ElementUI增删改的实现及表单验证
文章目录
- 一、准备
- 二、添加功能
- 2.1 新增添加按钮
- 2.2 添加弹出框
- 2.3 data中添加内容
- 2.4 methods中添加相关方法
- 三、编辑功能
- 3.1 表格中添加编辑和删除按钮
- 3.2 methods中添加方法
- 3.3 修改methods中clear方法
- 3.4 修改methods中的handleSubmit方法
- 四、删除书籍功能
- 4.1 往methods的handleDelete方法中添加内容
- 五、表单验证
- 5.1 修改弹出层
- 5.2 在data中添加变量值
一、准备
在action.js中添加对后台请求的地址
'BOOK_ADD': '/book/addBook', //书籍添加
'BOOK_EDIT': '/book/editBook', //书籍编辑
'BOOK_DEL': '/book/delBook', //书籍删除
二、添加功能
2.1 新增添加按钮
<template><div style="padding: 20px">....//新增语句开始<el-button type="success" @click="onAdd()">新增</el-button>//新增语句结束<!-- 数据表格 --><el-table :data="tableData" style="width: 100%">.....</el-table>...</div>
</template>
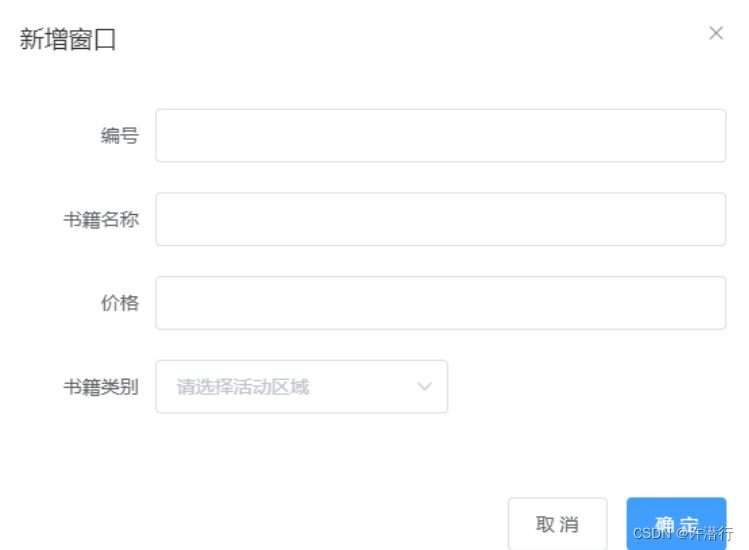
2.2 添加弹出框
<!--添加删除的弹出框-->
<el-dialog title="新增书籍" :visible.sync="dialogFormVisible"><el-form :model="book"><el-form-item label="书籍名称" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="by in booktypes" :label="by.name" :value="by.name" :key="by.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="handleCancel">取 消</el-button><el-button type="primary" @click="handleSubmit">确 定</el-button></div>
</el-dialog>
2.3 data中添加内容
book: {id: '',bookname: '',price: '',booktype: ''
},
dialogFormVisible: false,
formLabelWidth: '100px',
booktypes: [{id: 1, name: '玄幻'}, {id: 2, name: '名著'}, {id: 3, name: '计算机'}],
title: '新增书籍'
2.4 methods中添加相关方法
clear(){this.dialogFormVisible = false;this.book.booktype = '';this.book.bookname = '';this.book.price = '';
},
onAdd() {this.dialogFormVisible = true;
},
handleSubmit(){let url = this.axios.urls.BOOK_ADD;let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url,params).then(resp=>{if(resp.data.success){this.$message({message: resp.data.msg,type: 'success'});this.clear();let params = {bookname: this.bookname}this.query(params);}else{this.$message({message: resp.data.msg,type: 'error'})}}).catch(err=>{})
},
handleCancel(){this.clear();
},

