Vuex的使用,详细易懂
目录
一.前言
二.Vuex的简介
三.vuex的使用
3.1 安装Vuex
3.2 使用Vuex的步骤:
四.vuex的存值取值(改变值)
五.vuex的异步请求
好啦,今天的分享就到这啦!!!
一.前言
今天我们继续前面的Element讲解Vuex的使用,相关文章:
http://t.csdnimg.cn/3hnpN![]() http://t.csdnimg.cn/3hnpN
http://t.csdnimg.cn/3hnpN
二.Vuex的简介
Vuex是Vue.js的官方状态管理模式。它被设计为更好地管理应用程序的状态,并且可以轻松地与Vue.js应用程序集成。
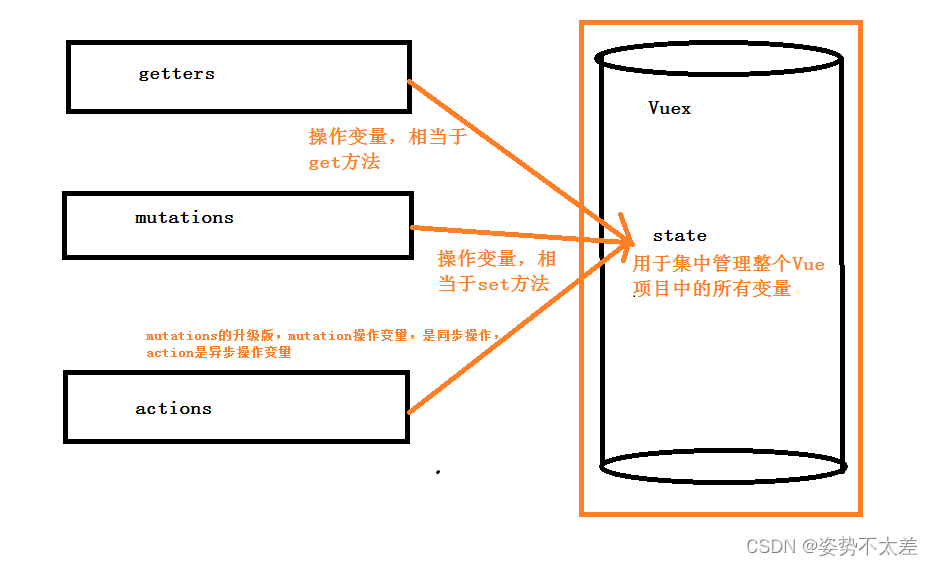
Vuex的核心概念包括state(状态),mutations(变化),actions(动作)和getters(获取器)。
-
State:即存储数据的地方。它保存着整个应用程序的状态,并且可以在不同的组件中共享。通过在Vue组件中使用
this.$store.state来访问状态。 -
Mutation : 是改变状态的唯一方式,类似于组件的methods属性。它是同步的,用于修改state中的数据。
-
Actions:Actions用于处理异步操作和提交Mutations。它们可以包含任意异步操作,例如异步请求、定时器等。Actions通过
store.dispatch方法来触发。 -
Getters:Getters用于从State中派生出一些状态,类似于计算属性。它们可以通过
store.getters方法来获取。
---------用图片的方式理解:

三.vuex的使用
3.1 安装Vuex
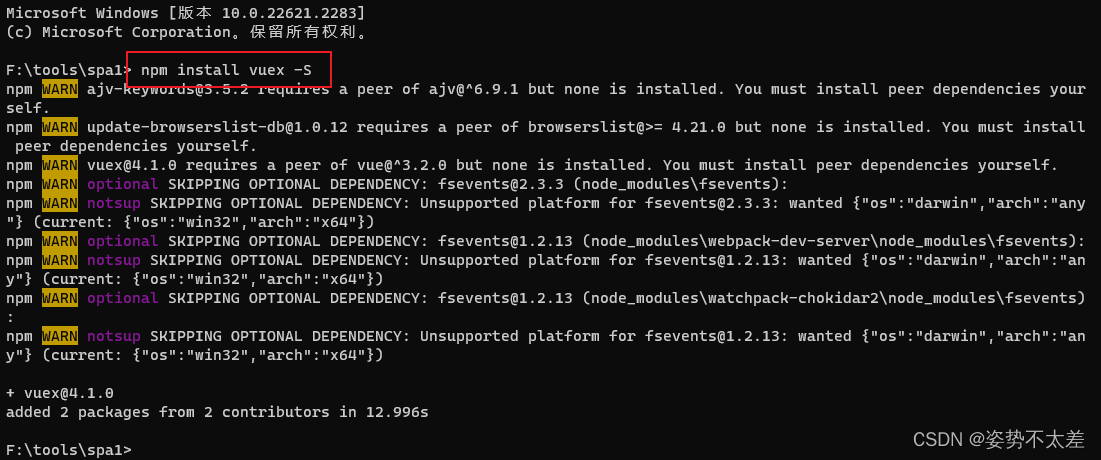
如果node.js的版本是10那么就用 npm install vuex -S
如果node.js的版本是18或者10以上就用 npm i -S vuex@3.6.2
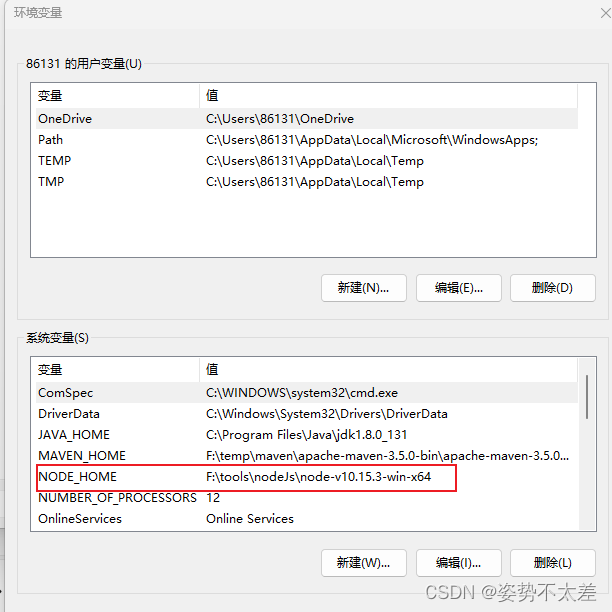
在设置中环境变量中可以查看:

在我们使用的文件目录下输入: 
查看结果:

3.2 使用Vuex的步骤:
创建store:在src目录下创建store.js文件,引入Vue和Vuex,并创建一个新的Vuex.Store实例。
定义state:在store.js文件中定义一个state对象,用于存储数据。
定义mutations:在store.js文件中定义mutations对象,包含一些用于修改state的方法。
定义actions:在store.js文件中定义actions对象,包含一些用于触发mutations的方法。
在组件中使用Vuex:在需要使用state的组件中,通过this.$store.state来获取state中的数据。
在组件中触发mutations和actions:在需要修改state的组件中,通过this.$store.commit来触发mutations,通过this.$store.dispatch来触发actions。
四.vuex的存值取值(改变值)
先在src下面创建一个store目录,创建state(状态),mutations(变化),actions(动作)和getters(获取器)这四个js文件
在state.js里面定义默认值:
export default {eduName: '默认值~~'
}在mutations.js 里面设置改变值:
export default {// type(事件类型): 其值为setEduName// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器setEduName: (state, payload) => {state.eduName = payload.eduName;}
}在getters.js里面获取值:
export default {getEduName: (state) => {return state.eduName;}
}
在store目录下在创建一个index.js文件:
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations})export default store接着在mian.js里面挂载:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import Vuex from 'vuex'//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
//添加vuex
import store from './store'// 新添加3
Vue.use(ElementUI)Vue.config.productionTip = false
import axios from '@/api/http'
import VueAxios from 'vue-axios'Vue.use(VueAxios, axios)/* eslint-disable no-new */
new Vue({el: '#app',router,store,data() {return {// 定义总线Bus: new Vue()}},components: {App},template: '<App/>'
})
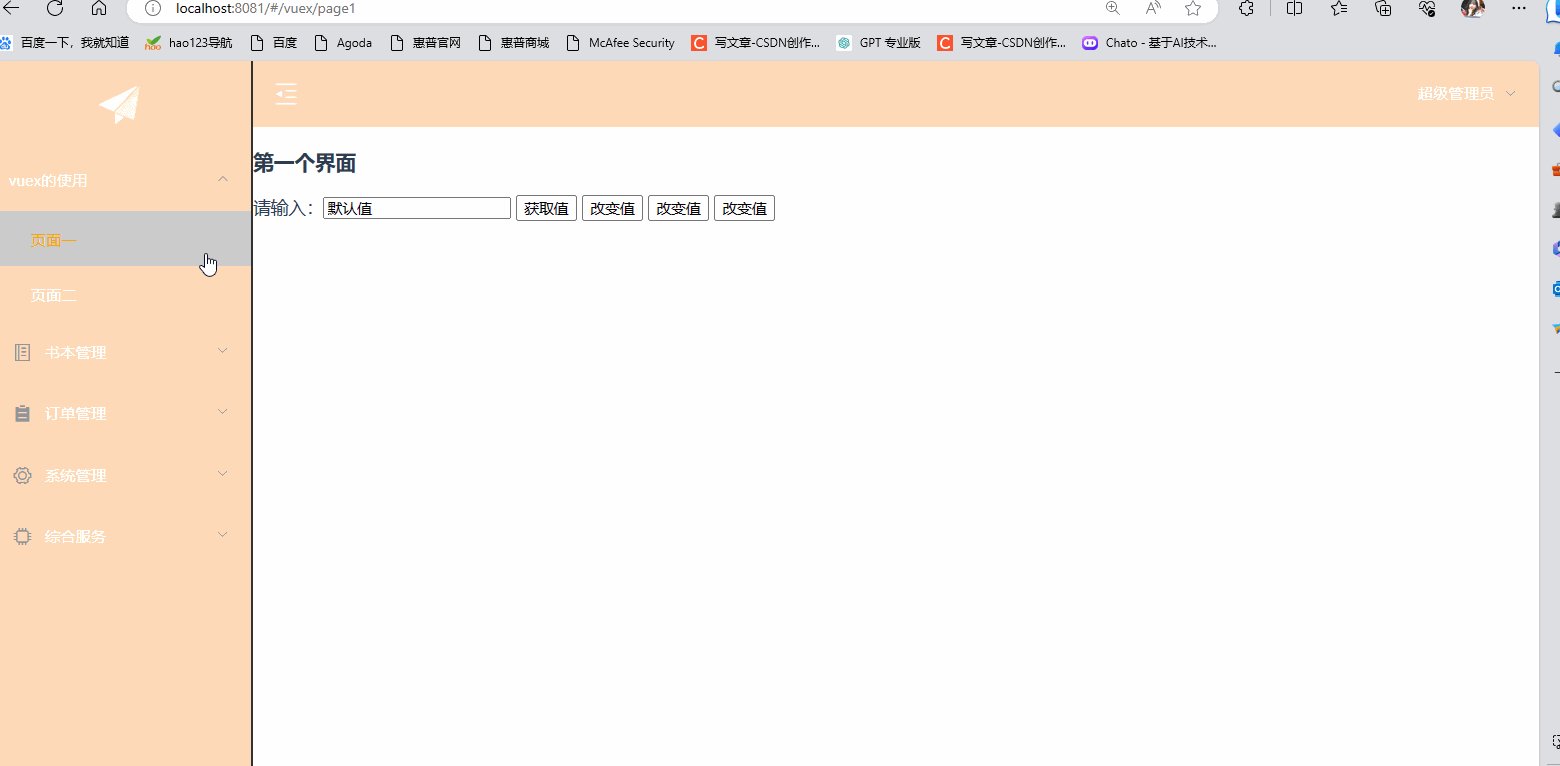
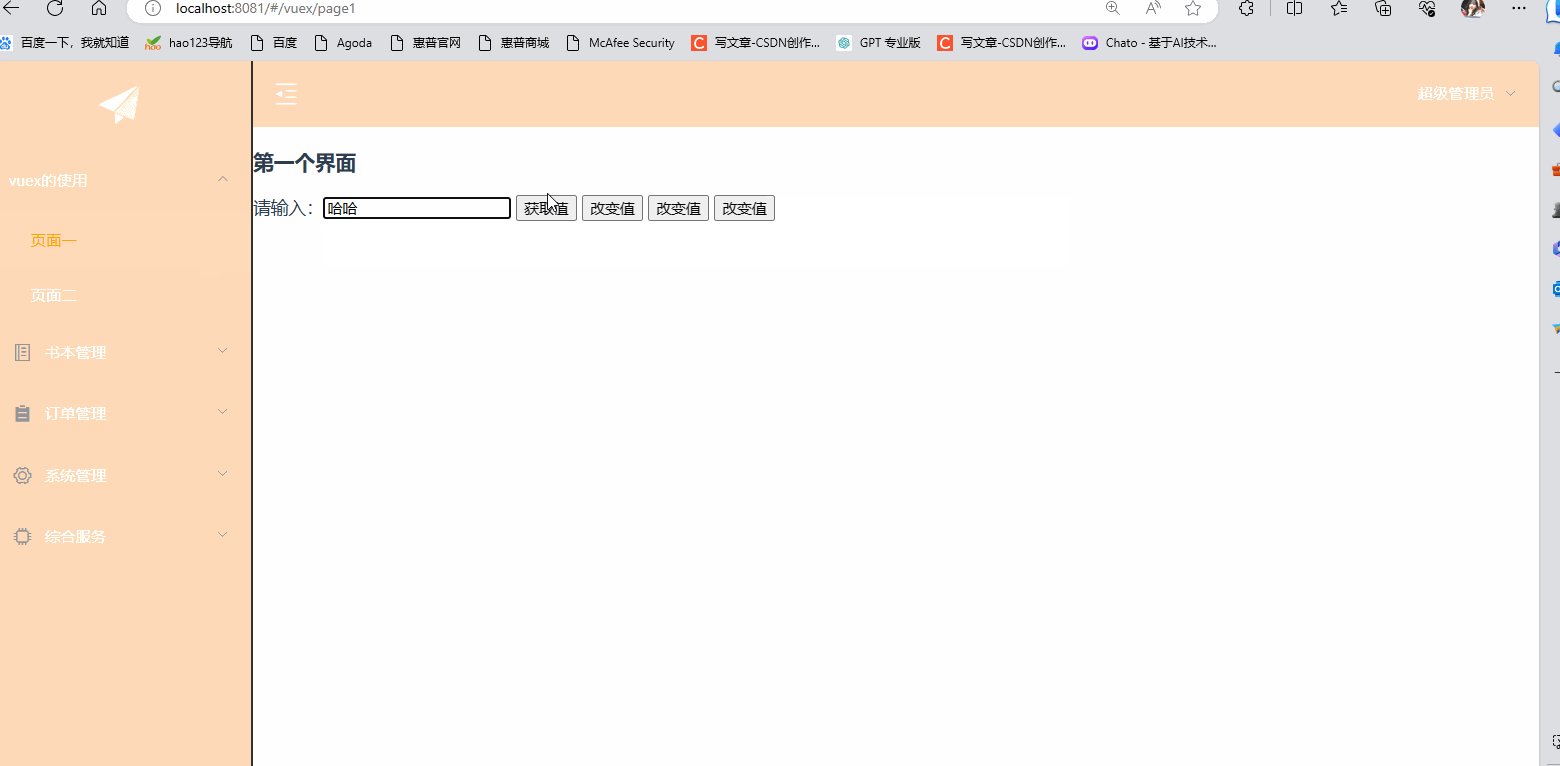
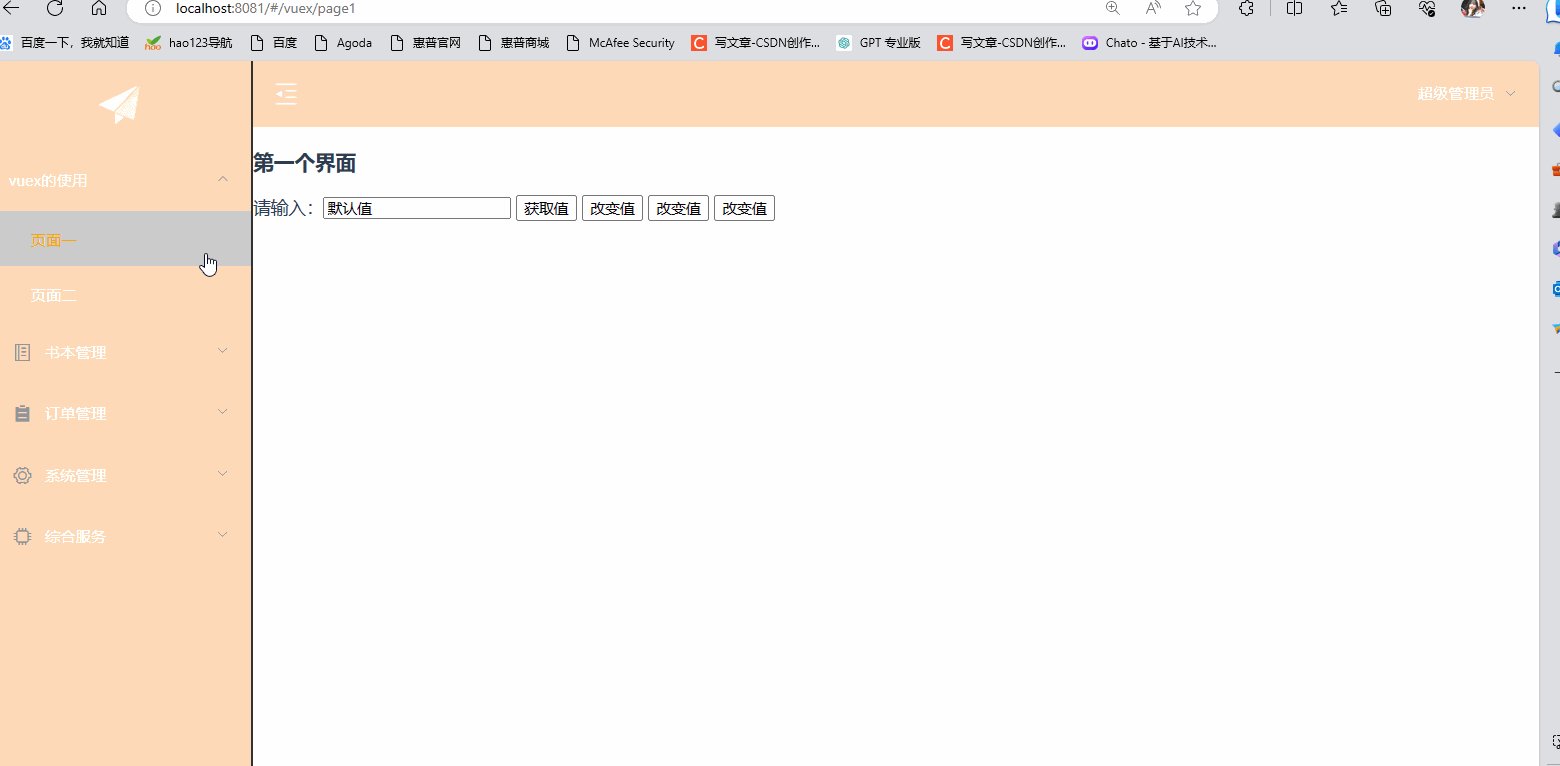
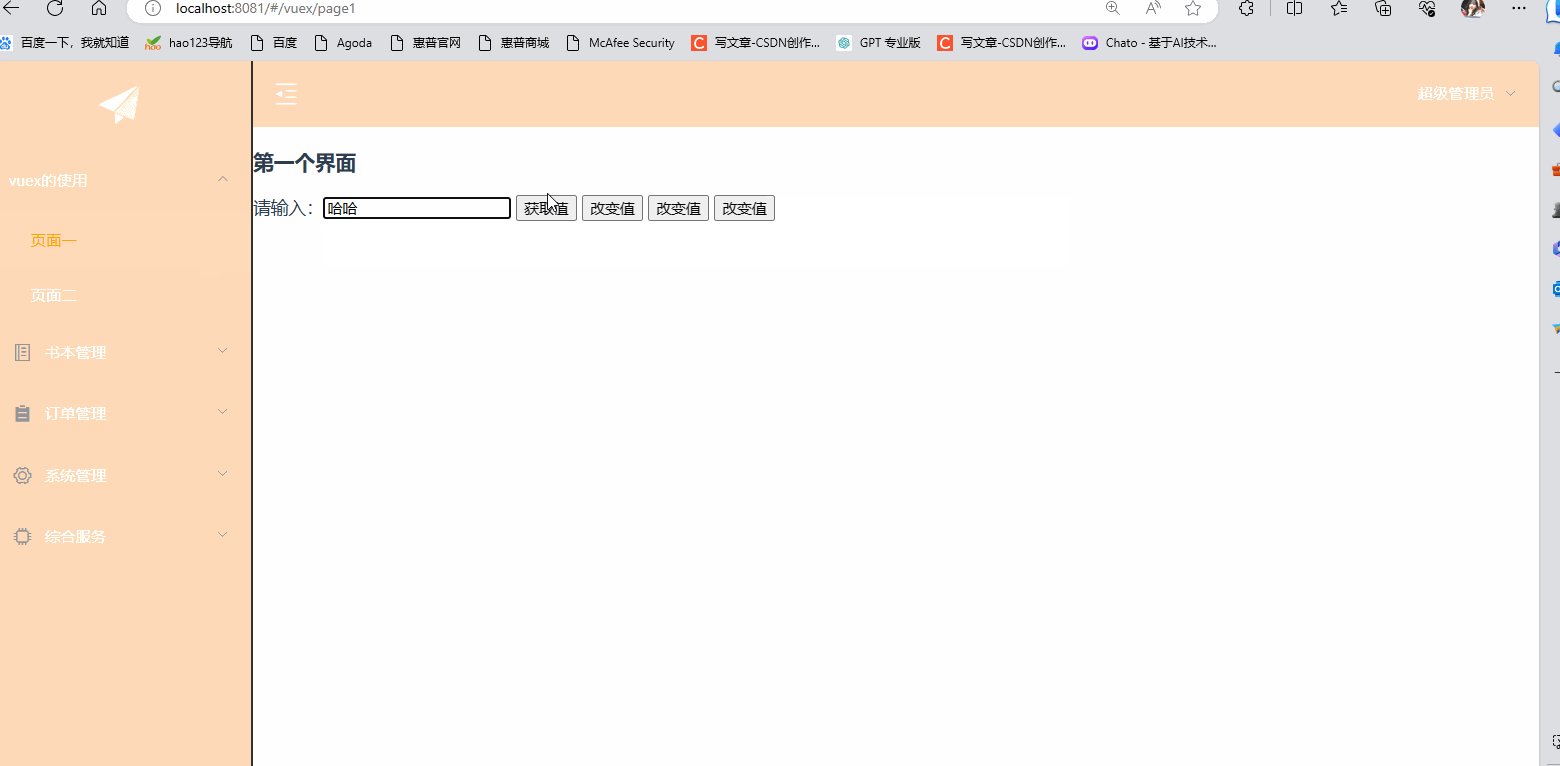
