【VS Code】推荐一套我非常喜欢的主题和字体样式
话不多说,先上样式:

这里我的主题是 One Dark Pro,也是 VS Code 里面使用非常多的主题之一。直接安装插件即可使用。

我的字体是 JetBrains Mono,虽然使用的是 VS Code,但还是喜欢 webstorm 的字体。我们可以直接去官网下载 下载地址。然后解压出来,发现文件夹里面包含非常多字体,我们直接双击安装第一个。

它会自动安装在系统中。
然后点击左下角小齿轮,点击 settings。

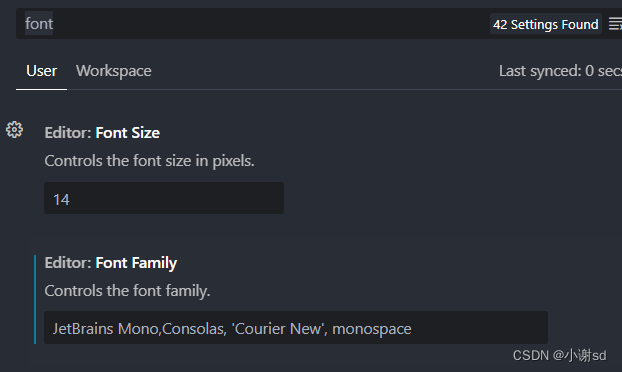
搜索 font:

将 JetBrains Mono 写在 Font Family 那一栏的最前面。
因为我安装的是加粗版的,所以我们会发现写中文的时候没有加粗,解决方法也很简单,我们直接把所以字体都设置为加粗就好啦。
依旧是 font 的搜索页,下拉找到 Font Weight:

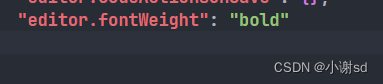
加上这行代码:

这样字体统一加粗,就会很美观。
还有一个小问题,注释取消斜体。
我们插件里面找到 One Dark Pro:

进入扩展设置:

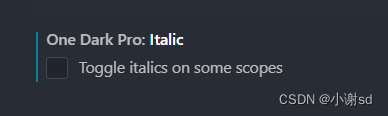
取消这个 Italic 勾选即可。
相关文章:

【VS Code】推荐一套我非常喜欢的主题和字体样式
话不多说,先上样式: 这里我的主题是 One Dark Pro,也是 VS Code 里面使用非常多的主题之一。直接安装插件即可使用。 我的字体是 JetBrains Mono,虽然使用的是 VS Code,但还是喜欢 webstorm 的字体。我们可以直接去官网…...

