Docker与Serverless计算的集成: Docker容器如何与Serverless计算结合。

文章目录
- 1. Docker容器的可移植性
- 2. Serverless计算的自动伸缩性
- 3. 使用Serverless与Docker容器
- a. 自托管Serverless平台
- b. 使用容器服务
- 4. 使用案例:图像处理服务
- 5. 结论
🎈个人主页:程序员 小侯
🎐CSDN新晋作者
🎉欢迎 👍点赞✍评论⭐收藏
✨收录专栏:云计算
✨文章内容:Docker与Serverless计算的集成
🤝希望作者的文章能对你有所帮助,有不足的地方请在评论区留言指正,大家一起学习交流!🤗
集成Docker容器和Serverless计算是一种强大的方式,它结合了容器的可移植性和Serverless的自动伸缩性。在本文中,我们将深入探讨如何将这两种技术结合使用,以实现更灵活的应用程序部署方式。
1. Docker容器的可移植性
Docker容器已经成为打包和分发应用程序的标准方式之一。它们将应用程序及其所有依赖项封装在一个独立的容器中,从而实现了高度的可移植性。无论是在本地开发环境、测试环境还是生产环境,都可以使用相同的Docker容器来运行应用程序,避免了“在我的机器上可以工作”的问题。
# 示例 Dockerfile
FROM node:14
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
CMD ["npm", "start"]

2. Serverless计算的自动伸缩性
Serverless计算平台(如AWS Lambda、Azure Functions和Google Cloud Functions)提供了自动伸缩的能力。它们会根据请求量动态分配计算资源,无需手动管理服务器或虚拟机。这种自动伸缩性使得Serverless计算成为处理突发流量和大规模事件驱动型任务的理想选择。
// 示例 AWS Lambda 函数
exports.handler = async (event) => {// 处理事件return "处理完成";
};

3. 使用Serverless与Docker容器
要将Docker容器与Serverless计算结合使用,可以考虑以下几种方法:
a. 自托管Serverless平台
一种方法是自行搭建Serverless计算平台,该平台可以运行您的Docker容器。这种方法需要一定的自定义开发和维护工作,但提供了更大的灵活性。您可以根据需要创建Serverless函数,并将Docker容器部署为这些函数的一部分。
// 示例自托管Serverless函数
const { spawn } = require('child_process');exports.handler = async (event) => {// 调用 Docker 容器const child = spawn('docker', ['run', 'my-container']);child.stdout.on('data', (data) => {console.log(`stdout: ${data}`);});child.stderr.on('data', (data) => {console.error(`stderr: ${data}`);});child.on('close', (code) => {console.log(`子进程退出,退出码 ${code}`);});
};

b. 使用容器服务
一些云提供商(如AWS和Azure)已经提供了容器服务,允许您将Docker容器作为Serverless函数运行。这种方式更易于管理,因为云提供商负责底层基础设施的维护和自动伸缩。
# 示例 AWS Fargate 任务定义
version: '3'
services:my-service:image: my-containerports:- "80:80"

4. 使用案例:图像处理服务
让我们以一个实际的使用案例来说明Docker容器和Serverless计算的集成。假设我们正在构建一个图像处理服务,它可以接收用户上传的图像,然后对这些图像进行处理(如缩放、裁剪或滤镜应用)。
-
我们可以使用Docker容器来打包和分发图像处理应用程序,确保它在不同环境中的可移植性。
-
对于Serverless计算,我们可以创建一个Serverless函数,当用户上传图像时触发该函数。这个函数可以调用包含图像处理逻辑的Docker容器,并将结果返回给用户。
// 示例Serverless函数
exports.handler = async (event) => {// 从事件中获取上传的图像const image = event.image;// 调用 Docker 容器来处理图像const processedImage = await processImage(image);// 返回处理后的图像return processedImage;
};
5. 结论
通过将Docker容器和Serverless计算结合使用,我们可以实现更灵活的应用程序部署方式。容器提供了可移植性,而Serverless计算提供了自动伸缩性。这种集成可以用于处理各种工作负载,从事件驱动型任务到长时间运行的服务。
无论您是构建新的云原生应用程序还是迁移现有的应用程序,考虑将Docker容器与Serverless计算结合使用,以实现更高的灵活性和效率。这将使您能够更好地应对不断变化的业务需求,同时降低成本和管理复杂性。
后记 👉👉💕💕美好的一天,到此结束,下次继续努力!欲知后续,请看下回分解,写作不易,感谢大家的支持!! 🌹🌹🌹
相关文章:

Docker与Serverless计算的集成: Docker容器如何与Serverless计算结合。
文章目录 1. Docker容器的可移植性2. Serverless计算的自动伸缩性3. 使用Serverless与Docker容器a. 自托管Serverless平台b. 使用容器服务 4. 使用案例:图像处理服务5. 结论 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉…...

