小程序实现人脸识别功能
调用api wx.startFacialRecognitionVerify
第一步:
// 修改方法expertUpdate() {wx.startFacialRecognitionVerify({name: _this.registerForm.realName, //身份证名称idCardNumber: _this.registerForm.idCard, //身份证号码checkAliveType: 1, //屏幕闪烁(人脸核验的交互方式,默认0,读数字)success(res) {console.log(res) //认证结果if(res.errCode == 0){//识别成功 这个时候可以调后端的接口 (带着返的res.verifyResult)_this.verifyUser(res.verifyResult)}else{tipInfo("识别失败")}},complete(res) {console.log(res)},fail(e) {console.log("err", err)//失败处理方法wx.showToast('请保持光线充足,面部正对手机,且无遮挡')}})}第二步:调方法 校验后端的接口
// 人脸识别 根据上一个方法把verify_result传过来 //后端的校验接口verifyUser(verify_result) {//看后端实际要求 要传身份证号码不let obj = {uuid: this.infoForm.idCard,verify_result: verify_result}//后端接口=>verifyUserverifyUser(obj).then(res => {if (res.code == '0') {this.$refs.uForm.validate().then(res => {let obj = {pkid: uni.getStorageSync('expert_info').pkid,memberId: uni.getStorageSync('expert_info').memberId,avatar: this.fileList1[0].url,realName: this.infoForm.realName,orgName: this.infoForm.orgName,idCard: this.infoForm.idCard,province: this.infoForm.province,city: this.infoForm.city,district: this.infoForm.district,phone: this.infoForm.phone,professorLevel: this.infoForm.professorLevel,adept: this.infoForm.adept,intro: this.infoForm.intro,smsCode: this.infoForm.smsCode,annex: this.fileList2,}//修改方法expertUpdate(obj).then(res => {console.log(res, '修改成功了吗');if (res.code == '0') {uni.$u.toast('修改成功', 5000)uni.navigateBack()//修改成功后 是返回上一步 还是跳转其他页面 根据实际情况} else {uni.$u.toast(res.msg, 5000)}})console.log(res);}).catch(error => {console.log(error);uni.$u.toast('请先按要求填写', 5000)})}})},注释:完整方法 这个是实现小程序个人信息完善,加了一个判断,如果 输入框没有值则需要走人脸识别验证方法 如果有值 只是修改其他项 就不需要验证 修改完成之后 名字和身份证号码直接禁用
// 修改方法expertUpdate() {if (this.fileList1.length == 0) {uni.$u.toast('请上传头像')return false}// 判断 realName 是否为空if (!this.infoForm.realName) {uni.$u.toast('请填写姓名');return false;}// 验证 realName 是否为中文const chineseRegex = /^[\u4e00-\u9fa5]+$/;if (!chineseRegex.test(this.infoForm.realName)) {uni.$u.toast('姓名必须为中文');return false;}// 判断 idCard 是否为空if (!this.infoForm.idCard) {uni.$u.toast('请填写身份证号码');return false;}// 验证 idCard 是否符合身份证标准const idCardRegex = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;if (!idCardRegex.test(this.infoForm.idCard)) {uni.$u.toast('身份证号格式不正确');return false;}if (this.fileList2.length == 0) {uni.$u.toast('请上传附件')return false}if (this.infoForm.intro.length > 200) {uni.$u.toast('简介字数不能超过200字!')return false}if (!this.flag) {let _this = thiswx.startFacialRecognitionVerify({name: _this.infoForm.realName,idCardNumber: _this.infoForm.idCard,checkAliveType: 1,success(res) {console.log(res)_this.verifyUser(res.verifyResult)// console.log(res)// uni.navigateBack()},complete(res) {console.log(res)},fail(e) {// console.log(res)// console.log(_this.infoForm.realName)// console.log(_this.infoForm.idCard)console.log(e, 'fail')}})} else {this.$refs.uForm.validate().then(res => {let obj = {pkid: uni.getStorageSync('expert_info').pkid,memberId: uni.getStorageSync('expert_info').memberId,avatar: this.fileList1[0].url,realName: this.infoForm.realName,orgName: this.infoForm.orgName,idCard: this.infoForm.idCard,province: this.infoForm.province,city: this.infoForm.city,district: this.infoForm.district,phone: this.infoForm.phone,professorLevel: this.infoForm.professorLevel,adept: this.infoForm.adept,intro: this.infoForm.intro,smsCode: this.infoForm.smsCode,annex: this.fileList2,}expertUpdate(obj).then(res => {console.log(res, '修改成功了吗');if (res.code == '0') {uni.$u.toast('修改成功', 5000)uni.navigateBack()// this.getExpertInfo()} else {uni.$u.toast(res.msg, 5000)}})console.log(res);}).catch(error => {console.log(error);uni.$u.toast('请先按要求填写', 5000)})}},// 人脸识别verifyUser(verify_result) {let obj = {uuid: this.infoForm.idCard,verify_result: verify_result}verifyUser(obj).then(res => {if (res.code == '0') {this.$refs.uForm.validate().then(res => {let obj = {pkid: uni.getStorageSync('expert_info').pkid,memberId: uni.getStorageSync('expert_info').memberId,avatar: this.fileList1[0].url,realName: this.infoForm.realName,orgName: this.infoForm.orgName,idCard: this.infoForm.idCard,province: this.infoForm.province,city: this.infoForm.city,district: this.infoForm.district,phone: this.infoForm.phone,professorLevel: this.infoForm.professorLevel,adept: this.infoForm.adept,intro: this.infoForm.intro,smsCode: this.infoForm.smsCode,annex: this.fileList2,}expertUpdate(obj).then(res => {console.log(res, '修改成功了吗');if (res.code == '0') {uni.$u.toast('修改成功', 5000)uni.navigateBack()// this.getExpertInfo()} else {uni.$u.toast(res.msg, 5000)}})console.log(res);}).catch(error => {console.log(error);uni.$u.toast('请先按要求填写', 5000)})}})},相关文章:

小程序实现人脸识别功能
调用api wx.startFacialRecognitionVerify 第一步: // 修改方法expertUpdate() {wx.startFacialRecognitionVerify({name: _this.registerForm.realName, //身份证名称idCardNumber: _this.registerForm.idCard, //身份证号码checkAliveType: 1, //屏幕闪烁(人脸核验的交互…...

【】javax.crypto.IllegalBlockSizeException: Input length not multiple of 8 bytes
问题描述 jdk版本:8 用DES进行加解密,其中转换模式为“DES/CBC/NoPadding”,要加密的明文为 “密码学浅析”,执行加密操作,报如下错误 Exception in thread "main" javax.crypto.IllegalBlockSizeExcepti…...

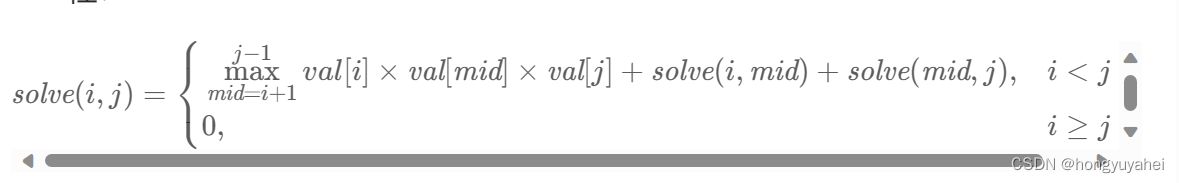
312.戳气球
将戳气球转换到添加气球,记忆搜索slove(i,j):在开区间(i,j)全部填满气球得到的最多硬币数,两端val[i]、val[j] class Solution { public:vector<vector<int>> ans;vector<int> val;int slove(int left,int right){if(left&…...

