vue学习-14vue的路由缓存组件以及activated和deactivated生命周期钩子
在Vue.js中,使用路由的内置特性来控制组件的缓存,以提高应用程序性能。默认情况下,Vue Router不会缓存组件,但你可以通过以下方式启用组件缓存:
<keep-alive> 组件:<keep-alive> 是Vue.js的内置组件,可以用来缓存被包裹的组件。你可以将需要缓存的组件包裹在<keep-alive> 标签内。例如:
<router-view><keep-alive><component-to-cache></component-to-cache></keep-alive>
</router-view>//也可以变成
<!-- 路由组件(缓存)标签,include属性指定要缓存路由的组件名(缓存单个路由) -->
<keep-alive include="News">
<!-- 路由显示标签 --><router-view></router-view>
</keep-alive>
<!-- 缓存多个路由组件 -->
<!-- <keep-alive :include="['News','Message']"><router-view></router-view>
</keep-alive> -->
在这个示例中,<component-to-cache> 组件会被缓存,当你导航到其他页面再返回时,它的状态将保持不变。这样的情况我们实际在项目开发中经常会碰到这样的需求,当我跳转到另一个页面的时候,我想要返回到跳转到之前的页面,就可以利用路由缓存组件来完成。
路由配置中启用缓存:你也可以在Vue Router的路由配置中为特定路由启用缓存。通过在路由对象中使用 meta 属性,你可以定义一个 keepAlive 属性来启用或禁用缓存。例如:
const routes = [{path: '/some-route',component: SomeComponent,meta: {keepAlive: true, // 启用缓存},},// 其他路由配置
];
在这种情况下,当导航到 /some-route 时,SomeComponent 组件将被缓存。
利用vue第12篇 中的Home.vue文件
<template><div><h2>Home组件内容</h2><div><ul class="nav nav-tabs"><li><router-link class="list-group-item" active-class="active" to="/home/news">News</router-link></li><li><router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link></li></ul><!-- 路由组件(缓存)标签,include属性指定要缓存路由的组件名(缓存单个路由) --><keep-alive include="News"><!-- 路由显示标签 --><router-view></router-view></keep-alive><!-- 缓存多个路由组件 --><!-- <keep-alive :include="['News','Message']"><router-view></router-view></keep-alive> --></div></div>
</template><script>export default {name: 'Home'}
</script><style></style>
vue的activated和deactivated生命周期钩子
==“activated” ==和 ==“deactivated” ==是组件的生命周期钩子,用于管理组件在激活和停用时的行为。这些钩子通常与Vue组件的路由相关,用于处理路由切换时的特定操作。
activated钩子:当一个使用Vue Router的路由进入到包含该组件的路由时,activated钩子会被触发。这通常用于执行需要在组件激活时进行的操作,例如数据加载或动画启动。例如,你可以在activated钩子中加载组件所需的数据。
export default {activated() {// 在组件被激活时执行的代码},
}
deactivated钩子:当一个路由离开包含该组件的路由时,deactivated钩子会被触发。这通常用于执行需要在组件停用时进行的清理操作,例如取消订阅或释放资源。
export default {deactivated() {// 在组件被停用时执行的代码},
}
这些钩子允许你在路由切换时管理组件的状态和行为,以提供更好的用户体验。请注意,这些钩子只在使用Vue Router进行路由管理时才会生效,如果你没有使用Vue Router,这些钩子可能不会生效
News.vue
<template><ul><li :style="{opacity}">欢迎学习Vue</li><li>news001 <input type="text" value=""/></li><li>news002 <input type="text" value=""/></li><li>news003 <input type="text" value=""/></li></ul>
</template><script>export default {name:'News',data() {return {opacity:1}},// beforeDestroy(){// console.log("News组件即将被销毁了!!!");// clearInterval(this.timer);// },// mounted(){// this.timer=setInterval(() => {// console.log("@@@@@@");// this.opacity-=0.01;// if (this.opacity<=0) {// this.opacity=1;// }// }, 16);// }activated(){//新的生命周期钩子函数是路由组件独有的(激活路由的意思)console.log("News组件被激活了!!!");this.timer=setInterval(() => {this.opacity-=0.01;if (this.opacity<=0) {this.opacity=1;}}, 16);},deactivated(){//路由组件独有的生命周期钩子函数(取消激活路由的意思)console.log("News组件失活了!!!");clearInterval(this.timer);}}
</script><style></style>
相关文章:

vue学习-14vue的路由缓存组件以及activated和deactivated生命周期钩子
在Vue.js中,使用路由的内置特性来控制组件的缓存,以提高应用程序性能。默认情况下,Vue Router不会缓存组件,但你可以通过以下方式启用组件缓存: <keep-alive> 组件:<keep-alive> 是Vue.js的内…...

【opencv】windows10下opencv4.8.0-cuda版本源码编译教程
【opencv】windows10下opencv4.8.0-cuda版本源码编译教程 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【opencv】windows10下opencv4.8.0-cuda版本源码编译教程前言准备工具cuda/cudnncmakeopencv4.5.0opencv_contrib CMake编译VS2019编译可…...

31 数据分析(中)numpy介绍
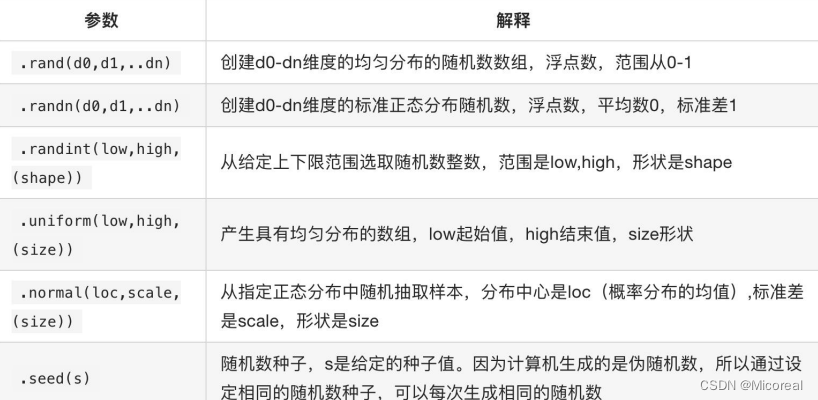
文章目录 工具excelTableauPower Queryjupytermatplotlibnumpy安装导入包快速掌握(bushi)array和list的相互转化 np的range多维数组的属性array的改变形状array升降维度array内元素的类型数和array的运算array之间的加减法认识轴切片条件与逻辑修改值app…...
华为OD机考算法题:字符串划分
题目部分 题目字符串划分难度难题目说明给定一个小写字母组成的字符串s,请找出字符串中两个不同位置的字符作为分割点,使得字符串分成的三个连续子串且子串权重相等,注意子串不包含分割点。 若能找到满足条件的两个分割点,请输出…...
回环地址写数据速度对比(二))
AF_UNIX和127.0.0.1(AF_INET)回环地址写数据速度对比(二)
之前写了篇博客:AF_UNIX和127.0.0.1(AF_INET)回环地址写数据速度对比 然后利用的是发送端读取大文件,接收方接收并保存为文件的方式进行测试,结果发现,AF_UNIX并未比127.0.0.1(AF_INET)回环地址优秀,若单次发送的字节数…...

