如何在一个传统的html中,引入vueJs并使用vue复制组件?
如何在一个传统的html中,引入vueJs并使用vue复制组件?
- 1.1 引言
- 1.2 背景
- 1.3 解决方案
- 1.3.1 解决方案一:直接使用clipboard(不推荐仅供参考学习)
- 1.3.2 解决方案二:封装指令js库后使用 (推荐)
1.1 引言
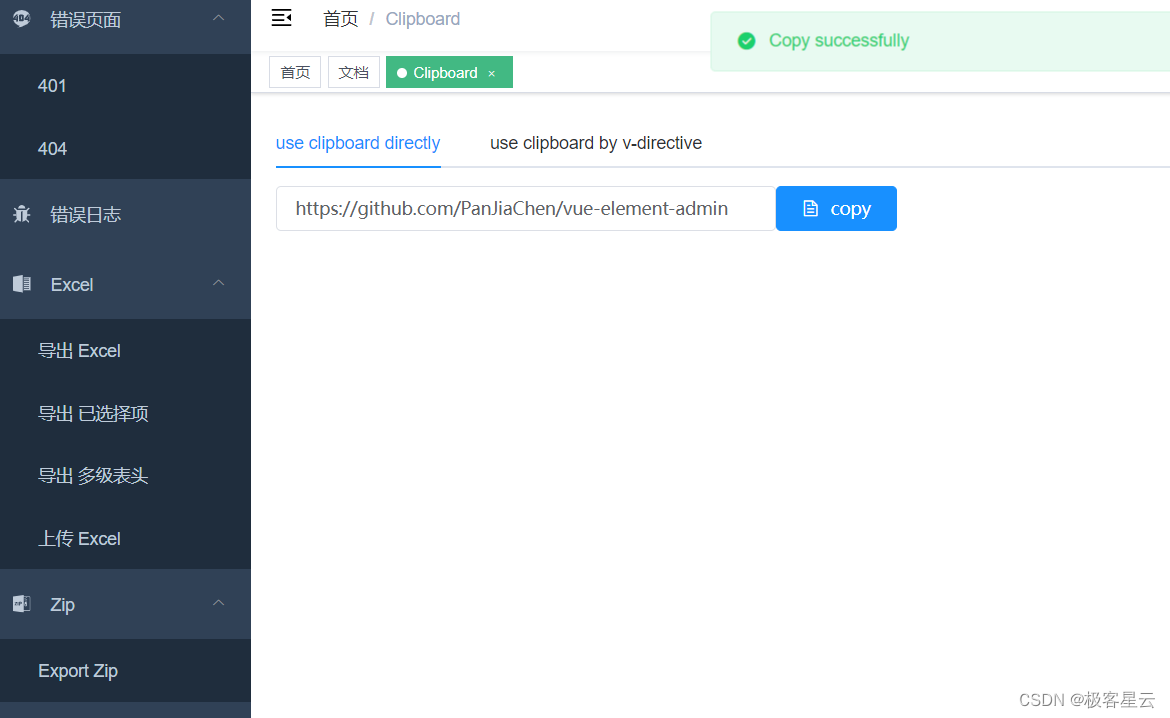
这篇博文主要分享如何在一个传统的html中,通过通过引入js方式使用vue功能和vue复制组件。
1.2 背景
项目是一个传统的前后端在一起的项目,前端框架使用的一些前端组件库是通过在html中引入bootstrap,vue 等JS实现。
无法使用包管理器,不支持import和export等语法,现在要求在这样的背景下,实现一键复制功能。

