vue3前端开发-开发环境安装篇
文章目录
- 1.安装nvm
- 2.设置安装源为淘宝镜像
- 3.通过nvm安装nodejs
- 4. 安装pnpm
- 4.1 安装pnpm
- 4.2 配置
- 5.创建vite-vue项目
- 6. vue3demo目录结构
- 7. 扩展插件安装
- 8. 用户代码片段
- 8.1 设置
- 8.2 快速生成代码
1.安装nvm
如果本地已经安装了nodejs,请先卸载。
nvm主要的作用就是对nodejs的版本的管理,允许当前环境安装多个版本的nodejs,然后通过命令来选择使用哪个版本。
#下载地址
https://github.com/coreybutler/nvm-windows/releases
window环境直接下载exe文件或者。

注意:安装路径不能有空格,不能有中文。

设置好nvm的安装路径,还有nodejs的安装路径后,点安装就完成了。
2.设置安装源为淘宝镜像
打开配置文件D:\tool\nvm\settings.txt,添加后面2行:
root: D:\tool\nvm
path: D:\tool\node
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
3.通过nvm安装nodejs
查看nvm版本号

查看可用的nodejs的版本号: nvm list available
这里显示的其实并不全,下面提示,如果显示完整的,需要访问https://nodejs.org/en/download/releases

选择长期版本安装,比如这里安装nvm install 16.20.2

安装完成后,提示你如果要使用这个版本,请使用命令nvm use 16.20.2

最后nvm list展示了已经安装的版本,以及正在使用的版本,如果需要切换版本,请使用nvm use 对应的版本号
4. 安装pnpm
4.1 安装pnpm
nodejs安装时会自动安装npm,所以这里用npm来安装pnpm
npm i -g pnpm
4.2 配置
pnpm安装完,pnpm的安装全局路径和缓冲路径都是默认在C:\Users\lenovo\AppData\Local\的。
配置淘宝镜像
pnpm config set registry http://registry.npmmirror.com
配置 store-dir、state-dir、global-dir、global-bin-dir、cache-dir
pnpm config set store-dir D:\tool\pnpm\.pnpm-store
pnpm config set state-dir D:\tool\pnpm\state
pnpm config set global-dir D:\tool\pnpm\store
pnpm config set global-bin-dir D:\tool\pnpm
pnpm config set cache-dir D:\tool\pnpm\cache
配置完成,可以使用pnpm config list查看。

5.创建vite-vue项目
使用pnpm创建vite项目。
pnpm create vitedemo#输入项目名
Project name: vitedemo# 选择前端框架
Select a framework: Vue# 选择语言
Select a variant: Typescript

安装和启动:
cd vitedemo
pnpm install
pnpm run dev

打开页面,查看一切正常

6. vue3demo目录结构
使用vscode打开vitedemo项目

解决找不到模块./App.vue的问题;
打开vite-env.d.ts文件,在里面添加下面内容:
declare module '*.vue' {import type { DefineComponent } from "vue";const component: DefineComponent<{},{},any>export default component
}
由于选择的是TypeScript语言,但是ts不认识.vue后缀的程序,所以这里添加这个声明,是对.vue后缀的一个扩展。

7. 扩展插件安装
搜索Volar,安装前面3个VuelanguageFeatures(Volar)、TypeScript Vue Plugin(Volar)、Vue Volar extension Pack

如果安装了vetur,需要禁用,这是开发vue2使用的插件,如果需要开发vue2,则可以再次打开。
8. 用户代码片段
8.1 设置
在vscode中,设置-> 用户代码片段,输入vue.json回车,在生成的文件中添加下面代码段。

{"createVue3Template":{"prefix": "vue3","body": ["<template>","","<div></div>","","</template>","","<script setup lang='ts'>","","</script>","<style lang=\"scss\" scoped>","","</style>"],"description": "createVue3Template"},"Print to console": {"prefix": "vue","body": ["<template>"," <div class=\"\"></div>","</template>","","<script>","export default {"," props: [],"," components: {},"," data() {"," return {}"," },"," created() {},"," mounted() {},"," methods: {},","}","</script>","<style lang=\"scss\" scoped>","</style>"],"description": "生成vue模板"}
}8.2 快速生成代码
在component组件中新建Book.vue, 然后输入vue3,并按回车,即可根据模板自动生成代码片段。


所以我们也可以参考上面的模板自己自定义代码片段。
以上vue3前端开发系列文章,关于环境搭建篇的主要内容。
相关文章:

vue3前端开发-开发环境安装篇
文章目录 1.安装nvm2.设置安装源为淘宝镜像3.通过nvm安装nodejs4. 安装pnpm4.1 安装pnpm4.2 配置 5.创建vite-vue项目6. vue3demo目录结构7. 扩展插件安装8. 用户代码片段8.1 设置8.2 快速生成代码 1.安装nvm 如果本地已经安装了nodejs,请先卸载。 nvm主要的作用就是…...