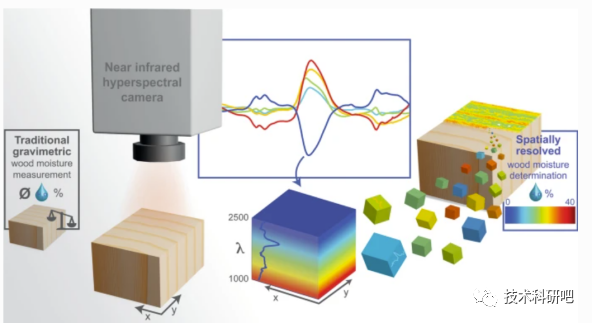
“Python+”集成技术高光谱遥感数据处理与机器学习教程
详情点击公众号链接:“Python”集成技术高光谱遥感数据处理与机器学习教程 第一:高光谱基础 一:高光谱遥感基本概念 01)高光谱遥感 02)光的波长 03)光谱分辨率 04)高光谱遥感的历史和发展 二:高光谱传感器与数据获取 01)高…...

centos7 快速搭建自测mysql环境 docker + mysql
环境准备 centos7快速搭建docker mysql docker镜像源配置 一般都是要配的不然太慢了,docker 1.12以上创建或修改 /etc/docker/daemon.json 文件,修改为如下形式: 地址替换国内源 {"registry-mirrors" : ["https://docker.mirrors.u…...

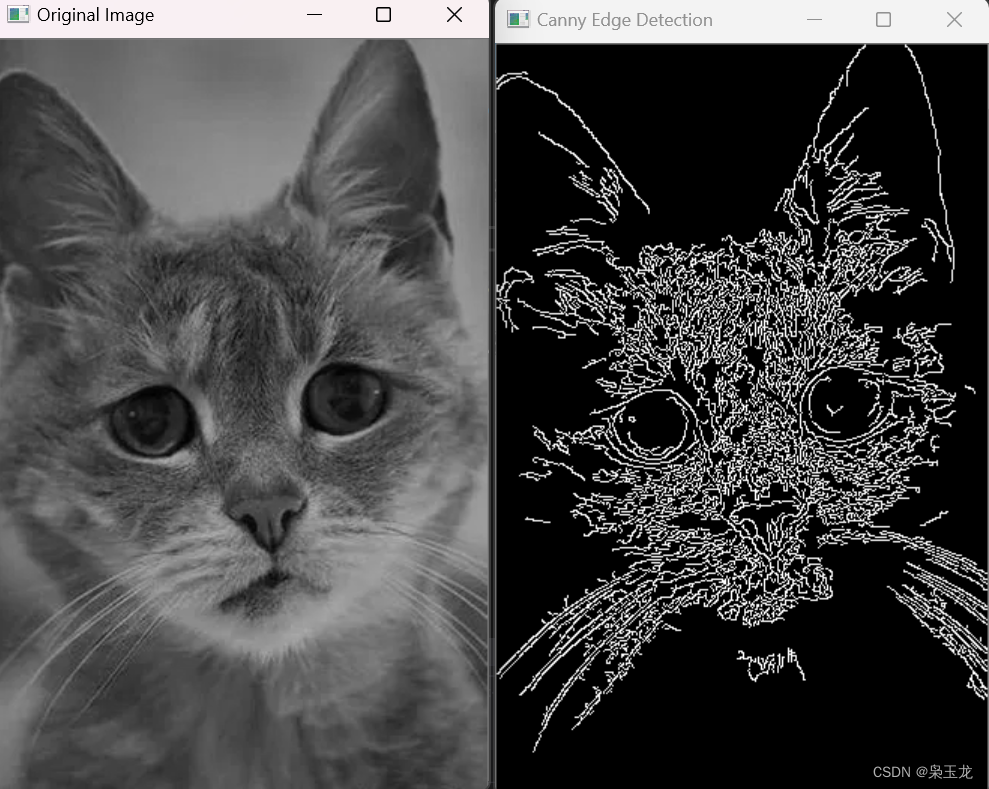
c++视觉检测-----Canny边缘算子
Canny边缘算子 cv::Canny()是OpenCV库中用于执行Canny边缘检测的函数。Canny边缘检测是一种广泛使用的图像处理技术,用于检测图像中的边缘。 以下是cv::Canny()函数的一般用法和参数: void cv::Canny(cv::InputArray image, // 输入图像&#x…...

