ES知识点全面整理
● 我们从很多年前就知道 ES6, 也就是官方发布的 ES2015
● 从 2015 年开始, 官方觉得大家命名太乱了, 所以决定以年份命名
● 但是大家还是习惯了叫做 ES6, 不过这不重要
● 重要的是, ES6 关注的人非常多, 大家也会主动去关注
● 但是从 2016 年以后, 每年官方都会出现新的语法, 那么大家又有多少关注呢

ES2016 ( ES7 )
● 更新的内容并不多, 更像是在基于 ES2015( ES6 ) 的补充内容
1. 数组方法扩展
● Array.prototype.includes()
● 语法 : Array.prototype.includes( search[, fromIndex] )
● 返回值 : 布尔值
● 基础应用 : 判断数组是否包含指定内容
const arr = [ 'es6', 'es7', 'es8', 'es9' ]
const r1 = arr.includes( 'es8' )
console.log(r1) // => true
const r2 = arr.includes( 'es5' )
console.log(r2) // => false● 通过第二个参数确定查询起始索引位置
const arr = [ 'es6', 'es7', 'es8', 'es9' ]
const r1 = arr.includes( 'es8', 1 )
console.log(r1) // => 表示从索引 1 位置开始检索, 结果为 true
const r2 = arr.includes( 'es8', 3 )
console.log(r2) // => 表示从索引 3 位置开始检索, 结果为 false● 第二个参数也可以填写负整数, 表示倒数第几个开始检索
const arr = [ 'es6', 'es7', 'es8', 'es9' ]
const r1 = arr.includes( 'es8', -1 )
console.log(r1) // => 表示从索引 3 位置开始检索, 结果为 false
const r2 = arr.includes( 'es8', -3 )
console.log(r2) // => 表示从索引 1 位置开始检索, 结果为 true● 冷知识 : includes 方法可以检测到 NaN 这玩意儿~~
const arr = [ 'es6', 'es7', 'es8', NaN, 'es9' ]
const r1 = arr.includes( NaN )
console.log(r1) // => true2. 运算符扩展 : 幂运算符
● ** 符号
● 是一个取幂的符号, 等价于 Math.pow() 方法
const r1 = 2 ** 10
// 等价于 Math.pow(2, 10)
console.log(r1) // => 1024ES2017 ( ES8 )
● 更新的内容也不是很多, 也是为了 ES2015( ES6 ) 做了一些补充扩展
1. 异步解决方案的语法糖 async / await
● 两个关键字 async 和 await
● 用于对 Promise 的优化书写方案
● async
○ 书写在函数前面
○ 为了在该函数内可以使用 await 关键字
● await
○ 需要书写在一个有 async 关键字的函数内
○ 用于等待 Promise 的结果
○ 可以捕获到 Promise 成功的状态
● 例子 :
function ajax() {return Promsie(() => { /* ... */ })
}async function fn() {const res = await ajax()console.log(res)
}fn()○ 当 fn 调用的时候, 因为 ajax 方法内封装返回的是一个 Promise 对象
○ 因为使用了 async / await 关键字
○ 所以会在这一段异步代码结束后, 把 success 的结果给到 res 以后, 再继续向后执行代码
2. 对象扩展 : Object.values()
● Object.values()
● 用于获取到对象内的每一个 值
● 返回值 : 是一个数组, 包含对象内每一个值
const obj = {name: '码农键盘上的梦',age: 8,desc: '扛把子'
}
const res = Object.values(obj)
console.log(res) // => [ '码农键盘上的梦', 8, '扛把子' ]3. 对象扩展 : Object.entries()
● Object.entries()
● 用于将给定对象的可枚举属性转化为一个包含键值对的数组
● 返回值 : 是一个二维数组, 和 for ... in 遍历出来的顺序是一样的
const obj = {name: '码农键盘上的梦',age: 8,desc: '扛把子'
}
const res = Object.entries(obj)
cosnole.log(res)
/*[ [ 'name', '码农键盘上的梦' ], [ 'age', 8 ], [ 'desc', '扛把子' ] ]
*/4. 对象扩展 : Object.getOwnPropertyDescriptors()
● Object.getOwnPropertyDescriptors( 对象 )
● 返回对象内每一个自身属性的描述详细信息
● 信息内可能包含的值为 configurable / enumerable / wrieable / value / get / set
const obj = {name: '码农键盘上的梦',age: 8,desc: '扛把子'
}const res = Object.getOwnPropertyDescriptors( obj )
/*{age: {configurable: true,enumerable: true,value: 8,writable: true},desc: {configurable: true,enumerable: true,value: '扛把子',writable: true},name: {configurable: true,enumerable: true,value: '码农键盘上的梦',writable: true}}
*/5. 字符串方法扩展
● String.prototype.padStart() / String.prototype.padEnd()