MVCC和BufferPool缓存机制
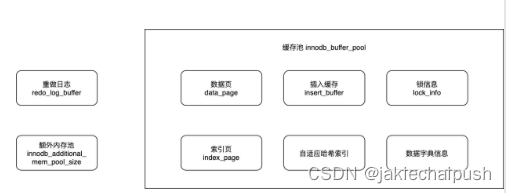
文章目录 1. MVCC多版本并发控制机制2. BufferPool缓存机制 1. MVCC多版本并发控制机制 Mysql可以在可重复读隔离级别下可以保证事务较高的隔离性,这个隔离性是由MVCC机制来保证的,对一行数据的读和写两个操作默认是不会通过加锁互斥来保证隔离性&#…...

论文阅读笔记(Clover: 计算与存储被动分离的分布式键值存储系统)
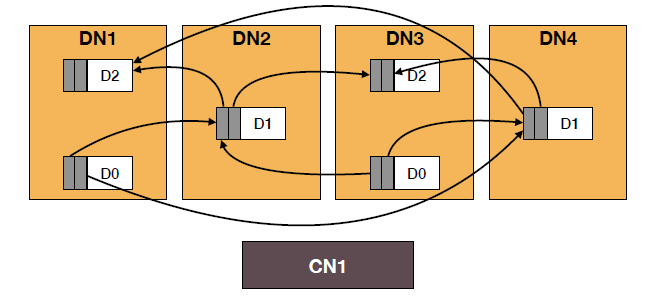
关于Disaggregating Persistent Memory and Controlling Them Remotely: An Exploration of Passive Disaggregated Key-Value Stores这篇论文的笔记 原文链接 提出背景 传统的分布式存储系统中,每个节点都会包含计算和存储两个部分,一个节点既可以访…...

大模型推理框架概述
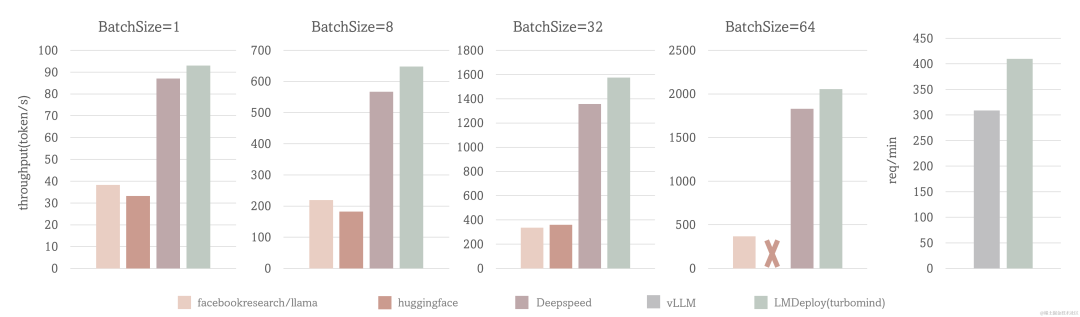
从 ChatGPT 面世以来,引领了大模型时代的变革,除了大模型遍地开花以外,承载大模型进行推理的框架也是层出不穷,大有百家争鸣的态势。本文主要针对业界知名度较高的一些大模型推理框架进行相应的概述。 简介 vLLM是一个开源的大模…...

抖音商品详情数据接口,抖音商品详情API接口
抖音商品详情API接口获取数据,接口对接可获取到商品标题,商品价格,商品优惠价,优惠券信息,店铺昵称,sku信息,sku主图,视频链接,详情主图,库存,数量…...

睿趣科技:抖音开网店怎么开通
在当前的数字时代,电子商务已经成为一种主流的商业模式。抖音作为中国最大的短视频平台,也提供了这种能力,让商家能够在平台上开设自己的网店。那么,如何在抖音上开通网店呢?下面是详细的步骤: 注册抖音账号 首先&…...