1.3 解决方案

我们知道在支持包管理器安装的vue项目中可以这样使用,有两种用法。
但是很显然第二种v-clipboard:copy="inputData" 使用方式更加优雅。
<template><div class="app-container"><el-tabs v-model="activeName"><el-tab-pane label="use clipboard directly" name="directly"><el-input v-model="inputData" placeholder="Please input" style="width:400px;max-width:100%;" /><el-button type="primary" icon="el-icon-document" @click="handleCopy(inputData,$event)">copy</el-button></el-tab-pane><el-tab-pane label="use clipboard by v-directive" name="v-directive"><el-input v-model="inputData" placeholder="Please input" style="width:400px;max-width:100%;" /><el-button v-clipboard:copy="inputData" v-clipboard:success="clipboardSuccess" type="primary" icon="el-icon-document">copy</el-button></el-tab-pane></el-tabs></div>
</template><script>
import clip from '@/utils/clipboard' // use clipboard directly
import clipboard from '@/directive/clipboard' // use clipboard by v-directiveexport default {name: 'ClipboardDemo',directives: {clipboard},data() {return {activeName: 'directly',inputData: 'https://github.com/PanJiaChen/vue-element-admin'}},methods: {handleCopy(text, event) {clip(text, event)},clipboardSuccess() {this.$message({message: 'Copy successfully',type: 'success',duration: 1500})}}
}
</script>
- 详细示例参见:https://github.com/PanJiaChen/vue-element-admin/blob/master/src/views/clipboard/index.vue
那么在传统的html中引入js方式使用,又该如何改造呢?
1.3.1 解决方案一:直接使用clipboard(不推荐仅供参考学习)
封装简化下
clipboard_plugin_v1.js
// 定义自定义指令对象
const clipboardDirective = {// 在 bind 钩子中初始化 Clipboard.js 实例bind(el, binding) {const clipboard = new ClipboardJS(el, {text: () => binding.value,});clipboard.on('success', (e) => {e.clearSelection();// 触发成功复制事件,您可以在这里添加自定义处理逻辑el.dispatchEvent(new Event('clipboard-success'));});clipboard.on('error', (e) => {// 触发复制失败事件,您可以在这里添加自定义处理逻辑el.dispatchEvent(new Event('clipboard-error'));});// 将 Clipboard.js 实例绑定到元素上以便后续销毁el._clipboard = clipboard;},// 在 unbind 钩子中销毁 Clipboard.js 实例unbind(el) {const clipboard = el._clipboard;if (clipboard) {clipboard.destroy();delete el._clipboard;}},
};
// 注册自定义指令
Vue.directive('clipboard', clipboardDirective);
html中使用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用自定义 Clipboard 指令</title>
</head>
<body><div id="app"><el-button@click="copyText(textToCopy)"id="clipboardBtn"type="primary"icon="el-icon-document">复制</el-button></div><!-- 引入 Vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script><!-- 引入 Clipboard.js 这里如果服务器不支持访问外网,请下载下来引入本地文件效果等价于执行 npm install `clipboard` --save --><script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.8/dist/clipboard.min.js"></script><!-- 引入自定义 clipboard_plugin_v1.js 效果等价于 import clipboard from '@/directive/clipboard' --><script src="../assets/js/clipboard/clipboard_plugin_v1.js"></script><script>// 创建 Vue 实例new Vue({el: '#app',directives: { clipboardDirective },data: {textToCopy: '这是要复制的文本',clipboardInstance: null,},methods: {copyText(textToCopy) {let vm = this;if (vm.clipboardInstance) {vm.clipboardInstance.destroy(); // 销毁旧的 clipboard 实例}// 在此处将要复制的文本设置为传递的参数vm.clipboardInstance = new ClipboardJS('#clipboardBtn', {text: () => textToCopy});vm.clipboardInstance.on('success', (e) => {e.clearSelection();vm.$message({message: '文本已成功复制到剪贴板!',type: 'success',duration: 1500})});vm.clipboardInstance.on('error', (e) => {e.clearSelection();vm.$message({message: '复制操作失败,请手动复制文本!',type: 'error',duration: 1500})});// 在调用 copyToClipboard 方法时自动启动剪贴板复制操作,因此用户不需要手动单击按钮来复制文本。//vm.clipboardInstance.onClick({ currentTarget: document.querySelector('#clipboardBtn') });},},});</script>
</body>
</html>
1.3.2 解决方案二:封装指令js库后使用 (推荐)
为了简化可以使用类似 v-clipboard:copy语法,这里我们除了引入剪切板js库之外,还需要封装下指令到一个js中。
因为只有封装后我们才能使用directives: { clipboardDirectiveV2 }, 这种语法来简化使用。
clipboard_plugin_v2.js
// clipboard_plugin_v2.js// Inspired by https://github.com/Inndy/vue-clipboard2
const clipboardDirectiveV2 = {bind(el, binding) {if (binding.arg === 'success') {el._v_clipboard_success = binding.value} else if (binding.arg === 'error') {el._v_clipboard_error = binding.value} else {const clipboard = new ClipboardJS(el, {text: () => binding.value,action() { return binding.arg === 'cut' ? 'cut' : 'copy' }});clipboard.on('success', e => {const callback = el._v_clipboard_successcallback && callback(e) // eslint-disable-line})clipboard.on('error', e => {const callback = el._v_clipboard_errorcallback && callback(e) // eslint-disable-line})el._v_clipboard = clipboard}},update(el, binding) {if (binding.arg === 'success') {el._v_clipboard_success = binding.value} else if (binding.arg === 'error') {el._v_clipboard_error = binding.value} else {el._v_clipboard.text = function() { return binding.value }el._v_clipboard.action = function() { return binding.arg === 'cut' ? 'cut' : 'copy' }}},unbind(el, binding) {if (binding.arg === 'success') {delete el._v_clipboard_success} else if (binding.arg === 'error') {delete el._v_clipboard_error} else {el._v_clipboard.destroy()delete el._v_clipboard}}
}
// 注册自定义指令
Vue.directive('clipboard', clipboardDirectiveV2);
然后在html中调用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用自定义 Clipboard 指令</title>
</head>
<body><div id="app"><!-- 使用自定义 Clipboard 指令复制文本 --><button v-clipboard:copy="textToCopy" @clipboard-success="handleCopySuccess" @clipboard-error="handleCopyError">复制</button></div><!-- 引入 Vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script><!-- 引入 Clipboard.js 这里如果服务器不支持访问外网,请下载下来引入本地文件效果等价于执行 npm install `clipboard` --save --><script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.8/dist/clipboard.min.js"></script><!-- 引入自定义 clipboard_plugin_v2.js 效果等价于 import clipboard from '@/directive/clipboard' --><script src="../assets/js/clipboard/clipboard_plugin_v2.js"></script><script>// 创建 Vue 实例new Vue({el: '#app',directives: { clipboardDirectiveV2 },data: {textToCopy: '这是要复制的文本',},methods: {handleCopySuccess() {// 复制成功时的处理逻辑alert('文本已成功复制到剪贴板!');},handleCopyError() {// 复制失败时的处理逻辑alert('复制操作失败,请手动复制文本!');},},});</script>
</body>
</html>
相关文章:

如何在一个传统的html中,引入vueJs并使用vue复制组件?
如何在一个传统的html中,引入vueJs并使用vue复制组件? 1.1 引言1.2 背景1.3 解决方案1.3.1 解决方案一:直接使用clipboard(不推荐仅供参考学习)1.3.2 解决方案二:封装指令js库后使用 (推荐) 1.1 引言 这篇博文主要分享如何在一个…...

【轻松玩转MacOS】故障排除篇
引言 在使用 MacOS 时,遇到故障是在所难免的。不要担心,这篇文章将为您提供一些常见的故障排除步骤,并介绍如何联系苹果的支持团队寻求帮助。让我们一起来看看吧! 一、常见的故障排除步骤 1.1 网络连接问题 如果你发现你的Mac…...

Linux基本指令(1)
Linux基本指令(1) 1.ls指令1.1ls的用法 2. pwd指令3.cd指令3.1 cd3.2补充内容3.3 cd - 指令3.4 cd ~ 指令 4. touch指令4.1stat指令 5.mkdir 指令6.rmdir/rm指令6.1补充内容 7.man指令8.nano 指令9.cat指令10 cp指令11 mv指令12 echo指令12.1 > 输出重…...

计算机毕业设计选题推荐-springboot 网上手机销售系统
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

2、vscode c++ 项目配置调试及运行
文章目录 1、项目布局2、多项目管理2.1 先是一个总的CMakeLists.txt2.2 每个项目2.3 多版本OPENCV 3、调试和运行 接上一篇文章,vscode和cmake的c环境配置好以后,我们要写项目,再写对应的CMakeLists.txt 1、项目布局 . ├── bin ├── bu…...

二叉搜索树的最近公共祖先
二叉搜索树的最近公共祖先-力扣 235 题 求二叉搜索树最近公共祖先(祖先也包括自己) 前提: 1.节点值唯一 2.p和q都存在 要点:若 p,q 在 ancestor 的两侧,则 ancestor 就是它们的最近公共祖先 解题思路&…...
-- i2c - I2C操作)
LuatOS-SOC接口文档(air780E)-- i2c - I2C操作
常量 常量 类型 解释 i2c.FAST number 高速 i2c.SLOW number 低速 i2c.exist(id) i2c编号是否存在 参数 传入值类型 解释 int 设备id, 例如i2c1的id为1, i2c2的id为2 返回值 返回值类型 解释 bool 存在就返回true,否则返回false 例子 -- 检查i2c1是否存…...

