【VUEX】最好用的传参方式--Vuex的详解
🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于Vuex+ElementUI的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.Vuex是什么
1.定义
2.Vuex中的各个js文件的用途
二.为什么要使用Vuex
三.Vuex的怎么使用【使用Vuex获取、修改值案例】
1.安装 Vuex
2.创建一个 store文件夹
①src>store>index.js
②src>store>state.js
③src>store>mutations.js
④src>store>getters.js
3.在Vue 文件中引入 store
4.将 store 添加到 Vue 实例中
5.在组件中使用 store
四.Vuex的异步加载问题
1.异步修改值
src>store>actions.js
2.异步修改值到后端
后端代码
src/api/action.js
src/store/actions.js 异步发送ajax到后端
在vue组件添加Ajax异步事件
一.Vuex是什么
1.定义
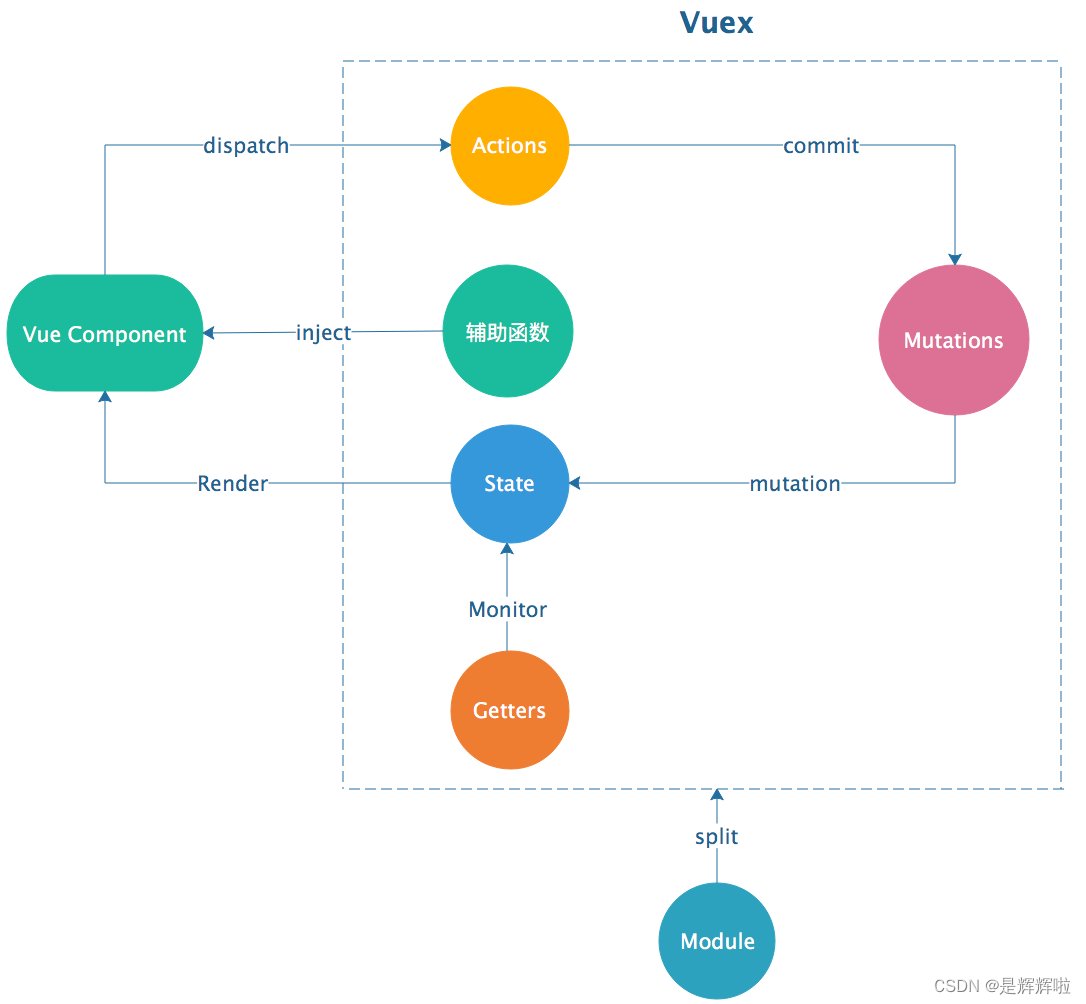
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它可以帮助我们统一管理应用程序中的状态,并提供一种可预测的方式修改和获取状态。Vuex将所有组件的状态集中存储在一个单一的全局状态树中,并通过 mutation(变更)来修改状态。它还提供了一种方便的方式来监听状态的变化,并能够处理异步操作。通过使用Vuex,我们可以更有效地管理大型复杂的Vue.js应用程序的状态
2.Vuex中的各个js文件的用途
- 1. `state.js`: 这个文件用来定义应用程序的状态,也就是存储数据的地方。你可以在这里初始化应用程序的状态,并定义它们的默认值。【单一状态树】
- 2. `mutations.js`: 这个文件包含了一系列的mutations(变更),用来修改应用程序的状态。每个mutation都是一个函数,接受两个参数:当前的状态和载荷(payload),通过修改状态来实现对应的功能。【触发同步事件】
- 3. `actions.js`: 这个文件包含了一系列的actions(动作),用来触发mutations。每个action都是一个函数,可以进行一些异步操作,然后再调用对应的mutation来修改状态。【可以包含异步操作】
- 4. `getters.js`: 这个文件包含了一系列的getters(获取器),用来从应用程序的状态中获取派生出来的一些计算属性。你可以在这里定义一些逻辑操作,方便获取数据。【状态获取】
除了这些文件之外,你还需要创建一个`store.js`文件/文件夹,用来将上述文件组合起来并创建Vuex的store实例。在`store.js`文件中,你可以导入上述的state、mutations、actions和getters,并通过`new Vuex.Store()`创建一个全局的Vuex实例。这样,你就可以在整个Vue.js应用程序中使用这个store实例来访问和修改状态了。