体育场馆能源消耗监测管理平台,为场馆提供能源服务
随着能源问题的不断重视,体育场馆能源问题也被人们广泛的关注。为了让体育场馆的能源高效利用,体育场馆能源消耗监测管理平台应用而生。 该平台通过采集、监测场内数据,并对数据进行实时分析与反馈,从而帮助管理者了解到场内能源…...

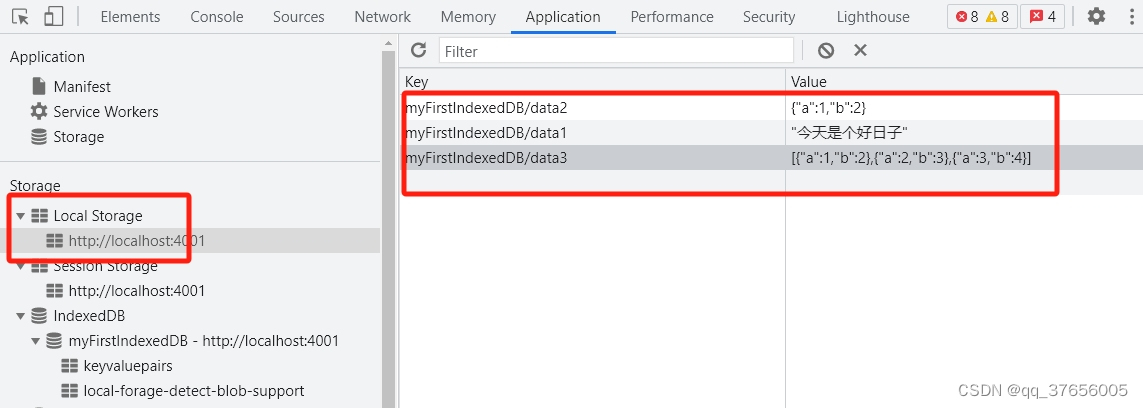
前端本地存储方案-localForage-vue3中使用
前言 前端有多种本地存储方案可供选择,常见的有: Cookie:小型的文本文件,存储少量数据Web Storage :包括:localStorage和sessionStorage,存储数据有上限(5M)左右Indexe…...

vivo年度新“机皇”X100系列要来了!
据供应链消息,vivo X90系列为满足旺盛的市场需求,曾经两次加单生产。 X90系列发布至今已超过11个月,竟然还保持着如此火爆大卖的状态,,令行业关注。而X系列即将发布的下一代产品X100系列,则让中高端消费者们更加期待。…...

滴滴发布十一大数据:延边出行需求上涨280% 西部省份成旅游热点
今年十一假期适逢中秋佳节,在亲友团聚和长假出游的多重期盼下,超级黄金周展现强劲内需,带动多样化的消费趋势,出行热情也随之高涨。滴滴出行数据显示,打车需求相比去年同期上涨80%,高峰时段每分钟呼叫突破1…...

Allegro如何查看器件的管脚号?
Allegro在默认情况下,器件是不显示管脚号的。 Allegro默认情况下,器件不显示管脚编号。 在PCB布局时,有时候我们需要看器件的管脚号,然后才能方便布局。那如何查看器件的管脚号呢? 这里介绍两种查看器件的管脚编号的方法。 方法一: (1)选择菜单Display→Color/Visi…...

苹果电脑用什么清理软件比较好?
很多人都会有这样的误解:mac系统不用清理。实际上mac只是将系统垃圾隐藏了,并且需要通过特定的方式打开。但其实在我们日常工作不用这么麻烦,我们只需用苹果电脑专业的清理软件就好了。今天小编就给大家分享一下mac用什么清理软件好 一、mac用…...

被装超市管理系统-智被装DW-S305系统组成项目背景
项目背景 被装管理是JD后勤管理的一个重要组成部分,现在的被装管理的手工方式已不能适应被装管理现代化的需求,存在诸多问题,还需要依托大量的人力物力,对于一些品规较多、出入库频率较高的仓库,这样的管理方式显得捉…...

使用“Apple 诊断”测试你的 Mac(查看电池是否到达更换标准)
使用“Apple 诊断”测试你的 Mac “Apple 诊断”(以前称为“Apple Hardware Test”)可以检查你的 Mac 是不是存在硬件问题。 如果你认为你的 Mac 可能存在硬件问题,可以使用“Apple 诊断”来帮助确定可能存在故障的硬件组件。“Apple 诊断”…...

