【手撕源码】vue2.x双向数据绑定原理
🐱 个人主页:不叫猫先生
🙋♂️ 作者简介:前端领域新星创作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!
💫系列专栏:vue3从入门到精通、TypeScript从入门到实践
📢 资料领取:前端进阶资料以及文中源码可以找我免费领取
🔥 前端学习交流:博主建立了一个前端交流群,汇集了各路大神,一起交流学习,期待你的加入!(文末有我wx或者私信)
目录
- 前言
- 一、index.html文件
- 二、vue.js文件
- 1.proxy代理发生了什么?
- 2.observer监听数据
- 3.订阅者Watcher
- 4.订阅器Dep
- 5.编译器Compiler
- 三、文中用到的js基础
- 1.reg.exec
- 2.reg.test
- 3.RegExp.$x
- 4.startsWith
- 四、源码
前言
双向数据绑定原理主要运用了发布订阅模式来实现的,通过Object.defineProperty对数据劫持,触发getter,setter方法。数据变化时通知订阅者watcher触发回调视图更新。主要有四个重要的角色:
- 监听器Observer:劫持并监听所有属性,如果有变动的,就通知订阅者。
- 订阅器 Dep:收集订阅者,对监听器 Observer 和 订阅者 Watcher 进行统一管理
- 订阅者Watcher:收到属性的变化通知并执行相应的函数,从而更新视图。
- 解析器Compile:扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器

