Python教程——配置环境,再探IDE

文章目录
- 一、Python安装
- 下载
- 安装
- 验证
- 二、第一个Python程序
- 常见问题
- 三、Python解释器
- 四、PyCharm工具安装和配置
- 安装
- 使用
- PyCharm基本使用
一、Python安装
下载
如果我们想要使用Python语言编写程序,我们必须下载Python安装包并配置Python环境,我们现在就来下载一下Python安装包。
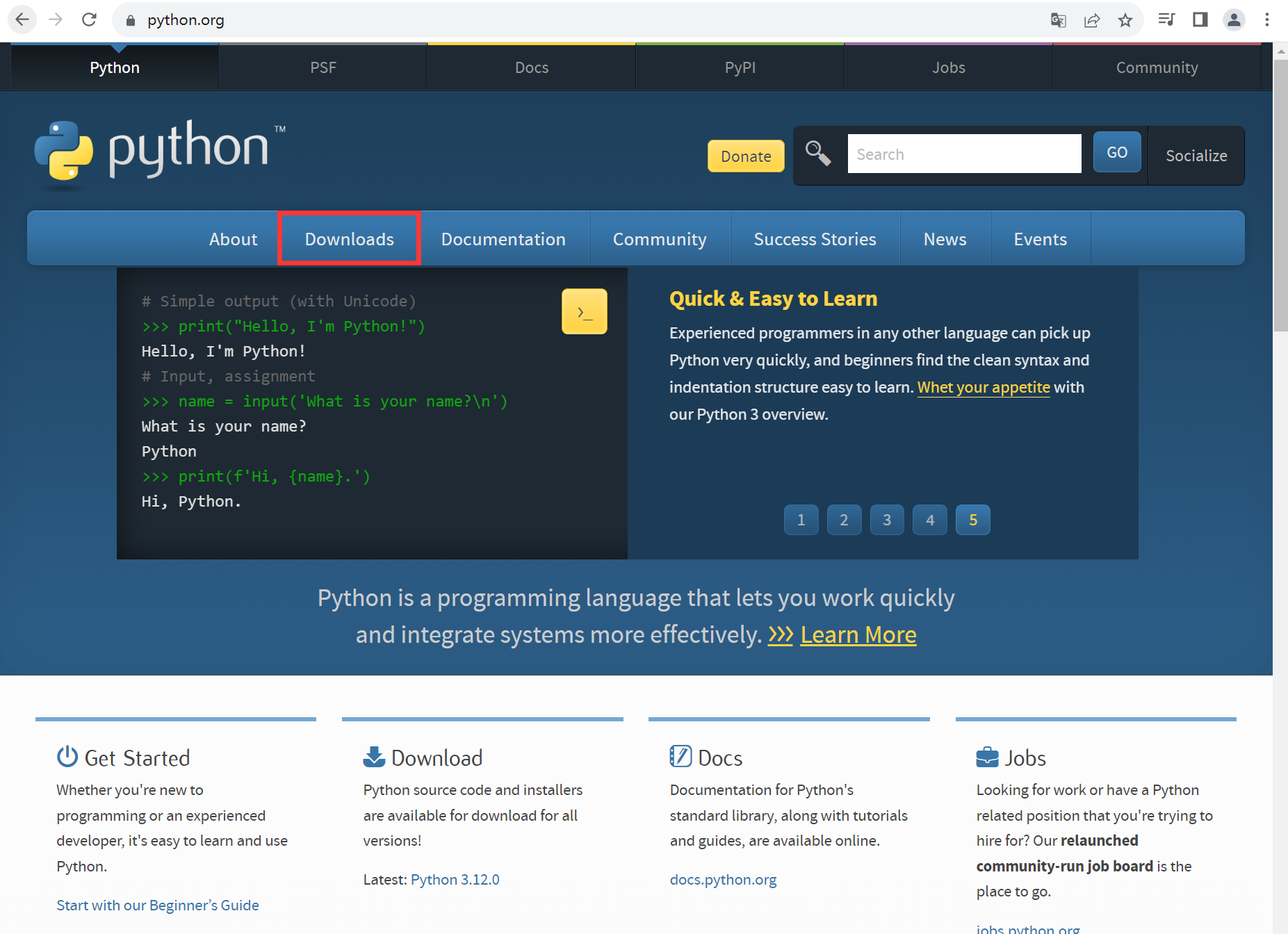
Python官方网站

点击下载按钮

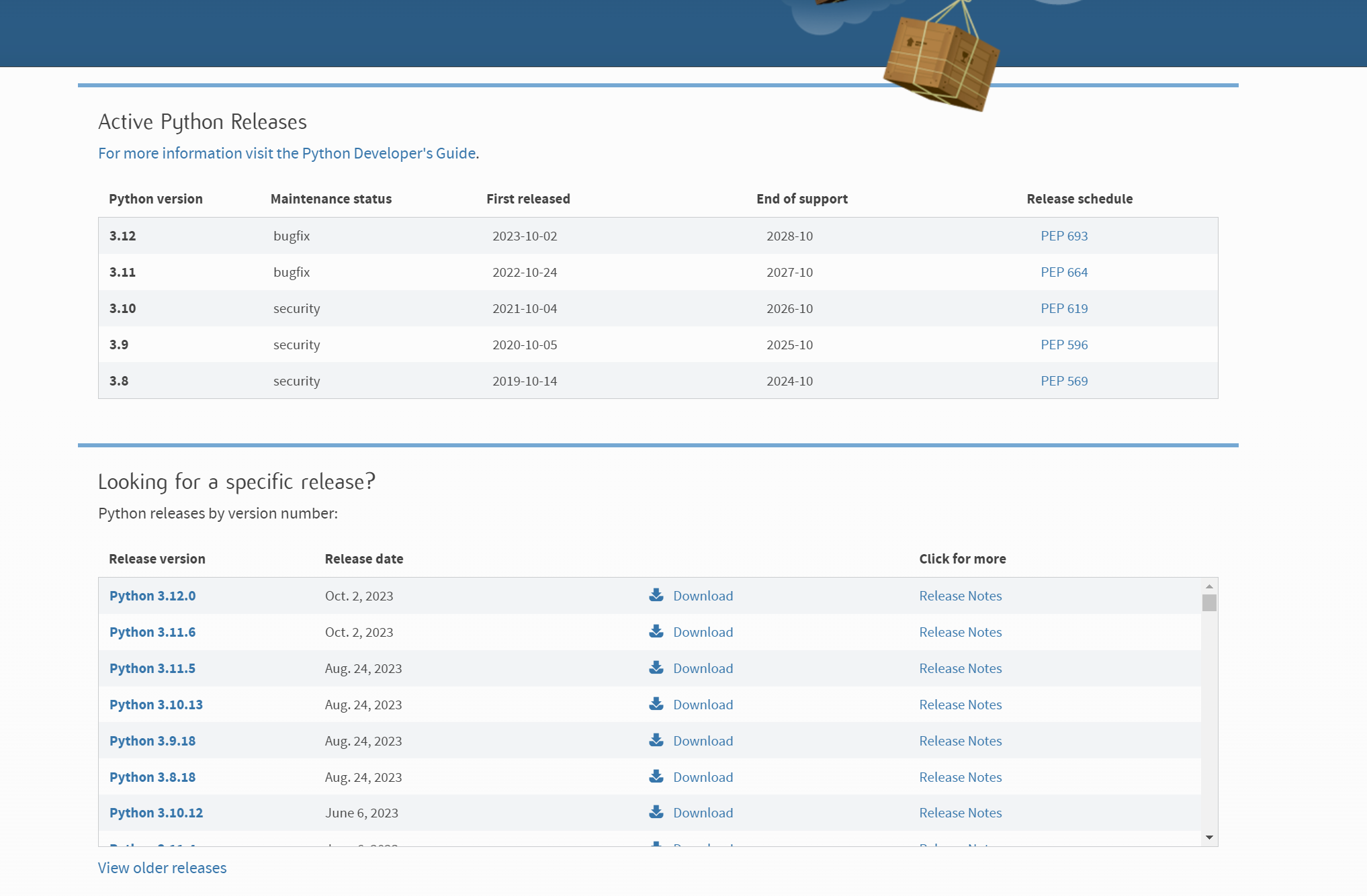
我们选择合适的Python版本

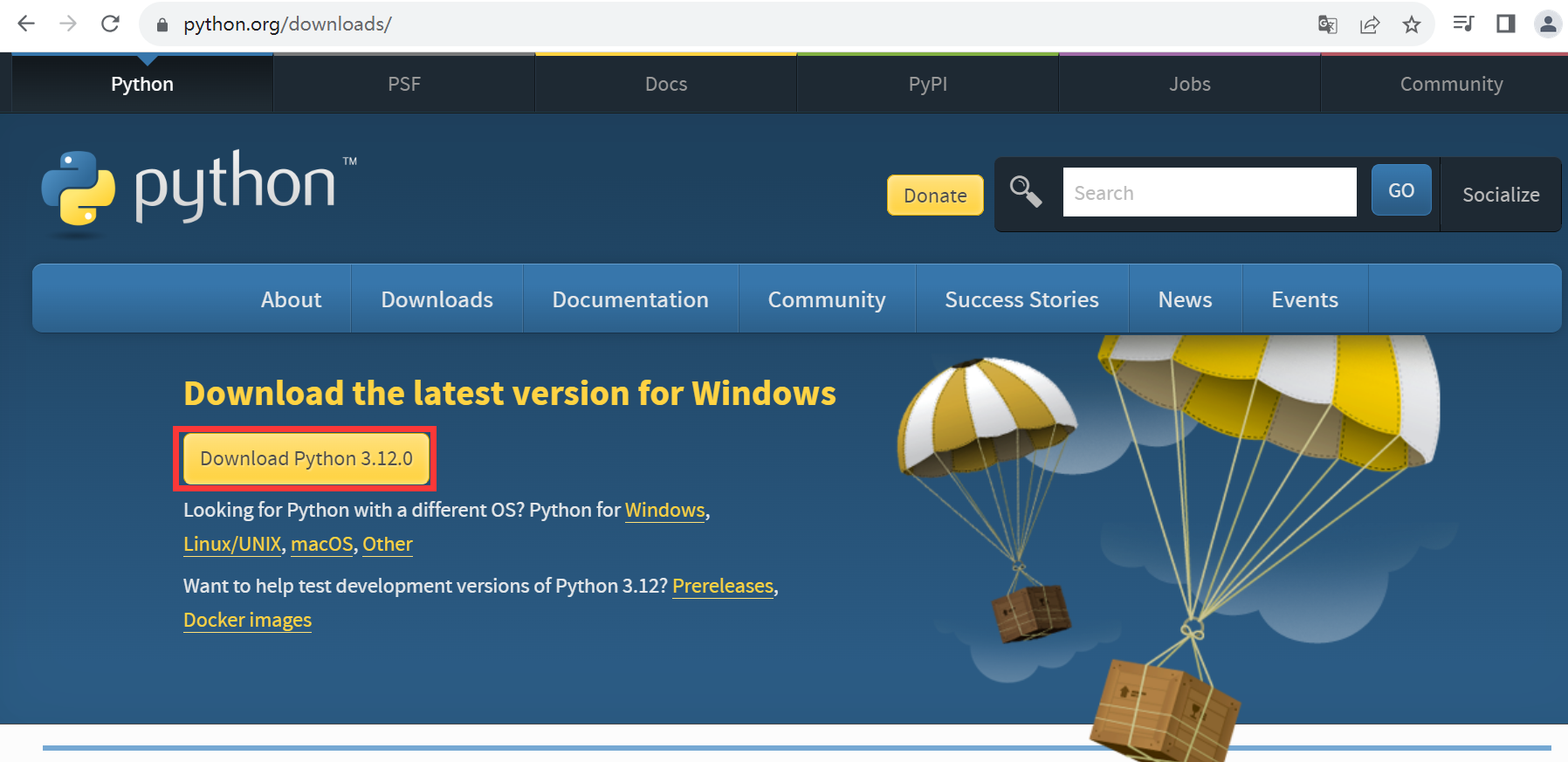
这里我直接下载最新版Python3.12

下载速度是十分快的,然后我们进行安装操作
安装

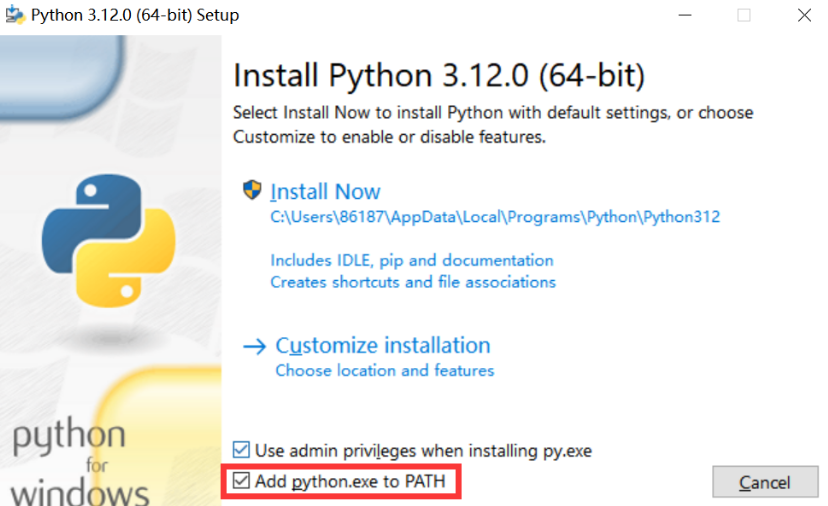
然后我们在文件夹找到安装包双击

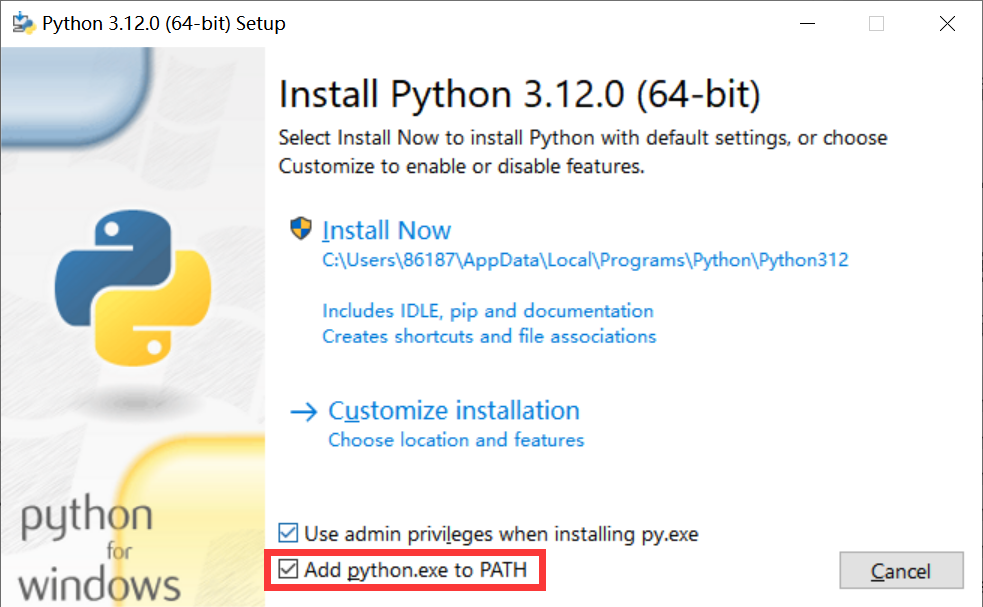
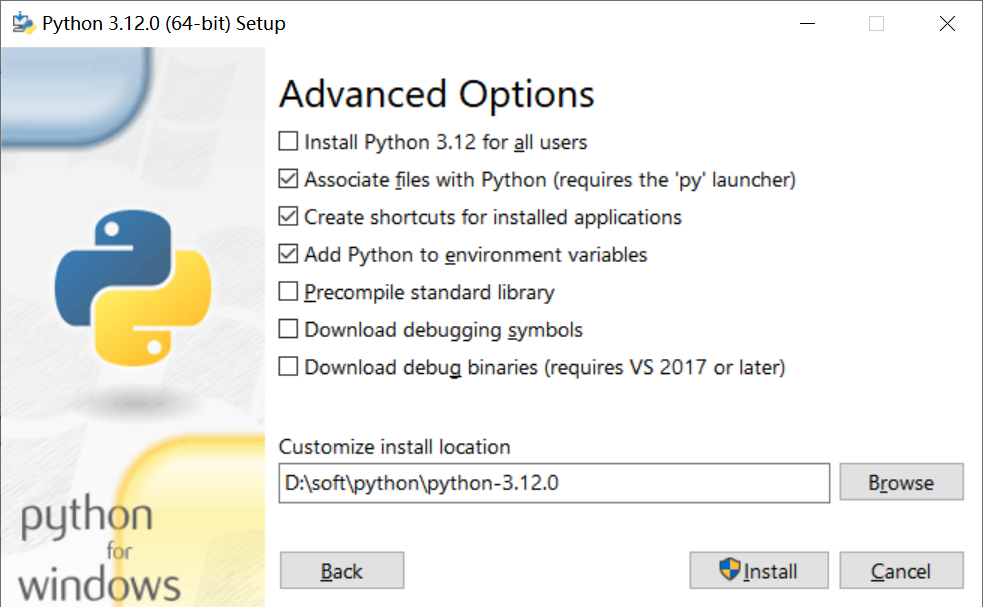
这里一定要勾选我红色圈出来的选项,然后选择自定义安装

