滚动表格封装
滚动表格封装
- 我们先设定接收的参数
需要表头内容columns,表格数据data,需要currentSlides来控制当前页展示几行
const props = defineProps({// 表头内容columns: {type: Array,default: () => [],required: true,},// 表格数据data: {type: Array,default: () => [],},// 当前一页显示几行,超过几行开始滚动currentSlides: {type: Number,default: 5}
});
- 写好表格基本样式(这个不通用,可根据需求自行调整)
- 表格通常会有操作列,那么我们通过
slot来实现,传递当前行的数据item,提供给点击事件
<slot v-if="props.columns[index].slot" :name="props.columns[index].name" :item="item" />
- 封转滚动文字组件,文字超出则滚动显示
详情可参考另一篇文章戳这里
<HorseRaceLamp:width="props.columns[index].width"font="14px AppleSystemUIFont":text="item[val]":speed="((item[val] && item[val].length) ? item[val].length : 1) * 0.5"
/>
表格完整代码如下:
<template><div class="table"><div class="row thead"><div v-for="item in props.columns" :key="item.name" :style="{ width: `${item.width}px` }">{{ item.label }}</div></div><div class="tbody"><Swiper :modules="modules" :autoplay="swiperOption.autoplay" direction="vertical" :slides-per-view="currentSlides" :space-between="11"><SwiperSlide v-for="(item, ind) in props.data" :key="ind" class="row"><template v-for="(val, index) in columnKeys"><slot v-if="props.columns[index].slot" :name="props.columns[index].name" :item="item" /><div :title="item[val]" v-else :key="`${index}${val}`" :style="{ width: `${props.columns[index].width}px` }"><HorseRaceLamp:width="props.columns[index].width"font="14px AppleSystemUIFont":text="item[val]":speed="((item[val] && item[val].length) ? item[val].length : 1) * 0.5"/></div></template></SwiperSlide></Swiper></div></div>
</template><script setup>
import { ref, reactive } from 'vue';
import { Swiper, SwiperSlide } from "swiper/vue";
import { Autoplay } from "swiper";
import "swiper/css";
import HorseRaceLamp from '@/components/HorseRaceLamp.vue';const modules = [Autoplay];
const swiperOption = reactive({autoplay: {delay: 3000,disableOnInteraction: false,pauseOnMouseEnter: true,},
});const props = defineProps({// 表头内容columns: {type: Array,default: () => [],required: true,},// 表格数据data: {type: Array,default: () => [],},// 当前一页显示几行,超过几行开始滚动currentSlides: {type: Number,default: 5}
});
const columnKeys = ref([]);columnKeys.value = props.columns.map((item) => item.name);
</script><style lang="scss" scoped>
.table {width: 100%;height: 100%;color: #fff;font-size: 14PX;font-family: AppleSystemUIFont;.thead {background-color: rgb(21 77 160 / 20%);&.row {color: rgba(212, 237, 253, 1);font-size: 12PX;}}.row {display: flex;align-items: center;height: 28PX;padding: 0 30PX;> div {overflow: hidden;width: 100%;margin-right: 10PX;text-align: center;text-overflow: ellipsis;white-space: nowrap;&:nth-last-of-type(1) {margin-right: 0;}}}.swiper {width: 100%;height: 100%;}.tbody {box-sizing: border-box;width: 100%;height: calc(100% - 28PX);padding-top: 11PX;.row {position: relative;display: flex;align-items: center;cursor: pointer;}}
}
</style>使用方式:
- 需要给
Table组件包裹一个父元素,自定义设置其宽高
<div class="content"><Table :columns="columns" :data="tableData" :currentSlides="6"><template #handler="{ item }"><div class="btn" @click="close(item)">关闭</div></template></Table></div>
// 需要传递的参数
const tableData = ref([])
const columns = [{ name: 'redRank', label: '红榜', width: 148 },{ name: 'blackRank', label: '黑榜', width: 148 },{ name: 'handler', label: '操作', slot: true },
];
// 自定义slot插槽操作事件
const close = (item) => {console.log(item)
}
- 设置其宽高
.content {width: 446px;height: 250px;
}
相关文章:

滚动表格封装
滚动表格封装 我们先设定接收的参数 需要表头内容columns,表格数据data,需要currentSlides来控制当前页展示几行 const props defineProps({// 表头内容columns: {type: Array,default: () > [],required: true,},// 表格数据data: {type: Array,d…...

