前端本地存储方案-localForage-vue3中使用
前言
前端有多种本地存储方案可供选择,常见的有:
- Cookie:小型的文本文件,存储少量数据
- Web Storage :包括:localStorage和sessionStorage,存储数据有上限(5M)左右
- IndexedDB:一种高级的客户端存储API,存储量大、高版本浏览器兼容性较好
这些本地存储方案各有优缺点,近期发现一种前端本地存储的库 localForage,遵循“渐进增强”或“优雅降级”的原则,集合以上多种方式,使用异步API封装了Web Storage、IndexedDB和WebSQL的库,提供了简单易用的方法来存储和检索数据,API 相对简单,易于上手,下面开始正式介绍localForage用法。
localForage
localForage 是一个快速而简单的 JavaScript 存储库。通过使用异步存储(IndexedDB 或 WebSQL)和简单的类 localStorage 的 API ,localForage 能改善 Web 应用的离线体验。
在不支持 IndexedDB 或 WebSQL 的浏览器中,localForage 使用 localStorage。
github地址: https://github.com/localForage/localForage
API文档:https://localforage.github.io/localForage/#data-api-setitem
第一种使用方法
- 安装引入
// 通过npm安装
npm install --save localforage
// 引入
import localforage from 'localforage'
// 或通过 bower 引入
<script src="localforage.js"></script>
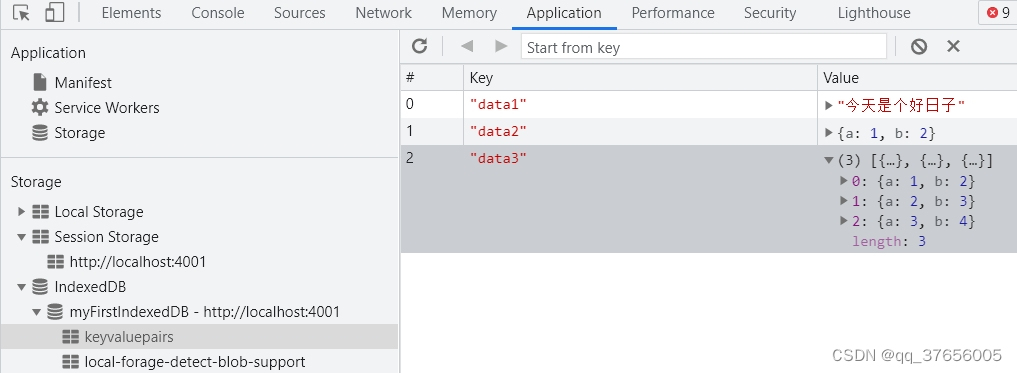
- 创建indexedDB
const firstIndexedDB = localforage.createInstance({name: 'myFirstIndexedDB',// 支持config所有配置// storeName: 'keyvaluepairs', // 仅接受字母,数字和下划线
})
- 存值
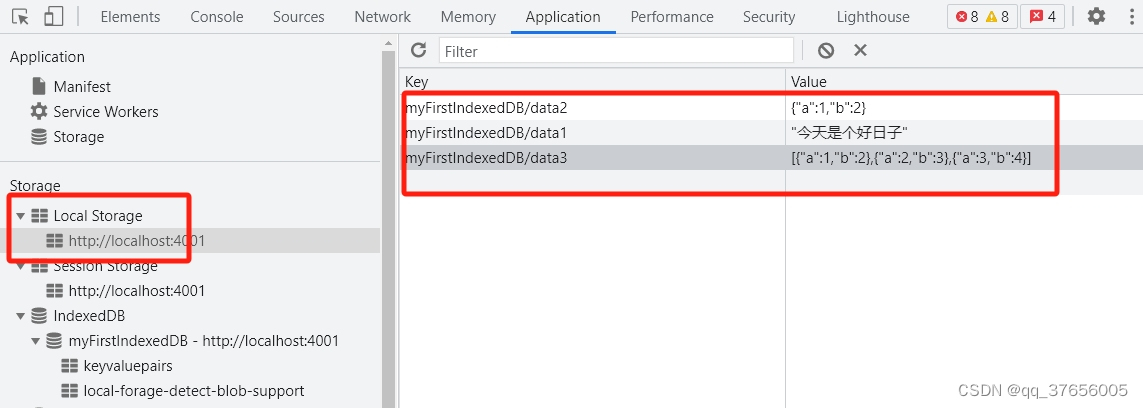
//存储字符串
firstIndexedDB.setItem("data1", "今天是个好日子");
//存储对象
firstIndexedDB.setItem("data2", {a:1,b: 2});
//存储数组对象
firstIndexedDB.setItem("data3", [{a:1,b: 2}, {a:2,b:3}, {a:3,b:4}]);