● 用于填充字符串, 分别是在 开始位置填充 和 结束位置填充
● 语法 :
○ String.prototype.padStart( length, str )
○ String.prototype.padEnd( length, str )
● 注意 : 如果你的 length 小于字符串本身的 length, 那么不进行填充, 返回原始字符串
● 示例 :
const str = '123456789'
// 将 str 字符串填充至 length 为 15, 用 'abc' 进行填充
const res = str.padStart( 15, 'abc' )
console.log(res) // => 'abcabc123456789'const str = '123456789'
// 将 str 字符串填充至 length 为 11, 用 'abc' 进行填充
const res = str.padStart( 11, 'abc' )
console.log(res) // => 'ab123456789'const str = '123456789'
// 将 str 字符串填充至 length 为 8, 用 'abc' 进行填充
const res = str.padStart( 8, 'abc' )
console.log(res) // => '123456789'● String.prototype.padEnd() 方法的语法和参数是一样的, 只不过是填充在结尾位置
6. 尾逗号扩展
● 在函数定义和调用的时候, 可以在参数结尾位置添加一个逗号而不报错
function fn(a, b, c,) {console.log(a, b, c)
}fn(10, 20, 30,)ES2018 ( ES9 )
1. 异步扩展 : for await of
● 用于遍历异步的 Iterator 接口
// 封装一个异步函数
function ajax() { /* ... */ }async function fn() {const arr = [ ajax(), ajax(), ajax() ]for await ( let item of arr ) {console.log(Date.now(), item)}
}fn()2. Promise 方法扩展 : Promise.prototype.finally()
● 表示 Promise 完成
● 不管一个 Promise 最终是转换到 fulfilled 或者 rejected 状态, 在执行完 then 或者 catch 回调以后, 都会执行一下 finally 回调
const p = new Promise((resolve, reject) => { /* ... */ })p.then(res => { /* ... */ }).catch(err => { /* ... */ }).finally(() => { /* ... */ })3. 对象的扩展运算符 : ...
● 可以用于从一个对象内取值, 相当于将目标对象内的所有可遍历但是尚未被获取的属性, 分配到一个新的对象上, 一般用于解构赋值
const obj = {name: '码农键盘上的梦',age: 8,desc: '扛把子',score: 100
}const { name, age, ...info } = obj/*name '码农键盘上的梦'age 8info { desc: '扛把子', score: 100 }
*/○ 注意 : ... 运算符一定要放在最后
4. 正则扩展 : dotAll 模式
● 正则内的 点(.)
我们都知道, 在正则表达式内 点(.) 是一个非常特殊的字符
表示的是任意字符, 但是有两个例外
1. 四个自己的 UTF-16 字符, 不过这个可以用 u 修饰符解决
2. 终止符, 点( . ) 表示不了
U+000A 换行符 ( \n )
U+000D 回车符 ( \r )
U+2028 行分隔符
U+2029 段分隔符
● 现在扩展了一个 s 修饰符
当你在书写正则表达式的时候, 如果用了 s 修饰符
表示进入了 dotAll 模式, 既 点(.) 可以表示一切字符, 没有例外
const r1 = /a.b/
console.log(r1.test('a\nb')) // => falseconst r2 = /a.b/s
console.log(r2.test('a\nb')) // => true● 配合 s 修饰符, 正则还给出了一个 dotAll 属性, 用来指出当前正则是否处在 dotAll 模式
const r1 = /a.b/
const r2 = /a.b/s
console.log(r1.dotAll) // => false
console.log(r2.dotAll) // => true5. 正则扩展 : 具名组匹配
● 在正则表达式内, 小括号 可以表示一个单独的小分组进行单独捕获
● 在使用 exec 方法的时候, 会把每一个 小括号 的内容单独捕获出来
const str = '我学前端的时间 2015-05-18'
const reg = /(\d{4})-(\d{2})-(\d{2})/
const res = reg.exec(str)
console.log( res )
/*[ 0: '2015-05-18',1: '2015',2: '05',3: '18',index: 0,input: '我学前端的时间 2015-05-18'groups: undefined] [0] 捕获出来的完整字符串片段[1] - [n] 分别表示每一个小括号单独捕获的内容index 匹配内容的开始索引位置input 原始字符串groups 一个捕获组, 在没有定义命名捕获组的时候是 undefined
*/● 这就是以前正则捕获的结果
会发现, 可以把每一个小分组内容捕获出来, 但是我们用起来的时候不是很方便
如果我想单独使用小分组单独捕获出来的内容
res[0]
res[1]
res[2]
● 现在, 添加了正则内小分组命名的能力, 我们可以给每一个小分组起名字
● 语法 : (?<名字>正则)
const str = '我学前端的时间 2015-05-18'
const reg = /(?<year>\d{4})-(?<month>\d{2})-(?<date>\d{2})/
const res = reg.exec(str)
console.log( res )
