Element-UI的使用——表格el-table组件去除边框、滚动条设置、隔行变色、去除鼠标悬停变色效果(基于less)
// Element-ui table表格去掉所有边框,如下:
// 备注:若去掉所有边框,可自行将头部边框注释掉即可
// 该样式写在style scoped外面在el-table 中添加class="customer-table"类名
//去掉每行的下边框/deep/ .el-table td.el-table__cell,/deep/ .el-table th.el-table__cell.is-leaf {border-bottom: none;} // 去掉表格单元格边框
.customer-table th{border:none;}
.customer-table td,.customer-table th.is-leaf {border:none;
}
// 表格最外边框
.el-table--border, .el-table--group{border: none;
}
// 头部边框
.customer-table thead tr th.is-leaf{border: 1px solid #EBEEF5;border-right: none;
}
.customer-table thead tr th:nth-last-of-type(2){border-right: 1px solid #EBEEF5;
}
// 表格最外层边框-底部边框
.el-table--border::after, .el-table--group::after{width: 0;
}
.customer-table::before{width: 0;
}
.customer-table .el-table__fixed-right::before,.el-table__fixed::before{width: 0;
}
// 表格有滚动时表格头边框
.el-table--border th.gutter:last-of-type {border: 1px solid #EBEEF5; border-left: none;
}
// 去除边框线
/deep/ .el-table::before {height: 0;
}修改滚动条的样式,例如设置表格滚动条的颜色、宽度、 背景颜色等:
/deep/ .el-table__body-wrapper::-webkit-scrollbar-thumb {background-color: #2751be;border-radius: 6px;}/deep/ .el-table__body-wrapper::-webkit-scrollbar {width: 8px; // 横向滚动条height: 25px; // 纵向滚动条 必写background: #12244d;}/deep/ .el-table__body-wrapper::-webkit-scrollbar-track {border-radius: 10px; /*滚动条的背景区域的圆角*/background-color: rgb(18, 36, 77); /*滚动条的背景颜色*/}隔行变色:
//el-table组件添加属性 :stripe="true"// 隔行变色(less)/deep/ .el-table--striped .el-table__body tr.el-table__row--striped td.el-table__cell {background-color: rgba(48, 112, 249, 0.05) !important;}去除鼠标悬停变色效果
//去除鼠标触摸变色效果/deep/ .el-table tbody tr:hover > td{background-color: transparent;}相关文章:
)
Element-UI的使用——表格el-table组件去除边框、滚动条设置、隔行变色、去除鼠标悬停变色效果(基于less)
// Element-ui table表格去掉所有边框,如下: // 备注:若去掉所有边框,可自行将头部边框注释掉即可 // 该样式写在style scoped外面在el-table 中添加class"customer-table"类名 //去掉每行的下边框/deep/ .el-table td.el-table__c…...

python的一些知识点
之前自学过python,学了一些基本语法,但忘得厉害。最近,在努力地写代码,在学代码,写代码中学习python,为此记录一些关于python的知识点。...

