【JavaScript速成之路】JavaScript运算符

📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
- 前言
- 运算符
- 1,算术运算符
- 2,递增递减运算符
- 3,比较运算符
- 4,逻辑运算符
- 5,位运算符
- 6,赋值运算符
- 7,三元运算符
- 8,运算符优先级
- 结语
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript中的数据类型转换,想必大家对JavaScript数据类型转换已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript中的运算符的相关知识,希望大家收获多多!
运算符
1,算术运算符
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| + | 加 | 7+2 | 9 |
| - | 减 | 7-2 | 5 |
| * | 乘 | 7*2 | 14 |
| / | 除 | 7/2 | 3 |
| % | 取模 | 7%2 | 1 |
知识点:
- 使用“+”和“-”可以表示正数和负数。
- 进行四则混合运算时,运算顺序遵循“先乘除后加减”的原则。
- 在进行取模运算时,运算结果的正负取决于被模数(%左边的数)的符号,与模数(%右边的数)的符号无关。
- 在开发时尽量避免利用浮点数进行运算,因为有可能会因JavaScript的精度问题导致结果的偏差。
- 因此为避免上述问题,我们可以将参与运算的小数转换成整数,计算后再将数转换为小数即可。
2,递增递减运算符
| 运算符 | 运算 | 运算符 | 运算 |
|---|---|---|---|
| num++ | 后置++ | ++num | 前置++ |
| num– | 后置– | –num | 前置– |
知识点1:前置和后置的区别:前置返回的是计算后的结果,后置返回的则是计算前的结果。
为了更好地理解上述知识点,示例如下:
<script>var a = 1;var b = 1;//前置递增用法console.log(++a); console.log(a);//后置递增用法console.log(b++); console.log(b);
</script>
示例结果:

知识点2:递增和递减运算符的优先级高于“+”,“-”等运算符,在表达式进行计算时,应注意运算顺序。
为了更好地理解上述知识点,示例如下:
<script>var a = 12;var b = ++a + 2; //a = 13 , b = 15console.log(b);var c = b++ + 2; //c = 17 , b = 16console.log(c);var d = c++ + ++a; //a = 14 , d = 31 , c = 18console.log(d);
</script>
示例结果:

3,比较运算符
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| > | 大于 | 1>1 | false |
| < | 小于 | 1<1 | false |
| >= | 大于或等于 | 1>=1 | true |
| <= | 小于或等于 | 1<=1 | true |
| == | 等于 | 1==1 | true |
| != | 不等于 | 1!=1 | false |
| === | 全等 | 1===‘1’ | false |
| !== | 不全等 | 1!==‘1’ | true |
知识点:
- ==和 != 运算符在进行比较时,如果比较的两个数据的类型不同,系统会自动将其转换成相同的类型再进行比较。
- ===和!==运算符在进行比较时,不仅仅要比较的值是否相同,还需要比较数据的类型是否相同。
为了更好地理解上述语法,示例如下:
<script>console.log('13' == 13);console.log('13' != 13);console.log('13' === 13);console.log('13' !== 13);console.log('13' === '13');
</script>
示例结果:

4,逻辑运算符
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| && | 与 | a && b | a与b都为true,结果为true,否则为false |
| || | 或 | a || b | a与b中至少有一个为true,结果为true,否则为false |
| ! | 非 | ! a | 如果a为true,结果为false,否则相反 |
知识点:
- 使用逻辑运算符运算时,是按照从左到右的顺序进行求值的,需特别注意是否出现“短路”的情况。
- 使用&&连接两个表达式,语法为:表达式1&&表达式2。如果表达式1为true,则返回表达式2的值;如果表达式1为false,则返回false。
- 使用 || 连接两个表达式,语法为:表达式1||表达式2。如果表达式1为true,则返回true;如果表达式1为false,则返回表达式2的值。
为了更好地理解上述语法,示例如下:
<script>//&& 短路情况演示console.log(123 && 456);console.log(0 && 456);//|| 短路情况演示console.log(123 || 456);console.log(0 || 456);
</script>
示例结果:

5,位运算符
位运算符用来对数据进行二进制运算,将参与运算的操作数视为由二进制(0和1)组成的的32位的串,运算时会将二进制数的每一位进行运算。
| 运算符 | 名称 | 示例 | 运算方式 |
|---|---|---|---|
| & | 按位与 | a & b | 只要对应二进制位都为1,运算结果为1,否则为0 |
| | | 按位或 | a | b | 只要对应二进制位中有1,运算结果为1,否则为0 |
| ~ | 按位非 | a ~ b | 0的取反值为1,1的取反值为0 |
| ^ | 按位异或 | a ^ b | 如果对应二进制位相同,运算结果为0,否则为1 |
| << | 左移 | a << b | 将a左移b位二进制位,右边空位补0,左边被移出位舍去 |
| >> | 右移 | a >> b | 将a右移b位二进制位,左边空位根据原数的符号位补0或1,正数补0,负数补1 |
| >>> | 无符号右移 | a >>> b | 将a右移b位二进制位,左边最高位补0,右边被移出位舍去,不考虑正负数 |
为了更好地理解上述位运算符的使用,示例如下:
<script>console.log(15 & 8); // 0000000000000000000000000001111 //& 0000000000000000000000000001000//= 0000000000000000000000000001000console.log(15 | 8);// 0000000000000000000000000001111 //| 0000000000000000000000000001000//= 0000000000000000000000000001111console.log(~ 15); //~ 0000000000000000000000000001111 //= 1111111111111111111111111110000 补码// 1111111111111111111111111101111 反码// 1000000000000000000000000010000 原码console.log(15 ^ 8); // 0000000000000000000000000001111 //^ 0000000000000000000000000001000//= 0000000000000000000000000000111console.log(7 << 2);// 0000000000000000000000000000111 //= 0000000000000000000000000011100console.log(7 >> 2);// 0000000000000000000000000000111 //= 0000000000000000000000000000001console.log(7 >>> 2); // 0000000000000000000000000000111 //= 0000000000000000000000000000001
</script>
示例结果:

6,赋值运算符
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| = | 赋值 | a = 3 | a=3 |
| += | 加并赋值 | a += 3 | a = a + 3 |
| -= | 减并赋值 | a -= 3 | a = a - 3 |
| *= | 乘并赋值 | a *= 3 | a = a * 3 |
| /= | 除并赋值 | a /= 3 | a = a / 3 |
| %= | 求模并赋值 | a %= 3 | a = a % 3 |
| += | 连接并赋值 | a += ‘abc’ | a = a + ‘abc’ |
| <<= | 左移并赋值 | a <<= 3 | a = a << 3 |
| >>= | 右移并赋值 | a >>= 3 | a = a >> 3 |
| >>>= | 无符号右移并赋值 | a >>>= 3 | a = a >>> 3 |
| &= | 按位与并赋值 | a &= 3 | a = a & 3 |
| ^= | 按位异或并赋值 | a ^= 3 | a = a ^ 3 |
| |= | 按位或并赋值 | a |= 3 | a = a | 3 |
7,三元运算符
三元运算符是一种需要3个操作数的运算符,运算的结果根据给定条件决定。
语法:条件表达式 ?表达式1:表达式2
规则:先求条件表达式的值,若结果为true,则返回表达式1的执行结果,否则返回表达式2的执行结果。
为了更好地理解上述语法,示例如下:
<script>var age = 19;var ret = age >= 18 ? '成年' : '未成年';console.log(ret);
</script>
示例结果:

8,运算符优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | ( ) |
| 2 | 一元运算符 | ++ – ! |
| 3 | 算数运算符 | 先* / % 后 + - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先&& 后 || |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
为了更好地理解上述运算符优先级语法,示例如下:
<script>var a = 3 > 5 && 3 < 5 && 7 == 4; //false && true && false = falseconsole.log(a);var b = 3 > 5 || 3 < 5 || 7 == 4; //false || true || false = trueconsole.log(b);var c = !a || 3 < 5 && 7 === 4; //true || true && false = trueconsole.log(c);
</script>
示例结果:

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript运算符的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!

