让你的对象变得拗口:JSON.stringify(),我把对象夹进了 JSON 魔法帽!

🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
引言
1. JSON.stringify() 属性
replacer
space
toJSON
2. 应用场景
数据传输
数据存储
#日志记录
数据展示
3. 完整优雅的实现
4. 注意事项
循环引用
特殊类型
性能优化
引言
在 JavaScript 中,JSON.stringify() 是一个内置函数,用于将 JavaScript 对象转换为 JSON 字符串。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,广泛用于前后端数据传输和存储。本文将详细介绍 JSON.stringify() 的属性、应用场景,并提供一个完整而优雅的实现,处理循环引用、特殊类型(如日期和正则表达式)以及性能相关的问题。同时,我们还将讨论注意事项和相关引用资料。
1. JSON.stringify() 属性
JSON.stringify() 函数具有以下属性:
replacer
replacer 是一个可选的参数,它可以是一个函数或一个数组。它用于指定需要序列化的对象的属性。当 replacer 是一个函数时,它将被应用于对象的每个属性,可以用来过滤、替换或转换属性的值。当 replacer 是一个数组时,只有数组中包含的属性才会被序列化。
示例:
const obj = {name: 'John',age: 25,address: {city: 'New York',country: 'USA'}
};const jsonString = JSON.stringify(obj, ['name', 'age']);
console.log(jsonString);
// 输出: {"name":"John","age":25}
space
space 是一个可选的参数,用于控制生成的 JSON 字符串的缩进和格式化。它可以是一个数字表示缩进的空格数,或者是一个字符串表示缩进的字符串。如果 space 是一个非负整数,则每一级缩进使用指定数量的空格;如果 space 是一个字符串,则使用该字符串作为缩进符号。
示例:
const obj = { name: 'John', age: 25 };const jsonString = JSON.stringify(obj, null, 2);
console.log(jsonString);
// 输出:
// {
// "name": "John",
// "age": 25
// }
toJSON
如果要序列化的对象具有 toJSON() 方法,那么该方法将被调用,以便返回可序列化的值。toJSON() 方法可以在对象中定义,用于自定义对象在序列化过程中的行为。
示例:
const obj = {name: 'John',age: 25,toJSON: function() {return {fullName: this.name,yearsOld: this.age};}
};const jsonString = JSON.stringify(obj);
console.log(jsonString);
// 输出: {"fullName":"John","yearsOld":25}
2. 应用场景
JSON.stringify() 在以下场景中非常有用:
数据传输
当需要将 JavaScript 对象转换为字符串,以便在网络中传输给后端或其他系统时,可以使用 JSON.stringify() 进行序列化。
const obj = { name: 'John', age: 25 };const jsonString = JSON.stringify(obj);
console.log(jsonString);
// 输出: {"name":"John","age":25}
数据存储
如果需要将 JavaScript 对象保存到本地存储(如浏览器的 LocalStorage 或数据库),可以使用 JSON.stringify() 将对象转换为 JSON 字符串后进行存储。
const obj = { name: 'John', age: 25 };const jsonString = JSON.stringify(obj);
localStorage.setItem('user', jsonString);
日志记录
在记录日志时,可以将 JavaScript 对象转换为 JSON 字符串,并将其作为日志消息的一部分。
const obj = { name: 'John', age: 25 };const logMessage = `User info: ${JSON.stringify(obj)}`;
console.log(logMessage);
数据展示
将 JavaScript 对象转换为 JSON 字符串后,可以方便地在前端页面中展示、渲染或打印。
const obj = { name: 'John', age: 25 };const jsonString = JSON.stringify(obj);
document.getElementById('user-info').textContent = jsonString;
3. 完整优雅的实现
下面是一个完整且优雅的 JSON.stringify() 实现,它考虑了处理循环引用、日期和正则表达式等特殊类型,并尽量保持了性能优化。
function stringify(obj) {const seen = new WeakSet(); // 用于检测循环引用const typeMap = {'[object Date]': 'Date','[object RegExp]': 'RegExp',};function isObject(value) {return typeof value === 'object' && value !== null;}function handleSpecialTypes(value) {if (value instanceof Date) {return { type: 'Date', value: value.toISOString() };} else if (value instanceof RegExp) {return { type: 'RegExp', value: value.toString() };}return value;}function replacer(key, value) {if (seen.has(value)) {throw new TypeError('Converting circular structure to JSON');}if (isObject(value)) {seen.add(value);}value = handleSpecialTypes(value);return value;}function stringifyHelper(obj) {if (isObject(obj)) {if (Array.isArray(obj)) {return '[' + obj.map((item) => stringifyHelper(item)).join(',') + ']';} else {const properties = Object.keys(obj).map((key) => `"${key}":${stringifyHelper(obj[key])}`).join(',');return `{${properties}}`;}} else {return JSON.stringify(obj, replacer);}}return stringifyHelper(obj);
}
此实现使用了递归和一些辅助函数来处理不同的数据类型。它会检查循环引用并抛出错误,处理特殊类型(如日期和正则表达式),并使用递归进行深度优先遍历。
请注意,此实现仅为简化示例,对于更复杂的场景可能需要进行更多的处理和优化。建议在实际使用中参考第三方库或更全面的文档和资源。
4. 注意事项
在使用
JSON.stringify() 时,需要注意以下事项:
循环引用
如果要序列化的对象存在循环引用,即对象之间相互引用,会导致无限递归的情况。为了避免死循环,可以使用 WeakSet 或其他方式来检测循环引用,并在检测到循环引用时抛出错误或采取其他处理方式。
特殊类型
特殊类型(如日期和正则表达式)需要进行适当的处理,以确保正确的序列化和反序列化。
性能优化
JSON.stringify() 可能会在处理大型对象或嵌套层次较深的对象时产生性能问题。为了提高性能,可以考虑使用更高效的算法或采用其他优化策略。