Linux下kibana的安装与配置
1. 环境配置 确保Linux服务器上已安装Java 8或更高版本。可以通过运行 java -version 来验证Java的版本。 下载Kibana 7.17.11的压缩文件,可以从Kibana 7.17.11下载 上传服务器,并解压Kibana压缩文件。 2. Kibana配置 编辑Kibana的配置文件 config/k…...
-- http - http 客户端)
LuatOS-SOC接口文档(air780E)-- http - http 客户端
示例 -- 使用http库,需要引入sysplus库, 且需要在task内使用 require "sys" require "sysplus"sys.taskInit(function()sys.wait(1000)local code,headers,body http.request("GET", "http://www.example.com/abc").wait()log.info(…...

分布式文件服务器——初识MinIO
开篇 MinIO ——开源优秀的分布式对象存储系统。 适用于AI的 高性能分布式云存储 MinIO 提供高性能、与S3 兼容的对象存储系统,让你自己能够构建自己的私有云储存服务。 MinIO原生支持 Kubernetes,它可用于每个独立的公共云、每个 Kubernetes 发行版、私…...

中国34省级行政区及行政区划代码
一、34省级行政区 23个省、4个直辖市、2个特别行政区、5个自治区。 行政区行政区划代码北京市110000天津市120000河北省130000山西省140000内蒙古自治区150000辽宁省210000吉林省220000黑龙江省230000上海市310000 江苏省320000 浙江省330000 安徽省340000 福建省…...

vue、uniapp实现组件动态切换
在Vue中,通过使用动态组件,我们可以实现组件的动态切换,从而达到页面的动态展示效果。 vue 中 component组件 is属性 功能描述 例如:有多个tabs标签,如:推荐、热点、视频等。用户点击标签就会切换到对应组…...

