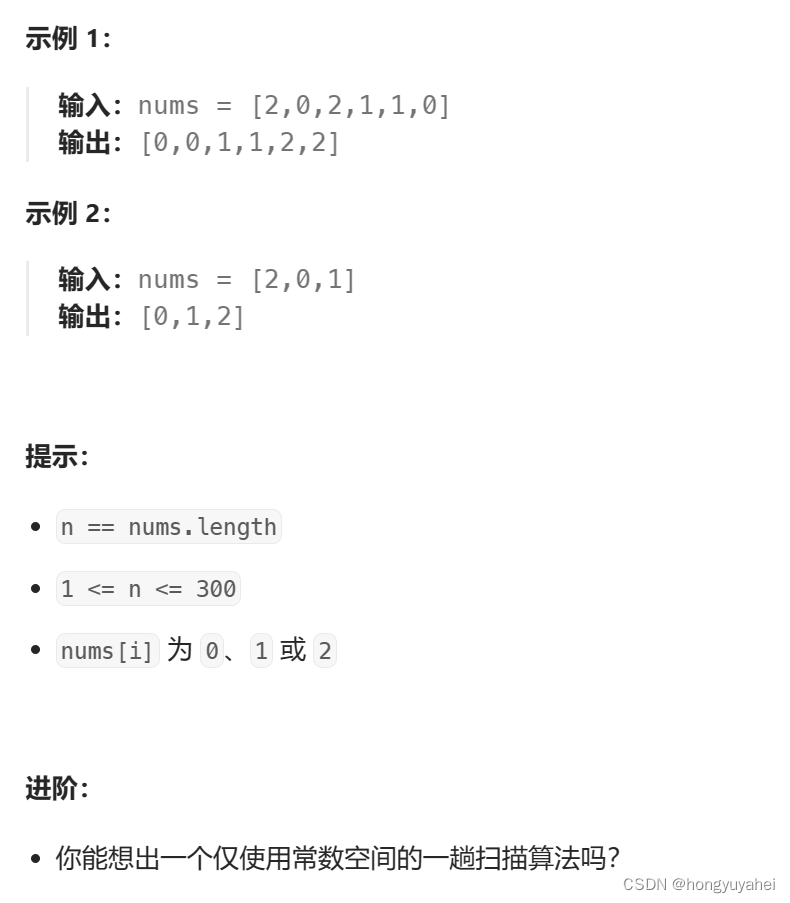
75.颜色分类
原地排序:空间复杂度为1 class Solution { public:void sortColors(vector<int>& nums) {if(0){//法一:单指针两个遍历int nnums.size();int ptr0;for(int i0;i<n;i){if(nums[i]0){swap(nums[i],nums[ptr]);ptr;}}for(int iptr;i<n;i){…...

浅谈分散式存储项目MEMO
Memo本质上是互联网项目,应用了一些区块链技术而已,或者叫做包了层区块链皮的互联网项目。 最开始对标Filcoin,后来发现Filcoin也有问题,分布式存储解决方案并不完美,抑或者是自己团队的研发能力无法与IPFS团队PK&…...

ansible角色运行指定角色路径
众所周知ansible默认角色路径为:/usr/share/ansible/roles目录 而用户默认安装角色路径为$HOME/.ansible/roles/目录。 如果我们不想修改ansible配置文件又想在任意目录基于运行角色部署服务,需要在ansible剧本中 指定角色路径。 分享剧本如下&#x…...

【数据结构-字符串 三】【字符串转换】字符串解码
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【字符串转换】,使用【字符串】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&…...

LabVIEW中不同颜色连线的含义
LabVIEW中不同颜色连线的含义 LabVIEW中的连线具有不同的颜色,样式和宽度。每个都代表了什么? 下表列出了常见的连线类型: 相关信息 请注意,类的连线颜色是可更改的。该表显示其默认外观。 连线用于在程序框图各对象间传递数据…...

如何才能在Ubuntu系统部署RabbitMQ服务器并公网访问
在Ubuntu系统上部署RabbitMQ服务器并公网访问,可以按照以下步骤进行: 安装RabbitMQ服务器: 在终端中输入以下命令安装RabbitMQ服务器: sudo apt-get update sudo apt-get install rabbitmq-server启动RabbitMQ服务器: …...
)
PCL点云处理之使用变换矩阵对点云去中心化(二百零七)
PCL点云处理之使用变换矩阵对点云去中心化(二百零七) 一、算法介绍二、算法实现1.代码2.效果三、总结一、算法介绍 点云去中心化是点云处理中的一种常见操作,借助PCL可以很快实现这一处理,具体处理步骤如下 1、计算点云中心,这个有现成函数直接调用 2、构建偏移变换矩阵,…...

ubuntu编译安装并测试opencv
下载opencv工程 git clone https://github.com/opencv/opencv.git git -C opencv checkout 4.x构建并编译opencv 在build目录下使用cmake构建生成makefile cd opencv mkdir -p build && cd build cmake -D CMAKE_BUILD_TYPERelease -D OPENCV_GENERATE_PKGCONFIGON …...

