2023/9/28 -- ARM
【内存读写指令】

int *p=0X12345678
*p=100;//向内存中写入数据
int a= *p;//从内存读取1.单寄存器内存读写指令
1.1 指令码以及功能
向内存中写:
str:向内存中写一个字(4字节)的数据
strh:向内存写半个字(2字节)的数据
strb:向内存写一个字节的数据
从内存读:
ldr:从内存读取一个字的数据
ldrh:从内存读取半个字的数据
ldrb:从内存读取一个字节的数据1.2 格式
指令码{条件码} 目标寄存器 [目标地址]
str 目标寄存器 ,[目标地址]:将目标寄存器的数据写入到以目标地址为起始的内存中
ldr 目标寄存器 ,[目标地址]:从以目标地址为起始的内存中读一个字的数据到目标寄存器1.3 示例
mov r1,#0XFFFFFFFFldr r2,=0X40000000@向内存写入str r1,[r2]@从内存读ldr r3,[r2]1.4 单寄存器读写的地址索引方式
1.前索引mov r1,#0XFFFFFFFFldr r2,=0X40000000str r1,[r2,#8]@将r1寄存器的值保存到r2+8为起始地址的内存中ldr r3,[r2,#8]@从r2+8为起始地址的内存中读2.后索引mov r1,#0XFFFFFFFFldr r2,=0X40000000str r1,[r2],#8 @将r1寄存器的值保存到r2为起始地址的内存中,r2值=让r2+83.自动索引mov r1,#0XFFFFFFFFldr r2,=0X40000000str r1,[r2,#8]! @将r1寄存器的值保存到r2+8为起始地址的内存中,r2=r2+82.批量寄存器的内存读写方式