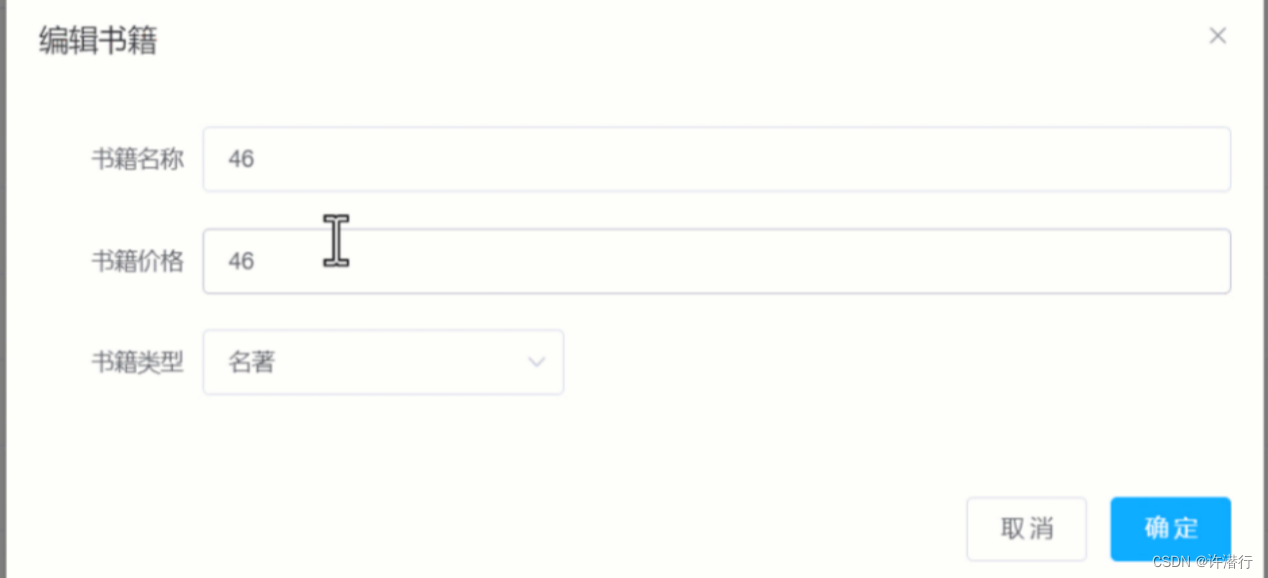
三、编辑功能
3.1 表格中添加编辑和删除按钮
<el-table-column label="操作"><template slot-scope="scope"><el-button size="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template>
</el-table-column>
3.2 methods中添加方法
handleDelete(idx, row) {},
handleEdit(idx, row) {this.dialogFormVisible = true;this.book.id = row.id;this.book.bookname = row.bookname;this.book.booktype = row.booktype;this.book.price = row.price;this.title = '编辑书籍';
},
3.3 修改methods中clear方法
clear() {this.dialogFormVisible = false;this.book.booktype = '';this.book.bookname = '';this.book.price = '';this.title = '';
},
3.4 修改methods中的handleSubmit方法
handleSubmit() {let url = '';let params;if (this.title == '新增书籍') {url = this.axios.urls.BOOK_ADD;params = {bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}} else {url = this.axios.urls.BOOK_EDIT;params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}}this.axios.post(url, params).then(resp => {if (resp.data.success) {this.$message({message: resp.data.msg,type: 'success'});this.clear();let params = {bookname: this.bookname}this.query(params);} else {this.$message({message: resp.data.msg,type: 'error'})}}).catch(err => {})
},

四、删除书籍功能
4.1 往methods的handleDelete方法中添加内容
handleDelete(idx, row) {this.$confirm('您确定删除id为' + row.id + '的书籍吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(resp => {if (resp.data.success) {this.$message({message: resp.data.msg,type: 'success'});this.clear();let params = {bookname: this.bookname}this.query(params);} else {this.$message({message: resp.data.msg,type: 'error'})}})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});
},