一、index.html文件
写一个简易的vue代码,实例化Vue
<script type="module">import { Vue } from "./vue.js "let vm = new Vue({el: document.querySelector('#app'),data: {message: "Hello,luyu",num: "33"},methods: {increase() {this.num++;},}})</script><div id="app"><h1>{{message}}</h1><h2>{{num}}</h2><input type="text" v-model="message"><input type="text" v-model="num"><button v-on:click="increase">【+】</button></div>
二、vue.js文件
在vue的原型对象添加_init方法进行初始化,主要干这几件事:
- 接受传过来的
options,并声明$options,$el,$data,$methods - proxy代理,代理什么?
this.$data代理为this,这样我们直接就可以this.变量值 - observer对data数据进行监听,变成响应式数据
- compiler编译代码
export function Vue(options = {}) {this._init(options)
}
Vue.prototype._init = function (options) {this.$options = options;//假设这里就是一个el,已经querySelectorthis.$el = options.el;this.$data = options.data;this.$methods = options.methods;// beforeCreate--initState--initDataproxy(this, this.$data)//observer()observer(this.$data)//对data监听,对data中数据变成响应式new Compiler(this);
}
1.proxy代理发生了什么?
proxy接收两个参数,一个是this(vue实例化对象),一个是需要代理的对象(this.$data),举个例子来说就是不使用this. $options.message了,直接使用 this.message获取数据。主要通过Object.defineProperty数据劫持,触发属性的getter或者setter方法。当然数据为NaN时,则不继续执行,故需要写一个方法进行判断。
// 把this.$data 代理到 this
function proxy(target, data) {Object.keys(data).forEach(key => {Object.defineProperty(target, key, {enumerable: true,configurable: true,get() {return data[key]},set(newValue) {//需要考虑NaN的情况,故需要修改以下代码// if (data[key] !== newValue) data[key] = newValueif (!isSameVal(data[key], newValue)) data[key] = newValue;},})})
}
function isSameVal (val,newVal){//如果新值=旧值或者新值、旧值有一个为NaN,则不继续执行return val === newVal || (Number.isNaN(val)) && (Number.isNaN(newVal))
}
2.observer监听数据
对data数据进监听,考虑到数据有嵌套,如果数据类型为object则需要递归循环遍历监听数据,一个非常出名的监听方法为defineReactive,接收三个参数,一个数据data,一个属性key,一个数值data[key]。那么observer监听数据主要做了什么事?
- 初始化:递归循环数据,批量进行响应式处理
- 获取数据时:收集依赖,每一个响应式数据都有一个依赖,把依赖添加到dep中。
- 修改数据时:新增加的数据也不是响应式的,所以需要walk一下,将新增加的数据变成响应式。比如:
this.A={name:'zhangsan'},然后修改后变成this.A = {age:18},刚开始A的值已经做过响应式了,但是修改后的值没有,所以需要进行walk一下。另外数据修改更新后,需要通知watcher进行页面更新渲染。
function observer(data) {new Observer(data)
}
// 对data监听,把数据变成响应式
class Observer {constructor(data) {this.walk(data)}//批量对数据进行监听walk(data) {if (data && typeof data === 'object') {Object.keys(data).forEach(key => this.defineReactive(data, key, data[key]))}}//把每一个data里面的数据收集起来defineReactive(obj, key, value) {let that = this;this.walk(value);//递归let dep = new Dep();Object.defineProperty(obj, key, {configurable: true,enumerable: true,get() {// 4一旦获取数据,把watcher收集起来,给每一个数据加一个依赖的收集//5num中的dep,就有了这个watcherconsole.log(Dep.target, 'Dep.target')Dep.target && dep.add(Dep.target)return value},set(newValue) {if (!isSameVal(value, newValue)) {value = newValue;//添加的新值也不是响应式的,所以需要调用walk that.walk(newValue);//有了watcher之后,修改时就可以调用update方法 //6 重新set时就通知更新dep.notify()}}})}
}
3.订阅者Watcher
数据改变需要通知视图层进行更新,更新仅需要调用Watcher中的update方法,然后执行cb(视图更新回调函数)。Watcher干了啥事?
- 初始化:获取vue实例vm,属性key,回调cb。注册全局变量Dep.target=this,this即Watcher本身,缓存vm[key],this._old=vm[key]表达式会执行属性key的getter方法,getter方法为该属性添加依赖,放到dep中,每一个属性都会有一个依赖。
- 数据更新时:调用update方法,执行回调cb
// watcher和dep的组合就是发布订阅者模式
// 视图更新
// 数据改变,视图才会更新,需要去观察
// 1 new Watcher(vm, 'num', () => { 更新视图上的num显示 })
class Watcher {constructor(vm, key, cb) {this.vm = vm;this.key = key;this.cb = cb;//试图更新的函数Dep.target = this;//2.全局变量,放的就是Watcher自己//console.log(vm[key], 'vm[key]')this.__old = vm[key];//3.一旦进行了这句赋值。就会触发这个值得getter,会执行Observer中的get方法Dep.target = null;}//执行所有的cb函数update() {let newVal = this.vm[this.key];if (!isSameVal(newVal, this.__old)) this.cb(newVal)}
}
4.订阅器Dep
属性变化可能是多个,所以就需要一个订阅器来收集这些订阅者。Dep主要完成什么工作?
- 初始化:new set 初始化watchers
- 获取数据时:当
Dep.target && dep.add(Dep.target)成立时,执行add,收集订阅者。其中Dep.target指的是Watcher本身,Watcher中含有update方法。 - 数据更新时:调用notify方法,所有的watcher都执行update方法,
// 每一个数据都要有一个 dep 的依赖
class Dep {constructor() {this.watchers = new Set();}add(watcher) { console.log(watcher, 'watcher')if (watcher && watcher.update) this.watchers.add(watcher)}//7让所有的watcher执行update方法notify() {console.log('333333')console.log(this.watchers, 'watchers')this.watchers.forEach(watc => watc.update())}
}
5.编译器Compiler
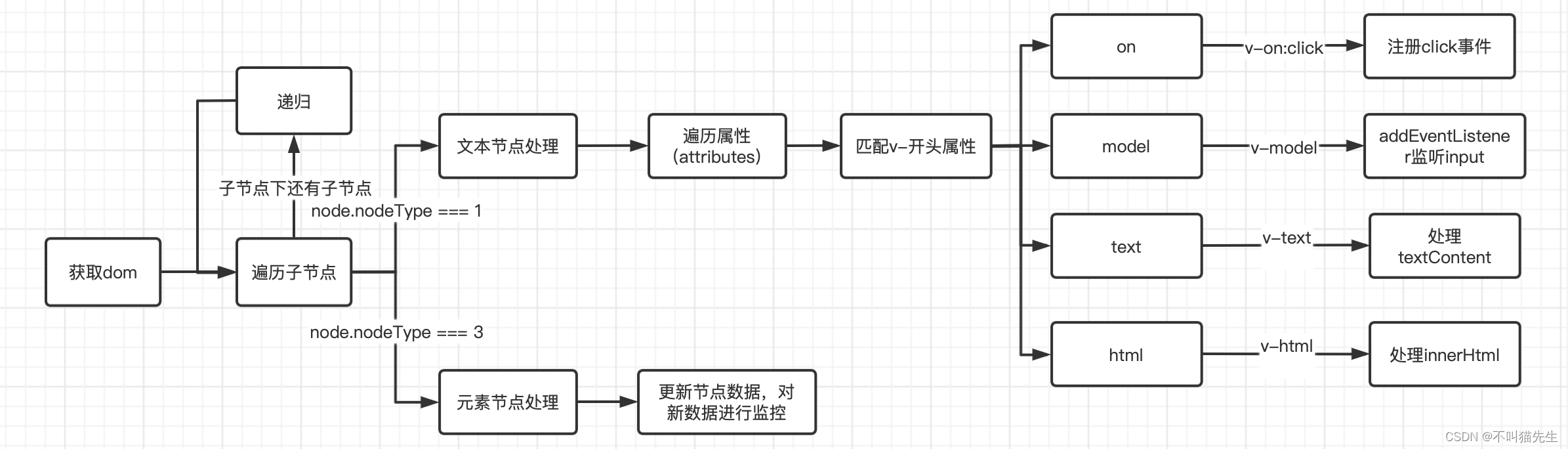
编译器主要的工作是递归编译#app下的所有节点内容。主要做了以下几件事:
- 初始化:获取vm,并对挂载元素进行处理,分为文本节点处理,元素节点处理
- 文本节点处理:当挂载节点是文本节点的话,判断node.textContent是否有{{}},RegExp.$1取出双括号包裹的属性名。然后通过replace进行正则替换,用vm[key]取代之前的node.textContent内容。
- 元素节点处理:当挂载节点是元素节点的话,可能会有多个,所以需要循环处理。匹配到以
v-开头的指令时获取它的值value,然后进行update更新,本文里的更新有两种,一种是针对以v-开头属性值为model,另一种是针对v-开头的属性值为click。- model:先对node.value进行赋值,然后再对赋的值进行响应式处理
- click:注册监听函数,执行click事件。
初始化编译器流程图如下所示:

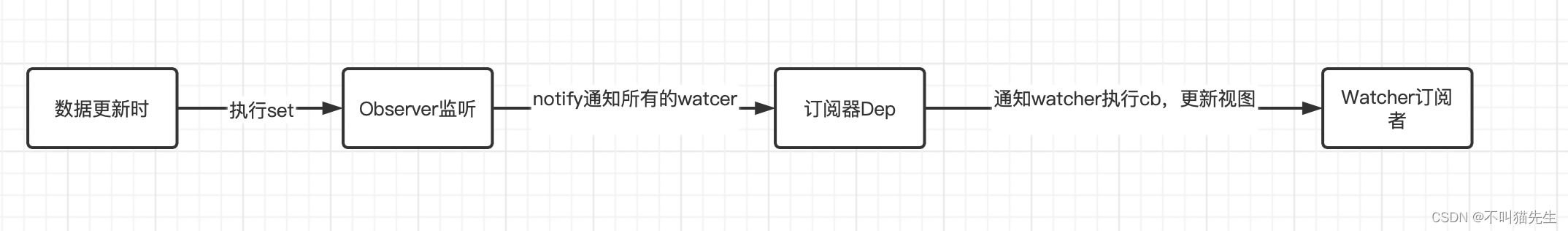
数据修改时,因为初始化已经对数据做了响应式处理,所以当修改数据时,首先会走observer中的get方法,由于初始化已经对该数据进行监听,添加了watcher,并且此时Dep.target为null,所以不会再次收集订阅者信息,而是去通知视图进行更新,走了set中的notify,notify去通知所有的watcher去执行update方法。流程图如下所示:

class Compiler {constructor(vm) {this.el = vm.$el;this.vm = vm;this.methods = vm.$methods;// console.log(vm.$methods, 'vm.$methods')this.compile(vm.$el)}compile(el) {let childNodes = el.childNodes;//childNodes为类数组Array.from(childNodes).forEach(node => {if (node.nodeType === 3) {this.compileText(node)} else if (node.nodeType === 1) {this.compileElement(node)}//递归 if (node.childNodes && node.childNodes.length) this.compile(node)})}//文本节点处理compileText(node) {//匹配出来 {{massage}}let reg = /\{\{(.+?)\}\}/;let value = node.textContent;if (reg.test(value)) {let key = RegExp.$1.trim()// 开始时赋值node.textContent = value.replace(reg, this.vm[key]);//添加观察者new Watcher(this.vm, key, val => {//数据改变时的更新node.textContent = val;})}}//元素节点compileElement(node) {//简化,只做v-on,v-model的匹配if (node.attributes.length) {Array.from(node.attributes).forEach(attr => {let attrName = attr.name;if (attrName.startsWith('v-')) {//v-指令匹配成功可能是是v-on,v-modelattrName = attrName.indexOf(':') > -1 ? attrName.substr(5) : attrName.substr(2)let key = attr.value;this.update(node, key, attrName, this.vm[key])}})}}update(node, key, attrName, value) {console.log('更新')if (attrName == "model") {node.value = value;new Watcher(this.vm, key, val => node.value = val);node.addEventListener('input', () => {this.vm[key] = node.value;})} else if (attrName == 'click') {// console.log(this.methods,'key')node.addEventListener(attrName, this.methods[key].bind(this.vm))}}
}
元素节点中node.attributes如下:
//以下面代码为例<input type="text" v-model="num">