相关文章:

【JavaScript速成之路】JavaScript运算符
📃个人主页:「小杨」的csdn博客 🔥系列专栏:【JavaScript速成之路】 🐳希望大家多多支持🥰一起进步呀! 文章目录前言运算符1,算术运算符2,递增递减运算符3,比…...

计网个人作业05
R1 链路层可以提供如下服务 链路层服务IP能否提供?TCP能否提供?流量控制✔差错检测✔✔差错纠正全双工、半双工✔ R2 不冗余 IP层有丢包的情况⼀个⻓的 TCP 报⽂段会被分⽚成多个 IP 数据报形成不同的帧,不同的帧可能会被不同链路传输。同…...

码匠 × OpenAI :快速生成 SQL 语句,提升开发效率!
目录 使用 OpenAI 生成 SQL 码匠连接与集成 OpenAI 总结 关于码匠 在码匠中,编写 SQL 语句,并结合码匠一系列开箱即用的组件实现复杂的业务逻辑,是很常见的应用开发场景。然而,不同的数据库在 SQL 增删改查操作语法、类型字段和…...
电脑显示屏不亮但是主机已开机?5种原因以及解决方案
电脑与我们的日常生活和工作密切相关,缺了它我们工作就很难正常展开。电脑使用久了,难免出现一些小问题,比如:电脑显示屏不亮但是主机已开机,这是什么原因造成的?我们应该怎么处理? 可能很多人…...

公司项目vue cli2升级到vue cli3
背景:公司项目历时时间较长,通过长时间的迭代,目前项目文件较多(src目录下有2217个文件),系统庞大, 之前通过vue cli2脚手架构建的项目框架,在本地开发时已经明显感觉到吃力…...

流程图培训
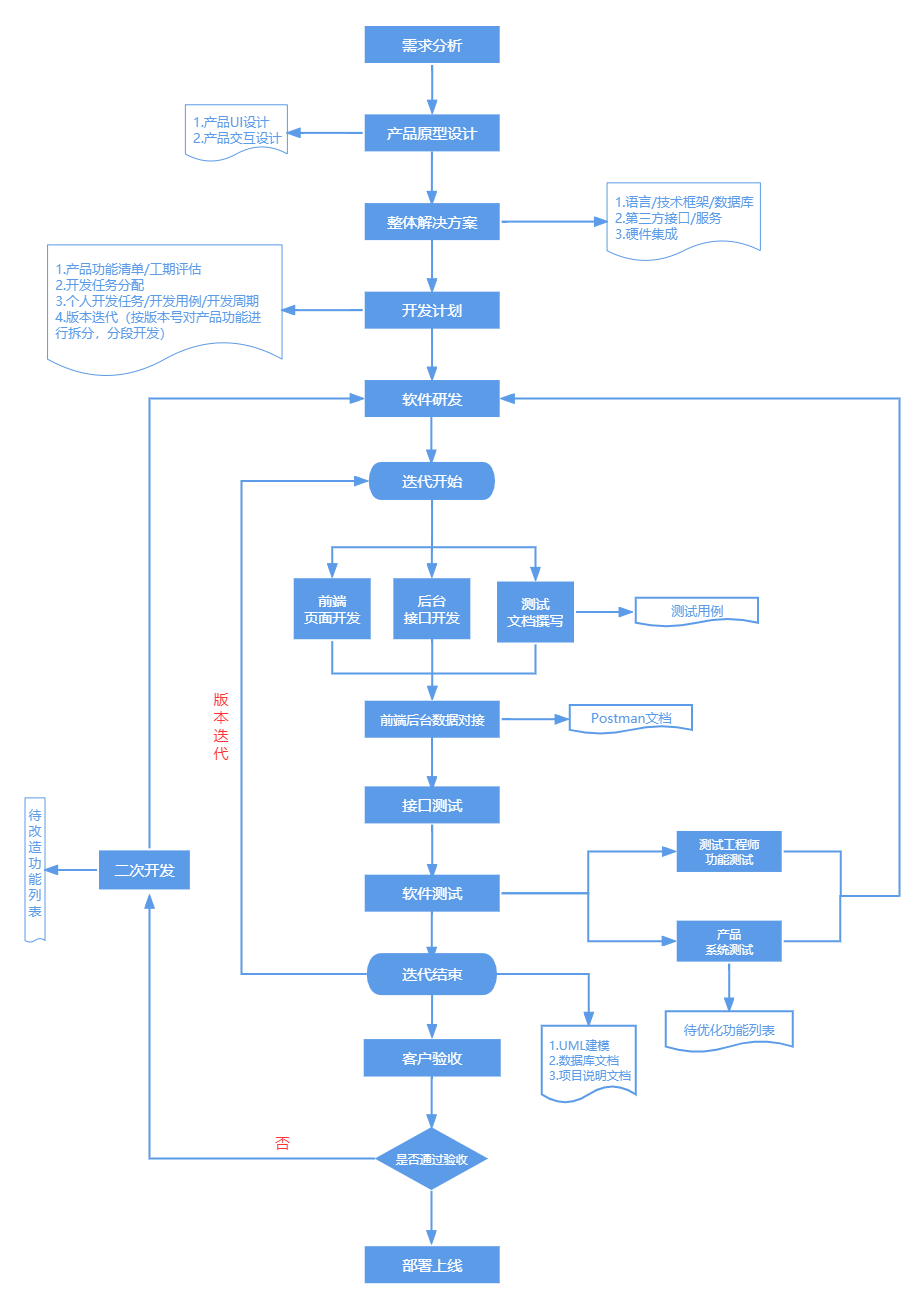
工具 wps 目前咱们在新建里面,可以新建流程图 构成流程图的图形符号及其作用 常用的流程图介绍 flowchart 和 BPMN 两种 flowchart: 最开始的全名是”Process Flow Charts”,即处理流程图表。 BPMN: 定义了业务流程图,其基…...