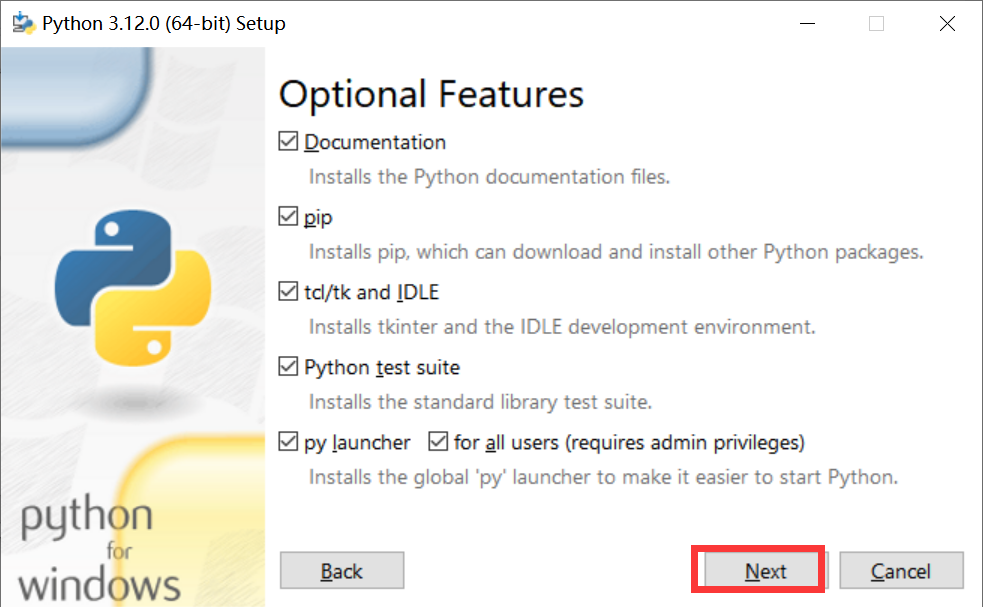
这里默认都是全选的,然后直接next即可

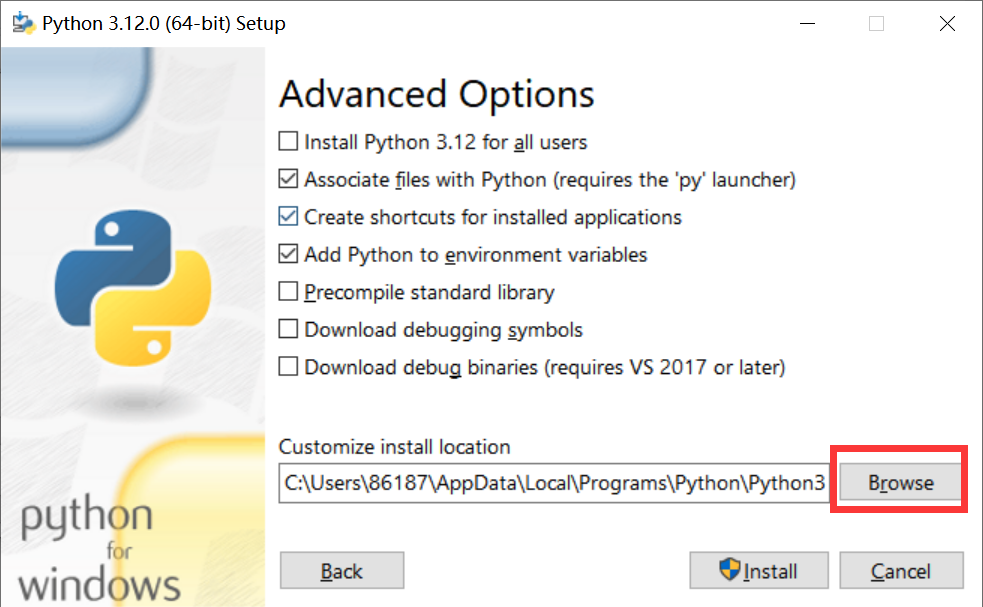
在这里我们需要配置一下Python的默认安装路径,注意不要出现中文路径

这里我就放在了D盘里面,然后点击安装即可

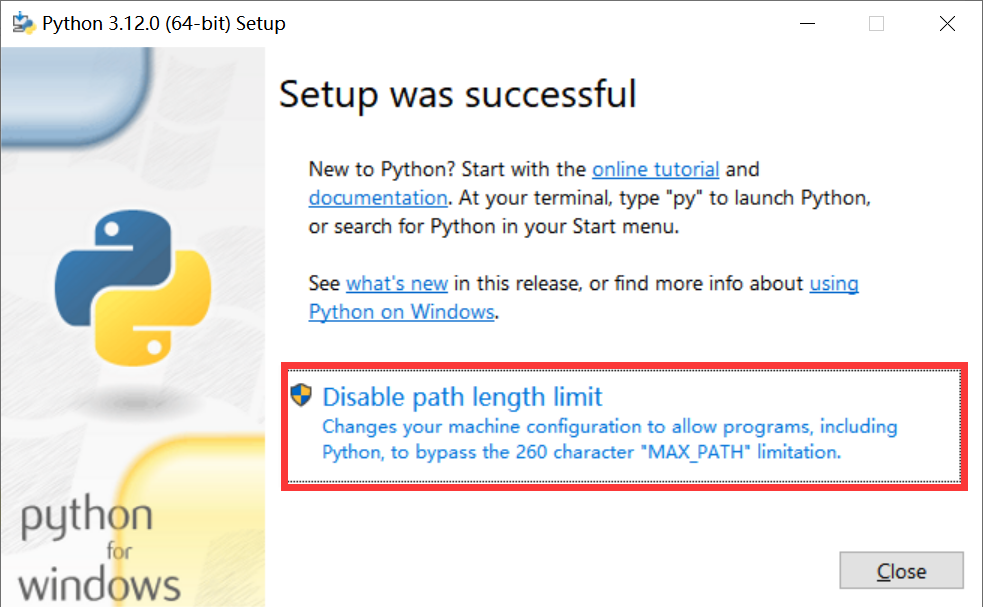
然后选择忽略长度限制选项即可

验证
如何验证我们的Python环境是配置好了的
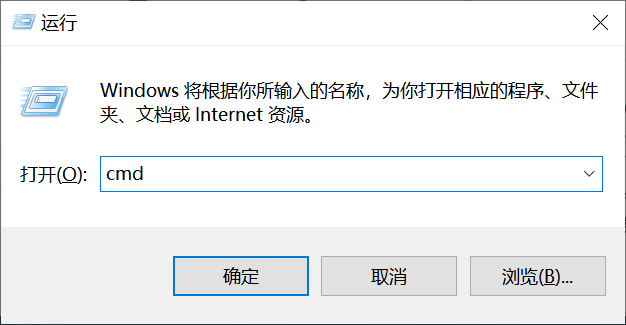
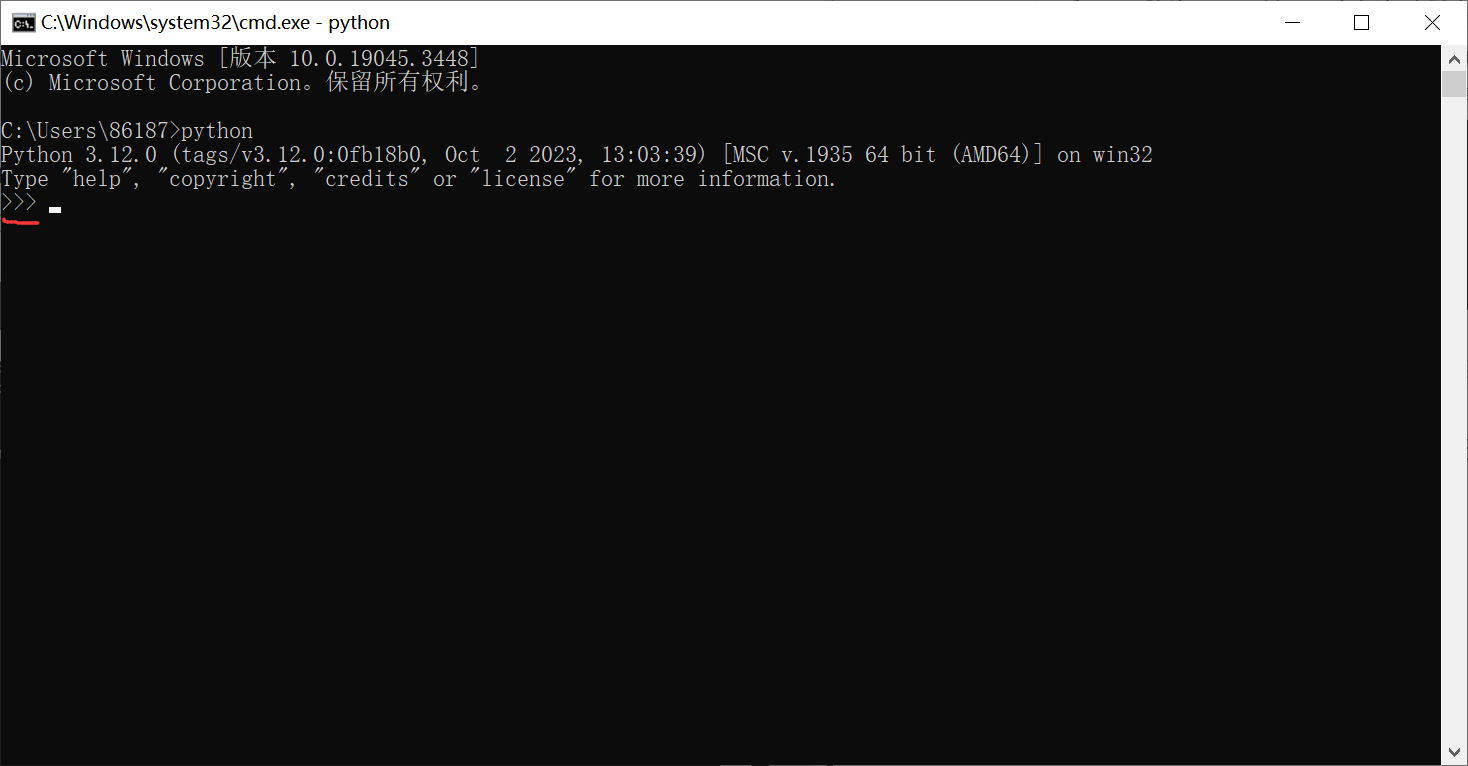
我们按Win + R 然后输入cmd

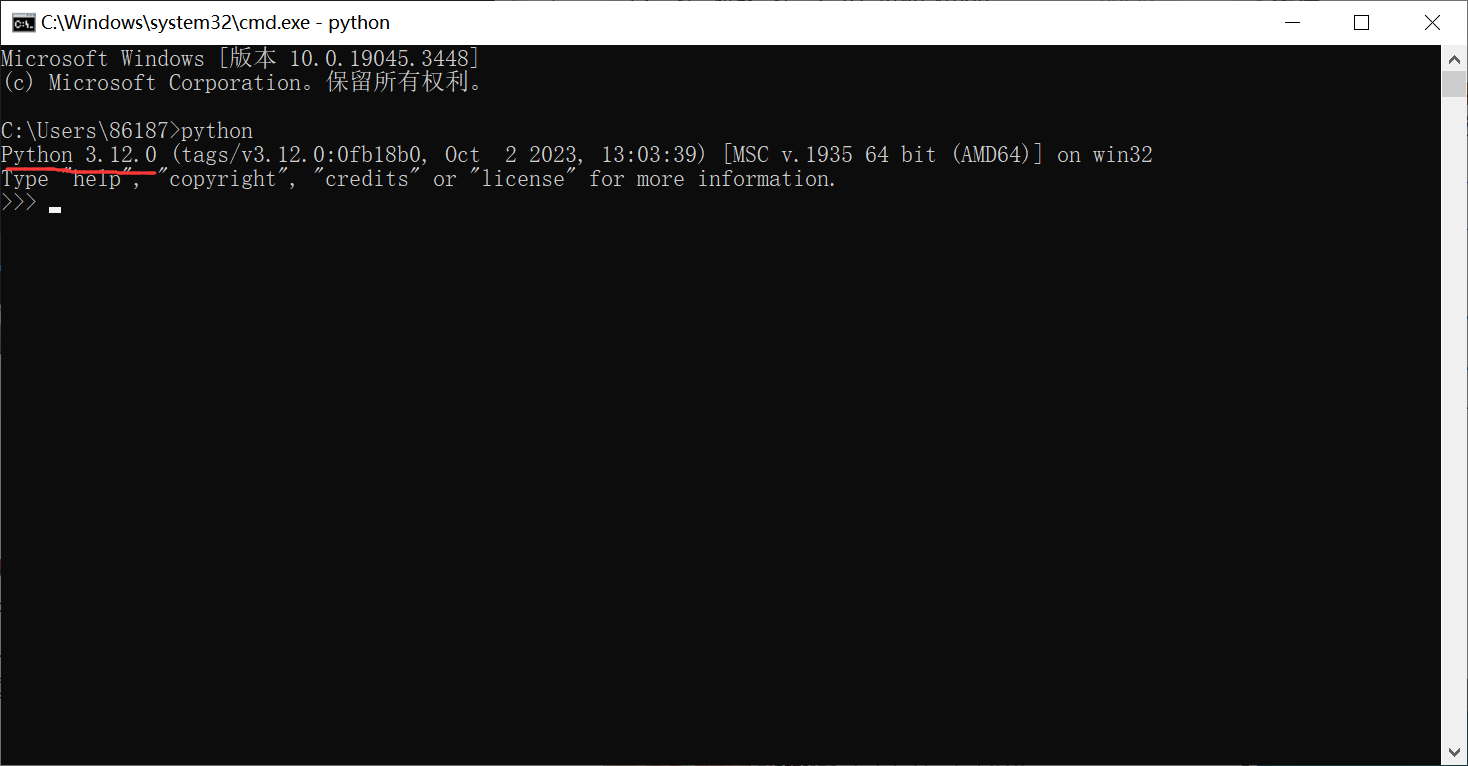
在命令行输入python

如果出现了python的版本那么就证明我们的python环境已经配置成功了
二、第一个Python程序
如何使用Python程序输入第一个Hello World!呢?
首先我们还是先打开命令窗口:

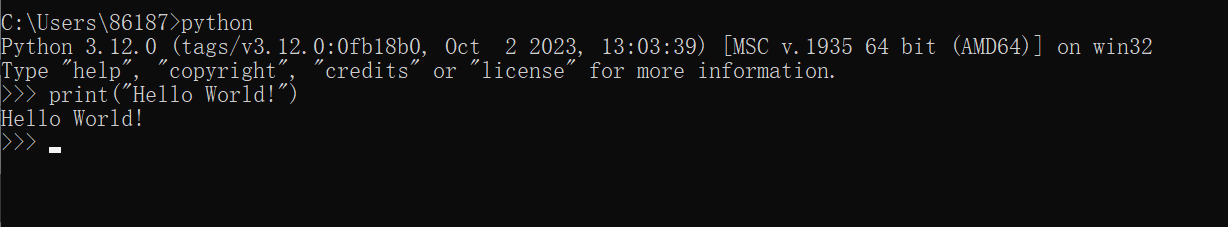
当我们输入python后,出现了三个箭头后,我们就可以输入Python命令了

大家可以发现我们的Python代码是非常简单的,如下:
print("Hello World!")
含义:向屏幕输出(显示),Hello World!
注意: 输入的双引号和括号,都必须使用英文符号
常见问题
问题1
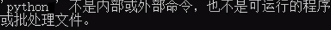
我们再写代码时,如果出现:

python不是内部或外部命令,也不是可运行的程序或批处理文件

这是因为大家在安装python的时候,没有勾选:Add python.exe to PATH,现在我们需要卸载Python,重新安装python,勾选这个选项
问题2
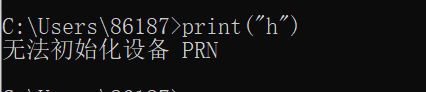
我们在命令行出现了:无法初始化设备PRN

这是因为我们没有进入到python解释器环境内执行代码
应该在命令提示符内:
1.先输入python,当屏幕上出现:>>>标记的时候
2.输入代码执行,才可以
问题3
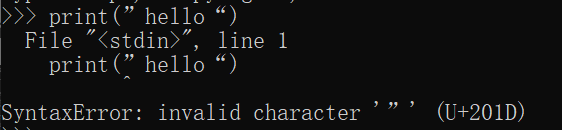
执行出现:SyntaxError: invalid character ‘”’ (U+201D)

这是因为,我们的代码出现了中文符号,请检查代码中的:
双引号,小括号等
三、Python解释器
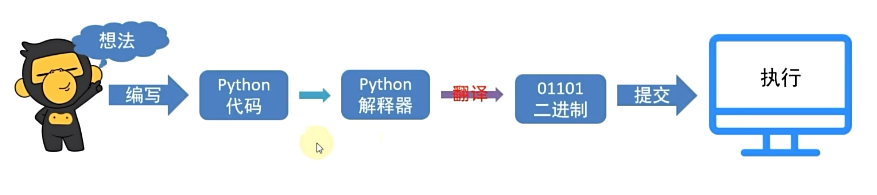
首先我们的计算机只认识二进制,也就是0和1,我们的Python解释器就是将我们的Python代码转换为二进制

