Http请求响应 Ajax 过滤器
10/10/2023
近期总结:
最近学的后端部署,web服务器运行,各种请求响应,内容很多,学的很乱,还是需要好好整理,前面JavaSE内容还没有完全掌握,再加上一边刷题,感觉压力很大哈哈。看群友们都在说找工作难,又会被打击,不过感觉一切都以实力说话,提升自己比什么都有说服力,继续加油!
一、HTTP请求
从前端网页中可以向后端发送HTTP请求:
1,在浏览器地址栏输入后端地址;
2,超链接向后端发送http请求;
3,表单向后端发送http请求。
一个http请求包括:请求头,请求行,请求体
http请求方式:
- POST请求(从客户端向后端发送大量数据。数据在请求体中存放,相对安全,数据无大小限制)
- GET请求(向后端发送请求,携带少量数据,从后端获取大量数据,不安全,传输数据量有限,1~2Kb)
http请求方法:
servletRequest.setCharacterEncoding("utf-8");//设置请求正文的字符编码。它确保服务器使用 UTF-8 字符编码正确解释传入数据
String account=req.getParameter("account");//接收请求中我们自己提交的数据
req.getMethod();//获得请求方法
req.getRequestURL();//获得客户端请求地址
req.getHeader();//获得请求头
req.getRemoteAddr();//获得客户端ip二、HTTP响应(响应行 响应头 响应体)
响应状态码
200 请求成功
404 请求资源不存在
500 服务器内部错误(代码异常)
http响应方法:
servletResponse.setContentType("text/html;charset=utf-8");//不仅发送到浏览器的内容会使用UTF-8编码,而且还通知浏览器使用UTF-8编码方式进行显示
httpResponse.setHeader("Access-Control-Allow-Origin", httpRequest.getHeader("origin"));//允许所有请求跨域
httpResponse.setHeader("Access-Control-Allow-Methods", "*");//允许跨域的请求方法GET, POST, HEAD 等
httpResponse.setHeader("Access-Control-Allow-Headers", "*");//允许跨域的请求头
httpResponse.setHeader("Access-Control-Allow-Credentials", "true");//是否携带cookie三、过滤器(Filter)
作用:在请求进入到Servlet之前,让请求进入过滤器进行统一处理。
例如:可以对编码进行统一处理(请求,响应),可以对权限验证进行统一处理....
以对编码处理过滤为例:

