结合swagger的前端架构小记
1.引言
开发中,我们是否经常遇到以下痛点:
- 项目越大,启动和热更新越来越慢,启动都要花个3-5分钟以上
- 没有类型,接口返回的Object不拿到真实数据都不知道有哪些字段
- 需要手动写很多request函数去调用api,手动书写各种判断枚举值
- 缺乏代码格式化,代码错误检查,git commit规范
- 难以维护的css代码和文件,js里面书写编写css时没有提示,js里面无法使用css高级用法
- 数据流要么太死板,对ts支持很差(dva),要么太灵活(mobx)
- 重度依赖redux,需要写很多模板文件
- npm包管理问题,比如:多版本的npm包冲突、npm包依赖嵌套、npm僵尸包、npm依赖包平铺到nodule_modules首层
- 手动变更接口的loading状态、手动管理modal的visible状态
- 页面经常因为js错误导致白屏,体验很差
基于以上痛点,菜鸡的我整合了一些开源技术搭了一套脚手架供自己使用,并分享给大家学习,如果对你有帮助请在github上面给我一个star🙏🙏🙏
2.脚手架核心技术
- 打包编译 - vite
- 包管理 - pnpm
- 编程语言 - typescript
- 前端框架 - react
- 路由 - react-router
- UI组件库 - antd
- cssinjs(不考虑性能开销) - emotion
- 全局数据共享 - zustand
- 自动生成api - openapi
- 网络请求 - axios
- 数据请求利器 - react-query
- 通用hook(可不用) - ahooks
- 错误边界 - react-error-boundary
- 前端日志(暂未集成) - sentry-javascript
- hack - babel
- 代码检查 - eslint
- ts代码检查插件 - typescript-eslint
- 代码美化 - prettier
- git钩子 - husky
- commit格式化 -commitlint
2.自动基于后端swagger文件生成request函数
// src/core/openapi/index.ts// 示例代码
generateService({// openapi地址schemaPath: `${appConfig.baseURL}/${urlPath}`,// 文件生成目录serversPath: "./src",// 自定义网络请求函数路径requestImportStatement: `/// <reference types="./typings.d.ts" />\nimport request from "@request"`,// 代码组织命名空间, 例如:Apinamespace: "Api",
});
3.调用接口示例
// HelloGet是一个基于axios的promise请求(自动生成)
export async function HelloGet(// 叠加生成的Param类型 (非body参数swagger默认没有生成对象)params: Api.HelloGetParams,options?: { [key: string]: any },
) {return request<Api.HelloResp>('/gin-demo-server/api/v1/hello', {method: 'GET',params: {...params,},...(options || {}),});
}// 自动调用接口获取数据
const { data, isLoading } = useQuery({queryKey: ["hello", name],queryFn: () => {return HelloGet({ name: name });},
});// HelloPost是一个基于axios的promise请求(自动生成)
export async function HelloPost(body: Api.HelloPostParam, options?: { [key: string]: any }) {return request<Api.HelloResp>('/gin-demo-server/api/v1/hello', {method: 'POST',headers: {'Content-Type': 'application/json',},data: body,...(options || {}),});
}// 提交编辑数据
const { mutate, isLoading } = useMutation({mutationFn: HelloPost,onSuccess(data) {setName(data?.data || "");},onError() {// 清除queryKey为hello的接口数据缓存,自动重新获取接口数据queryClient.invalidateQueries({ queryKey: ['hello'] });}
})mutate({ name: "lisi" });
4.技术说明
- UI组件库(ant-design): 开箱即用,省心省力。没有选择headless-ui,还没有看到成熟的方案(chakra-ui使用成本也很高),封装成本高,会一直持续关注
- 通用hook(ahooks): 一个hook工具库,没有什么特别的亮点,就是hook增强,该库可以依据个人喜好选择是否使用
- 路由(react-router-dom): 自身默认支持错误边界功能,我觉得react-error-boundary更好用点,所以用hack绕过了react-router-dom的错误边界(ps: 暂时不支持参数禁用错误边界),react-router-dom官方没有提供prop禁用默认的错误边界
- 前端日志(sentry): 暂时未集成,需要进一步调研实用性和可用性
- 自动生成request函数(openapi): 后端接入apenapi后,前端可以根据openapi文件自动生成request api,通常使用基于openapi规范的swagger
5.前端架构源码
点此查看前端架构源码
相关文章:

