Vue中如何进行分布式日志收集与日志分析(如ELK Stack)
在Vue中实现分布式日志收集与日志分析(使用ELK Stack)
日志收集和分析在现代应用程序中是至关重要的,它们可以帮助开发人员监视和诊断应用程序的行为,从而提高应用程序的稳定性和性能。ELK Stack(Elasticsearch、Logstash和Kibana)是一个流行的日志收集和分析解决方案,本文将介绍如何在Vue.js应用程序中实现分布式日志收集和日志分析,以及如何与ELK Stack集成。

准备工作
在开始之前,确保您已经安装了Vue CLI,并创建了一个Vue项目。如果您尚未安装Vue CLI,请使用以下命令进行安装:
npm install -g @vue/cli
然后,您可以使用Vue CLI创建一个新的Vue项目:
vue create my-logs-app
进入项目目录:
cd my-logs-app
使用ELK Stack
ELK Stack由三个核心组件组成:
-
Elasticsearch:一个分布式搜索和分析引擎,用于存储和检索大量数据。
-
Logstash:一个用于日志收集、处理和转发的数据管道工具。
-
Kibana:一个用于数据可视化和分析的界面,可以与Elasticsearch集成,帮助您可视化日志数据。
首先,您需要安装和配置ELK Stack。您可以从Elastic官方网站下载和安装这些组件,或者使用容器技术(如Docker)快速部署它们。
启动ELK Stack容器
如果您选择使用Docker,可以使用以下命令快速启动ELK Stack容器:
docker run -d --name elasticsearch -p 9200:9200 -p 9300:9300 -e "discovery.type=single-node" docker.elastic.co/elasticsearch/elasticsearch:7.15.0
docker run -d --name kibana -p 5601:5601 --link elasticsearch:elasticsearch docker.elastic.co/kibana/kibana:7.15.0
docker run -d --name logstash --link elasticsearch:elasticsearch -v /path/to/logstash.conf:/usr/share/logstash/pipeline/logstash.conf docker.elastic.co/logstash/logstash:7.15.0
请替换/path/to/logstash.conf为您的Logstash配置文件的路径。
在Vue中实现日志收集
现在,让我们开始在Vue.js应用程序中实现日志收集。我们将使用log4js库来生成和发送日志消息到Logstash。
安装log4js库
首先,您需要安装log4js库:
npm install log4js
创建日志配置文件
在Vue项目的根目录下创建一个名为log4js.json的日志配置文件,用于配置日志输出。以下是一个示例配置:
{"appenders": {"out": { "type": "stdout" },"logstash": {"type": "log4js-logstash-appender","host": "logstash", // Logstash容器的主机名"port": 5000, // Logstash监听的端口"fields": { "app": "my-logs-app" }}},"categories": {"default": { "appenders": ["out", "logstash"], "level": "info" }}
}
在上述配置中,我们定义了两个日志输出目标:一个是标准输出(stdout),另一个是Logstash。Logstash的主机名和端口应与Logstash容器的设置相匹配。
配置Vue中的日志
在Vue应用程序的入口文件(通常是src/main.js)中,导入log4js库并配置日志:
import Vue from 'vue';
import App from './App.vue';
import log4js from 'log4js';// 配置日志
log4js.configure('log4js.json');
const logger = log4js.getLogger();Vue.config.productionTip = false;new Vue({render: (h) => h(App),
}).$mount('#app');
在Vue组件中使用日志
现在,您可以在Vue组件中使用logger来记录日志。以下是一个示例:
<template><div><button @click="logMessage">记录日志</button></div>
</template><script>
import { logger } from 'log4js';export default {methods: {logMessage() {logger.info('这是一条信息日志');logger.warn('这是一条警告日志');logger.error('这是一条错误日志');},},
};
</script>
在Kibana中分析日志
现在,您已经实现了日志收集,让我们开始在Kibana中分析日志数据。
访问Kibana
使用浏览器访问Kibana的地址(默认为http://localhost:5601),并打开Kibana界面。
配置索引模式
在Kibana中,首先需要配置Elasticsearch索引模式,以便正确解析日志数据。在Kibana界面中,导航到Management > Index Patterns,然后点击Create index pattern按钮。按照向导的步骤创建索引模式,并选择与您的日志数据匹配的索引名称。
可视化和仪表板
现在,您可以使用Kibana来创建可视化和仪表板,以分析和监视您的日志数据。Kibana提供了各种图表和可视化工具,您可以使用它们来生成图表、仪表板和警报。
运行您的日志收集与分析应用
现在,您可以运行您的Vue应用程序并开始记录日志。使用以下命令启动Vue开发服务器:
npm run serve
然后,您可以在Vue应用中点击按钮以记录日志消息。这些日志消息将被发送到Logstash并存储在Elasticsearch中,然后在Kibana中进行分析和可视化。
总结
在Vue.js应用程序中实现分布式日志收集与日志分析是一个有挑战性但非常强大的功能。通过与ELK Stack集成,您可以轻松地实现高级的日志管理和分析。在实际应用中,您可以根据您的需求创建复杂的可视化和仪表板,并监视应用程序的运行状况。希望本文对您有所帮助,让您更好地理解如何在Vue中进行分布式日志收集与日志分析。 Happy logging!
相关文章:

Vue中如何进行分布式日志收集与日志分析(如ELK Stack)
在Vue中实现分布式日志收集与日志分析(使用ELK Stack) 日志收集和分析在现代应用程序中是至关重要的,它们可以帮助开发人员监视和诊断应用程序的行为,从而提高应用程序的稳定性和性能。ELK Stack(Elasticsearch、Logs…...
)
java学习--day23(线程池)
1.线程池Pool 线程池一个容纳了多个线程的容器,其中的线程可以反复的使用。省去了频繁创建线程的对象的操作,无需反复创建线程而消耗更多的资源 在 Java 语言中,并发编程都是通过创建线程池来实现的,而线程池的创建方式也有很多种…...

Unity Golang教程-Shader编写一个流动的云效果
创建目录 一个友好的项目,项目目录结构是很重要的。我们先导入一个登录界面模型资源。 我们先创建Art表示是美术类的资源,资源是模型创建Model文件夹,由于是在登录界面所以创建Login文件夹,下面依次是模型对应的资源,…...

Python数据攻略-Pandas与地理空间数据分析
地理空间数据分析已经成为数据分析不可或缺的一部分。无论是在城市规划、交通分析,还是在环境科学中,地理空间数据都发挥着关键作用。 本文将为初学者和新手提供一个详细的指南,通过使用Python的Pandas库和Geopandas库,来进行地理空间数据分析。 文章目录 用Pandas处理地理…...

sourceTree无法启动
前几天win10系统自动更新后,sourceTree就无法打开了,双击只是图标闪一下,电脑重启后还是无法打开。找到了网上几种方法进行尝试: 方法一:修改配置信息 在自己的电脑路径下: C:\Users\你的用户名\AppData…...

【ARM Coresight 系列文章19 -- Performance Monitoring Unit(性能监测单元)
文章目录 1.1 PMU 介绍1.2 PMU 寄存器1.2.1 PMU 管理寄存器1.2.2 PMU 外设识别寄存器1.2.3 PMU 组件识别寄存器1.3 性能监控事件1.3.1 Cortex-A9 特定事件1.1 PMU 介绍 许多体系结构都包含 PMU(Performance Monitoring Unit)硬件,用于跟踪、计数系统内部的一些底层硬件事件…...

前端学习| 第二章
CSS学习|第一章 前言一、概述1. 语法规定2. 代码风格 二、选择器1. 基础选择器标签选择器类选择器id选择器通配符选择器 2. 复合选择器后代选择器子元素选择器并集选择器伪类选择器链接伪类选择器focus 伪类选择器 三、引入方式四、显示模式1. 块元素2. 行内元素3. 行内块元素4…...

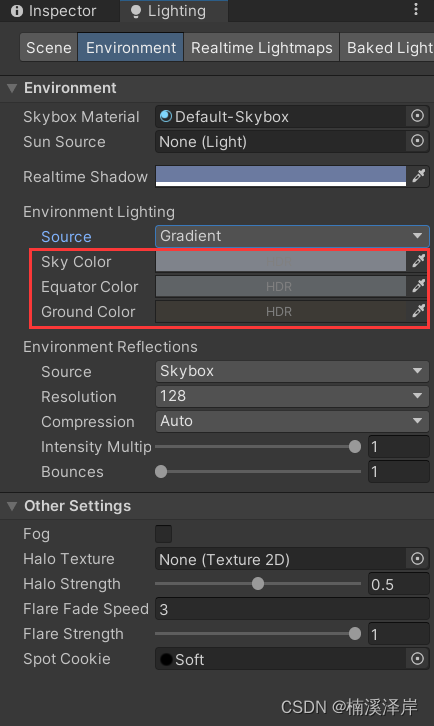
Unity中Shader光强与环境色
文章目录 前言一、实现下图中的小球接受环境光照实现思路:1、在Pass中使用前向渲染模式2、使用系统变量 _LightColor0 获取场景中的主平行灯 二、返回环境中主环境光的rgb固定a(亮度),小球亮度还随之改变的原因三、获取Unity中的环境光的颜色1、Color模式…...

