React的类式组件和函数式组件之间有什么区别?
React 中的类组件和函数组件是两种不同的组件编写方式,它们之间有一些区别。
语法和写法:类组件是使用类的语法进行定义的,它继承自 React.Component 类,并且需要实现 render() 方法来返回组件的 JSX。函数组件是使用函数的语法进行定义的,它接收一个 props 对象作为参数,并返回组件的 JSX。
示例:类组件
class MyComponent extends React.Component {render() {return <div>Hello, {this.props.name}</div>;}
}示例:函数组件
function MyComponent(props) {return <div>Hello, {props.name}</div>;
}状态管理:在类组件中,可以使用 state 属性来存储和管理组件的内部状态。state 是一个可变的对象,当状态发生变化时,组件会重新渲染。函数组件在 React 16.8 引入的 Hooks 特性后,也可以使用 useState Hook 来管理组件的状态。 示例:类组件中的状态管理
class Counter extends React.Component {constructor(props) {super(props);this.state = { count: 0 };}increment() {this.setState({ count: this.state.count + 1 });}render() {return (<div>Count: {this.state.count}<button onClick={() => this.increment()}>Increment</button></div>);}
}示例:函数组件中的状态管理(使用 useState Hook)
function Counter() {const [count, setCount] = React.useState(0);const increment = () => {setCount(count + 1);};return (<div>Count: {count}<button onClick={increment}>Increment</button></div>);
}示例:函数组件中的生命周期模拟(使用 useEffect Hook)
function MyComponent(props) {React.useEffect(() => {console.log('Component mounted');return () => {console.log('Component will unmount');};}, []);React.useEffect(() => {console.log('Component updated');});return <div>Hello, {props.name}</div>;
}总的来说,类组件和函数组件都可以实现相同的功能,但随着 React 的发展,函数组件在代码简洁性、可测试性和性能方面具有一些优势,并且在使用 Hooks 后,函数组件可以更方便地处理状态和副作用。因此,函数组件逐渐成为 React 中的主要编写方式。

相关文章:

React的类式组件和函数式组件之间有什么区别?
React 中的类组件和函数组件是两种不同的组件编写方式,它们之间有一些区别。 语法和写法:类组件是使用类的语法进行定义的,它继承自 React.Component 类,并且需要实现 render() 方法来返回组件的 JSX。函数组件是使用函数的语法进…...

codesys【读写轴参数】
在SM3_Basic库内。 作用:读写实轴寄存器参数。【一般用于修改2000h段的值】 或者获取6041h的状态值。 ecat主站操作: 补偿间隙: 追剪: 凸轮: 读写轴参数:...

Java架构师系统架构设计确定系统边界
目录 2 初始业务场景分析2.1 业务的需求分析重要性2.2 全面深入的理解业务从零到一从无到有2.3 需求分析3 系统和系统边界定义3.1 为什么要确定系统边界3 需求分析明确系统边界4 高层架构设计4.1 技术架构4.2 部署架构4.3 安全架构4.4 存储架构5 高层架构设计确定系统边界5.1 和…...

pytorch实现经典神经网络:VGG16模型之初探
文章链接 https://blog.csdn.net/weixin_44791964/article/details/102585038?ops_request_misc%257B%2522request%255Fid%2522%253A%2522169675238616800211588158%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id16967523861680…...

Newtonsoft.Json use
private void button3_Click(object sender, EventArgs e) { List<Student> students new List<Student>(); students.Add(new Student { Id 1, Name "张三", Sex "男", Description "班长" }); students.…...

MySQL-3(9000字详解)
一:索引 索引是一种特殊的文件,包含着对数据表里所有记录的引用指针。可以对表中的一列或多列创建索引,并指定索引的类型,各类索引有各自的数据结构实现。 1.1索引的意义 索引的意义:加快查找速度,但需要…...

SLAM从入门到精通(3d 点云数据访问)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 3d 点云设备现在汽车上用的很多。之前3d lidar这种高端传感器,只能被少部分智能汽车使用。后来很多国产厂家也开始研发3d lidar之后&am…...