Vue3最佳实践 第七章 TypeScript 上
在浏览网上的JavaScript相关文档时,大家可能已经注意到了一个趋势:越来越多的项目和教程都采用了TypeScript编写代码。对于那些没有TypeScript经验的人来说,阅读这些由TypeScript编写的代码可能会感到有些压力。 Vue3的出现无疑加剧…...

【maven私库nexus开机自启动】
linux设置nexus开机自启动_linux centos maven私服nexus安装搭建并设置开机启动 linux centos maven私服nexus安装搭建并设置开机启动,这里是用添加服务的方式开机启动nexus。 1.先要下载jdk并安装,配置java环境变量,直接去oracle下载把&am…...

ctfshow-web5(md5弱比较)
打开题目链接是html和php代码 html没啥有用信息,这里审一下php代码 : 要求使用get方式传入两个参数 v1,v2 ctype_alpha()函数:用于检查给定的字符串是否仅包含字母; is_numeric()函数:检测字符串是否只由…...

【GIT版本控制】--子模块
一、创建与管理子模块 Git 子模块允许你在一个 Git 仓库中引用另一个仓库。这对于在一个项目中使用其他项目的特定版本非常有用。以下是创建和管理 Git 子模块的基本步骤: 添加子模块:在父仓库的根目录中,使用以下命令添加子模块࿱…...
)
享元模式 基于享元模式的对象池设计与开发应用(设计模式与开发实践 P12)
文章目录 反例应用对象池对象池应用 享元模式(flyweight)是一种进行性能优化的模式,通过共享技术来支持大量细粒度的对象 如果系统中创建了大量相似的对象,我们就可以通过享元模式节省内存 反例 服装厂生产了一堆衣服ÿ…...

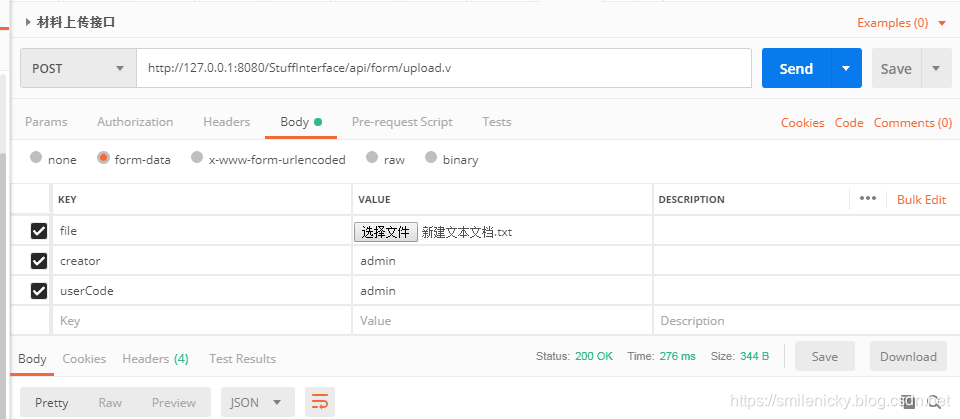
postman测试文件上传接口教程
postman是一个很好的接口测试软件,有时候接口是Get请求方式的,肯定在浏览器都可以测了,不过对于比较规范的RestFul接口,限定了只能post请求的,那你只能通过工具来测了,浏览器只能支持get请求的接口…...

【bug日记】spring项目使用配置类和测试类操作数据库
最近学校课程要求使用spring操作数据库,时间有点久了,操作都不太熟悉了,遇到了很多坑,特此记录一下。 导入依赖 <!-- Spring Framework --> <dependency><groupId>org.springframework</groupId><ar…...

Django之主键外键详解
在ORM操作处了解的文章中,我们已经初步接触到了主键与外键的字段定义,那么本文以详细介绍主键外键的使用方法等 1.外键 在Django中,外键是一种关系字段,用于建立不同模型之间的关联关系。外键字段允许一个模型引用另一个模型的主…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