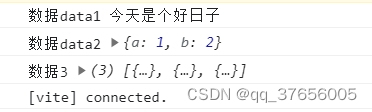
4. 取值 (由于indexedDB的存取都是异步的,建议使用 promise.then() 或 async/await 去读值,如果 key 不存在,getItem() 将返回 null。)
//第一种方法
firstIndexedDB.getItem('data1').then(value=> {console.log("数据data1",value);
}).catch(err => {console.log('错误信息', err)
});
firstIndexedDB.getItem('data2').then(value=> {console.log("数据data2",value);
}).catch(err => {console.log('错误信息', err)
});//第二种方法
try {const value = await firstIndexedDB.getItem('data3');console.log("数据3",value);
} catch (err) {console.log('错误信息', err)
}
5. 删除
//输入key值
firstIndexedDB.removeItem('data3');
- 重置清空数据库
firstIndexedDB.clear();
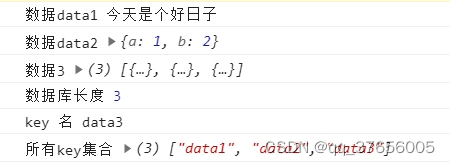
- 获取数据库存储key的数量
firstIndexedDB.length().then(numberOfKeys=> {// 输出数据库的大小console.log("数据库长度",numberOfKeys);
}).catch(function(err) {console.log("出错",err);
});

8. 根据key的索引获取名称
firstIndexedDB.key(2).then(keyName=> {// key 名console.log("key 名",keyName);
}).catch(function(err) {console.log("出错",err);
});

9. 获取数据库所有key值
firstIndexedDB.keys().then(function(keys) {console.log("所有key集合",keys);
}).catch(function(err) {console.log("出错",err);
});

10. 迭代循环打印所有key-value值
firstIndexedDB.iterate(function(value, key, iterationNumber) {// 此回调函数将对所有 key/value 键值对运行console.log([key, value,iterationNumber]);}).then(function() {console.log('迭代完成');}).catch(function(err) {console.log("出错",err);});