二.为什么要使用Vuex
🔺如果我们按照之前的传参方式--父子通信&总线的方法来传递,则会出现很多繁琐的问题,父子通信的方式在这里就不过多赘述了,我们可以来看看总线的方法,我们在前面讲过,当我们许多组件时层层嵌套的时候,那我们传参的时候也需要经过重重关卡,这样非常的繁琐,所以我们选择使用总线来解决,所有的组件都只需要与总线打交道就好了。但使用总线也会出现一些问题--因为在总线模式下,状态分散在各个组件之间,很难清楚地了解和追踪状态的变化,因此它不便于我们后期的维护,我们修改功能时候,常常需要找寻很久才能够找到我们想要修改的那个功能,所以我们才使用vuex
🔺上面我们也介绍了vuex,它的优势就是能够统一管理应用程序中的状态,为了更加清楚的了解到vuex的妙处,我罗列了以下的几点
集中管理状态: 在大型的Vue.js应用程序中,组件之间的状态管理可能会变得复杂混乱。Vuex提供了一个中央化的状态管理模式,将所有组件的状态集中存储在一个单一的全局状态树中。这样,你可以清楚地知道状态在整个应用程序中的流动。
状态共享: 在多个组件之间共享状态可能会导致难以维护的问题。通过Vuex,你可以将状态存储在一个单独的地方,并在需要的组件中轻松地获取和修改该状态。这样可以避免冗余的代码,并且可以确保状态的一致性。
可预测的状态变更: Vuex引入了mutation的概念,强制遵循一种规范的方式来修改状态。只有通过mutation才能改变状态,这样可以减少对状态的直接修改,从而更好地追踪状态变更的历史和调试应用程序。
方便的异步操作: 在处理异步操作时,Vuex提供了actions来与mutations结合使用。你可以在actions中进行异步操作(如发起API请求),然后再通过调用mutations来修改状态。这种分离的方式可以更好地管理异步流程,并且可以简化对异步操作的处理
三.Vuex的怎么使用【使用Vuex获取、修改值案例】
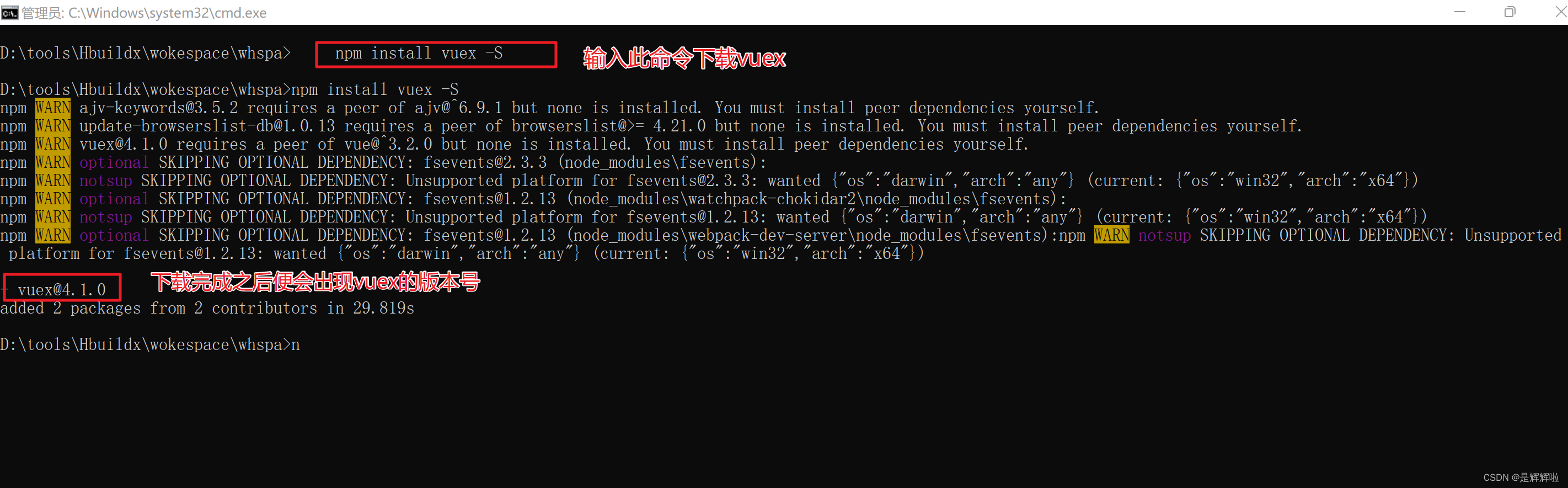
1.安装 Vuex
▲node.js版本10
npm install vuex --save▲node.js版本18
npm i -S vuex@3.6.2
2.创建一个 store文件夹
命名是看个人习惯,当然也可以不建文件夹,直接新建个js文件也是可以的
以下的代码都是基于使用Vuex获取、修改值案例所写,所以我们还要预先创建两个vue文件,以及配置好路由等等
还需要使用模拟数据,以直观的感受到vuex的魅力
<!-- 写死的数据【模拟数据】 --><el-submenu key="key_2004" index="index_2004"><template slot="title"><span slot="title">Vuex</span></template><el-menu-item key="key_0220" index="/vuex/V1"><span>One</span></el-menu-item><el-menu-item key="key_0416" index="/vuex/V2"><span>Two</span></el-menu-item></el-submenu>
