vite和webpack
vite和webpack
文章目录
- vite和webpack
- vite介绍
- 什么是vite
- 为什么使用vite
- vite优缺点
- 热更新的实现原理
- webpack介绍
- 什么是webpack
- webpack 优缺点
- Vite 为什么比 Webpack 快
- vite和webpack的区别
- 面试问题
- Vite为什么比webpack快?
vite介绍
什么是vite
Vite 是新型前端构建工具。
为什么使用vite
一句话总结:使用vite构建项目,启动的速度要比使用webpack构建更快。
-
之前浏览器是不支持ES Modules的,为了在让浏览器能够运行我们写的代码(es6语法、.jsx/.vue文件),我们需要使用打包工具,例如webpack,来实现代码的转换和优化的过程;
-
vite 主要对应的场景是开发模式,它只启动一台静态页面的服务器,对文件代码不打包,服务器会根据客户端的请求加载不同的模块处理
vite优缺点
优点
1、快速的开发体验:由于Vite采用了分块打包和ES6模块语法,因此在开发过程中能够实现快速的热更新和实时预览。
2、简单易用:相较于Webpack,Vite的配置文件简单明了,易于使用。
3、集成Vue.js:在使用Vue.js开发项目时,Vite能够提供更好的支持。
缺点
1、生产环境配置:Vite目前只提供了基本的生产环境打包功能,对于一些复杂的项目,可能需要自行配置。
2、对其他框架支持不够完善:虽然Vite对Vue.js支持非常好,但对其他框架的支持不够完善。
3、虽说加载速度快 ( vite首屏加载等部分还是加载较慢 ) 如果遇到比较复杂的依赖或者其他的话 可能还是比较慢
聊到vite,很多人都知道他的冷启动和热更新非常快,下文说一下vite热更新原理
热更新的实现原理
- 创建一个websocket服务端。vite执行createWebSocketServer函数,调用ws库创建ws服务端。
- 创建一个ws客户端来接收ws服务端的信息。vite首先会创建一个ws client文件,然后在处理入口文件index.html时,把对ws client文件的引入注入到index.html文件中。当浏览器访问index.html时,就会加载ws client文件并执行,创建一个客户端ws,从而接收ws服务端的信息。
- 服务端监听文件变化,发送websocket消息,通知客户端。
- 服务端调用handleHMRUpdate函数,该函数会根据此次修改文件的类型,通知客户端是要刷新还是重新加载文件。
webpack介绍
什么是webpack
webpack 是一个模块打包器。webpack 的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)。
webpack 优缺点
webpack 侧重于模块的打包
优点
- 任何资源都可以作为模块处理
- 社区资源丰富,有很多插件和 loader
缺点
- 配置复杂
- 不适合 node 服务端应用
- 构建速度较慢,需要做很多性能优化
Vite 为什么比 Webpack 快
Webpack
- Webpack 叫做 bundler ,将所有文件打包成一个文件。
- Webpack 先识别入口文件,启动服务器后,最后直接给出打包结果。Webpack 做的是分析代码,转换代码,最后形成打包后的代码。
Vite
- Vite 又叫做 no bundler ,顾名思义,就是不用打包,支持 ES moudle 加载。
- Vite 启动服务器后,会按需加载,当请求哪个模块时才会对该模块进行编译。按需加载的方式,极大的缩减了编译时间。
vite和webpack的区别
-
构建速度
Vite的构建速度比Webpack快得多。Vite使用现代浏览器原生支持的 ES 模块标准,避免了打包和编译的大量时间,而Webpack则需要在打包时对所有模块进行解析和编译。
-
开发模式
Vite支持快速的“即时重载”(Instant Reload)功能,当你编辑代码后,浏览器会自动更新页面,更新速度非常快。Webpack则需要手动刷新浏览器。
-
配置
Webpack需要通过复杂的配置来管理各种不同的loader、插件、代码分割和优化设置等等。相比之下,Vite的默认配置非常简单,只需要少量配置即可满足大部分需求。
-
生态系统和插件支持
由于Webpack已经成为主流的前端构建工具,因此有大量的生态系统和社区支持,包括各种loader、插件、优化工具等等。相比之下,Vite是较新的工具,社区和插件支持还比较有限。
-
热更新机制不同
Webpack的热更新需要整个模块链重新打包和替换,对于大型项目可能会有延迟;Vite的热更新则只会针对改动的模块进行更新,提高了更新速度
面试问题
Vite为什么比webpack快?
Vite 相比于 Webpack 之所以构建快是因为,Vite 借助新版本浏览器可以读懂模块化语法的特点,将项目中的模块化引入统一以一个又一个http请求的方式响应给浏览器,这样做的好处就是省去了 Webpack 构建过程中递归做依赖收集的耗时步骤,又因为Vite是开发环境的工具,绝大多数情况下我们不用不考虑兼容性,故而相对较快
相关文章:

