c++视觉检测-----Canny边缘算子
Canny边缘算子
cv::Canny()是OpenCV库中用于执行Canny边缘检测的函数。Canny边缘检测是一种广泛使用的图像处理技术,用于检测图像中的边缘。
以下是cv::Canny()函数的一般用法和参数:
void cv::Canny(cv::InputArray image, // 输入图像,通常是灰度图像cv::OutputArray edges, // 输出的边缘图像double threshold1, // 低阈值double threshold2, // 高阈值int apertureSize = 3, // Sobel算子的大小,通常为3bool L2gradient = false // 是否使用L2范数
);
image: 输入图像,通常是灰度图像。edges: 输出的边缘图像,边缘像素将被标记为白色,非边缘像素将被标记为黑色。threshold1和threshold2: 低阈值和高阈值。这两个阈值用于控制边缘检测的灵敏度。通常,threshold1设置为较低的值,而threshold2设置为较高的值。如果图像梯度幅值高于threshold2,则被认为是强边缘。如果图像梯度幅值介于threshold1和threshold2之间,且与强边缘相连,则被认为是弱边缘。apertureSize: Sobel算子的大小,通常为3,表示使用3x3的Sobel核进行梯度计算。L2gradient: 是否使用L2范数计算图像梯度,默认为false。如果设置为true,则使用更精确但计算量更大的L2范数,否则使用默认的L1范数。
cv::Canny()函数通过计算图像的梯度,并根据阈值将像素分为强边缘和弱边缘,最终生成边缘图像。你可以根据具体应用的需求调整阈值和其他参数以获得最佳的边缘检测效果。