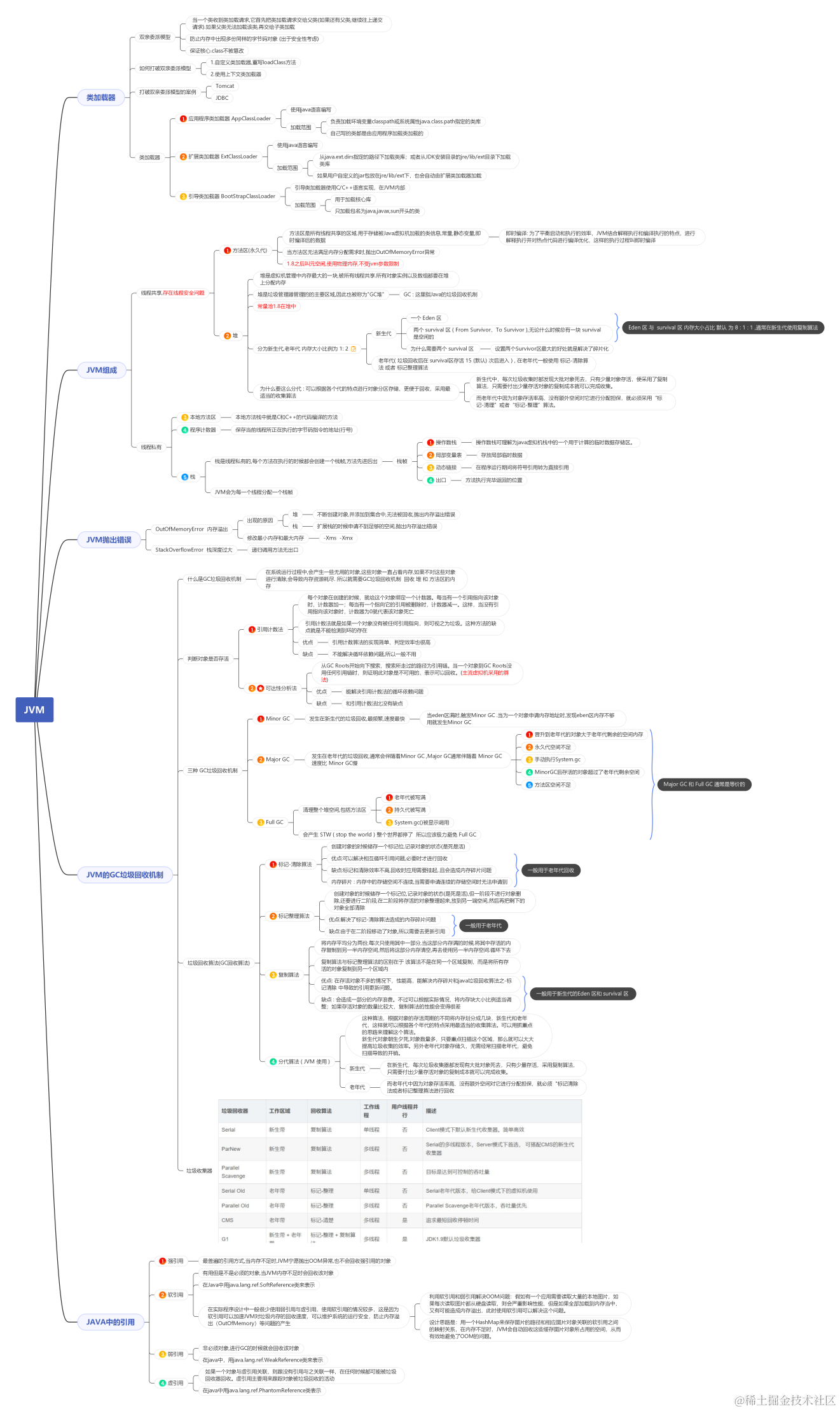
JVM 虚拟机面试知识脑图 初高级
导图下载地址 https://mm.edrawsoft.cn/mobile-share/index.html?uuid3f88d904374599-src&share_type1 类加载器 双亲委派模型 当一个类收到类加载请求,它首先把类加载请求交给父类(如果还有父类,继续往上递交请求).如果父类无法加载该类,再交给子类加载 防止内存中出现…...

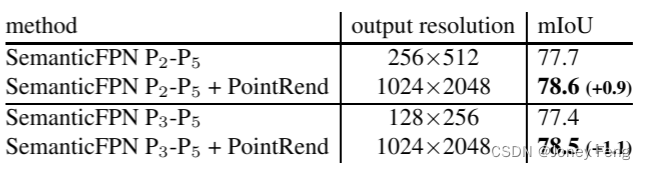
PointRend: 将图像分割视为渲染——PointRend:Image Segmentation as Rendering
0.摘要 我们提出了一种新的方法,用于高效、高质量的对象和场景图像分割。通过将经典的计算机图形学方法与像素标记任务中面临的过采样和欠采样挑战进行类比,我们开发了一种将图像分割视为渲染问题的独特视角。基于这个视角,我们提出了PointRe…...