最后测试:
page1.vue:
<template><div><h1>第一个界面</h1>请输入:<input v-model="msg" /><button @click="fun1">获取值</button><button @click="fun2">改变值</button></div>
</template><script>export default {data() {return {msg: '默认值'}},methods: {fun1() {let eduName = this.$store.state.eduName;alert(eduName);},fun2() {this.$store.commit('setEduName', {eduName: this.msg})let eduName = this.$store.state.eduName;// alert(eduName);}}}
</script><style>
</style>
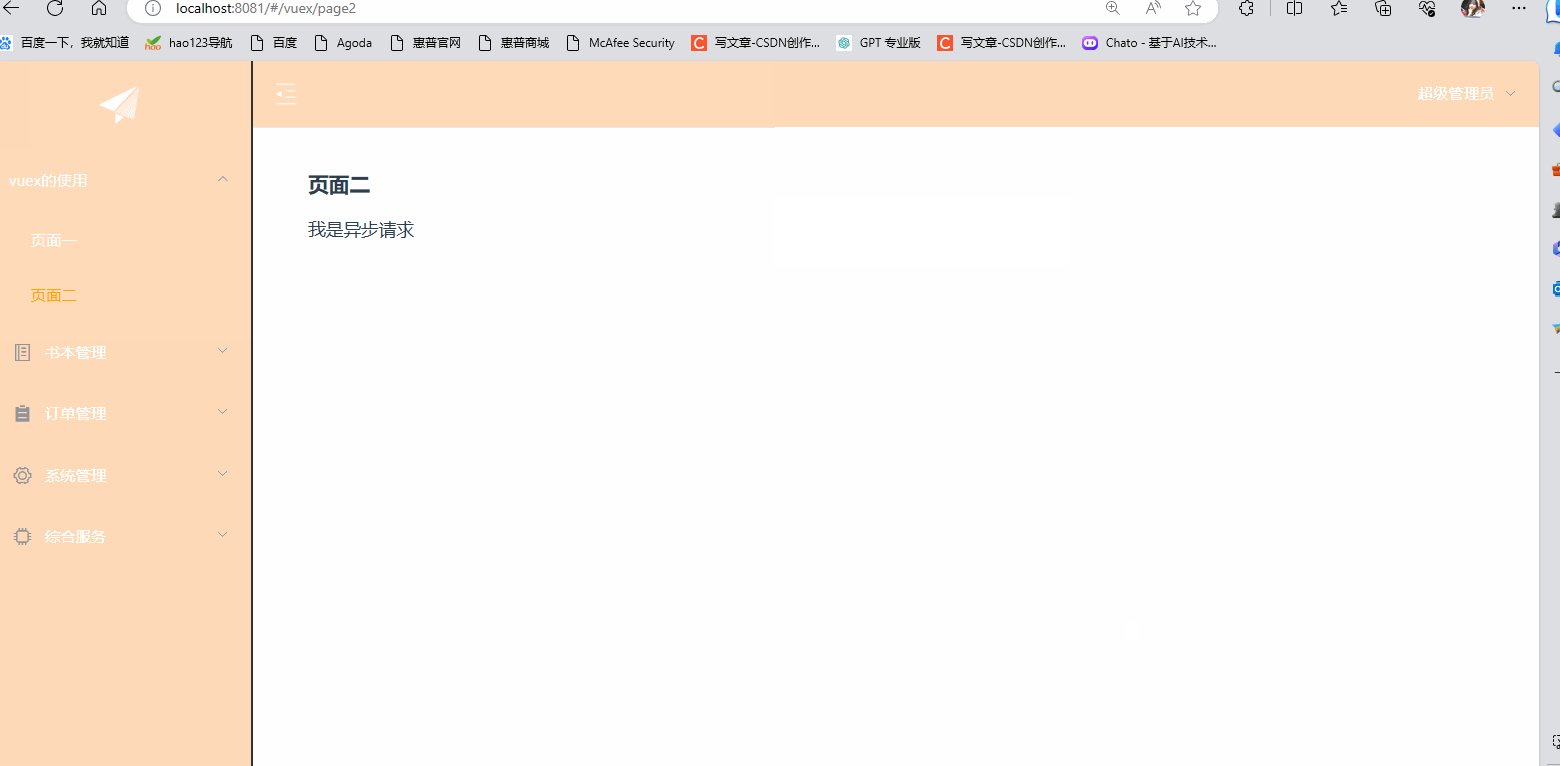
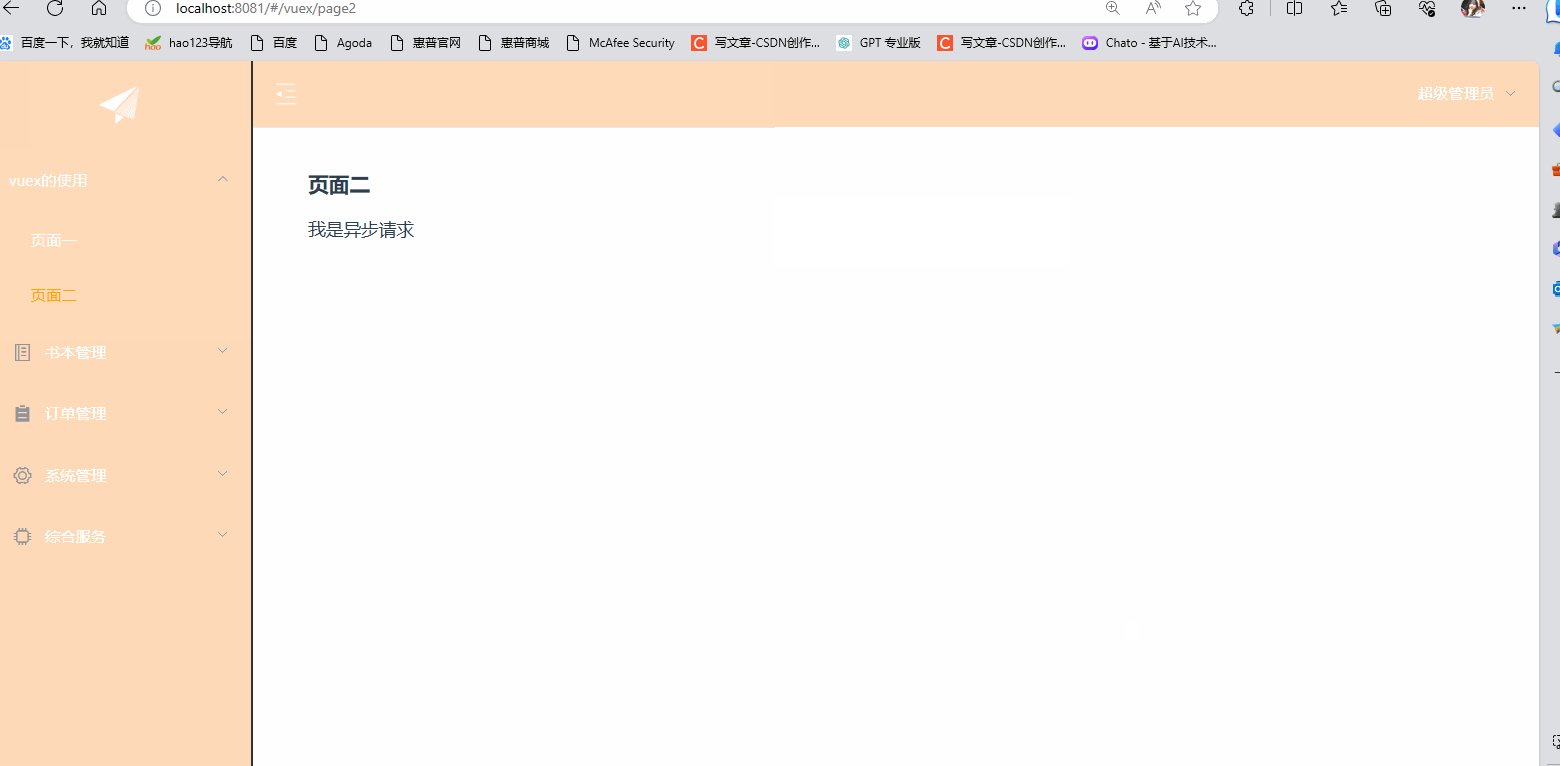
page2.vue:
<template><div style="padding: 50px;padding-top: 20px;"><h1>页面二</h1>{{eduName}}</div>
</template><script>export default {data() {return {mag: '弹射下班'}},computed: {eduName() {return this.$store.state.eduName;}}}
</script><style>
</style>
结果:

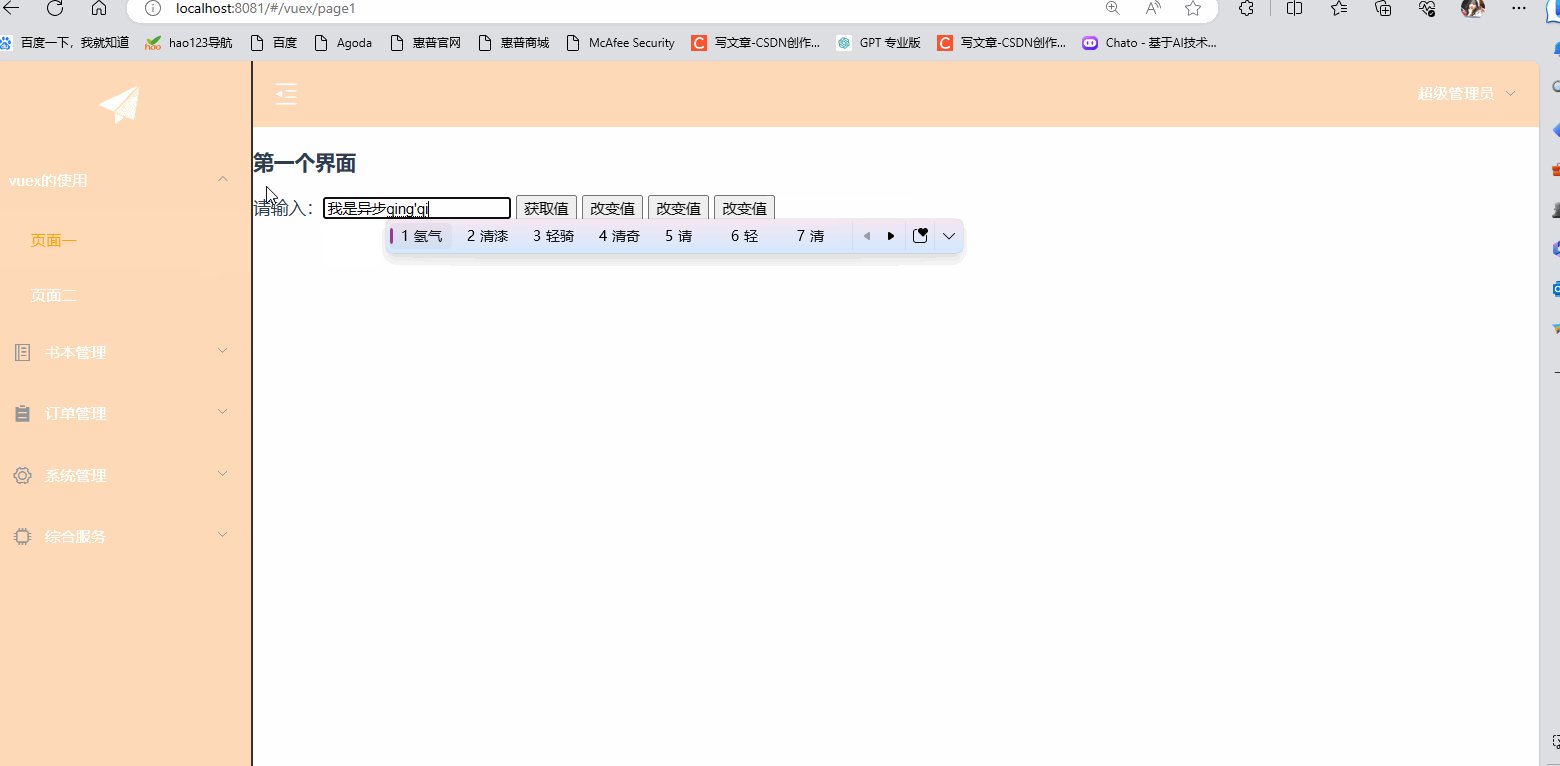
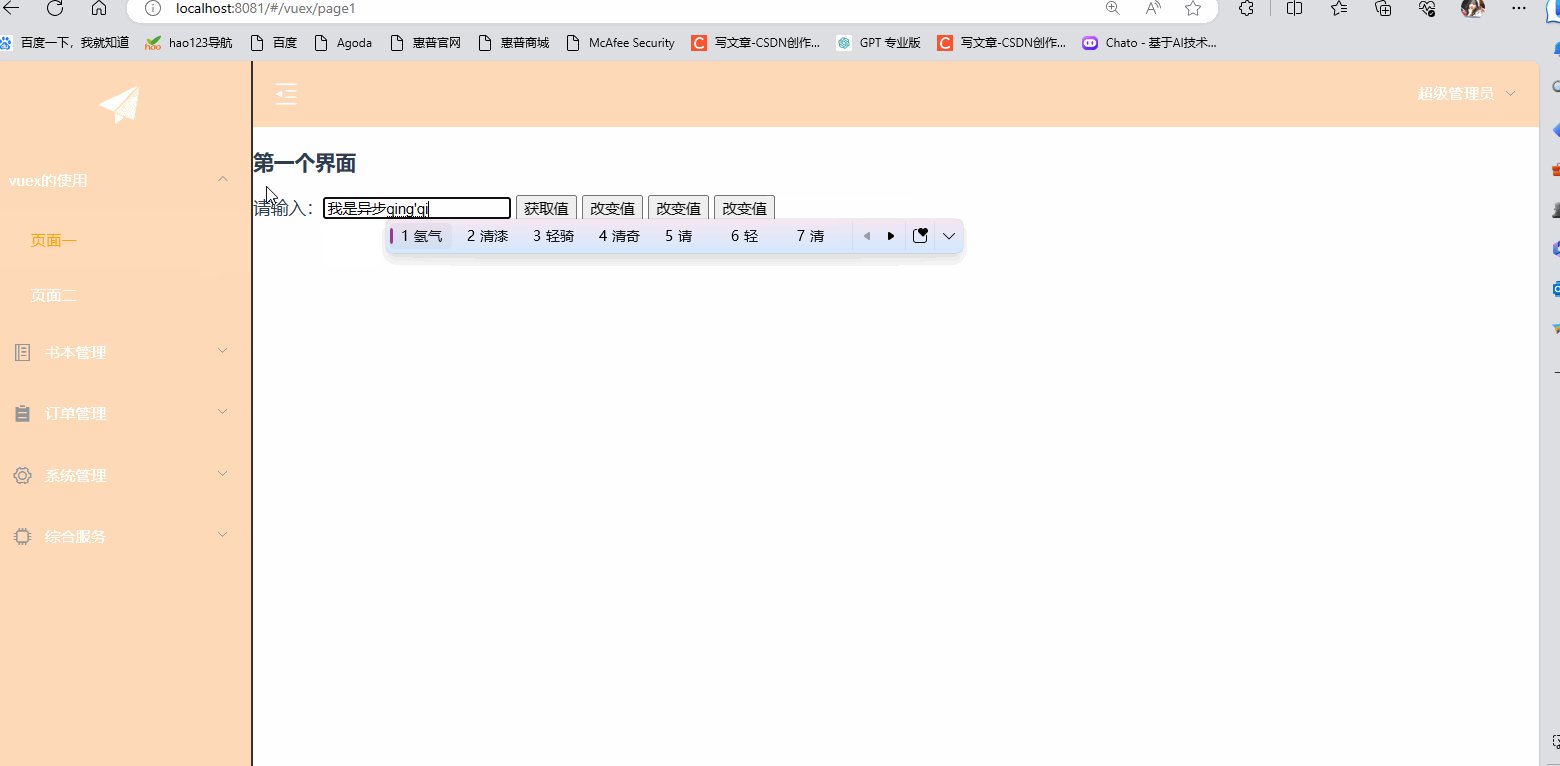
五.vuex的异步请求
在page1里面:
<!-- 异步请求 同一时间可以做多件事情 --><button @click="fun3">改变值</button>fun3(){this.$store.dispatch("setEduNameByAsync",{eduName:this.msg})},在action.js里面:
export default {setEduNameByAsync: function(context, payload) {setTimeout(() => {//这里的setEduName(事件类型)是指mutations.js中的setEduName事件context.commit('setEduName', payload);}, 7000);//7000是指7秒之后执行这个事件},setEduNameByAjax: function(context, payload) {let _this=payload._this;//定义后端都请求地址let url = _this.axios.urls.VUEX;let params = {resturantName: payload.eduName}_this.axios.post(url, params).then(r => {console.log(r);}).catch(e => {console.log(e);});}}
结果:

好啦,今天的分享就到这啦!!!
相关文章:

Vuex的使用,详细易懂
目录 一.前言 二.Vuex的简介 三.vuex的使用 3.1 安装Vuex 3.2 使用Vuex的步骤: 四.vuex的存值取值(改变值) 五.vuex的异步请求 好啦,今天的分享就到这啦!!! 一.前言 今天我们继续前面的E…...

基于多线程的Reactor模式的 回声服务器 EchoServer
记录下 一个线程专门用来接受accept获取客户端的fd 获取fd之后 从剩余的执行线程中 找到一个连接客户端数量最少的线程 然后将客户端的fd加入到这个线程中并通过EPOLL监听这个fd 线程之间通过eventfd来通信 将客户端的fd传到 对应的线程中 参考了MediaServer 引入…...

《TWS蓝牙耳机通信原理与接口技术》
+他V hezkz17进数字音频系统研究开发交流答疑群(课题组) 耳机BT与手机BT通信 主耳与从耳通信 耳机BLE盒手机BLE通信 充电盒与耳机通信 上位机与耳机通信 上位机与充电盒通信 1 耳机BT与手机BT通信 传输音频数据传递控制信息 (3) 耳机BLE与手机BLE通信 安卓/苹果app-耳机…...

敏捷开发使用
1.敏捷开发 敏捷开发以用户的需求进化为核心,采用迭代、循序渐进的方法进行软件开发。在敏捷开发中,软件项目在构建初期被切分成多个子项目,各个子项目的成果都经过测试,具备可视、可集成和可运行使用的特征。换言之,就…...

cdsn目录处理:```,```# 目录校正
原标题 <small> cdsn目录处理: ,中间添加 # 空格 空行后 遇到的底部空行出错,书接上回,处理空行【python查找替换:查找空行,空行前后添加,中间添加 # 空格 空行后遇到的第1行文字&am…...

前端TypeScript学习day03-TS高级类型
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 TypeScript 高级类型 class 类 class继承 extends implements 类成员可见性 public protected …...

LeetCode-101-对称二叉树
题目描述: 给你一个二叉树的根节点 root , 检查它是否轴对称。 题目链接:LeetCode-101-对称二叉树 解题思路:判断2个二叉树是否可以相互翻转,考察同时处理2个二叉树的遍历情况。 代码实现: class Solution …...

9-AJAX-上-原理详解
一、定义 1、什么是Ajax Ajax:即异步 JavaScript 和XML。Ajax是一种用于创建快速动态网页的技术。通过在后台与进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。而传统的…...

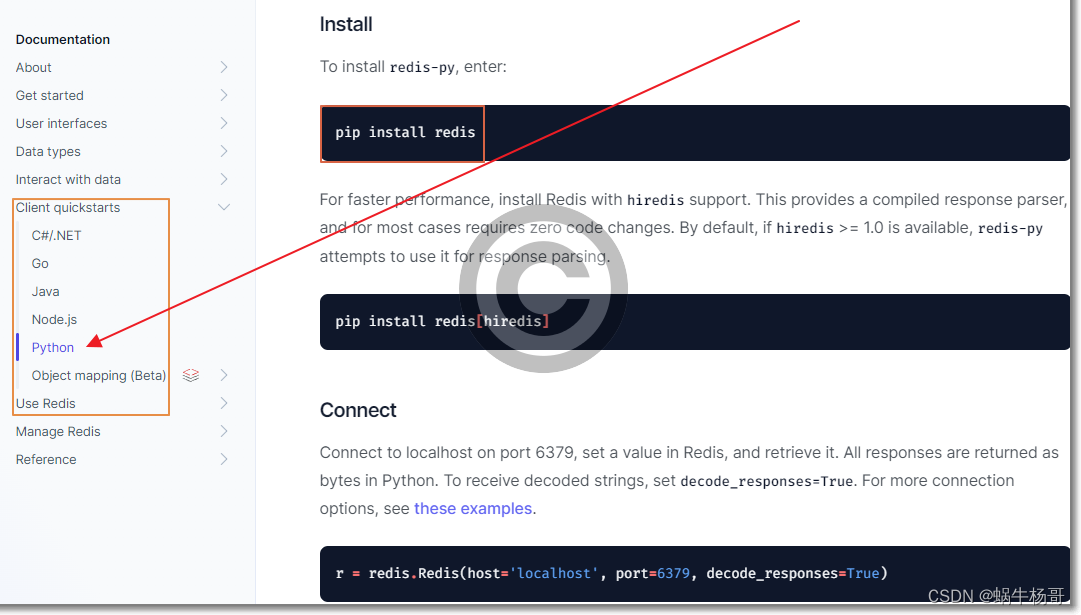
Python3操作Redis最新版|CRUD基本操作(保姆级)
Python3中类的高级语法及实战 Python3(基础|高级)语法实战(|多线程|多进程|线程池|进程池技术)|多线程安全问题解决方案 Python3数据科学包系列(一):数据分析实战 Python3数据科学包系列(二):数据分析实战 Python3数据科学包系列(三):数据分析实战 Win11查看安装的Python路…...

微信又被吐槽了,委屈啊
昨天的时候,一打开微博热搜榜,一看,微信又被吐槽了,微信占用存储这件事几乎年年会被骂,几乎也会年年被吐槽。 这次的起因呢,是一个人整理了一个方法:「微信内存从 126G 清理到 75G 我是怎么做到…...

刷题笔记27——并查集
很长一段时间,我的生活看似马上就要开始了。但是总有一些障碍阻挡着,有些事得先解决,有些工作还有待完成,时间貌似不够用,还有一笔债务8要去付清,然后生活就会开始。最后我终于明白,这些障碍&am…...

Python 模拟类属性
文章目录 模拟类属性的原因模拟类属性的可能解决方案使用 PropertyMock 模拟类属性在不使用 PropertyMock 的情况下模拟类属性Python 模拟类构造函数使用 patch.object 装饰器来修补构造函数本文的主要目的是介绍如何使用 python 单元测试模块 unittest 操作类属性以进行测试和…...