以下是一个简单的C++示例,演示如何使用OpenCV的Canny函数来进行边缘检测:
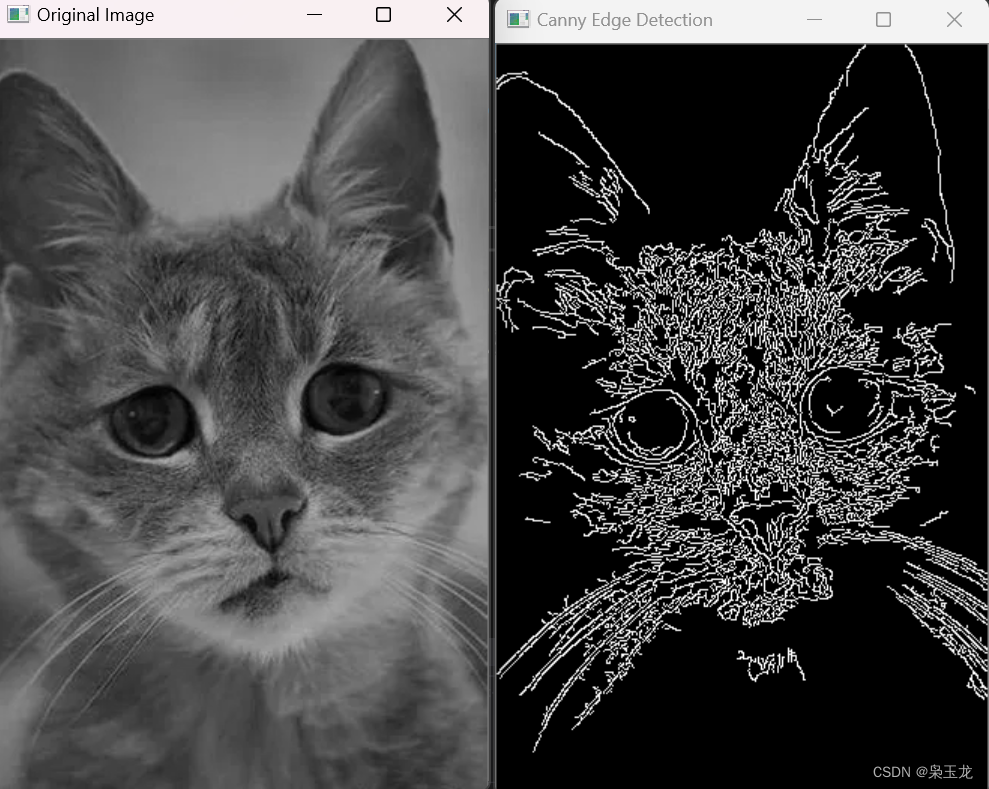
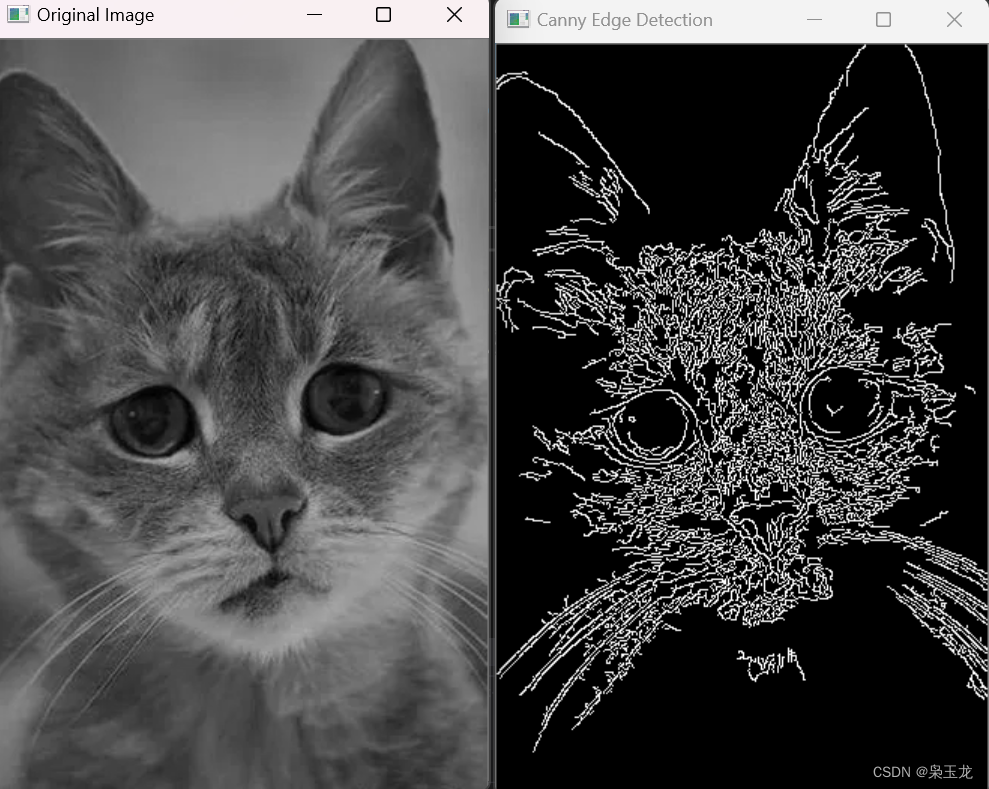
#include <opencv2/opencv.hpp>int main() {// 读取输入图像cv::Mat inputImage = cv::imread("input.jpg", cv::IMREAD_GRAYSCALE);if (inputImage.empty()) {std::cerr << "Error: Could not read the input image." << std::endl;return -1;}// 创建输出图像cv::Mat edgeImage;// 设置Canny边缘检测的参数double lowThreshold = 50; // 低阈值double highThreshold = 150; // 高阈值int apertureSize = 3; // Sobel算子的孔径大小bool L2gradient = false; // 是否使用L2范数// 应用Canny边缘检测cv::Canny(inputImage, edgeImage, lowThreshold, highThreshold, apertureSize, L2gradient);// 显示原始图像和边缘图像cv::imshow("Original Image", inputImage);cv::imshow("Canny Edge Detection", edgeImage);cv::waitKey(0);return 0;
}

