Vue、React和小程序中的组件通信:父传子和子传父
在前端开发中,组件化是一种常见的开发模式,它可以将复杂的用户界面拆分成多个可重用的组件。在Vue、React和小程序中,组件之间的数据和事件传递是非常关键的,其中父传子和子传父是常见的通信方式。本文将介绍在Vue、React和小程序中分别如何实现父传子和子传父的组件通信。
一、Vue中的组件通信
1. 父传子
在Vue中,父组件通过props属性向子组件传递数据。父组件使用v-bind指令绑定数据到子组件的props上,子组件则通过props接收这些数据并在内部使用。
示例代码:
// 父组件 <template><div><ChildComponent :message="message" /></div> </template><script> import ChildComponent from './ChildComponent.vue';export default {data() {return {message: 'Hello Vue!'};},components: {ChildComponent} }; </script>// 子组件 <template><div>{{ message }}</div> </template><script> export default {props: ['message'] }; </script>
2. 子传父
在Vue中,子组件通过$emit方法触发自定义事件,并将需要传递给父组件的数据作为参数。父组件可以在子组件标签上监听这些自定义事件,并在对应的方法中处理数据。
示例代码:
// 子组件 <template><div><button @click="handleClick">点击按钮</button></div> </template><script> export default {methods: {handleClick() {this.$emit('custom-event', 'Hello Parent!');}} }; </script>// 父组件 <template><div><ChildComponent @custom-event="handleCustomEvent" /></div> </template><script> import ChildComponent from './ChildComponent.vue';export default {methods: {handleCustomEvent(data) {console.log(data); // 输出:Hello Parent!}},components: {ChildComponent} }; </script>
二、React中的组件通信
1. 父传子
在React中,父组件通过将属性传递给子组件来实现父传子。父组件将数据作为属性传递给子组件,在子组件中通过this.props访问这些属性。
示例代码:
// 父组件 import React from 'react'; import ChildComponent from './ChildComponent';class ParentComponent extends React.Component {render() {return (<div><ChildComponent message="Hello React!" /></div>);} }// 子组件 import React from 'react';class ChildComponent extends React.Component {render() {return (<div>{this.props.message}</div>);} }
2. 子传父
在React中,子组件通过调用父组件传递的方法并传递需要传递给父组件的数据来实现子传父。父组件将一个方法作为属性传递给子组件,在子组件中通过调用这个方法并传递参数来触发父组件中对应的处理函数。
示例代码:
// 子组件 import React from 'react';class ChildComponent extends React.Component {handleClick() {this.props.onChildClick('Hello Parent!');}render() {return (<div><button onClick={this.handleClick.bind(this)}>点击按钮</button></div>);} }// 父组件 import React from 'react'; import ChildComponent from './ChildComponent';class ParentComponent extends React.Component {handle子事件(data) {console.log(data); // 输出:Hello Parent!}render() {return (<div><ChildComponent onChildClick={this.handleChildEvent.bind(this)} /></div>);} }// 渲染组件 ReactDOM.render(<ParentComponent />, document.getElementById('root'));
三、小程序中的组件通信
1. 父传子
在小程序中,父组件通过在wxml中使用属性来传递数据给子组件。父组件可以在子组件的标签上设置属性,然后子组件可以通过this.properties接收这些属性。
示例代码:
// 父组件 // parent.wxml <view><child-component message="{{message}}" /> </view>// parent.js Page({data: {message: 'Hello Mini Program!'} });// 子组件 // child-component.wxml <view>{{ message }} </view>// child-component.js Component({properties: {message: String} });
2. 子传父
在小程序中,子组件通过触发父组件绑定的自定义事件,并将需要传递给父组件的数据作为参数来实现子传父。父组件可以在子组件标签上监听这些自定义事件,并在对应的方法中处理数据。
示例代码:
// 子组件 // child-component.wxml <view><button bindtap="handleClick">点击按钮</button> </view>// child-component.js Component({methods: {handleClick() {this.triggerEvent('customEvent', { data: 'Hello Parent!' });}} });// 父组件 // parent.wxml <view><child-component bind:customEvent="handleCustomEvent" /> </view>// parent.js Page({handleCustomEvent(event) {console.log(event.detail.data); // 输出:Hello Parent!} });
结论: 本文介绍了在Vue、React和小程序中实现父传子和子传父的组件通信方式。通过这些通信方式,我们可以方便地进行组件间数据和事件的传递,实现更加灵活和复用性强的前端开发。无论是Vue、React还是小程序,良好的组件通信机制都是提高开发效率和代码可维护性的重要因素。希望本文对您理解和运用组件通信有所帮助。
相关文章:

Vue、React和小程序中的组件通信:父传子和子传父
在前端开发中,组件化是一种常见的开发模式,它可以将复杂的用户界面拆分成多个可重用的组件。在Vue、React和小程序中,组件之间的数据和事件传递是非常关键的,其中父传子和子传父是常见的通信方式。本文将介绍在Vue、React和小程序…...

安卓玩机----展讯芯片机型解锁 读写分区工具 操作步骤解析
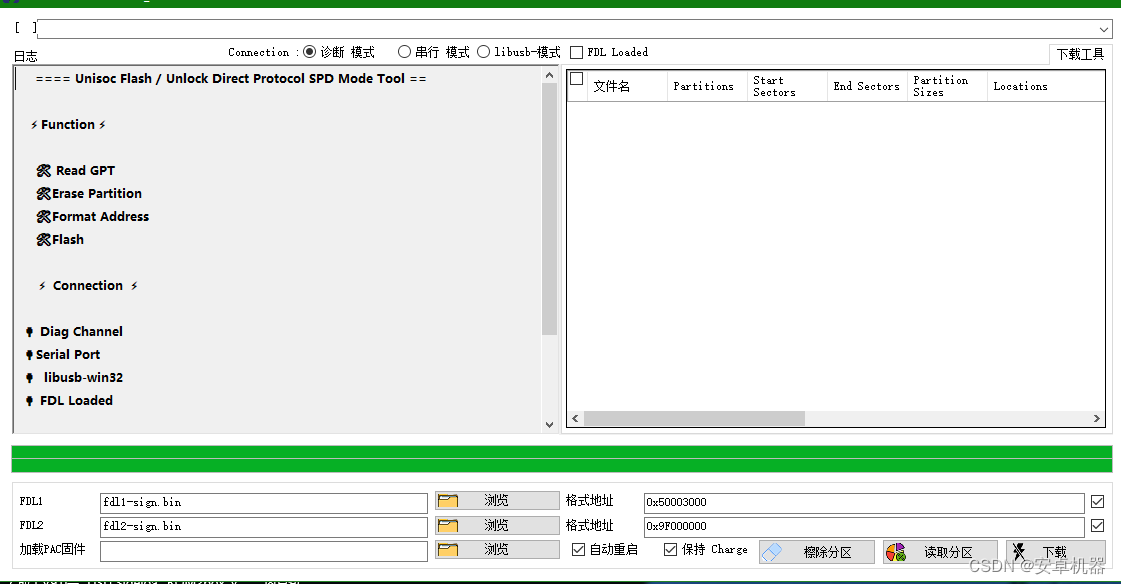
国内机型大都使用高通和MTK芯片。展讯芯片使用的较少。相对来说高通和mtk机型解锁以及读取分区工具较多。展讯的几乎没有。目前有大佬开发出了一款展讯芯片解锁 与读写分区工具.开源的tools 官方分享说明: 是一款专为 Windows 计算机设计的免费、用户友好的工具&am…...