三、文中用到的js基础
1.reg.exec
reg.exec用来检索字符串中的正则表达式的匹配,每次匹配完成后,reg.lastIndex被设定为匹配命中的结束位置。
reg.exec传入其它语句时,lastIndex不会自动重置为0,需要手动重置 reg.exec匹配结果可以直接从其返回值读取
let reg=/jpg|png|jpeg/gi
let str='jpg'
if(reg.test(str)){// true
}
if(reg.test(str)){// false
}
if(reg.test(str)){// true
}
if(reg.test(str)){// false
}
(/jpg|png|jpeg/gi).test(str) // true
(/jpg|png|jpeg/gi).test(str) // true
(/jpg|png|jpeg/gi).test(str) // true
2.reg.test
测试字符串是否与正则表达式匹配
3.RegExp.$x
保存了最近1次exec或test执行产生的子表达式命中匹配。该特性是非标准的,请尽量不要在生产环境中使用它
4.startsWith
用于检测字符串是否以指定的子字符串开始。如果是以指定的子字符串开头返回 true,否则 false,该方法对大小写敏感。
var str = "Hello world, welcome to the Runoob.";
var n = str.startsWith("Hello");//true
四、源码
地址:链接跳转
相关文章:

【手撕源码】vue2.x双向数据绑定原理
🐱 个人主页:不叫猫先生 🙋♂️ 作者简介:前端领域新星创作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀! 💫系列专栏:vue3从入门…...

Allegro如何显示层叠Options和Find操作界面
Allegro如何显示层叠Options和Find操作界面 Allegro常规有三大操作界面,层叠,Options和Find,如下图 软件第一次启动的时候,三大界面是关闭的,下面介绍如何把它们打开,具体操作步骤如下 点击菜单上的View点击Windows...

【数据结构】双向链表
目录 数据结构之双向链表:: List.h List.c 1.创建返回链表的头结点 2.双向链表初始化 3.双向链表打印 4.双向链表销毁 5.双向链表尾插 6.双向链表尾删 7.双向链表头插 8.双向链表头删 9.双向链表查找 10.双向链表在pos前插入 11.双向链表删除pos位置 12…...

Editor工具开发基础三:自定义组件菜单拓展 CustomEditor
一.创建脚本路径 创建脚本路径不再限制 一般写在自定义组件类的下边二.特性CustomEditor 定义主设计图面由自定义代码实现数组的编辑器。两个构造函数1.public CustomEditor(Type inspectedType);2.public CustomEditor(Type inspectedType, bool editorForChildClasses);参数意…...

拒绝摆烂!神仙网站Python自学,一路从入门闯到最后,边学边玩
前言给大家推荐3个边玩边学python的网站在刚接触编程,培养对其持续的兴趣是最最重要的事情辣!!!因为前期需要大量的基础代码知识积累,这个过程对于不少人来说还是挺枯燥的,很有可能学到一半就放弃了&#x…...

Linux基础命令-locate快速查找文件
文章目录 locate 命令介绍 语法格式 基本参数 参考实例 1)查找1.txt相关的文件 2)查找包含pass和txt都有的文件 3)只匹配文件名,有路径的情况下不进行匹配 4)匹配不区分大小写的文件 5&#…...

揭穿数据分析的六大谎言
目前许多企业在决策时仍沿用以往的个人经验,没有用数据说话,这在实际决策运行时会出现很多问题。在数据分析行业发展成熟的国家,90%的市场决策和经营决策都是通过数据分析研究确定的。用数据说话,重视定量分析,也逐渐成…...

LinkSLA智能运维技术派-Redis的监控
Redis是一个开源,内存存储的数据服务器,可用作数据库、高速缓存和消息队列代理等场景。 首先我们对内存进行监控,主要指标如下: - used_memory:使用内存 - used_memory_rss:从操作系统分配的内存 - mem_fragmentation_ratio:内…...

Hugging face 模型微调学习:T5-base的微调
最近想做一点文本生成的小实验,无意发现了NLPer应该了解到了一个网站:Hugging face。 Hugging face 在 github上开源了一个Transformers库,允许用户上传和下载的预训练的模型,并进行原有模型的基础上进行微调。如此,使…...

JavaScript 测试 Prototype
文章目录JavaScript 测试 Prototype引用 PrototypePrototype 描述测试 PrototypeJavaScript 测试 Prototype 测试 JavaScript 框架库 - Prototype 引用 Prototype 如需测试 JavaScript 库,您需要在网页中引用它。 为了引用某个库,请使用 <!DOCTYP…...

pnpm / yarn / npm管理依赖包
pnpm pnpm官网:https://pnpm.io/zh/ pnpm安装方式有很多,详见官网。 用最简单的npm来安装pnpm:npm install -g pnpm pnpm安装依赖包 pnpm install # 安装所有项目中的依赖包 pnpm install vue # 安装依赖到dependencies pnpm in…...