/*[ 0: '2015-05-18',1: '2015',2: '05',3: '18',index: 0,input: '我学前端的时间 2015-05-18'groups: {year: '2015',month: '05',date: '18'}]
*/ES2019 ( ES10 )
1. 数组扩展 : Array.prototype.flat() 和 Array.prototype.flatMap()
● Array.prototype.flat( 数字 ) 方法用于数组扁平化
● 参数表示扁平化时的递归深度, 默认是 1
const arr1 = [ 1, 2, [ 3, 4 ] ]
console.log(arr1.flat()) // => [ 1, 2, 3, 4 ]const arr2 = [ 1, 2, [ 3, 4, [ 5, 6, [ 7, 8 ] ] ] ]
console.log(arr2.flat()) // => [ 1, 2, 3, 4, [ 5, 6, [ 7, 8 ] ] ]const arr3 = [ 1, 2, [ 3, 4, [ 5, 6, [ 7, 8 ] ] ] ]
console.log(arr3.flat(2)) // => [ 1, 2, 3, 4, 5, 6, [ 7, 8 ] ]const arr4 = [ 1, 2, [ 3, 4, [ 5, 6, [ 7, 8 ] ] ] ]
console.log(arr4.flat(Infinity)) // => [ 1, 2, 3, 4, 5, 6, 7, 8 ]● Array.prototype.flatMap() 方法也是用于扁平化
这个方就相当于是一个对组通过 map 映射, 然后通过 flat 扁平化
但是他的扁平深度只能是 1
arr.flatMap()
等价于
arr.map().flat(1)
const arr = [ 1, 2, [ 3, 4, [ 5, 6 ] ] ]
const res = arr.flatMap( x => x * 10 )
console.log(res) // => [ 10, 20, NaN ]2. 对象扩展 : Object.fromEntries()
● 利用给定的键值对构建一个对象数据结构
● 它的功能刚好和 Object.entries() 是相反的
const entries = new Map([[ 'name', '码农键盘上的梦' ],[ 'age', 8 ],[ 'desc', '扛把子' ]
])const res = Object.fromEntries(entries)
console.log(res)
/*{name: '码农键盘上的梦',age: 8,desc: '扛把子'}
*/3. 字符串扩展 : String.prototype.trimStart() 和 trimEnd()
● 这两个方法其实以前就有过, 叫做 trimLeft() 和 trimRight()
● 只不过在 ES2019 中, 名称被更改为 trimStart 和 trimEnd 只是为了看起来更直观
● trimStart() 修剪字符串的开头空白
● trimEnd() 修剪字符串的结尾空白
const str = ' 码农键盘上的梦 '
console.log(str.trimStart())
// => '码农键盘上的梦 'console.log(str.trimEnd())
// => ' 码农键盘上的梦'4. Symbol 扩展 : Symbol.prototype.description
● 我们在创建 Symbol 的时候, 其实是可以添加一个描述的
● 但是将来你如果想要取会这个描述就比较麻烦了
以前
我们只能利用 toString 方法, 拿到 Symbol 的字符串
然后自己从字符串中把我们定义 Symbol 的时候添加的描述拿回来
const sy = Symbol( '码农键盘上的梦' )
const origin = sy.toString()
console.log(origin) // => 'Symbol(码农键盘上的梦)'○ 我们自己从 origin 内把我们需要的描述信息截取出来
○ 比较麻烦
● 在 ES2019 内, 给 Symbol 添加了一个只读属性, 叫做 description
● 可以直接拿到每一个 Symbol 初始化的时候填写描述信息
const sy = Symbol( '码农键盘上的梦' )
console.log(sy.description) // => '码农键盘上的梦'5. 可选 catch 绑定
● 先来看一下以前的 catch 语法
try {const data = JSON.parse(response)
} catch (err) {console.log('执行出错了, 错误信息是 : ', err)
}● 以前的语法迫使我们必须给 catch 绑定一个异常变量
● 但是其实大部分的时候, 我们是不需要用到这个变量的
● 但是在开发过程中, 不写又会报错, 这就使得我们每次都要写上
● 但是在 ES2019 的提案中, 让我们可以忽略掉这个变量
try {const data = JSON.parse(response)
} catch {console.log('执行出错了')
}6. JSON 扩展 : Superset 超集
● 并不是一个什么新的东西, 只是对 JSON 解析的能力进行了扩展
● 以前, JSON 在解析的时候, 如果字符串中包含有 分隔符(\u2028) 或者 段落分隔符(\u2029) 是不能被解析的, 会在解析过程中报错
JSON.parse('"\u2028"') // => SyntabError● 从 ES2019 以后, 可以解析这些内容了
JSON.parse('"\u2028"') // => ''7. JSON 扩展 : stringify 加强格式转化
● 也是增强了 JSON 在格式转换的时候的能力
● 主要是针对于 emoji 的表现
● 以前, emoji 和一些其他特殊字符被表示为两个代理项的组合, 如果我们用 JSON 进行格式转换的时候, 会被转换为无效字符
JSON.stringify('😎') // => '"�"'● ES2019 加强以后, 会在特有代码之前插入转义符, 结果依旧是一个可读且有效的 UTF-8 / UTF-16 的编码
JSON.stringify('😎') // => '"\\ud83d"'(篇幅问题,我们下篇见)
相关文章:

ES知识点全面整理
● 我们从很多年前就知道 ES6, 也就是官方发布的 ES2015 ● 从 2015 年开始, 官方觉得大家命名太乱了, 所以决定以年份命名 ● 但是大家还是习惯了叫做 ES6, 不过这不重要 ● 重要的是, ES6 关注的人非常多, 大家也会主动去关注 ● 但是从 2016 年以后, 每年官方都会出现新…...

【电商API封装接口】电商百万商品资源一键导入,助力企业流量变现
电商API接口是淘宝开放平台提供的一组数据接口,供开发者使用来获取淘宝平台上商品、店铺、订单等相关信息。根据功能和分类,淘宝API主要包括以下几个方面: 1. 商品API:提供了搜索、详情、评价等与商品相关的接口,可以…...

bootz启动 Linux内核过程中涉及的全局变量images
一. bootz启动Linux uboot 启动Linux内核使用bootz命令。当然还有其它的启动命令,例如,bootm命令等等。 本文只分析 bootz命令启动 Linux内核的过程。 本文具体分析 bootz启动 Linux内核过程涉及的一个重要的全局变量 images。 二. bootz 启动 Linux…...

Vuex的使用,详细易懂
目录 一.前言 二.Vuex的简介 三.vuex的使用 3.1 安装Vuex 3.2 使用Vuex的步骤: 四.vuex的存值取值(改变值) 五.vuex的异步请求 好啦,今天的分享就到这啦!!! 一.前言 今天我们继续前面的E…...

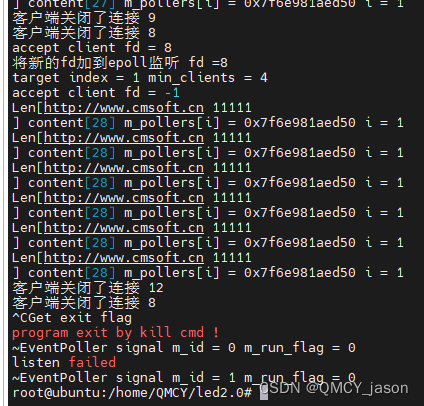
基于多线程的Reactor模式的 回声服务器 EchoServer
记录下 一个线程专门用来接受accept获取客户端的fd 获取fd之后 从剩余的执行线程中 找到一个连接客户端数量最少的线程 然后将客户端的fd加入到这个线程中并通过EPOLL监听这个fd 线程之间通过eventfd来通信 将客户端的fd传到 对应的线程中 参考了MediaServer 引入…...

《TWS蓝牙耳机通信原理与接口技术》
+他V hezkz17进数字音频系统研究开发交流答疑群(课题组) 耳机BT与手机BT通信 主耳与从耳通信 耳机BLE盒手机BLE通信 充电盒与耳机通信 上位机与耳机通信 上位机与充电盒通信 1 耳机BT与手机BT通信 传输音频数据传递控制信息 (3) 耳机BLE与手机BLE通信 安卓/苹果app-耳机…...