微软放大招!Bing支持DALL-E3,免费AI绘画等你来体验!
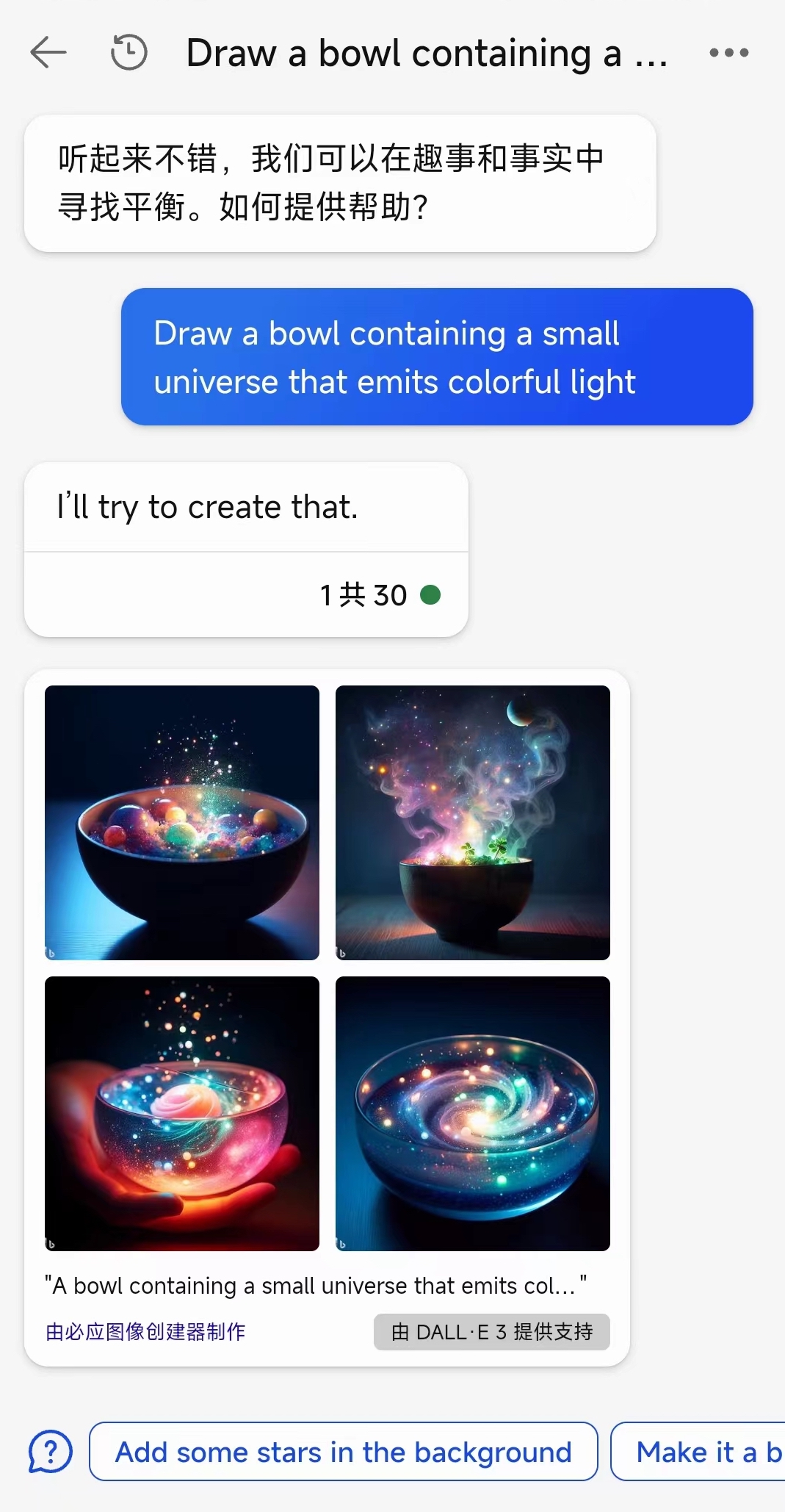
最近 OpenAI 发布了DALL-E3模型,出图效果和Midjourney不相上下,不过要使用它有些门槛,必须是 ChatGPT Plus 账户,而且还要排队,怎么等都等不到,搞得大家都比较焦虑。 不过现在微软在Bing上也支持 DALL-E3 …...

tp5访问的时候必须加index.php,TP5配置隐藏入口index.php文件
PS:这里说的入口文件指的是public/index.php,配置文件就在这个目录下 可以去掉URL地址里面的入口文件index.php,但是需要额外配置WEB服务器的重写规则。 以Apache为例,需要在入口文件的同级添加.htaccess文件(官方默认自带了该文件)&#x…...

16k面试中的10个问题
你好,我是田哥 节前,有位朋友跟我反馈面试中一些问题,这位朋友的基本情况: 坐标:上海,年限:3年不到,期望薪资;16k 下面我们来看看具体问题: 01:请…...