帝国cms改目录后打不开,帝国cms改目录生成后还是404
帝国CMS更改了网站域名或者栏目目录地址信息打不开的解决方法,一起来看看吧: 很多的小伙伴们,改了后台的系统设置里面的网站地址或者栏目目录地址,信息页就打不开的解决方法如下: 后台>系统>数据更新>更新信…...

计算机毕业设计选什么题目好?springboot智慧养老中心管理系统
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

创建一个基本的win32窗口
1.建立一个窗口的基本步骤 (1)向系统注册一个窗体类 (2)根据窗体类创建窗口 (3)进入消息循环 2.程序结构 (1)主函数的输入参数 int WINAPI WinMain( HISTANCE hInstance,//当前窗口的句柄 HINSTANCE hPr…...

如何在 Spring Boot 中使用 WebSocket
在Spring Boot中使用WebSocket构建实时应用 WebSocket是一种用于实现双向通信的网络协议,它非常适合构建实时应用程序,如在线聊天、实时通知和多人协作工具。Spring Boot提供了对WebSocket的支持,使得在应用程序中集成WebSocket变得非常容易…...

ubuntu2023装完显卡驱动和CUDA CUDNN开机只有下划线闪烁
解决方法 网上很多方案,如Ubuntu开机后卡死只有左上角有一个下划线不停闪烁_ubuntu开机左上角横杠一直闪-CSDN博客,原因是显卡驱动和系统内核不兼容,解决方案是CtrlAltF2打开tty模式进行问题检查 但是我CtrlAltF2完全没反应。 于是…...
)
MySQL三种安装方法(yum安装、编译安装、二进制安装)
mysql安装 一、yum安装方式二、编译安装方式三、二进制安装方式 切记:一定要关闭防火墙和selinux!!! 服务器配置:2C4G即可,一台 一、yum安装方式 mysql的官方网站:www.mysql.com 中文官网&…...

《视觉 SLAM 十四讲》第 7 讲 视觉里程计1 【如何根据图像 估计 相机运动】【特征点法】
github源码链接V2 文章目录 第 7 讲 视觉里程计17.1 特征点法7.1.1 特征点7.1.2 ORB 特征FAST 关键点 ⟹ \Longrightarrow ⟹ Oriented FASTBRIEF 描述子 7.1.3 特征匹配 7.2 实践 【Code】本讲 CMakeLists.txt 7.2.1 使用 OpenCV 进行 ORB 的特征匹配 【Code】7.2.2 手写 O…...

9. 一个SpringBoot项目运行
新手如何运行一个SpringBoot项目 1.SpringBoot项目运行 新创建的SpringBoot项目如何运行 2.启动lombok注解 点击该按钮,启动lombok注解支持 3.展示说明...

如何实现chatGPT批量问答,不用token
一、背景 因为需要批量提取一本教材里的概念做成知识图谱,想用chatGPT做概念提取。 调用api?别想了… 免费帐户的api慢得一批于是想用模仿人类交互的方法来调用,本来想用pyautogui的,但是主要是与浏览器交互,还是用s…...
)
Arduino驱动LIS2DH三轴加速度传感器(惯性测量传感器篇)
目录 1、传感器特性 2、硬件原理图 3、控制器和传感器连线图 4、驱动程序 LIS2DH加速度计相对传统的ADXL345在稳定性以及功耗上都有一定的优化,低功耗模式下仅为2μA(普通模式11μA),并且最高支持5.3KHz输出频率,拥有2g/4g/8g/16g四档可选量程&...

B 开组会(可持久线段树+树剖) 武汉大学2023年新生程序设计竞赛(同步赛)
其实题目就是每次询问一个节点 在这个节点的基础上往下继续遍历t的深度,在这个遍历的过程中找一个最大值就行了 其实这个题目数据非常水,直接暴力就可以过了 下面是别人过的代码 #include<bits/stdc.h> using namespace std; const int mxn5e…...

vue的axios方法
Axios是Vue.js推荐使用的一个基于Promise的HTTP库,用于浏览器和Node.js中发送HTTP请求。它可以让我们更容易地与后端进行数据交互。 以下是Axios的基本用法: 安装Axios 在Vue项目中,可以使用npm来安装Axios: npm install axio…...

gitlab docker部署,备份,恢复。附踩坑记录
本次安装在CentOS7下进行 1、安装yum 检查是否已经安装yum yum --version如果未安装 sudo yum install -y yum-utils添加镜像源: 国外镜像源:yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo阿里镜像源&am…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...
