javascript中map和filter的区别与联系
- javascript中map和filter的区别与联系
- 如何获取对象数组中某个值
javascript中map和filter的区别与联系
在 JavaScript 中,map 和 filter 是两个常用的数组方法,用于对数组进行转换和过滤操作。它们的区别和联系如下:
-
功能不同:
map方法用于对数组中的 每个元素执行相同的操作,并返回一个新的数组,新数组的元素是原数组元素经过操作后的结果。filter方法用于根据 某个条件过滤数组中的元素,并返回一个新的数组,新数组包含符合条件的元素。
-
返回值不同:
map方法返回一个与原数组长度相同的新数组,其中每个元素都是通过操作得到的结果。filter方法返回一个新的数组,其中仅包含符合条件的元素。
-
使用方式相似:
- 两者都是数组的方法,通过访问数组对象调用,例如:
arr.map()和arr.filter()。 - 两者都接受一个回调函数作为参数,该回调函数用于定义操作或条件。
- 两者都是数组的方法,通过访问数组对象调用,例如:
举例说明:
const numbers = [1, 2, 3, 4, 5];// 使用 map 将数组中的元素都乘以 2
const doubled = numbers.map(num => num * 2);
console.log(doubled); // 输出: [2, 4, 6, 8, 10]// 使用 filter 过滤出大于 3 的元素
const greaterThanThree = numbers.filter(num => num > 3);
console.log(greaterThanThree); // 输出: [4, 5]
let numbers = [1, 4, 9]
let roots = numbers.map(Math.sqrt)
console.log(roots)
// 输出: [1, 2, 3]let numbers = [1, 2, 3, 4, 5, 6]
let evens = numbers.filter(num => num % 2 == 0)
console.log(evens)
// 输出: [2, 4, 6]
综上所述,map 和 filter 在功能和返回值上有区别,但都是对数组进行操作的方法。它们常用于函数式编程中,用于处理和转换数组数据。
如何获取对象数组中某个值
要获取对象数组中的某个值,你可以使用 map 方法将该值提取出来,并返回一个新的数组。
假设你有一个对象数组,每个对象都包含一个名字属性,你想要获取所有对象的名字。你可以使用以下代码来实现:
const objArray = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 3, name: 'Charlie' }
];const namesArray = objArray.map(obj => obj.name);console.log(namesArray); // 输出: ['Alice', 'Bob', 'Charlie']
在上面的示例中,objArray.map(obj => obj.name) 使用 map 方法遍历了 objArray 数组,并从每个对象中提取出 name 属性的值,然后返回一个包含所有名字的新数组 namesArray。
如果你要获取的是其他属性的值,只需将 obj.name 替换为你所需的属性即可。请确保该属性在对象中存在,否则将会返回 undefined。
希望这对你有所帮助!如果你还有其他问题,请随时提问。
相关文章:

javascript中map和filter的区别与联系
javascript中map和filter的区别与联系如何获取对象数组中某个值 javascript中map和filter的区别与联系 在 JavaScript 中,map 和 filter 是两个常用的数组方法,用于对数组进行转换和过滤操作。它们的区别和联系如下: 功能不同: m…...