【LeetCode高频SQL50题-基础版】打卡第3天:第16~20题
文章目录 【LeetCode高频SQL50题-基础版】打卡第3天:第16~20题⛅前言 平均售价🔒题目🔑题解 项目员工I🔒题目🔑题解 各赛事的用户注册率🔒题目🔑题解 查询结果的质量和占比🔒题目&am…...

系统压力测试:保障系统性能与稳定的重要措施
压力测试简介 在当今数字化时代,各种系统和应用程序扮演着重要角色,从企业的核心业务系统到在线服务平台,都需要具备高性能和稳定性,以满足用户的需求。然而,随着用户数量和业务负载的增加,系统可能会面临…...

常用数据结构和算法
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、时间复杂度二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 这里面有10个数据结构࿱…...

C++中使用引用避免内存复制
C中使用引用避免内存复制 引用让您能够访问相应变量所在的内存单元,这使得编写函数时引用很有用。典型的函数声明类似于下面这样: ReturnType DoSomething(Type parameter);调用函数 DoSomething() 的代码类似于下面这样: ReturnType Resu…...
计算机网络(第8版)-第4章 网络层
4.1 网络层的几个重要概念 4.1.1 网络层提供的两种服务 如果主机(即端系统)进程之间需要进行可靠的通信,那么就由主机中的运输层负责(包括差错处理、流量控制等)。 4.1.2 网络层的两个层面 4.2 网际协议 IP 图4-4 网…...

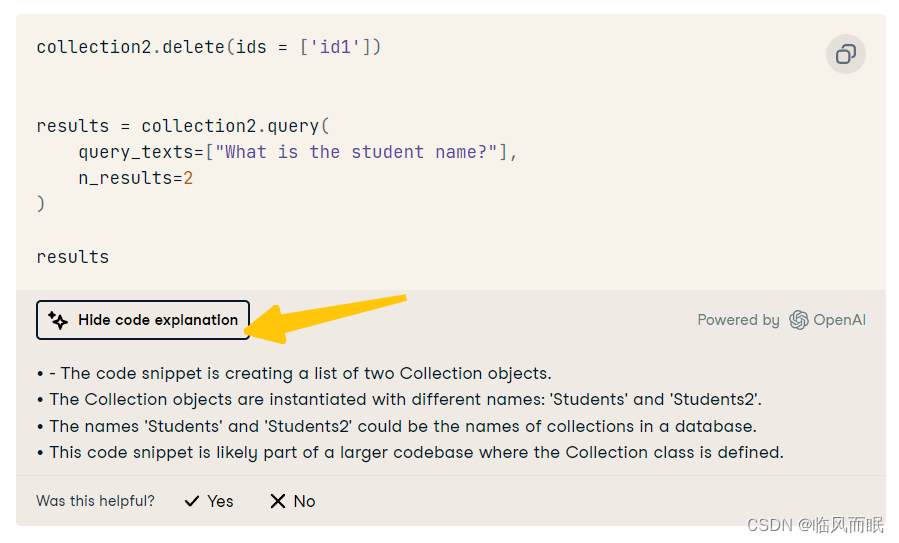
chromadb 0.4.0 后的改动
本文基于一篇上次写的博客:[开源项目推荐]privateGPT使用体验和修改 文章目录 一.上次改好的ingest.py用不了了,折腾了一会儿二.发现privateGPT官方更新了总结下变化效果 三.others 一.上次改好的ingest.py用不了了,折腾了一会儿 pydantic和c…...