【SQL】MySQL中的约束
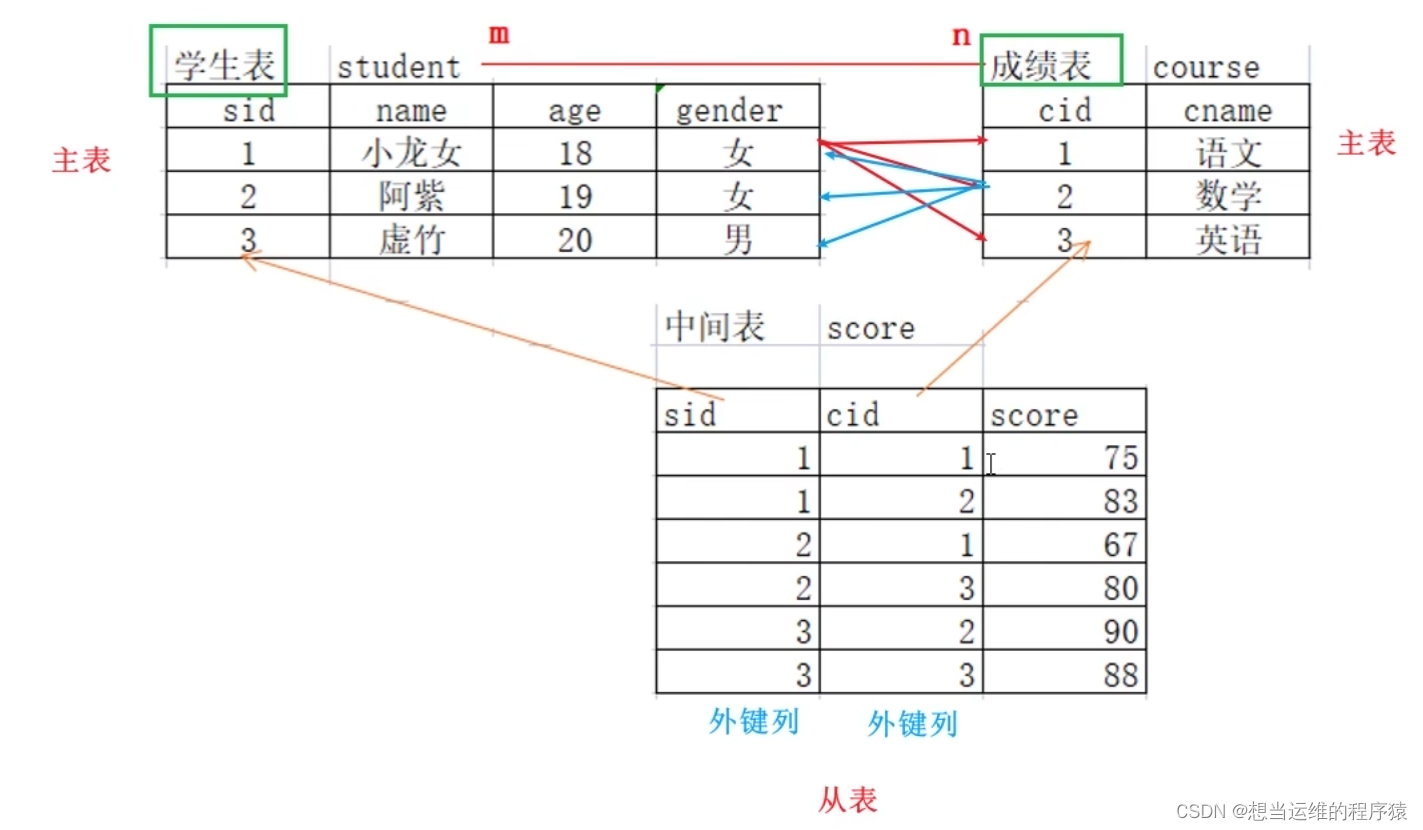
1. 主键约束(primary key): 相当于唯一约束非空约束分为单列主键,多列联合主键,一个表只有一个主键多列联合主键的每列都不能为空 2. 自增长约束(auto_increment): 用在单列主键后…...

css div左右布局
div左右布局 htm代码 <div class"content-box"><div class"left"></div><div class"right"></div></div>css样式 .content-box{height: 100%;width: 100%;display: flex; } .left{display: block;width:…...

06_Node.js服务器开发
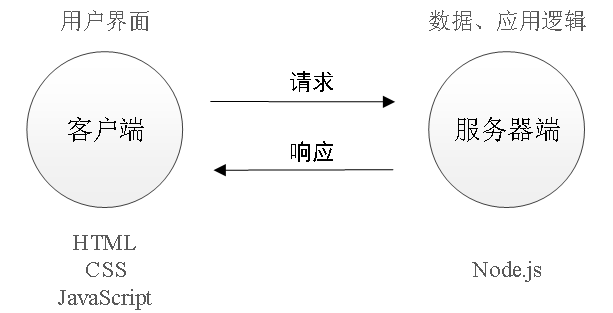
1 服务器开发的基本概念 1.1 为什么学习服务器开发 Node.js开发属于服务器开发,那么作为一名前端工程师为什么需要学习服务器开发呢? 为什么学习服务器开发? 能够和后端程序员更加紧密配合网站业务逻辑前置扩宽知识视野 1.2 服务器开发可…...

git中添加不上传的文件夹或文件的名字
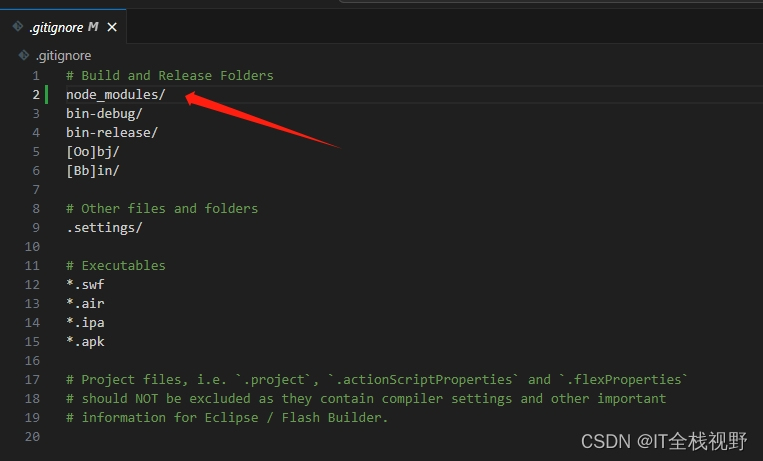
在该目录.gitignore中 添加不上传的文件夹或文件的名字...