结合swagger的前端架构小记
1.引言 开发中,我们是否经常遇到以下痛点: 项目越大,启动和热更新越来越慢,启动都要花个3-5分钟以上没有类型,接口返回的Object不拿到真实数据都不知道有哪些字段需要手动写很多request函数去调用api,手动…...

Python字典全解析:从基础到高级应用
更多资料获取 📚 个人网站:涛哥聊Python 字典是一种强大而多才多艺的数据类型,它以键-值对的形式储存信息,让我们能够以惊人的效率处理和管理数据。 字典能够将键和值关联在一起,使得数据的存储和检索变得非常高效。…...

Fourier变换中的能量积分及其详细证明过程
Fourier变换中的能量积分及其详细证明过程 在使用Fourier变换分析信号时候,有时需要用到能量积分。本文对Fourier变换的能量积分进行分析。 一、Fourier变换中的能量积分 若 F ( ω ) F [ f ( t ) ] F(\omega)\mathscr F[f(t)] F(ω)F[f(t)],则有 ∫…...

保护 Web 服务器安全性
面向公众的系统(如 Web 服务器)经常成为攻击者的目标,如果这些业务关键资源没有得到适当的保护,可能会导致安全攻击,从而导致巨大的财务后果,并在客户中失去良好的声誉。 什么是网络服务器审核 当有人想要…...

docker数据管理和网络通信
docker数据管理 管理 Docker 容器中数据主要有两种方式: 数据卷(Data Volumes)和数据卷容器(DataVolumes Containers)。 1.数据卷 数据卷是一个供容器使用的特殊目录,位于容器中。可将宿主机…...

代理IP与Socks5代理:网络工程师的神奇魔法棒
网络工程师是数字世界的魔法师,而代理IP和Socks5代理则是他们的神奇魔法棒。这两项技术在跨界电商、爬虫、出海业务、网络安全和游戏等领域中,为网络工程师提供了强大的工具,让他们能够创造技术的奇迹。本文将深入研究这些神奇魔法棒在不同领…...

【K8S系列】深入解析k8s 网络插件—kube-router
序言 做一件事并不难,难的是在于坚持。坚持一下也不难,难的是坚持到底。 文章标记颜色说明: 黄色:重要标题红色:用来标记结论绿色:用来标记论点蓝色:用来标记论点 在现代容器化应用程序的世界中…...

Flutter的Platform介绍-跨平台开发,如何根据不同平台创建不同UI和行为
文章目录 Flutter跨平台概念介绍跨平台开发平台相关性Platform ChannelPlatform-specific UIPlatform Widgets 如何判断当前是什么平台实例 Platform 类介绍获取当前平台的名称检查当前平台其他属性 利用flutter设计跨Android和IOS平台应用的技巧1. 遵循平台的设计准则2. 使用平…...

gitlab docker部署,备份,恢复
本次安装在CentOS7下进行 1、安装yum 检查是否已经安装yum yum --version如果未安装 sudo yum install -y yum-utils添加镜像源: 国外镜像源:yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo阿里镜像源&am…...

腾讯云/阿里云国际站代理:阿里云、华为云和腾讯云“大展拳脚”,与国际巨头未来竞争焦点是AI计算?
国内云计算市场重新掀起的价格战,腾讯云国际站代理让竞争本就内卷的市场陷入白热化,中国云厂商深耕东南亚的意愿变强。2020年之后,上下游企业与中国云厂商抱团出海趋势明显。东软集团、用友网络等A股上市公司也在走向东南亚。 东南亚市场蛋糕…...