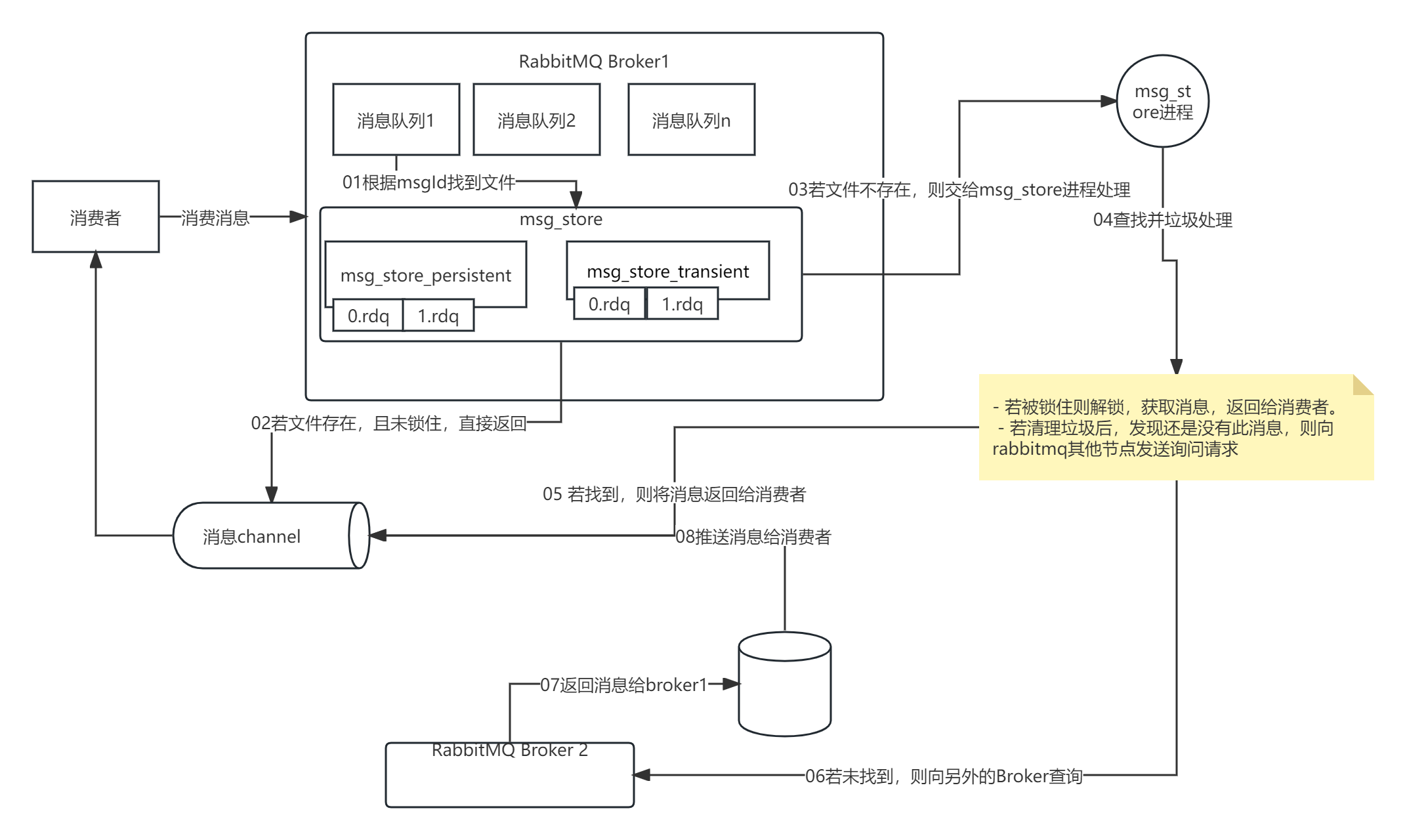
【RabbitMQ 实战】10 消息持久化和存储原理
一、持久化 1.1 持久化对象 rabbitmq的持久化分为三个部分: 交换器的持久化。队列的持久化。消息的持久化。 1.1.1 交换器持久化 交换器的持久化是通过在声明交换器时, 指定Durability参数为durable实现的。若交换器不设置持久化,在rabb…...

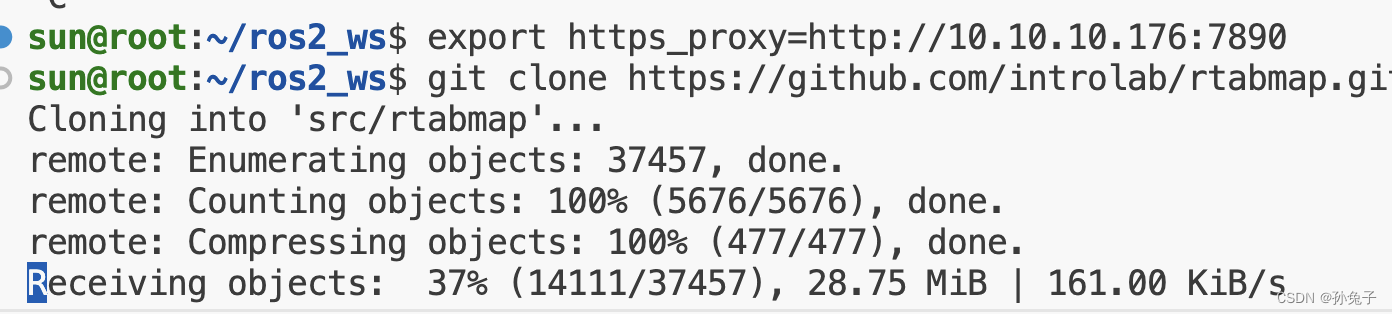
vscode 连接ubuntu git下载缓慢
在ubuntu20.04下载: git clone https://github.com/introlab/rtabmap.git src/rtabmap 挂掉情况 export https_proxyhttp://10.10.10.176:7890export http_proxyhttp://10.10.10.176:7890 其中 10.10.10.176是我本机的ip地址,7890是我的代理后几位 如…...