get_trade_detail_data函数使用
查阅股票持仓情况 positions get_trade_detail_data(‘8000000213’, ‘stock’, ‘position’) for dt in positions: print(f’股票代码: {dt.m_strInstrumentID}, 市场类型: {dt.m_strExchangeID}, 证券名称: {dt.m_strInstrumentName}, 持仓量: {dt.m_nVolume}, 可用数量:…...
【融合ChatGPT等AI模型】Python-GEE遥感云大数据分析、管理与可视化及多领域案例实践应用
目录 第一章 理论基础 第二章 开发环境搭建 第三章 遥感大数据处理基础与ChatGPT等AI模型交互 第四章 典型案例操作实践 第五章 输入输出及数据资产高效管理 第六章 云端数据论文出版级可视化 更多应用 随着航空、航天、近地空间等多个遥感平台的不断发展,近…...

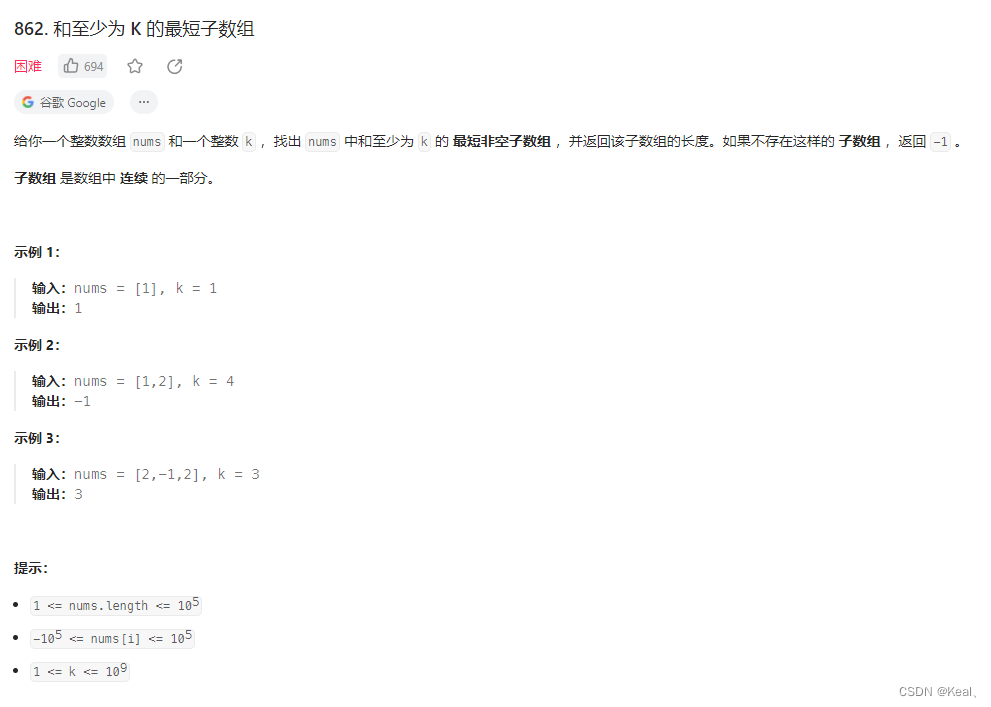
LeetCode862 和至少为k的最短子数组
题目: 解析: 1、先构造前缀和数组 2、单调队列存放滑动窗口,目的求Sj-Si >k的情况下,窗口最小。 代码: class Solution {public int shortestSubarray(int[] nums, int k) {int n nums.length;long[] sums new …...

网卡bonding模式 - bond模式配置介绍
网卡bonding简介 网卡绑定就是把多张物理网卡通过软件虚拟成一个虚拟的网卡,配置完毕后,所有的物理网卡的ip和mac将会变成相同的。多网卡同时工作可以提高网络速度,还可以实现网卡的负载均衡、冗余。 bonding模式 1 round-robin(mode0) 轮转…...

做了个 chrome 插件实现 B 站视频截图功能,直接从当前视频帧无损复制
起因是看 B 站视频想截个图很麻烦,右下角暂停按钮无法去除,于是写了一行代码把暂停按钮隐藏。 后经提醒,发现可以通过 canvas 获取视频帧来截取图片,于是写了如下代码完美获取视频帧。 var v document.querySelector(".bpx…...