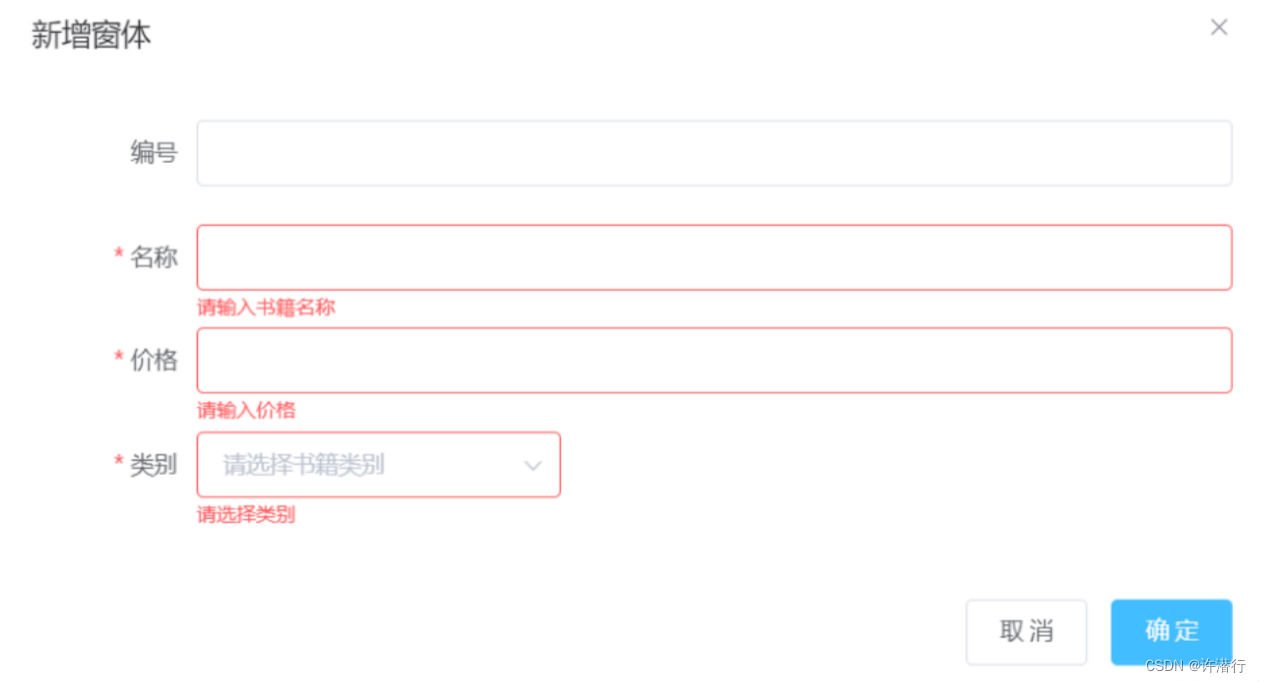
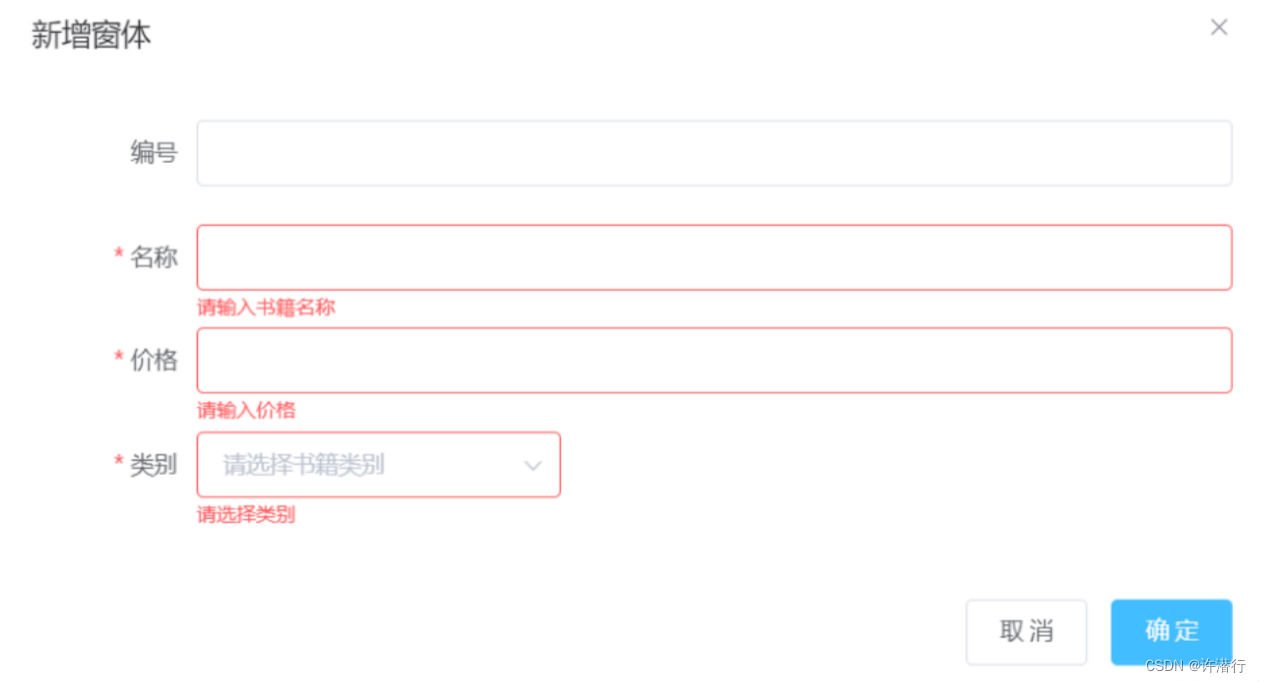
五、表单验证
5.1 修改弹出层
<!--添加删除的弹出框-->
<el-dialog :title="title" :visible.sync="dialogFormVisible"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model.number="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="by in booktypes" :label="by.name" :value="by.name" :key="by.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="handleCancel">取 消</el-button><el-button type="primary" @click="handleSubmit">确 定</el-button></div>
</el-dialog>
5.2 在data中添加变量值
rules:
{bookname: [{required: true, message: '请输入书本名称', trigger: 'blur'},{min: 1, message: '长度必须在1个字符以上', trigger: 'blur'}],price: [{required: true, message: '请输入书本价格', trigger: 'blur'},{type: 'number', message: '必须为数字', trigger: 'blur'}],booktype: [{required: true, message: '请选择书籍类型', trigger: 'blur'}]
}