vite和webpack
vite和webpack 文章目录 vite和webpackvite介绍什么是vite为什么使用vitevite优缺点热更新的实现原理 webpack介绍什么是webpackwebpack 优缺点 Vite 为什么比 Webpack 快vite和webpack的区别面试问题Vite为什么比webpack快? vite介绍 什么是vite Vite 是新型前端…...

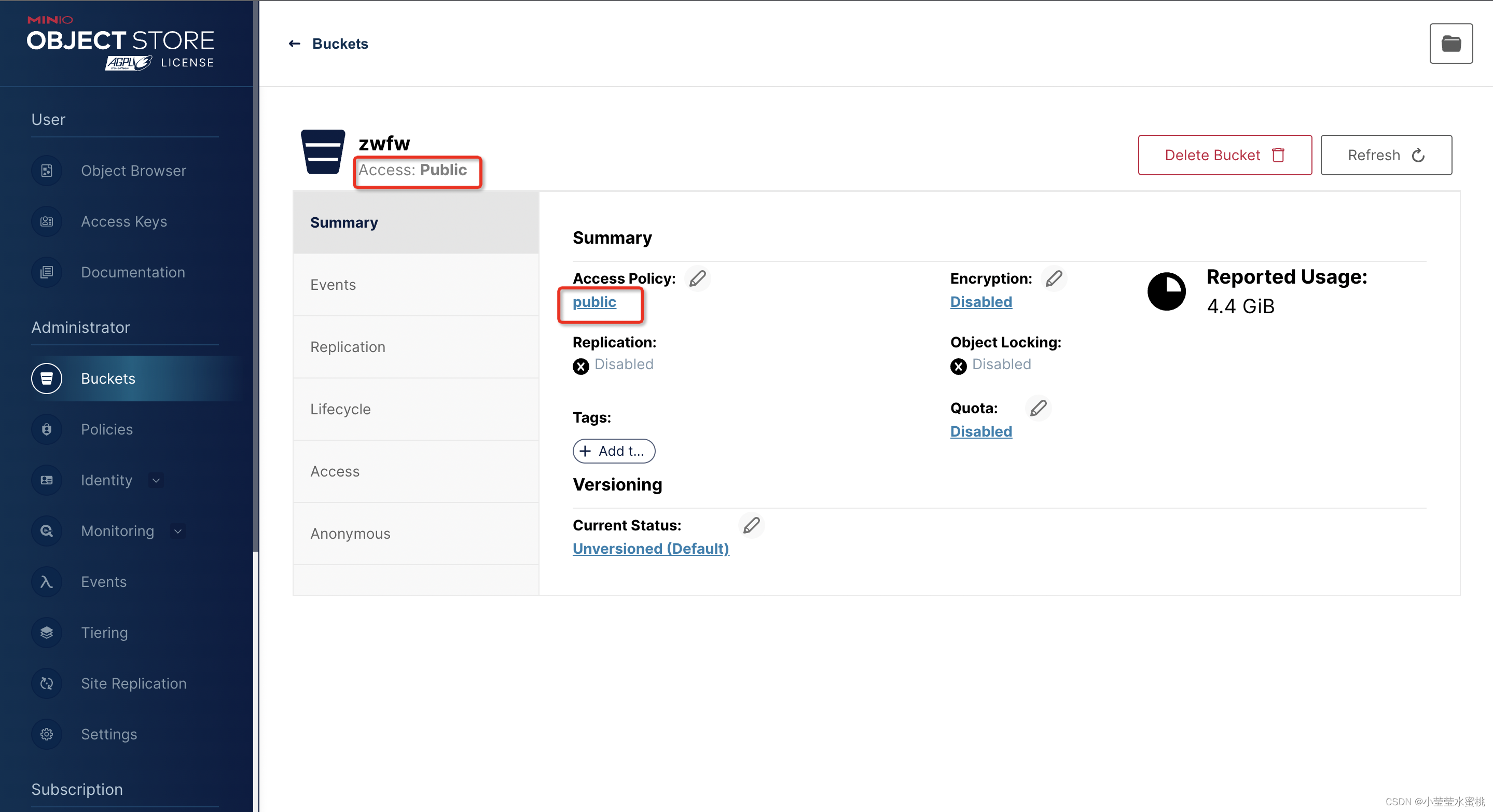
MinIO图片正常上传不可查看,MinIO通过页面无法设置桶为public
项目场景:国产中标麒麟操作系统部署MinIO正常启动后发现图片能正常上传,但是匿名浏览该图片的时候无法查看。通过网络查询解决方案,得出的结论是:需要把当前上传文件的桶设置为public,由于创建桶默认是private且不可通过浏览器进行…...
`cat` 查看、合并和创建文本文件)
Linux 指令心法(七)`cat` 查看、合并和创建文本文件
文章目录 命令的概述和用途命令的用法命令行选项和参数的详细说明命令的示例命令的注意事项或提示 命令的概述和用途 cat 是 “concatenate” 的缩写,它是一个 Linux 和 Unix 系统中的命令,用于查看、合并和创建文本文件。cat 主要用于以下几个方面&…...