敏捷开发使用
1.敏捷开发 敏捷开发以用户的需求进化为核心,采用迭代、循序渐进的方法进行软件开发。在敏捷开发中,软件项目在构建初期被切分成多个子项目,各个子项目的成果都经过测试,具备可视、可集成和可运行使用的特征。换言之,就…...

cdsn目录处理:```,```# 目录校正
原标题 <small> cdsn目录处理: ,中间添加 # 空格 空行后 遇到的底部空行出错,书接上回,处理空行【python查找替换:查找空行,空行前后添加,中间添加 # 空格 空行后遇到的第1行文字&am…...

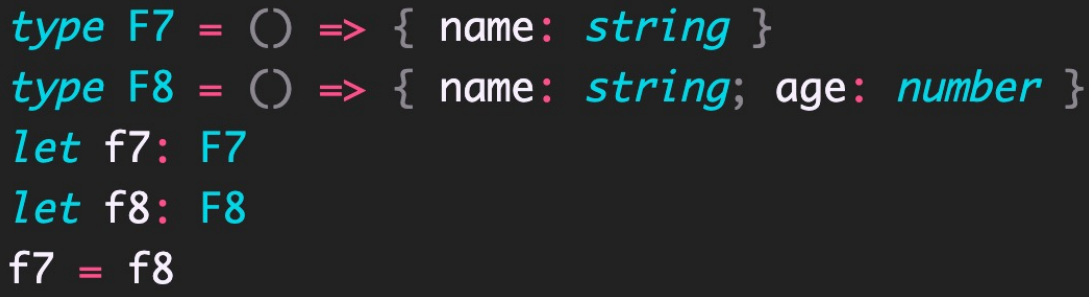
前端TypeScript学习day03-TS高级类型
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 TypeScript 高级类型 class 类 class继承 extends implements 类成员可见性 public protected …...

LeetCode-101-对称二叉树
题目描述: 给你一个二叉树的根节点 root , 检查它是否轴对称。 题目链接:LeetCode-101-对称二叉树 解题思路:判断2个二叉树是否可以相互翻转,考察同时处理2个二叉树的遍历情况。 代码实现: class Solution …...

9-AJAX-上-原理详解
一、定义 1、什么是Ajax Ajax:即异步 JavaScript 和XML。Ajax是一种用于创建快速动态网页的技术。通过在后台与进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。而传统的…...

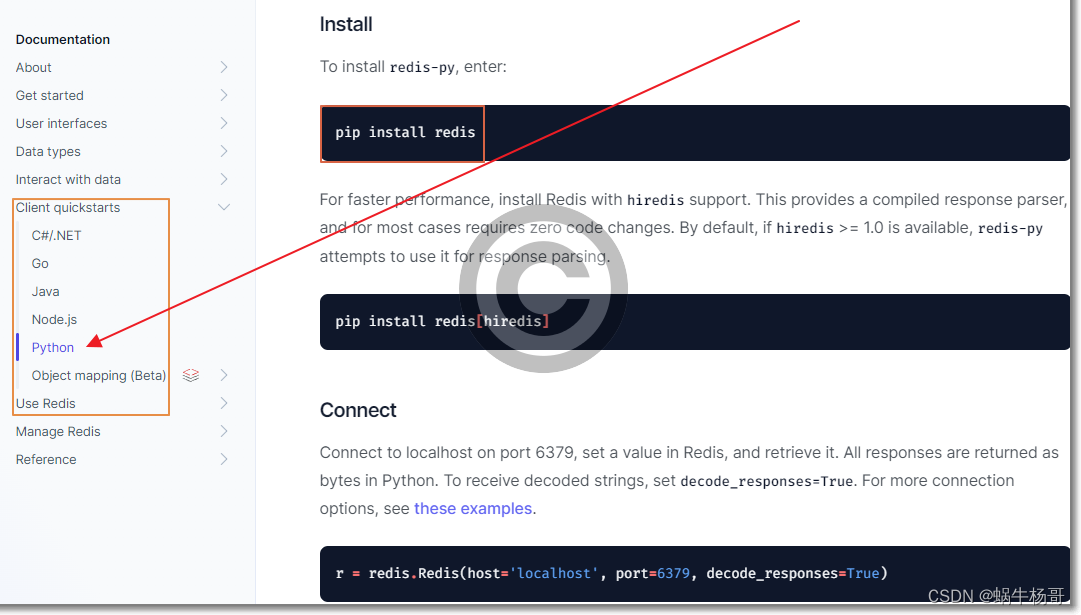
Python3操作Redis最新版|CRUD基本操作(保姆级)
Python3中类的高级语法及实战 Python3(基础|高级)语法实战(|多线程|多进程|线程池|进程池技术)|多线程安全问题解决方案 Python3数据科学包系列(一):数据分析实战 Python3数据科学包系列(二):数据分析实战 Python3数据科学包系列(三):数据分析实战 Win11查看安装的Python路…...