编写使用多buffer的应用程序
编写使用多buffer的应用程序 文章目录编写使用多buffer的应用程序一、 编写一个支持单buffer、多buffer的APP二、 编译程序2.1 设置工具链2.2 编译三、上机测试3.1 恢复内核使用自带的LCD驱动3.2 禁止开发板自带的GUI程序3.3 把测试程序放到板子上、执行四、 LCD自动黑屏致谢一…...

【java 8】强大的 Stream API
📋 个人简介 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜📝 个人主页:馆主阿牛🔥🎉 支持我:点赞👍收藏⭐️留言Ὅ…...

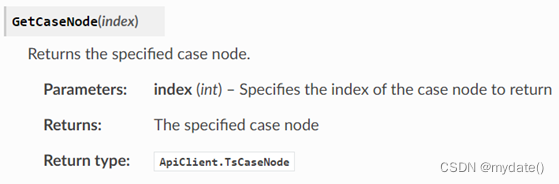
自动驾驶仿真:ECU TEST自动化测试常用API调用
文章目录一、 API调用运行环境二、ET API帮助文档三、如何导入ET API四、 ET常用接口1、 创建用于添加测试步骤的Package2、 在Package的TestStep中添加precondition块3、 在Package的TestStep中添加Block块4、在Package的TestStep中添加PostconditionBlock块5、 在Package的Te…...

notepad++中使用正则表达式
目录 notepad中使用正则表达式 notepad中正则表达式的语法notepad中常用的正则表达式类notepad中查找窗口的关于正则表达式的参数说明notepad正则表达式不能选择匹配内容notepad正则表达式使用举例 正则表达式提取分隔符前的内容正则表达式替换一个分隔符为换行符删除多余的空…...

什么蓝牙耳机打游戏好?打游戏好用的无线蓝牙耳机
午休或是周末约上好友玩两局游戏,是忙里偷闲的快乐时刻,对于普通游戏玩家,其实耳机够用就行,下面就分享几款打游戏好用的蓝牙耳机。 一、南卡小音舱蓝牙耳机 蓝牙版本:5.3 推荐系数:五颗星 南卡小音舱li…...

基于appium的app自动化测试框架
App自动化测试主要难点在于环境的搭建,appium完全是基于selenium进行的扩展,所以app测试框架也是基于web测试框架开发的 一、设备连接 (即构建基础的测试环境,保证可以驱动设备进行操作) 0.准备测试环境 1࿰…...

