SPA项目之主页面--数据表格的增删改查
SPA项目之主页面--数据表格的增删改查
- 一.增删改查
- 1.样式准备
- 2.增加
- 3.删除
- 4.修改
- 5.查询
- 二.表单验证
- 1.在表单中使用验证规则
一.增删改查
1.样式准备
<template><div class="books" style="padding: 20px;"><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称"><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button><el-button type="primary" @click="open">增加</el-button></el-form-item></el-form><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="id" label="书籍编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名称" width="180"></el-table-column><el-table-column prop="price" label="价格"></el-table-column><el-table-column prop="booktype" label="书籍类别"></el-table-column></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="open(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><span class="demonstration">完整功能</span><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination><el-dialog :title="title" :visible.sync="dialogFormVisible" @close='clear'><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="t in types" :label="t.name" :value="t.name" key="'key'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosuib">确 定</el-button></div></el-dialog></div></template>
2.增加
为了代码的简洁性封装了一个clear的方法
clear() {this.dialogFormVisible = false;this.book = {id: '',bookname: '',price: '',booktype: ''}
后面会使用到
dosuib() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.BOOK_ADD;if (this.title == '编辑窗体') {let url = this.axios.urls.BOOK_UPD;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype};this.axios.post(url, params).then(r => {console.log(r)this.clear();this.query({});}).catch(e => {})} else {console.log('error submit!!');return false;}});},clear() {this.dialogFormVisible = false;this.book = {id: '',bookname: '',price: '',booktype: ''}this.title = '新增窗体';},
3.删除
del(idx, row) {this.$confirm('此操作将删除该记录, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id:row.id}).then(r => {console.log(r);this.$message({type: 'success',message: '删除成功!'});this.query({});}).catch(e => {})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},

4.修改
open(idx, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑窗体';this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;this.book.id = row.id;}},

5.查询
query(params) {let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r)this.tableData = r.data.rows;this.total = r.data.total;}).catch(e => {})},
onSubmit() {let params = {bookname: this.bookname}this.query(params);},handleSizeChange(r) {let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {let params = {bookname: this.bookname,rows: this.rows,page: p}this.query(params);}},

#所有代码
<template><div class="books" style="padding: 20px;"><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称"><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button><el-button type="primary" @click="open">增加</el-button></el-form-item></el-form><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="id" label="书籍编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名称" width="180"></el-table-column><el-table-column prop="price" label="价格"></el-table-column><el-table-column prop="booktype" label="书籍类别"></el-table-column></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="open(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><span class="demonstration">完整功能</span><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination><el-dialog :title="title" :visible.sync="dialogFormVisible" @close='clear'><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="t in types" :label="t.name" :value="t.name" key="'key'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosuib">确 定</el-button></div></el-dialog></div></template><script>export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,title: '新增',dialogFormVisible: false,formLabelWidth: '100px',types: [],book: {id: '',bookname: '',price: '',booktype: ''},rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'},{min: 4,max: 11,message: '长度在 3 到 5 个字符',trigger: 'blur'}],price: [{required: true,message: '请输入书籍名称',trigger: 'blur'}],booktype: [{required: true,message: '请输入书籍名称',trigger: 'blur'}]}}},methods: {del(idx, row) {this.$confirm('此操作将删除该记录, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id:row.id}).then(r => {console.log(r);this.$message({type: 'success',message: '删除成功!'});this.query({});}).catch(e => {})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},dosuib() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.BOOK_ADD;if (this.title == '编辑窗体') {let url = this.axios.urls.BOOK_UPD;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype};this.axios.post(url, params).then(r => {console.log(r)this.clear();this.query({});}).catch(e => {})} else {console.log('error submit!!');return false;}});},clear() {this.dialogFormVisible = false;this.book = {id: '',bookname: '',price: '',booktype: ''}this.title = '新增窗体';},open(idx, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑窗体';this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;this.book.id = row.id;}},query(params) {let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r)this.tableData = r.data.rows;this.total = r.data.total;}).catch(e => {})},onSubmit() {let params = {bookname: this.bookname}this.query(params);},handleSizeChange(r) {let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {let params = {bookname: this.bookname,rows: this.rows,page: p}this.query(params);}},created() {this.query({});this.types = [{id: 1,name: '爽文',},{id: 2,name: '伦理',},{id: 3,name: '仙侠',},{id: 4,name: '玄幻',},]}}
</script><style>
</style>
-url
/*** 对后台请求的地址的封装,URL格式如下:* 模块名_实体名_操作*/
export default {'SERVER': 'http://localhost:8080/', //服务器'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆'SYSTEM_USER_DOREG': '/user/userRegister', //注册'SYSTEM_USER_MENUS': '/module/queryRootNode', //左侧'BOOK_LIST': '/book/queryBookPager', //书籍列表'BOOK_ADD': '/book/addBook', //书籍增加'BOOK_UPD': '/book/editBook', //书籍修改'BOOK_DEL': '/book/delBook', //书籍删除'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用return this.SERVER + this[k];}
}二.表单验证
1.在表单中使用验证规则
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close='clear'><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="t in types" :label="t.name" :value="t.name" key="'key'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosuib">确 定</el-button></div></el-dialog>
2.定义规则
rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'},{min: 4,max: 11,message: '长度在 3 到 5 个字符',trigger: 'blur'}],price: [{required: true,message: '请输入书籍名称',trigger: 'blur'}],booktype: [{required: true,message: '请输入书籍名称',trigger: 'blur'}]}}},