相关文章:

ElementUI增删改的实现及表单验证
文章目录 一、准备二、添加功能2.1 新增添加按钮2.2 添加弹出框2.3 data中添加内容2.4 methods中添加相关方法 三、编辑功能3.1 表格中添加编辑和删除按钮3.2 methods中添加方法3.3 修改methods中clear方法3.4 修改methods中的handleSubmit方法 四、删除书籍功能4.1 往methods的…...

基于Google‘s FCM实现消息推送
当然,下面是一个简单的示例,演示了如何使用 Service Worker 和 Googles Firebase Cloud Messaging(FCM)来实现 Web 推送通知。 1. HTML 文件(index.html) <!DOCTYPE html> <html> <head&g…...

若依微服务前后端部署启动流程(只记录)
若依官网:https://www.ruoyi.vip/ 若依源码下载,直接zip既可:RuoYi-Cloud: 🎉 基于Spring Boot、Spring Cloud & Alibaba的分布式微服务架构权限管理系统,同时提供了 Vue3 的版本 下载解压,导入 idea&…...

docker创建nginx容器
前言:当直接run运行nginx容器时,如果命令带有-v 映射出配置文件目录,则会报错,提示无法初始化,原因是没有配置文件,docker会同步主机文件到容器内,而主机文件又是空白的,所以无法启动…...

nio 文件传输
transferto方法一次只能传输2个g的数据 文件大于2个g时...

2023-10-09 python-安装psd_tools-记录
摘要: 2023-10-09 python-安装psd_tools-记录 安装python3 yum install -y python3 yum install -y python3-devel psd-tools相关文档 psd-tools — psd-tools 1.9.28 documentation GitHub - psd-tools/psd-tools: Python package for reading Adobe Photoshop PSD files psd…...

【Python目标识别】目标检测的原理及常见模型的介绍
1 概述 目标检测(Object Detection)是计算机视觉领域的一个重要研究方向,其目的是在图像或视频中定位并识别出特定的物体。目标检测模型通常需要同时确定物体的位置和类别。在深度学习之前,目标检测算法主要基于传统计算机视觉方法…...

SpringCloud小项目——订单积分商城 使用Nacos、Open Feign、Gateway、Sentinel技术栈
目录 引出小项目要求创建极简数据库表订单表,订单明细表商品表积分表 相关微服务积分微服务产品微服务订单微服务调用积分和订单微服务 网关微服务登陆认证通过网关实现对外提供接口API走网关功能 sentinel相关使用Sentinel限流,流量整形Sentinel降级服务…...