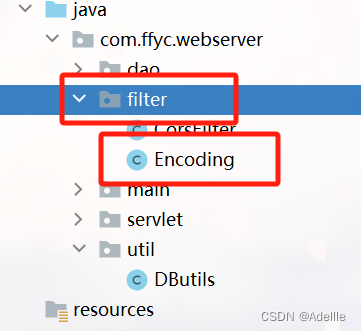
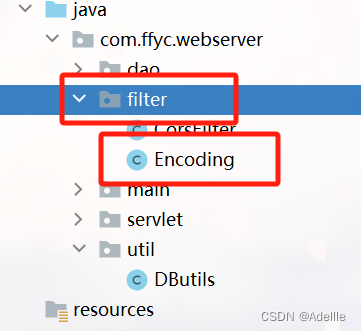
1,创建一个专门编写过滤器的文件夹,创建.java文件,编写专门处理编码问题的代码。
import javax.servlet.*;
import java.io.IOException;public class Encoding implements Filter {@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {servletRequest.setCharacterEncoding("utf-8");//设置请求正文的字符编码。它确保服务器使用 UTF-8 字符编码正确解释传入数据servletResponse.setContentType("text/html;charset=utf-8");//不仅发送到浏览器的内容会使用UTF-8编码,而且还通知浏览器使用UTF-8编码方式进行显示filterChain.doFilter(servletRequest,servletResponse);//继续向后执行,后一个可能是下一个过滤器,也可能是Servlet}
}
2,对web.xml进行配置,为什么要配置web.xml(原因很简单,因为每次启动servlet时,服务器都会首先读取web.xml文件,这样过滤器才能被读取)
<filter><filter-name>Encoding</filter-name><filter-class>com.ffyc.webserver.filter.Encoding</filter-class></filter><filter-mapping><filter-name>Encoding</filter-name><url-pattern>/*</url-pattern>
<!-- /*代表所有地址均可进入过滤器 --></filter-mapping>四、前端向后端发送请求方式:
1,同步方式
在前端向后端发送请求后,后端返回的内容会打断前端用户操作。
2,异步方式(不同步)
后端响应回来的内容不会打断前端用户操作
异步请求已经成为前后端交互的标配
如何从前端向后端发送异步请求?
1,使用原生的js发送异步请求
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><script src="js/axios.min.js"></script><body><form method="post"><input type="text" placeholder="账号" name="account" onblur="checkAccount(this.value)"><span id="msgid"></span><br><input type="password" placeholder="密码" name="password"><br><input type="submit" value="登录"/></form><script>function checkAccount(account){var reqobj=new XMLHttpRequest();reqobj.open("get","http://localhost:8088/webServer/LoginServlet?account="+account);//准备请求reqobj.send();//发送请求reqobj.onreadystatechange=function(){document.getElementById("msgid").innerHTML=reqobj.responseText;}}</script></body>
</html>
2,使用ajax框架(网络请求库)例如axious
Ajax:可以无刷新状态更新页面,解决了打断前端用户操作的问题,实现了异步提交。
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><script src="js/axios.min.js"></script><body><form method="post"><input type="text" placeholder="账号" name="account" onblur="checkAccount(this.value)"><span id="msgid"></span><br><input type="password" placeholder="密码" name="password"><br><input type="submit" value="登录"/></form><script>function checkAccount(account){axios.get("http://localhost:8088/webServer/LoginServlet?account="+account).then(a=>{document.getElementById("msgid").innerHTML=a.data;})}</script></body>
</html>
注意:记得在后端添加过滤器
package com.ffyc.webserver.filter;import javax.servlet.*;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;public class CorsFilter implements Filter {public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)throws IOException, ServletException {HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;HttpServletRequest httpRequest = (HttpServletRequest) servletRequest;//允许携带Cookie时不能设置为* 否则前端报错httpResponse.setHeader("Access-Control-Allow-Origin", httpRequest.getHeader("origin"));//允许所有请求跨域httpResponse.setHeader("Access-Control-Allow-Methods", "*");//允许跨域的请求方法GET, POST, HEAD 等httpResponse.setHeader("Access-Control-Allow-Headers", "*");//允许跨域的请求头httpResponse.setHeader("Access-Control-Allow-Credentials", "true");//是否携带cookiefilterChain.doFilter(servletRequest, servletResponse);}
}
配置web.xml
<filter><filter-name>corss</filter-name><filter-class>com.ffyc.webserver.filter.CorsFilter</filter-class></filter><filter-mapping><filter-name>corss</filter-name><url-pattern>/*</url-pattern></filter-mapping>相关文章:

Http请求响应 Ajax 过滤器
10/10/2023 近期总结: 最近学的后端部署,web服务器运行,各种请求响应,内容很多,学的很乱,还是需要好好整理,前面JavaSE内容还没有完全掌握,再加上一边刷题,感觉压力很大哈…...

【Qt控件之QTableWidget】使用及技巧
简介 QTableWidget是Qt中的表格控件,用于显示和编辑二维表格数据,QTableView类的子类。 可以和定时器结合,实现定时刷新表格中的数据或执行其他与表格相关的操作。 主要函数说明 定时器相关函数(用于刷新表格数据): void startT…...

算法-动态规划/中心扩散法-最长回文子串
算法-动态规划/中心扩散法-最长回文子串 1 题目概述 1.1 题目出处 https://leetcode.cn/problems/longest-palindromic-substring 1.2 题目描述 2 动态规划 2.1 思路 dp[i][j] 表示[i,j]之间的字符串是否是回文。 那么,如果chars[i] chars[j]时,就…...
SpringMVC中使用CharacterEncodingFilter编码过滤器处理请求和响应的乱码问题)
(6)SpringMVC中使用CharacterEncodingFilter编码过滤器处理请求和响应的乱码问题
处理SpringMVC中乱码问题 处理原生Servlet中请求和响应的乱码问题,参考文章 Servlet中的过滤器的实现及其原理,参考文章 配置CharacterEncodingFilter 在Servlet规范中要求request和response对象设置编码之前不能有获取请求参数和响应数据的操作,否则后续设置的编码都将不起…...