11. 提前退出迭代循环
firstIndexedDB.iterate(function(value, key, iterationNumber) {// 此回调函数将对所有 key/value 键值对运行if (iterationNumber < 3) {console.log([key, value, iterationNumber]);} else {return [key, value, iterationNumber];}}).then(function() {console.log('退出迭代');}).catch(function(err) {console.log("出错",err);});
- 创建多实例
var secondIndexedDB = localforage.createInstance({name: "secondIndexedDB"
});var thirdIndexedDB = localforage.createInstance({name: "thirdIndexedDB"
});
- 设置某个数据仓库 key 的值
secondIndexedDB.setItem("key", "value");
thirdIndexedDB.setItem("key", "value2");
- 删除数据库 dropInstance
14.1 调用时,若不传参,则删除当前实例的数据仓库
localforage.dropInstance().then(function() {console.log('删除当前实例的数据仓库')
});
14.2 调用时,若参数是指定了 name 和 storeName 属性的对象,会删除指定的数据仓库
localforage.dropInstance({name: "thirdIndexedDB",storeName: "keyvaluepairs"
}).then(function() {console.log('删除指定的数据库下的指定数据仓库')
});
14.3 调用时,若参数仅指定了 name 属性的对象,将删除指定的数据库(及其所有数据仓库)
localforage.dropInstance({name: "secondIndexedDB"
}).then(function() {console.log('删除指定的数据库(及其所有数据仓库)')
});
第二种使用方法
- 选择特定存储引擎
默认情况下,localForage 按照以下顺序选择数据仓库的后端驱动:
(1) IndexedDB
(2) WebSQL
(3) localStorage
如果你想强制使用特定的驱动,可以使用 setDriver(),参数为以下的某一个或多个:
(1) localforage.INDEXEDDB
(2) localforage.WEBSQL
(3) localforage.LOCALSTORAGE
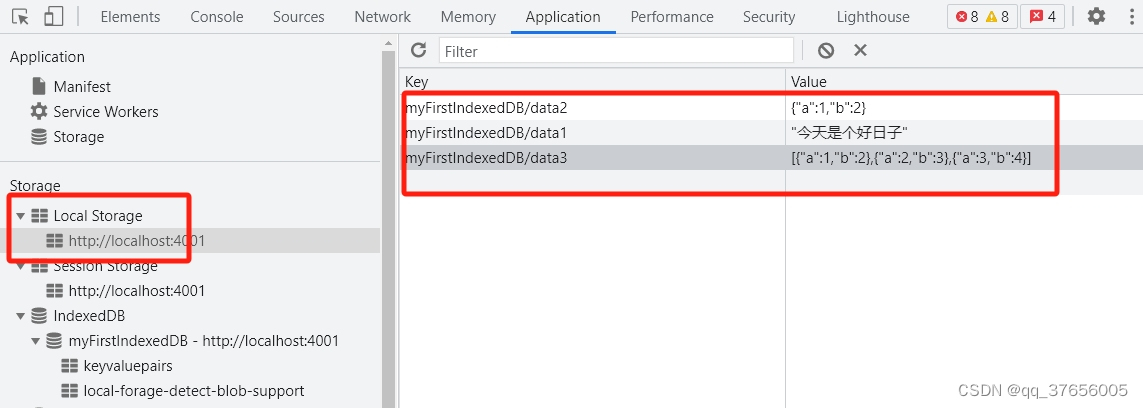
强制设置 localStorage 为后端的驱动
localforage.setDriver(localforage.LOCALSTORAGE);
列出可选的驱动,以优先级排序
localforage.setDriver([localforage.LOCALSTORAGE, localforage.INDEXEDDB]);
- 配置
可以通过 config() 方法设置数据库信息。可用的选项有 driver,name,storeName,version,size,和 description。
localforage.config({driver : localforage.LOCALSTORAGE, // 使用 LOCALSTORAGE;也可以使用 setDriver()name : 'firstIndexedDB',version : 1.0,size : 4980736, // 数据库的大小,单位为字节。现仅 WebSQL 可用storeName : 'keyvaluepairs1', // 仅接受字母,数字和下划线description : 'some description'
});
- 存值
注意:在数据交互之前,你必须先调用 config()。即在使用 getItem(),setItem(),removeItem(),clear(),key(),keys() 或 length() 前要先调用 config()。
localforage.setItem("data1", "今天是个好日子");

5. 判断异步驱动程序初始化过程是否已完成
localforage.ready().then(()=> {// 当 localforage 将指定驱动初始化完成时,此处代码运行console.log(localforage.driver()); //返回正在使用的驱动的名字 "asyncStorage"
}).catch( e=> {console.log(e); // `No available storage method found.`// 当没有可用的驱动时,`ready()` 将会失败
});
- 判断浏览器是否支持driverName 返回布尔值
console.log(localforage.supports(localforage.INDEXEDDB));
相关文章:

前端本地存储方案-localForage-vue3中使用
前言 前端有多种本地存储方案可供选择,常见的有: Cookie:小型的文本文件,存储少量数据Web Storage :包括:localStorage和sessionStorage,存储数据有上限(5M)左右Indexe…...

vivo年度新“机皇”X100系列要来了!
据供应链消息,vivo X90系列为满足旺盛的市场需求,曾经两次加单生产。 X90系列发布至今已超过11个月,竟然还保持着如此火爆大卖的状态,,令行业关注。而X系列即将发布的下一代产品X100系列,则让中高端消费者们更加期待。…...

滴滴发布十一大数据:延边出行需求上涨280% 西部省份成旅游热点
今年十一假期适逢中秋佳节,在亲友团聚和长假出游的多重期盼下,超级黄金周展现强劲内需,带动多样化的消费趋势,出行热情也随之高涨。滴滴出行数据显示,打车需求相比去年同期上涨80%,高峰时段每分钟呼叫突破1…...

Allegro如何查看器件的管脚号?
Allegro在默认情况下,器件是不显示管脚号的。 Allegro默认情况下,器件不显示管脚编号。 在PCB布局时,有时候我们需要看器件的管脚号,然后才能方便布局。那如何查看器件的管脚号呢? 这里介绍两种查看器件的管脚编号的方法。 方法一: (1)选择菜单Display→Color/Visi…...