使用相机实时canny 算子边缘检测
#include <opencv2/opencv.hpp>cv::Mat inputImage;
cv::Mat edges;int lowThreshold = 50;
int maxLowThreshold = 200;void updateCanny(int, void*) {cv::Canny(inputImage, edges, lowThreshold, lowThreshold * 3, 3);cv::imshow("Canny Edges", edges);
}int main() {cv::VideoCapture cap(0); // 打开本地相机(通常为0)if (!cap.isOpened()) {std::cerr << "Error: Could not open the camera." << std::endl;return -1;}cv::namedWindow("Canny Edges", cv::WINDOW_NORMAL);cv::createTrackbar("Low Threshold", "Canny Edges", &lowThreshold, maxLowThreshold, updateCanny);while (true) {cap >> inputImage;if (inputImage.empty()) {break;}updateCanny(0, 0);char key = cv::waitKey(10);if (key == 27) { // 按下ESC键退出循环break;}}cap.release();cv::destroyAllWindows();return 0;
}相关文章:

c++视觉检测-----Canny边缘算子
Canny边缘算子 cv::Canny()是OpenCV库中用于执行Canny边缘检测的函数。Canny边缘检测是一种广泛使用的图像处理技术,用于检测图像中的边缘。 以下是cv::Canny()函数的一般用法和参数: void cv::Canny(cv::InputArray image, // 输入图像&#x…...

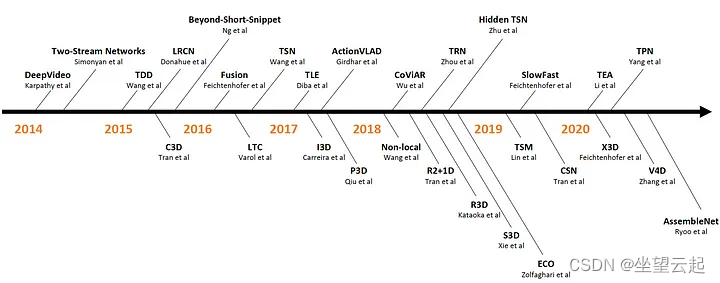
机器学习笔记 - 用于动作识别的网络TSN/TSM/SlowFast/R(2+1)D/3D MobileNetV2
一、简述 动作识别是在视频序列中检测和分类人类动作的过程。 近年来,由于其广泛的应用,它已成为一项越来越重要的技术,例如监控、人机交互以及视频索引和检索。 特别是,动作识别对于无人驾驶飞行器 (UAV) 或无人机来说变得至关重要,因为它们越来越多地用于各种应用,例如…...

mybatis批量插入
一、定义DBExec import java.util.List;public abstract class DBExec<T> {public abstract void operate(List<T> list); }二、定义BatchDBService public interface BatchDBService<T> {void exec(int batchSize, List<T> list, DBExec<T> d…...

软件‘小程序‘前台开发软件定制的知识|app网站搭建
软件,小程序,前台开发软件定制的知识 随着互联网的快速发展,软件,小程序,前台开发软件定制已经成为了企业必备的工具。它可以帮助企业更好地管理业务,提高效率,增强用户体验。那么,什…...

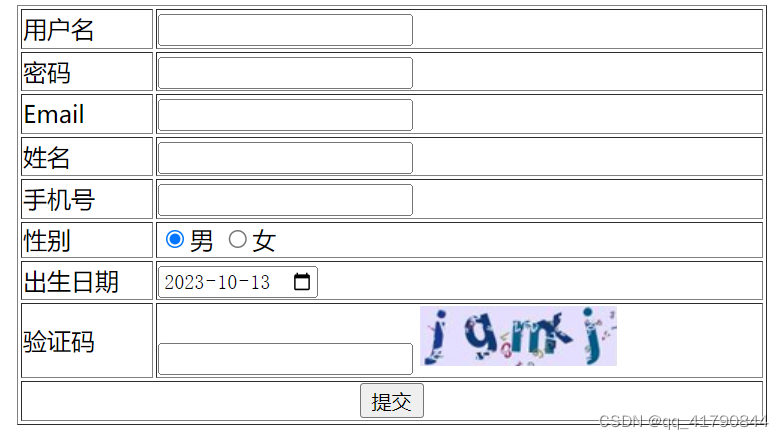
HTML-注册页面
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册页面</title> </head> <body><from action"#" method"get"><table border"1" align&q…...