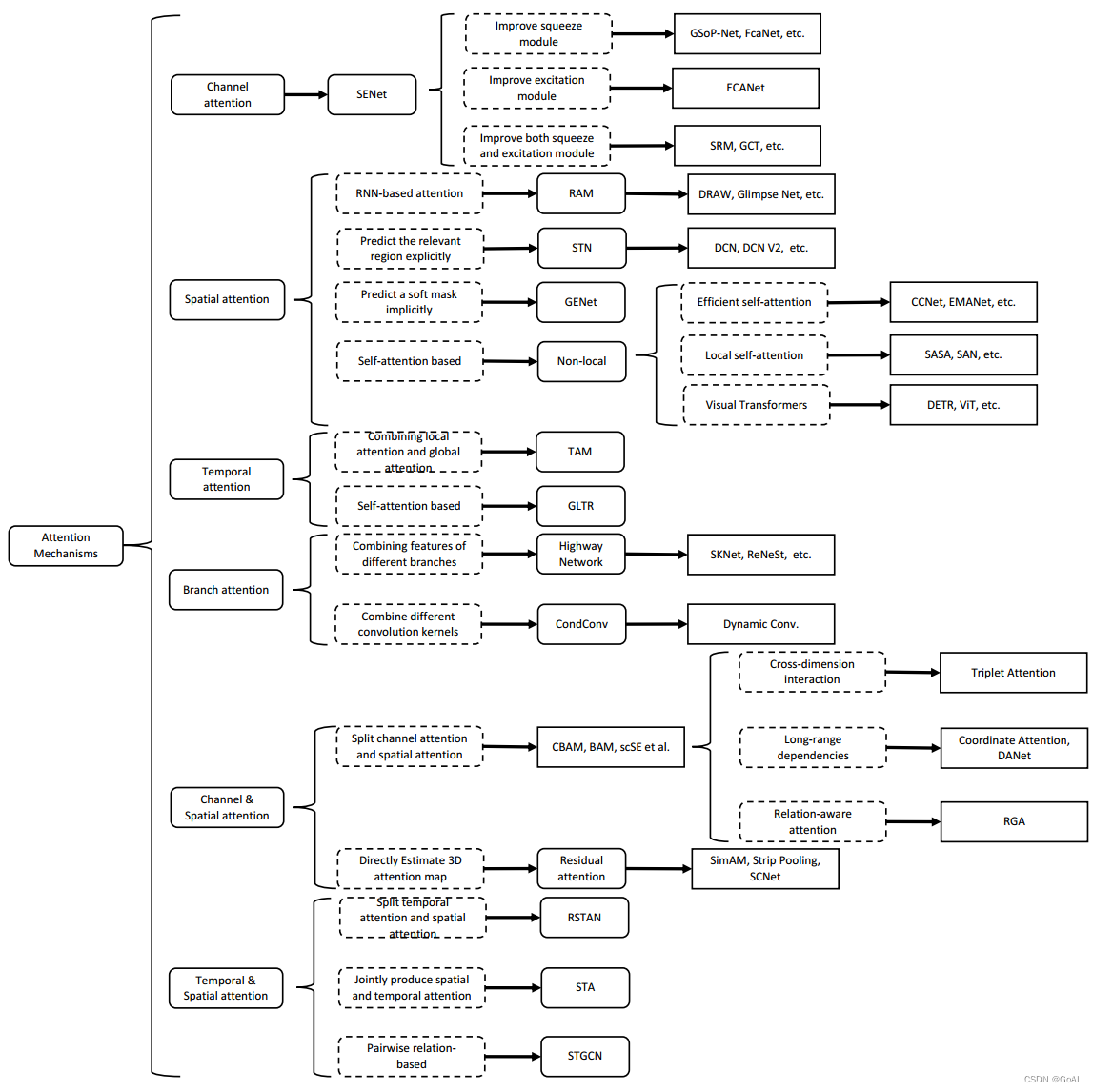
注意力机制详解系列(一):注意力机制概述
👨💻作者简介: 大数据专业硕士在读,CSDN人工智能领域博客专家,阿里云专家博主,专注大数据与人工智能知识分享。 🎉专栏推荐: 目前在写CV方向专栏,更新不限于目标检测、…...