Android9 查看连接多个蓝牙耳机查看使用中的蓝牙耳机
#Android9 查看连接多个蓝牙耳机查看使用中的蓝牙耳机 文章目录 一、主要api:二、BluetoothA2dp 对象的获取三、获取 BluetoothDevice 对象,四、其他: Android 9.0之后,支持一台手机可以同时连接多个蓝牙设备。 但是判断那个蓝牙…...
)
【EF Core】如何忽略影响导航属性(级联)
文章目录 EF更新和插入时如何忽略更新导航属性级联删除删除主体/父实体断开关系配置级联行为 来源 EF更新和插入时如何忽略更新导航属性 使用Ignore方法: modelBuilder.Entity<Blog>().Ignore(b > b.Posts);使用HasNoKey方法: modelBuilder.…...

【苍穹外卖 | 项目日记】第一天
前言: 我打算用16天的时间写完黑马程序员的苍穹外卖项目,为了督促自己每天坚持写以及记录项目知识点,所以用这种项目日记的方式鞭策自己 目录 前言: 今日完结任务: 今日收获: 1.阅读代码框架…...

WuThreat身份安全云-TVD每日漏洞情报-2023-10-07
漏洞名称:迪普科技DPtech SSL VPN任意文件读取漏洞 漏洞级别:高危 漏洞编号:CNVD-2023-69478 相关涉及:杭州迪普科技股份有限公司 DPtech SSL VPN 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-24924 漏洞名称:DTS监控SSL证书操作系统命令注…...

SpringBoot整合Druid配置yml文件
springboot中引入依赖注意,否则yml中配置不生效 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><group…...

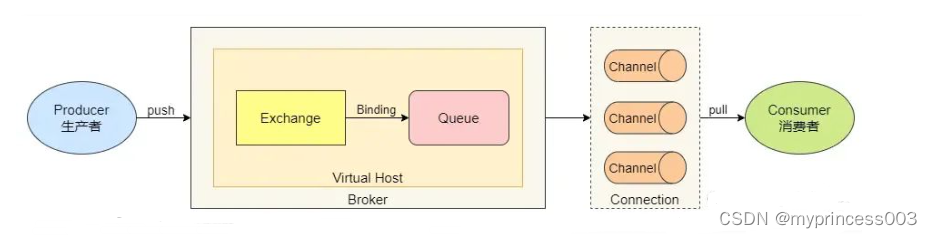
如何保证 RabbitMQ 的消息可靠性?
项目开发中经常会使用消息队列来完成异步处理、应用解耦、流量控制等功能。虽然消息队列的出现解决了一些场景下的问题,但是同时也引出了一些问题,其中使用消息队列时如何保证消息的可靠性就是一个常见的问题。如果在项目中遇到需要保证消息一定被消费的…...
)
图像分类数据集划分(创建ImageNet格式的数据集)
原始数据文件夹如下: ├──data├── 0 类别1├── 1 类别2制作数据集格式如下所示: ├──datasets├── meta│ ├── test.txt # 测试数据集的标注文件│ ├── train.txt # 训练数据集的标注文件│ └── val.txt # 验证…...