【k8s】ingress-nginx通过header路由到不同后端
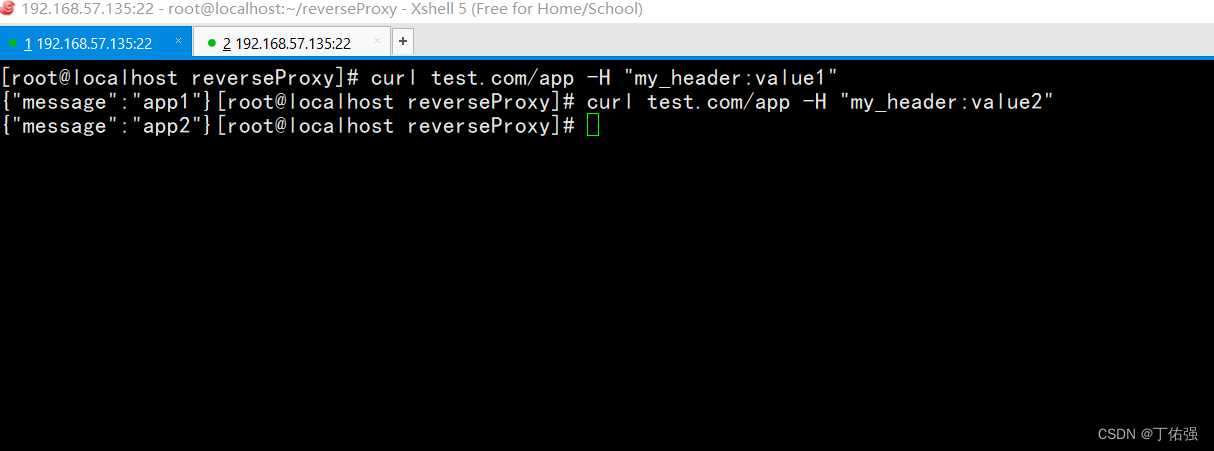
K8S中ingress-nginx通过header路由到不同后端 背景 公司使用ingress-nginx作为网关的项目,需要在相同域名、uri,根据header将请求转发到不同的后端中在稳定发布的情况下,ingress-nginx是没有语法直接支持根据header做转发的。但是这个可以利…...
-- httpsrv - http服务端)
LuatOS-SOC接口文档(air780E)-- httpsrv - http服务端
httpsrv.start(port, func)# 启动并监听一个http端口 参数 传入值类型 解释 int 端口号 function 回调函数 返回值 返回值类型 解释 bool 成功返回true, 否则返回false 例子 -- 监听80端口 httpsrv.start(80, function(client, method, uri, headers, body)-- m…...

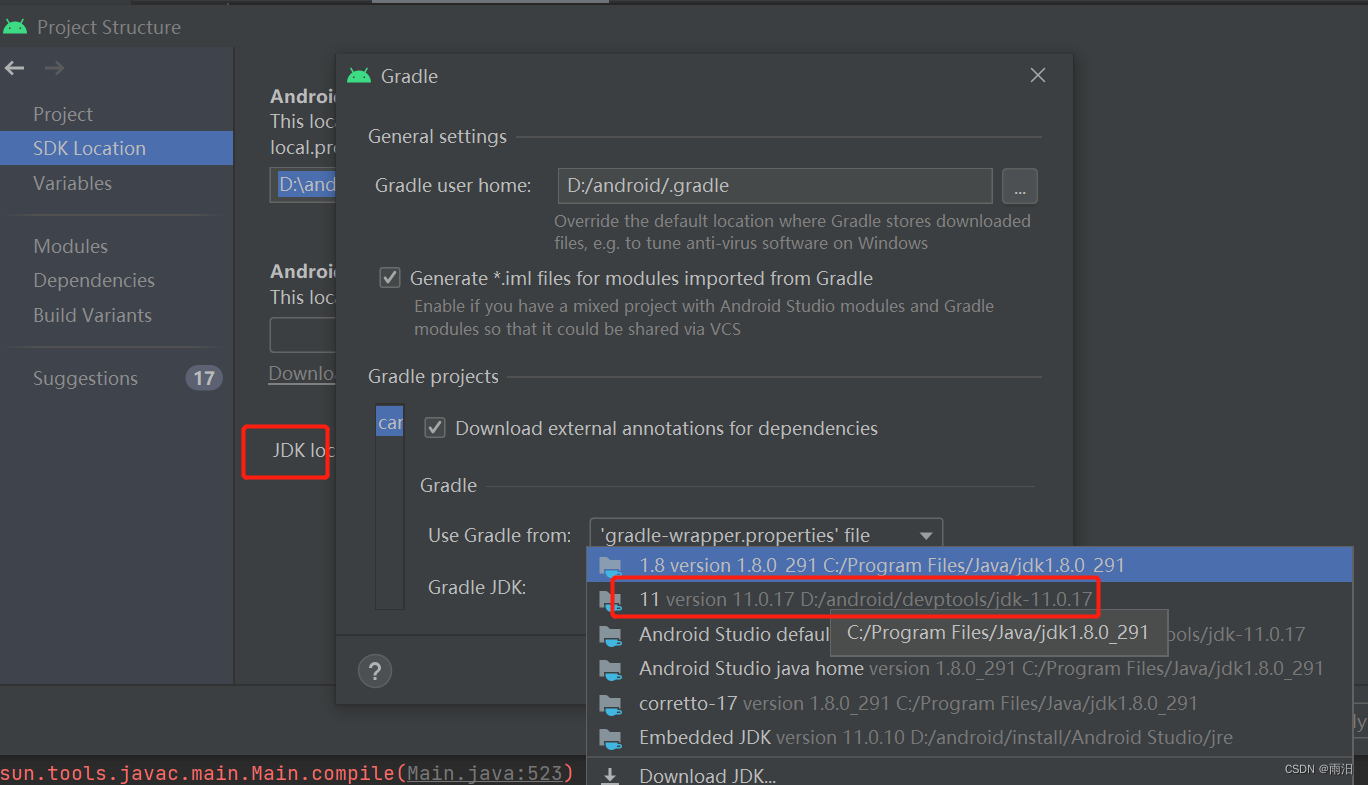
Android Studio: unrecognized Attribute name MODULE
错误完整代码: ������ (1.8.0_291) �г����쳣������ÿ…...