2731. 移动机器人
2731. 移动机器人有一些机器人分布在一条无限长的数轴上,他们初始坐标用一个下标从 0 开始的整数数组 nums 表示。当你给机器人下达命令时,它们以每秒钟一单位的速度开始移动。 给你一个字符串 s ,每个字符按顺序分别表示每个机器人移动的方…...

小程序实现人脸识别功能
调用api wx.startFacialRecognitionVerify 第一步: // 修改方法expertUpdate() {wx.startFacialRecognitionVerify({name: _this.registerForm.realName, //身份证名称idCardNumber: _this.registerForm.idCard, //身份证号码checkAliveType: 1, //屏幕闪烁(人脸核验的交互…...

【】javax.crypto.IllegalBlockSizeException: Input length not multiple of 8 bytes
问题描述 jdk版本:8 用DES进行加解密,其中转换模式为“DES/CBC/NoPadding”,要加密的明文为 “密码学浅析”,执行加密操作,报如下错误 Exception in thread "main" javax.crypto.IllegalBlockSizeExcepti…...

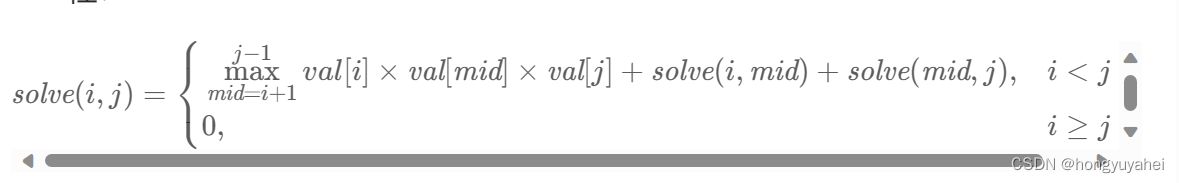
312.戳气球
将戳气球转换到添加气球,记忆搜索slove(i,j):在开区间(i,j)全部填满气球得到的最多硬币数,两端val[i]、val[j] class Solution { public:vector<vector<int>> ans;vector<int> val;int slove(int left,int right){if(left&…...

get_trade_detail_data函数使用
查阅股票持仓情况 positions get_trade_detail_data(‘8000000213’, ‘stock’, ‘position’) for dt in positions: print(f’股票代码: {dt.m_strInstrumentID}, 市场类型: {dt.m_strExchangeID}, 证券名称: {dt.m_strInstrumentName}, 持仓量: {dt.m_nVolume}, 可用数量:…...
【融合ChatGPT等AI模型】Python-GEE遥感云大数据分析、管理与可视化及多领域案例实践应用
目录 第一章 理论基础 第二章 开发环境搭建 第三章 遥感大数据处理基础与ChatGPT等AI模型交互 第四章 典型案例操作实践 第五章 输入输出及数据资产高效管理 第六章 云端数据论文出版级可视化 更多应用 随着航空、航天、近地空间等多个遥感平台的不断发展,近…...

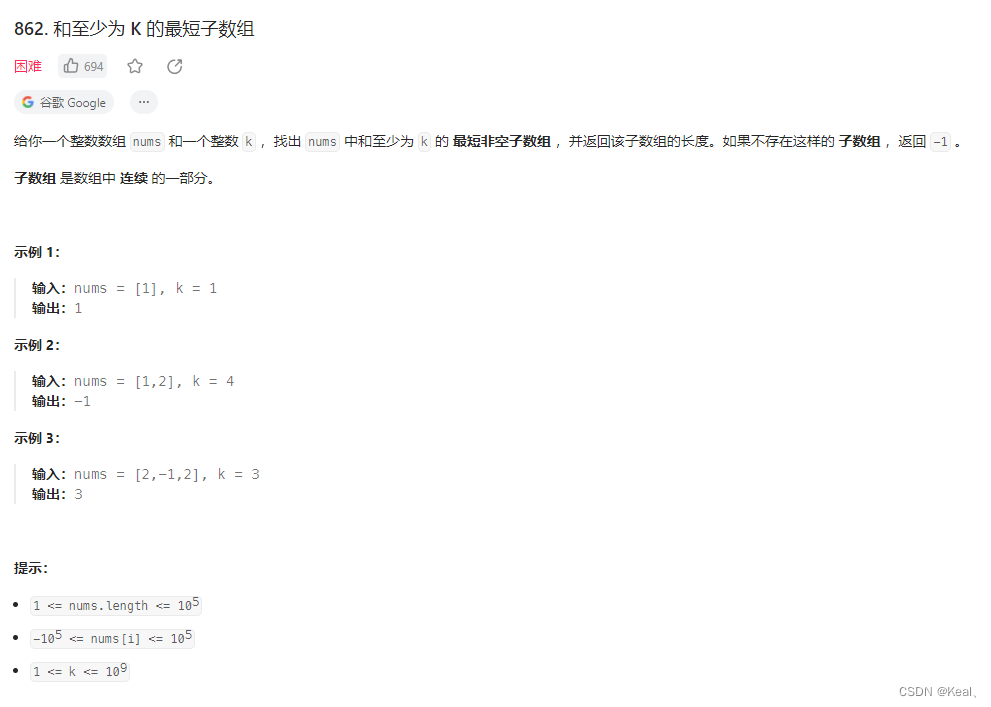
LeetCode862 和至少为k的最短子数组
题目: 解析: 1、先构造前缀和数组 2、单调队列存放滑动窗口,目的求Sj-Si >k的情况下,窗口最小。 代码: class Solution {public int shortestSubarray(int[] nums, int k) {int n nums.length;long[] sums new …...