基于Java+SpringBoot+Vue企业OA管理系统的设计与实现 前后端分离【Java毕业设计·文档报告·代码讲解·安装调试】
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

Java架构师系统架构设计性能评估
目录 1 导论2 架构评估基础系统性能衡量的基本指标2.1 系统性能的指标2.2 数据库指标2.3 并发用户数2.4 网络延迟2.4 系统吞吐量2.5 资源性能指标3 架构评估基础服务端性能测试3.1基准测试3.2 负载测试3.3 压力测试3.4 疲劳强度测试3.5 容量测试1 导论 本章的主要内容是掌握架构…...

Android可滑动的分时图以及常用动画
先看一下效果: 自定义View 其中顶部是模仿的股票数据分时图,以前也写过详细的文章传送门,只不过不支持左右滑动,这款是在那个基础上的修改 在说一下分时图的思路吧: 可以看作是一条条相连的直线首尾相接,…...
)
软考系统架构师常考知识点整理(含案例分析、论文历年题目总结)
系统架构师常考知识点总结 计算机组成原理 1、同步/异步区分 CPU访问内存通常是同步方式 CPU与I/O接口交换信息通常是同步方式 CPU与PCI总线交换信息通常是同步方式 I/O接口与打印机交换信息则通常采用基于缓存池的异步方式, 2、双工通信方式 对端到端通信总线的信号传…...

Netty通信在中间件组件中的广泛使用-Dubbo3举例
Netty是一个高性能异步IO通信框架,封装了NIO,对各种bug做了很好的优化解决。所以很多中间件底层的通信都会使用Netty,比如说:Dubbo3,rocketmq,ElasticSearch等。 比方说,我们使用dubbo作为rpc跨…...

基于Java的在线拍卖系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技…...

Maven Pom
目录 Pom 父(Super)POM POM 标签大全详解 POM( Project Object Model,项目对象模型 ) 是 Maven 工程的基本工作单元,是一个XML文件,包含了项目的基本信息,用于描述项目如何构建,声明项目依赖…...

【运维日常】mongodb 集群生产实践
本站以分享各种运维经验和运维所需要的技能为主 《python零基础入门》:python零基础入门学习 《python运维脚本》: python运维脚本实践 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8…...

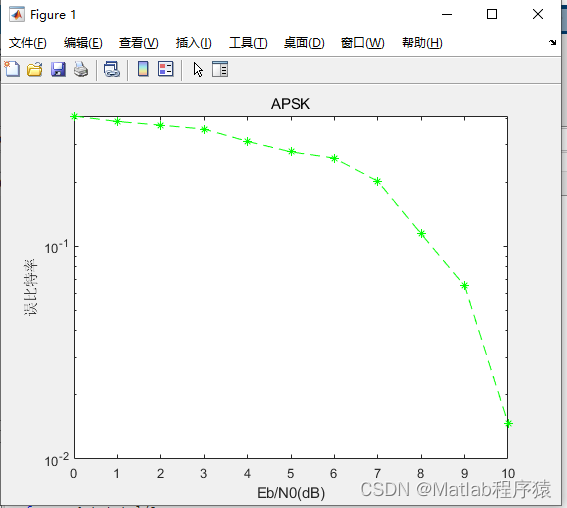
【MATLAB源码-第45期】基于matlab的16APSK调制解调仿真,使用卷积编码软判决。
操作环境: MATLAB 2022a 1、算法描述 1. 16APSK调制解调 16APSK (16-ary Amplitude Phase Shift Keying) 是一种相位调制技术,其基本思想是在恒定幅度的条件下,改变信号的相位,从而传送信息。 - 调制:在16APSK中&am…...

HarmonyOS学习路之方舟开发框架—学习ArkTS语言(状态管理 八)
其他状态管理概述 除了前面章节提到的组件状态管理和应用状态管理,ArkTS还提供了Watch和$$来为开发者提供更多功能: Watch用于监听状态变量的变化。$$运算符:给内置组件提供TS变量的引用,使得TS变量和内置组件的内部状态保持同步…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