STM32单片机入门学习(六)-光敏传感器控制LED
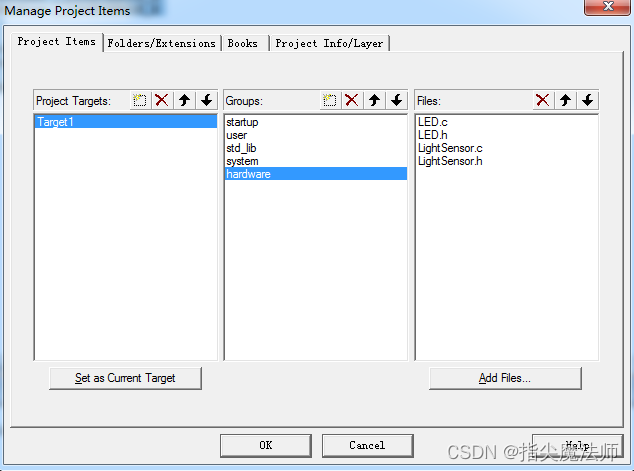
光敏传感器模块和LED接线 LED负极接B12,正极接VCC 光敏传感模块一DO端接B13,GND接GND,VCC接VCC,AO不接。 如图: 主程序代码:main.c #include "stm32f10x.h" #include "Delay.h" //delay函数所在头文件 #include …...

MFC 鼠标悬停提示框
MFC 鼠标悬停提示框 运行效果 在MFC窗口中添加一个控件 工具栏中拖拽List Box到MFC窗口给List Box添加变量 CListBox m_listbox 增加成员变量 CWnd* m_tip_parent_wnd; CToolTipCtrl m_tip;给m_listbox创建提示框 void create_tip_window(CWnd* tip_wnd, CToolTipCtrl* ti…...

大数据学习,涉及哪些技术?
学习大数据需要涉及多种技术和概念,因为大数据领域非常广泛,涵盖了数据的采集、存储、处理、分析和可视化等多个方面。以下是学习大数据时需要考虑的一些关键技术和概念: 1、数据采集和存储: 数据库管理系统(DBMS&am…...

Clion中使用C/C++开发stm32程序
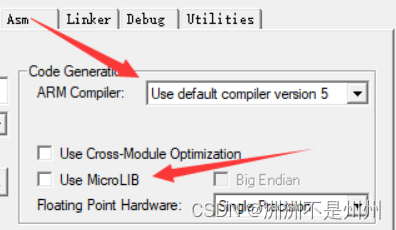
前言 从刚开始学习阶段,一直是用的keil5开发stm32程序,自从看到稚晖君推荐的CLion开发嵌入式程序后,这次尝试在CLion上开发stm32程序。 1、配置CLion用于STM32开发的环境 这里我就不详细写了,没必要重新写,网上教程很多…...

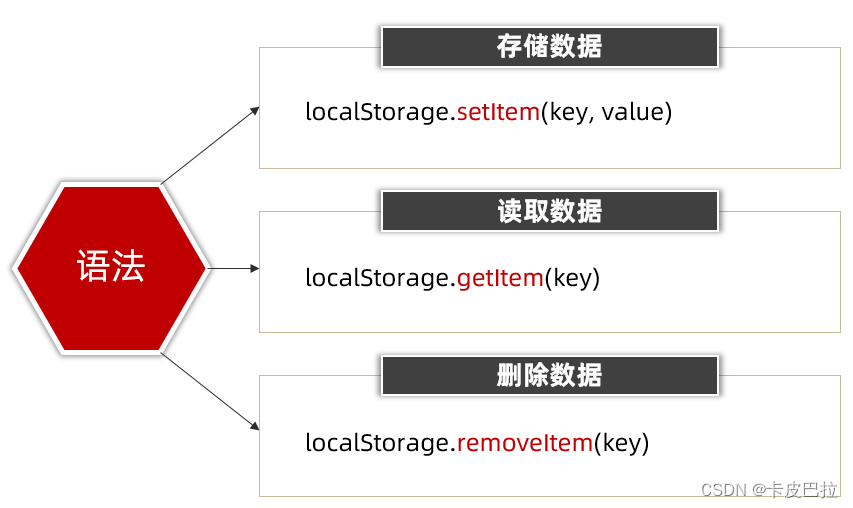
JavaScript Web APIs第五天笔记
Web APIs - 第5天笔记 目标: 能够利用JS操作浏览器,具备利用本地存储实现学生就业表的能力 BOM操作综合案例 js组成 JavaScript的组成 ECMAScript: 规定了js基础语法核心知识。比如:变量、分支语句、循环语句、对象等等 Web APIs : DOM 文档对象模型&…...