相关文章:

让你的对象变得拗口:JSON.stringify(),我把对象夹进了 JSON 魔法帽!
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 引言 1. JSON.stringify() 属性 replacer …...

TDengine时序数据库学习使用
数据库要求: 1.目前服务器只能在linux运行,先安装服务器版本v1 2.下载与v1完全匹配的客户端版本v1(客户端与服务器的版本号不匹配可能访问不了服务器) 第一步 安装 安装服务器注意,安装教程: 使用安装…...

算法通过村第十三关-术数|青铜笔记|数字与数学
文章目录 前言数字统计专题符号统计阶乘0的个数 溢出问题整数反转字符串转整数回文数 进制专题七进制数进制转换 总结 前言 提示:生活是正着来生活,倒着去理解。 --戴维迈尔斯《社会心理学》 数学是学生时代掉头发的学科,那算法是毕业后掉头发…...

【SpringMVC篇】详解SpringMVC入门案例
🎊专栏【SpringMVC】 🍔喜欢的诗句:天行健,君子以自强不息。 🎆音乐分享【如愿】 🎄欢迎并且感谢大家指出小吉的问题🥰 文章目录 🎍SpringMVC简介⭐优点 🌺SpringMVC入门…...

Programming abstractions in C阅读笔记:p166-p175
《Programming Abstractions In C》学习第58天,p166-p175总结。 一、技术总结 1.斐波那契数列(Fibonacci Sequenc) (1)斐波那契数列来源 斐波那契数列来自于《Liber Abaci》一书里兔子繁殖问题,相关资料很多,这里不赘述。 (2)关于《Libe…...