2.1 指令码以及格式
向内存写:stm 目标地址,{寄存器列表}将寄存器列表中每一个寄存器的值都写道目标地址指向的连续空间之中
从内存读ldm 目标地址,{寄存器列表}将目标地址指向的连续内存中的数据读到寄存器列表中的寄存器中注意事项:1.如果寄存器列表中寄存器的编号连续,可以用-表示列表,如果不连续,用,分割寄存器{r1-r5,r7}2.无论寄存器列表中如何表示,我们在读写内存的时候始终是低地址 对应低寄存器编号2.2 示例代码
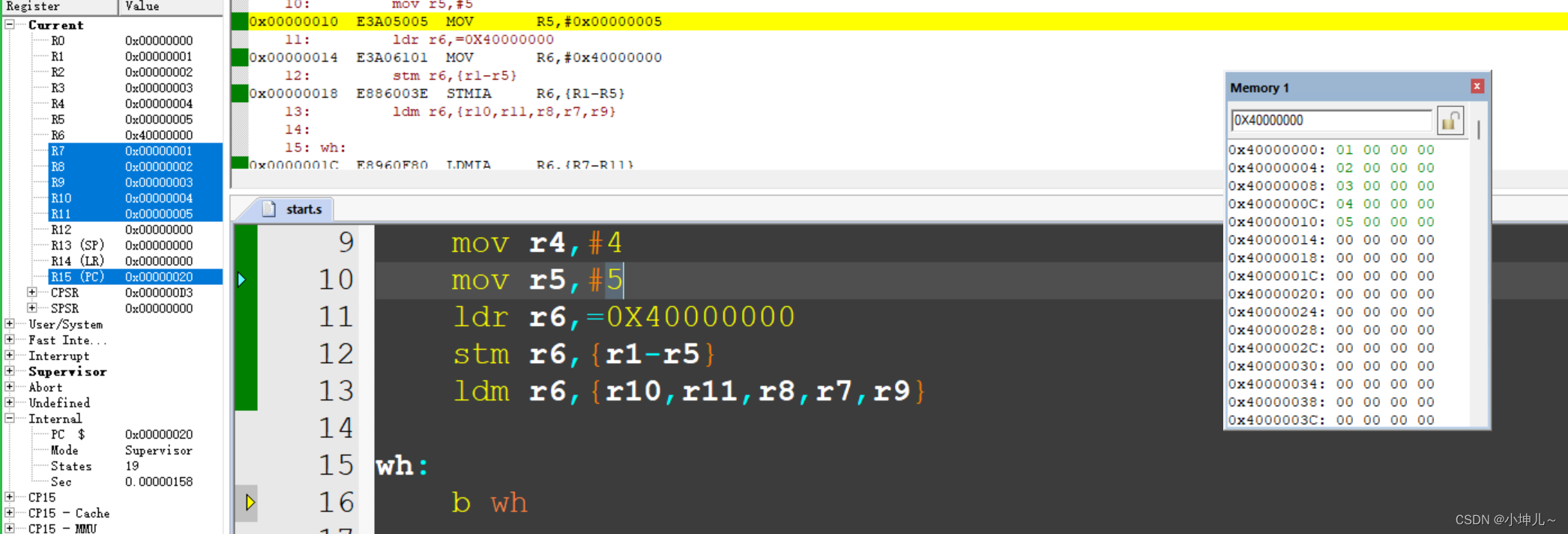
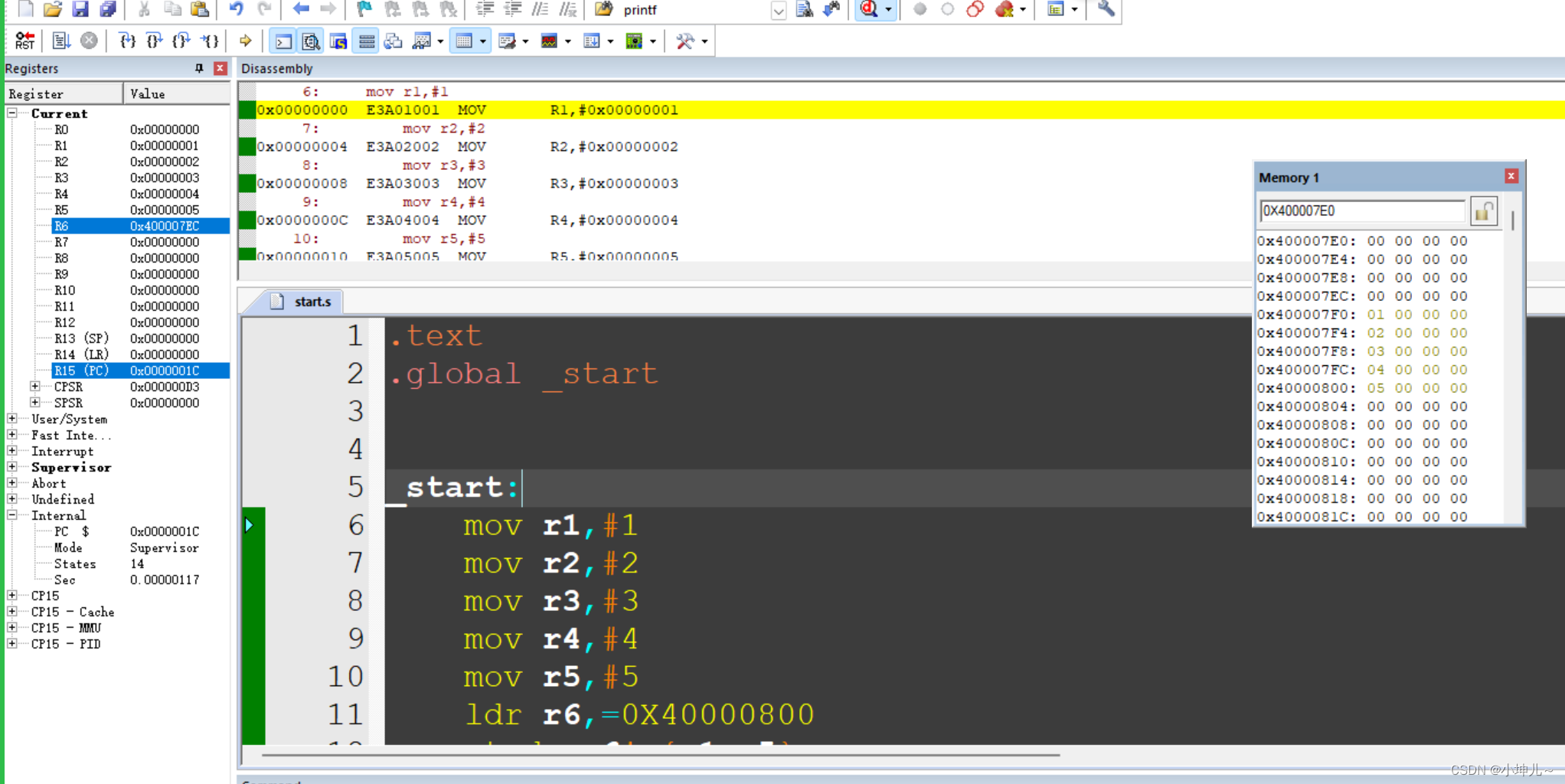
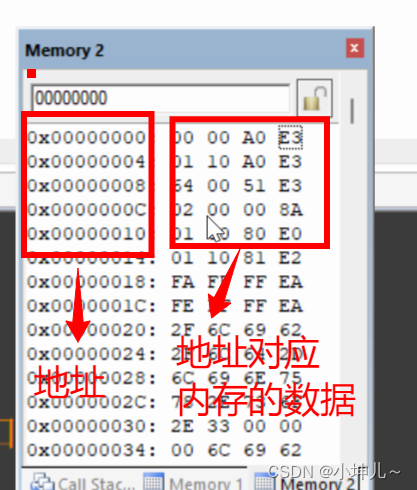
mov r1,#1mov r2,#2mov r3,#3mov r4,#4mov r5,#5ldr r6,=0X40000000stm r6,{r1,r2,r3,r4,r5} @将r1-r6寄存器的值写道r6指向的连续内存中ldm r6,{r7,r8,r9,r10,r11}@从r6指向的连续内存中读取数据保存到r7-r11寄存器中2.3 批量寄存器的地址增长方式
每次向指定寄存器保存的地址中写入一个数据,保存地址的寄存器保存的地址也会发生相应的改变
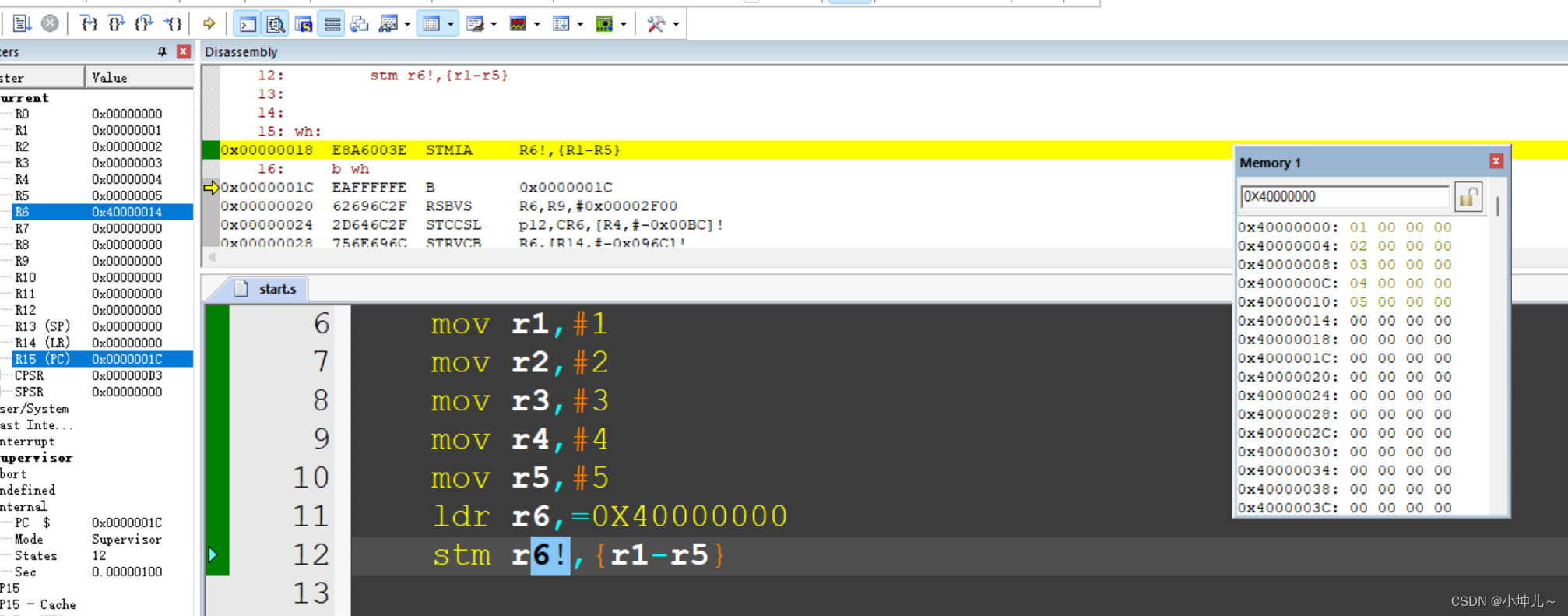