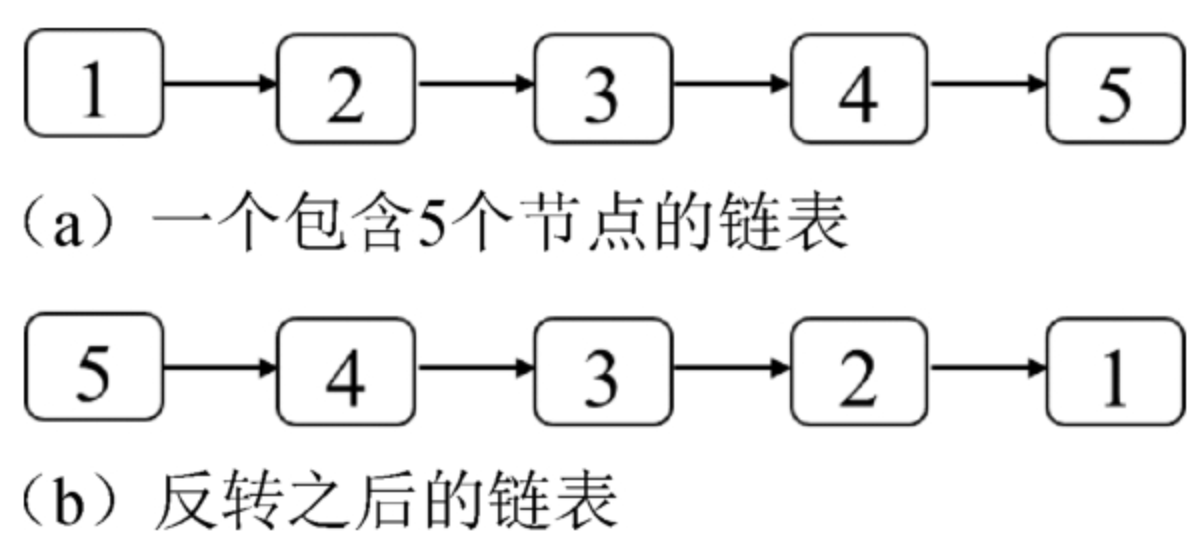
面试算法24:反转链表
题目 定义一个函数,输入一个链表的头节点,反转该链表并输出反转后链表的头节点。例如,把图4.8(a)中的链表反转之后得到的链表如图4.8(b)所示。 分析 由于节点j的next指针指向了它的前一个节…...

【论文阅读】面向抽取和理解基于Transformer的自动作文评分模型的隐式评价标准(实验结果部分)
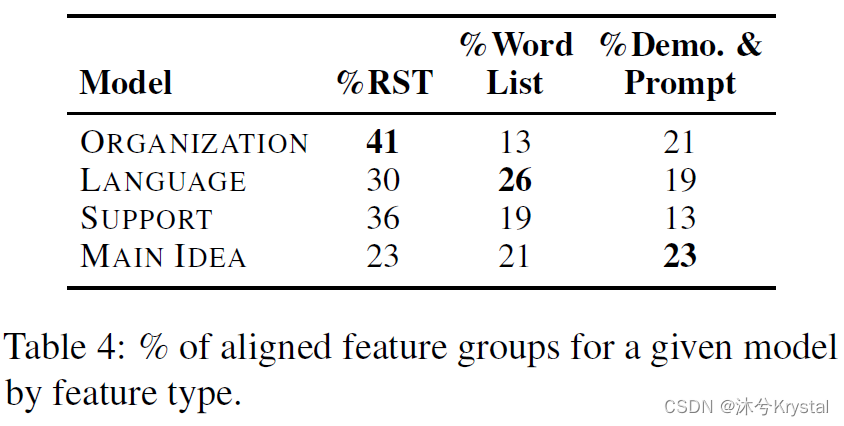
方法 结果 在这一部分,我们展示对于每个模型比较的聚合的统计分析当涉及到计算特征和独立的特征组(表格1),抽取功能组和对齐重要功能组(表格2),并且最后,我们提供从模型比较&#x…...

VueRouter与expres/koa中间件的关联
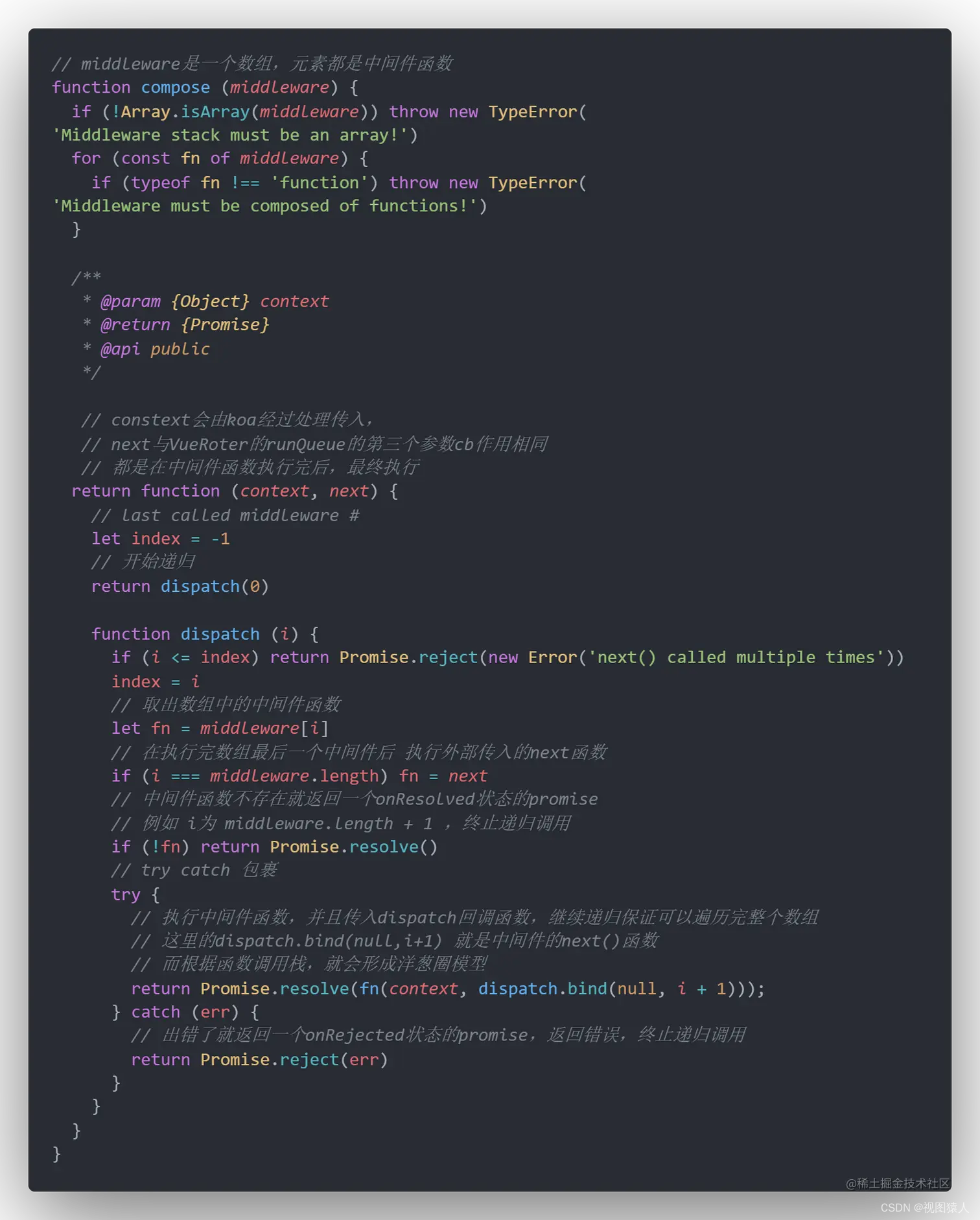
ueRouter: runQueue 路由守卫都是有三个参数to,from,next。其中next就是下方的fn执行时候传入的第二个参数(回调函数),只有该回调执行后才会挨个遍历queue内的守卫。 中间件的作用 隔离基础设施与业务逻辑之间的细节。详细的内容位于《深入浅出Node.js》P210 另外一…...