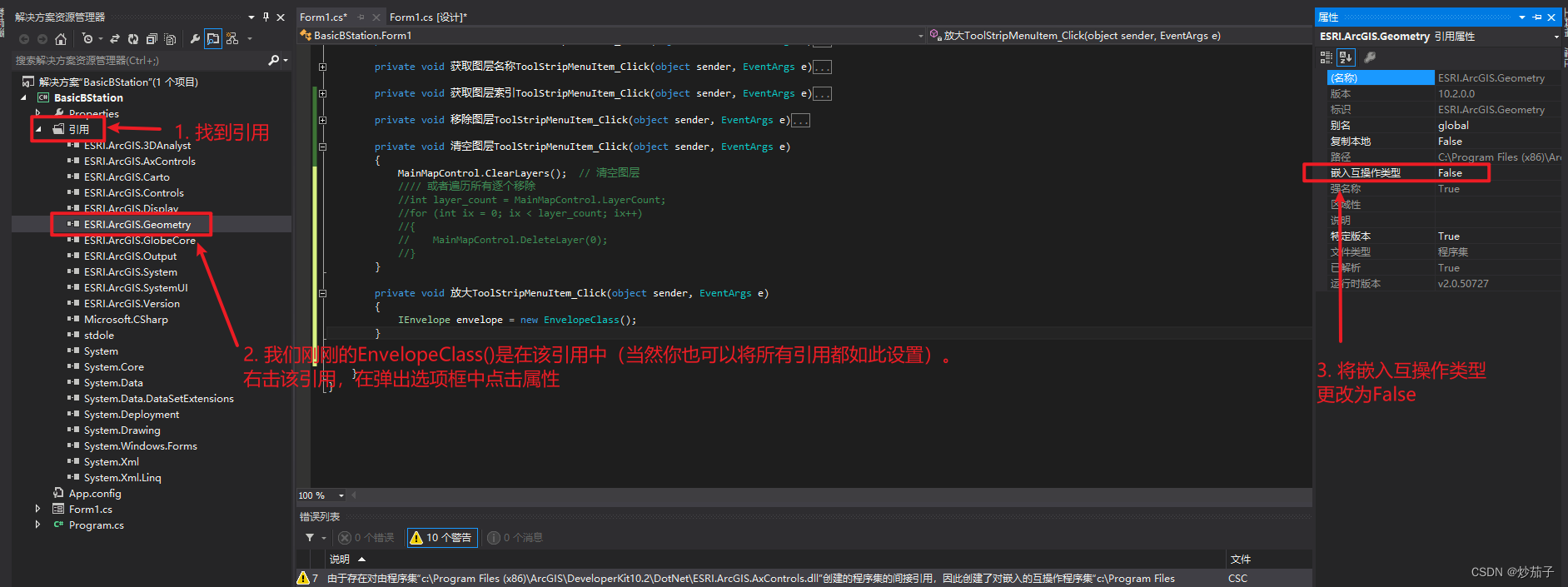
ArcGIS Engine:报错无法嵌入互操作类型“ESRI.ArcGIS.Geometry.EnvelopeClass”。请改用适用的接口。
此错误是由于尝试直接实例化ArcGIS COM组件的某些互操作类引起的。这在.NET Framework 4及更高版本中是不被推荐的。 为了解决此问题,你需要确保在工程的引用中将ArcGIS的互操作类型设置为“不嵌入”。 按照以下步骤操作: 在解决方案资源管理器中找到…...

核货宝:服装店收银系统如何选择?收银系统选购指南!
对于各行各业而言,收银系统都是必备的工具。特别是对于像服装店这样的零售门店来说,选择一套适合的收银系统尤为重要。在选择收银系统时,有一些关键的技巧需要注意,以达到软硬件合理搭配、节省开支的目的。下面将分享四个选购服装…...

GB/T 7134-2008 浇筑型工业有机玻璃板材检测
非改性浇筑PMMA板材是指甲基丙烯酸甲酯均聚物板材,或者甲基丙烯酸甲酯与丙烯酸酯类或甲基丙烯酸酯类单体的共聚物板材,通过适当的引发剂本体聚合生产。 GB/T 7134-2008浇筑型工业有机玻璃板材测试项目: 测试项目 测试方法 拉伸强度 GB/T …...
)
数据采集平台(二)
5. 安装Kafka 5.1 基础架构 为方便扩展,并提高吞吐量,一个topic分为多个partition配合分区的设计,提出消费者组的概念,组内每个消费者并行消费为提高可用性,为每个partition增加若干副本,类似NameNode HA…...

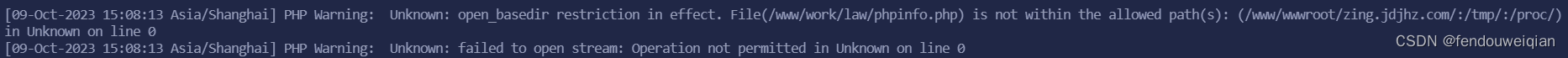
Nginx + PHP 异常排查,open_basedir 异常处理
新上一个网站,通过域名访问失败,排查方法如下: 开启异常日志 开启域名下,nginx的异常日志,并查看日志 tail -f /var/log/nginx/nginx.localhost.error.log开启php的异常日志,该配置位于php.ini文件下 …...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