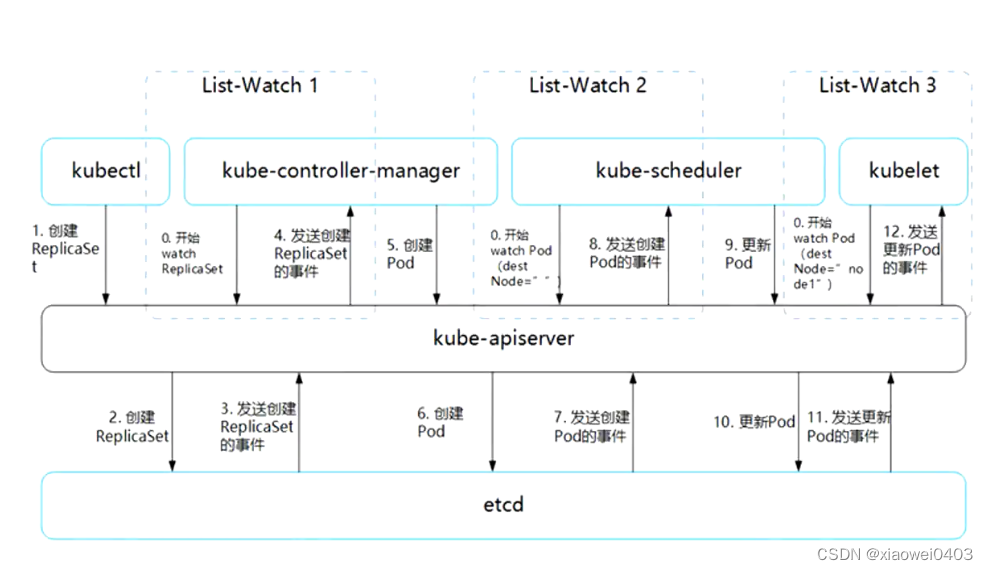
【List-Watch】
List-Watch 一、定义二、工作机制三、调度过程 一、定义 Kubernetes 是通过 List-Watch 的机制进行每个组件的协作,保持数据同步的,每个组件之间的设计实现了解耦。 用户是通过 kubectl 根据配置文件,向 APIServer 发送命令,在 …...

Pytorch因nn.Parameter导致实验不可复现的一种情况
文章首发见博客:https://mwhls.top/4871.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 没解决,只是记录这种情况。 也可以多次实验取均值以避免结果复现。 场景 自己的模块中&a…...

MySQL表名区分不区分大小写,规则是怎样
MySQL表名区分不区分大小写,规则是怎样 mysql在linux中表名区分大小写,mysql在Windows中表名不区分大小写;可以在MySQL的配置文件“my.ini [mysqld]”中增加一行“lower_case_table_names 参数”来设置是否区分大小写。 mysql的表名区分大小写…...

Design patterns--观察者模式
设计模式之观察者模式 代码示例 #ifndef OBSERVER_H #define OBSERVER_H#include <map>class Observer { public:Observer();virtual void update(std::map<int, double>) 0; }; #endif // OBSERVER_H#include "observer.h"Observer::Observer() {}#if…...

