uniapp快速入门系列(2)- Vue基础知识
章节二:Vue基础知识
- Vue的介绍和特性
- Vue的简单易用
- Vue的灵活高效
- Vue的常用指令和组件
- v-bind指令
- v-on指令
- Vue组件的通信方式
- 父子组件通信
- 兄弟组件通信
- 总结
Vue的介绍和特性
Vue是一款轻量级的JavaScript框架,用于构建用户界面。它的特点是简单易用、灵活高效,被广泛应用于Web开发中。
Vue的简单易用
Vue的设计理念是尽量简化开发过程,让开发者能够快速上手。它采用了基于HTML的模板语法,使得编写Vue代码更加直观和易懂。
举个例子,假设我们要在页面上显示一个"Hello, Vue!"的文本。在Vue中,我们只需要在HTML中添加一个<div>元素,并使用{{}}语法将文本绑定到Vue实例的数据上即可:
<div>{{ message }}</div>
然后在Vue实例中定义一个message属性,将其值设为"Hello, Vue!":
new Vue({el: '#app',data: {message: 'Hello, Vue!'}
})
这样,页面上就会显示出"Hello, Vue!"。
Vue的灵活高效
Vue提供了丰富的功能和组件,使得开发者能够快速构建复杂的用户界面。它支持组件化开发,可以将页面拆分成多个独立的组件,每个组件负责自己的逻辑和样式,便于维护和复用。
Vue还提供了响应式的数据绑定机制,当数据发生变化时,页面会自动更新。这样,开发者只需要关注数据的变化,而不需要手动操作DOM元素。
举个例子,假设我们要实现一个计数器功能。在Vue中,我们可以定义一个count属性,并在页面上显示出来:
<div>{{ count }}</div>
然后在Vue实例中定义一个count属性,并提供一个按钮,点击按钮时,将count属性的值加1:
new Vue({el: '#app',data: {count: 0},methods: {increment() {this.count++}}
})
这样,每次点击按钮,计数器的值就会加1。
Vue的常用指令和组件
Vue提供了一些常用的指令和组件,用于简化开发过程。
v-bind指令
v-bind指令用于绑定属性,将Vue实例的数据绑定到HTML元素的属性上。例如,我们可以将Vue实例的title属性绑定到<h1>元素的title属性上:
<h1 v-bind:title="title">Hello, Vue!</h1>
然后在Vue实例中定义一个title属性,并设置其值为"Welcome to Vue!":
new Vue({el: '#app',data: {title: 'Welcome to Vue!'}
})
这样,当鼠标悬停在<h1>元素上时,会显示出"Welcome to Vue!"。
v-on指令
v-on指令用于绑定事件,将Vue实例的方法绑定到HTML元素的事件上。例如,我们可以将Vue实例的increment方法绑定到按钮的点击事件上:
<button v-on:click="increment">Click me!</button>
然后在Vue实例中定义一个increment方法,每次点击按钮时,调用该方法:
new Vue({el: '#app',methods: {increment() {// 点击按钮时执行的逻辑}}
})
这样,每次点击按钮时,就会执行increment方法中的逻辑。
Vue组件的通信方式
在Vue中,组件是构建用户界面的基本单元。组件之间的通信是非常重要的,Vue提供了多种方式来实现组件之间的通信。
父子组件通信
父子组件通信是最常见的一种通信方式。父组件可以通过props属性向子组件传递数据,子组件可以通过事件向父组件发送消息。
举个例子,假设我们有一个父组件和一个子组件,父组件中有一个message属性,子组件中有一个按钮,点击按钮时,向父组件发送一个消息:
<!-- 父组件 -->
<template><div><child-component :message="message" @send-message="handleSendMessage"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue'export default {components: {ChildComponent},data() {return {message: 'Hello, Vue!'}},methods: {handleSendMessage() {// 处理子组件发送的消息}}
}
</script><!-- 子组件 -->
<template><div><button @click="$emit('send-message')">Send Message</button></div>
</template><script>
export default {// 子组件的逻辑
}
</script>
在父组件中,我们通过:message="message"将父组件的message属性传递给子组件。在子组件中,我们通过$emit方法触发send-message事件,向父组件发送消息。
兄弟组件通信
兄弟组件通信是指两个没有直接父子关系的组件之间的通信。Vue提供了一个事件总线的机制,可以在任意组件中触发和监听事件。
举个例子,假设我们有两个兄弟组件,分别是ComponentA和ComponentB,我们希望在ComponentA中点击按钮时,向ComponentB发送一个消息:
// main.js
import Vue from 'vue'export const eventBus = new Vue()// ComponentA.vue
<template><div><button @click="sendMessage">Send Message</button></div>
</template><script>
import { eventBus } from './main.js'export default {methods: {sendMessage() {eventBus.$emit('send-message', 'Hello, Vue!')}}
}
</script>// ComponentB.vue
<template><div><p>{{ message }}</p></div>
</template><script>
import { eventBus } from './main.js'export default {data() {return {message: ''}},mounted() {eventBus.$on('send-message', (message) => {this.message = message})}
}
</script>
在main.js中,我们创建了一个事件总线eventBus。在ComponentA中,我们通过eventBus.$emit方法触发send-message事件,并传递消息。在ComponentB中,我们通过eventBus.$on方法监听send-message事件,并在回调函数中更新message属性。
总结
本章我们介绍了Vue的基础知识,包括Vue的简单易用和灵活高效的特点,以及Vue的常用指令和组件。我们学习了如何使用v-bind指令绑定属性,如何使用v-on指令绑定事件,以及Vue组件之间的通信方式。通过学习这些内容,我们可以更好地理解和应用Vue框架,提高开发效率
相关文章:
- Vue基础知识)
uniapp快速入门系列(2)- Vue基础知识
章节二:Vue基础知识 Vue的介绍和特性Vue的简单易用Vue的灵活高效 Vue的常用指令和组件v-bind指令v-on指令Vue组件的通信方式父子组件通信兄弟组件通信 总结 Vue的介绍和特性 Vue是一款轻量级的JavaScript框架,用于构建用户界面。它的特点是简单易用、灵…...