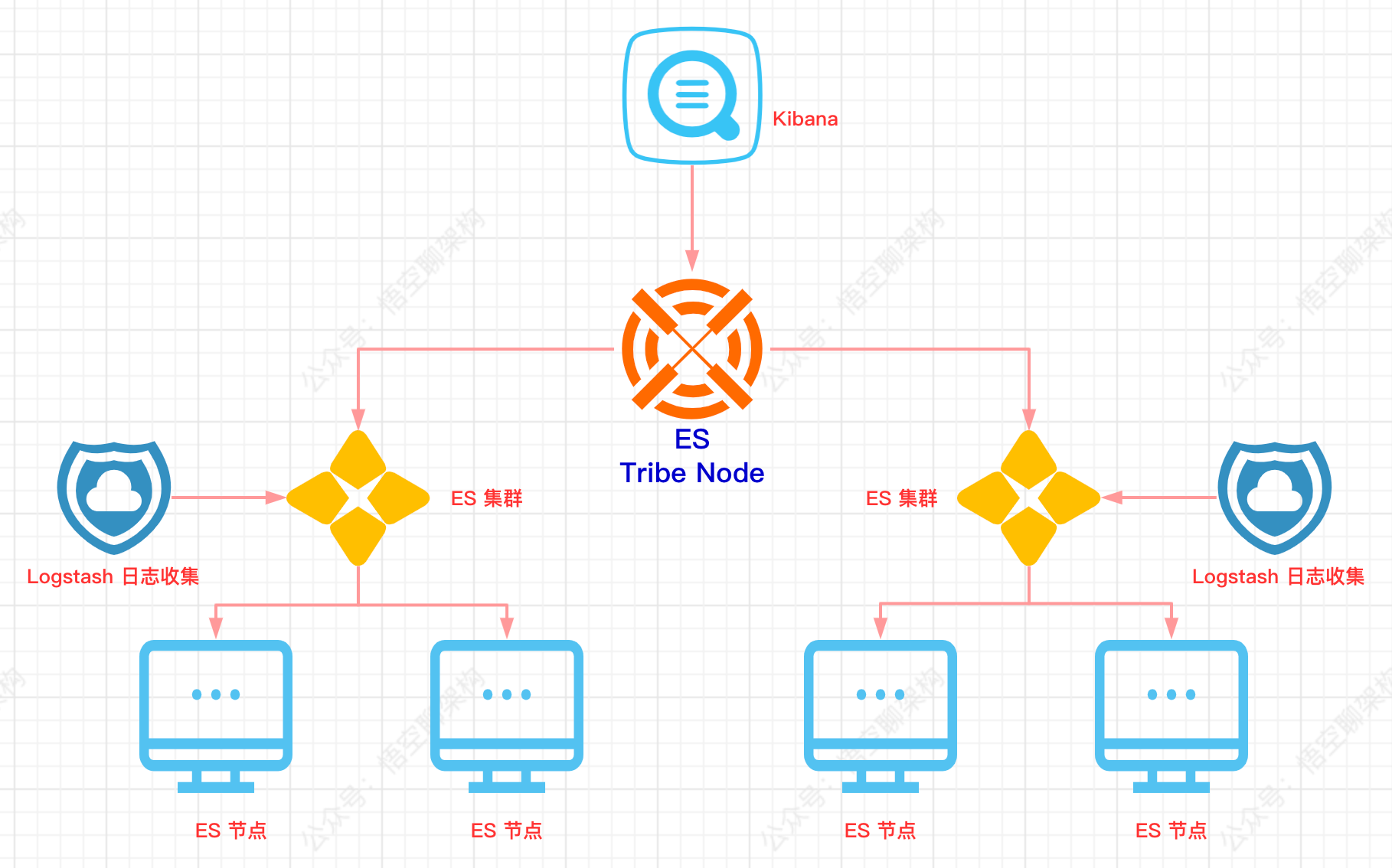
搜索引擎 Elasticsearch 的三大坑
搜索引擎的坑 ES 搜索引擎系列文章汇总: 一、别只会搜日志了,求你懂点原理吧 二、ES 终于可以搜到”悟空哥“了! 三、1W字|40 图|硬核 ES 实战 本文主要内容如下: 搜索引擎现在是用得越来越多了&#…...