①src>store>index.js
新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue' import Vuex from 'vuex' import state from './state' import getters from './getters' import actions from './actions' import mutations from './mutations' Vue.use(Vuex) const store = new Vuex.Store({state,getters,actions,mutations})export default store②src>store>state.js
定义应用程序的状态
export default {Name: '是辉辉啦' }③src>store>mutations.js
修改应用程序的状态
export default {setName: (state, payload) => {// 1.state指state.js文件导入的对象// 2.payload指vue文件传递过来的界面state.Name = payload.Name} }④src>store>getters.js
从应用程序的状态中获取派生出来的一些计算属性
export default {getName: (state) => {return state.Name;} }3.在Vue 文件中引入 store
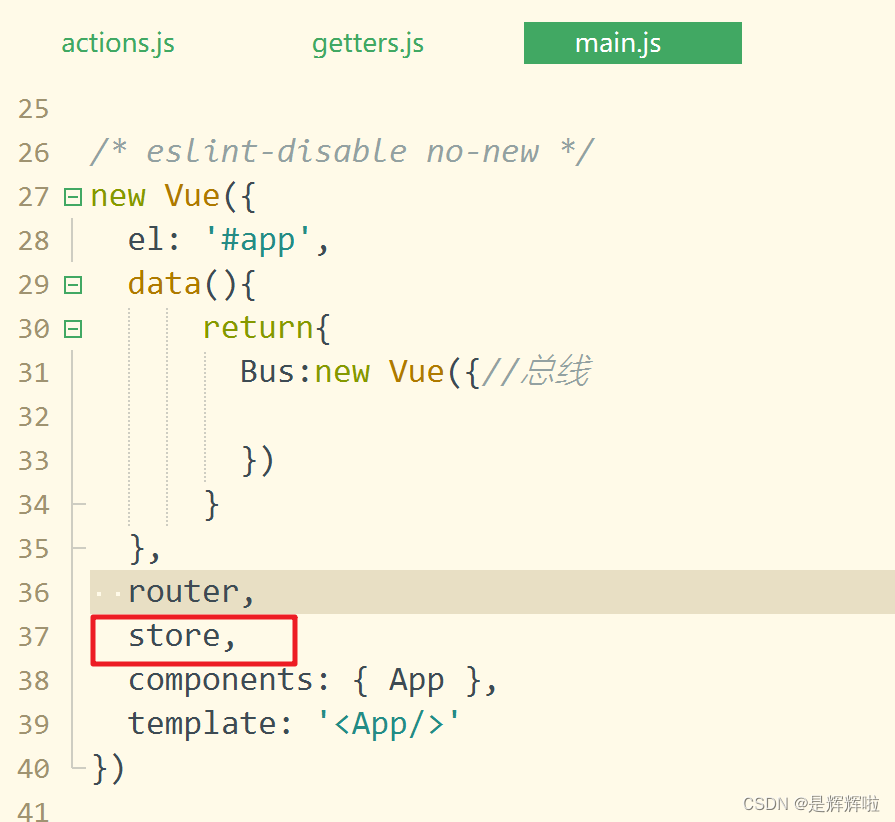
4.将 store 添加到 Vue 实例中
5.在组件中使用 store
<template><div><h1>One</h1><p>请输入您要修改的值</p><input type="text" v-model="msg"><button @click="chang">修改参数值</button><button @click="getValue">获取参数值</button></div> </template><script>export default {data() {return {msg: '一亿元'}},methods:{chang(){this.$store.commit('setName',{Name:this.msg})},getValue(){let name = this.$store.getters.getName;alert(name);}}} </script><style> </style><template><div><h1>Two</h1>{{change}}</div> </template><script>export default {data() {return {msg: '二二二'}},computed:{change(){return this.$store.getters.getName;}}} </script><style> </style>效果展示