QML 带框最大化显示方法
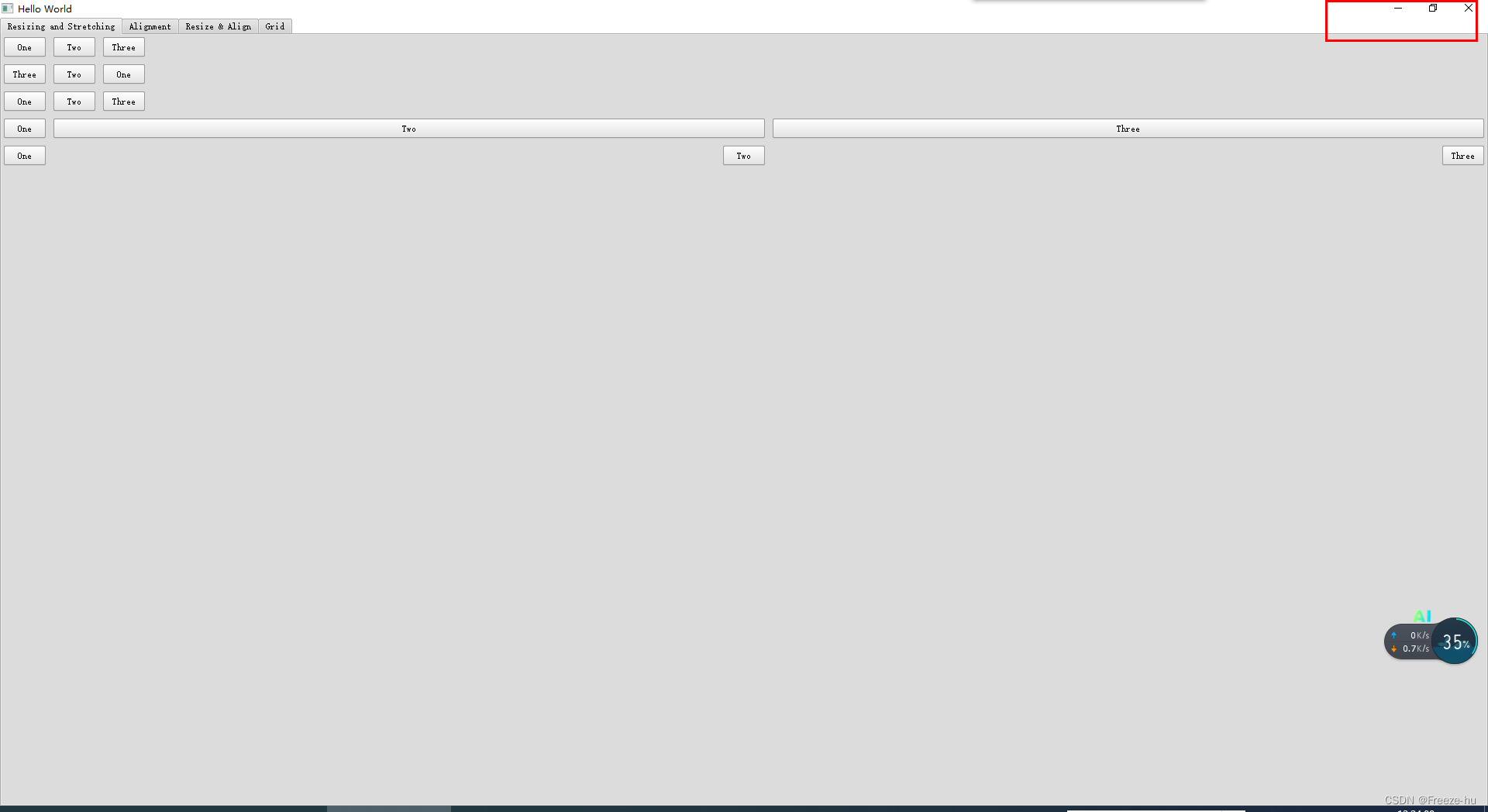
1.QML窗口最大化很多会给出如下方法: visibility: "FullScreen" 此方法不好的方面是没有最大化,最小化,关闭按钮 2.通过showMaximized() 方法可以满足我们需求:在onCompleted 方法中执行 实现的效果如下:...

conda命令大全
conda list 查看环境中已经安装了的软件包 conda list --name your_env_name(虚拟环境名) 查看某个环境下的包 conda config --show 查看现有源 conda env list 或者 conda info -e 查看当前存在那些虚拟环境 conda update conda 更新至最新的conda版本 conda update [pac…...

国庆要闻回顾 | OpenAI 拟研发 AI 手机;9月以太坊上NFT销售量创2021年2月以来最低记录...
国庆期间区块链行业要闻回顾:产业方面,全国区块链行业产教融合共同体在雄安新区成立,巴西推出基于区块链的数字身份证,瑞银集团在以太坊上推出代币化货币市场基金试点,NASA拟在月球设立区块链数据中心以保存国家机密资…...