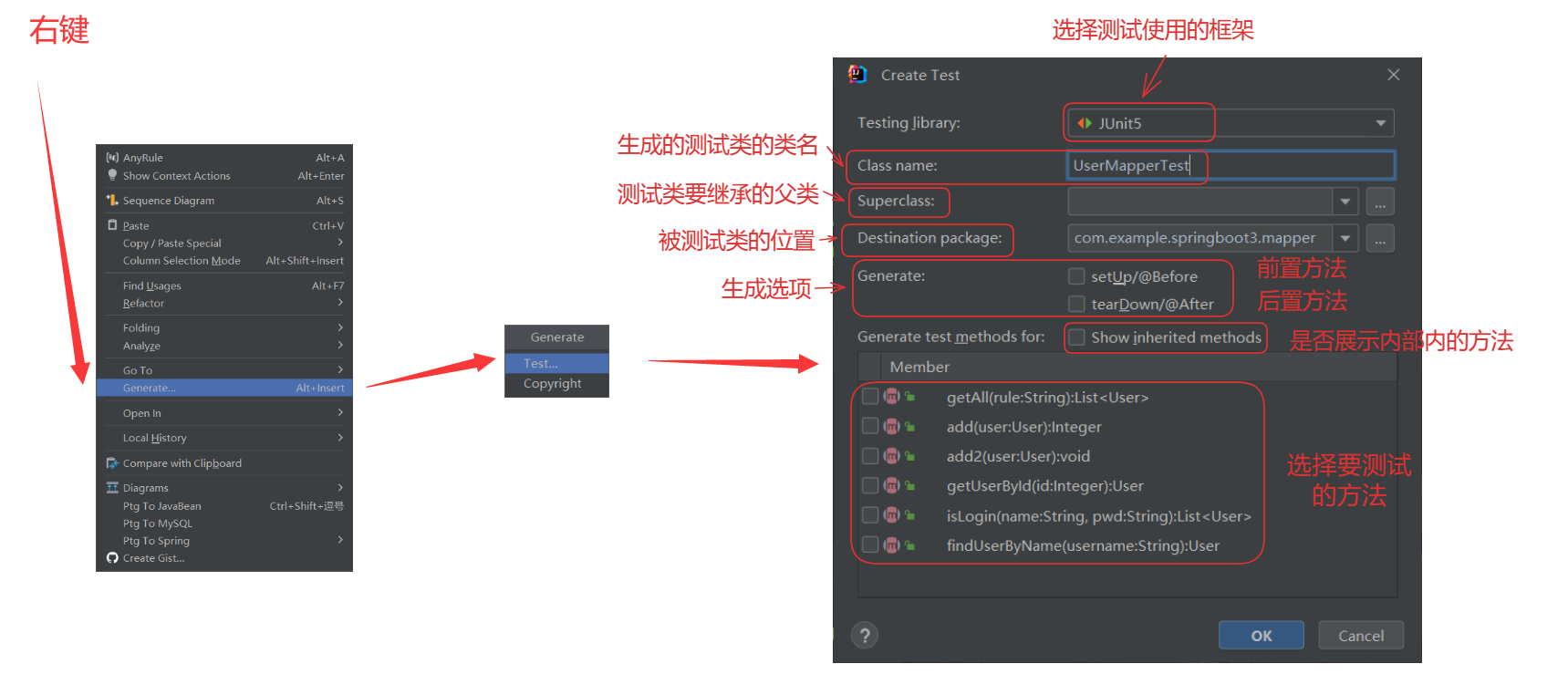
【Spring Boot】SpringBoot 单元测试
SpringBoot 单元测试 一. 什么是单元测试二. 单元测试的好处三. Spring Boot 单元测试单元测试的实现步骤 一. 什么是单元测试 单元测试(unit testing),是指对软件中的最⼩可测试单元进⾏检查和验证的过程就叫单元测试。 二. 单元测试的好处…...

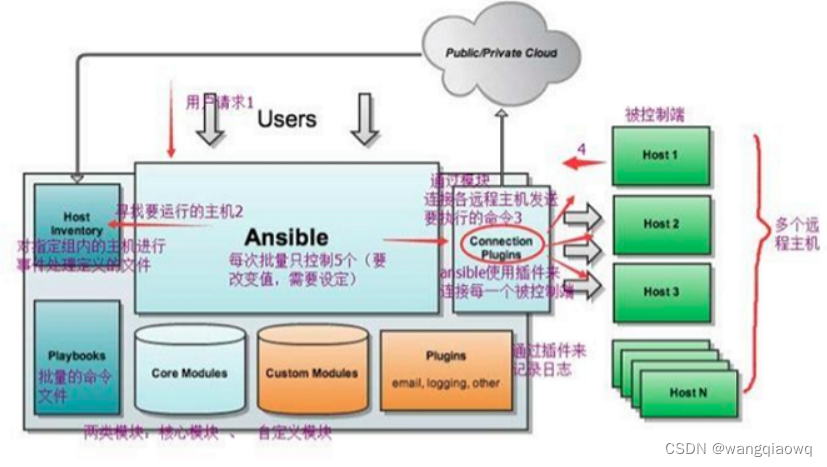
ansible 调研
参考:自动化运维工具——ansible详解(一) - 珂儿吖 - 博客园 (cnblogs.com) ansible是新出现的自动化运维工具,基于Python开发,集合了众多运维工具(puppet、chef、func、fabric)的优点…...