解决docker开启MySQL的binlog无法成功。docker内部报错:mysql: [ERROR] unknown variable
1. 报错信息 2. 操作流程 整个流程是这样的: 我愉快的输入docker ps,查看MySQL的docker 容器id 执行指令docker exec -it 8a \bin\bash进入容器内部执行vim /etc/my.cnf,打开配置文件按照网上说的,添加如下配置信息退出docker容…...

c,python ,java,c++ c#在控制台打印彩色文本
在C语言、Java和C#中,你可以通过使用特定的控制字符或库来设置文本颜色。下面分别演示如何在这三种编程语言中实现文本颜色的设置: 在C语言中实现文本颜色设置: C语言中的颜色设置通常依赖于特定的终端或操作系统。以下是一种使用C语言的方…...

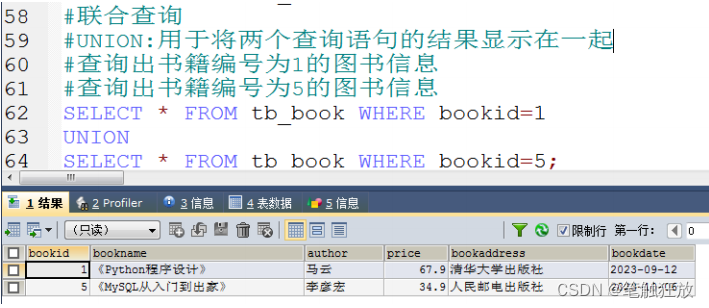
MySQL数据库技术笔记(5)
聚合函数: count(): 统计某种数据的数量 sum(): 统计某种数据的总和 max(): 某种数据的最大值 min(): 某种数据的最小值 avg(): 某种数据的平均值 排序的用法 : 关键字 order by 升序 : ASC (从小到大排序) 默认为升序 降序 : DESC…...

python生成随机数
在Python中生成随机数可以使用内置的random模块。以下是一些生成随机数的示例: 生成一个0到1之间的随机浮点数: import random random_float random.random() print(random_float) 生成一个指定范围内的随机整数: import random random_int…...

Twitter优化秘籍:置顶、列表、受众增长
在 Twitter 上,将你的一条推送文置顶到个人数据顶部是提高可见性和吸引关注者的绝佳方式。无论你是个人用户还是企业,此功能都可以让你的重要信息常驻在众人眼前,即使你发布了新的推文。接下来,我们将分享一些优化建议,…...