mov r1,#1mov r2,#2mov r3,#3mov r4,#4mov r5,#5ldr r6,=0X40000000stm r6!,{r1-r5}先向r6指向的内存中写一个数据,然后r6保存的地址向地址大的方向增长ia后缀
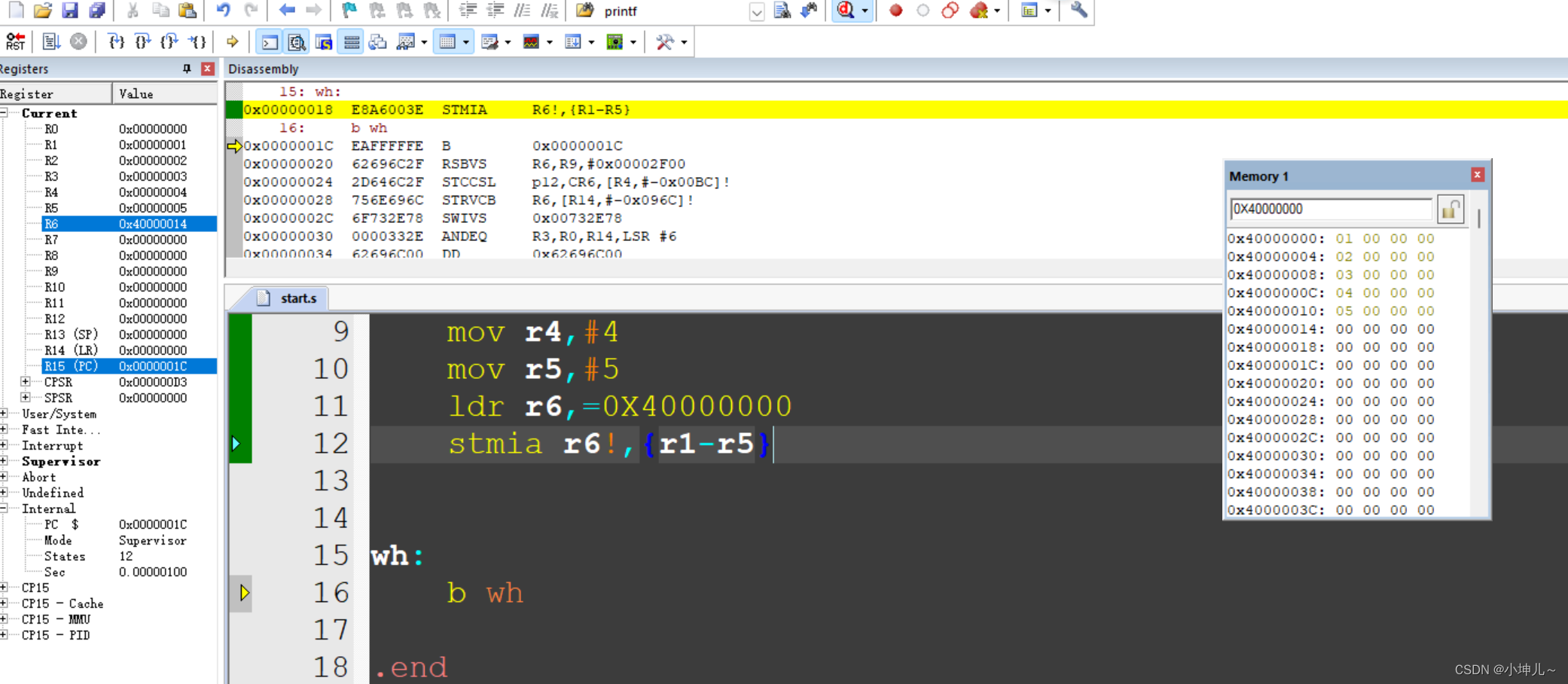
mov r1,#1mov r2,#2mov r3,#3mov r4,#4mov r5,#5ldr r6,=0X40000000stmia r6!,{r1-r5}先向r6指向的内存中写一个数据,然后r6保存的地址向地址大的方向增长ib后缀
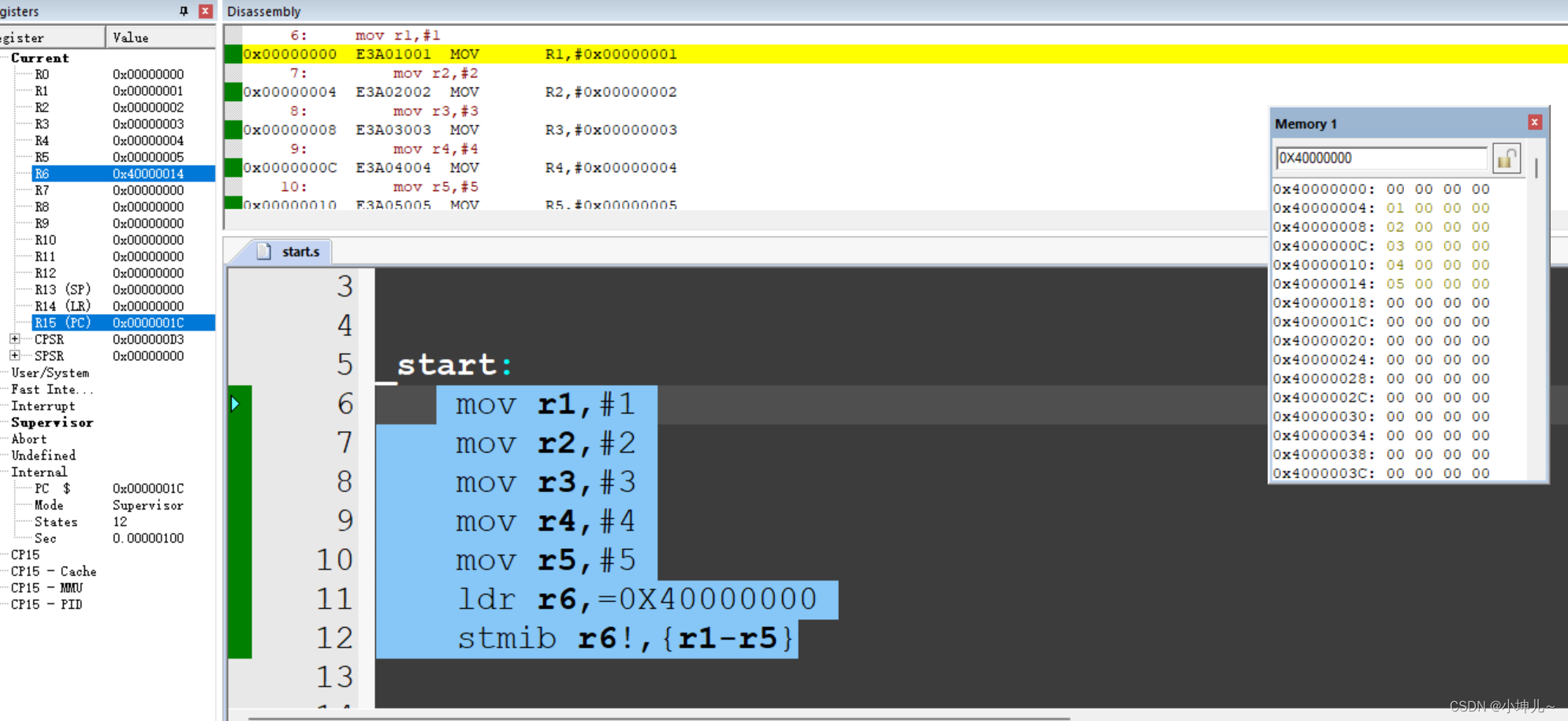
mov r1,#1mov r2,#2mov r3,#3mov r4,#4mov r5,#5ldr r6,=0X40000000stmib r6!,{r1-r5}先让R6寄存器保存的地址往地址大的方向增长,再向R6寄存器保存的地址中写入数据da后缀
mov r1,#1mov r2,#2mov r3,#3mov r4,#4mov r5,#5ldr r6,=0X40000800stmda r6!,{r1-r5}先向R6指向的内存中存数据,然后R6寄存器保存的地址往地址小的方向增长dB后缀
mov r1,#1mov r2,#2mov r3,#3mov r4,#4mov r5,#5ldr r6,=0X40000800stmdb r6!,{r1-r5}先将R6寄存器保存的地址往地址小的方向增长,再往R6寄存器保存的地址内存中存入数据