USB协议层数据格式
USB协议 1. 硬件拓扑结构2. 协议层2.1 字节/位传输顺序2.2 SYNC域2.3 包格式2.3.1 PID域2.3.2 令牌包(Token)2.3.3 数据包2.3.4 握手包 2.4 传输细节2.4.1 传输(Transfer)和事务(Transaction)2.4.2 过程(stage)和阶段(phase)2.4.3 批量传输2.4.4 中断传输2.4.5 实时传输2.4.6 控…...

加密的重要性,MySQL加密有哪些好处?
加密是一种将信息转化为无法直接读取的格式的技术,从而保护信息安全。在当今数字化的世界中,数据已成为企业的重要资产,因此加密的重要性不言而喻。在这篇文章中,我们将探讨MySQL加密的好处以及如何选择合适的加密算法。 MySQL加密…...

Python为Excel中每一个单元格计算其在多个文件中的平均值
本文介绍基于Python语言,对大量不同的Excel文件加以跨文件、逐单元格平均值计算的方法。 首先,我们来明确一下本文的具体需求。现有一个文件夹,其中有如下所示的大量Excel文件,我们这里就以.csv文件为例来介绍。其中,每…...

LLM 系列之 Transformer 组件总结
本系列为LLM 学习博客,会一一记录各个模块解读。 以下内容参考:大语言模型综述 https://github.com/RUCAIBox/LLMSurvey 主流架构 大语言模型,主要的核心组件是Transformer。不同的模型选择的架构不一样,目前主流架构有: 编码器…...

计算机等级考试—信息安全三级真题十
目录 一、单选题 二、填空题 三、综合题 一、单选题...

面试总结(mysql定精度/oom排查/spring三级缓存/stream流)
Mysql数据类型上的一个把握 1、MySQL Decimal为什么不会丢失精度 DECIMAL的存储方式和其他数据类型都不同,它是以字符串形式存储的。假设一个字段为DECIMAL(3,0),当我们存入100时,实际上存入的1、0、0这三个字符拼接而成的字符串的二进制值&…...

uniapp四个元素点击那个哪个变色,其他的还变原来的颜色
在UniApp中,可以使用CSS伪类选择器和动态样式绑定来实现点击某个元素时改变其颜色的效果。假设有四个元素分别为A、B、C和D。 首先,为这四个元素添加一个共同的类名,例如"item"。 然后,在页面的样式中定义两种颜色&am…...

Springcloud笔记(2)-Eureka服务注册
Eureka服务注册 服务注册,发现。 在Spring Cloud框架中,Eureka的核心作用是服务的注册和发现,并实现服务治理。 Eureka包含两个组件:Eureka Server和Eureka Client。 Eureka Server提供服务注册服务,各个节点启动后…...

国庆 day 5
QT实现TCP服务器客户端搭建的代码,现象 服务器 #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);server new QTcpServer(this);connect (server,&…...

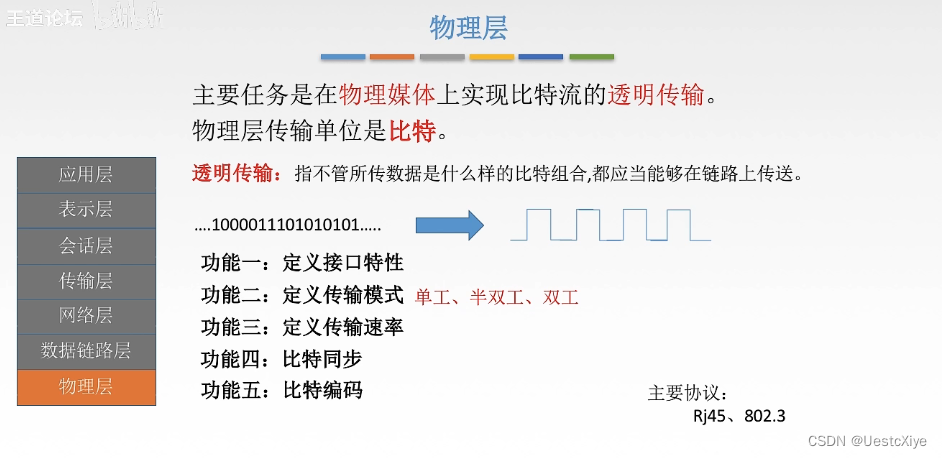
计算机网络 | OSI 参考模型
计算机网络 | OSI 参考模型 计算机网络 | OSI 参考模型应用层表示层会话层传输层网络层数据链路层物理层 参考视频:王道计算机考研 计算机网络 参考书:《2022年计算机网络考研复习指导》 计算机网络 | OSI 参考模型 OSI 参考模型自下而上分为7层&…...