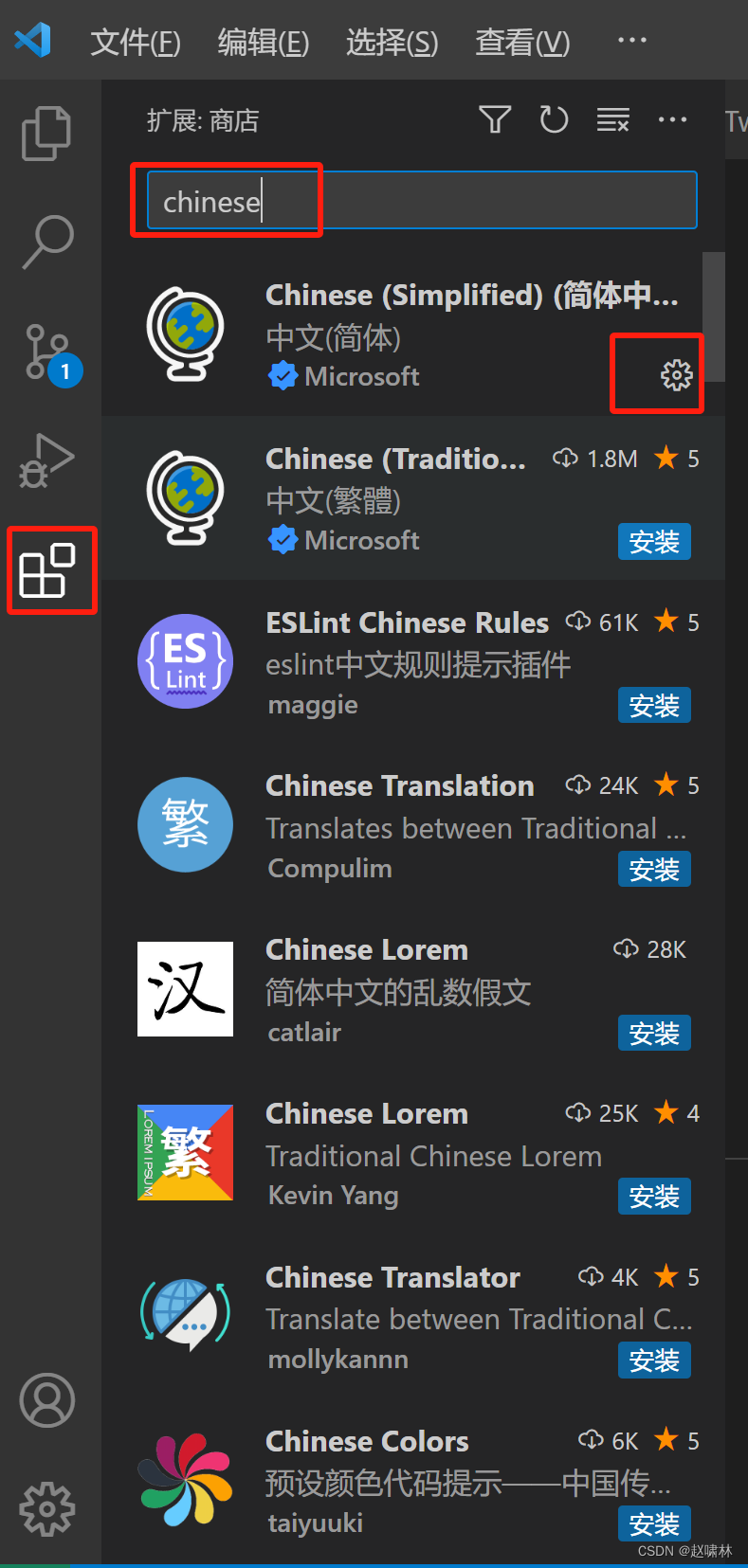
vscode更改为中文版本
方式一 在扩展里安装chinese插件 方式二 1.Ctrl+ Shift +P(commandshiftP) 2.输入Configure display Language 3.选择zh-cn 这时候vscode会提示需要重启,点击restart重启vscode,重启后vscode就会显示中…...

【Linux系统KVM虚拟机实战】LVM逻辑卷之磁盘扩容
【Linux系统KVM虚拟机实战】LVM逻辑卷之磁盘扩容 一、LVM与KVM介绍1.1 LVM介绍1.2 KVM介绍1.2.1 KVM简介1.2.2 KVM优点二、本次实践介绍2.1 本次实践简介2.2 环境规划三、虚拟机环境检查3.1 检查KVM虚拟机磁盘空间3.2 KVM虚拟机检查系统情况3.3 检查物理磁盘分区3.4 查看PV状态…...