mov r1,#1mov r2,#2mov r3,#3mov r4,#4mov r5,#5ldr r6,=0X40000000stmia r6!,{r1-r5} @ia存,db取ldmdb r6!,{r7-r11}3.栈内存读写
栈指针寄存器:R13/SP
栈:栈本质上就是一段内存,我们在内存中指定一片区域用于保存一些临时数据,这片区域就是栈区
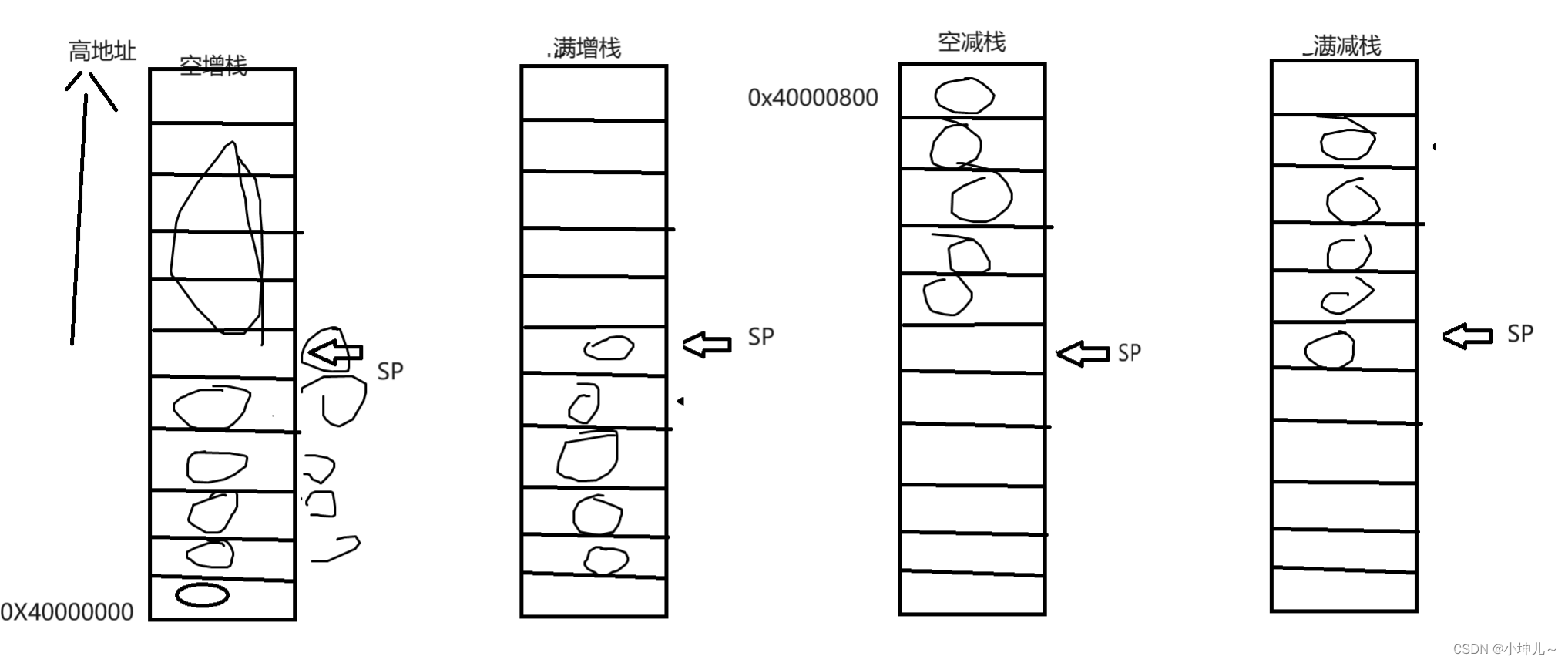
3.1 栈的类型
增栈:压栈结束后,栈顶往地址大的方向增长
减栈:压栈结束后,栈顶往地址小的方向增长
空栈:压栈结束后,栈顶区域没有有效数据
满栈:压栈结束后,栈顶区域存放有效数据空增栈(EA)/空减栈(ED)/满增栈(FA)/满减栈(FD)
ARM使用的栈是满减栈3.2 满减栈压栈出栈操作
ex1:ldr sp,=0X40000020 @指定顶地址mov r1,#1mov r2,#2mov r3,#3mov r4,#4mov r5,#5push {r1-r5} @压栈pop {r6-r10} @将栈顶元素数值出栈
ex2:ldr sp,=0X40000020 @指定顶地址mov r1,#1mov r2,#2mov r3,#3mov r4,#4mov r5,#5STMDB sp!,{r1-r5} @压栈LDMIA sp!,{r6-r10} @将栈顶元素数值出栈