我们安装Python环境的本质上,就是在电脑上安装Python解释器程序。代码我们随时都可以写,但是能不能运行就得看是否安装解释器程序了
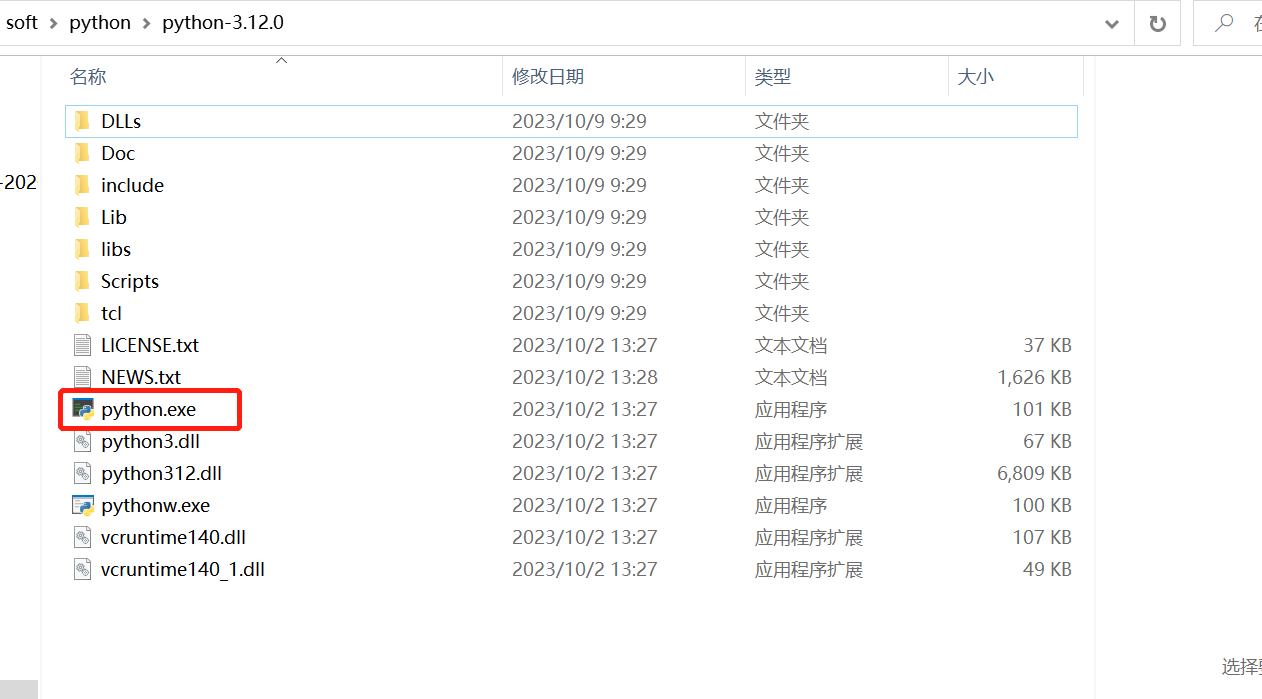
我们的Python解释器存放在:<Python安装目录>/python.exe

我们在CMD(命令提示符)程序内,执行的python,就是上图的python.exe程序

大家先需要注意,我们在python解释器程序内,我们没写一行代码回车后就直接运行了,那么我们是否能写多行代码,然后一次性运行呢?
我们可以将代码写入一个以.py为结尾的文件中,然后使用python命令去运行它

然后我们将文件后缀名改为.py

然后我们在命令提示符程序内,使用python命令运行它:

四、PyCharm工具安装和配置
Python程序的开发有许多种方式,我们常见的有:
1.Python解释器环境内,执行单代码
2.使用Python解释器程序,执行Python代码文件
3.使用第三方IDEA(集成开发工具),如PyCharm软件,开发软件
安装
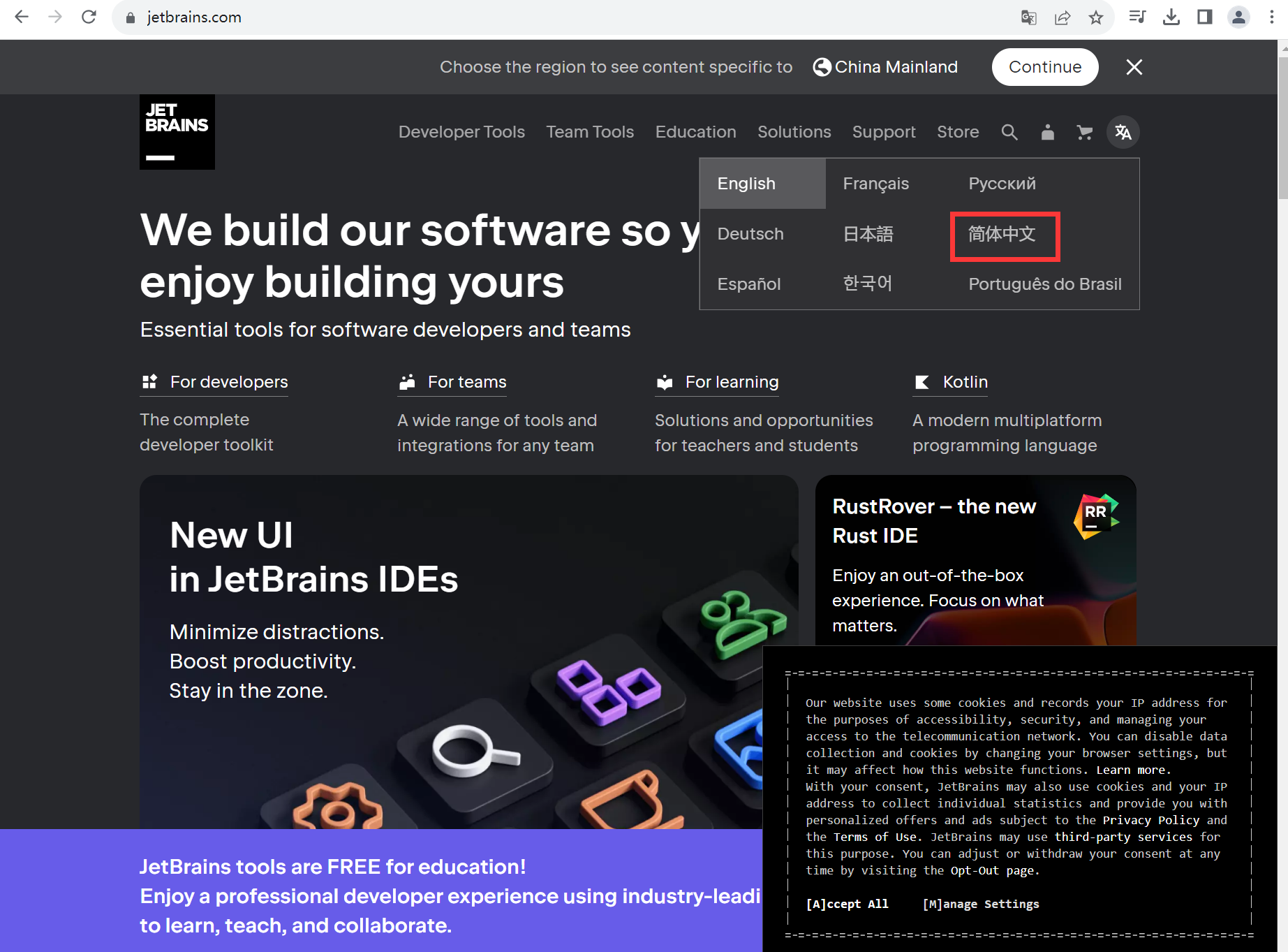
首先我们打开jetbrains官网:jetbrains.com
该网站支持中文,我们切换一下