微信又被吐槽了,委屈啊
昨天的时候,一打开微博热搜榜,一看,微信又被吐槽了,微信占用存储这件事几乎年年会被骂,几乎也会年年被吐槽。 这次的起因呢,是一个人整理了一个方法:「微信内存从 126G 清理到 75G 我是怎么做到…...

刷题笔记27——并查集
很长一段时间,我的生活看似马上就要开始了。但是总有一些障碍阻挡着,有些事得先解决,有些工作还有待完成,时间貌似不够用,还有一笔债务8要去付清,然后生活就会开始。最后我终于明白,这些障碍&am…...

Python 模拟类属性
文章目录 模拟类属性的原因模拟类属性的可能解决方案使用 PropertyMock 模拟类属性在不使用 PropertyMock 的情况下模拟类属性Python 模拟类构造函数使用 patch.object 装饰器来修补构造函数本文的主要目的是介绍如何使用 python 单元测试模块 unittest 操作类属性以进行测试和…...

面试算法24:反转链表
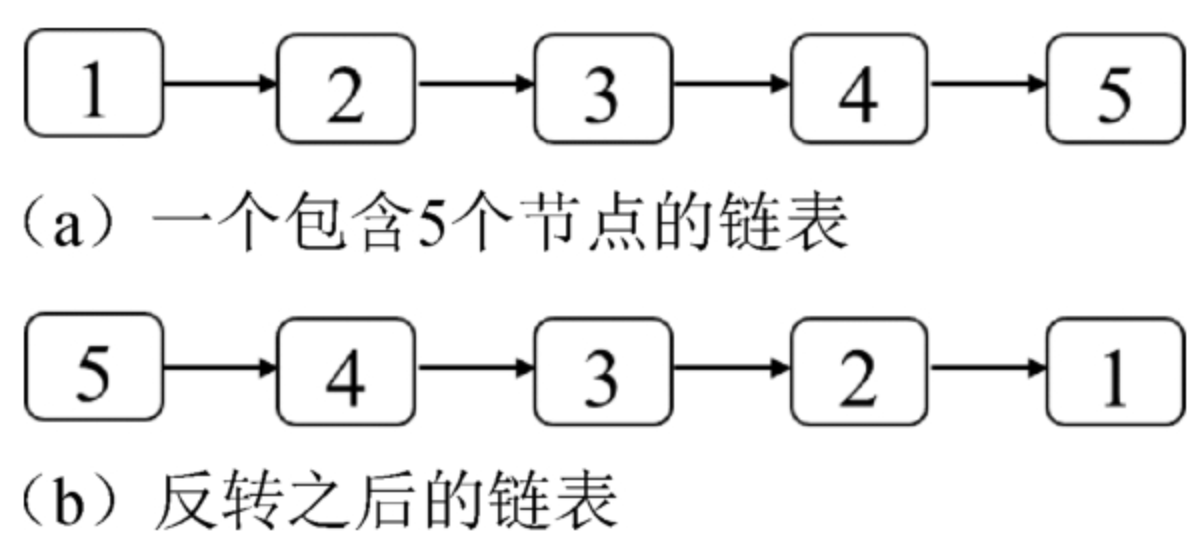
题目 定义一个函数,输入一个链表的头节点,反转该链表并输出反转后链表的头节点。例如,把图4.8(a)中的链表反转之后得到的链表如图4.8(b)所示。 分析 由于节点j的next指针指向了它的前一个节…...

【论文阅读】面向抽取和理解基于Transformer的自动作文评分模型的隐式评价标准(实验结果部分)
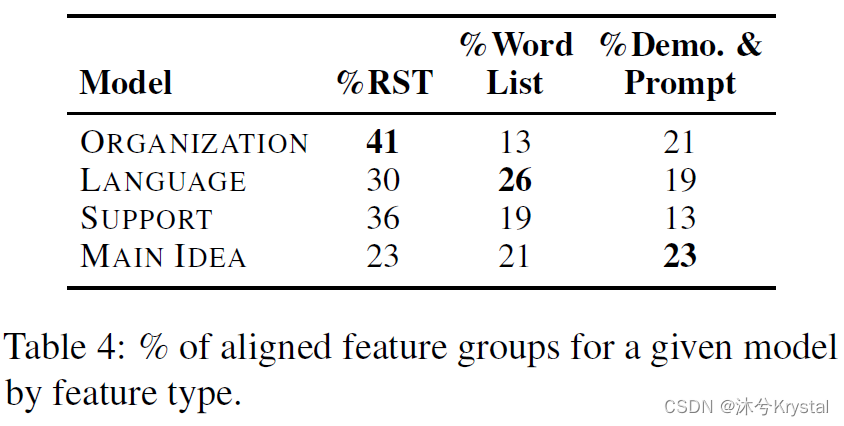
方法 结果 在这一部分,我们展示对于每个模型比较的聚合的统计分析当涉及到计算特征和独立的特征组(表格1),抽取功能组和对齐重要功能组(表格2),并且最后,我们提供从模型比较&#x…...