Android: edittext禁止输入空格和特殊字符代码记录
一、前言:这个代码也是借鉴别人写的,我也看不太懂。为了方便日后用到就用这篇文章记录一下。 二、代码展示 /*** 禁止EditText输入空格** param editText*/public static void setEditTextInhibitInputSpace(EditText editText) {editText.addTextChang…...

SpringMVC常用注解
SpringMVC常用注解 RequestMapping:用于处理请求 url 映射的注解,可用于类或方法上。用于类 上,则表示类中的所有响应请求的方法都是以该地址作为父路径。RequestBody:注解实现接收 http 请求的 json 数据,将 json 转…...

微信小程序
文章目录 一、实现步骤(一)创建项目(二)创建页面(三)准备图片素材(四)编写页面结构1、编写轮播区域页面结构2、编写九宫格区域页面结构 (五)编写页面样式1、编…...

Python教程——配置环境,再探IDE
文章目录 一、Python安装下载安装验证 二、第一个Python程序常见问题 三、Python解释器四、PyCharm工具安装和配置安装使用PyCharm基本使用 一、Python安装 下载 如果我们想要使用Python语言编写程序,我们必须下载Python安装包并配置Python环境,我们现…...

南昌新颜|AIGC艺术之光,历史的魅力与未来的探索
在这个本来稀松平常的周一,我们坐在电脑前,回顾着刚刚过去的两天,仿佛经历了“反方向的钟”。前两天的上班日子,究竟是周几呢?答案不再是简单的星期几,而是“周负二”和“周负一”。因为,我们把…...

电容笔有必要买吗?电容笔牌子排行
随着越来越多用户都开始用上了电容笔,苹果的Pencil,尽管功能强大,但是价格昂贵,并非所有人都可以有预算买得起。现在市面上有许多平替电容笔,其成本低、操作简便,因而受到了广泛的关注。所以,我…...

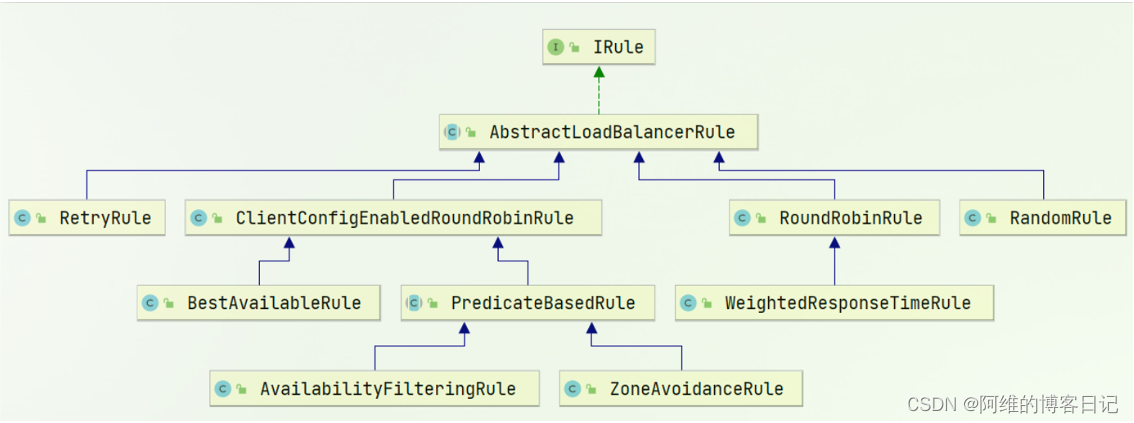
SpringCloud学习笔记-Ribbon负载均衡
目录 1.负载均衡策略2.自定义负载均衡策略3.饥饿加载 SpringCloudRibbon的底层采用了一个拦截器,拦截了RestTemplate发出的请求,对地址做了修改。用一幅图来总结一下: 基本流程如下: 拦截我们的RestTemplate请求http://userserv…...