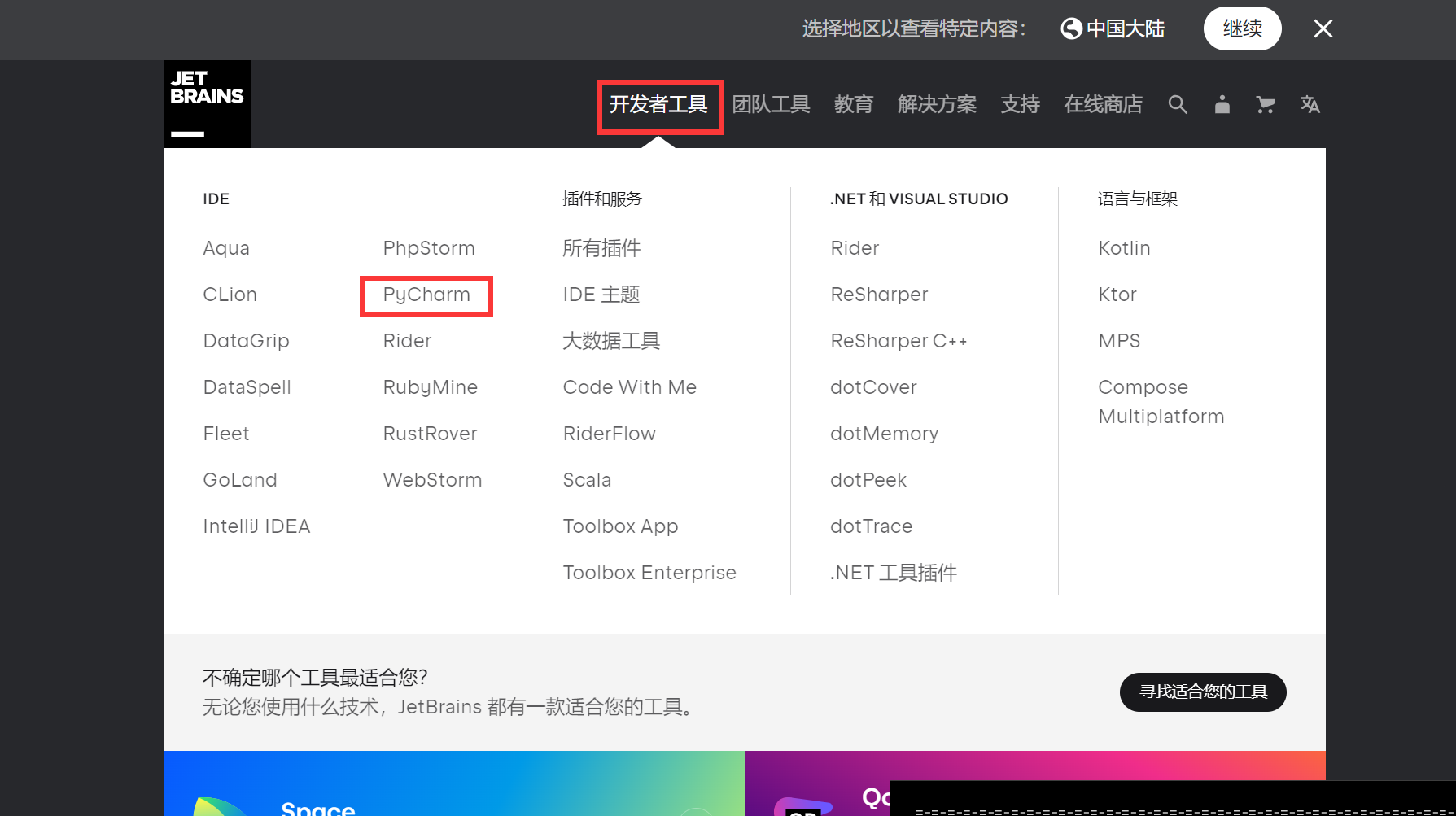
我们选择开发者工具—>PyCharm

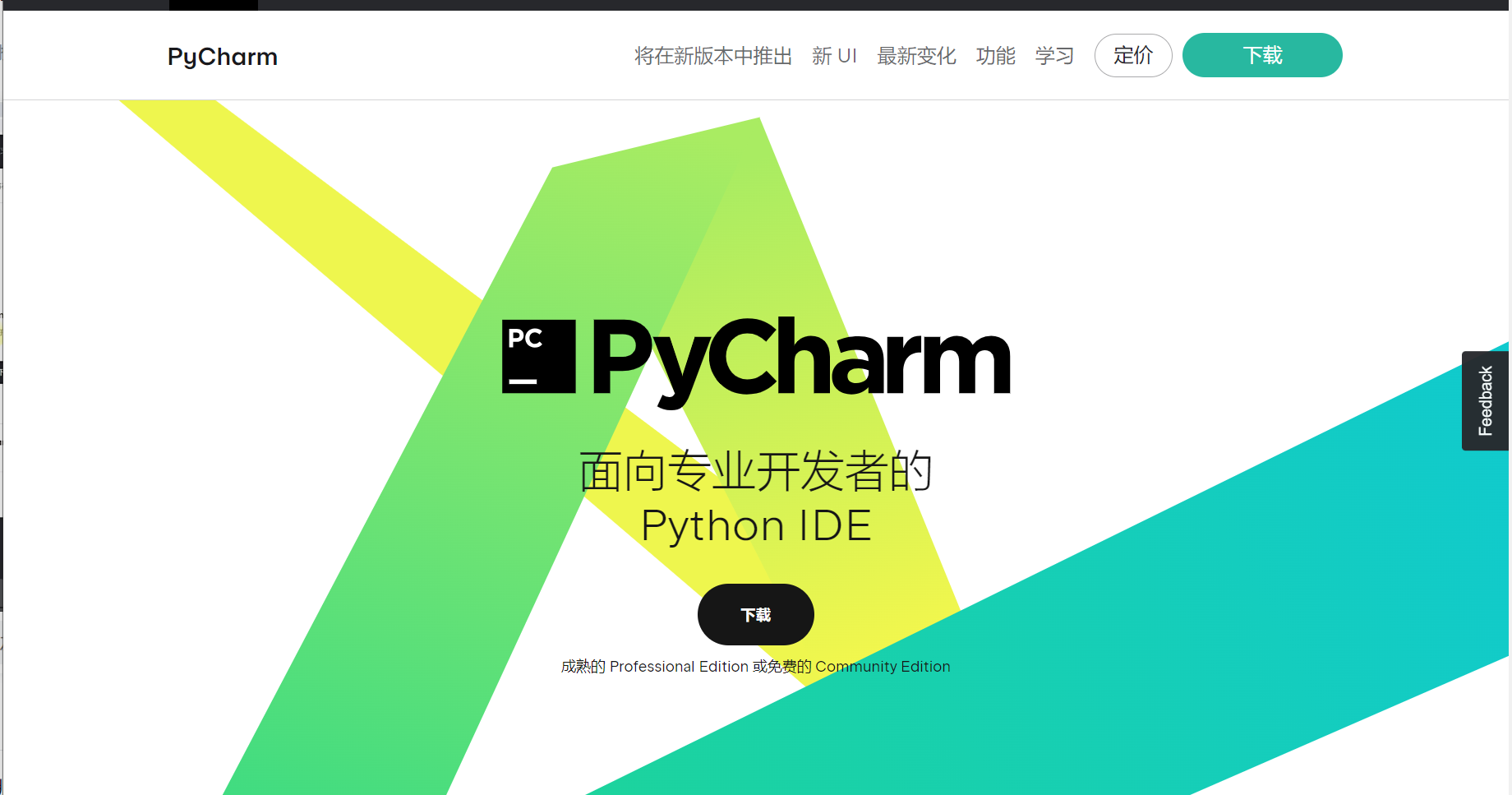
然后往下面划

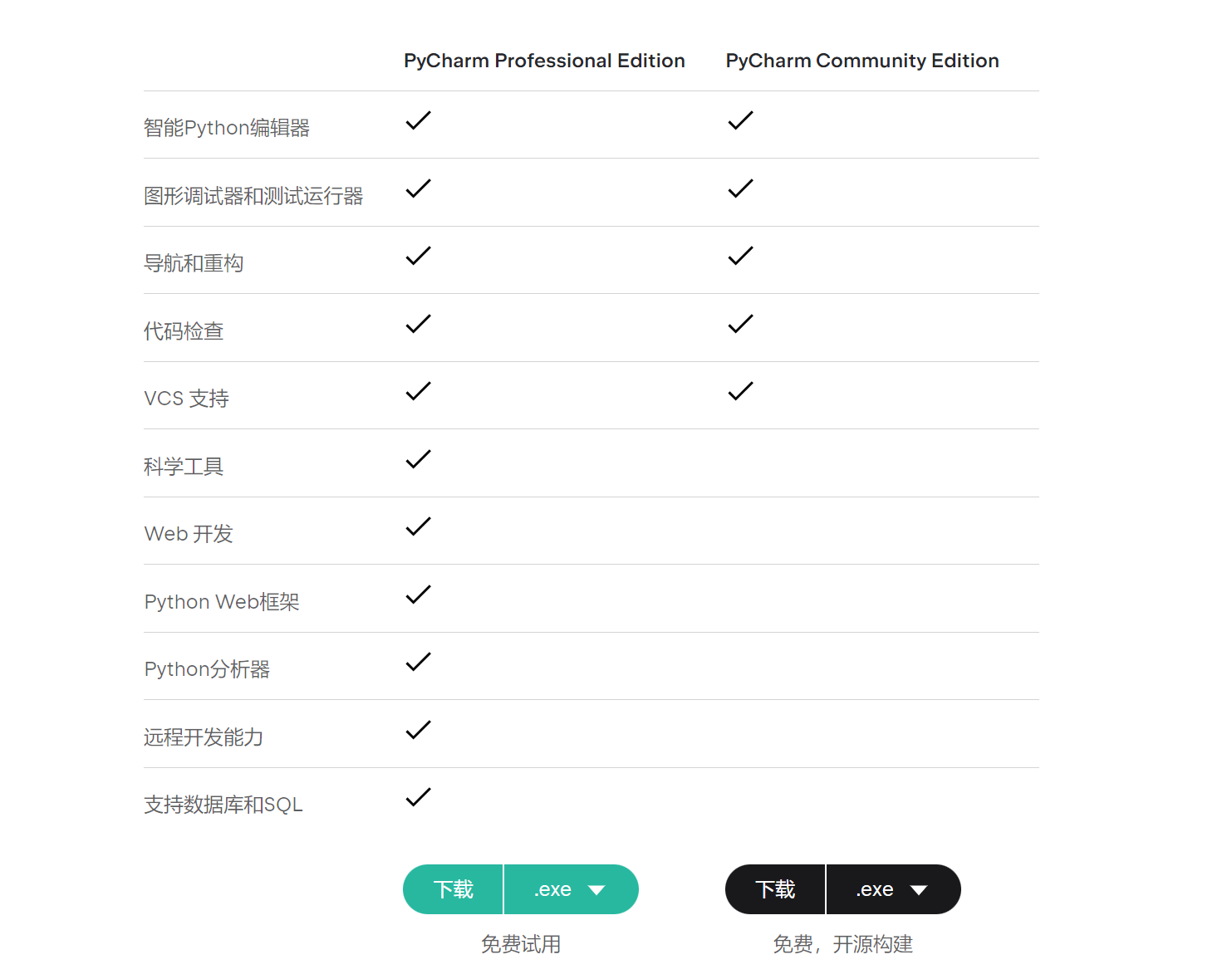
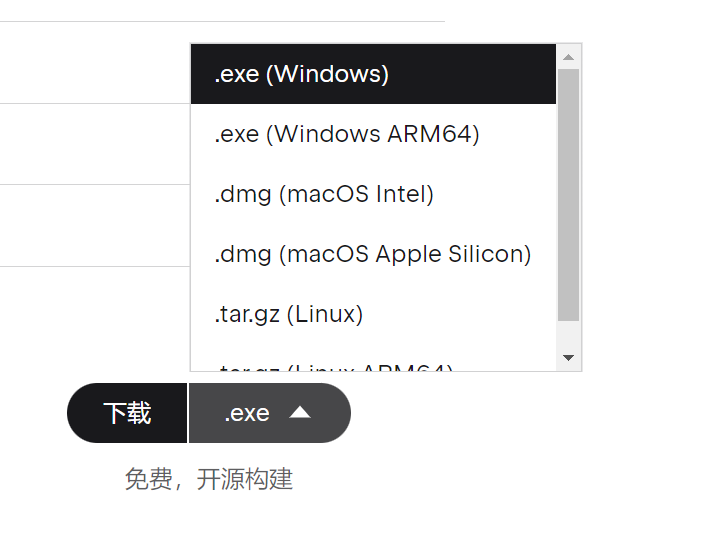
我们发现有两个版本,专业版(收费),社区版(免费),我们这里使用免费版即可

这里也可以选择不同的操作系统版本,我这里就选择windows版本

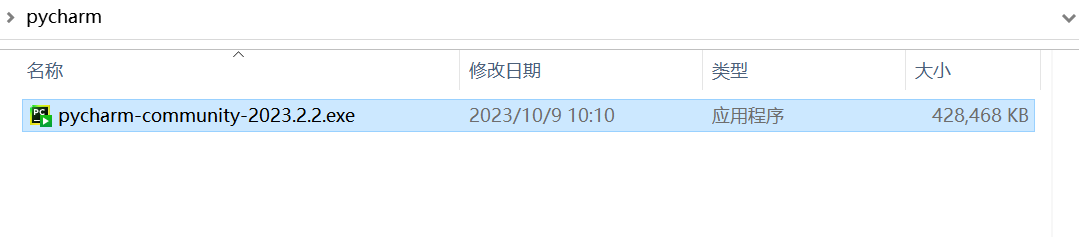
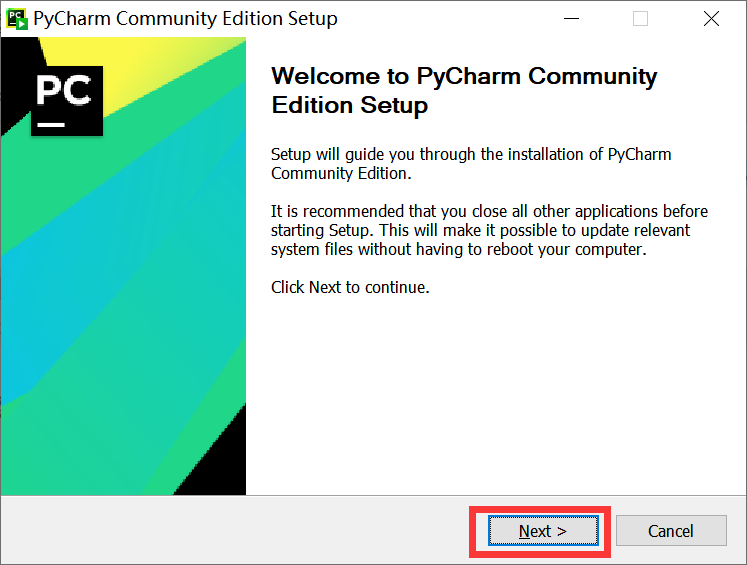
然后双击exe文件

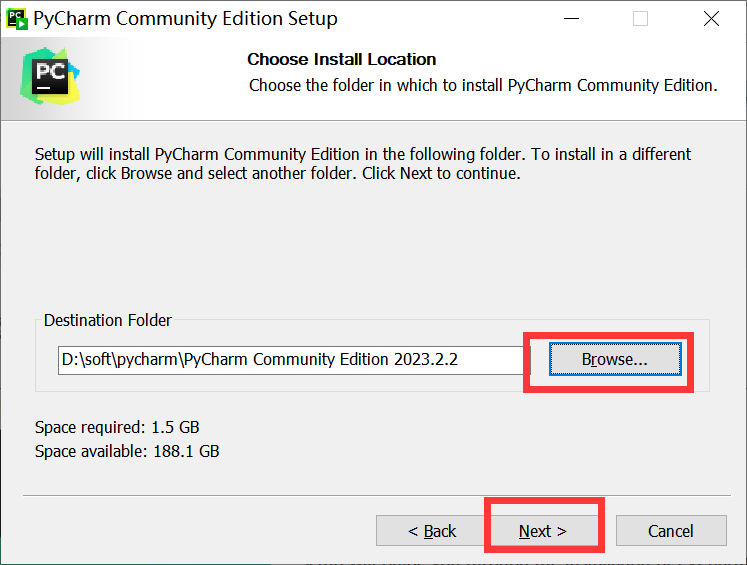
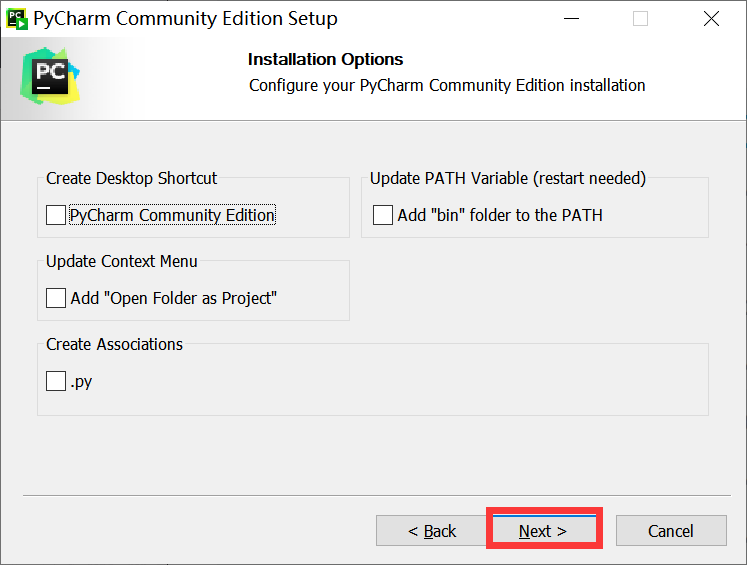
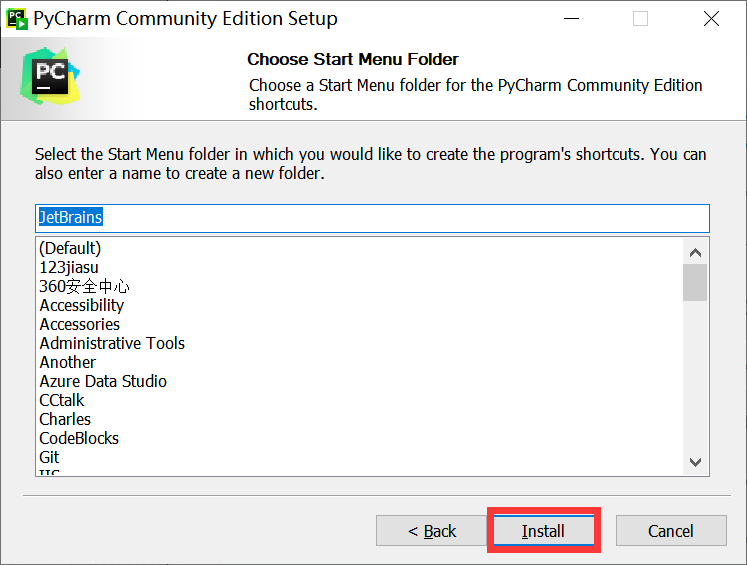
自定义安装路径:



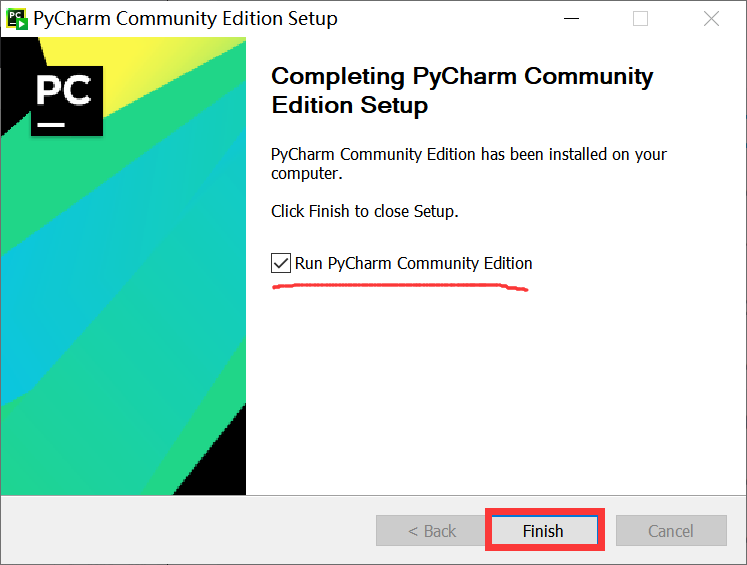
然后我们选择运行

使用
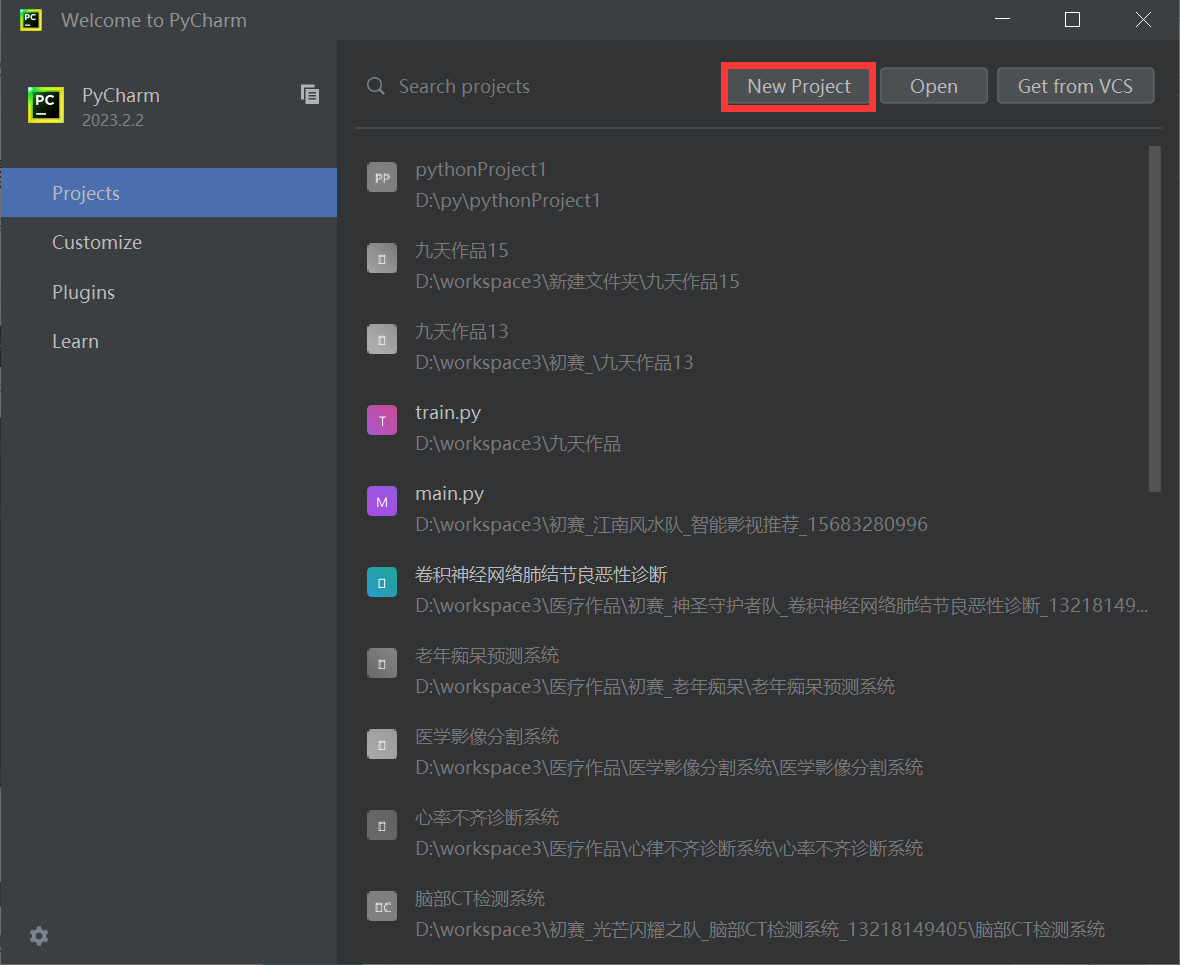
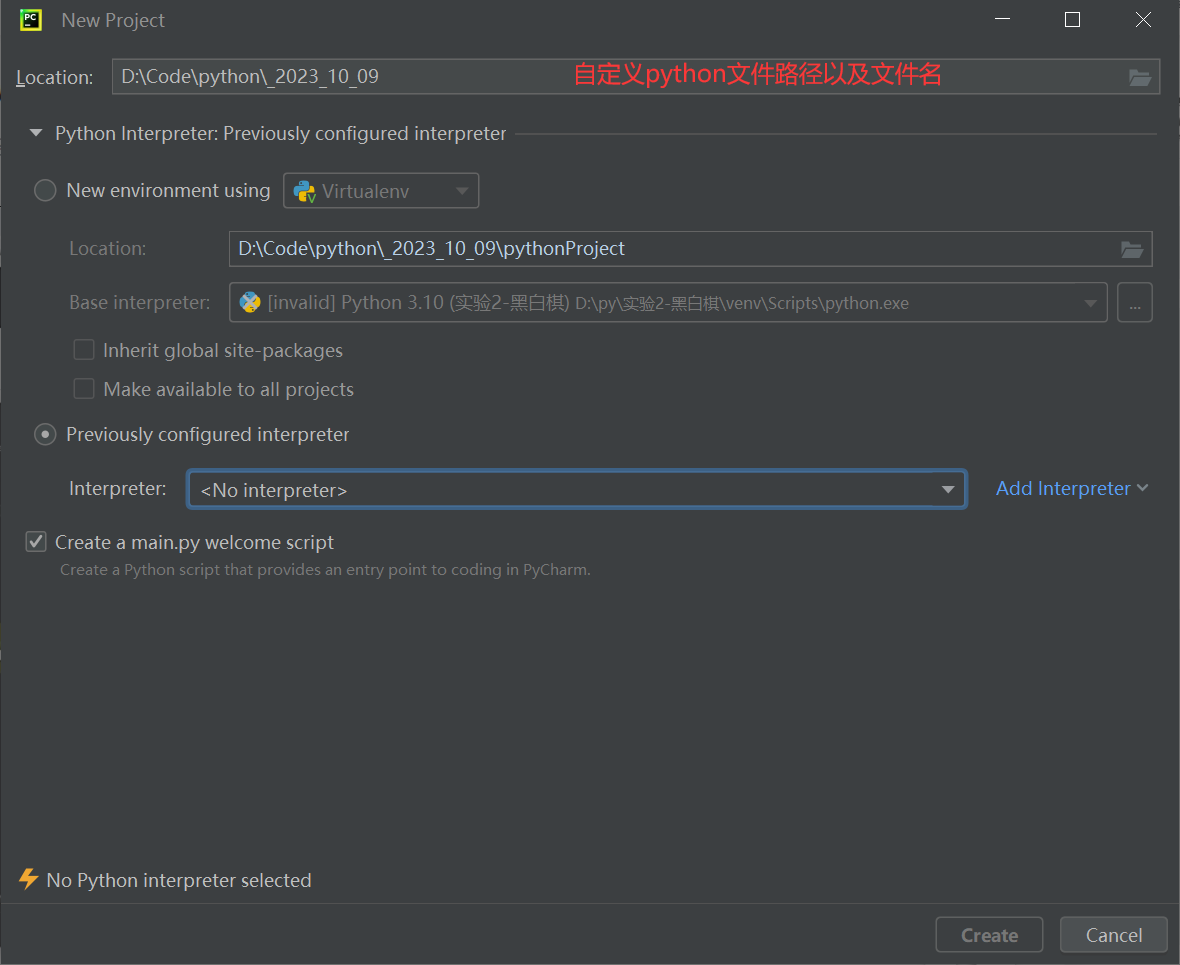
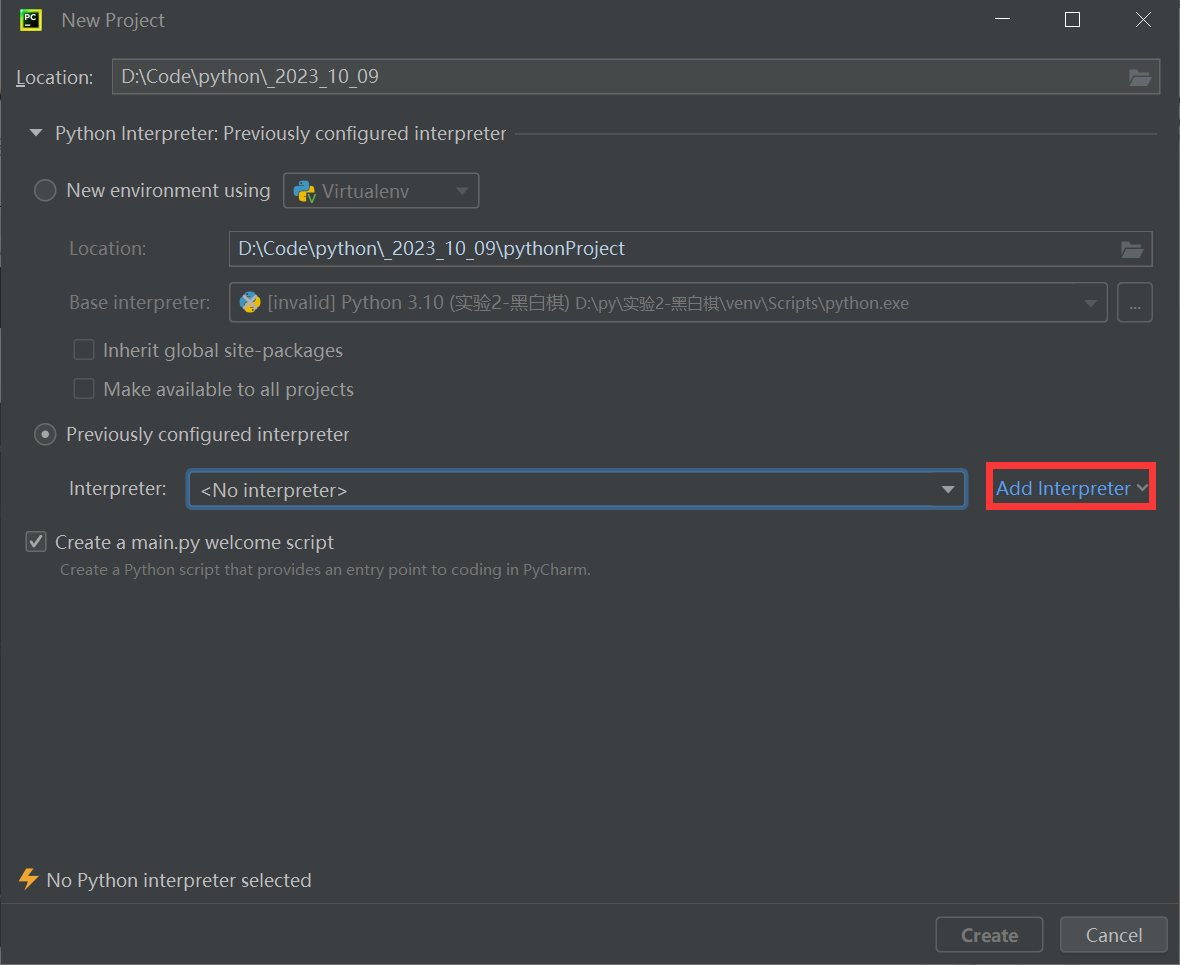
新创建python项目