国家开放大学 模拟试题 训练
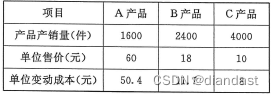
试卷代号:2136 管理会计 参考 试题 一、单项选择题(每小题1分,共20分) 1.管理会计依靠各种功能来助力企业战略,下列哪项是管理会计的核心功能( )。 A.评价功能 B.预测功能 C.决策功能…...

【GIT版本控制】--常见问题与解决方案
一、修复损坏的仓库 修复损坏的Git仓库可能是面临的一种问题,这通常是由于文件损坏、存储介质问题或不正确的操作等原因引起的。以下是一些修复损坏的Git仓库的常见问题和解决方案: 常见问题: 无法执行Git命令:当尝试运行Git命令…...

Redis安装及key、string操作
安装 在官网下载的数据包上传到Linux家目录 Install Redis from Source | Redis wget https://download.redis.io/redis-stable.tar.gz tar -xzvf redis-stable.tar.gz cd redis-stable make 编译后出现以下提示后输入make install 出现以下提示则安装成功 输入redis-sever启…...

TCP和UDP的由浅到深的详细讲解
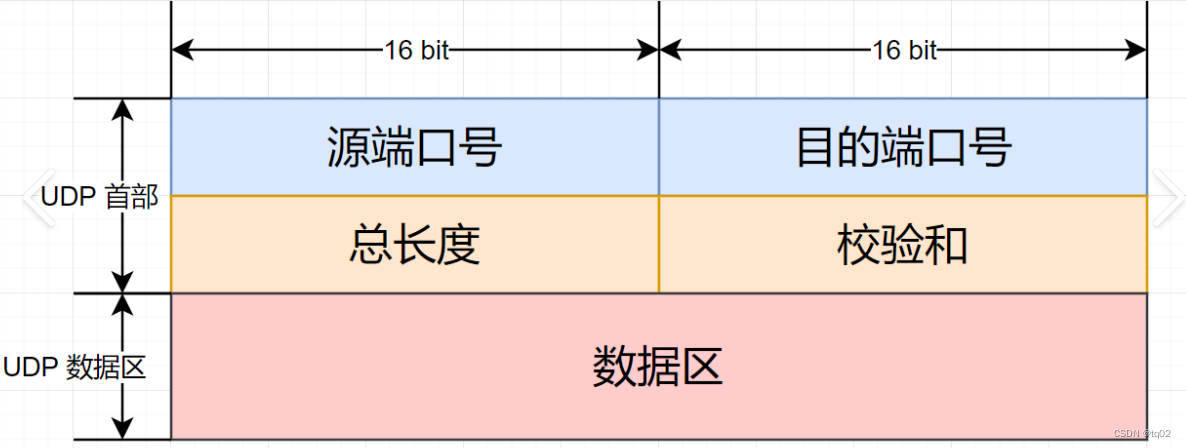
目录 前言 一.TCP 1.1 什么是TCP? 1.2TCP的连接与释放(确认应答机制) 1.2.1三次握手 1.2.2四次挥手 1.3TCP滑动窗口(效率机制) 1.4流量控制(安全机制) 1.5拥塞控制(安全机制࿰…...