四.Vuex的异步加载问题
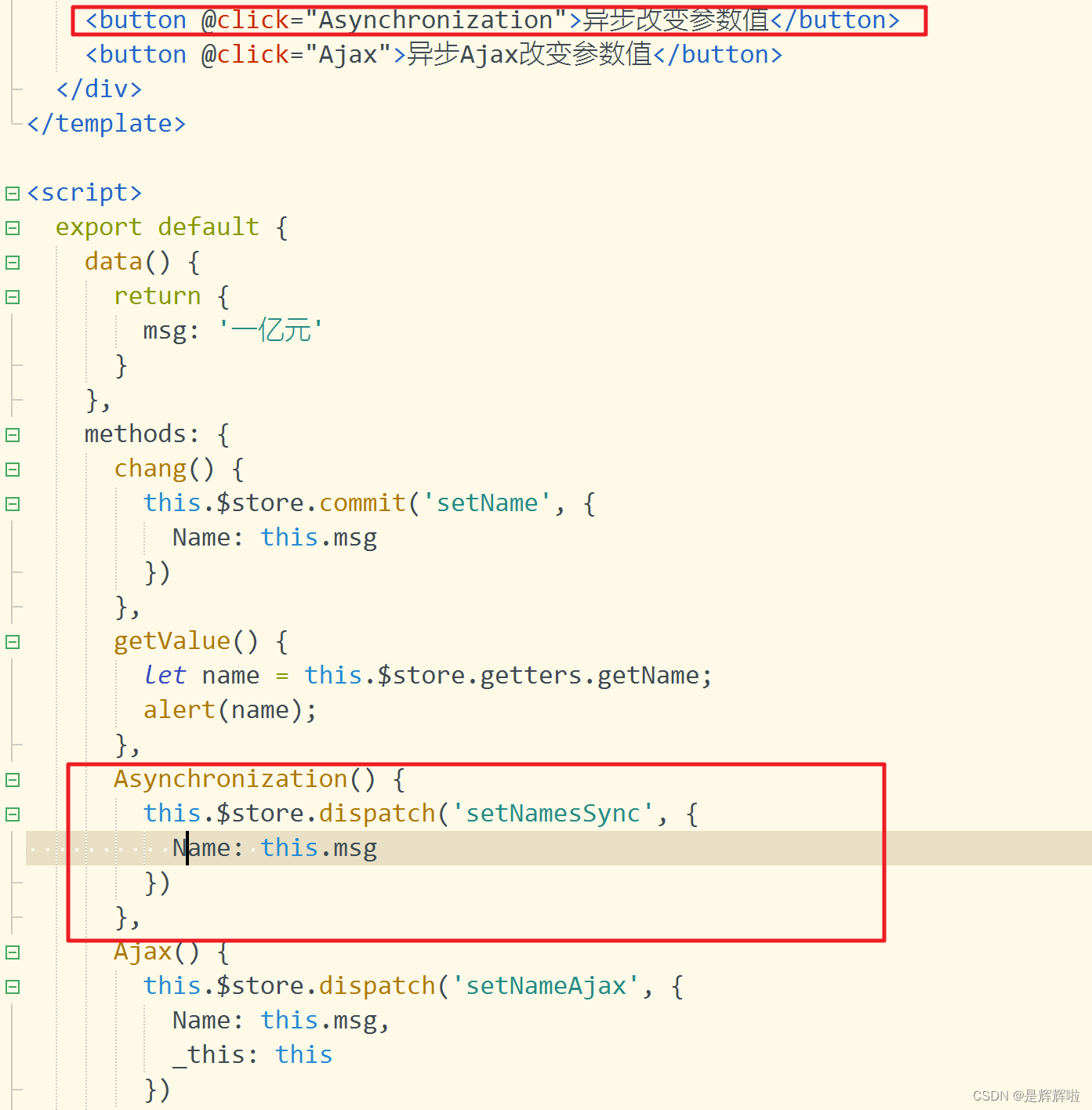
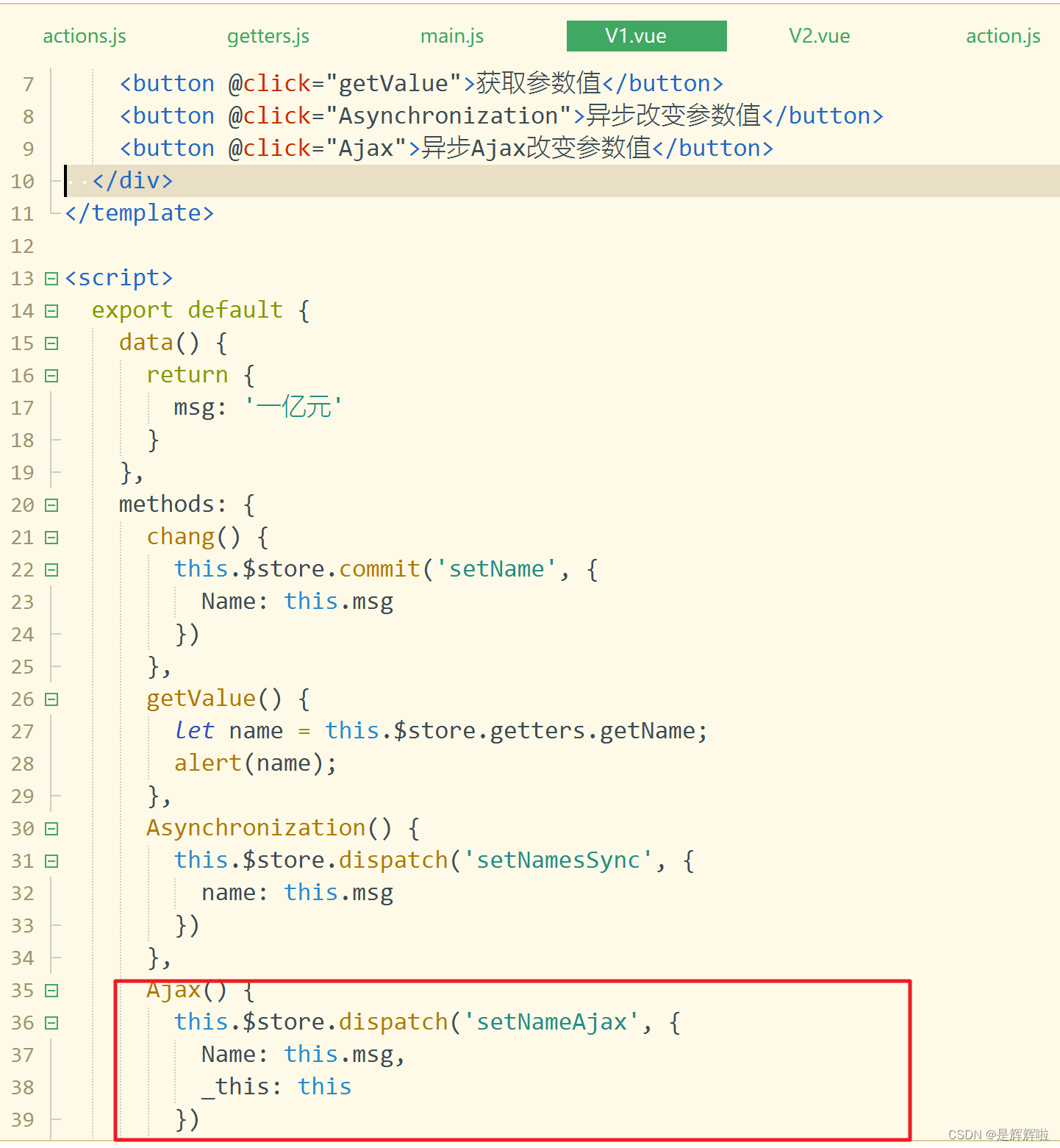
1.异步修改值
src>store>actions.js
触发mutations
export default {setNamesSync: (context, payload) => {//注意:context指的是vuex的上下文setTimeout(function() {context.commit('setName', payload)}, 3500)} };在vue组件添加异步事件
2.异步修改值到后端
后端代码
package com.zking.ssm.controller;import com.zking.ssm.util.JsonResponseBody; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest; import java.text.SimpleDateFormat; import java.util.Date;@RestController @RequestMapping("/vuex") public class VuexController {@RequestMapping("/queryVuex")public JsonResponseBody<?> queryVuex(HttpServletRequest request) {String resturantName = request.getParameter("resturantName");SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String date = sdf.format(new Date());try {System.out.println("模拟异步情况,睡眠6秒,不能超过10秒,axios超时时间设置的是10秒!");Thread.sleep(6000);System.out.println("睡醒了,继续...");} catch (Exception e) {e.printStackTrace();}return new JsonResponseBody<>(resturantName + "-" + date,true,0,null);} }src/api/action.js
src/store/actions.js 异步发送ajax到后端
在vue组件添加Ajax异步事件
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊
相关文章:

【VUEX】最好用的传参方式--Vuex的详解
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于VuexElementUI的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.Vuex是什么 1.定义 2…...
)
【.net core】yisha框架 SQL SERVER数据库 反向递归查询部门(子查父)
业务service.cs中ListFilter方法中内容 //反向递归查询部门列表List<DepartmentEntity> departmentList await departmentService.GetReverseRecurrenceList(new DepartmentListParam() { Ids operatorInfo.DepartmentId.ToString() });if (departmentList ! null &am…...

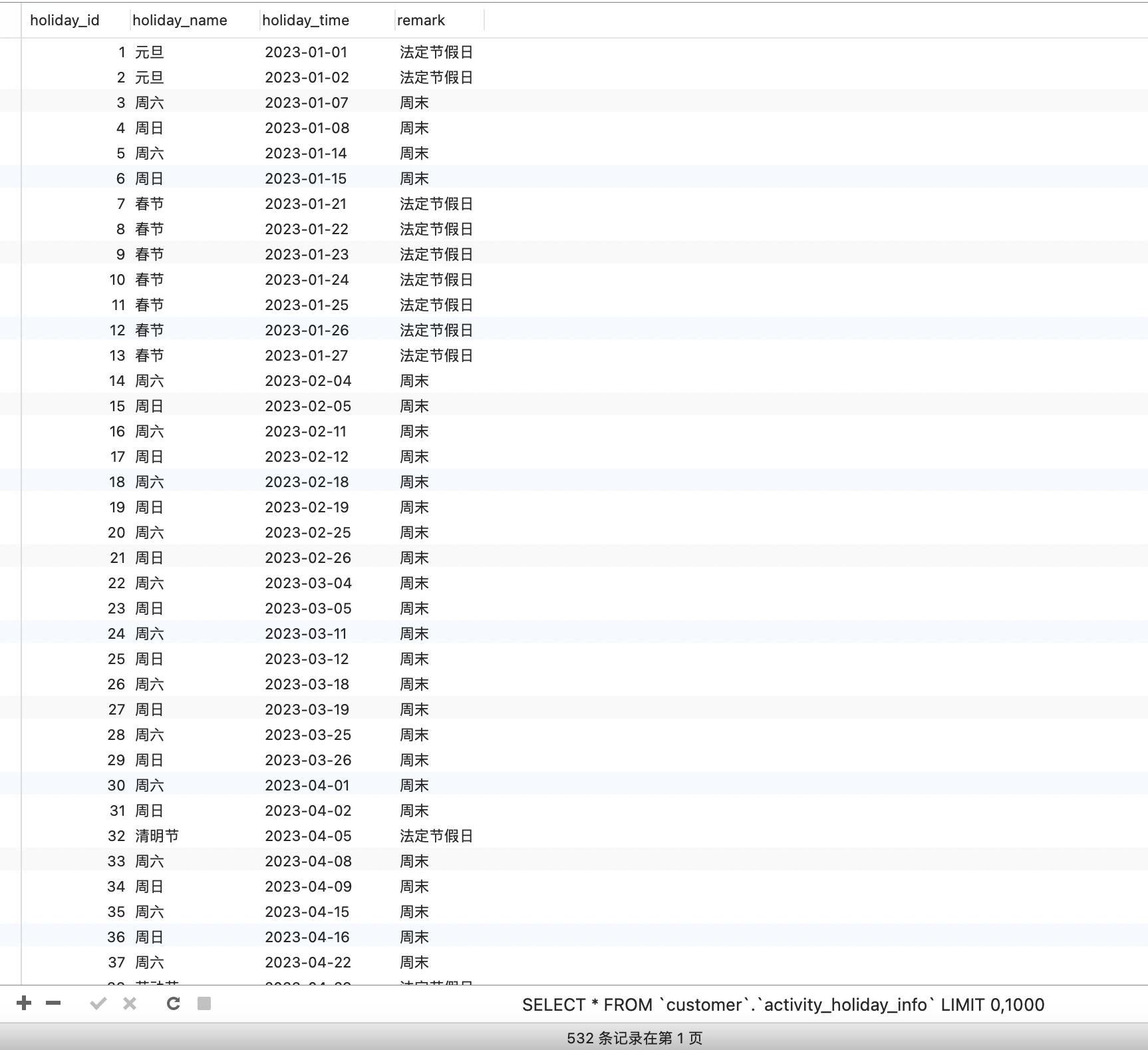
java处理时间-去除节假日以及双休日
文章目录 一、建表:activity_holiday_info二、java代码1、ActivitityHolidayController.java2、ActivityHolidayInfoService.java3、ActivityHolidayInfoServiceImpl.java 三、测试效果 有些场景需要计算数据非工作日的情况,eg:统计每个人每月工作日签到…...