二十、SpringCloud Alibaba Seata处理分布式事务
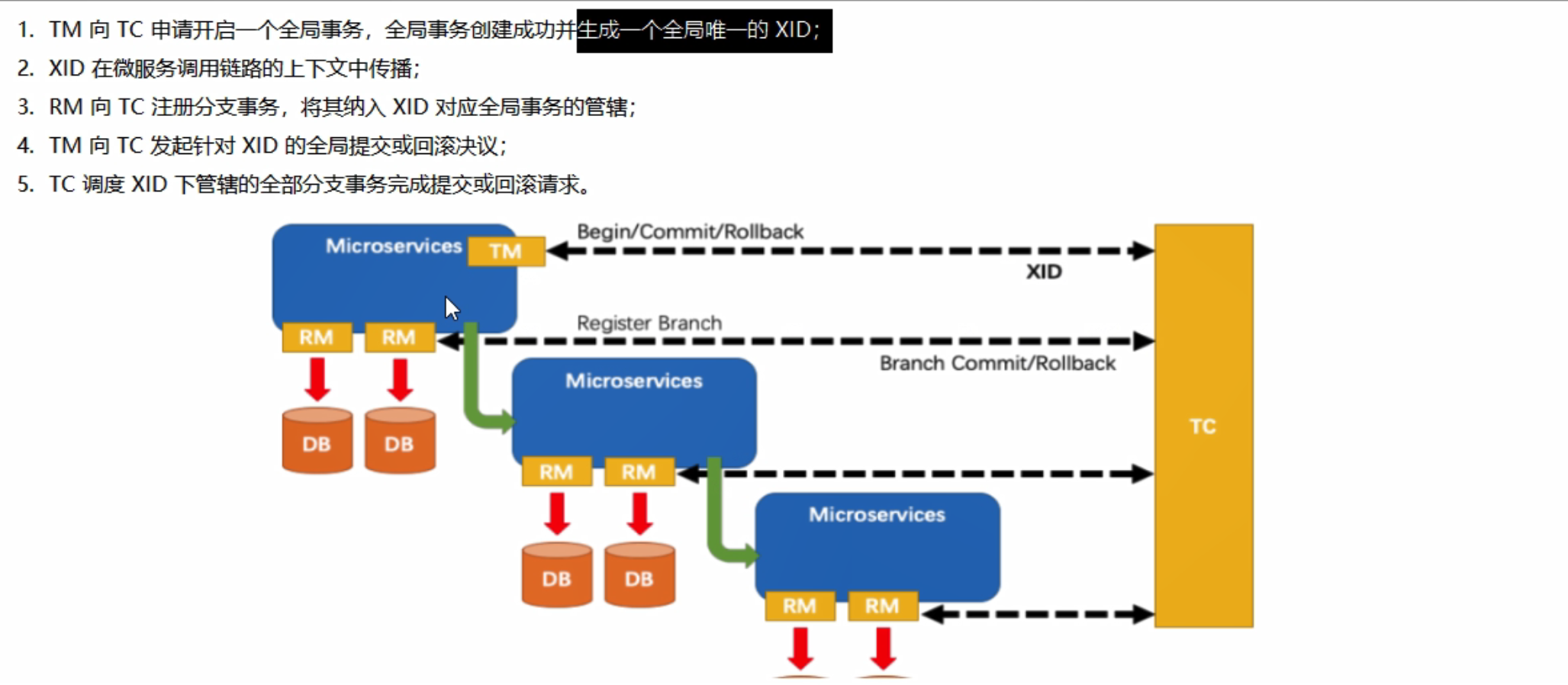
目录 一、分布式事务问题1、分布式之前2、分布式之后 二、Seata简介1、Seata是什么?2、Seata能干嘛?3、去拿下?4、怎么玩 三、Seata-server安装四、订单、库存、账户业务数据库准备五、订单、库存、账户业务微服务准备六、Seata原理介绍 一、…...

标准误与聚类稳健标准误的理解
1 标准误 1.1 定义 标准误(Standard Error)是用来衡量统计样本估计量(如均值、回归系数等)与总体参数之间的差异的一种统计量。标准误衡量了样本估计量的变异程度,提供了对总体参数的估计的不确定性的度量。标准误越…...

【Github】将本地仓库同步到github上
许久没有用GitHub了,怎么传仓库都忘记了。在这里记录一下 If you have a local folder on your machine and you want to transform it into a GitHub repository, follow the steps below: 1. Install Git (if not already installed) Make sure you have Git in…...

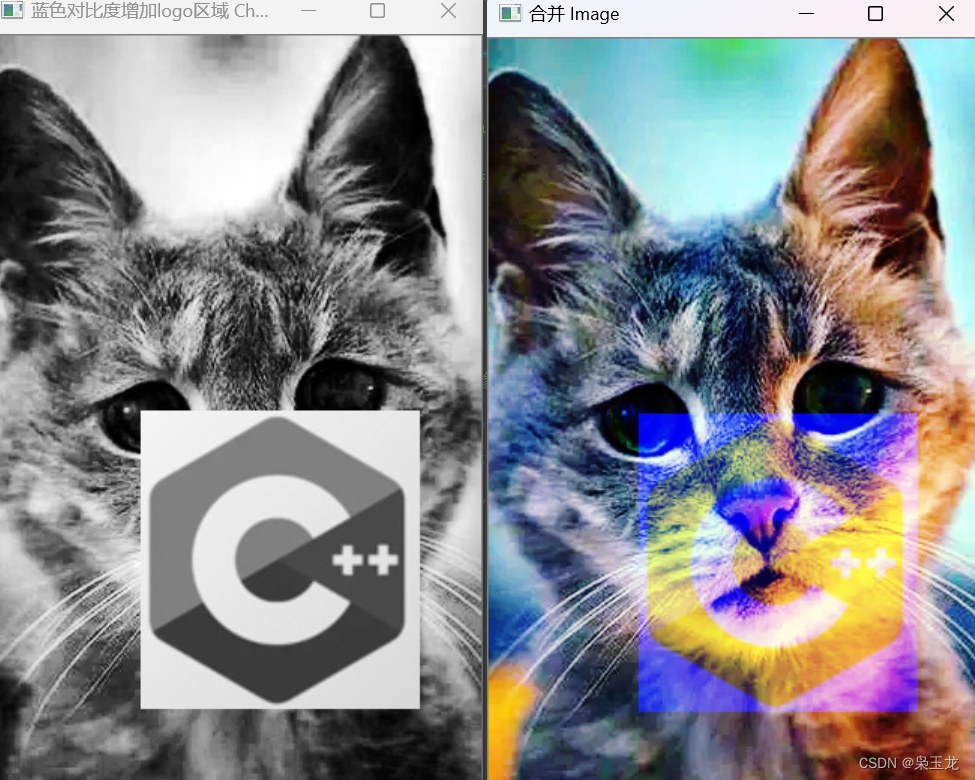
c++视觉--通道分离,合并处理,在分离的通道中的ROI感兴趣区域里添加logo图片
c视觉–通道分离,合并处理 通道分离: split()函数 #include <opencv2/opencv.hpp>int main() {// 读取图像cv::Mat image cv::imread("1.jpg");// 检查图像是否成功加载if (image.empty()) {std::cerr << "Error: Could not read the…...

python爬虫:多线程收集/验证IP从而搭建有效IP代理池
目录 一、前言 二、IP池的实现 1. 收集代理IP 2. 验证代理IP可用性 3. 搭建IP代理池 三、多线程实现 四、代理IP的使用 五、总结 一、前言 在网络爬虫中,IP代理池的作用非常重要。网络爬虫需要大量的IP地址来发送请求,同时为了降低被封禁的风险…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
