Python+Tkinter 图形化界面基础篇:添加图形和图像
Python+Tkinter 图形化界面基础篇:添加图形和图像
- 引言
- 添加图形元素
- 步骤1:导入 Tkinter
- 步骤2:创建主窗口
- 步骤3:创建 Canvas
- 步骤4:绘制图形
- 绘制线条
- 绘制矩形
- 绘制椭圆
- 绘制多边形
- 步骤5:启动主事件循环
- 显示图像
- 步骤1:导入必要的模块
- 步骤2:创建主窗口
- 步骤3:打开图像文件
- 步骤4:创建 Label 来显示图像
- 步骤5:启动主事件循环
- 结论
引言
在 Python 图形化界面开发中,添加图形和图像可以使你的应用程序更具吸引力和可交互性。本篇博客将介绍如何在 Tkinter 中添加图形元素、绘制基本图形以及显示图像。我们将详细讨论这些概念,并提供示例代码以帮助你更好地理解。
添加图形元素
在 Tkinter 中,可以使用 Canvas 小部件来添加和操作图形元素。 Canvas 是一个可绘制图形的矩形区域,你可以在其中创建和操作线条、矩形、椭圆、多边形等图形。
步骤1:导入 Tkinter
首先,导入 Tkinter 库:
import tkinter as tk
步骤2:创建主窗口
创建一个主 Tkinter 窗口:
root = tk.Tk()
root.title("添加图形元素")
步骤3:创建 Canvas
创建一个 Canvas 小部件来容纳图形元素:
canvas = tk.Canvas(root, width=400, height=400)
canvas.pack()
步骤4:绘制图形
你可以使用 Canvas 的方法来绘制各种图形元素。以下是一些示例:
绘制线条
line = canvas.create_line(50, 50, 200, 200, fill="blue")
效果图:

-
create_line方法用于绘制一条线条,参数包括起点坐标和终点坐标,以及线条的颜色。
绘制矩形
rectangle = canvas.create_rectangle(100, 100, 250, 250, fill="green")
效果图:

-
create_rectangle方法用于绘制矩形,参数包括左上角和右下角的坐标,以及矩形的填充颜色。
绘制椭圆
oval = canvas.create_oval(150, 150, 300, 200, fill="red")
效果图:

-
create_oval方法用于绘制椭圆,参数包括左上角和右下角的坐标,以及椭圆的填充颜色。
绘制多边形
polygon = canvas.create_polygon(50, 300, 150, 250, 100, 200, fill="orange")
效果图:

-
create_polygon方法用于绘制多边形,参数为多边形的顶点坐标,以及填充颜色。
步骤5:启动主事件循环
最后,启动 Tkinter 的主事件循环以显示主窗口和 Canvas :
root.mainloop()
现在,当你运行这个应用程序时,你将看到一个主窗口中包含不同类型的图形元素。
显示图像
在 GUI 应用程序中,常常需要显示图像,例如图标、图片等。你可以使用 Pillow 库(也称为 PIL )来处理和显示图像。首先,确保你已经安装了 Pillow 库:
pip install Pillow
接下来,让我们看一下如何在 Tkinter 中显示图像。
步骤1:导入必要的模块
首先,导入必要的模块:
import tkinter as tk
from PIL import Image, ImageTk
步骤2:创建主窗口
创建一个主 Tkinter 窗口:
root = tk.Tk()
root.title("显示图像")
步骤3:打开图像文件
打开图像文件,并将其转换为 Tkinter 可用的格式:
image = Image.open("example.png") # 替换为你自己的图像文件路径
tk_image = ImageTk.PhotoImage(image)
步骤4:创建 Label 来显示图像
创建一个 Label 小部件,用于显示图像:
image_label = tk.Label(root, image=tk_image)
image_label.pack()
步骤5:启动主事件循环
最后,启动 Tkinter 的主事件循环以显示主窗口和图像:
root.mainloop()
效果图:

现在,当你运行这个应用程序时,你将看到一个主窗口中显示了图像文件。
结论
添加图形元素和显示图像是图形化界面开发中的重要部分。无论是创建绘图应用程序还是显示产品图片,你都可以使用 Tkinter 和 Pillow 库轻松实现这些功能。希望这个博客能帮助你更好地理解如何在 Python 图形化界面中添加图形和图像。
相关文章:

Python+Tkinter 图形化界面基础篇:添加图形和图像
PythonTkinter 图形化界面基础篇:添加图形和图像 引言添加图形元素步骤1:导入 Tkinter 步骤2:创建主窗口步骤3:创建 Canvas 步骤4:绘制图形 绘制线条 绘制矩形 绘制椭圆 绘制多边形 步骤5:启动主事件循环 显…...
前端js八股文大全
一、js的数据类型 值类型(基本类型):数字(Number)、字符串(String)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol,大数值类型(BigInt) 引用数据类型:对象(Object)、数组…...

[环境]Ubuntu20.04安装Ceres
安装这么顺利我有点不适应,记录一下 注意安装的位置与层级关系 参考链接 知乎方案...

ruoyi 若依 前端vue npm install 运行vue前端
首次导入,需要先执行 npm install #进入到前端模块目录下 cd ruoyi-ui # 安装 npm install 启动后端项目 运行前端项目:运行成功后,会浏览器自动加载到前端首页(或者 浏览器访问打印的两个地址) # 运行 npm run dev 部…...

各大搜索引擎的User-Agent
各大搜索引擎的User-Agent baidu:Mozilla/5.0 (compatible; Baiduspider/2.0; http://www.baidu.com/search/spider.html) Google:Mozilla/5.0 (compatible; Googlebot/2.1; http://www.google.com/bot.html) Sogou:Sogou web spider/4.0(h…...

codesys【按钮】
1用于控制bool信号。 1声明全局变量 2绑定该变量 运行后,按钮就能控制这个bool变量了。 2按钮【自复位】 3按钮【锁位】...