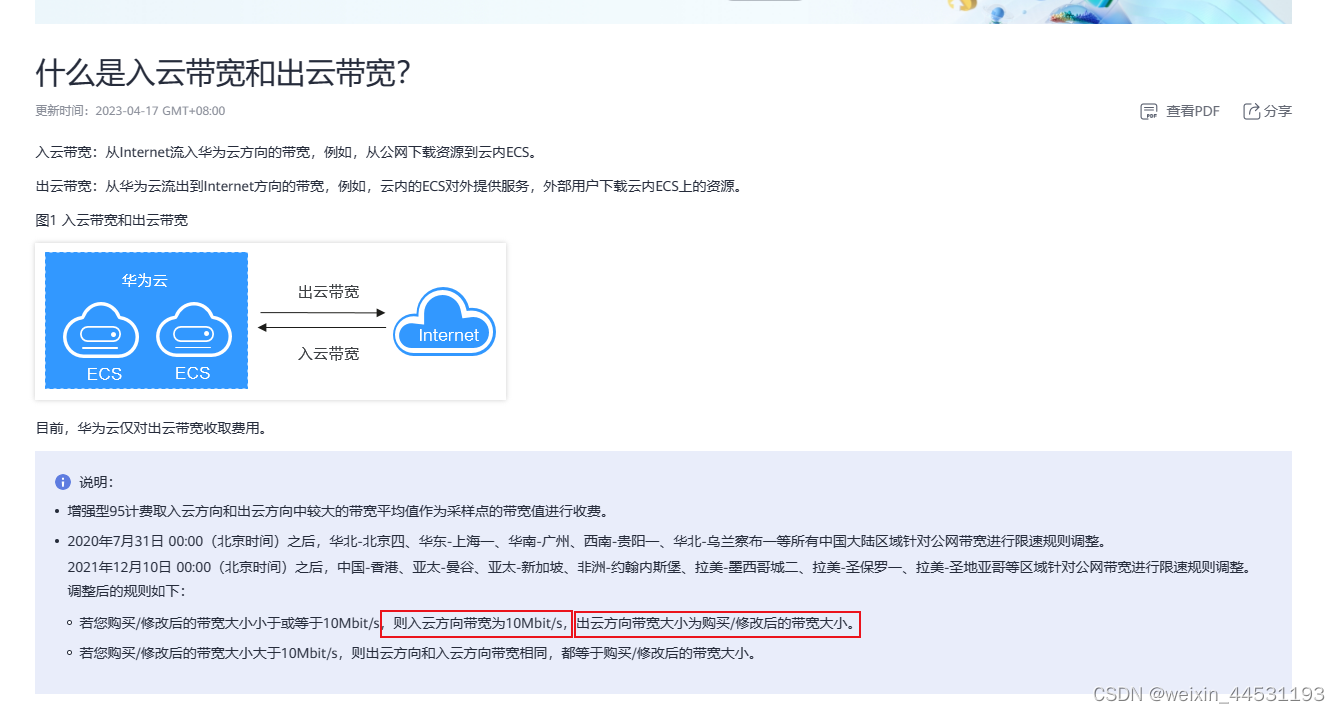
云服务器带宽对上传下载速度的影响
简单来说就是 云服务器收到数据代表入,带宽大小 < 10时,入带宽大小10 带宽大小 > 10时,出入带宽上限 等于实际购买时候的大小...