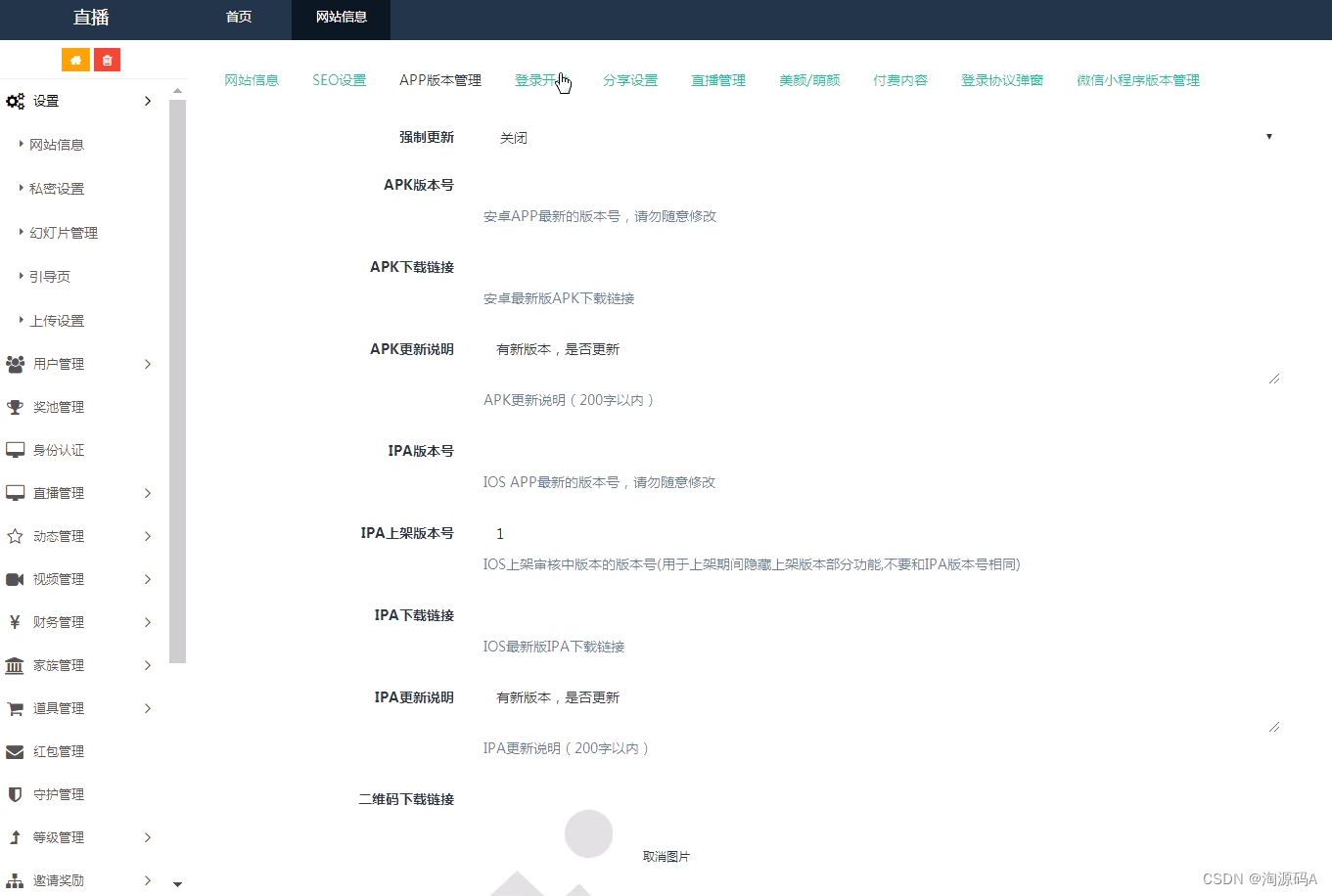
运营级手机直播平台源码 短视频直播带货APP源码
短视频直播带货APP源码 全开源原生直播APP源码 前端:原生APP 安卓端:Java 苹果端:OC 后台:PHP 数据库:Mysql 技术框架:Thinkphp5.1 系统特色功能包括:礼物系统;提现方式&#…...

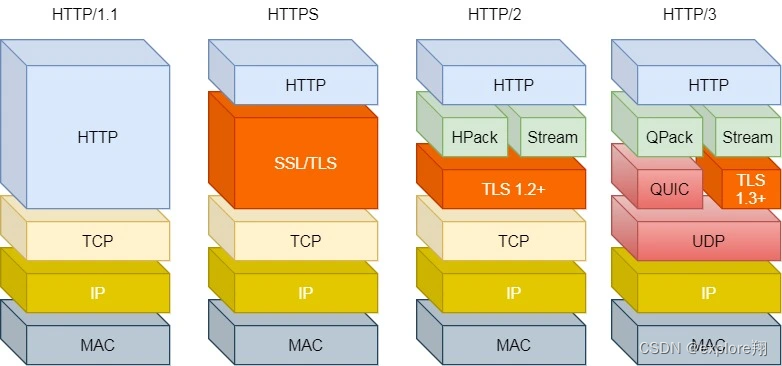
http/HTTPS相关的一些知识
2、http和https HTTP,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。HTTP 是应用层协议,它以 TCP(传输层)作为底层协议,默认端口为 80。 http的通信过程:服务器在80端口等待客户的请…...

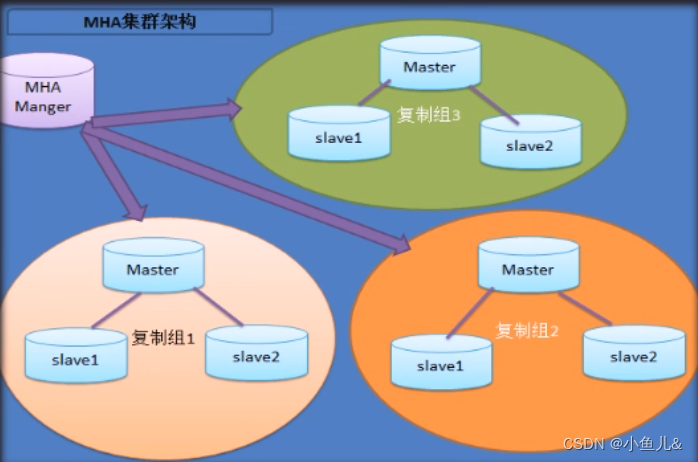
MySQL高可用 集群(MHA)
1. MHA集群概述 集群的定义:多台服务器一起提供相同的服务,如(web集群)等。常见集群的分类: LB(负载均衡集群):服务器共同平均分摊处理客户端的多次连接请求。 HA(高可用…...