如何在 Spring Boot 中提高应用程序的安全性
如何在 Spring Boot 中提高应用程序的安全性 Spring Boot是一种流行的Java开发框架,用于构建Web应用程序和微服务。在构建应用程序时,安全性是至关重要的因素。不论您的应用程序是面向公众用户还是企业内部使用,都需要采取适当的措施来确保数…...

【Vuex+ElementUI】
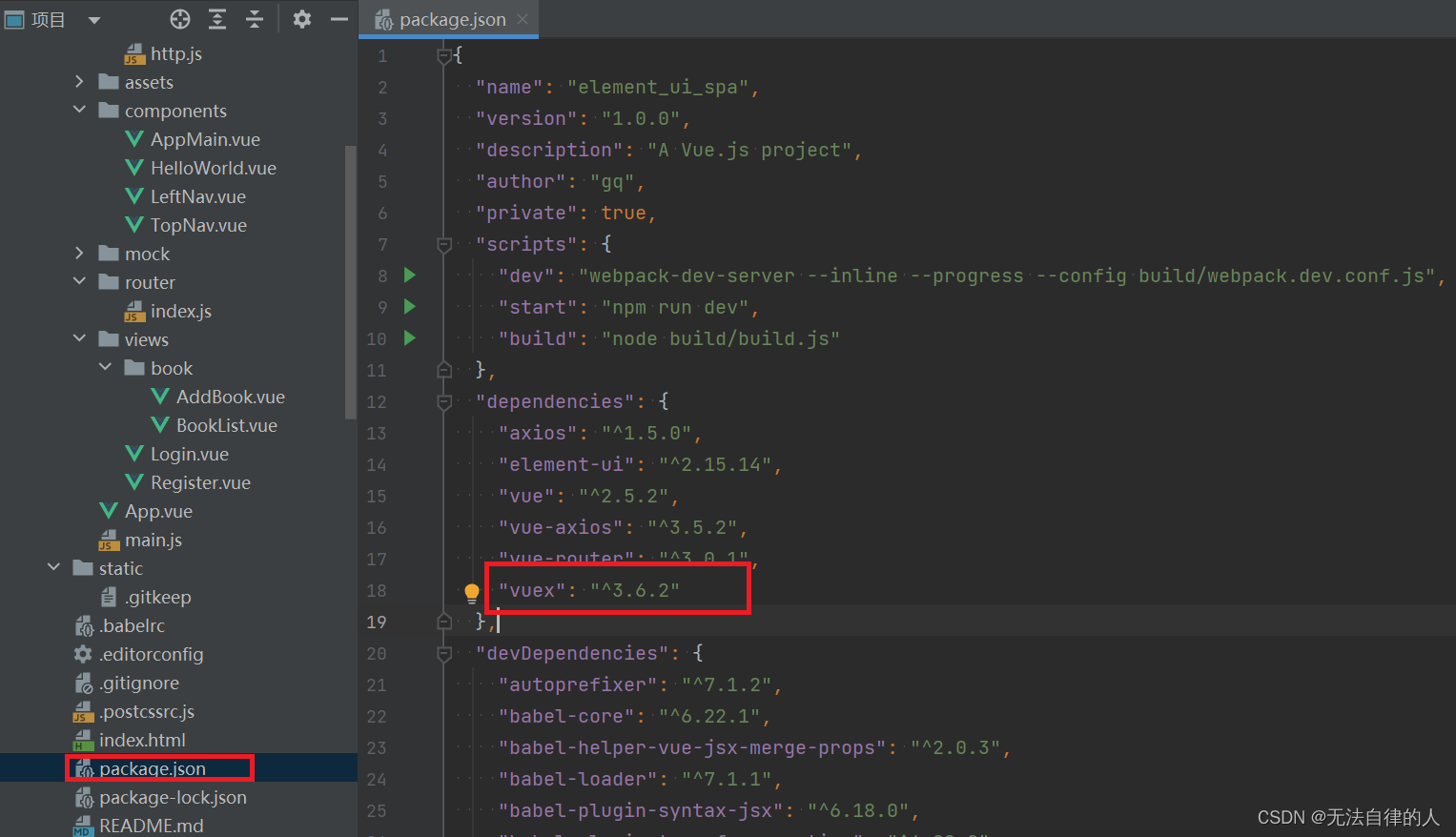
一、导言 1、引言 Vuex是一个用于Vue.js应用程序的状态管理模式和库。它建立在Vue.js的响应式系统之上,提供了一种集中管理应用程序状态的方式。使用Vuex,您可以将应用程序的状态存储在一个单一的位置(即“存储”)中,…...