VueRouter与expres/koa中间件的关联
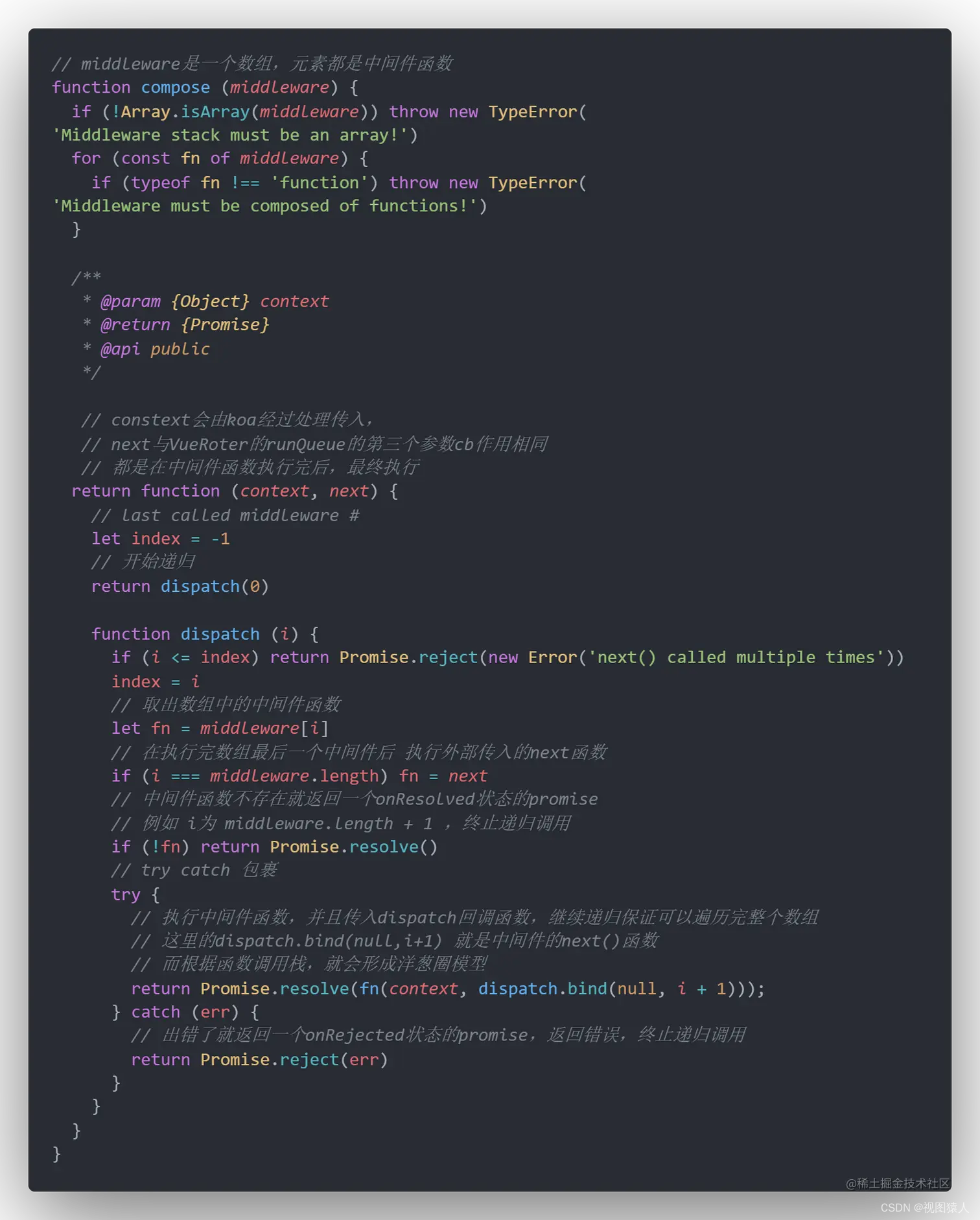
ueRouter: runQueue 路由守卫都是有三个参数to,from,next。其中next就是下方的fn执行时候传入的第二个参数(回调函数),只有该回调执行后才会挨个遍历queue内的守卫。 中间件的作用 隔离基础设施与业务逻辑之间的细节。详细的内容位于《深入浅出Node.js》P210 另外一…...