Docker linux 安装
sudo yum update sudo yum clean all sudo yum makecache#安装依赖 sudo yum install -y yum-utils device-mapper-persistent-data lvm2 #添加官方存储库 sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo#安装-跳过一些异常依赖…...

windows部署django服务器
windows部署django服务器 1、安装IIS1.1 控制面板-----程序----程序和功能----启用或关闭windows功能1.2安装IIS服务器,完成后,重新进入,把CGI安装进系统 2、安装python与虚拟环境2.1 安装python2.2 安装virtualenv虚拟环境2.3 创建一个虚拟环…...

ChatGPT prompt汇总-个人使用-持续更新....
用途 学术写作更新记录 学术写作 中译英(GPT-4) I am a researcher studying deep learning and now trying to revise my manuscript which will be submitted to the Journal of Nature . I want you to act as a scientific English-Chinese translator, I will provide yo…...

Vue实现简单的接口封装
1. 在src中创建一个api文件夹 2. 按功能、模块等新建对应的js文件 3. 在内部写对应的封装接口,并导出 import axios from "axios";/*** 接口名称:* 接收参数:* 返回参数:* */export const miens ()>{return new P…...

软件测试工具有什么作用?有哪些好用的测试工具推荐?
软件测试工具是现代软件测试中不可或缺的重要组成部分,指的是一系列在软件开发过程中使用的工具,用于帮助测试人员进行测试活动,提高测试效率,减少测试成本。选择并使用合适的软件测试工具,可提高软件质量和效率。 一…...

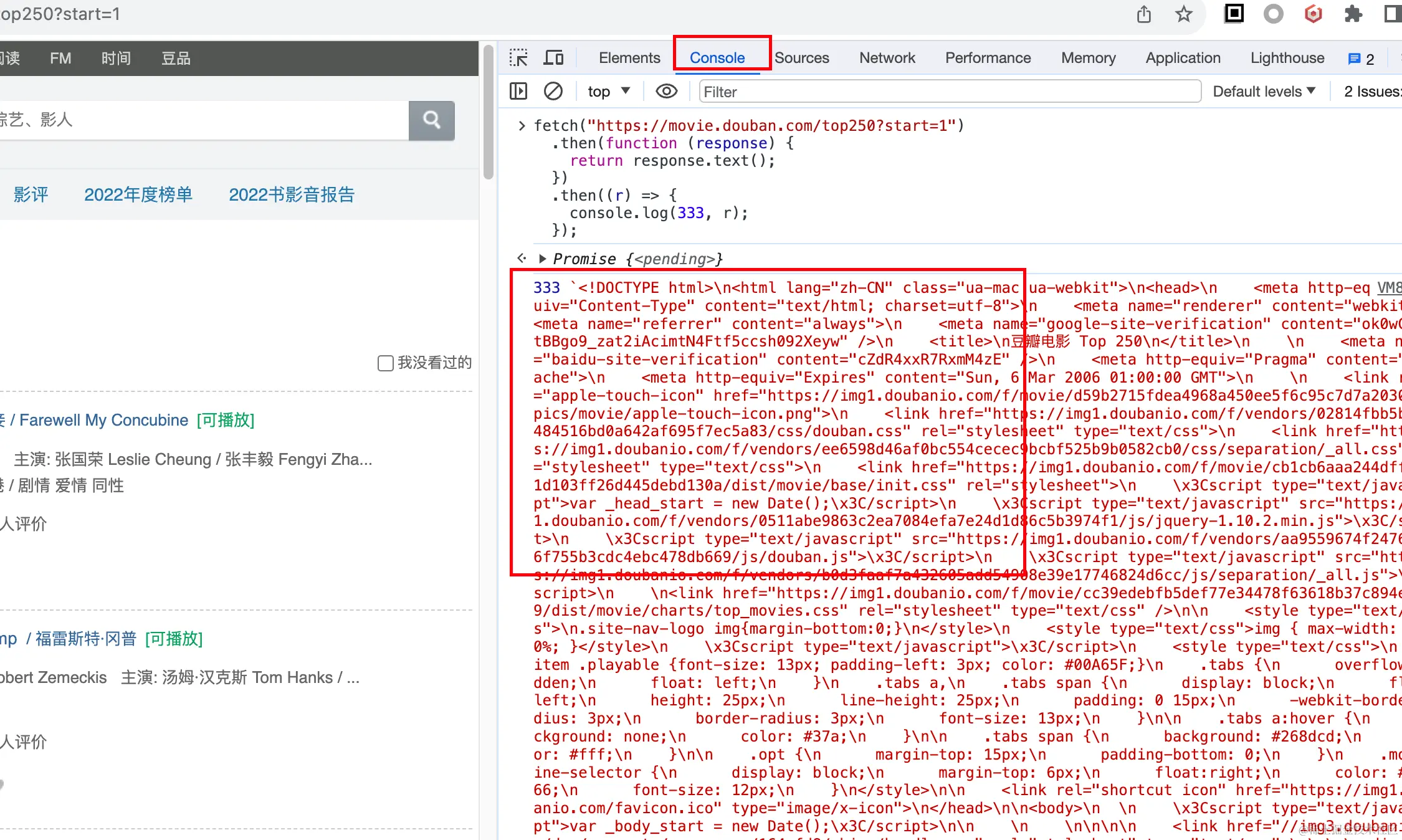
写爬虫?前端er何必用python
前言 说起网络爬虫,很多人第一时间想到python,但爬虫并非只能用python实现,虽然网上大部分爬虫文章都在说python爬虫,但对于前端程序员来说,我觉得js才是最屌的(对于简单爬取任务来说,复杂的我暂时没碰到~),下面说说我的经验(是的,仅限本人经验),希望能给各位前…...