安装JAVA 依赖环境 Maven 教程
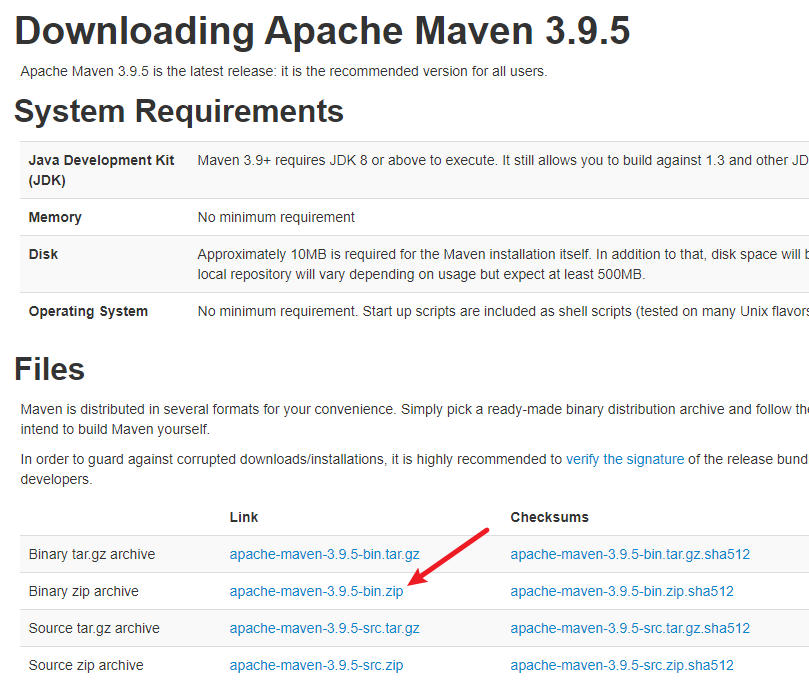
一、下载链接与Tips Maven 过去版本下载传送门:( Java 8 兼容 Java 7,即 Java 8 的 JDK 能运行 3.8.8 以下的 Maven) Maven Releases History Download 点击 release notes 点击 available for download. 选择 bin 的安装包 然…...

小程序A跳转小程序B并且自动登录
需求 例如有一个小程序A,A中有一个功能需要跳转小程序B进行查看。需要点击此功能跳转至小程序B,并且自动登录 实现方式 小程序A的跳转方法 wx.navigateToMiniProgram({appId: "目标小程序APPID",path: "目标小程序小程序页面",extraData: {use…...

【微服务部署】八、HAProxy+Keepalived高可用负载均衡集群配置
HAProxy是一种免费、快速、可靠的反向代理,为基于TCP和HTTP的应用程序提供高可用性、负载平衡和代理,它非常适合应用在高并发大流量的网站上。这些年来,HAProxy已成为事实上的标准开源负载均衡,目前HAProxy已与大多数主流Linux发行…...

机器学习(21)---召回率(recall)、精度(precision)和准确率(accuracy)
文章目录 1. 分布不平衡的数据集2. TP、TN 、FP 、FN3. 混淆矩阵4. 各自的计算公式5. 例题应用 1. 分布不平衡的数据集 1. 精度(precision)和召回率(recall)是衡量机器学习模型性能的重要指标,特别是数据集分布不平衡的…...

EsayExcel让不同标题有不同的颜色
今天我在github社区的时候遇见了这个issues,我有看了下百度发现很多人需要这个问题的解决方案,接下来我就写一份这个问题的解决方案。 您的需求: 您好我了解到您的需求,您的需求是为每一个标题设置不同的颜色。 我的解决方案…...