机器学习笔记 - 用于动作识别的网络TSN/TSM/SlowFast/R(2+1)D/3D MobileNetV2
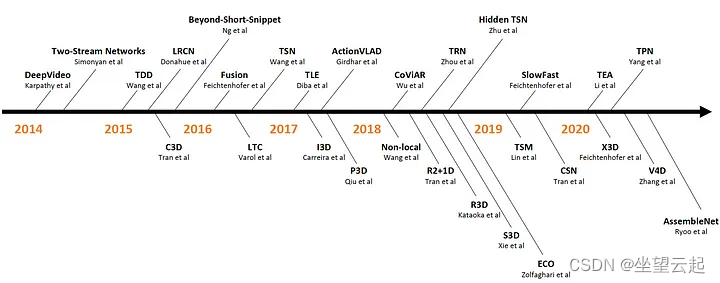
一、简述 动作识别是在视频序列中检测和分类人类动作的过程。 近年来,由于其广泛的应用,它已成为一项越来越重要的技术,例如监控、人机交互以及视频索引和检索。 特别是,动作识别对于无人驾驶飞行器 (UAV) 或无人机来说变得至关重要,因为它们越来越多地用于各种应用,例如…...

mybatis批量插入
一、定义DBExec import java.util.List;public abstract class DBExec<T> {public abstract void operate(List<T> list); }二、定义BatchDBService public interface BatchDBService<T> {void exec(int batchSize, List<T> list, DBExec<T> d…...

软件‘小程序‘前台开发软件定制的知识|app网站搭建
软件,小程序,前台开发软件定制的知识 随着互联网的快速发展,软件,小程序,前台开发软件定制已经成为了企业必备的工具。它可以帮助企业更好地管理业务,提高效率,增强用户体验。那么,什…...

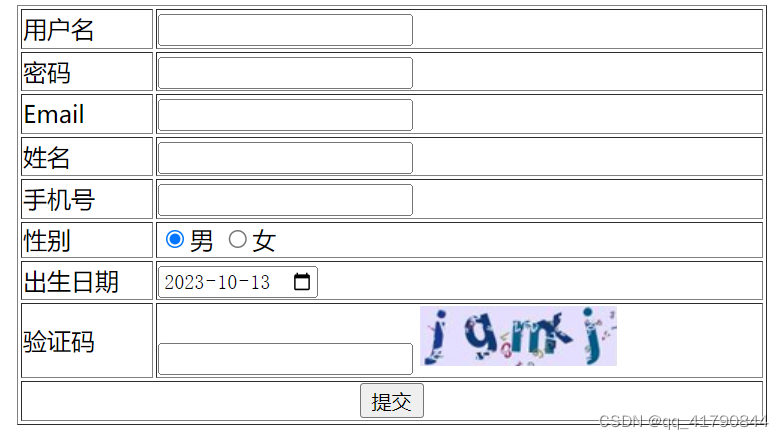
HTML-注册页面
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册页面</title> </head> <body><from action"#" method"get"><table border"1" align&q…...

17.(开发工具篇Gitlab)如何在Gitlab配置ssh key
前言: Git是分布式的代码管理工具,远程的代码管理是基于SSH的,所以要使用远程的Git则需要SSH的配置 一、git 配置 (1)打开 git 命令窗口 (2)配置用户名(填自己的姓名) git config --global user.name “chenbc” (3)配置用户邮箱(填自己的邮箱) git config …...