快讯|Tubi 有 Rabbit AI 啦
在每月一期的 Tubi 快讯中,你将全面及时地获取 Tubi 最新发展动态,欢迎星标关注【比图科技】微信公众号,一起成长变强! Tubi 推出 Rabbit AI 帮助用户找到喜欢的视频内容 Tubi 于今年九月底推出了 Rabbit AI,这是一项…...

Zookeeper从入门到精通
Zookeeper 是一个开源的分布式协调服务,目前由 Apache 进行维护。Zookeeper 可以用于实现分布式系统中常见的发布/订阅、负载均衡、命令服务、分布式协调/通知、集群管理、Master 选举、分布式锁和分布式队列等功能。 目录 01-Zookeeper特性与节点数据类型详解02-Z…...

10.11作业
多继承代码实现沙发床 #include <iostream>using namespace std;class Sofa {private:int h;public:Sofa() {cout << "Sofa无参构造" << endl;}Sofa(int h): h(h) {cout << "Sofa有参构造" << endl;}Sofa(const Sofa& …...

如何对比github中不同commits的区别
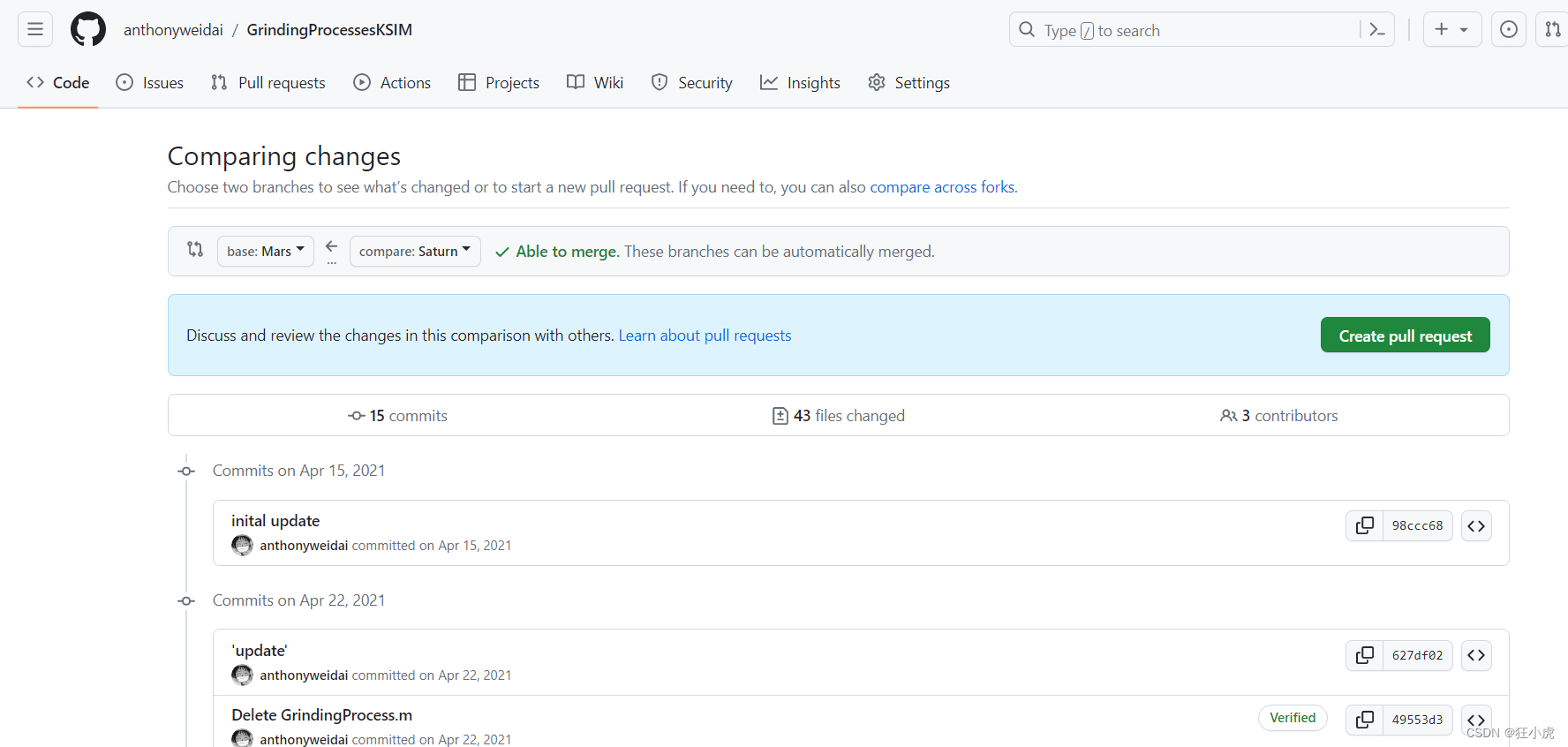
有时候想要对比跨度几十个commits之前的代码区别,想直接使用github的用户界面。可以直接在官网操作。 示例 首先要创建一个旧commit的branch。进入该旧的commit,然后输入branch名字即可。 然后在项目网址后面加上compare即可对比旧的branch和新的bran…...

串的基本操作(数据结构)
串的基本操作 #include <stdlib.h> #include <iostream> #include <stdio.h> #define MaxSize 255typedef struct{char ch[MaxSize];int length; }SString;//初始化 SString InitStr(SString &S){S.length0;return S; } //为了方便计算,串的…...

ctfshow-web12(glob绕过)
打开链接,在网页源码里找到提示 要求以get请求方式给cmd传入参数 尝试直接调用系统命令,没有回显,可能被过滤了 测试phpinfo,回显成功,确实存在了代码执行 接下来我们尝试读取一下它存在的文件,这里主要介…...

hive3.1核心源码思路
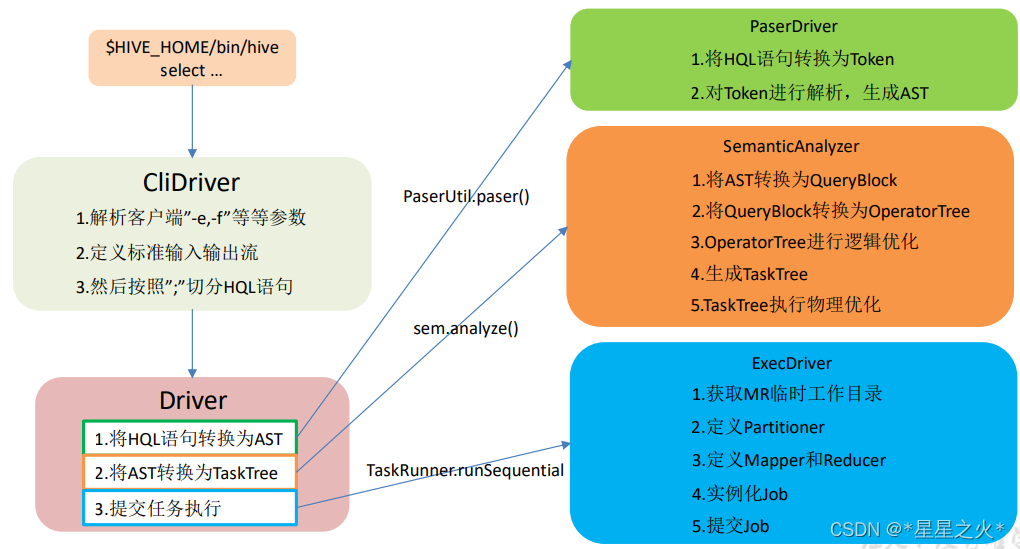
系列文章目录 大数据主要组件核心源码解析 文章目录 系列文章目录大数据主要组件核心源码解析 前言一、HQL转化为MR 核心思路二、核心代码1. 入口类,生命线2. 编译代码3. 执行代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 对大…...