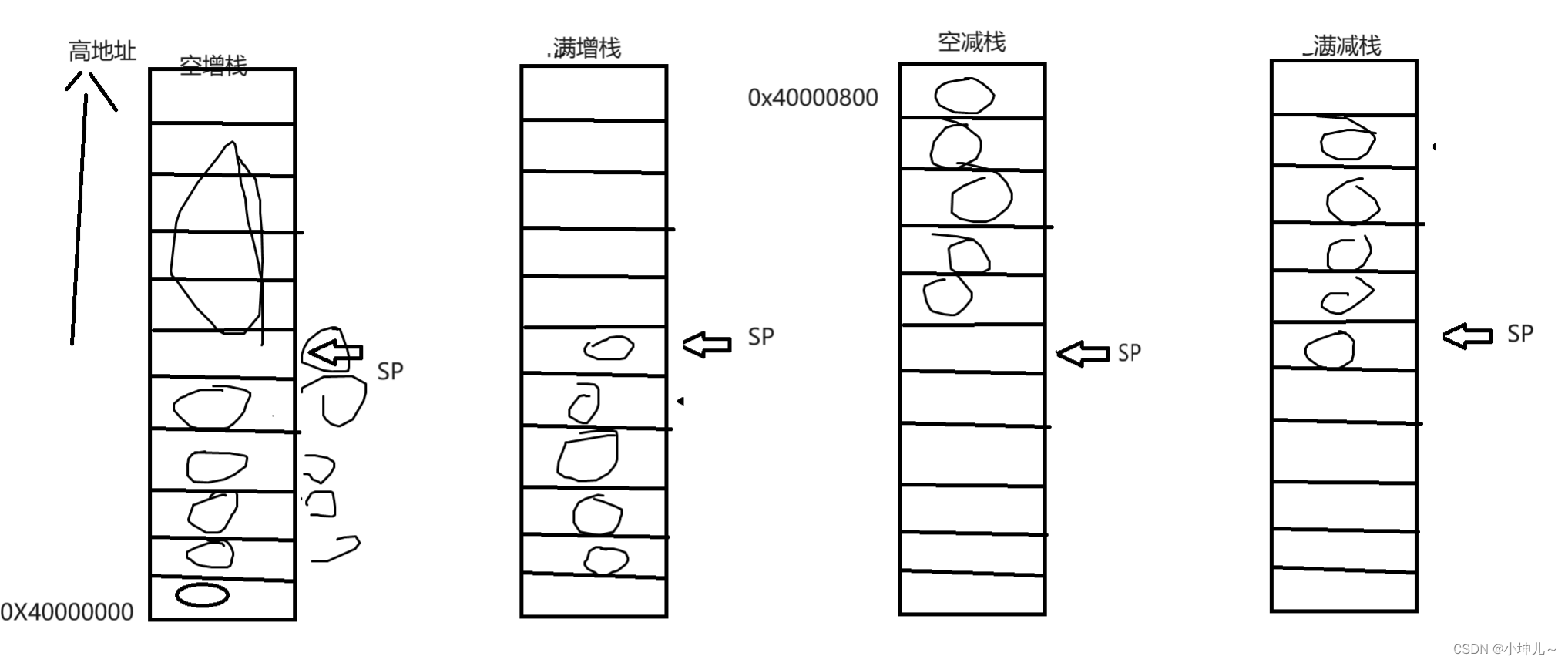
2023/9/28 -- ARM
【内存读写指令】 int *p0X12345678 *p100;//向内存中写入数据 int a *p;//从内存读取 1.单寄存器内存读写指令 1.1 指令码以及功能 向内存中写: str:向内存中写一个字(4字节)的数据 strh:向内存写半个字(2字节)的数据 strb:向内存写一个字…...

vue原生实现element上传多张图片浏览删除
vue原生实现element上传多张图片浏览删除 <div class"updata-component" style"width:100%;"><div class"demo-upload-box clearfix"><div class"demo-upload-image-box" v-if"imageUrlArr && imageUrlAr…...