苹果电脑用什么清理软件比较好?
很多人都会有这样的误解:mac系统不用清理。实际上mac只是将系统垃圾隐藏了,并且需要通过特定的方式打开。但其实在我们日常工作不用这么麻烦,我们只需用苹果电脑专业的清理软件就好了。今天小编就给大家分享一下mac用什么清理软件好 一、mac用…...

被装超市管理系统-智被装DW-S305系统组成项目背景
项目背景 被装管理是JD后勤管理的一个重要组成部分,现在的被装管理的手工方式已不能适应被装管理现代化的需求,存在诸多问题,还需要依托大量的人力物力,对于一些品规较多、出入库频率较高的仓库,这样的管理方式显得捉…...

使用“Apple 诊断”测试你的 Mac(查看电池是否到达更换标准)
使用“Apple 诊断”测试你的 Mac “Apple 诊断”(以前称为“Apple Hardware Test”)可以检查你的 Mac 是不是存在硬件问题。 如果你认为你的 Mac 可能存在硬件问题,可以使用“Apple 诊断”来帮助确定可能存在故障的硬件组件。“Apple 诊断”…...

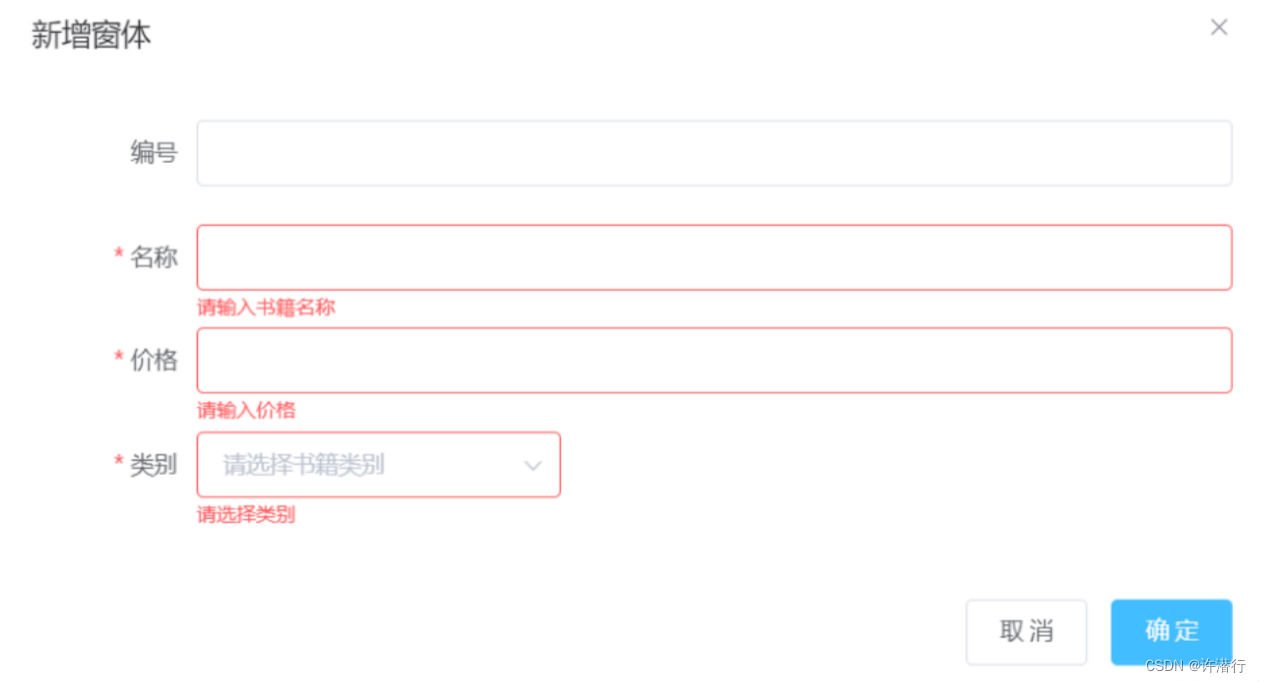
ElementUI增删改的实现及表单验证
文章目录 一、准备二、添加功能2.1 新增添加按钮2.2 添加弹出框2.3 data中添加内容2.4 methods中添加相关方法 三、编辑功能3.1 表格中添加编辑和删除按钮3.2 methods中添加方法3.3 修改methods中clear方法3.4 修改methods中的handleSubmit方法 四、删除书籍功能4.1 往methods的…...