【拿好了!Linux 运维必备的 13 款实用工具!】
本文介绍几款 Linux 运维比较实用的工具,希望对 Linux 运维人员有所帮助。 查看进程占用带宽情况 – Nethogs Nethogs 是一个终端下的网络流量监控工具可以直观的显示每个进程占用的带宽。 下载: http://sourceforge.net/projects/nethogs/files/ne…...

软考中级--嵌入式系统设计师考试培训教程开始了
1.考试时间: 1.1 上半年5月下旬考试 1.2 下半年11月上旬考试 2.考试内容 2.1 系统基础 满分75分 时间150分钟 2.2 系统设计 满分75分 时间150分钟 3.计划安排 3.1 熟悉考试大纲 3.2 按考纲学习相关内容 整理设计知识 快速学习形成知识印象 3.3 复习整理的知识 …...

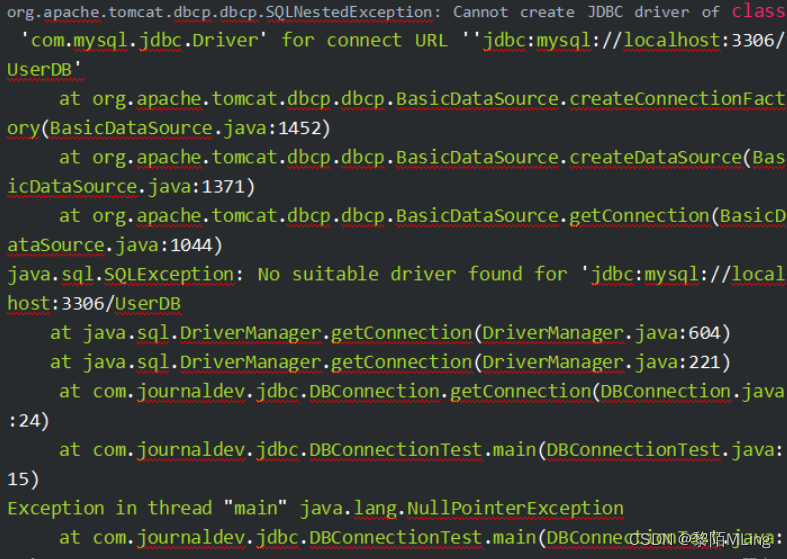
JDBC学习(复习)-面试总结详细
JDBC详细介绍一、JDBC详细介绍二、jdbc面试总结2.1 JDBC操作数据库的步骤 ?2.2 JDBC中的Statement 和PreparedStatement,CallableStatement的区别?2.3 JDBC中大数据量的分页解决方法?2.4 说说数据库连接池工作原理和实现方案?2.4…...

前端:你不知道的async await
1.先抛出一个场景:你是否在日常开发中经常使用类似代码?async function getXXList () {const result await this.getArrListApi({page:1,id:2})this.arr result.data.listconsole.log(结果是…, this.arr)……………………其他逻辑代码 }1.1 问题那你是…...