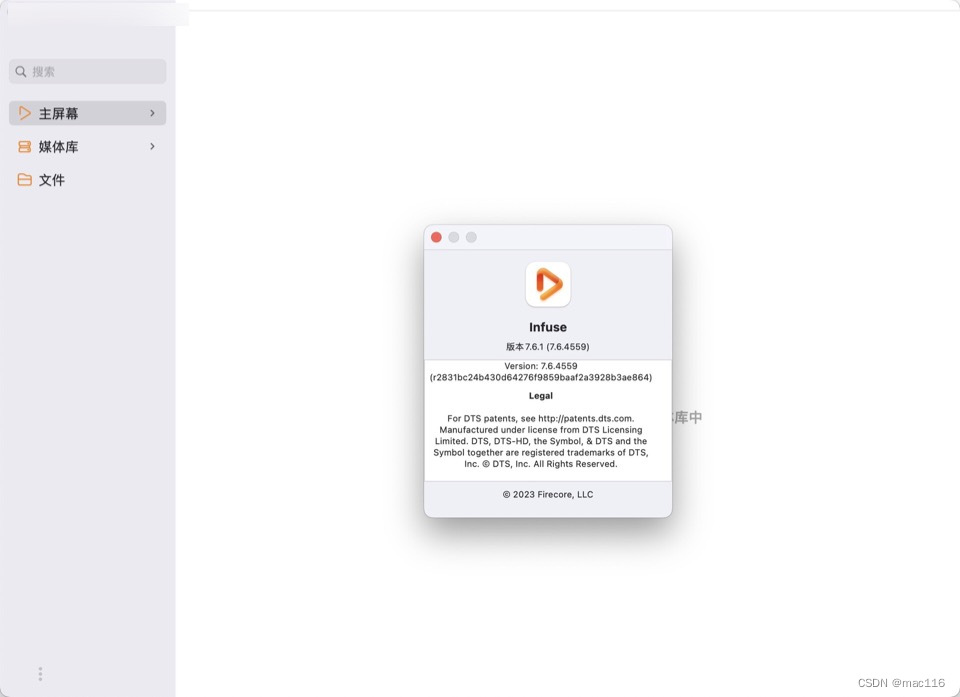
多媒体播放软件 Infuse mac中文特点介绍
Infuse mac是一款多媒体播放器应用,它支持播放多种格式的视频文件、音频文件和图片文件,并且可以通过AIrPlay将媒体内容投放到其他设备上。Infuse还支持在线视频流媒体播放和本地网络共享,用户可以通过它来访问家庭网络上的媒体文件。 Infuse…...