澳大利亚教育部宣布ChatGPT将被允许在澳学校使用!
教育部长最近宣布,从 2024 年起,包括 ChatGPT 在内的人工智能将被允许在所有澳大利亚学校使用。 (图片来源:卫报) 而早些时候,澳洲各高校就已经在寻找与Chatgpt之间的平衡了。 之前,悉尼大学就…...

Linux基础指令笔记大全
Linux基础指令笔记大全 1. ls 指令2. pwd命令3. cd 指令4. touch指令5. mkdir指令6. rmdir指令 && rm 指令7. man指令8.cp指令9. mv指令10. cat 指令11. more指令12. less指令13. head指令14. tail指令15. 时间相关的指令1. **在显示方面,使用者可以设定欲显…...

vue学习-14vue的路由缓存组件以及activated和deactivated生命周期钩子
在Vue.js中,使用路由的内置特性来控制组件的缓存,以提高应用程序性能。默认情况下,Vue Router不会缓存组件,但你可以通过以下方式启用组件缓存: <keep-alive> 组件:<keep-alive> 是Vue.js的内…...

【opencv】windows10下opencv4.8.0-cuda版本源码编译教程
【opencv】windows10下opencv4.8.0-cuda版本源码编译教程 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【opencv】windows10下opencv4.8.0-cuda版本源码编译教程前言准备工具cuda/cudnncmakeopencv4.5.0opencv_contrib CMake编译VS2019编译可…...

31 数据分析(中)numpy介绍
文章目录 工具excelTableauPower Queryjupytermatplotlibnumpy安装导入包快速掌握(bushi)array和list的相互转化 np的range多维数组的属性array的改变形状array升降维度array内元素的类型数和array的运算array之间的加减法认识轴切片条件与逻辑修改值app…...
华为OD机考算法题:字符串划分
题目部分 题目字符串划分难度难题目说明给定一个小写字母组成的字符串s,请找出字符串中两个不同位置的字符作为分割点,使得字符串分成的三个连续子串且子串权重相等,注意子串不包含分割点。 若能找到满足条件的两个分割点,请输出…...
回环地址写数据速度对比(二))
AF_UNIX和127.0.0.1(AF_INET)回环地址写数据速度对比(二)
之前写了篇博客:AF_UNIX和127.0.0.1(AF_INET)回环地址写数据速度对比 然后利用的是发送端读取大文件,接收方接收并保存为文件的方式进行测试,结果发现,AF_UNIX并未比127.0.0.1(AF_INET)回环地址优秀,若单次发送的字节数…...

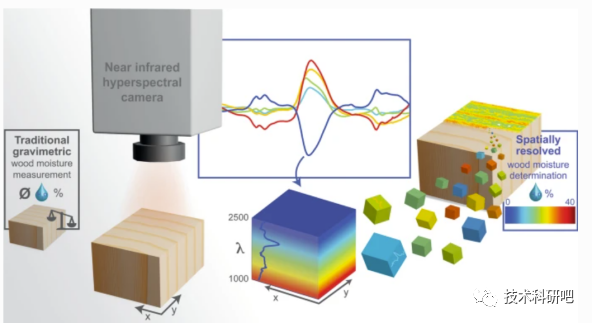
“Python+”集成技术高光谱遥感数据处理与机器学习教程
详情点击公众号链接:“Python”集成技术高光谱遥感数据处理与机器学习教程 第一:高光谱基础 一:高光谱遥感基本概念 01)高光谱遥感 02)光的波长 03)光谱分辨率 04)高光谱遥感的历史和发展 二:高光谱传感器与数据获取 01)高…...

centos7 快速搭建自测mysql环境 docker + mysql
环境准备 centos7快速搭建docker mysql docker镜像源配置 一般都是要配的不然太慢了,docker 1.12以上创建或修改 /etc/docker/daemon.json 文件,修改为如下形式: 地址替换国内源 {"registry-mirrors" : ["https://docker.mirrors.u…...