mac(M1)安装anaconda3
首先下载 然后正常安装即可,之所以我现在测试了anaconda,因为我发现miniconda后,jupyter notebook的安装就出现问题,所以就直接卸载miniconda,而直接安装anaconda了 (base) yxkbogon ~ % pip list Package …...

vscode远程ssh服务器且更改服务器别名
目录 1、打开VS Code并确保已安装"Remote - SSH"扩展。如果尚未安装,请在扩展市场中搜索并安装它。 2、单击左下角的"Remote Explorer"图标,打开远程资源管理器。 3、在远程资源管理器中,单击右上角的齿轮图标&#x…...

【算法笔记】LCR 086. 分割回文串
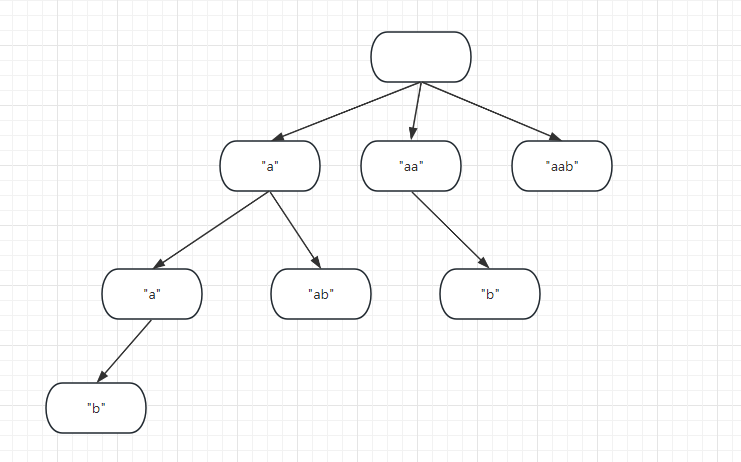
基本思想是使用回溯法,回溯法都可以将问题划分为一个解空间树:假设字符串s为"aab",那么我们可以使用深度优先搜索去构建解空间树: dfs遍历出来的第一个序列是[a, a, b],显然该序列都是回文子串,…...

centos 安装svn
卸载 yum remove subversion安装 yum -y install subversion仓库目录 mkdir -p /home/svn/project版本目录 svnadmin create /home/svn/project主目录切换 cd /home/svn/project/conf服务配置 vim svnserve.confanon-access read auth-access write …...

Java中的类加载器双亲委派模型机制
Java中的类加载器双亲委派模型机制 Java中的类加载器双亲委派模型是一种类加载机制,用于加载Java类文件。它有助于维护类加载器的层次结构,并确保类的唯一性。以下是关于类加载器双亲委派模型的详细解释、作用、优缺点,以及示例说明。 双亲…...