uniapp 实现地图头像上的水波纹效果
最近实现了uniapp 地图头像水波纹的效果,话不多说,先来看看视频效果吧:链接 在这里具体的代码就不放出来了,还是利用了uniapp的 uni.createAnimation 方法,因为cover-view 不支持一些css 的动画效果,所以这…...

Zabbix7.0 LTS新功能
一、简介 LTS是长期支持。LTS版本支持5年。如果更喜欢稳定性,未涉及到最新的功能,可以选次新的LTS或者更低解决方案。而Zabbix6.4是最新的主要版本不属于LTS版本。 二、新功能 从以下几个方面介绍部分新功能: 性能提升:内存储存…...

充电100%并非都是美事,有时少点更有溢出!如何正确为iPhone充电
iPhone是非凡的设备,但一旦电池耗尽,它们就会失去光泽。这就是为什么照看电池内部并确保始终正确充电很重要。 在这篇文章中,我们解释了如果你想让你的iPhone每天运行到深夜,并尽可能多地保持这种状态,你需要采取的步…...

【软件测试】JUnit详解
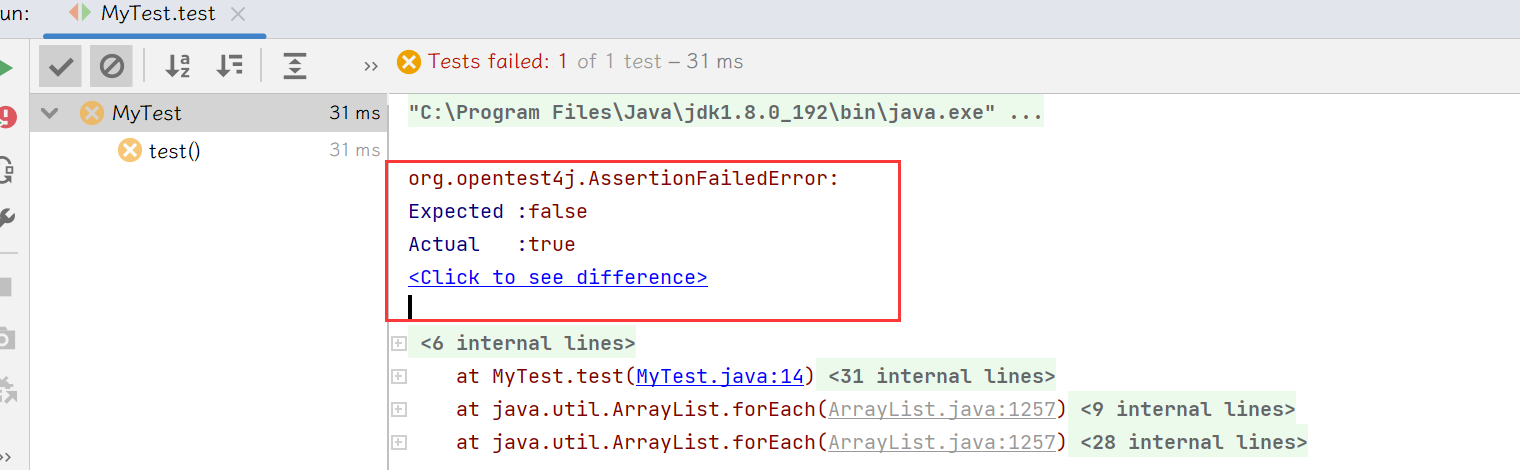
文章目录 一. Junit是什么?二.Junit中常见的注解1. Test2. BeforeAll & AfterAll3. BeforeEach & AfterEach4. ParameterizedTest参数化5. Disabled6. Order 三. 测试套件1. 通过class运行测试用例2. 通过包运行测试用例 四. 断言 一. Junit是什么? JUnit是一个用于…...