基于Google‘s FCM实现消息推送
当然,下面是一个简单的示例,演示了如何使用 Service Worker 和 Googles Firebase Cloud Messaging(FCM)来实现 Web 推送通知。 1. HTML 文件(index.html) <!DOCTYPE html> <html> <head&g…...

若依微服务前后端部署启动流程(只记录)
若依官网:https://www.ruoyi.vip/ 若依源码下载,直接zip既可:RuoYi-Cloud: 🎉 基于Spring Boot、Spring Cloud & Alibaba的分布式微服务架构权限管理系统,同时提供了 Vue3 的版本 下载解压,导入 idea&…...

docker创建nginx容器
前言:当直接run运行nginx容器时,如果命令带有-v 映射出配置文件目录,则会报错,提示无法初始化,原因是没有配置文件,docker会同步主机文件到容器内,而主机文件又是空白的,所以无法启动…...

nio 文件传输
transferto方法一次只能传输2个g的数据 文件大于2个g时...

2023-10-09 python-安装psd_tools-记录
摘要: 2023-10-09 python-安装psd_tools-记录 安装python3 yum install -y python3 yum install -y python3-devel psd-tools相关文档 psd-tools — psd-tools 1.9.28 documentation GitHub - psd-tools/psd-tools: Python package for reading Adobe Photoshop PSD files psd…...

【Python目标识别】目标检测的原理及常见模型的介绍
1 概述 目标检测(Object Detection)是计算机视觉领域的一个重要研究方向,其目的是在图像或视频中定位并识别出特定的物体。目标检测模型通常需要同时确定物体的位置和类别。在深度学习之前,目标检测算法主要基于传统计算机视觉方法…...