网卡bonding模式 - bond模式配置介绍
网卡bonding简介 网卡绑定就是把多张物理网卡通过软件虚拟成一个虚拟的网卡,配置完毕后,所有的物理网卡的ip和mac将会变成相同的。多网卡同时工作可以提高网络速度,还可以实现网卡的负载均衡、冗余。 bonding模式 1 round-robin(mode0) 轮转…...

做了个 chrome 插件实现 B 站视频截图功能,直接从当前视频帧无损复制
起因是看 B 站视频想截个图很麻烦,右下角暂停按钮无法去除,于是写了一行代码把暂停按钮隐藏。 后经提醒,发现可以通过 canvas 获取视频帧来截取图片,于是写了如下代码完美获取视频帧。 var v document.querySelector(".bpx…...

Docker linux 安装
sudo yum update sudo yum clean all sudo yum makecache#安装依赖 sudo yum install -y yum-utils device-mapper-persistent-data lvm2 #添加官方存储库 sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo#安装-跳过一些异常依赖…...

windows部署django服务器
windows部署django服务器 1、安装IIS1.1 控制面板-----程序----程序和功能----启用或关闭windows功能1.2安装IIS服务器,完成后,重新进入,把CGI安装进系统 2、安装python与虚拟环境2.1 安装python2.2 安装virtualenv虚拟环境2.3 创建一个虚拟环…...

ChatGPT prompt汇总-个人使用-持续更新....
用途 学术写作更新记录 学术写作 中译英(GPT-4) I am a researcher studying deep learning and now trying to revise my manuscript which will be submitted to the Journal of Nature . I want you to act as a scientific English-Chinese translator, I will provide yo…...

Vue实现简单的接口封装
1. 在src中创建一个api文件夹 2. 按功能、模块等新建对应的js文件 3. 在内部写对应的封装接口,并导出 import axios from "axios";/*** 接口名称:* 接收参数:* 返回参数:* */export const miens ()>{return new P…...

软件测试工具有什么作用?有哪些好用的测试工具推荐?
软件测试工具是现代软件测试中不可或缺的重要组成部分,指的是一系列在软件开发过程中使用的工具,用于帮助测试人员进行测试活动,提高测试效率,减少测试成本。选择并使用合适的软件测试工具,可提高软件质量和效率。 一…...

写爬虫?前端er何必用python
前言 说起网络爬虫,很多人第一时间想到python,但爬虫并非只能用python实现,虽然网上大部分爬虫文章都在说python爬虫,但对于前端程序员来说,我觉得js才是最屌的(对于简单爬取任务来说,复杂的我暂时没碰到~),下面说说我的经验(是的,仅限本人经验),希望能给各位前…...

交通物流模型 | 基于交通图卷积长短时记忆网络的网络级交通流预测
交通物流模型 | 基于交通图卷积长短时记忆网络的网络级交通流预测 由于道路网络时变的交通模式和复杂的空间依赖性,交通流预测是一个具有挑战性的时空预测问题。为了克服该挑战,作者将交通网络看为一张图,并提出一个新的深度学习预测模型,交通图卷积长短时记忆网络(TGC-L…...

web 基础和http 协议
一、域名 域名的概念 IP地址不易记忆,域名方便记住,以便于用户进行搜索访问 早期使用Hosts文件解析域名地址 缺点: ① 主机名称重复 ② 主机维护困难 DNS(Domain Name System)域名系统 ① 分布式 将一个大的数…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