相关文章:

SPA项目之主页面--数据表格的增删改查
SPA项目之主页面--数据表格的增删改查 一.增删改查1.样式准备2.增加3.删除4.修改5.查询二.表单验证1.在表单中使用验证规则 一.增删改查 1.样式准备 <template><div class"books" style"padding: 20px;"><el-form :inline"true"…...

Adobe Premiere Pro:掌控视频剪辑的魔法之手,让你的创作腾飞!
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是尘缘,一个在CSDN分享笔记的博主。📚📚 👉点击这里,就可以查看我的主页啦!👇&#x…...

ES知识点全面整理
● 我们从很多年前就知道 ES6, 也就是官方发布的 ES2015 ● 从 2015 年开始, 官方觉得大家命名太乱了, 所以决定以年份命名 ● 但是大家还是习惯了叫做 ES6, 不过这不重要 ● 重要的是, ES6 关注的人非常多, 大家也会主动去关注 ● 但是从 2016 年以后, 每年官方都会出现新…...

【电商API封装接口】电商百万商品资源一键导入,助力企业流量变现
电商API接口是淘宝开放平台提供的一组数据接口,供开发者使用来获取淘宝平台上商品、店铺、订单等相关信息。根据功能和分类,淘宝API主要包括以下几个方面: 1. 商品API:提供了搜索、详情、评价等与商品相关的接口,可以…...

bootz启动 Linux内核过程中涉及的全局变量images
一. bootz启动Linux uboot 启动Linux内核使用bootz命令。当然还有其它的启动命令,例如,bootm命令等等。 本文只分析 bootz命令启动 Linux内核的过程。 本文具体分析 bootz启动 Linux内核过程涉及的一个重要的全局变量 images。 二. bootz 启动 Linux…...

Vuex的使用,详细易懂
目录 一.前言 二.Vuex的简介 三.vuex的使用 3.1 安装Vuex 3.2 使用Vuex的步骤: 四.vuex的存值取值(改变值) 五.vuex的异步请求 好啦,今天的分享就到这啦!!! 一.前言 今天我们继续前面的E…...