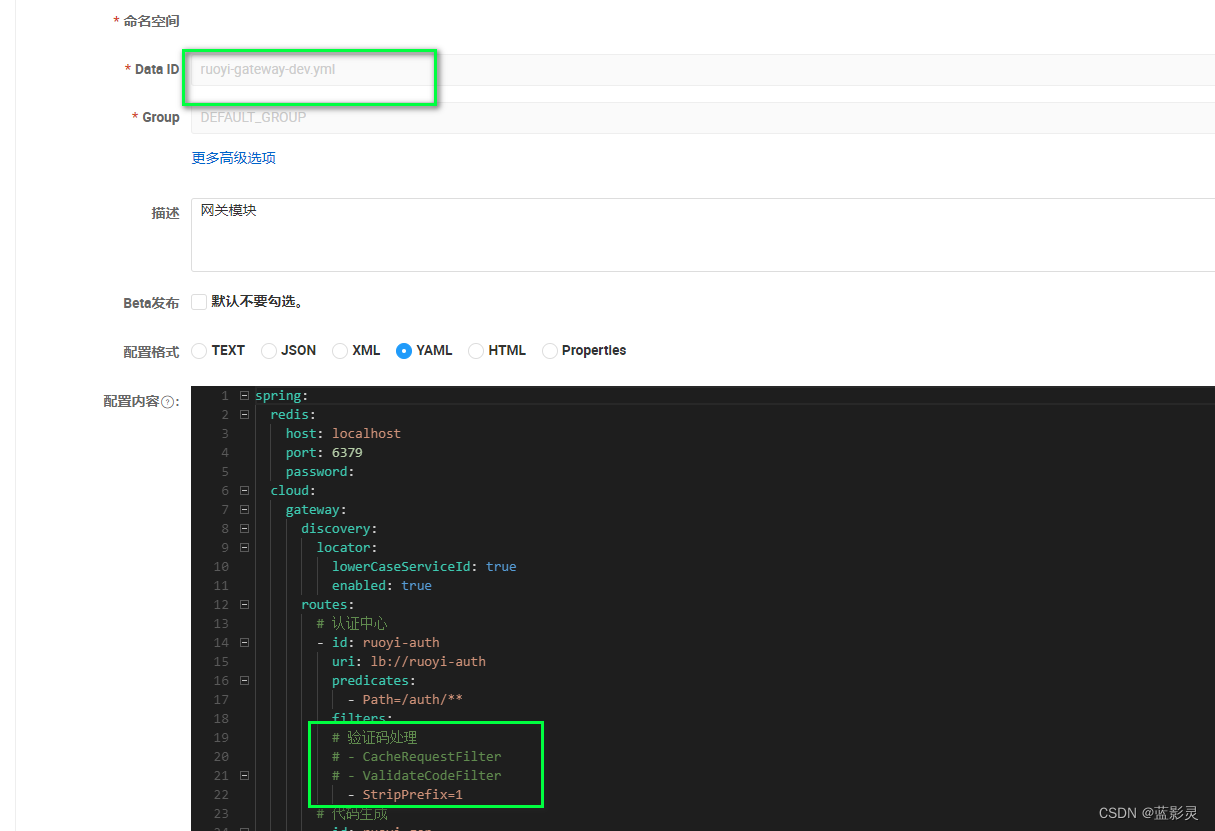
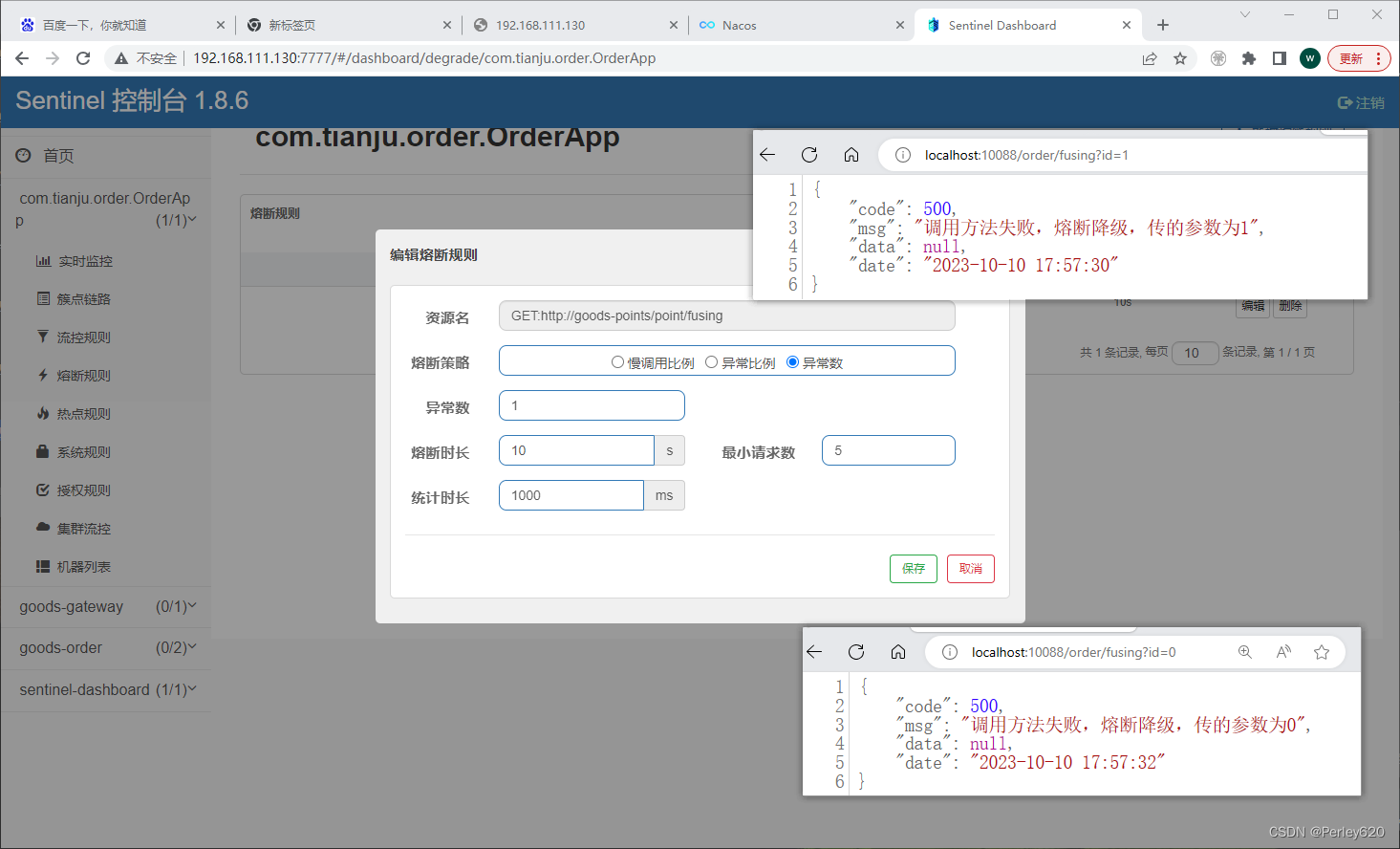
SpringCloud小项目——订单积分商城 使用Nacos、Open Feign、Gateway、Sentinel技术栈
目录 引出小项目要求创建极简数据库表订单表,订单明细表商品表积分表 相关微服务积分微服务产品微服务订单微服务调用积分和订单微服务 网关微服务登陆认证通过网关实现对外提供接口API走网关功能 sentinel相关使用Sentinel限流,流量整形Sentinel降级服务…...