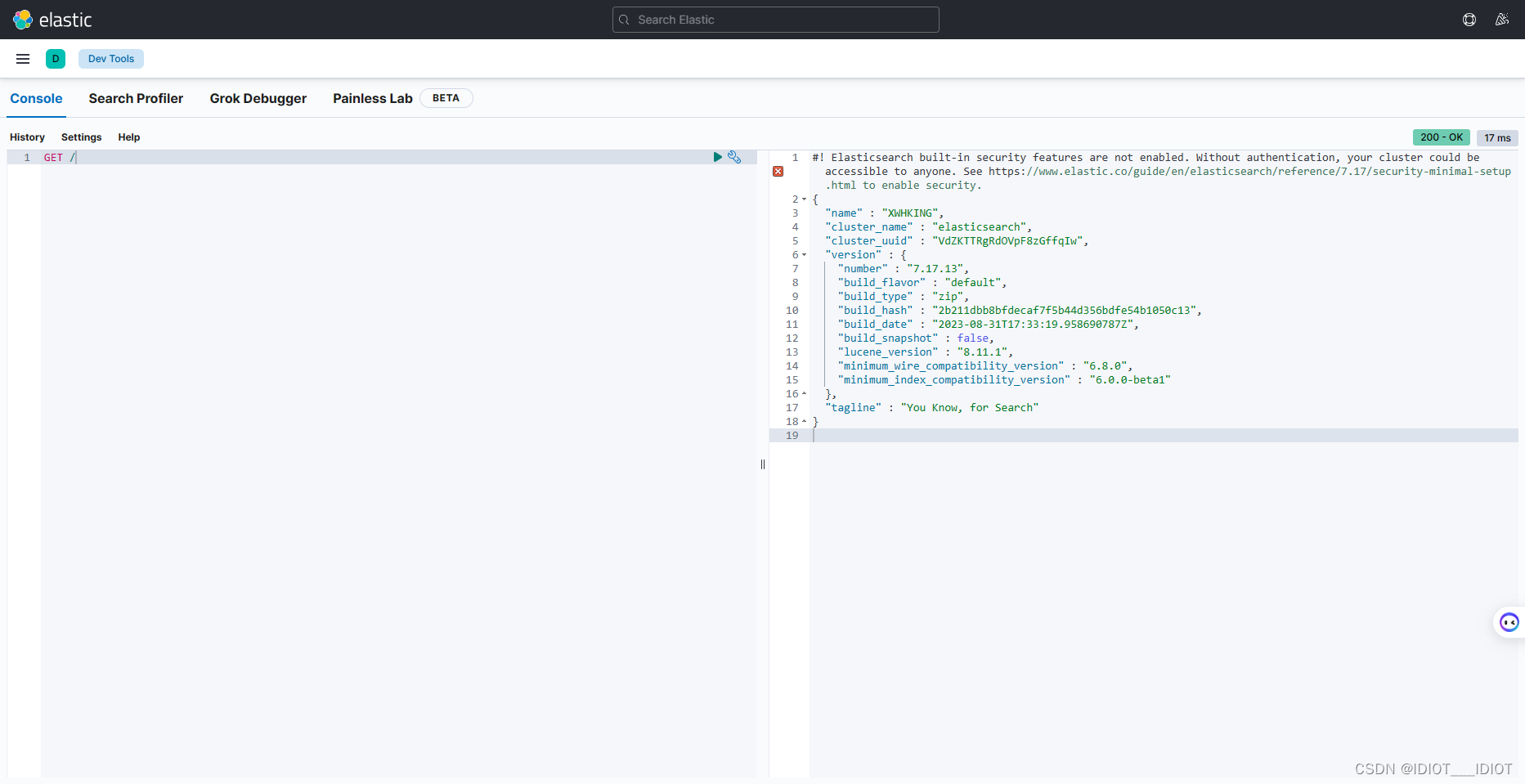
Windows环境下下载安装Elasticsearch和Kibana
Windows环境下下载安装Elasticsearch和Kibana 首先说明这里选择的版本都是7.17 ,为什么不选择新版本,新版本有很多坑,要去踩,就用7就够了。 Elasticsearch下载 Elasticsearch是一个开源的分布式搜索和分析引擎,最初由…...