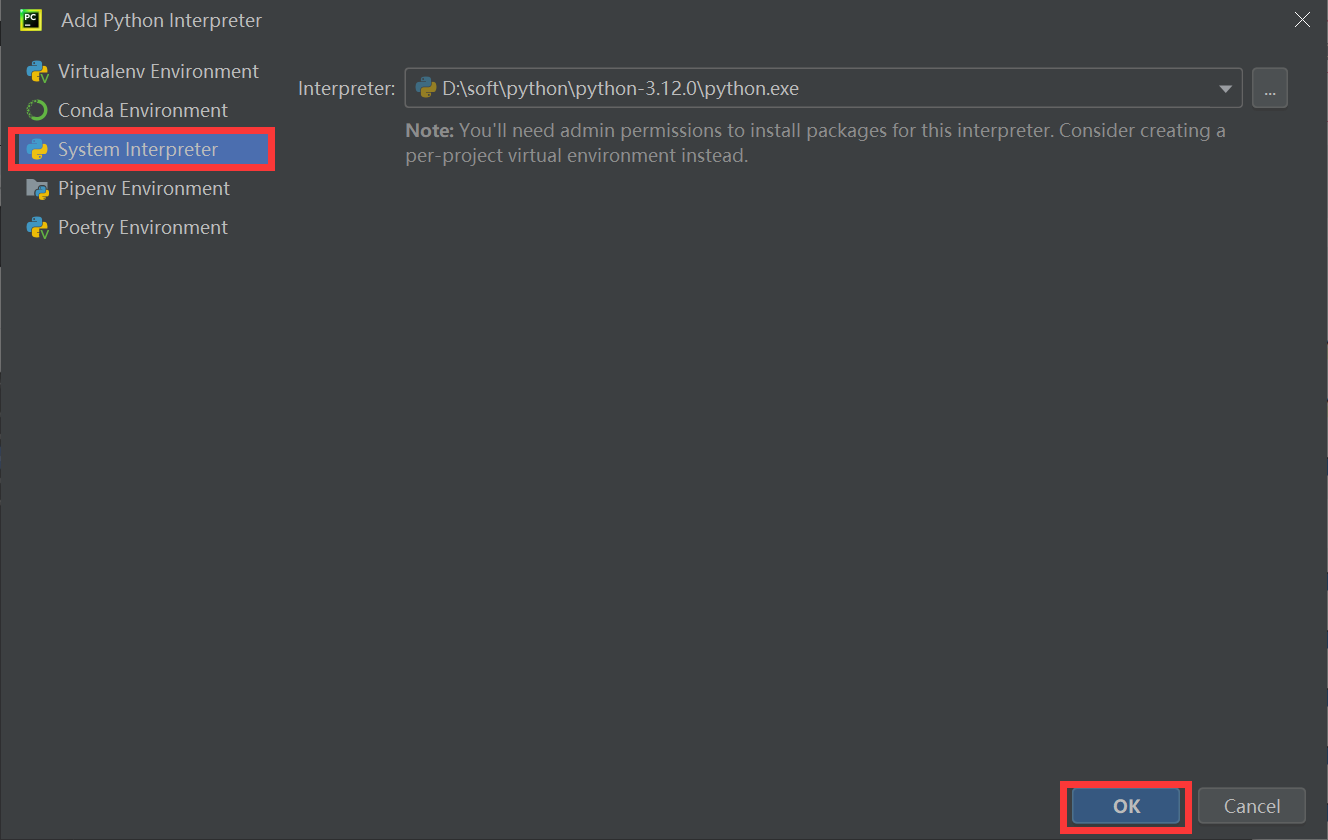
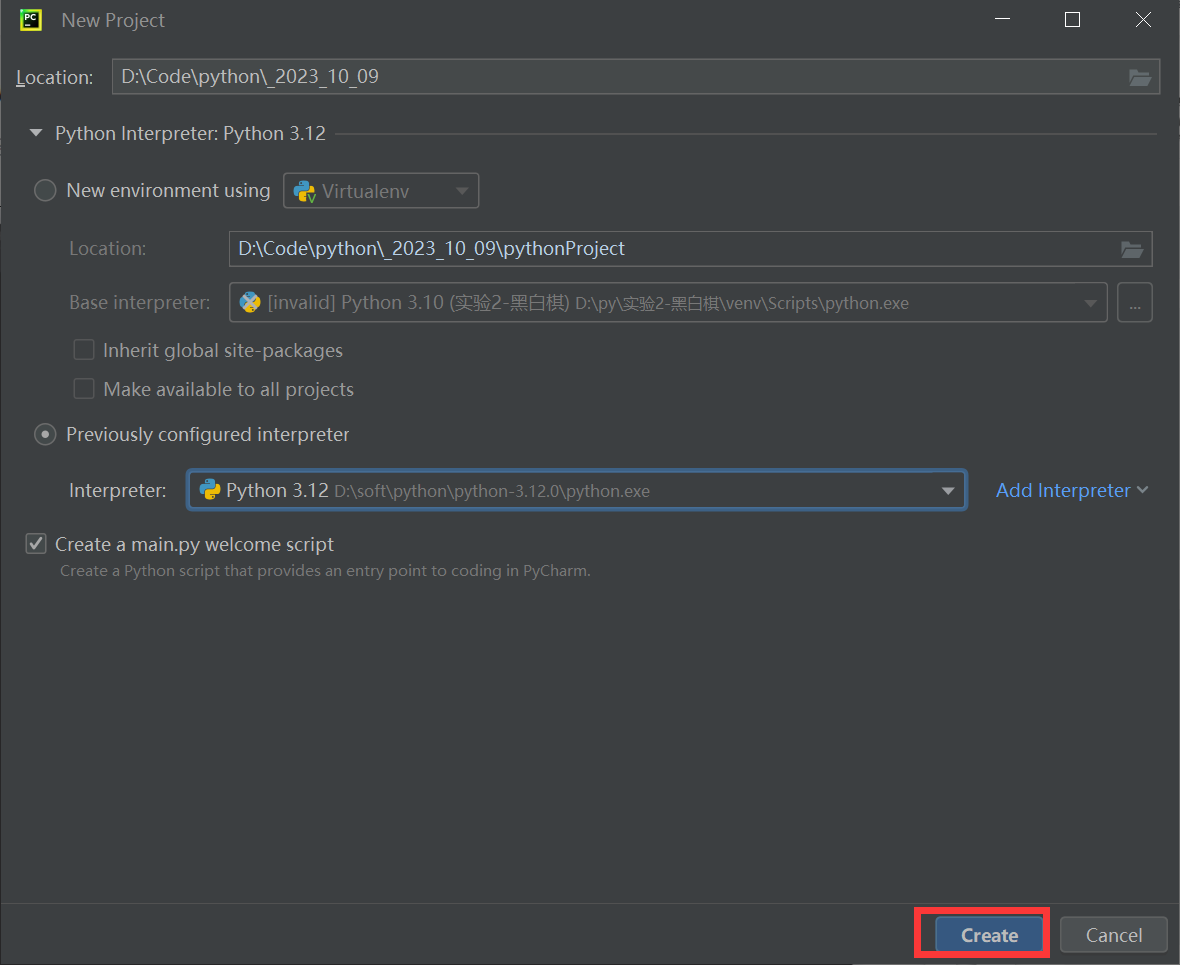
我们选择系统内置的解释器,也就是我们下载的解释器

然后创建即可:

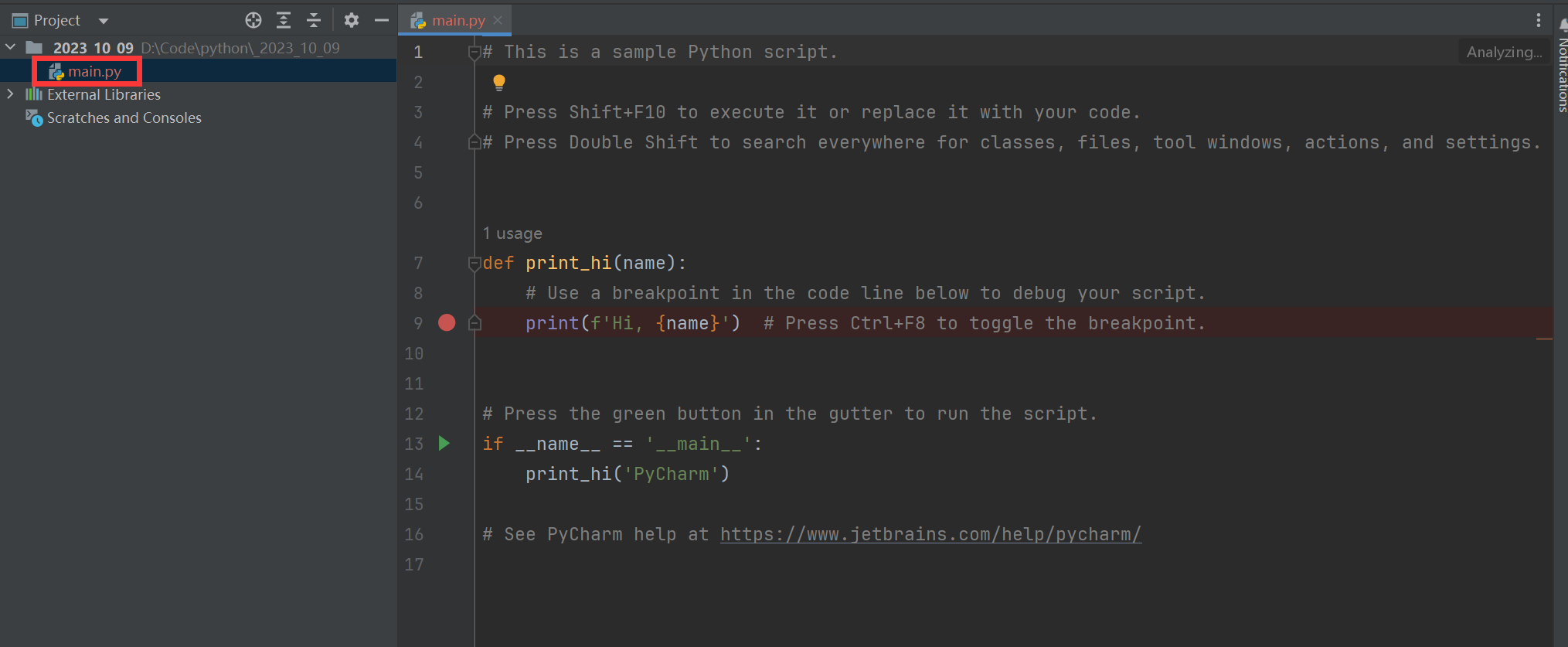
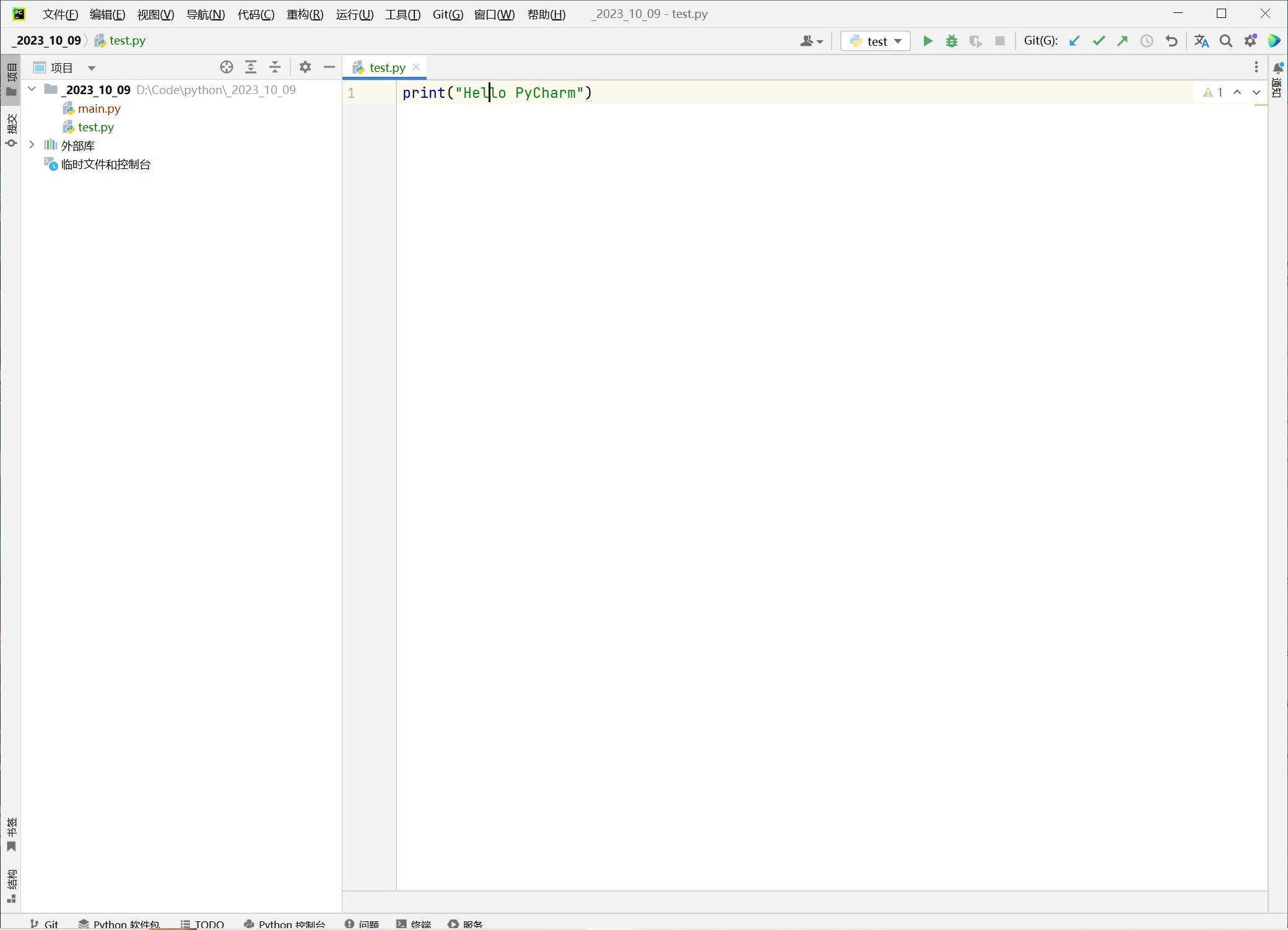
默认会为我们创建一个main.py的文件:

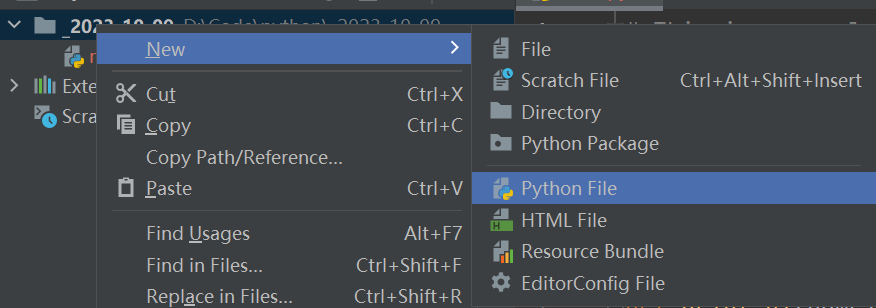
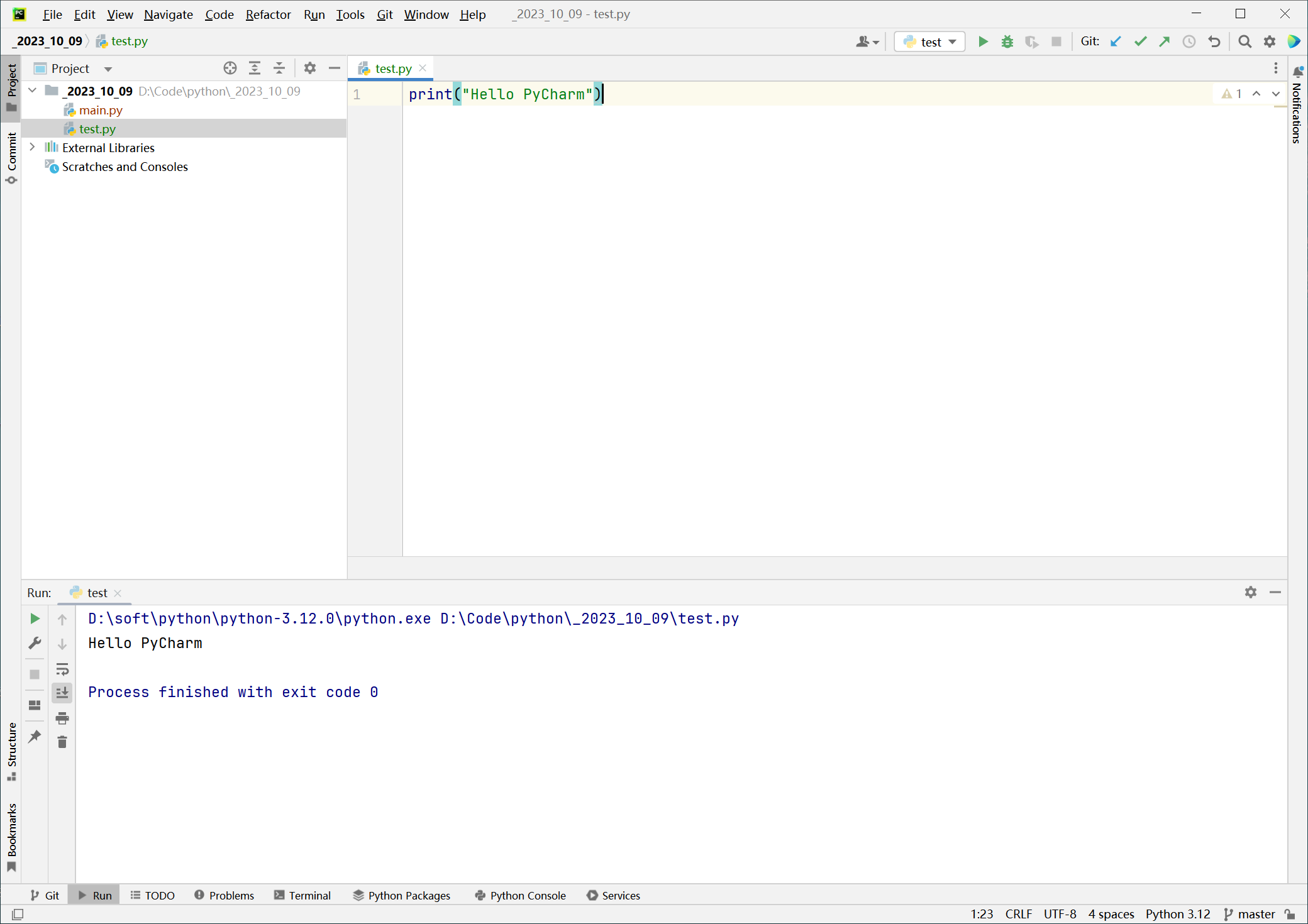
我们来自己创建一个python文件:

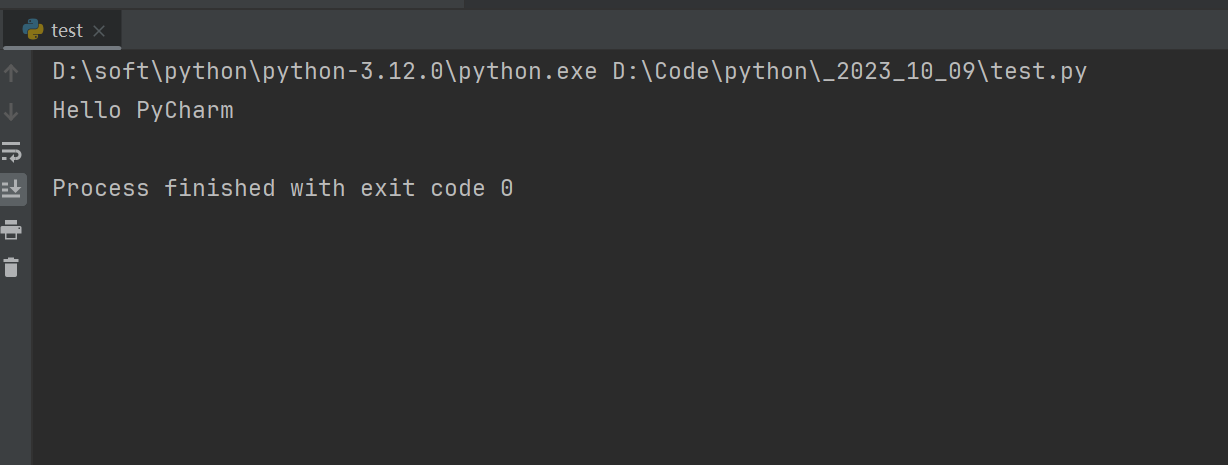
编辑好python代码后,右键run


这就是PyCharm的一个简单使用了
PyCharm基本使用
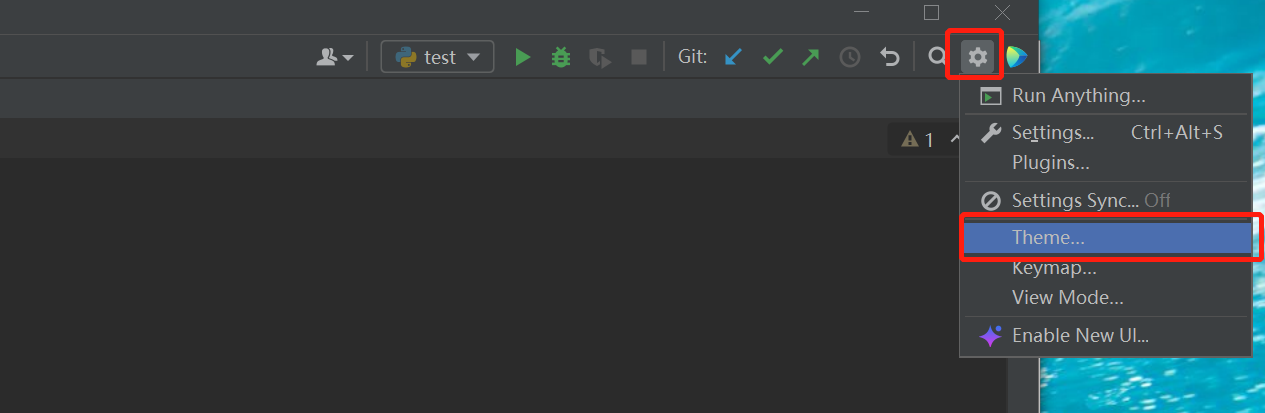
修改主题

然后可以进行选择切换

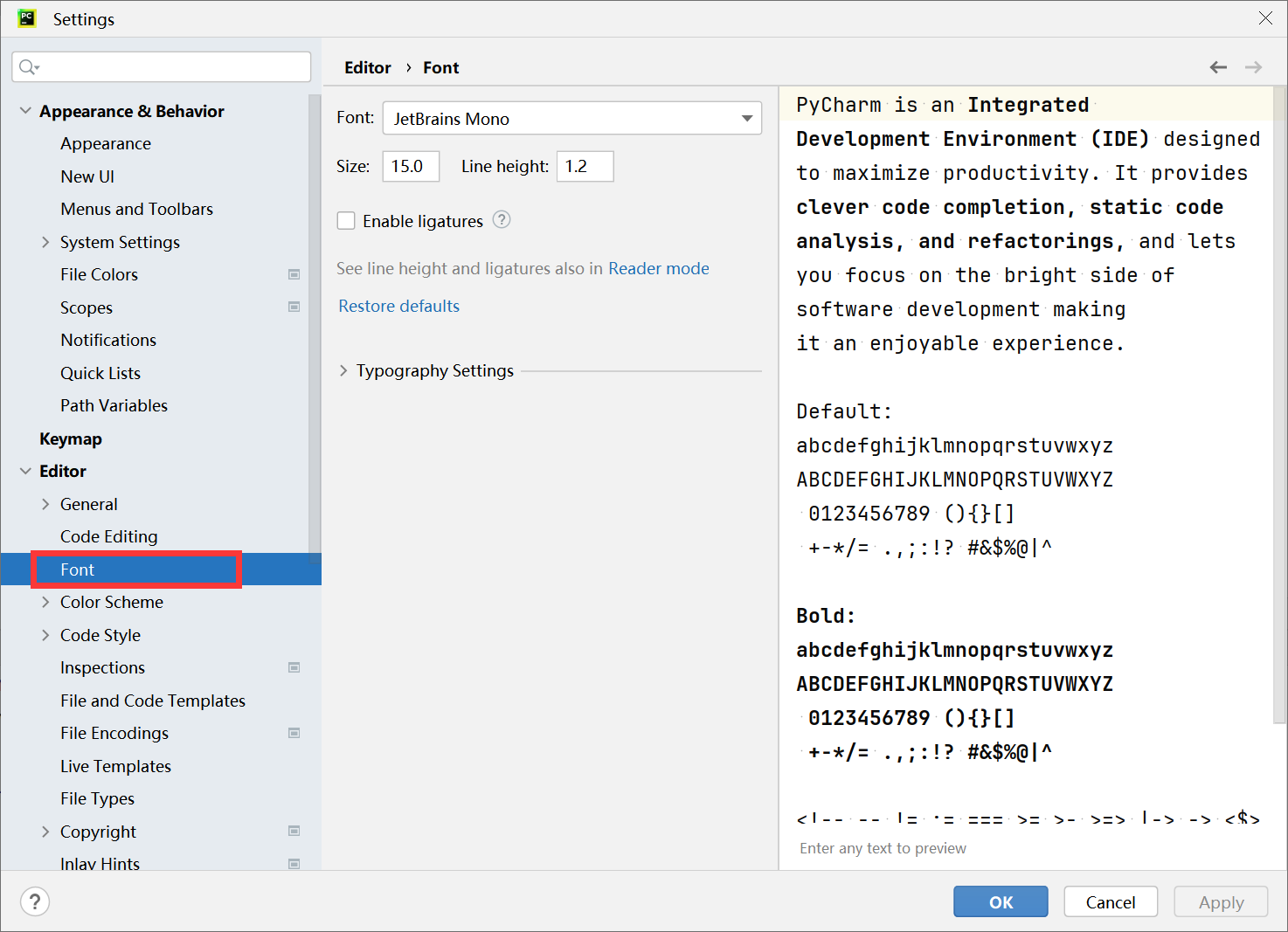
修改默认字体和大小
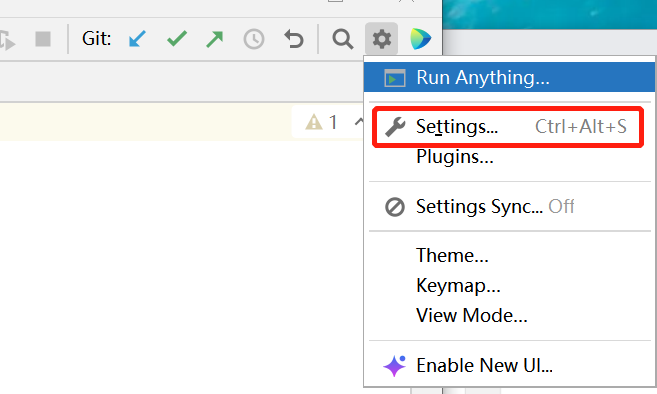
打开设置:


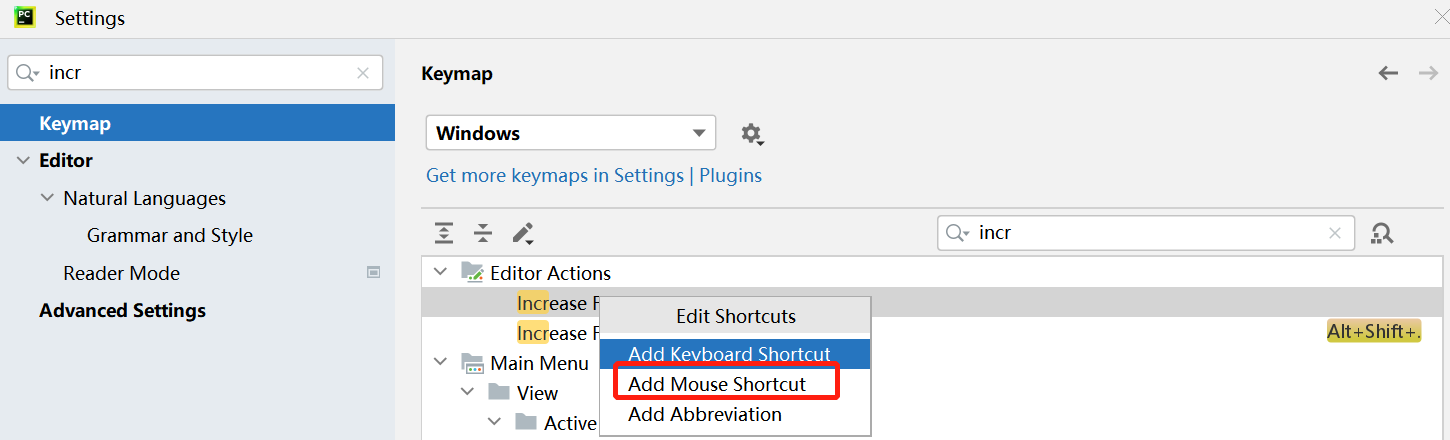
但这样调节字体太过于麻烦,我们设置一下简单的方式:

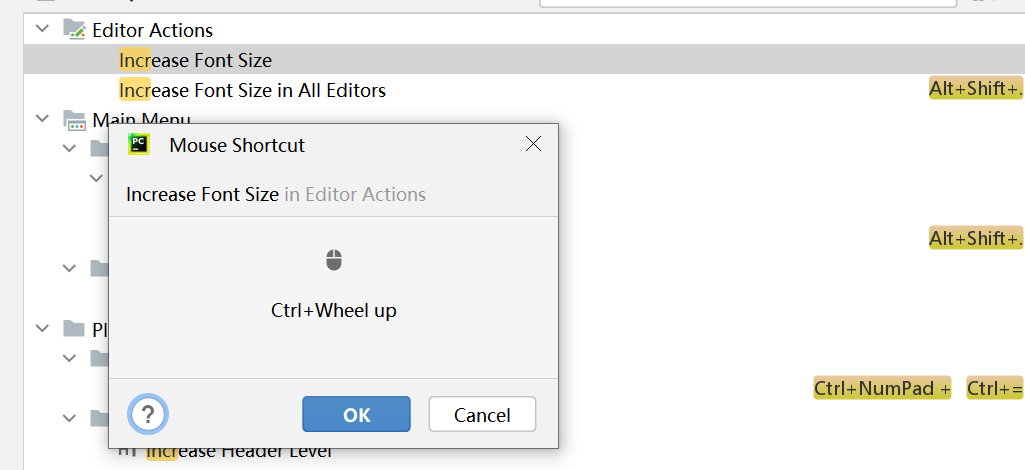
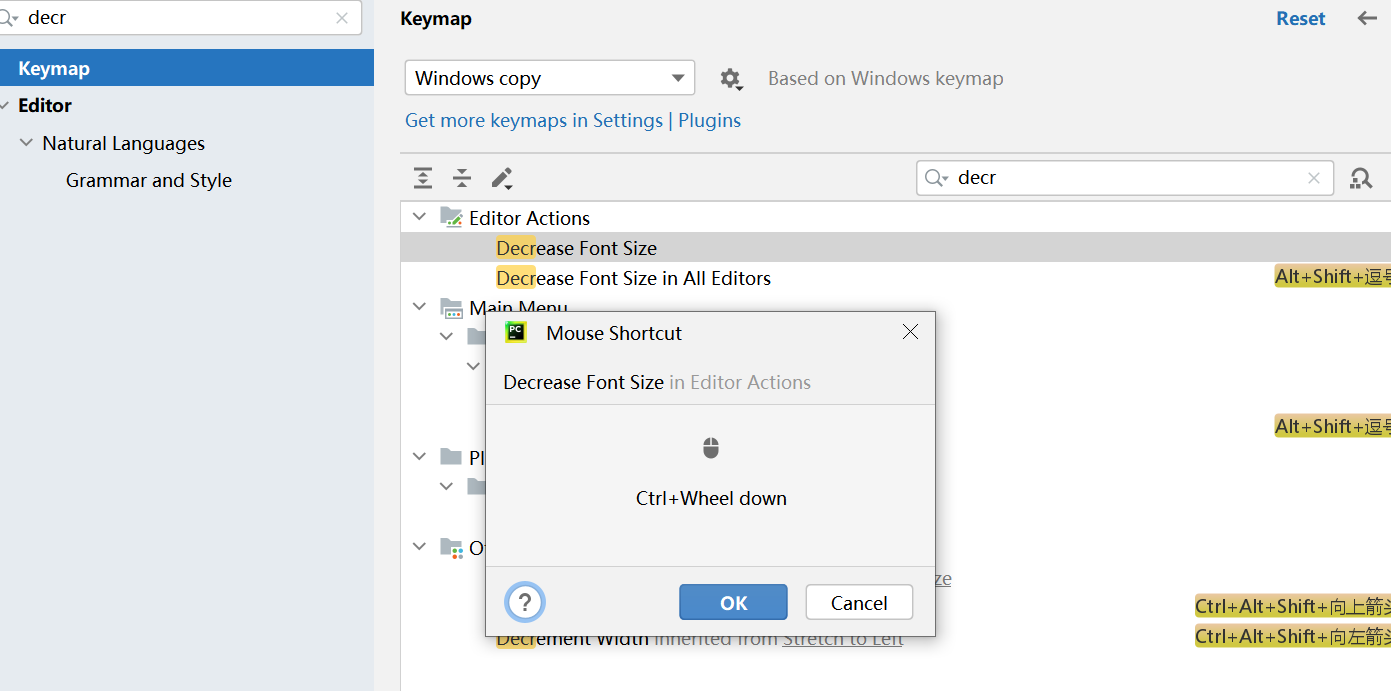
我们选择鼠标滑动调节


我们调大字体和调小字体都进行设置,然后我们在PyCharm主页面就可以使用鼠标滑轮进行字体大小的调节了
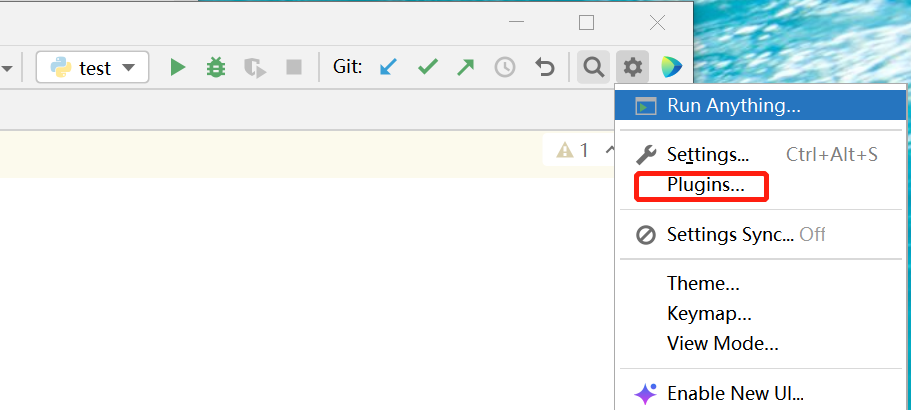
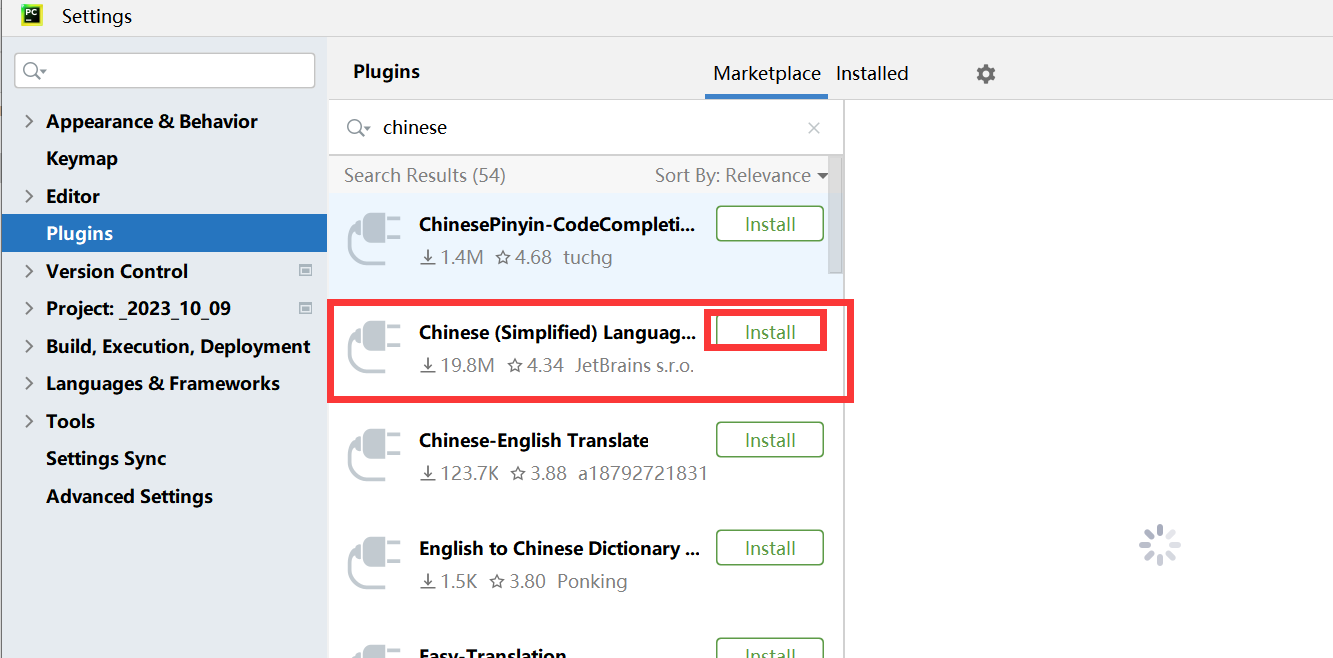
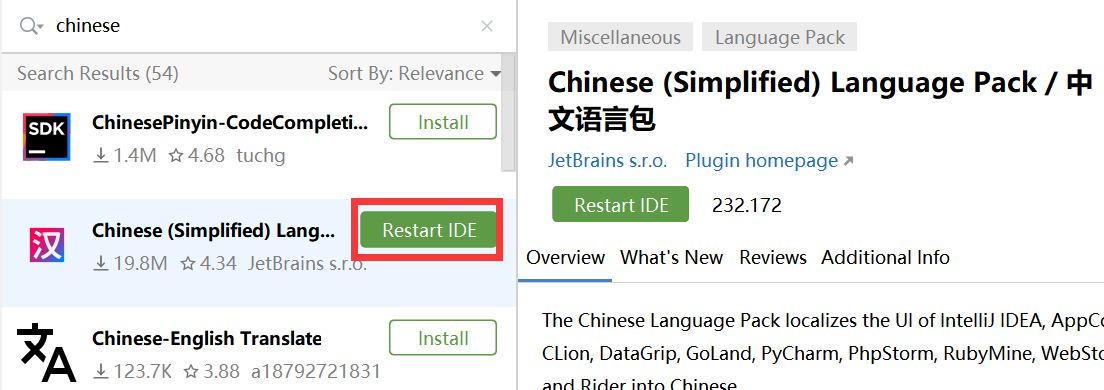
汉化软件


下载完成后,我们点击重启IDEA


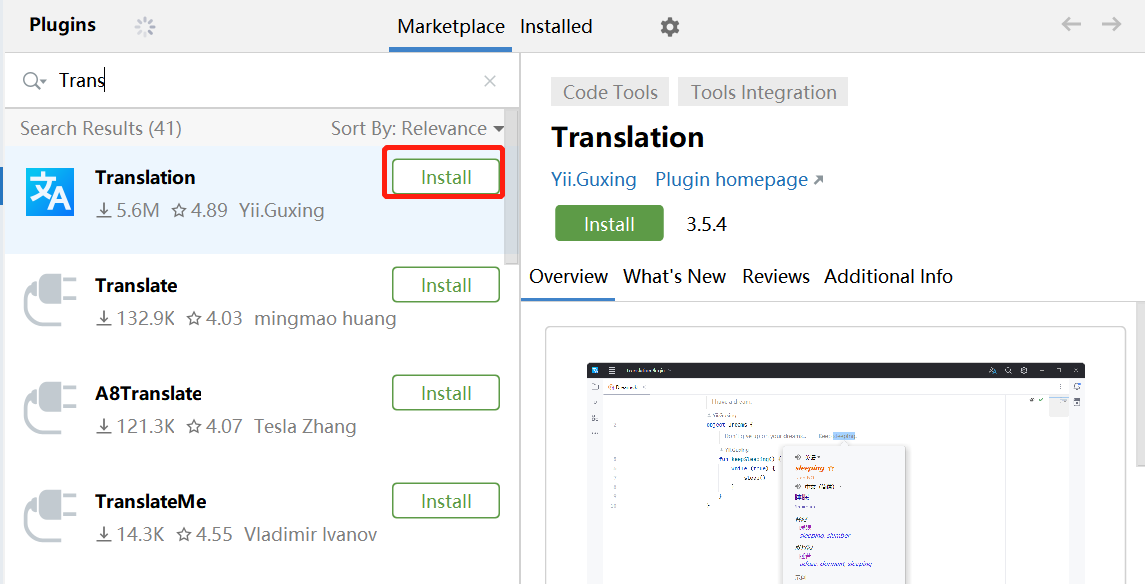
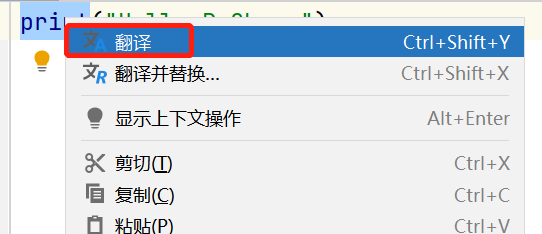
翻译软件


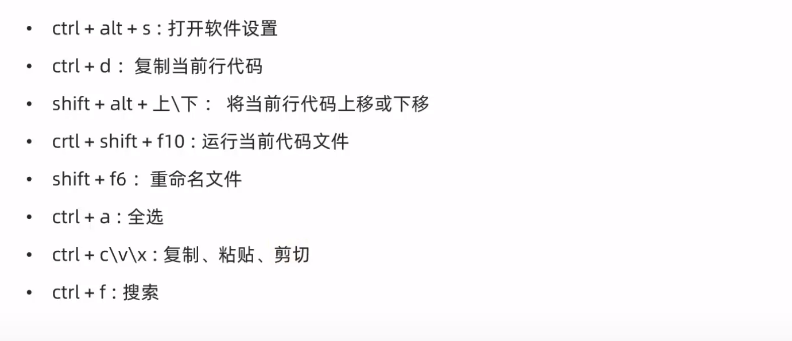
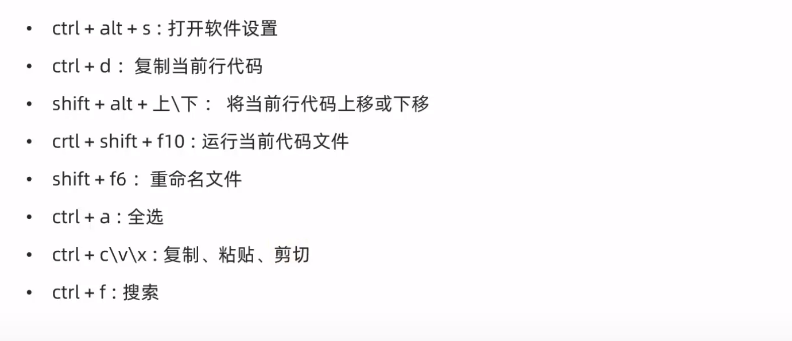
常用快捷键

相关文章:

Python教程——配置环境,再探IDE
文章目录 一、Python安装下载安装验证 二、第一个Python程序常见问题 三、Python解释器四、PyCharm工具安装和配置安装使用PyCharm基本使用 一、Python安装 下载 如果我们想要使用Python语言编写程序,我们必须下载Python安装包并配置Python环境,我们现…...

南昌新颜|AIGC艺术之光,历史的魅力与未来的探索
在这个本来稀松平常的周一,我们坐在电脑前,回顾着刚刚过去的两天,仿佛经历了“反方向的钟”。前两天的上班日子,究竟是周几呢?答案不再是简单的星期几,而是“周负二”和“周负一”。因为,我们把…...

电容笔有必要买吗?电容笔牌子排行
随着越来越多用户都开始用上了电容笔,苹果的Pencil,尽管功能强大,但是价格昂贵,并非所有人都可以有预算买得起。现在市面上有许多平替电容笔,其成本低、操作简便,因而受到了广泛的关注。所以,我…...

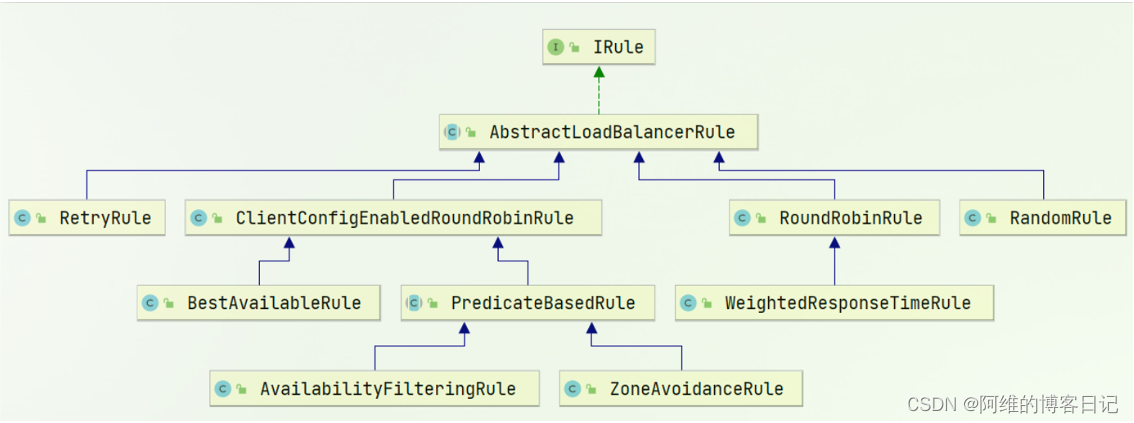
SpringCloud学习笔记-Ribbon负载均衡
目录 1.负载均衡策略2.自定义负载均衡策略3.饥饿加载 SpringCloudRibbon的底层采用了一个拦截器,拦截了RestTemplate发出的请求,对地址做了修改。用一幅图来总结一下: 基本流程如下: 拦截我们的RestTemplate请求http://userserv…...