[ICCV-23] Paper List - 3D Generation-related
ICCV-23 paper list 目录 Oral Papers 3D from multi-view and sensors Generative AI Poster Papers 3D Generation (Neural generative models) 3D from a single image and shape-from-x 3D Editing Face and gestures Stylization Dataset Oral Papers 3D from …...

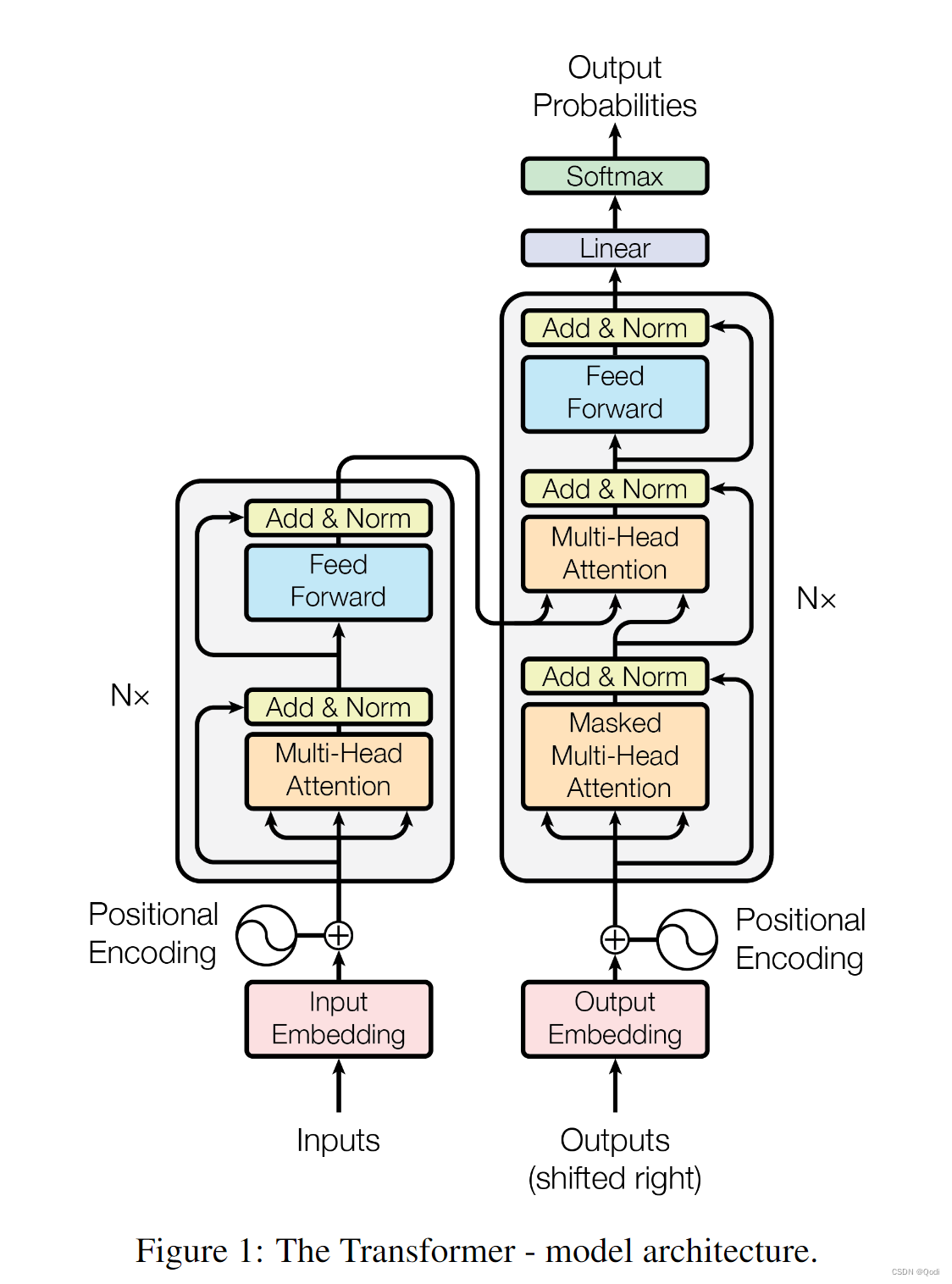
Transformer为什么如此有效 | 通用建模能力,并行
目录 1 更强更通用的建模能力 2 并行计算 3 大规模训练数据 4 多训练技巧的集成 Transformer是一种基于自注意力机制的网络,在最近一两年年可谓是大放异彩,我23年入坑CV的时候,我看到的CV工作似乎还没有一个不用到Transformer里的一些组…...