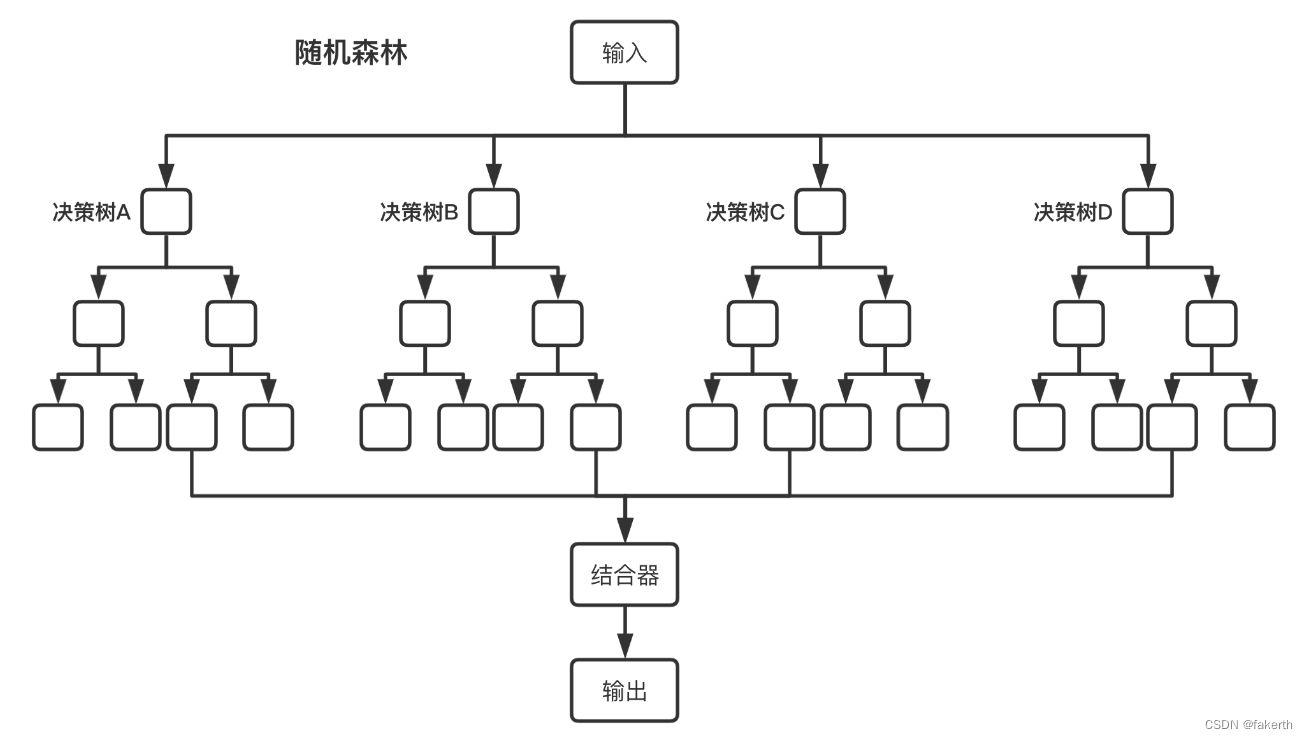
机器学习:随机森林
集成学习 集成学习(Ensemble Learning)是一种机器学习方法,通过将多个基本学习算法的预测结果进行组合,以获得更好的预测性能。集成学习的基本思想是通过结合多个弱分类器或回归器的预测结果,来构建一个更强大的集成模…...