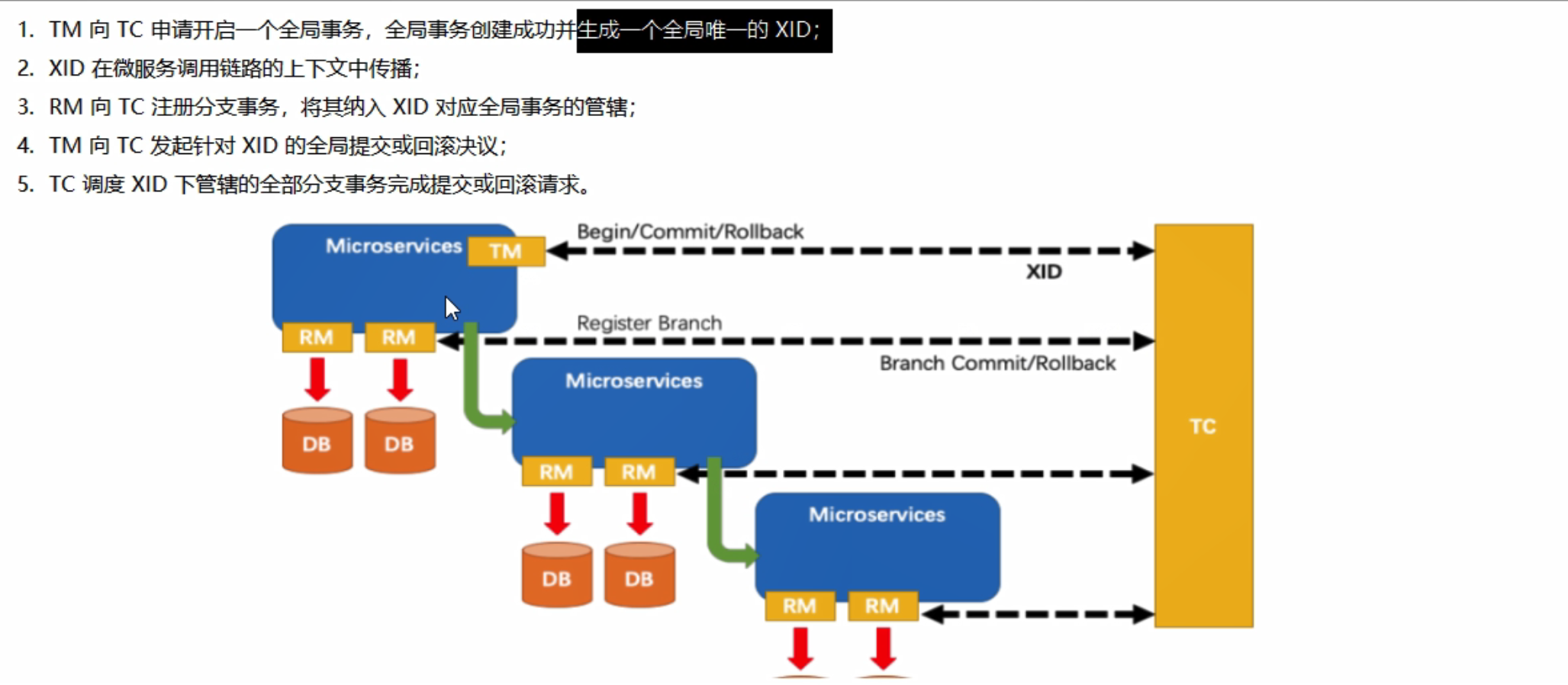
二十、SpringCloud Alibaba Seata处理分布式事务
目录 一、分布式事务问题1、分布式之前2、分布式之后 二、Seata简介1、Seata是什么?2、Seata能干嘛?3、去拿下?4、怎么玩 三、Seata-server安装四、订单、库存、账户业务数据库准备五、订单、库存、账户业务微服务准备六、Seata原理介绍 一、…...

标准误与聚类稳健标准误的理解
1 标准误 1.1 定义 标准误(Standard Error)是用来衡量统计样本估计量(如均值、回归系数等)与总体参数之间的差异的一种统计量。标准误衡量了样本估计量的变异程度,提供了对总体参数的估计的不确定性的度量。标准误越…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...