【初识Jmeter】【接口自动化】
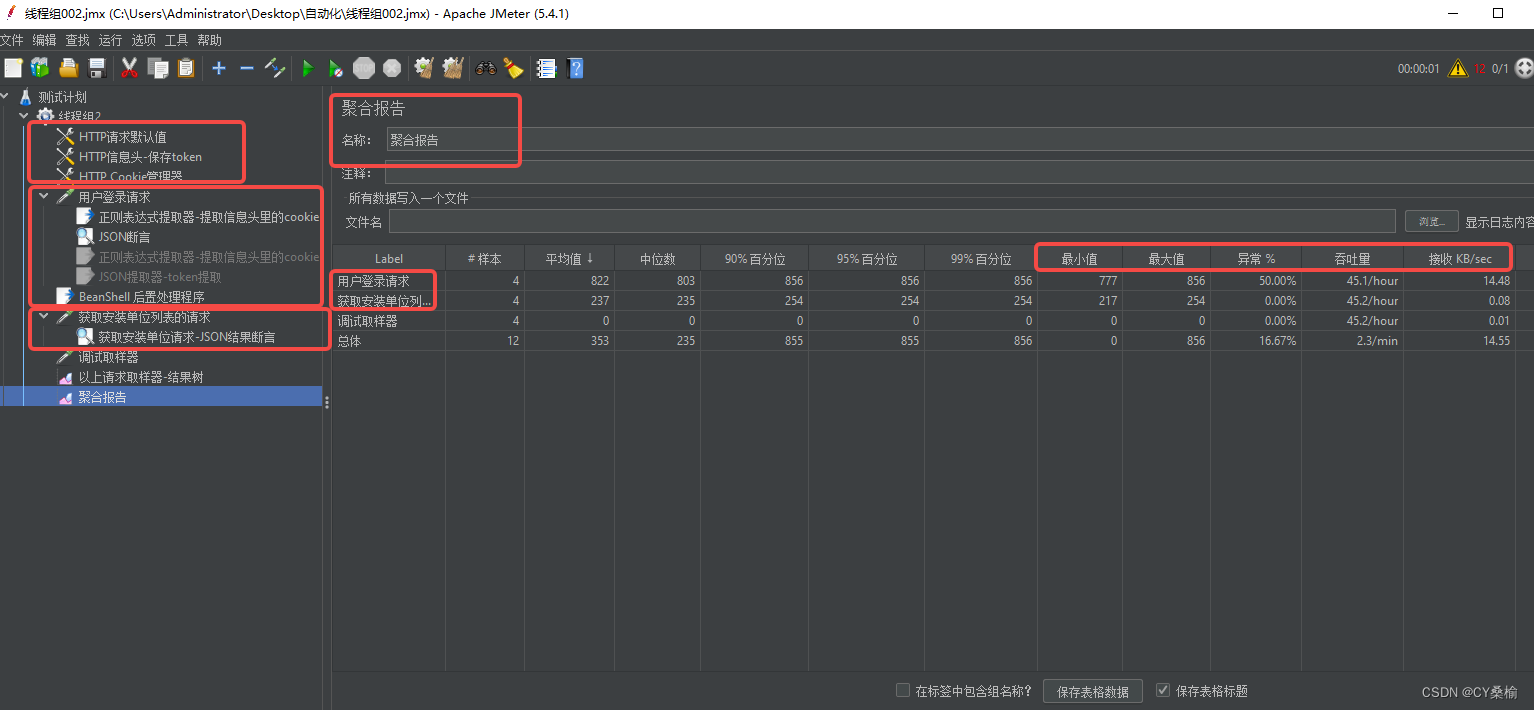
jmeter的使用笔记1 Jmeter介绍与下载安装介绍安装配置配置与扩展组件 jmeter的使用基本功能元素登陆请求与提取cookie其他请求接口关联Cookie-响应成功聚合报告查看 Jmeter介绍与下载安装 介绍 jmeter是apache公司基于java开发的一款开源压力测试工具,体积小&…...