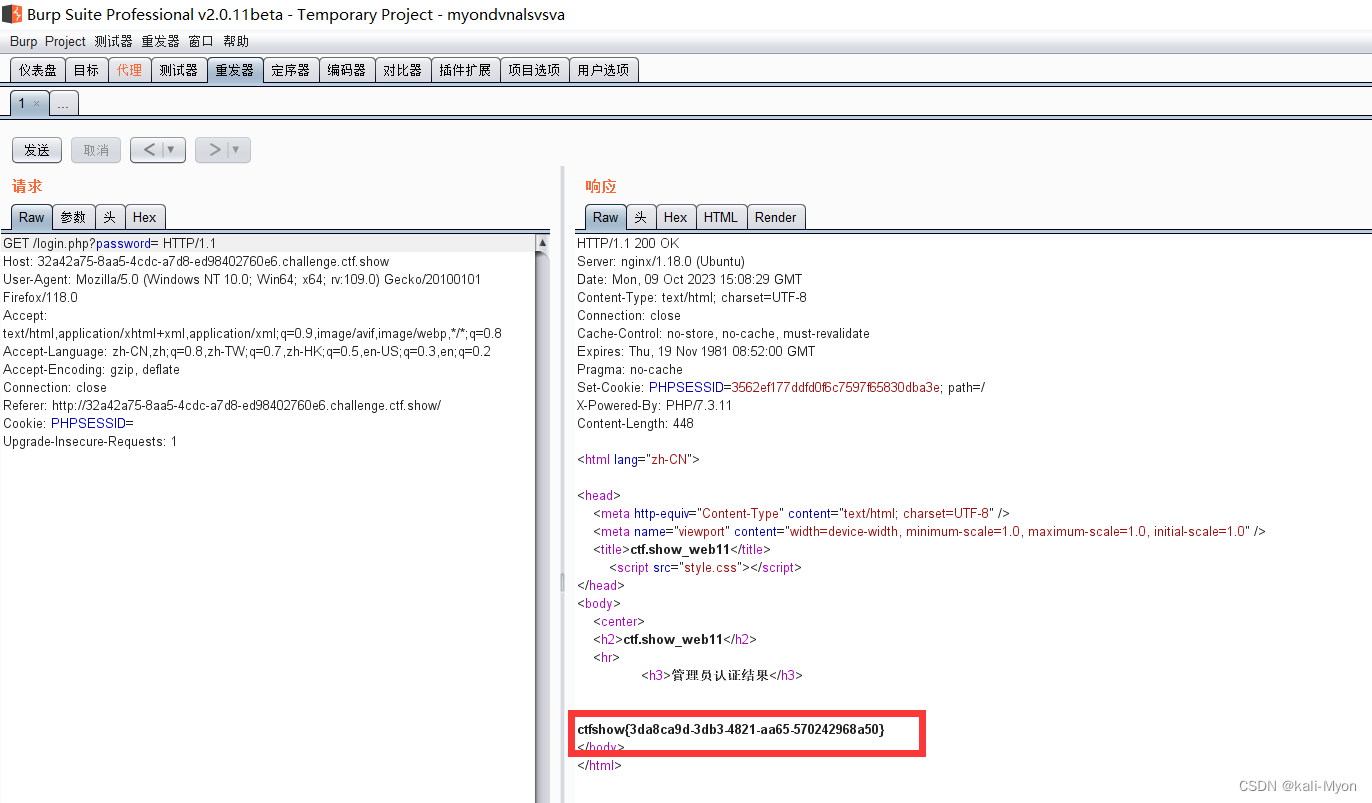
ctfshow-web11(session绕过)
php代码审计: function replaceSpecialChar($strParam){$regex "/(select|from|where|join|sleep|and|\s|union|,)/i";return preg_replace($regex,"",$strParam);} 首先定义了一个函数,主要是使用preg_replace函数对我们提交的内…...

状态模式:对象状态的变化
欢迎来到设计模式系列的第十七篇文章。在本文中,我们将深入探讨状态模式,这是一种行为型设计模式,用于管理对象的状态以及状态之间的变化。 什么是状态模式? 状态模式是一种允许对象在内部状态发生变化时改变其行为的设计模式。…...

解耦常用方法
1、类别 DIP依赖倒置、IoC控制反转、DI依赖注入(Dependency Injection) c11 实现依赖注入 控制反转、依赖注入、依赖倒置傻傻分不清楚? 我曾想深入了解的:依赖倒置、控制反转、依赖注入 2、方法 解耦基本方法 step1:…...