华为数通方向HCIP-DataCom H12-831题库(单选题:201-220)
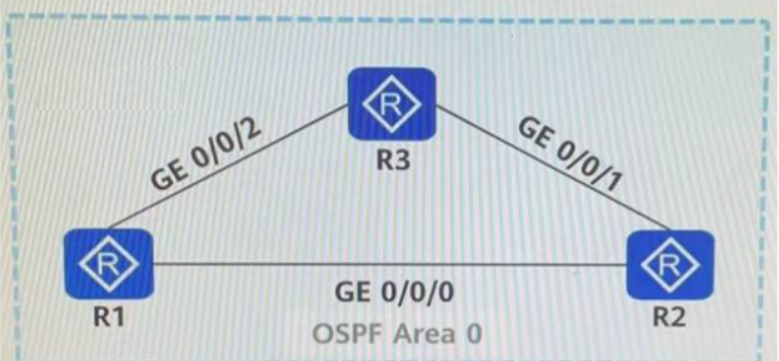
第201题 如图所示,路由器所有的接口开启OSPF,链路的Cost值如图中标识。若在R2的OSPF进程中通过命令import-route direct type 1引入直连路由,则R1到达10.0.2.2 /32的Cost值是以下哪一选项? A、150 B、151 C、200 D、201 答案:C 解析: Loopback0的cost值默认为0,R1-R2的…...

【管理运筹学】第 9 章 | 网络计划(2,时间参数的计算 —— 工作时间的确定与事项的时间参数)
文章目录 引言一、工作时间的确定二、事项的时间参数2.1 事项的最早开始时间2.2 事项的最迟结束时间2.3 事项的时差2.4 利用事项的时间参数来确定关键线路 引言 计算网络图中有关的时间参数,主要目的是找到关键线路,为网络计划的优化、调增和执行提供明…...

英语——方法篇——单词——羊肉串记忆法——单词密码
在记忆英语单词的时候,我们习惯于一个字母一个字母地记忆,很少会以词或字母组合为单位来记忆。在这里我们要打开视野,学习以词或字母组合为单位,一组一组地记忆英语单词。英语单词数目庞大,但是构成单词的字母只有26个…...

【m98】视频帧的 jitterbuffer 1:
VCMJitterBuffer D:\XTRANS\m98_rtc\rtc-webrtc\src\modules\video_coding\jitter_buffer.h使用2个map和一个list管理VCMFrameBuffer 指针对象:UnorderedFrameList free_frames_ RTC_GUARDED_BY(mutex_);FrameList decodable_frames_ RTC_GUARDED_BY(mutex_);FrameList incomp…...

javascript中map和filter的区别与联系
javascript中map和filter的区别与联系如何获取对象数组中某个值 javascript中map和filter的区别与联系 在 JavaScript 中,map 和 filter 是两个常用的数组方法,用于对数组进行转换和过滤操作。它们的区别和联系如下: 功能不同: m…...