基于多线程的Reactor模式的 回声服务器 EchoServer
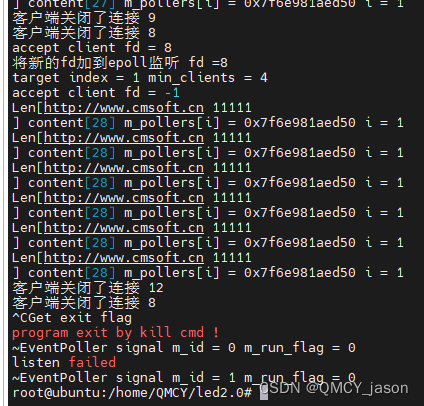
记录下 一个线程专门用来接受accept获取客户端的fd 获取fd之后 从剩余的执行线程中 找到一个连接客户端数量最少的线程 然后将客户端的fd加入到这个线程中并通过EPOLL监听这个fd 线程之间通过eventfd来通信 将客户端的fd传到 对应的线程中 参考了MediaServer 引入…...

《TWS蓝牙耳机通信原理与接口技术》
+他V hezkz17进数字音频系统研究开发交流答疑群(课题组) 耳机BT与手机BT通信 主耳与从耳通信 耳机BLE盒手机BLE通信 充电盒与耳机通信 上位机与耳机通信 上位机与充电盒通信 1 耳机BT与手机BT通信 传输音频数据传递控制信息 (3) 耳机BLE与手机BLE通信 安卓/苹果app-耳机…...

敏捷开发使用
1.敏捷开发 敏捷开发以用户的需求进化为核心,采用迭代、循序渐进的方法进行软件开发。在敏捷开发中,软件项目在构建初期被切分成多个子项目,各个子项目的成果都经过测试,具备可视、可集成和可运行使用的特征。换言之,就…...

cdsn目录处理:```,```# 目录校正
原标题 <small> cdsn目录处理: ,中间添加 # 空格 空行后 遇到的底部空行出错,书接上回,处理空行【python查找替换:查找空行,空行前后添加,中间添加 # 空格 空行后遇到的第1行文字&am…...

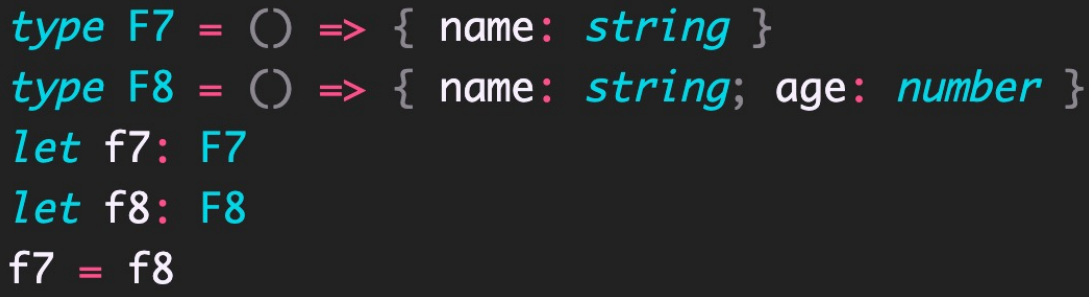
前端TypeScript学习day03-TS高级类型
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 TypeScript 高级类型 class 类 class继承 extends implements 类成员可见性 public protected …...

LeetCode-101-对称二叉树
题目描述: 给你一个二叉树的根节点 root , 检查它是否轴对称。 题目链接:LeetCode-101-对称二叉树 解题思路:判断2个二叉树是否可以相互翻转,考察同时处理2个二叉树的遍历情况。 代码实现: class Solution …...

9-AJAX-上-原理详解
一、定义 1、什么是Ajax Ajax:即异步 JavaScript 和XML。Ajax是一种用于创建快速动态网页的技术。通过在后台与进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。而传统的…...