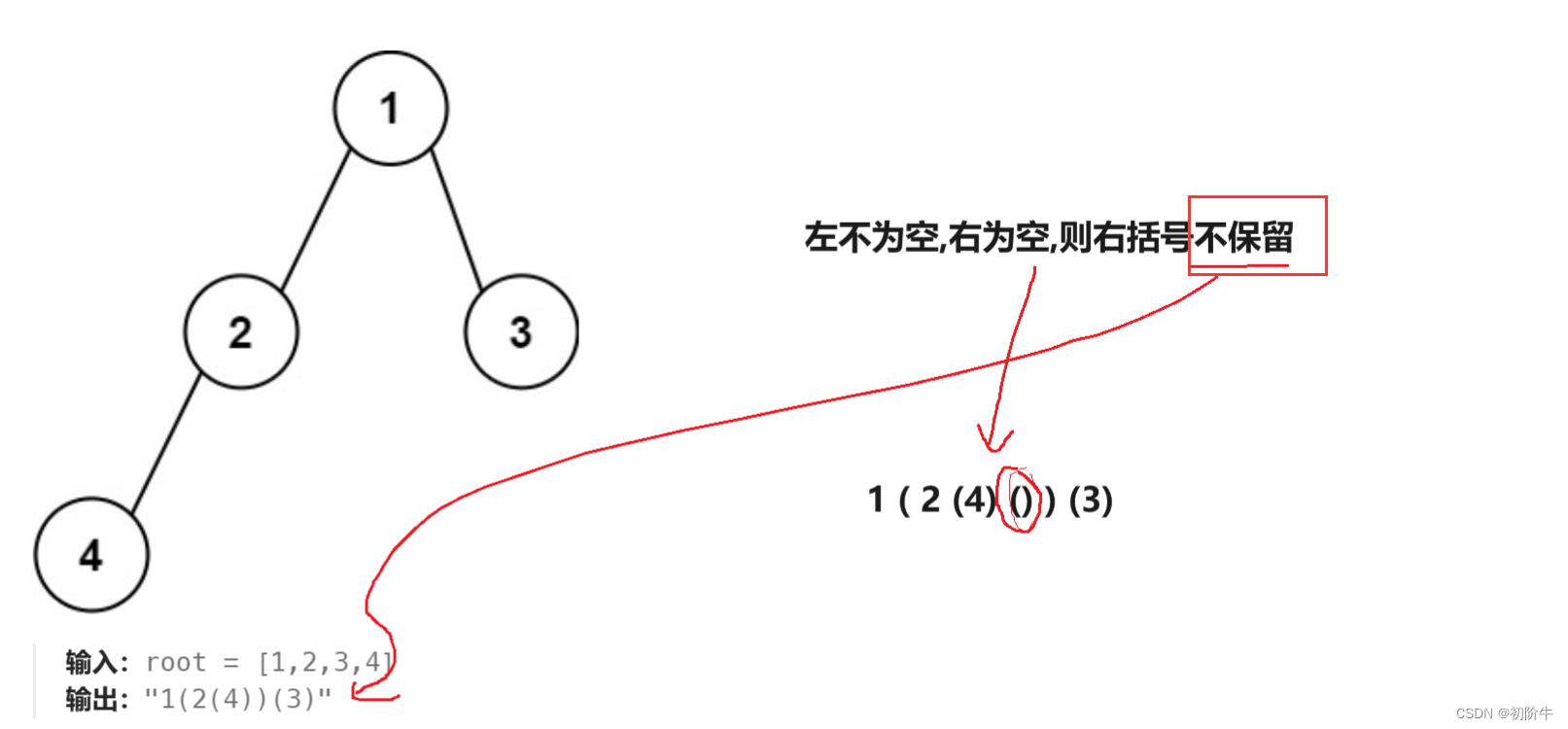
根据二叉树创建字符串--力扣
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻强烈推荐优质专栏: 🍔🍟🌯C的世界(持续更新中) 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔…...
)
代码事件派发机制(观察者模式)
事件派发机制主要用来解决: 代码解耦和维护,一般在代码中会要管理一些闭包函数 然后在指定的业务中触发运行闭包函数逻辑用了事件派发机制 就可以先把要处理的事件 挂在在一个事件管理类中 上面挂满要处理的闭包函数然后通过dispatch 出发要执行的任务 也就是闭包1. PHP中实…...