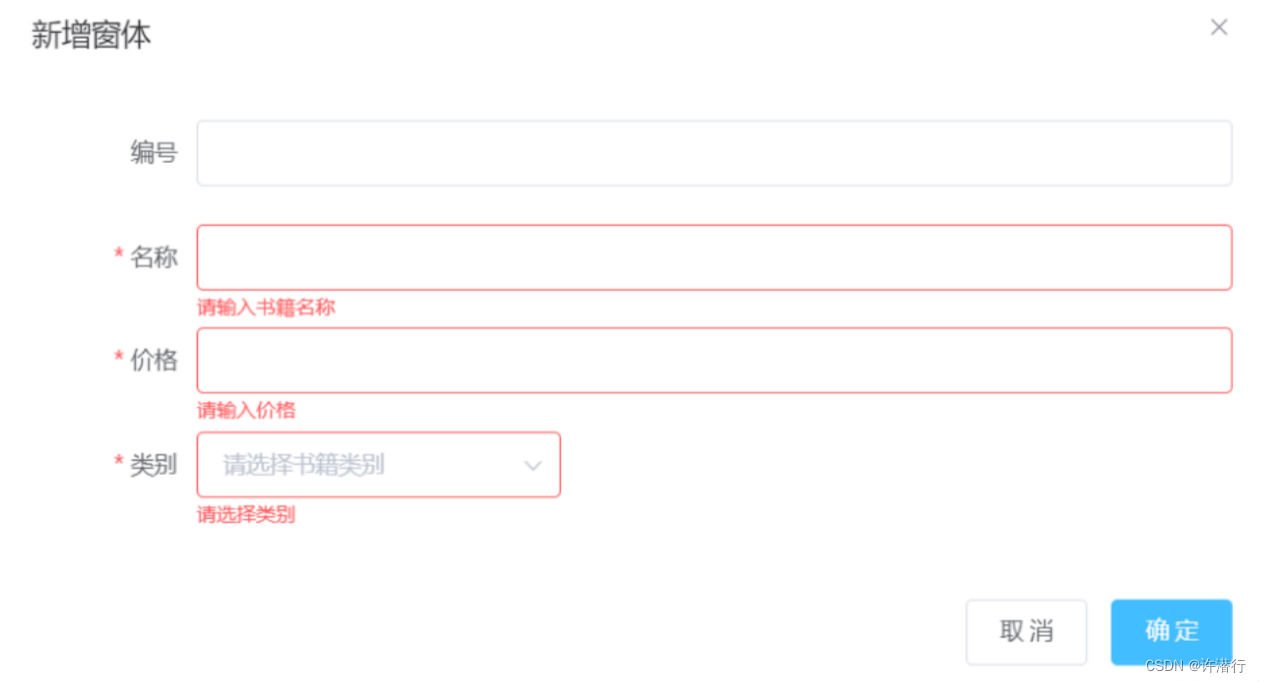
ElementUI增删改的实现及表单验证
文章目录 一、准备二、添加功能2.1 新增添加按钮2.2 添加弹出框2.3 data中添加内容2.4 methods中添加相关方法 三、编辑功能3.1 表格中添加编辑和删除按钮3.2 methods中添加方法3.3 修改methods中clear方法3.4 修改methods中的handleSubmit方法 四、删除书籍功能4.1 往methods的…...

基于Google‘s FCM实现消息推送
当然,下面是一个简单的示例,演示了如何使用 Service Worker 和 Googles Firebase Cloud Messaging(FCM)来实现 Web 推送通知。 1. HTML 文件(index.html) <!DOCTYPE html> <html> <head&g…...

若依微服务前后端部署启动流程(只记录)
若依官网:https://www.ruoyi.vip/ 若依源码下载,直接zip既可:RuoYi-Cloud: 🎉 基于Spring Boot、Spring Cloud & Alibaba的分布式微服务架构权限管理系统,同时提供了 Vue3 的版本 下载解压,导入 idea&…...

docker创建nginx容器
前言:当直接run运行nginx容器时,如果命令带有-v 映射出配置文件目录,则会报错,提示无法初始化,原因是没有配置文件,docker会同步主机文件到容器内,而主机文件又是空白的,所以无法启动…...

nio 文件传输
transferto方法一次只能传输2个g的数据 文件大于2个g时...

2023-10-09 python-安装psd_tools-记录
摘要: 2023-10-09 python-安装psd_tools-记录 安装python3 yum install -y python3 yum install -y python3-devel psd-tools相关文档 psd-tools — psd-tools 1.9.28 documentation GitHub - psd-tools/psd-tools: Python package for reading Adobe Photoshop PSD files psd…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