17.(开发工具篇Gitlab)如何在Gitlab配置ssh key
前言: Git是分布式的代码管理工具,远程的代码管理是基于SSH的,所以要使用远程的Git则需要SSH的配置 一、git 配置 (1)打开 git 命令窗口 (2)配置用户名(填自己的姓名) git config --global user.name “chenbc” (3)配置用户邮箱(填自己的邮箱) git config …...

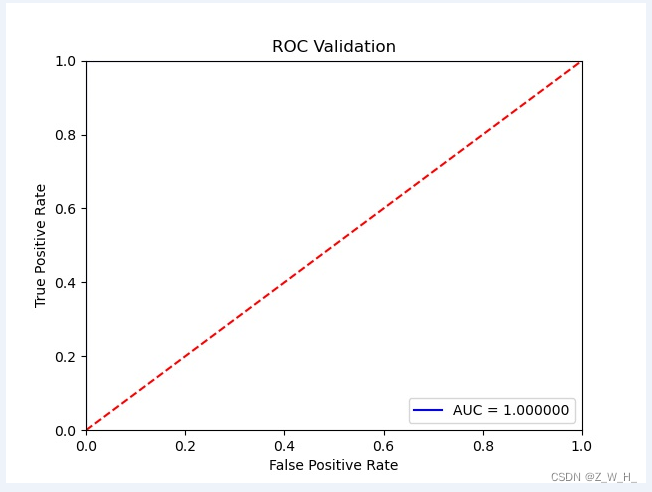
ArcGIS/GeoScene脚本:基于粒子群优化的支持向量机分类模型
参数输入 输出 栅格 预测为负类的概率 预测为正类的概率 二值化结果 评估结果 ROC曲线...

Python+Tkinter 图形化界面基础篇:添加图形和图像
PythonTkinter 图形化界面基础篇:添加图形和图像 引言添加图形元素步骤1:导入 Tkinter 步骤2:创建主窗口步骤3:创建 Canvas 步骤4:绘制图形 绘制线条 绘制矩形 绘制椭圆 绘制多边形 步骤5:启动主事件循环 显…...
前端js八股文大全
一、js的数据类型 值类型(基本类型):数字(Number)、字符串(String)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol,大数值类型(BigInt) 引用数据类型:对象(Object)、数组…...

[环境]Ubuntu20.04安装Ceres
安装这么顺利我有点不适应,记录一下 注意安装的位置与层级关系 参考链接 知乎方案...

ruoyi 若依 前端vue npm install 运行vue前端
首次导入,需要先执行 npm install #进入到前端模块目录下 cd ruoyi-ui # 安装 npm install 启动后端项目 运行前端项目:运行成功后,会浏览器自动加载到前端首页(或者 浏览器访问打印的两个地址) # 运行 npm run dev 部…...

各大搜索引擎的User-Agent
各大搜索引擎的User-Agent baidu:Mozilla/5.0 (compatible; Baiduspider/2.0; http://www.baidu.com/search/spider.html) Google:Mozilla/5.0 (compatible; Googlebot/2.1; http://www.google.com/bot.html) Sogou:Sogou web spider/4.0(h…...