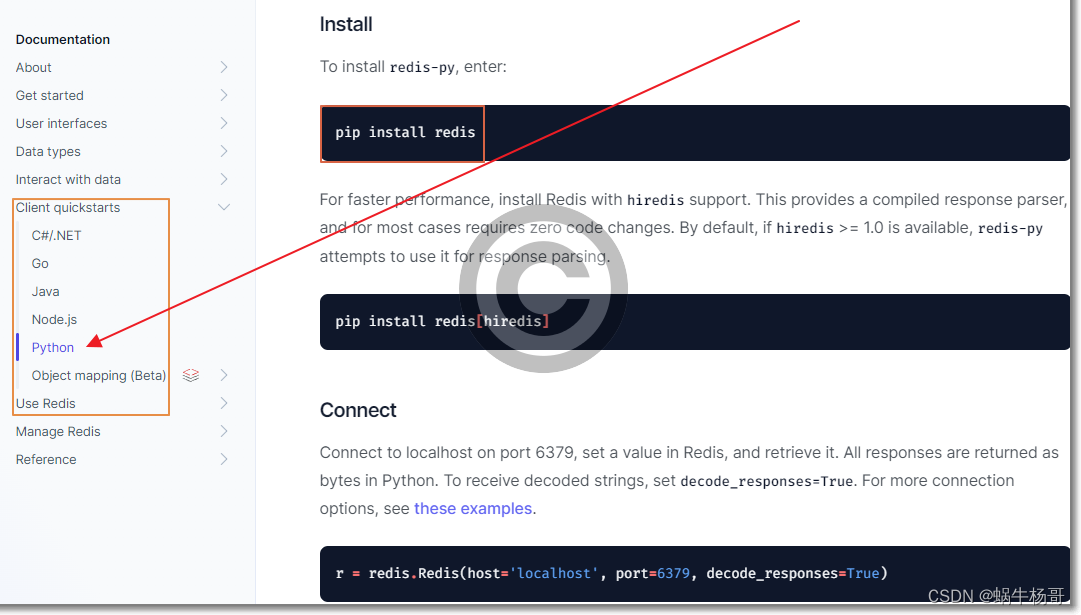
Python3操作Redis最新版|CRUD基本操作(保姆级)
Python3中类的高级语法及实战 Python3(基础|高级)语法实战(|多线程|多进程|线程池|进程池技术)|多线程安全问题解决方案 Python3数据科学包系列(一):数据分析实战 Python3数据科学包系列(二):数据分析实战 Python3数据科学包系列(三):数据分析实战 Win11查看安装的Python路…...

微信又被吐槽了,委屈啊
昨天的时候,一打开微博热搜榜,一看,微信又被吐槽了,微信占用存储这件事几乎年年会被骂,几乎也会年年被吐槽。 这次的起因呢,是一个人整理了一个方法:「微信内存从 126G 清理到 75G 我是怎么做到…...

刷题笔记27——并查集
很长一段时间,我的生活看似马上就要开始了。但是总有一些障碍阻挡着,有些事得先解决,有些工作还有待完成,时间貌似不够用,还有一笔债务8要去付清,然后生活就会开始。最后我终于明白,这些障碍&am…...

Python 模拟类属性
文章目录 模拟类属性的原因模拟类属性的可能解决方案使用 PropertyMock 模拟类属性在不使用 PropertyMock 的情况下模拟类属性Python 模拟类构造函数使用 patch.object 装饰器来修补构造函数本文的主要目的是介绍如何使用 python 单元测试模块 unittest 操作类属性以进行测试和…...