hive统计页面停留时间
1、背景:通过业务埋点数据,统计用户在页面的停留时间 样例数据,样例数据存入表tmp, 有如下字段用户uid、动作时间戳time、页面名称pn、动作名称action SELECT 12345 AS uid, 1695613731020 AS time, 搜索 AS pn, click AS acti…...

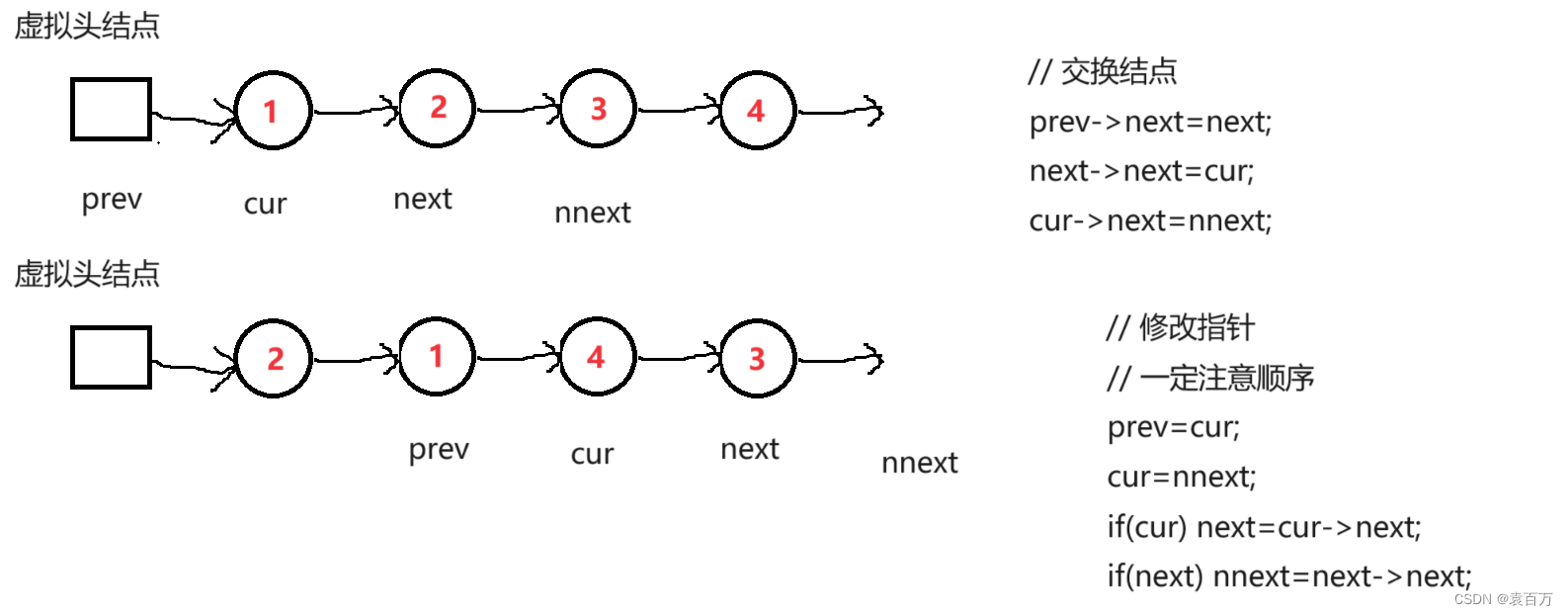
LeetCode 24.两两交换链表中的结点
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 首先可以特判一下,如果结点数目小于等于1,则直接返回即可,因为数目小于等于1就不需要交换了。 然后我们可以创建一个虚拟的头结点,然…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