[spring] spring jpa - hibernate 名词解释配置
[spring] spring jpa - hibernate 名词解释&配置 之前过了一遍依赖注入的内容,这次过一下数据相关的部分,完成了这部分内容,下篇就涉及到 API 实现了 操作的部分放到下一篇,本篇主要是概念配置 整体课程上来说,…...

java判断字符串是否为时间格式
要判断一个字符串是否为时间格式,可以使用Java中的正则表达式来检查字符串是否符合时间格式的模式。以下是一个示例,演示如何使用正则表达式来判断一个字符串是否为时间格式: import java.util.regex.Matcher; import java.util.regex.Patte…...

【Java】什么是API
API (Application Programming Interface,应用程序编程接口) Java中的API 指的就是 JDK 中提供的各种功能的 Java类,这些类将底层封装起来,我们不需要关心这些类是如何实现的,只需要学习这些类如何使用即可,我们可以通过帮助文档…...

Hazelcast系列(三):hazelcast集成(服务器/客户端)
系列文章 Hazelcast系列(一):初识hazelcast Hazelcast系列(二):hazelcast集成(嵌入式) Hazelcast系列(三):hazelcast集成(服务器/客户端) Hazelcast系列(四):hazelcast管理中心 …...

vscode 配置默认shell
vscode 配置默认shell 最简单方式 "terminal.integrated.defaultProfile.osx": "zsh", 也可以自定义,参考 https://code.visualstudio.com/docs/terminal/profiles terminal 修改默认shell change your default shell to zsh chsh -s /bin/…...

品牌低价的形式有哪些
线上产品五花八门,价格也有高低,但有时同一款商品,看似页面价一样,计算完促销信息后的到手价都会有所不同,有些店铺甚至会使用隐藏优惠券,如咨询客服领券、新人券等,而这些丰富的优惠方式&#…...

SPA项目之主页面--数据表格的增删改查
SPA项目之主页面--数据表格的增删改查 一.增删改查1.样式准备2.增加3.删除4.修改5.查询二.表单验证1.在表单中使用验证规则 一.增删改查 1.样式准备 <template><div class"books" style"padding: 20px;"><el-form :inline"true"…...

Adobe Premiere Pro:掌控视频剪辑的魔法之手,让你的创作腾飞!
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是尘缘,一个在CSDN分享笔记的博主。📚📚 👉点击这里,就可以查看我的主页啦!👇&#x…...

ES知识点全面整理
● 我们从很多年前就知道 ES6, 也就是官方发布的 ES2015 ● 从 2015 年开始, 官方觉得大家命名太乱了, 所以决定以年份命名 ● 但是大家还是习惯了叫做 ES6, 不过这不重要 ● 重要的是, ES6 关注的人非常多, 大家也会主动去关注 ● 但是从 2016 年以后, 每年官方都会出现新…...

【电商API封装接口】电商百万商品资源一键导入,助力企业流量变现
电商API接口是淘宝开放平台提供的一组数据接口,供开发者使用来获取淘宝平台上商品、店铺、订单等相关信息。根据功能和分类,淘宝API主要包括以下几个方面: 1. 商品API:提供了搜索、详情、评价等与商品相关的接口,可以…...

bootz启动 Linux内核过程中涉及的全局变量images
一. bootz启动Linux uboot 启动Linux内核使用bootz命令。当然还有其它的启动命令,例如,bootm命令等等。 本文只分析 bootz命令启动 Linux内核的过程。 本文具体分析 bootz启动 Linux内核过程涉及的一个重要的全局变量 images。 二. bootz 启动 Linux…...