QT UI控件汇总介绍
按钮 ToolButton 和pushbutton没什么区别,可以用来设置图标 设置展示策略 RadioButton 一般用Container可以将其框起来设置互斥域,推荐选用GroupBox 使用方法 qDebug()<<ui->radioButton_3->isChecked(); CheckBox 可以勾选三态 stat…...

【垃圾回收概述及算法】
文章目录 1. 垃圾回收概述及算法2. 垃圾回收相关算法2.1 标记阶段:引用计数算法2.2 标记阶段:可达性分析算法2.3 对象的 finalization 机制2.3.1 一个对象是否可回收的判断 2.4 清除阶段:标记-清除算法2.5 清除阶段:复制算法2.6 清…...

2021年03月 Python(二级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python编程(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 对于字典infor {“name”:“tom”, “age”:13, “sex”:“male”},删除"age":13键值对的操作正确的…...

为什么通过一致性正则化方法就可以避免将所有未标记数据集分配给同一类?
一致性正则化方法可以帮助避免将所有未标记数据分配给同一类别的原因在于它们引入了对模型输出的一致性约束,从而减轻了判别性损失(如交叉熵损失)可能导致的问题。以下是一些关键原因: 一致性反馈: 一致性正则化方法…...

第4章 决策树
文章目录 4.1 基本流程4.2 划分选择4.2.1 信息增益4.2.2 增益率4.2.3 基尼指数 4.3 剪枝处理4.3.1 预剪枝4.3.2 后剪枝 4.4 连续与缺失值4.4.1 连续值处理4.4.2 缺失值处理 4.5 多变量决策树4.6 阅读材料 4.1 基本流程 决策树也称判定树,是一类常见的机器学习方法。…...