面试算法24:反转链表
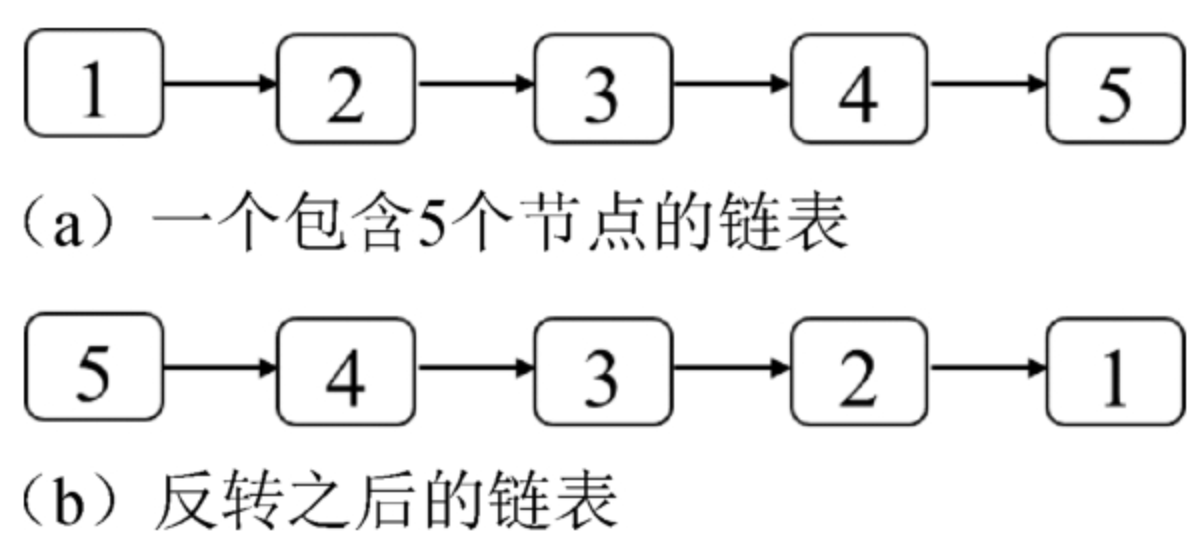
题目 定义一个函数,输入一个链表的头节点,反转该链表并输出反转后链表的头节点。例如,把图4.8(a)中的链表反转之后得到的链表如图4.8(b)所示。 分析 由于节点j的next指针指向了它的前一个节…...

【论文阅读】面向抽取和理解基于Transformer的自动作文评分模型的隐式评价标准(实验结果部分)
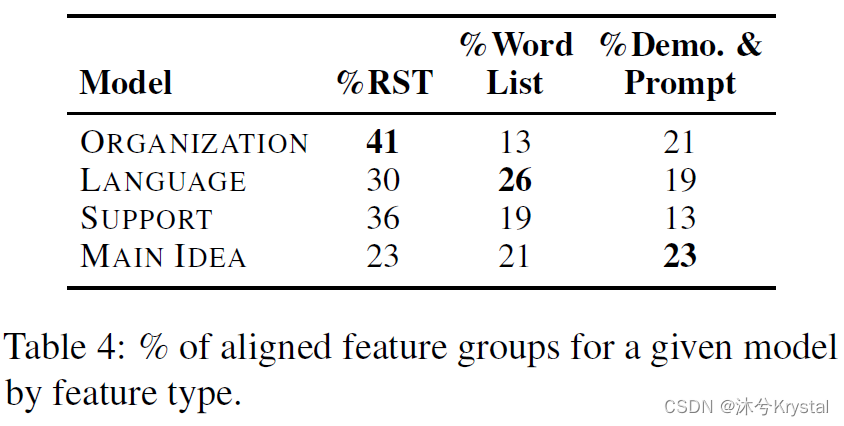
方法 结果 在这一部分,我们展示对于每个模型比较的聚合的统计分析当涉及到计算特征和独立的特征组(表格1),抽取功能组和对齐重要功能组(表格2),并且最后,我们提供从模型比较&#x…...