史上最全 结构型模式之 桥接 外观 组合 享元模式
史上最全 结构型模式之 代理 适配器 装饰者 模式-CSDN博客 5.4 桥接模式 5.4.1 概述 现在有一个需求,需要创建不同的图形,并且每个图形都有可能会有不同的颜色。我们可以利用继承的方式来设计类的关系: 我们可以发现有很多的类,假…...

KBU810-ASEMI高性能整流桥KBU810
编辑:ll KBU810-ASEMI高性能整流桥KBU810 型号:KBU810 品牌:ASEMI 封装:KBU-4 恢复时间:>50ns 正向电流:8A 反向耐压:1000V 芯片个数:4 引脚数量:4 …...
- Vue基础知识)
uniapp快速入门系列(2)- Vue基础知识
章节二:Vue基础知识 Vue的介绍和特性Vue的简单易用Vue的灵活高效 Vue的常用指令和组件v-bind指令v-on指令Vue组件的通信方式父子组件通信兄弟组件通信 总结 Vue的介绍和特性 Vue是一款轻量级的JavaScript框架,用于构建用户界面。它的特点是简单易用、灵…...

mac(M1)安装anaconda3
首先下载 然后正常安装即可,之所以我现在测试了anaconda,因为我发现miniconda后,jupyter notebook的安装就出现问题,所以就直接卸载miniconda,而直接安装anaconda了 (base) yxkbogon ~ % pip list Package …...

vscode远程ssh服务器且更改服务器别名
目录 1、打开VS Code并确保已安装"Remote - SSH"扩展。如果尚未安装,请在扩展市场中搜索并安装它。 2、单击左下角的"Remote Explorer"图标,打开远程资源管理器。 3、在远程资源管理器中,单击右上角的齿轮图标&#x…...

【算法笔记】LCR 086. 分割回文串
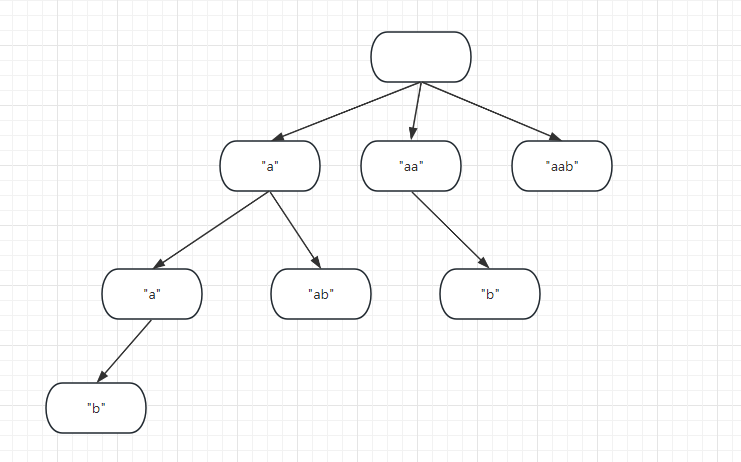
基本思想是使用回溯法,回溯法都可以将问题划分为一个解空间树:假设字符串s为"aab",那么我们可以使用深度优先搜索去构建解空间树: dfs遍历出来的第一个序列是[a, a, b],显然该序列都是回文子串,…...

centos 安装svn
卸载 yum remove subversion安装 yum -y install subversion仓库目录 mkdir -p /home/svn/project版本目录 svnadmin create /home/svn/project主目录切换 cd /home/svn/project/conf服务配置 vim svnserve.confanon-access read auth-access write …...

Java中的类加载器双亲委派模型机制
Java中的类加载器双亲委派模型机制 Java中的类加载器双亲委派模型是一种类加载机制,用于加载Java类文件。它有助于维护类加载器的层次结构,并确保类的唯一性。以下是关于类加载器双亲委派模型的详细解释、作用、优缺点,以及示例说明。 双亲…...

[spring] spring jpa - hibernate 名词解释配置
[spring] spring jpa - hibernate 名词解释&配置 之前过了一遍依赖注入的内容,这次过一下数据相关的部分,完成了这部分内容,下篇就涉及到 API 实现了 操作的部分放到下一篇,本篇主要是概念配置 整体课程上来说,…...

java判断字符串是否为时间格式
要判断一个字符串是否为时间格式,可以使用Java中的正则表达式来检查字符串是否符合时间格式的模式。以下是一个示例,演示如何使用正则表达式来判断一个字符串是否为时间格式: import java.util.regex.Matcher; import java.util.regex.Patte…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...