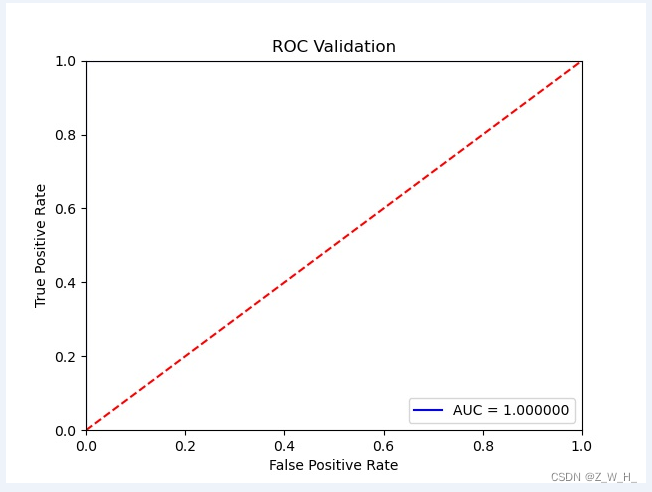
ArcGIS/GeoScene脚本:基于粒子群优化的支持向量机分类模型
参数输入 输出 栅格 预测为负类的概率 预测为正类的概率 二值化结果 评估结果 ROC曲线...

Python+Tkinter 图形化界面基础篇:添加图形和图像
PythonTkinter 图形化界面基础篇:添加图形和图像 引言添加图形元素步骤1:导入 Tkinter 步骤2:创建主窗口步骤3:创建 Canvas 步骤4:绘制图形 绘制线条 绘制矩形 绘制椭圆 绘制多边形 步骤5:启动主事件循环 显…...
前端js八股文大全
一、js的数据类型 值类型(基本类型):数字(Number)、字符串(String)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol,大数值类型(BigInt) 引用数据类型:对象(Object)、数组…...

[环境]Ubuntu20.04安装Ceres
安装这么顺利我有点不适应,记录一下 注意安装的位置与层级关系 参考链接 知乎方案...

ruoyi 若依 前端vue npm install 运行vue前端
首次导入,需要先执行 npm install #进入到前端模块目录下 cd ruoyi-ui # 安装 npm install 启动后端项目 运行前端项目:运行成功后,会浏览器自动加载到前端首页(或者 浏览器访问打印的两个地址) # 运行 npm run dev 部…...

各大搜索引擎的User-Agent
各大搜索引擎的User-Agent baidu:Mozilla/5.0 (compatible; Baiduspider/2.0; http://www.baidu.com/search/spider.html) Google:Mozilla/5.0 (compatible; Googlebot/2.1; http://www.google.com/bot.html) Sogou:Sogou web spider/4.0(h…...

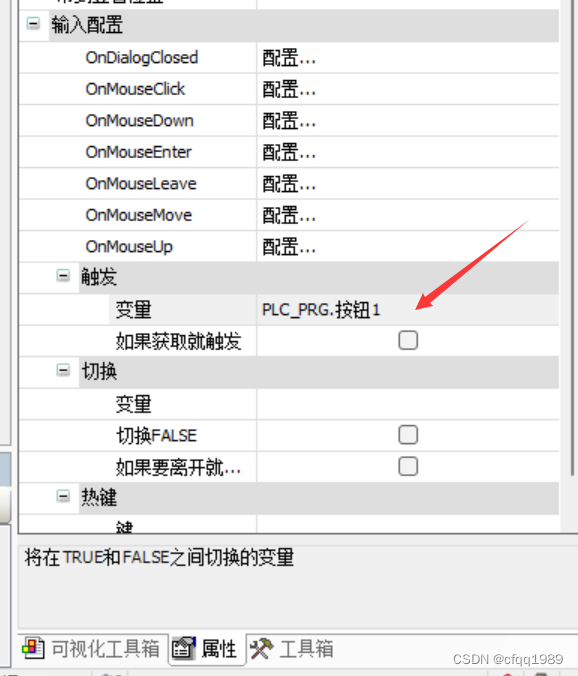
codesys【按钮】
1用于控制bool信号。 1声明全局变量 2绑定该变量 运行后,按钮就能控制这个bool变量了。 2按钮【自复位】 3按钮【锁位】...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