黑群晖video station评级问题
黑群晖video station评级问题 环境 群晖Version: 6.2.3-25423video station 2.4.10方法1,py文件 登录ssh,获取sudo权限 cd /var/packages/VideoStation/target/plugins/syno_themoviedbsudo vim search.py替换movie_data[vote_average] 替换为 round(movie_data[vote_avera…...

Godot快速精通-从看懂英文文档开始-翻译插件
视频教程地址:https://www.bilibili.com/video/BV1t8411q7hw/ 大家好,我今天要和大家分享的是如何快速精通Godot,众所周知,一般一个开源项目都会有一个文档,对于有一定基础或者是理解能力强的同学,看文档比…...

vue项目的学习周报03
学习周报 日期范围:2023年9月25日~2023年10月1日 学习目标:本周的学习目标是学习vue的基础知识 学习成果:在本周我完成以下任务和学习活动: 1.我完成了对vue.js的基础认识; 2.学习了通过index.js导入新的组件&#…...

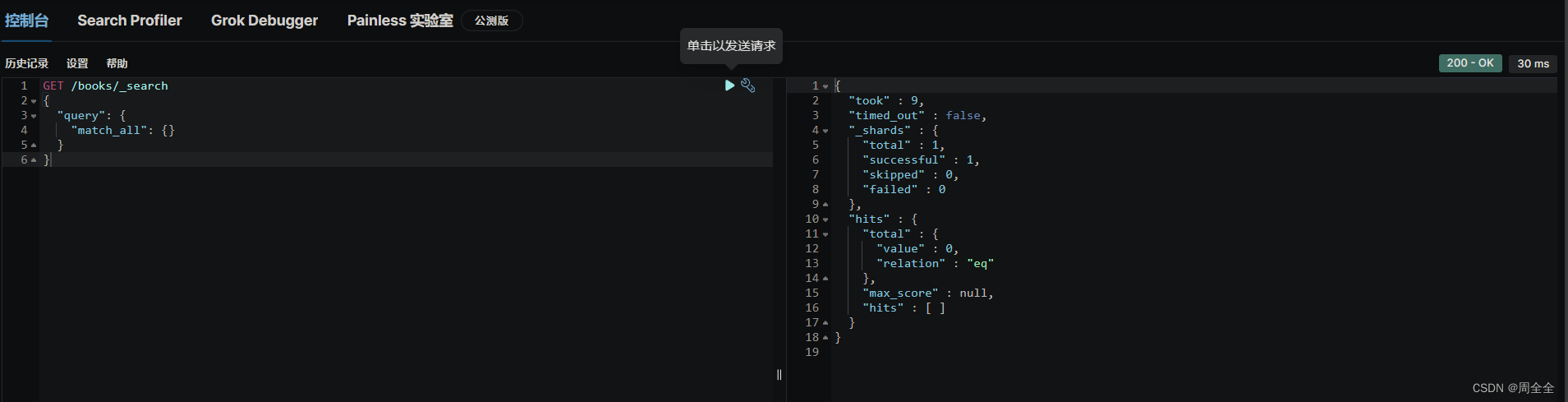
ES中个别字段属性说明
DEFAULT_NO_CFS_RATIO DEFAULT_NO_CFS_RATIO这个用于判断生成新段的时候,是否使用复合文件, 复合文件(Compound File)是将多个索引文件合并为一个单一的文件组合,以减少文件数量和提高性能。 在 Lucene 中&…...

Web前端-Vue2+Vue3基础入门到实战项目-Day3(生命周期, 案例-小黑记账清单, 工程化开发入门)
Web前端-Vue2Vue3基础入门到实战项目-Day3 生命周期生命周期 & 生命周期四个阶段生命周期钩子生命周期案例created应用mounted应用 案例 - 小黑记账清单工程化开发入门工程化开发和脚手架项目运行流程index.htmlmain.js 组件化组件注册局部注册全局注册 来源 生命周期 生命…...

如何在小程序首页设置标题栏文字
小程序的首页标题栏是用户进入小程序时首先看到的部分,因此设置一个适合文字对于树立品牌非常有作用。以下是一些简单的步骤,教你如何在小程序的首页设置标题栏文字(如下图,白色的“商城”文字)。 1. 在小程序管理员后…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