EX3:ldr sp,=0X40000020 @指定顶地址mov r1,#1mov r2,#2mov r3,#3mov r4,#4mov r5,#5STMfd sp!,{r1-r5} @压栈LDMfd sp!,{r6-r10} @出栈4.栈实例---叶子函数的调用过程
.text
.global _start _start:ldr sp,=0X40000020 @初始化栈b main
main:mov r1,#1mov r2,#2bl funcadd r3,r1,r2b mainfunc:
@压栈保护现场stmfd sp!,{r1,r2}mov r1,#3mov r2,#4sub r4,r2,r1@出栈恢复现场ldmfd sp!,{r1,r2}mov pc,lr @返回main函数wh: b wh .end 5.栈实例---非叶子函数的调用过程
.text
.global _start _start:ldr sp,=0X40000020 @初始化栈b main
main:mov r1,#1mov r2,#2bl funcadd r3,r1,r2b mainfunc:
@压栈保护现场stmfd sp!,{r1,r2,lr}mov r1,#3mov r2,#4bl fun1sub r4,r2,r1@出栈恢复现场ldmfd sp!,{r1,r2,lr}mov pc,lr @返回main函数
fun1:
@压栈保护现场stmfd sp!,{r1,r2}mov r1,#4mov r2,#5mul r5,r1,r2@出栈恢复现场ldmfd sp!,{r1,r2}mov pc,lrwh: b wh .end 相关文章:

2023/9/28 -- ARM
【内存读写指令】 int *p0X12345678 *p100;//向内存中写入数据 int a *p;//从内存读取 1.单寄存器内存读写指令 1.1 指令码以及功能 向内存中写: str:向内存中写一个字(4字节)的数据 strh:向内存写半个字(2字节)的数据 strb:向内存写一个字…...

vue原生实现element上传多张图片浏览删除
vue原生实现element上传多张图片浏览删除 <div class"updata-component" style"width:100%;"><div class"demo-upload-box clearfix"><div class"demo-upload-image-box" v-if"imageUrlArr && imageUrlAr…...

黑群晖video station评级问题
黑群晖video station评级问题 环境 群晖Version: 6.2.3-25423video station 2.4.10方法1,py文件 登录ssh,获取sudo权限 cd /var/packages/VideoStation/target/plugins/syno_themoviedbsudo vim search.py替换movie_data[vote_average] 替换为 round(movie_data[vote_avera…...

Godot快速精通-从看懂英文文档开始-翻译插件
视频教程地址:https://www.bilibili.com/video/BV1t8411q7hw/ 大家好,我今天要和大家分享的是如何快速精通Godot,众所周知,一般一个开源项目都会有一个文档,对于有一定基础或者是理解能力强的同学,看文档比…...

vue项目的学习周报03
学习周报 日期范围:2023年9月25日~2023年10月1日 学习目标:本周的学习目标是学习vue的基础知识 学习成果:在本周我完成以下任务和学习活动: 1.我完成了对vue.js的基础认识; 2.学习了通过index.js导入新的组件&#…...

ES中个别字段属性说明
DEFAULT_NO_CFS_RATIO DEFAULT_NO_CFS_RATIO这个用于判断生成新段的时候,是否使用复合文件, 复合文件(Compound File)是将多个索引文件合并为一个单一的文件组合,以减少文件数量和提高性能。 在 Lucene 中&…...

Web前端-Vue2+Vue3基础入门到实战项目-Day3(生命周期, 案例-小黑记账清单, 工程化开发入门)
Web前端-Vue2Vue3基础入门到实战项目-Day3 生命周期生命周期 & 生命周期四个阶段生命周期钩子生命周期案例created应用mounted应用 案例 - 小黑记账清单工程化开发入门工程化开发和脚手架项目运行流程index.htmlmain.js 组件化组件注册局部注册全局注册 来源 生命周期 生命…...

如何在小程序首页设置标题栏文字
小程序的首页标题栏是用户进入小程序时首先看到的部分,因此设置一个适合文字对于树立品牌非常有作用。以下是一些简单的步骤,教你如何在小程序的首页设置标题栏文字(如下图,白色的“商城”文字)。 1. 在小程序管理员后…...

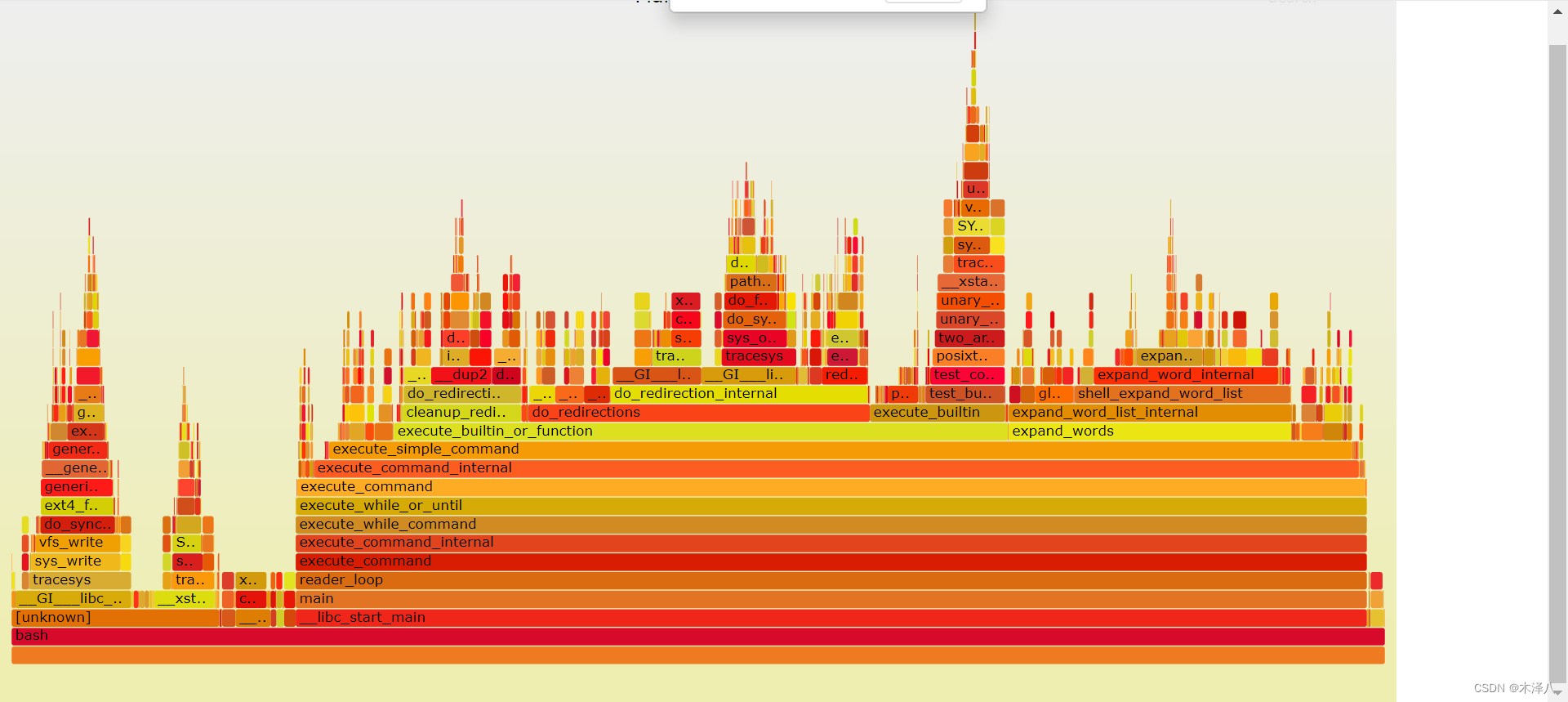
CPU性能分析--火焰图使用
记录工具使用说明,火焰图原理网上分析很多。主要用来分析函数调用栈占用的cpu利用率,分析函数性能。 perf安装: sudo apt-get install linux-tools-common sudo apt-get install linux-tools-"(uname -r)" sudo apt-get install …...