微服务技术栈-Nacos配置管理和Feign远程调用
文章目录 前言一、统一配置管理1.添加配置文件2.微服务拉取配置3.配置共享 三、Feign远程调用总结 前言 在上篇文章中介绍了微服务技术栈中Nacos这个组件的概念,Nacos除了可以做注册中心,同样可以做配置管理来使用。同时我们将学习一种新的远程调用方式…...

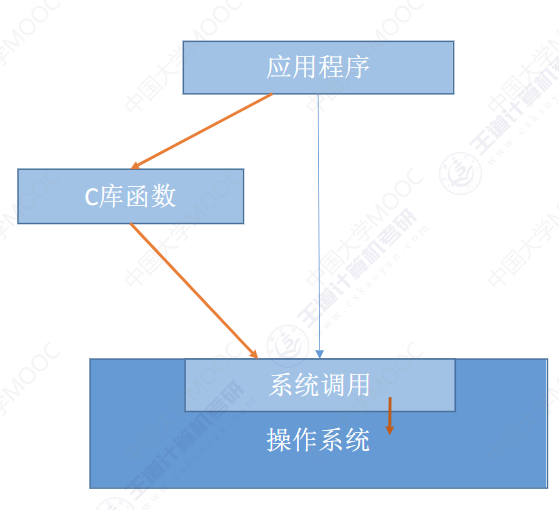
操作系统 OS
本文章是学习《操作系统》慕课版 和 王道《2024年 操作系统 考研复习指导》后所做的笔记,其中一些图片来源于学习资料。 目录 概念(定义) 目标 方便性 有效性 可扩充性 开放性 作用 OS 作为用户与计算机硬件系统之间的接口 — 人机交…...

基于ffmpeg给视频添加时间字幕
FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序,我们可以基于ffmpeg对视频进行各种操作。本文主要介绍基于ffmpeg给视频添加字幕,字幕的内容为视频所播放的时间(故需要安装ffmpeg,具…...

爬虫基础知识点快速入门
以下是一个包含注释的Python示例,演示了基本的网页爬取过程,以及一些常见的爬虫知识点: # 导入必要的库 import requests # 用于发送HTTP请求 from bs4 import BeautifulSoup # 用于解析HTML import csv # 用于数据存储# 1. 指定目标网站…...

解释器模式 行为型模式之五
1.定义 给定一个语言,定义它的文法的一种表示,并定义一个解释器。比如加减乘除在代码里是一种表示,我们需要翻译成可以阅读的数学公式,并且可以供用户输入数字得到输出结果。 2.组成结构 抽象表达式(Abstract Expres…...

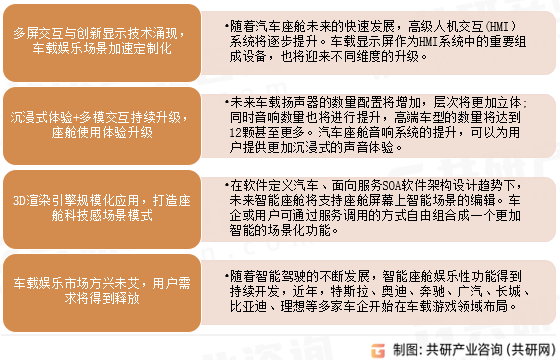
2023年中国汽车座舱行业发展现状及趋势分析:高级人机交互(HMI)系统将逐步提升[图]
2022年有22.3%的汽车用户认为座舱内车载娱乐功能成为影响使用体验的关键因素。当前智能电动汽车的用户画像与娱乐、游戏等应用的用户画像相似,均以年轻人作为目标用户。年轻化的用户将娱乐功能的使用习惯延伸至汽车座舱内,对于座舱功能的需求不再局限于导…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