交通物流模型 | 基于交通图卷积长短时记忆网络的网络级交通流预测
交通物流模型 | 基于交通图卷积长短时记忆网络的网络级交通流预测 由于道路网络时变的交通模式和复杂的空间依赖性,交通流预测是一个具有挑战性的时空预测问题。为了克服该挑战,作者将交通网络看为一张图,并提出一个新的深度学习预测模型,交通图卷积长短时记忆网络(TGC-L…...

web 基础和http 协议
一、域名 域名的概念 IP地址不易记忆,域名方便记住,以便于用户进行搜索访问 早期使用Hosts文件解析域名地址 缺点: ① 主机名称重复 ② 主机维护困难 DNS(Domain Name System)域名系统 ① 分布式 将一个大的数…...

Java常量与变量
Java常量与变量 在程序执行过程中,其值不能被改变的量称为常量,其值能被改变的量称为变量。 Java关键字 Java关键字 int public (公有的,可跨包) new finally throw (抛出一个异常对象) continuefloatlongshort extends (继承,用于类继承类) returnbrea…...
神经网络中卷积和池化的区别
1、什么叫卷积? 卷积层是用一个固定大小的矩形区去席卷原始数据,将原始数据分成一个个和卷积核大小相同的小块,然后将这些小块和卷积核相乘输出一个卷积值(注意这里是一个单独的值,不再是矩阵了)。 卷积的…...

RK3568平台开发系列讲解(驱动篇)RK3568 PWM详解
🚀返回专栏总目录 文章目录 一、什么是PWM二、RK3568 PWM2.1、PWM 通道与引脚2.2、PWM 简介2.3、PWM 设备节点沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 PWM 是很常用到功能,我们可以通过 PWM 来控制电机速度,也可以使用 PWM 来控制 LCD 的背光亮度。 一、什…...

禾匠商城系统 企业转账到零钱 修改成 商家转账到零钱
注意php 7以上的json_encode 溢出 修改的路径: vendor/luweiss/wechat/src/Wechat/WechatPay.php <?phpnamespace luweiss\Wechat;class WechatPay extends WechatBase {const SIGN_TYPE_MD5 MD5;const TRADE_TYPE_JSAPI JSAPI;const TRADE_TYPE_NATIVE NA…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