微服务10-Sentinel中的隔离和降级
文章目录 降级和隔离1.Feign整合Sentinel来完成降级1.2总结 2.线程隔离两种实现方式的区别3.线程隔离中的舱壁模式3.2总结 4.熔断降级5.熔断策略(根据异常比例或者异常数) 回顾 我们的限流——>目的:在并发请求的情况下服务出现故障&…...

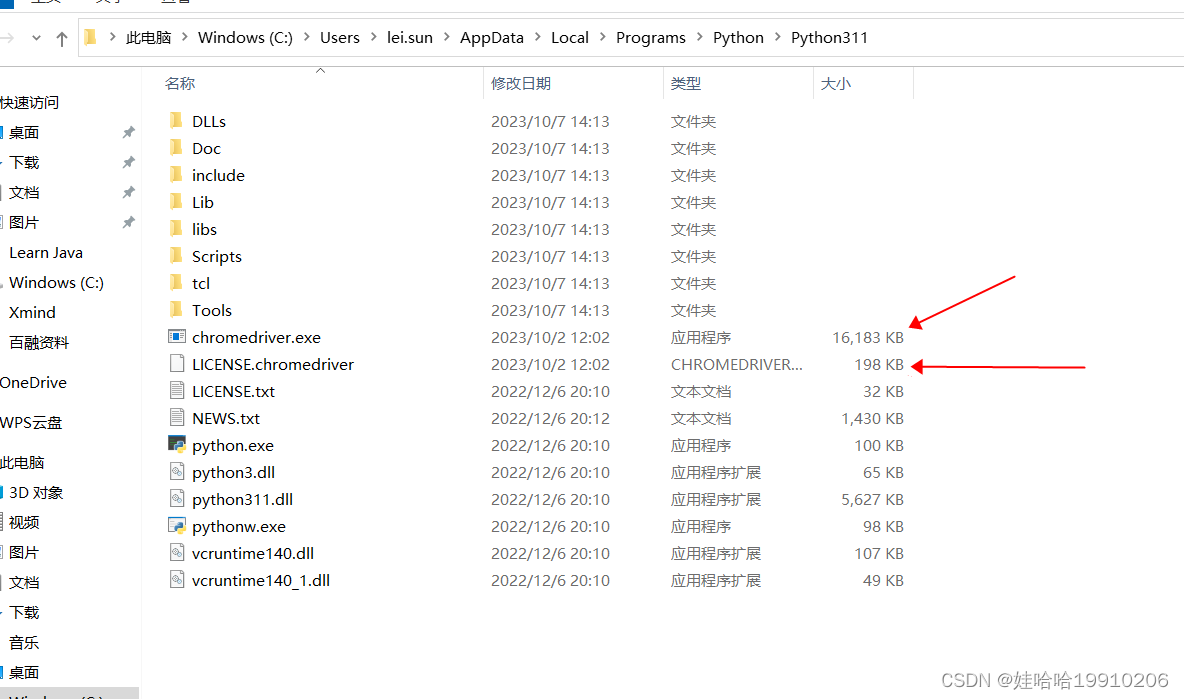
python实现UI自动化配置谷歌浏览器驱动
web端UI自动化执行在哪个浏览器,需要对应哪个浏览器的驱动。以谷歌浏览器为例,进行配置。一、查看谷歌浏览器版本 如下截图:我的谷歌浏览器版本是: 117.0.5938.150 二、下载对应版本谷歌浏览器驱动 首先可以从其他版本驱动地址中…...

AI如何帮助Salesforce从业者找工作?
在当今竞争激烈的就业市场中,找到满意的工作是一项艰巨的任务。成千上万的候选人竞争一个岗位,你需要利用一切优势从求职大军中脱颖而出。 这就是AI的用武之地,特别是像ChatGPT这样的人工智能工具,可以成为你的秘密武器。本篇文章…...

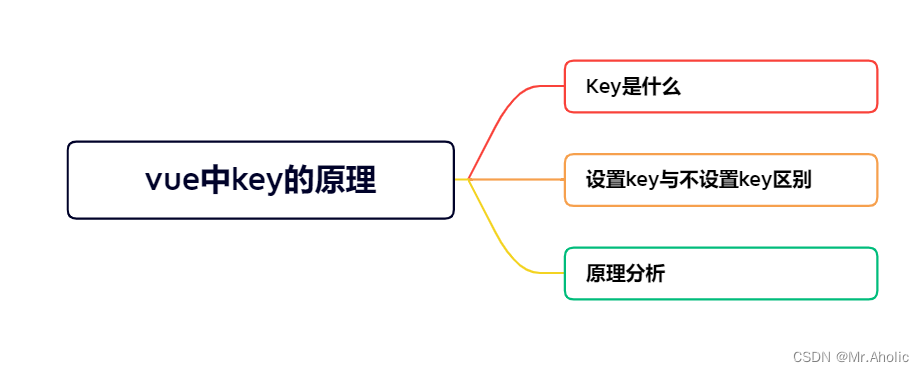
【Vue面试题十七】、你知道vue中key的原理吗?说说你对它的理解
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:你知道vue中key的原理吗…...