C:数组传值调用和传地址调用
传地址调用 对数组进行修改:排序… #include <stdio.h>// 函数用于交换两个整数的值 void swap(int *a, int *b) {int temp *a;*a *b;*b temp; }// 函数用于对整数数组进行升序排序 void sortArray(int *arr, int size) {for (int i 0; i < size - 1…...

Python数据容器——字典的常用操作(增、删、改、查)
作者:Insist-- 个人主页:insist--个人主页 本文专栏:Python专栏 专栏介绍:本专栏为免费专栏,并且会持续更新python基础知识,欢迎各位订阅关注. 目录 一、理解字典 1. Python字典是什么? 2. 字…...

JavaScript入门——(5)函数
1、为什么需要函数 函数:function,是被设计为执行特定任务的代码块 说明:函数可以把具有相同或相似逻辑的代码“包裹”起来,通过函数调用执行这些被“包裹”的代码逻辑,有利于精简代码方便复用。 比如之前使用的ale…...

数据库sql查询成绩第二高
select * from propro; #查询成绩第二高 select max(id) from propro where id <(select max(id) from propro); #查询成绩第二高的第二种方式 select * from (select * from propro order by id desc limit 2) as b order by id asc limit 1;...

十五、异常(5)
本章概要 异常限制构造器 异常限制 当覆盖方法的时候,只能抛出在基类方法的异常说明里列出的那些异常。这个限制很有用,因为这意味着与基类一起工作的代码,也能和导出类一起正常工作(这是面向对象的基本概念)&#…...

途虎养车上市、京东养车“震虎”,如何突围汽车后市场?
“汽车后市场第一股”终于来了! 赶在十一黄金周之前,途虎养车股份有限公司(09690.HK,下称“途虎养车”)于9月26日挂牌港交所,开盘价为28港元/股,与发行价持平;IPO首日报收29.50港元/股,涨幅5.3…...

【算法与数据结构】--算法基础--算法入门
一、什么是算法? 算法是一组有序的操作步骤,用于解决特定问题或执行特定任务。它是一种精确而有限的计算过程,以输入数据作为起点,经过一系列明确定义的步骤,最终产生输出结果。算法可以看作是一种计算机程序的抽象&a…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...

基于Java项目的Karate API测试
Karate 实现了可以只编写Feature 文件进行测试,但是对于熟悉Java语言的开发或是测试人员,可以通过编程方式集成 Karate 丰富的自动化和数据断言功能。 本篇快速介绍在Java Maven项目中编写和运行测试的示例。 创建Maven项目 最简单的创建项目的方式就是创建一个目录,里面…...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...

学习 Hooks【Plan - June - Week 2】
一、React API React 提供了丰富的核心 API,用于创建组件、管理状态、处理副作用、优化性能等。本文档总结 React 常用的 API 方法和组件。 1. React 核心 API React.createElement(type, props, …children) 用于创建 React 元素,JSX 会被编译成该函数…...

OpenHarmony标准系统-HDF框架之I2C驱动开发
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...

安宝特方案丨从依赖经验到数据驱动:AR套件重构特种装备装配与质检全流程
在高压电气装备、军工装备、石油测井仪器装备、计算存储服务器和机柜、核磁医疗装备、大型发动机组等特种装备生产型企业,其产品具有“小批量、多品种、人工装配、价值高”的特点。 生产管理中存在传统SOP文件内容缺失、SOP更新不及、装配严重依赖个人经验、产品装…...

python打卡day47
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import D…...