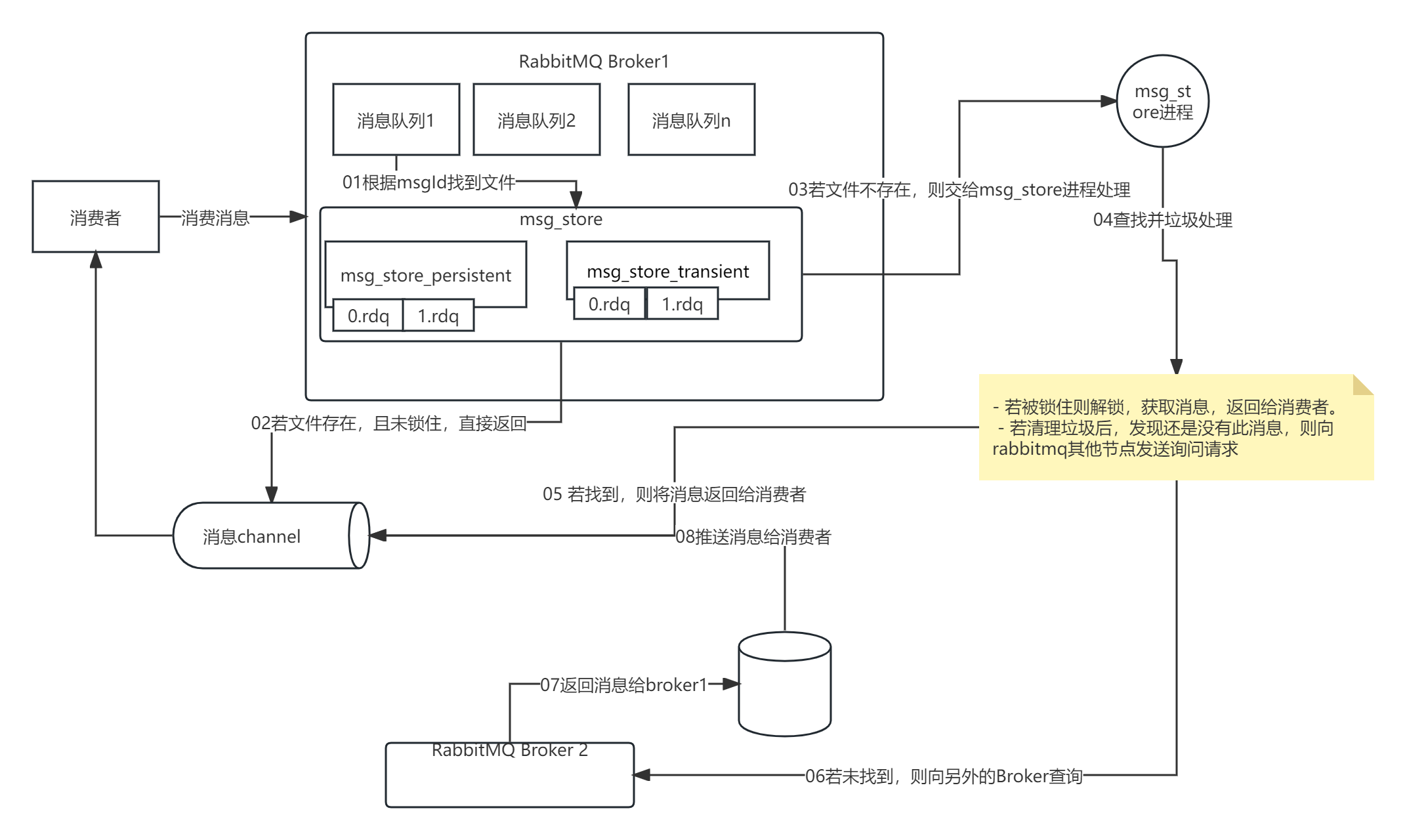
【RabbitMQ 实战】10 消息持久化和存储原理
一、持久化 1.1 持久化对象 rabbitmq的持久化分为三个部分: 交换器的持久化。队列的持久化。消息的持久化。 1.1.1 交换器持久化 交换器的持久化是通过在声明交换器时, 指定Durability参数为durable实现的。若交换器不设置持久化,在rabb…...

vscode 连接ubuntu git下载缓慢
在ubuntu20.04下载: git clone https://github.com/introlab/rtabmap.git src/rtabmap 挂掉情况 export https_proxyhttp://10.10.10.176:7890export http_proxyhttp://10.10.10.176:7890 其中 10.10.10.176是我本机的ip地址,7890是我的代理后几位 如…...

2731. 移动机器人
2731. 移动机器人有一些机器人分布在一条无限长的数轴上,他们初始坐标用一个下标从 0 开始的整数数组 nums 表示。当你给机器人下达命令时,它们以每秒钟一单位的速度开始移动。 给你一个字符串 s ,每个字符按顺序分别表示每个机器人移动的方…...

小程序实现人脸识别功能
调用api wx.startFacialRecognitionVerify 第一步: // 修改方法expertUpdate() {wx.startFacialRecognitionVerify({name: _this.registerForm.realName, //身份证名称idCardNumber: _this.registerForm.idCard, //身份证号码checkAliveType: 1, //屏幕闪烁(人脸核验的交互…...

【】javax.crypto.IllegalBlockSizeException: Input length not multiple of 8 bytes
问题描述 jdk版本:8 用DES进行加解密,其中转换模式为“DES/CBC/NoPadding”,要加密的明文为 “密码学浅析”,执行加密操作,报如下错误 Exception in thread "main" javax.crypto.IllegalBlockSizeExcepti…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