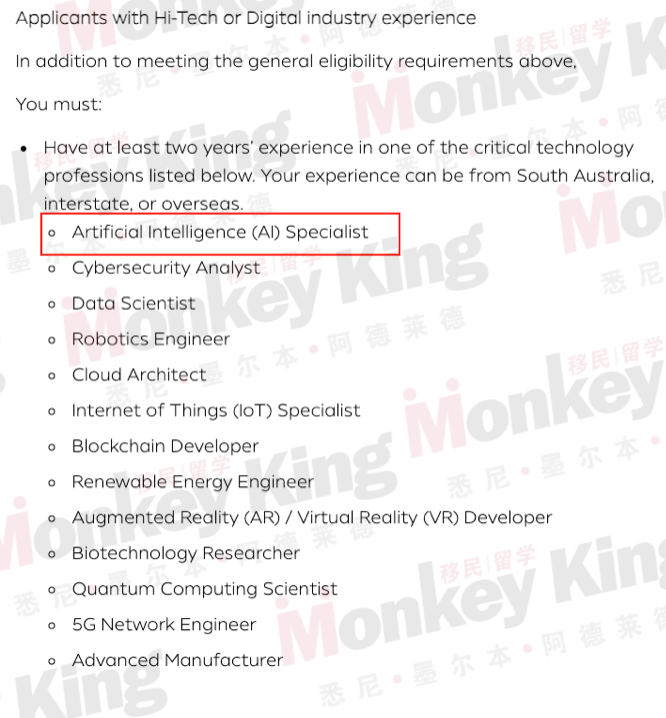
澳大利亚教育部宣布ChatGPT将被允许在澳学校使用!
教育部长最近宣布,从 2024 年起,包括 ChatGPT 在内的人工智能将被允许在所有澳大利亚学校使用。 (图片来源:卫报) 而早些时候,澳洲各高校就已经在寻找与Chatgpt之间的平衡了。 之前,悉尼大学就…...

Linux基础指令笔记大全
Linux基础指令笔记大全 1. ls 指令2. pwd命令3. cd 指令4. touch指令5. mkdir指令6. rmdir指令 && rm 指令7. man指令8.cp指令9. mv指令10. cat 指令11. more指令12. less指令13. head指令14. tail指令15. 时间相关的指令1. **在显示方面,使用者可以设定欲显…...

vue学习-14vue的路由缓存组件以及activated和deactivated生命周期钩子
在Vue.js中,使用路由的内置特性来控制组件的缓存,以提高应用程序性能。默认情况下,Vue Router不会缓存组件,但你可以通过以下方式启用组件缓存: <keep-alive> 组件:<keep-alive> 是Vue.js的内…...

【opencv】windows10下opencv4.8.0-cuda版本源码编译教程
【opencv】windows10下opencv4.8.0-cuda版本源码编译教程 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【opencv】windows10下opencv4.8.0-cuda版本源码编译教程前言准备工具cuda/cudnncmakeopencv4.5.0opencv_contrib CMake编译VS2019编译可…...

31 数据分析(中)numpy介绍
文章目录 工具excelTableauPower Queryjupytermatplotlibnumpy安装导入包快速掌握(bushi)array和list的相互转化 np的range多维数组的属性array的改变形状array升降维度array内元素的类型数和array的运算array之间的加减法认识轴切片条件与逻辑修改值app…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...