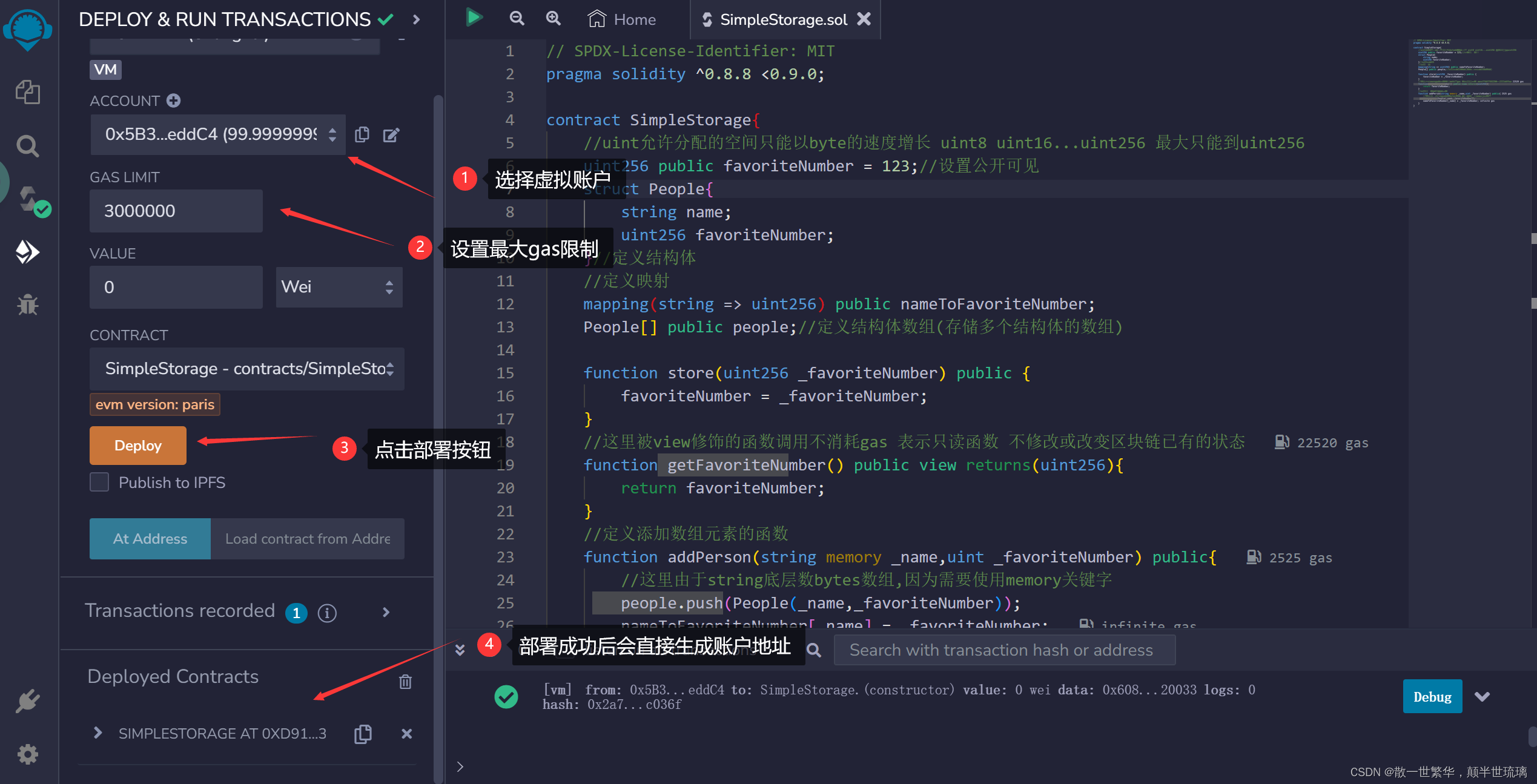
在Remix中编写你的第一份智能合约
智能合约简单来讲就是:部署在去中心化区块链上的一个合约或者一组指令,当这个合约或者这组指令被部署以后,它就不能被改变了,并会自动执行,每个人都可以看到合约里面的条款。更深层次的理解就是:这些代码会…...

如何查看dll文件内导出函数名称
一 使用VS自带工具 进入VS开发环境,然后Tools -> Visual studio 2017 Command Prompt,打开兼容工具命令提示符, 如果工具 目录下没有命令行提示,可以从开始菜单找到VS的命令行提示符。 cd到dll所在目录,输入命令…...

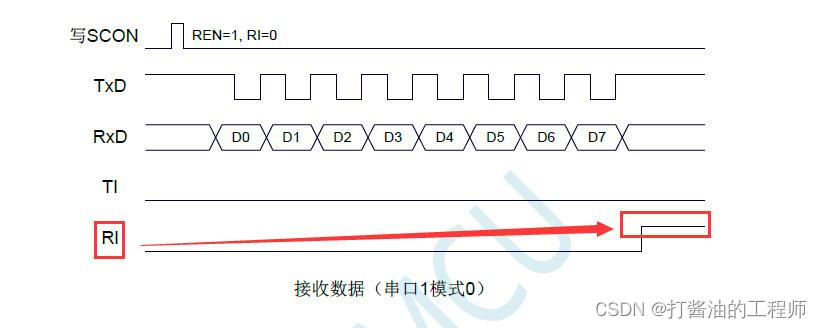
学习笔记|串口通信的基础知识|同步/异步|RS232|常见的串口软件的参数|STC32G单片机视频开发教程(冲哥)|第二十集:串口通信基础
目录 1.串口通信的基础知识串口通信(Serial Communication)同步/异步?全双工?常见的串口软件的参数 2.STC32的串口通信实现原理引脚选择:实现分时复用模式选择串口1模式1,模式1波特率计算公式 3.串口通信代码实现编写串口1通信程序…...

JAVA String 和 String[][]互转的两种方法
第一种方法: <dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.40</version> </dependency>字符串转数组: String s "[[22,23,23],[1,10,20]]"…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