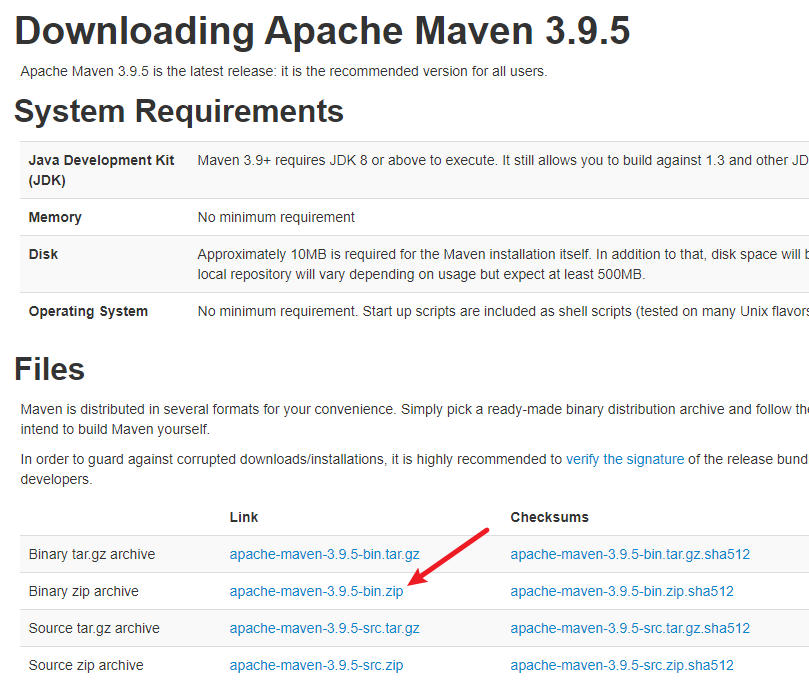
安装JAVA 依赖环境 Maven 教程
一、下载链接与Tips Maven 过去版本下载传送门:( Java 8 兼容 Java 7,即 Java 8 的 JDK 能运行 3.8.8 以下的 Maven) Maven Releases History Download 点击 release notes 点击 available for download. 选择 bin 的安装包 然…...

小程序A跳转小程序B并且自动登录
需求 例如有一个小程序A,A中有一个功能需要跳转小程序B进行查看。需要点击此功能跳转至小程序B,并且自动登录 实现方式 小程序A的跳转方法 wx.navigateToMiniProgram({appId: "目标小程序APPID",path: "目标小程序小程序页面",extraData: {use…...

【微服务部署】八、HAProxy+Keepalived高可用负载均衡集群配置
HAProxy是一种免费、快速、可靠的反向代理,为基于TCP和HTTP的应用程序提供高可用性、负载平衡和代理,它非常适合应用在高并发大流量的网站上。这些年来,HAProxy已成为事实上的标准开源负载均衡,目前HAProxy已与大多数主流Linux发行…...

机器学习(21)---召回率(recall)、精度(precision)和准确率(accuracy)
文章目录 1. 分布不平衡的数据集2. TP、TN 、FP 、FN3. 混淆矩阵4. 各自的计算公式5. 例题应用 1. 分布不平衡的数据集 1. 精度(precision)和召回率(recall)是衡量机器学习模型性能的重要指标,特别是数据集分布不平衡的…...

EsayExcel让不同标题有不同的颜色
今天我在github社区的时候遇见了这个issues,我有看了下百度发现很多人需要这个问题的解决方案,接下来我就写一份这个问题的解决方案。 您的需求: 您好我了解到您的需求,您的需求是为每一个标题设置不同的颜色。 我的解决方案…...

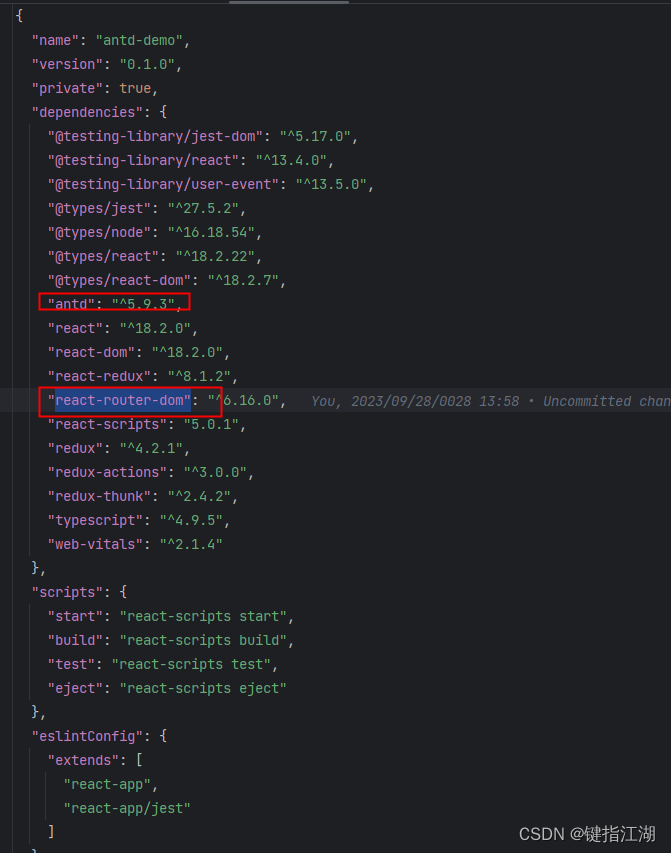
Ant Design of React 创建项目及运行环境
Ant Design of React 学习笔记(1) 创建项目及运行环境 本文使用 create-react-app 创建一个 TypeScript 项目,并引入 antd。 1.命令行cd到对应的目录,这里是npm下回车运行,其他如pnpm yarn参考官网 npx create-reac…...

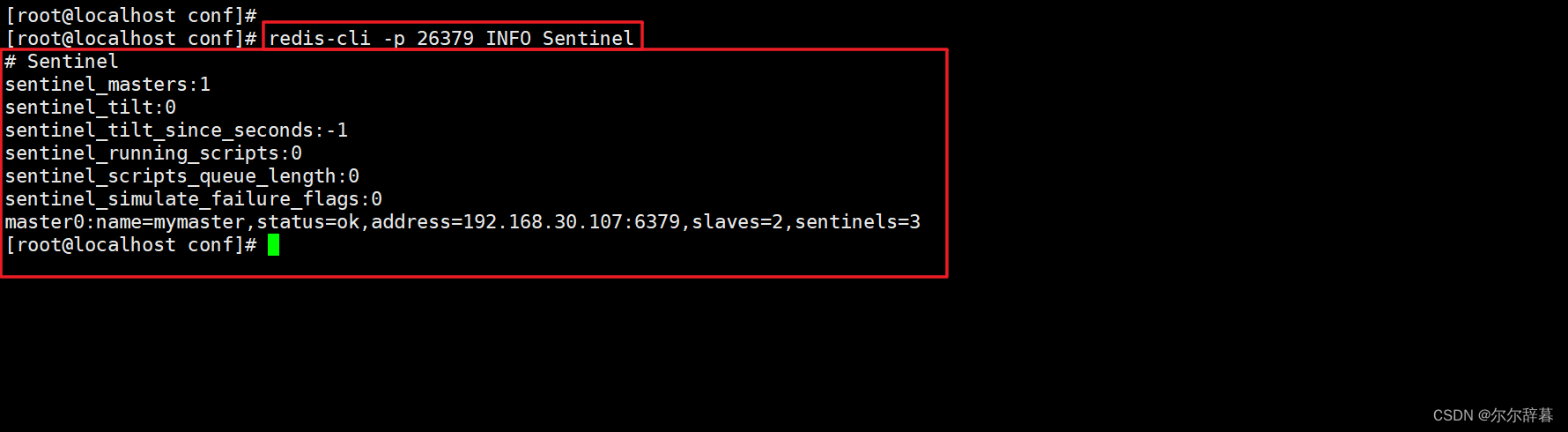
NoSQL之Redis 主从复制配置详解及哨兵模式
目录 1 Redis 主从复制 1.1 主从复制的作用 1.2 主从复制流程 2 搭建Redis 主从复制 2.1 安装 Redis 2.2 修改 Redis 配置文件(Master节点操作) 2.3 修改 Redis 配置文件(Slave节点操作) 2.4 验证主从效果 3 Redis 哨兵模…...

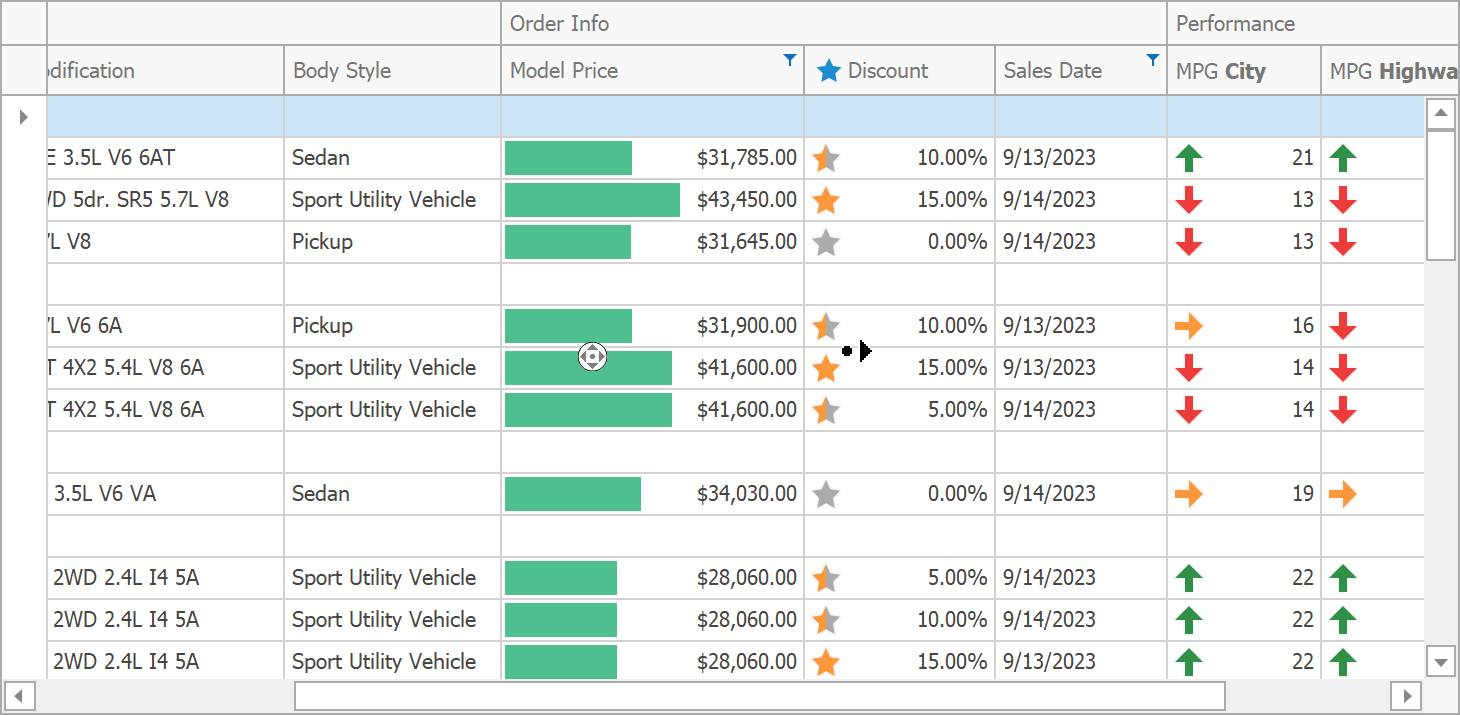
界面组件DevExpress WinForms v23.2新功能预览 - 增强MVVM相关功能
本文主要描述了DevExpress WinForms即将在几个月之后发布的v23.2中包含的新功能,持续关注我们获取更多最新资讯哦~ DevExpress WinForms有180组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。同时能完美构建流畅、美观且易于使用的应用…...

vue3前端开发-开发环境安装篇
文章目录 1.安装nvm2.设置安装源为淘宝镜像3.通过nvm安装nodejs4. 安装pnpm4.1 安装pnpm4.2 配置 5.创建vite-vue项目6. vue3demo目录结构7. 扩展插件安装8. 用户代码片段8.1 设置8.2 快速生成代码 1.安装nvm 如果本地已经安装了nodejs,请先卸载。 nvm主要的作用就是…...

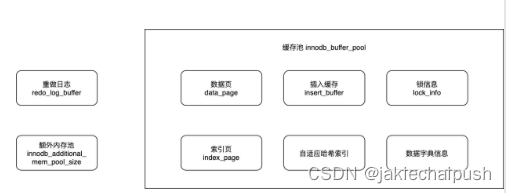
MVCC和BufferPool缓存机制
文章目录 1. MVCC多版本并发控制机制2. BufferPool缓存机制 1. MVCC多版本并发控制机制 Mysql可以在可重复读隔离级别下可以保证事务较高的隔离性,这个隔离性是由MVCC机制来保证的,对一行数据的读和写两个操作默认是不会通过加锁互斥来保证隔离性&#…...

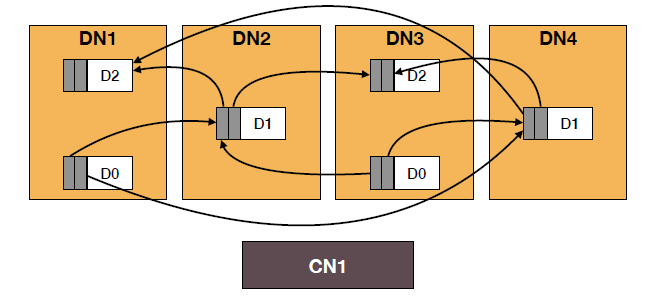
论文阅读笔记(Clover: 计算与存储被动分离的分布式键值存储系统)
关于Disaggregating Persistent Memory and Controlling Them Remotely: An Exploration of Passive Disaggregated Key-Value Stores这篇论文的笔记 原文链接 提出背景 传统的分布式存储系统中,每个节点都会包含计算和存储两个部分,一个节点既可以访…...

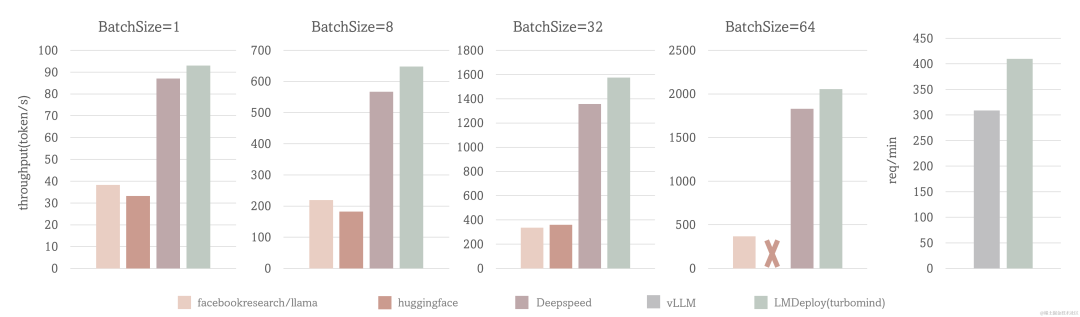
大模型推理框架概述
从 ChatGPT 面世以来,引领了大模型时代的变革,除了大模型遍地开花以外,承载大模型进行推理的框架也是层出不穷,大有百家争鸣的态势。本文主要针对业界知名度较高的一些大模型推理框架进行相应的概述。 简介 vLLM是一个开源的大模…...

抖音商品详情数据接口,抖音商品详情API接口
抖音商品详情API接口获取数据,接口对接可获取到商品标题,商品价格,商品优惠价,优惠券信息,店铺昵称,sku信息,sku主图,视频链接,详情主图,库存,数量…...

睿趣科技:抖音开网店怎么开通
在当前的数字时代,电子商务已经成为一种主流的商业模式。抖音作为中国最大的短视频平台,也提供了这种能力,让商家能够在平台上开设自己的网店。那么,如何在抖音上开通网店呢?下面是详细的步骤: 注册抖音账号 首先&…...

体育场馆能源消耗监测管理平台,为场馆提供能源服务
随着能源问题的不断重视,体育场馆能源问题也被人们广泛的关注。为了让体育场馆的能源高效利用,体育场馆能源消耗监测管理平台应用而生。 该平台通过采集、监测场内数据,并对数据进行实时分析与反馈,从而帮助管理者了解到场内能源…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