LATR:3D Lane Detection from Monocular Images with Transformer
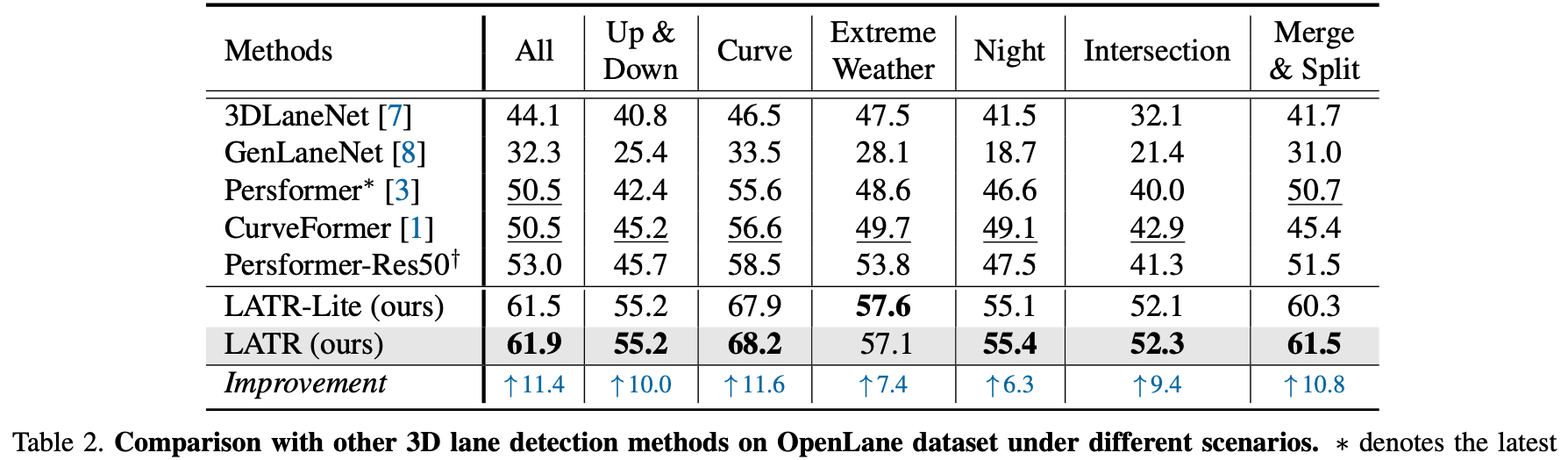
参考代码:LATR 动机与主要工作: 之前的3D车道线检测算法使用诸如IPM投影、3D anchor加NMS后处理等操作处理车道线检测,但这些操作或多或少会存在一些负面效应。IPM投影对深度估计和相机内外参数精度有要求,anchor的方式需要一些如…...

什么是UI自动化测试工具?
UI自动化测试工具有着AI技术驱动,零代码开启自动化测试,集设备管理与自动化能力于一身的组织级自动化测试管理平台。基于计算机视觉技术,可跨平台、跨载体执行脚本,脚本开发和维护效率提升至少50%;多端融合统一用户使用体验&#…...

计算顺序表中值在100到500之间的元素个数
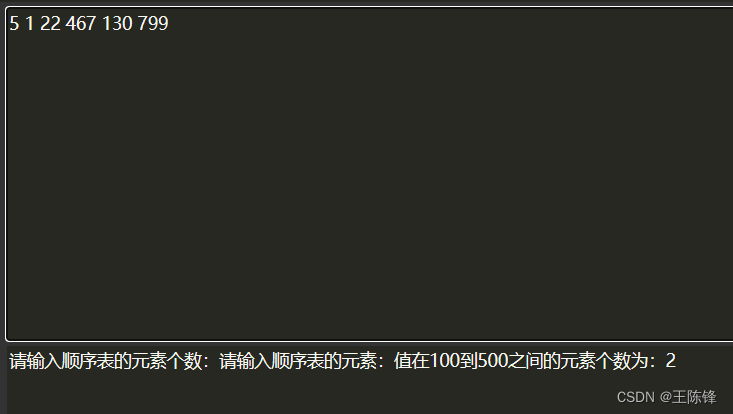
要求顺序表中值在100到500之间的元素的个数,你可以使用C语言编写一个循环来遍历顺序表中的元素,并在循环中检查每个元素是否在指定的范围内。 #include <stdio.h>#define MAX_SIZE 100 // 假设顺序表的最大容量为100int main() {int arr[MAX_SIZE]…...

【问题总结】级数的括号可以拆吗?
问题 今天在做题的时候发现,括号这个问题时常出现。Σun,Σvn,和Σ(unvn),两个级数涉及到了括号增删,Σ(un-1un),级数钟的前后项的合并也涉及到了括号增删。 总结 添括号定理&…...

抖音自动养号脚本+抖音直播控场脚本
功能描述 一.抖音功能 1.垂直浏览 2.直播暖场 3.精准引流 4.粉丝留言 5.同城引流 6.取消关注 7.万能引流 8.精准截流 9.访客引流 10.直播间引流 11.视频分享 12.榜单引流 13.搜索引流 14.点赞回访 15.智能引流 16.关注回访 介绍下小红书数据挖掘 搜索关键词&…...

uvm中transaction的response和id的解读
在公司写代码的时候发现前辈有一段这样的代码: ....//其他transaction uvm_create(trans);........ uvm_send(trans); tmp_id trans.get_transaction_id(); get_response(rsp,tmp_id); 如果前面有其他transaction,这段代码里的get_response不带id的话…...