Ant Design of React 创建项目及运行环境
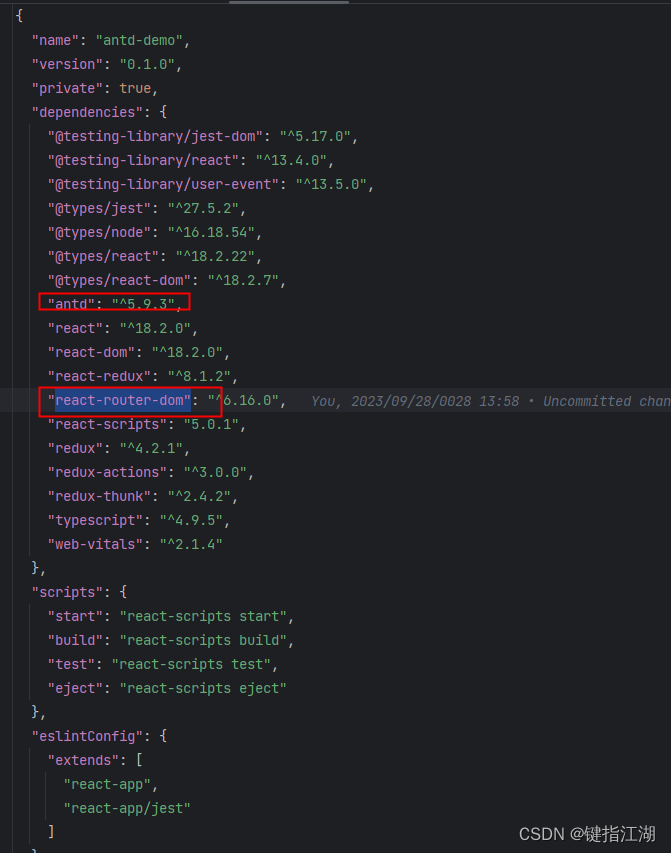
Ant Design of React 学习笔记(1) 创建项目及运行环境 本文使用 create-react-app 创建一个 TypeScript 项目,并引入 antd。 1.命令行cd到对应的目录,这里是npm下回车运行,其他如pnpm yarn参考官网 npx create-reac…...

NoSQL之Redis 主从复制配置详解及哨兵模式
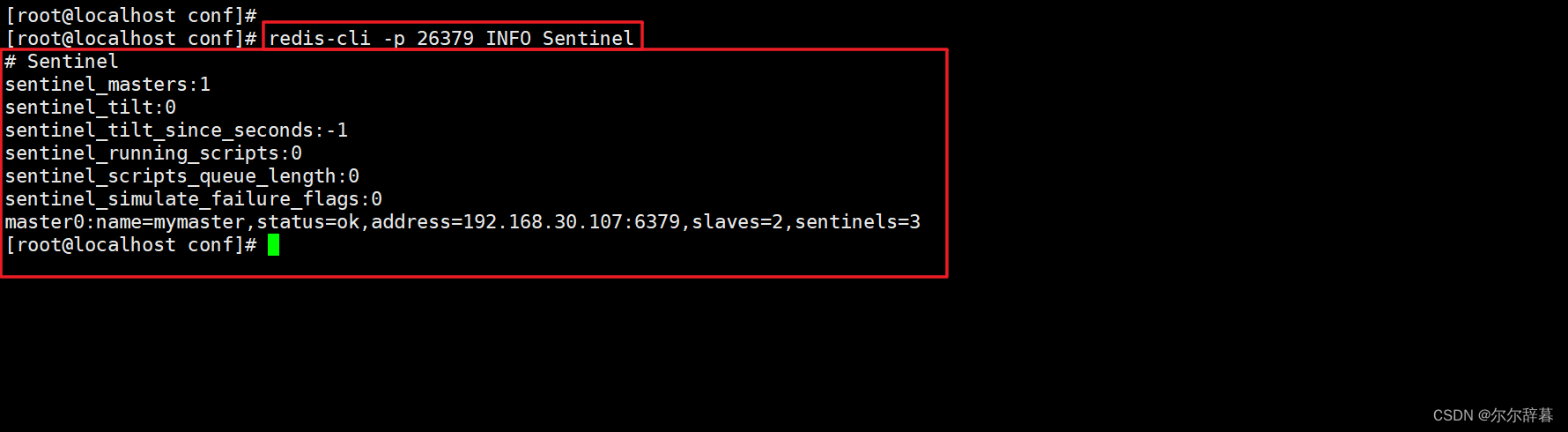
目录 1 Redis 主从复制 1.1 主从复制的作用 1.2 主从复制流程 2 搭建Redis 主从复制 2.1 安装 Redis 2.2 修改 Redis 配置文件(Master节点操作) 2.3 修改 Redis 配置文件(Slave节点操作) 2.4 验证主从效果 3 Redis 哨兵模…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