【数据结构】二叉树--堆排序
目录 一 降序(建小堆) 二 升序 (建大堆) 三 优化(以升序为例) 四 TOP-K问题 一 降序(建小堆) void Swap(int* x, int* y) {int tmp *x;*x *y;*y tmp; }//降序 建小堆 void AdjustUp(int* a, int child) {int parent (child - 1) / 2;while (child > 0){if (a[chil…...

项目log日志mysql记录,熟悉python的orm框架
直接在项目里面创建一个class,这个类对应着mysql里面的表 我们运行项目,可以自动建立表 在.env中找到mysql的配置信息,这个是在NB服务器上运行的mysql,localhost需要变成NB服务器的ipv4地址 使用Mysql工具连接查看,连…...

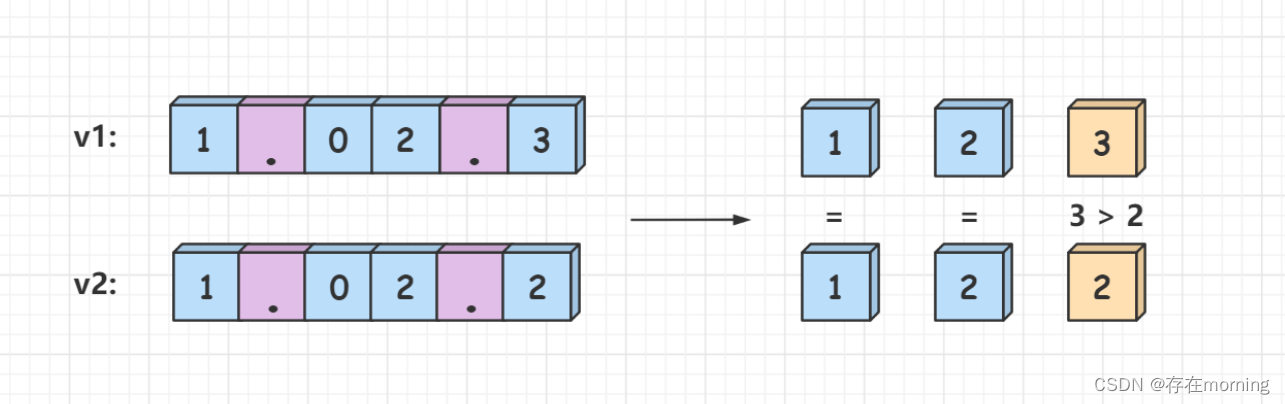
【数据结构-字符串 四】【字符串识别】字符串转为整数、比较版本号
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【字符串转换】,使用【字符串】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&…...

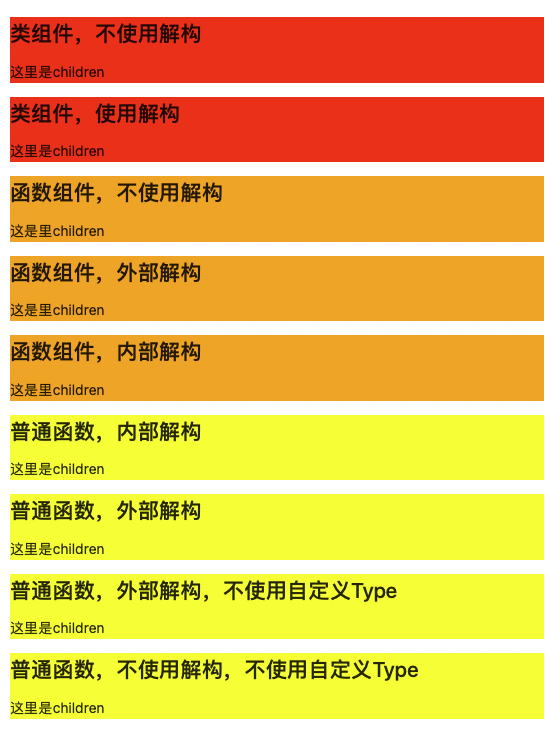
React 组件传 children 的各种方案
自定义组件的时候往往需要传 children,由于写法比较多样,我就总结了一下。 方案列表 1. 类组件1.1 类组件,不使用解构1.2 类组件,使用解构 2. 函数组件2.1 函数组件,不使用解构2.2 函数组件,外部解构2.3 函…...

如何在一个传统的html中,引入vueJs并使用vue复制组件?
如何在一个传统的html中,引入vueJs并使用vue复制组件? 1.1 引言1.2 背景1.3 解决方案1.3.1 解决方案一:直接使用clipboard(不推荐仅供参考学习)1.3.2 解决方案二:封装指令js库后使用 (推荐) 1.1 引言 这篇博文主要分享如何在一个…...

【轻松玩转MacOS】故障排除篇
引言 在使用 MacOS 时,遇到故障是在所难免的。不要担心,这篇文章将为您提供一些常见的故障排除步骤,并介绍如何联系苹果的支持团队寻求帮助。让我们一起来看看吧! 一、常见的故障排除步骤 1.1 网络连接问题 如果你发现你的Mac…...

Linux基本指令(1)
Linux基本指令(1) 1.ls指令1.1ls的用法 2. pwd指令3.cd指令3.1 cd3.2补充内容3.3 cd - 指令3.4 cd ~ 指令 4. touch指令4.1stat指令 5.mkdir 指令6.rmdir/rm指令6.1补充内容 7.man指令8.nano 指令9.cat指令10 cp指令11 mv指令12 echo指令12.1 > 输出重…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...