【JavaScript速成之路】JavaScript运算符
📃个人主页:「小杨」的csdn博客 🔥系列专栏:【JavaScript速成之路】 🐳希望大家多多支持🥰一起进步呀! 文章目录前言运算符1,算术运算符2,递增递减运算符3,比…...

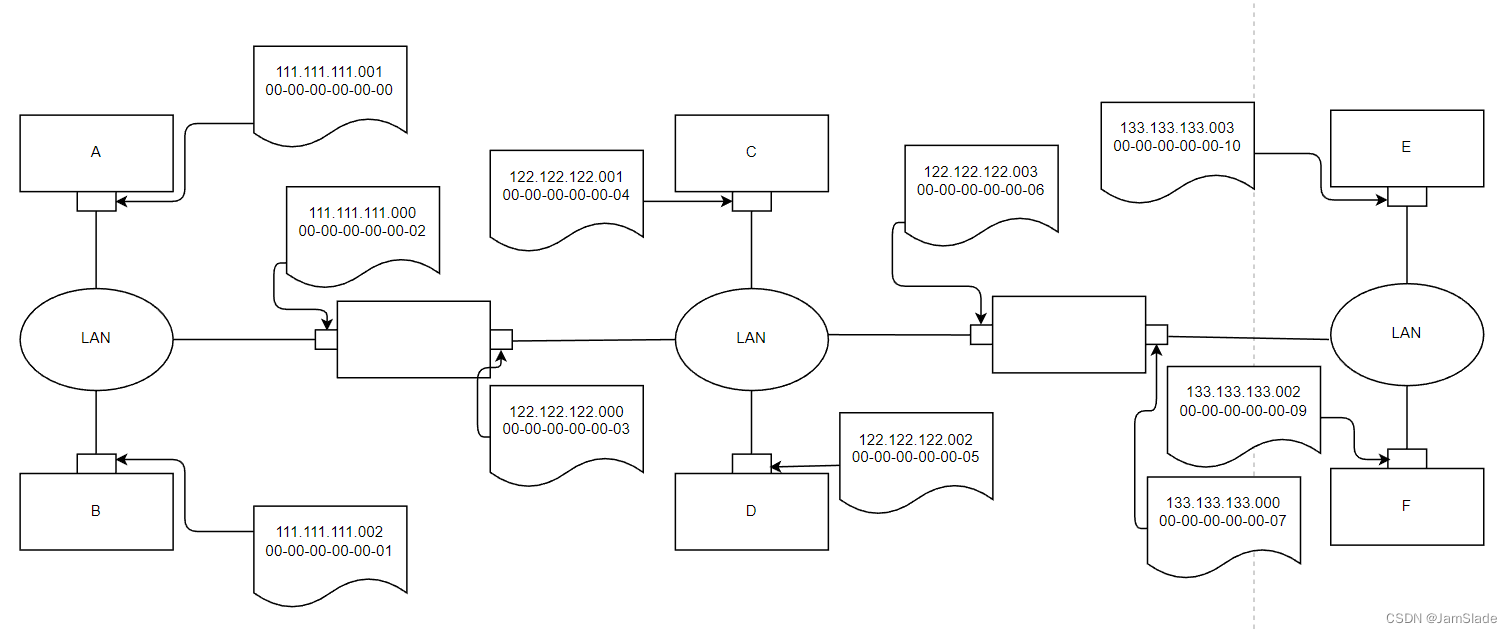
计网个人作业05
R1 链路层可以提供如下服务 链路层服务IP能否提供?TCP能否提供?流量控制✔差错检测✔✔差错纠正全双工、半双工✔ R2 不冗余 IP层有丢包的情况⼀个⻓的 TCP 报⽂段会被分⽚成多个 IP 数据报形成不同的帧,不同的帧可能会被不同链路传输。同…...

码匠 × OpenAI :快速生成 SQL 语句,提升开发效率!
目录 使用 OpenAI 生成 SQL 码匠连接与集成 OpenAI 总结 关于码匠 在码匠中,编写 SQL 语句,并结合码匠一系列开箱即用的组件实现复杂的业务逻辑,是很常见的应用开发场景。然而,不同的数据库在 SQL 增删改查操作语法、类型字段和…...
电脑显示屏不亮但是主机已开机?5种原因以及解决方案
电脑与我们的日常生活和工作密切相关,缺了它我们工作就很难正常展开。电脑使用久了,难免出现一些小问题,比如:电脑显示屏不亮但是主机已开机,这是什么原因造成的?我们应该怎么处理? 可能很多人…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