端粒/端粒酶生信切入点,6+端粒酶+泛癌+甲基化+实验。
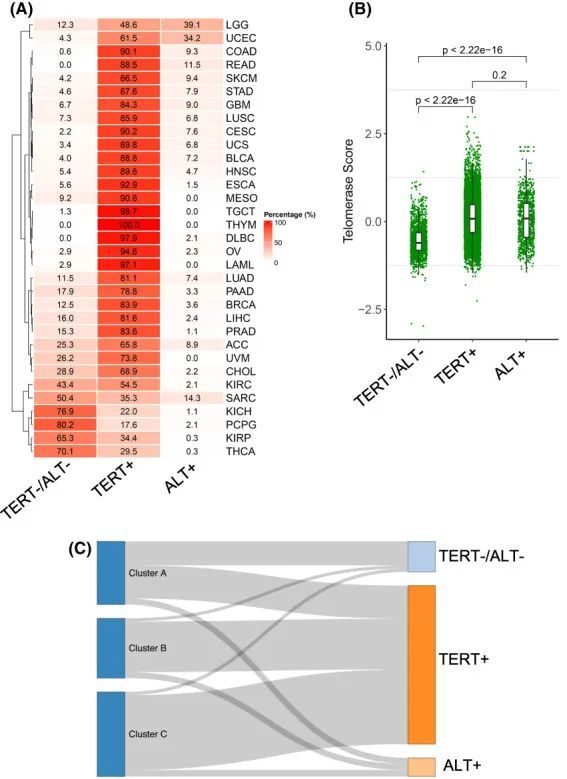
今天给同学们分享一篇端粒酶泛癌甲基化实验的生信文章“Genomic, epigenomic, and transcriptomic signatures for telomerase complex components: a pan‐cancer analysis”,这篇文章于2022年10月31日发表在Mol Oncol期刊上,影响因子为6.6。 激活端粒酶…...

XMLHttpRequest和Fetch API
XMLHttpRequest和Fetch API 1、XMLHttpRequest2、Fetch API总结 简述:XMLHttpRequest和Fetch API是两种常用的JavaScript网络请求方式,可以用来发送HTTP请求并获取服务器响应。 1、XMLHttpRequest XMLHttpRequest:XMLHttpRequest是一种传统的…...

U-boot下netconsole实现
U-boot下netconsole实现 参考1.函数main_loop和u-boot命令执行 上面的do-while会循环命令解析器的"命令输入解析–执行"运行模式。 其中的函数run_list执行如下的函数调用流程:run_list–>run_list_real–>run_pipe_real->cmd_process 源码跟读…...

Unity设计模式——原型模式
原型模式(Prototype)用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。原型模式其实就是从一个对象再创建另外一个可定制的对象,而且不需知道任何创建的细节 。 原型类 Prototype: abstract class P…...

leetcode 96 不同的二叉搜索树
给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数。 示例 1: 输入:n 3 输出:5 示例 2: 输入:n 1 输出:1…...

http发送和接收图片json文件
一、http数据发送 1、先将图片转换为base64格式 std::string detectNet::Mat2Base64(const cv::Mat &image, std::string imgType){std::vector<uchar> buf;cv::imencode(imgType, image, buf);//uchar *enc_msg reinterpret_cast<unsigned char*>(buf.data…...

MM-Camera架构-ProcessCaptureRequest 流程分析
文章目录 processCaptureRequest\_3\_41.1 mDevice1.2 mDevice->ops->process\_capture\_request1.3 hardware to vendor mct\_shimlayer\_process\_event2.1 mct\_shimlayer\_handle\_parm2.2 mct\_shimlayer\_reg\_buffer processCaptureRequest_3_4 sdm660的摄像头走…...