第四节(1):EXCEL中判断一个WORD文件是否被打开
《VBA信息获取与处理》教程(10178984)是我推出第六套教程,目前已经是第一版修订了。这套教程定位于最高级,是学完初级,中级后的教程。这部教程给大家讲解的内容有:跨应用程序信息获得、随机信息的利用、电子邮件的发送、VBA互联网…...

java.util.concurrent.locks.Condition详解
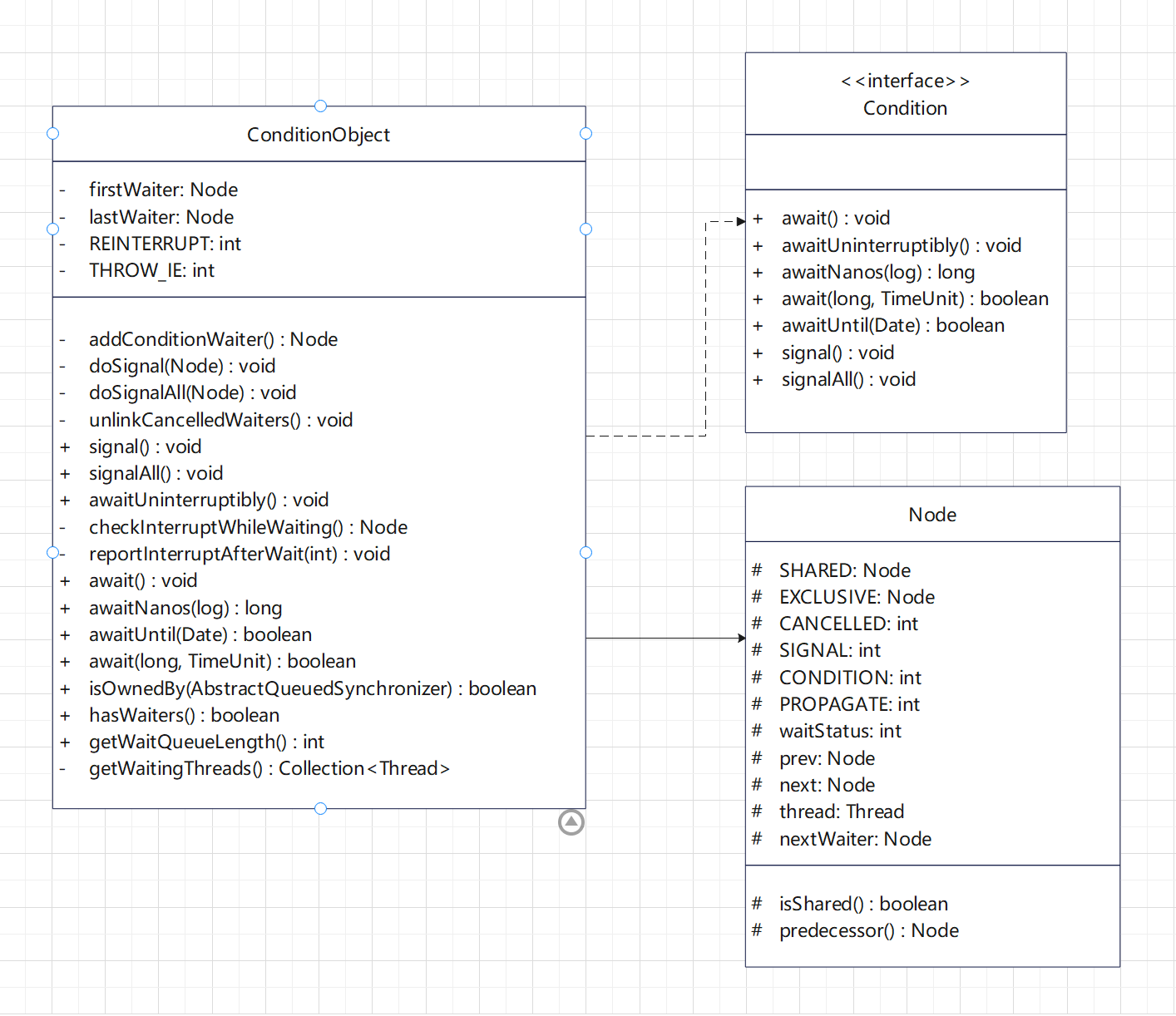
Condition翻译成中文是“条件”,一般我们称其为条件变量,每一个Condition对象都通过链表保存了一个队列,我们称之为条件队列。 当然了,这里所说的Condition对象一般指的是Condition接口的实现类ConditionObject,比如我…...

选择适合变更管理的产品开发工具的要点和建议
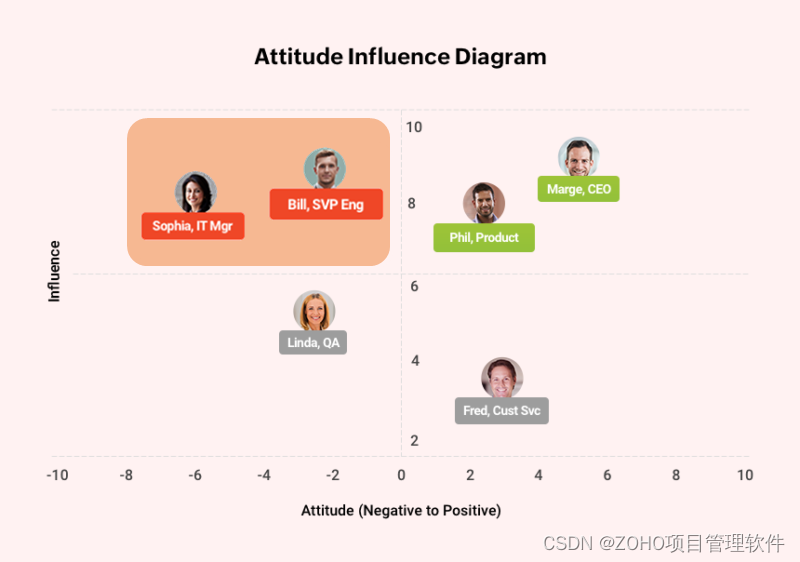
什么是变更管理? 变更管理是指导组织改进的学科。由于可观察到的行为变化,它会导致永久性变化。它确保您的组织以彻底、有序和可持续的方式学习和改进。成功的改进项目需要个人和团队保持一致,他们有共同的愿景,他们知道如何定义…...

小程序 词云图 echarts-for-weixin-wordcloud
GitHub - clydee-geng/echarts-for-weixin-wordcloud: echarts词云微信小程序版 这个是适配与小程序版的词云图,之前有找到ucharts来代替,但是ucharts的词云图功能有两个缺点:1.无法根据值的大小显示词云图的大小;2.显示的顺序是…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...