SSH在桌面会话启动应用程序
通过远程SSH会话在实体机(物理机)的当前登录用户的桌面会话上启动应用程序 1. 找到用户的桌面会话的DISPLAY变量 在大多数情况下,主桌面会话的DISPLAY变量设置为:0,但为了确定,你可以运行以下命令查找活跃的DISPLAY&…...

React的类式组件和函数式组件之间有什么区别?
React 中的类组件和函数组件是两种不同的组件编写方式,它们之间有一些区别。 语法和写法:类组件是使用类的语法进行定义的,它继承自 React.Component 类,并且需要实现 render() 方法来返回组件的 JSX。函数组件是使用函数的语法进…...

codesys【读写轴参数】
在SM3_Basic库内。 作用:读写实轴寄存器参数。【一般用于修改2000h段的值】 或者获取6041h的状态值。 ecat主站操作: 补偿间隙: 追剪: 凸轮: 读写轴参数:...

Java架构师系统架构设计确定系统边界
目录 2 初始业务场景分析2.1 业务的需求分析重要性2.2 全面深入的理解业务从零到一从无到有2.3 需求分析3 系统和系统边界定义3.1 为什么要确定系统边界3 需求分析明确系统边界4 高层架构设计4.1 技术架构4.2 部署架构4.3 安全架构4.4 存储架构5 高层架构设计确定系统边界5.1 和…...

pytorch实现经典神经网络:VGG16模型之初探
文章链接 https://blog.csdn.net/weixin_44791964/article/details/102585038?ops_request_misc%257B%2522request%255Fid%2522%253A%2522169675238616800211588158%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id16967523861680…...

Newtonsoft.Json use
private void button3_Click(object sender, EventArgs e) { List<Student> students new List<Student>(); students.Add(new Student { Id 1, Name "张三", Sex "男", Description "班长" }); students.…...

MySQL-3(9000字详解)
一:索引 索引是一种特殊的文件,包含着对数据表里所有记录的引用指针。可以对表中的一列或多列创建索引,并指定索引的类型,各类索引有各自的数据结构实现。 1.1索引的意义 索引的意义:加快查找速度,但需要…...

SLAM从入门到精通(3d 点云数据访问)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 3d 点云设备现在汽车上用的很多。之前3d lidar这种高端传感器,只能被少部分智能汽车使用。后来很多国产厂家也开始研发3d lidar之后&am…...

如何在 Spring Boot 中提高应用程序的安全性
如何在 Spring Boot 中提高应用程序的安全性 Spring Boot是一种流行的Java开发框架,用于构建Web应用程序和微服务。在构建应用程序时,安全性是至关重要的因素。不论您的应用程序是面向公众用户还是企业内部使用,都需要采取适当的措施来确保数…...

【Vuex+ElementUI】
一、导言 1、引言 Vuex是一个用于Vue.js应用程序的状态管理模式和库。它建立在Vue.js的响应式系统之上,提供了一种集中管理应用程序状态的方式。使用Vuex,您可以将应用程序的状态存储在一个单一的位置(即“存储”)中,…...

多媒体播放软件 Infuse mac中文特点介绍
Infuse mac是一款多媒体播放器应用,它支持播放多种格式的视频文件、音频文件和图片文件,并且可以通过AIrPlay将媒体内容投放到其他设备上。Infuse还支持在线视频流媒体播放和本地网络共享,用户可以通过它来访问家庭网络上的媒体文件。 Infuse…...

华为数通方向HCIP-DataCom H12-831题库(单选题:201-220)
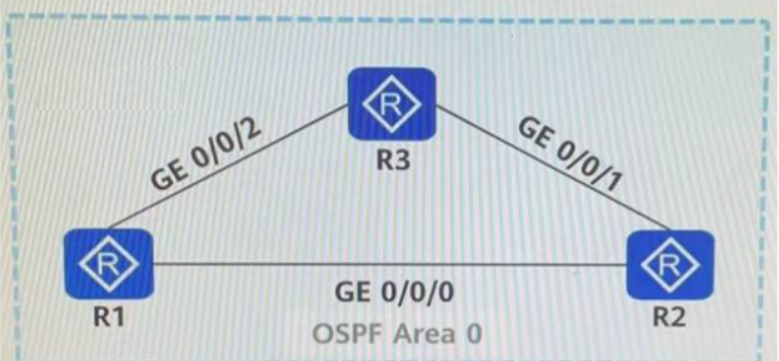
第201题 如图所示,路由器所有的接口开启OSPF,链路的Cost值如图中标识。若在R2的OSPF进程中通过命令import-route direct type 1引入直连路由,则R1到达10.0.2.2 /32的Cost值是以下哪一选项? A、150 B、151 C、200 D、201 答案:C 解析: Loopback0的cost值默认为0,R1-R2的…...

【管理运筹学】第 9 章 | 网络计划(2,时间参数的计算 —— 工作时间的确定与事项的时间参数)
文章目录 引言一、工作时间的确定二、事项的时间参数2.1 事项的最早开始时间2.2 事项的最迟结束时间2.3 事项的时差2.4 利用事项的时间参数来确定关键线路 引言 计算网络图中有关的时间参数,主要目的是找到关键线路,为网络计划的优化、调增和执行提供明…...

英语——方法篇——单词——羊肉串记忆法——单词密码
在记忆英语单词的时候,我们习惯于一个字母一个字母地记忆,很少会以词或字母组合为单位来记忆。在这里我们要打开视野,学习以词或字母组合为单位,一组一组地记忆英语单词。英语单词数目庞大,但是构成单词的字母只有26个…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