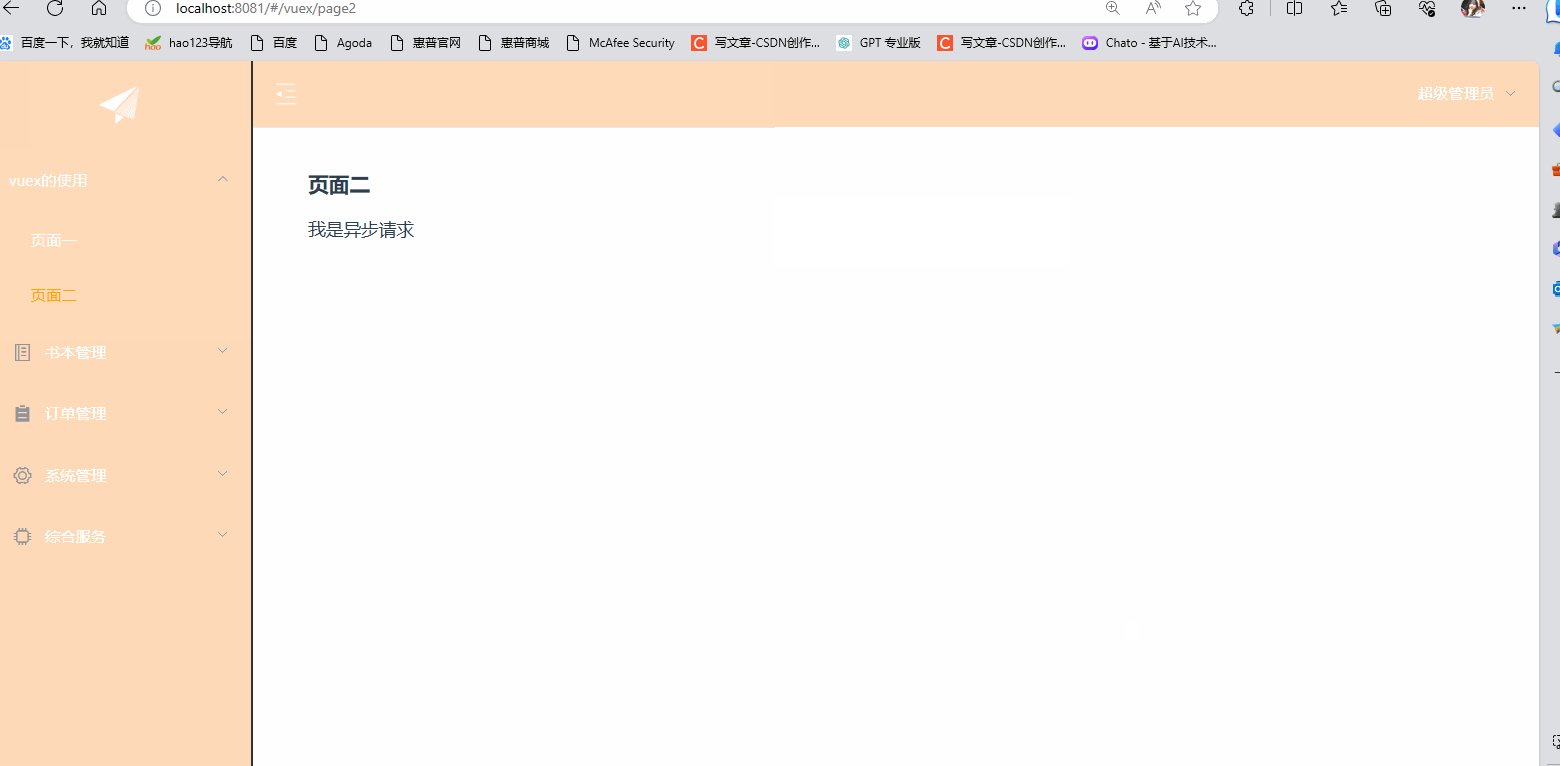
Vuex的使用,详细易懂
目录 一.前言 二.Vuex的简介 三.vuex的使用 3.1 安装Vuex 3.2 使用Vuex的步骤: 四.vuex的存值取值(改变值) 五.vuex的异步请求 好啦,今天的分享就到这啦!!! 一.前言 今天我们继续前面的E…...

基于多线程的Reactor模式的 回声服务器 EchoServer
记录下 一个线程专门用来接受accept获取客户端的fd 获取fd之后 从剩余的执行线程中 找到一个连接客户端数量最少的线程 然后将客户端的fd加入到这个线程中并通过EPOLL监听这个fd 线程之间通过eventfd来通信 将客户端的fd传到 对应的线程中 参考了MediaServer 引入…...

《TWS蓝牙耳机通信原理与接口技术》
+他V hezkz17进数字音频系统研究开发交流答疑群(课题组) 耳机BT与手机BT通信 主耳与从耳通信 耳机BLE盒手机BLE通信 充电盒与耳机通信 上位机与耳机通信 上位机与充电盒通信 1 耳机BT与手机BT通信 传输音频数据传递控制信息 (3) 耳机BLE与手机BLE通信 安卓/苹果app-耳机…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