VueRouter与expres/koa中间件的关联
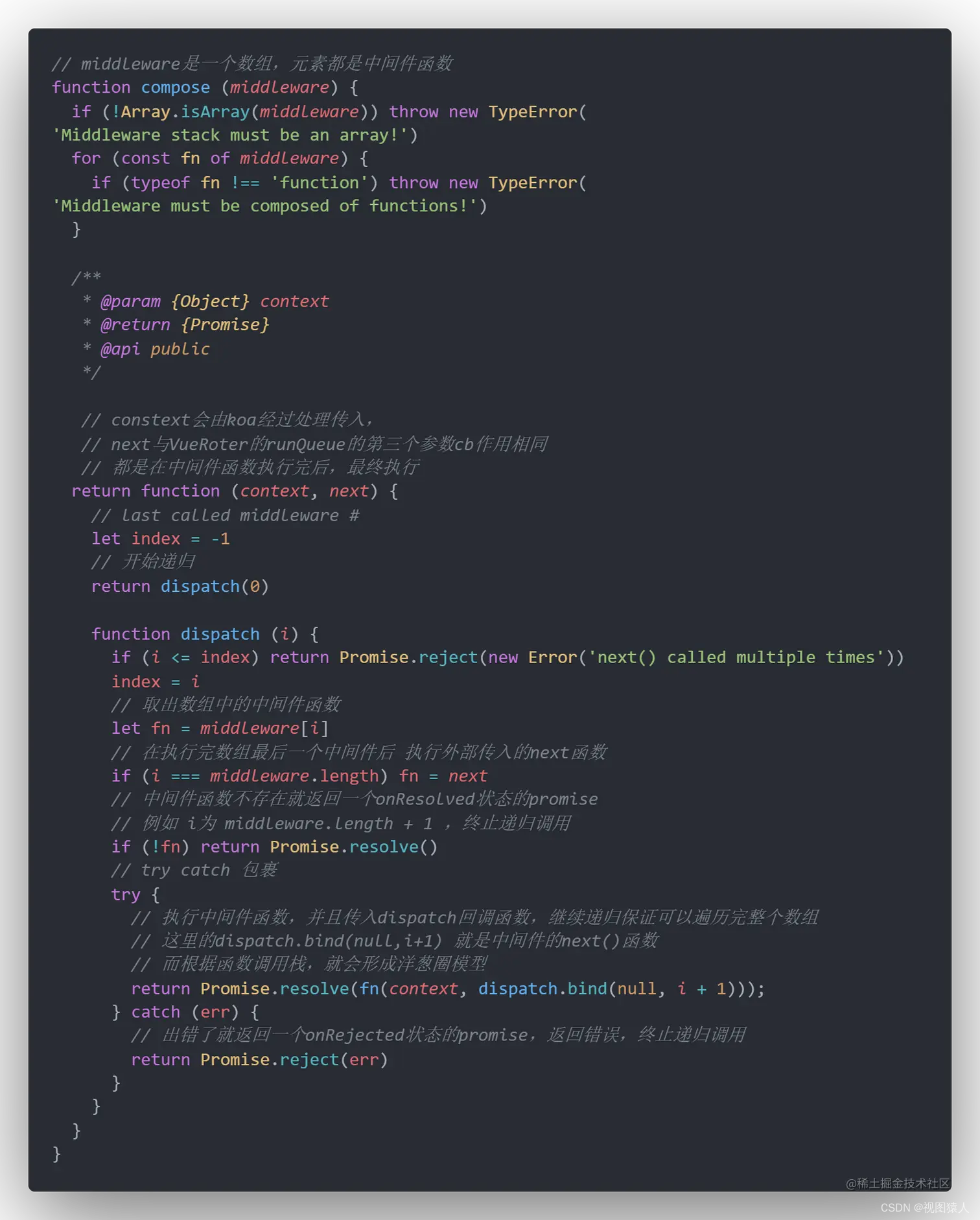
ueRouter: runQueue 路由守卫都是有三个参数to,from,next。其中next就是下方的fn执行时候传入的第二个参数(回调函数),只有该回调执行后才会挨个遍历queue内的守卫。 中间件的作用 隔离基础设施与业务逻辑之间的细节。详细的内容位于《深入浅出Node.js》P210 另外一…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