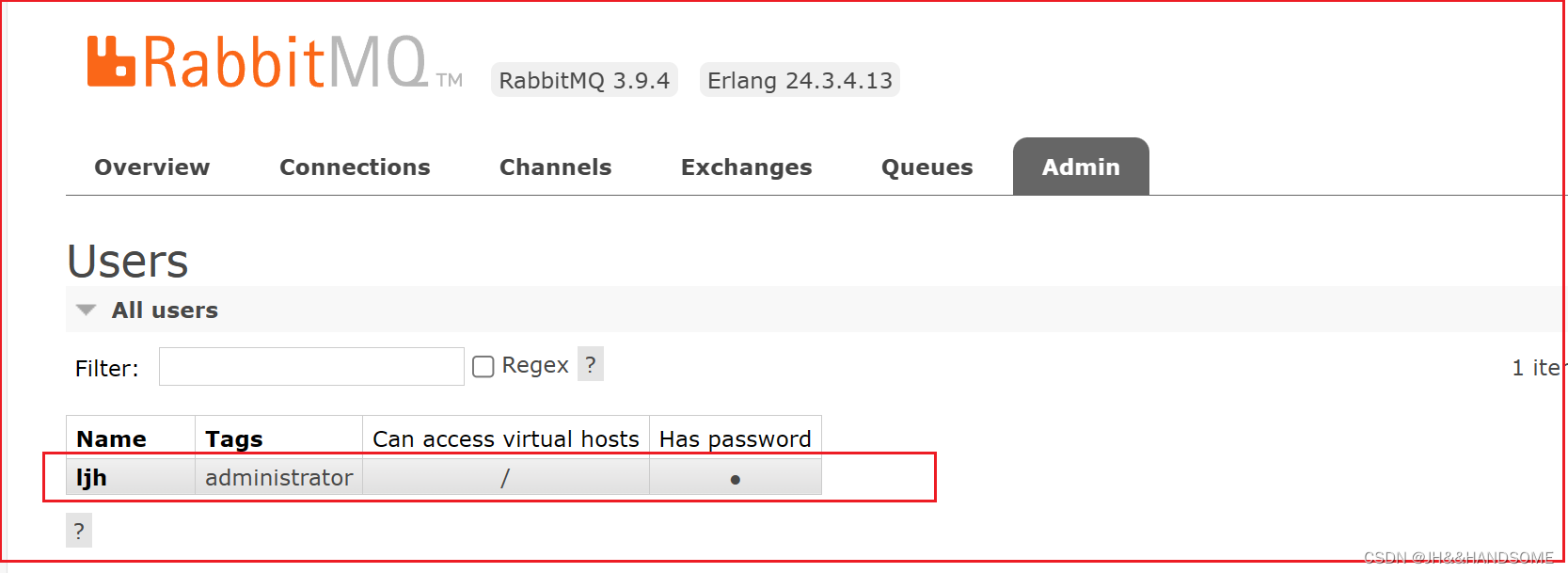
196、管理 RabbitMQ 的用户
开启Rabbitmq的一些命令: 小黑窗输入: rabbitmq-plugins enable rabbitmq_management 启动控制台插件, 就是启动登录rabbitmq控制台的页面,rabbitmq_management 代表了RabbitMQ的管理界面。 rabbitmq-server 启动rabbitMQ服务器…...

【已解决】Python读取sql数据,报错:Not an executable object,解决方案
【已解决】Python读取sql数据,报错:Not an executable object,解决方案 1.报错内容: 通过Python连接sql,读取sql中数据,报错:Not an executable object。具体代码及报错内容见下: …...

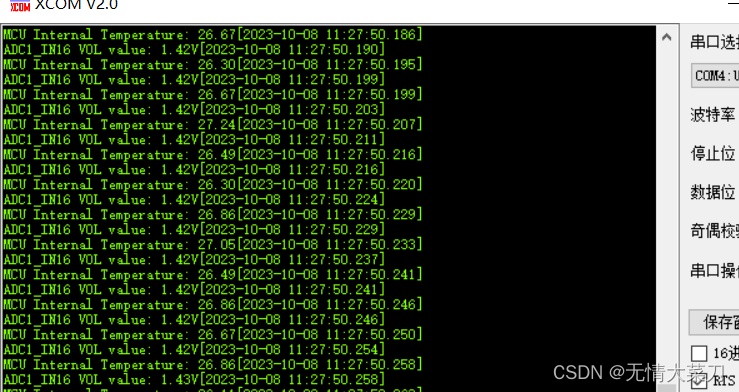
STM32 CubeMX ADC采集(HAL库)
STM32 CubeMX ADC采集(HAL库) STM32 CubeMX STM32 CubeMX ADC采集(HAL库)ADC介绍ADC主要特征最小识别电压值:2.4/4096≈0.6mv(不考虑误差)一、STM32 CubeMX设置二、代码部分三,单通道…...

[UUCTF 2022 新生赛]ezpop - 反序列化+字符串逃逸【***】
[UUCTF 2022 新生赛]ezpop 一、解题过程二、其他WP三、总结反思 一、解题过程 题目代码: <?php //flag in flag.php error_reporting(0); class UUCTF{public $name,$key,$basedata,$ob;function __construct($str){$this->name$str;}function __wakeup(){i…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