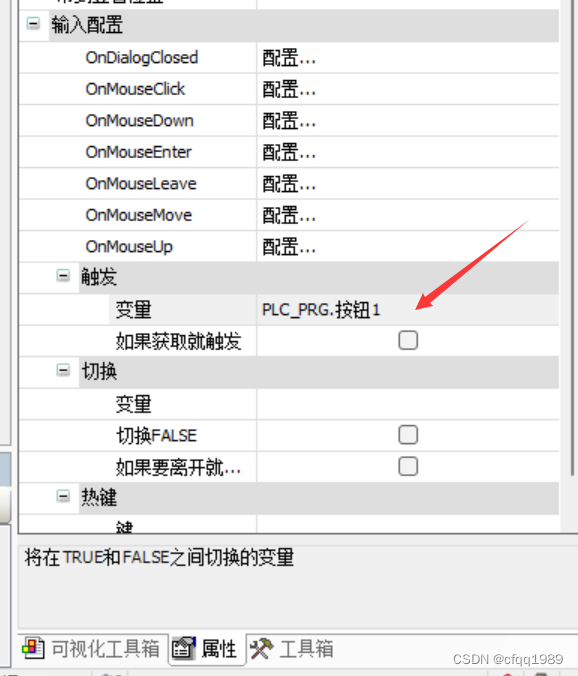
codesys【按钮】
1用于控制bool信号。 1声明全局变量 2绑定该变量 运行后,按钮就能控制这个bool变量了。 2按钮【自复位】 3按钮【锁位】...

SSH在桌面会话启动应用程序
通过远程SSH会话在实体机(物理机)的当前登录用户的桌面会话上启动应用程序 1. 找到用户的桌面会话的DISPLAY变量 在大多数情况下,主桌面会话的DISPLAY变量设置为:0,但为了确定,你可以运行以下命令查找活跃的DISPLAY&…...

React的类式组件和函数式组件之间有什么区别?
React 中的类组件和函数组件是两种不同的组件编写方式,它们之间有一些区别。 语法和写法:类组件是使用类的语法进行定义的,它继承自 React.Component 类,并且需要实现 render() 方法来返回组件的 JSX。函数组件是使用函数的语法进…...

codesys【读写轴参数】
在SM3_Basic库内。 作用:读写实轴寄存器参数。【一般用于修改2000h段的值】 或者获取6041h的状态值。 ecat主站操作: 补偿间隙: 追剪: 凸轮: 读写轴参数:...

Java架构师系统架构设计确定系统边界
目录 2 初始业务场景分析2.1 业务的需求分析重要性2.2 全面深入的理解业务从零到一从无到有2.3 需求分析3 系统和系统边界定义3.1 为什么要确定系统边界3 需求分析明确系统边界4 高层架构设计4.1 技术架构4.2 部署架构4.3 安全架构4.4 存储架构5 高层架构设计确定系统边界5.1 和…...

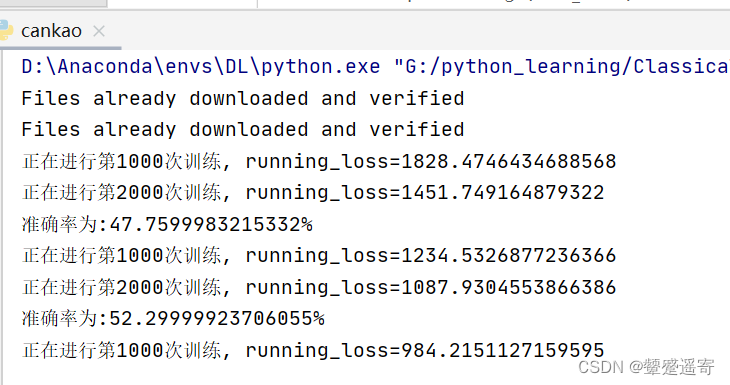
pytorch实现经典神经网络:VGG16模型之初探
文章链接 https://blog.csdn.net/weixin_44791964/article/details/102585038?ops_request_misc%257B%2522request%255Fid%2522%253A%2522169675238616800211588158%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id16967523861680…...

Newtonsoft.Json use
private void button3_Click(object sender, EventArgs e) { List<Student> students new List<Student>(); students.Add(new Student { Id 1, Name "张三", Sex "男", Description "班长" }); students.…...

MySQL-3(9000字详解)
一:索引 索引是一种特殊的文件,包含着对数据表里所有记录的引用指针。可以对表中的一列或多列创建索引,并指定索引的类型,各类索引有各自的数据结构实现。 1.1索引的意义 索引的意义:加快查找速度,但需要…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