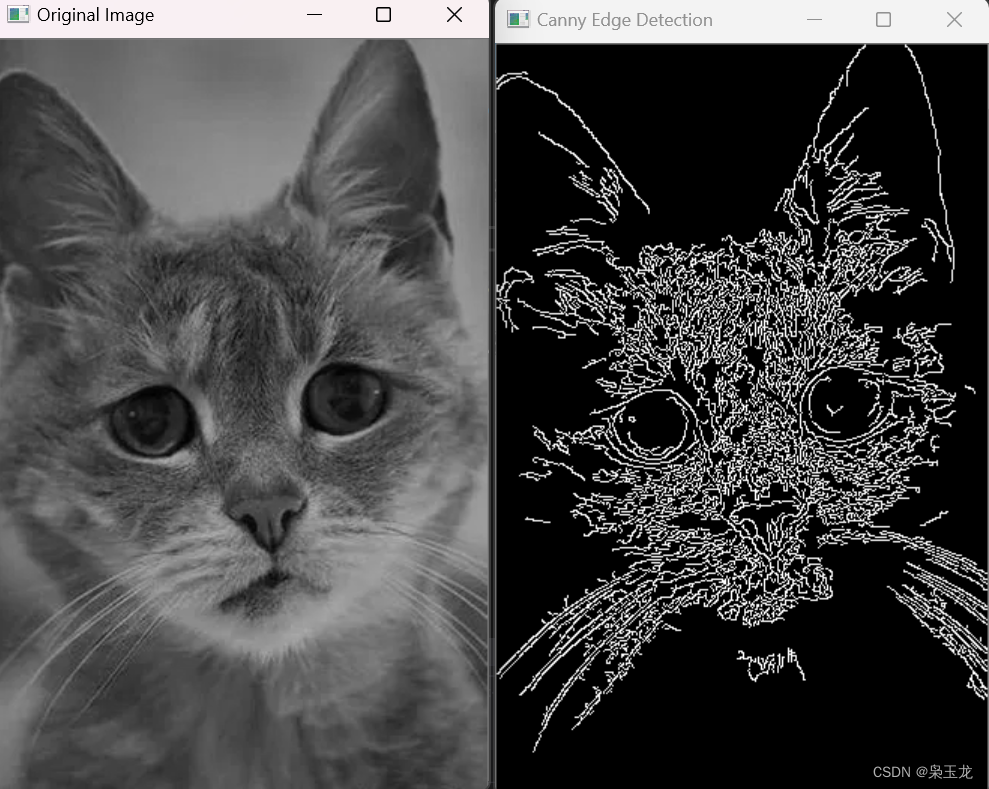
c++视觉检测-----Canny边缘算子
Canny边缘算子 cv::Canny()是OpenCV库中用于执行Canny边缘检测的函数。Canny边缘检测是一种广泛使用的图像处理技术,用于检测图像中的边缘。 以下是cv::Canny()函数的一般用法和参数: void cv::Canny(cv::InputArray image, // 输入图像&#x…...

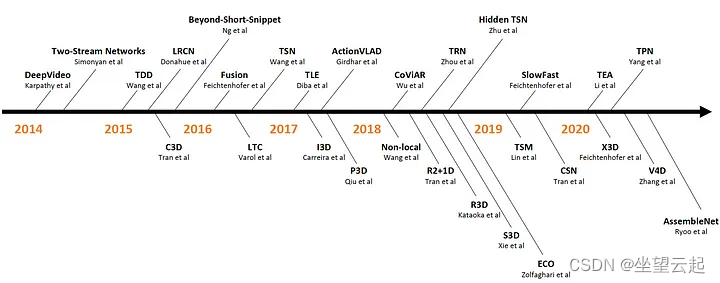
机器学习笔记 - 用于动作识别的网络TSN/TSM/SlowFast/R(2+1)D/3D MobileNetV2
一、简述 动作识别是在视频序列中检测和分类人类动作的过程。 近年来,由于其广泛的应用,它已成为一项越来越重要的技术,例如监控、人机交互以及视频索引和检索。 特别是,动作识别对于无人驾驶飞行器 (UAV) 或无人机来说变得至关重要,因为它们越来越多地用于各种应用,例如…...

mybatis批量插入
一、定义DBExec import java.util.List;public abstract class DBExec<T> {public abstract void operate(List<T> list); }二、定义BatchDBService public interface BatchDBService<T> {void exec(int batchSize, List<T> list, DBExec<T> d…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