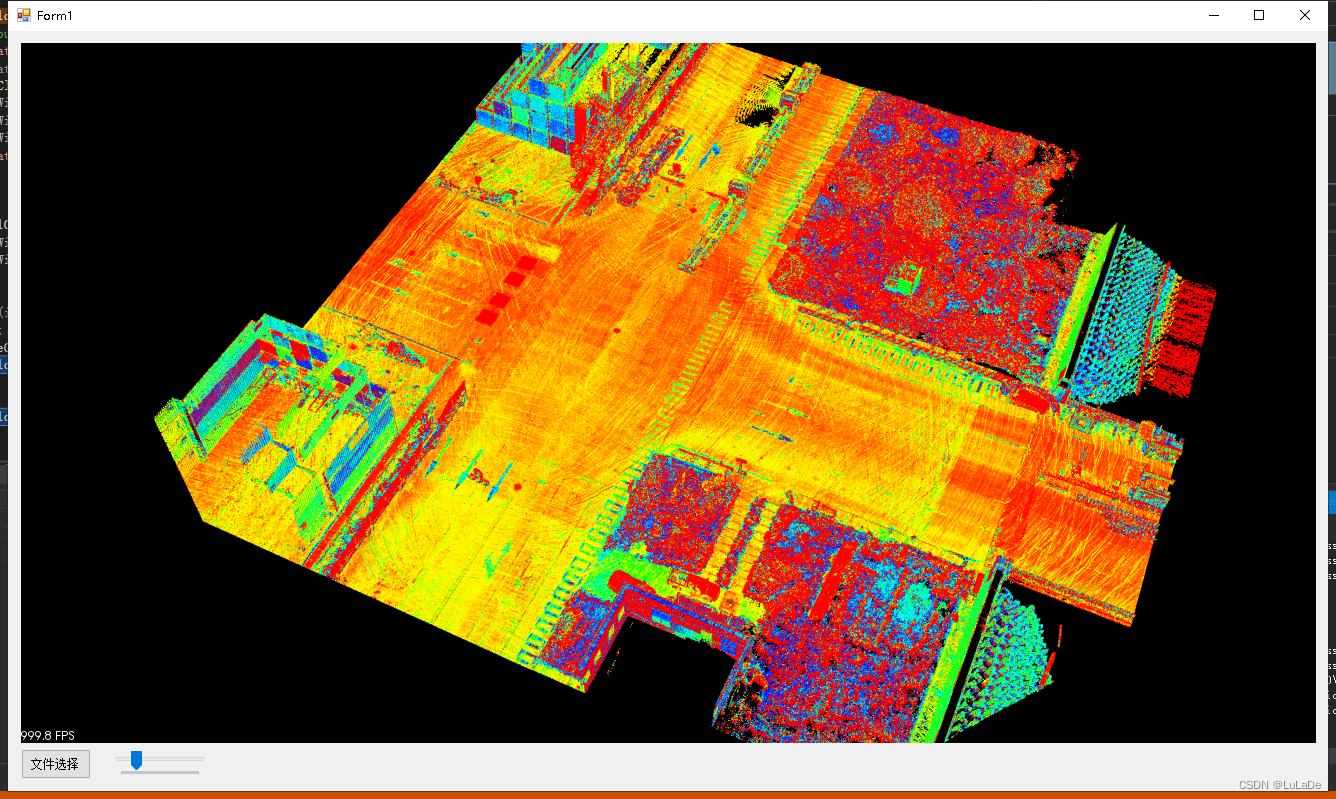
c#前端实现对pcl点云颜色根据强度特征动态变化突出指定对象
前言 本文主要介绍如何使用c# winform对点云颜色根据点云强度信息对显示的点云颜色进行动态调整。 目的是根据强度信息采用不同的颜色特征突出不同的物体。 一、点云强度是什么? 点云强度又可以叫做反射率, 通常常见的点云格式包括:以pcl为…...

如何制定达人营销策略
如今,达人营销不再是一个新兴趋势,而是公司整个数字营销战略的一部分。虽然十年前,达人还不存在,但随着公司对数字化营销依赖度地提升,各个领域的大V群体逐渐壮大,越来越多的公司已经采用了达人营销策略。如…...

100种思维模型之三层解释思维模型-020
很多人认为,世界首富巴菲特的日子很轻松,因为他想要什么就可以买什么。 所以,人人都学巴菲特,但很多人不知道学习他什么…… 润米咨询董事长刘润老师在2020年干了这样一件事情:向100个不认识的人学习。如,向…...

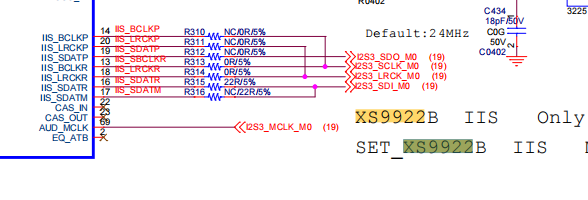
RK系列(RK3568) i2s 音频输入 麦克风驱动
平台:Android12SOC:RK3568外围芯片:XS9922i2s简介:从上图看I2s主要的线有:SDO SCLK LRCK MCLK I2S协议只定义三根信号线:串行时钟信号SCLK(BCLK)、数据信号SD和左右声道选择信号WS。(1ÿ…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
