【Vuex+ElementUI】Vuex中取值存值以及异步加载的使用
一、导言
1、引言
Vuex是一个用于Vue.js应用程序的状态管理模式和库。它建立在Vue.js的响应式系统之上,提供了一种集中管理应用程序状态的方式。使用Vuex,您可以将应用程序的状态存储在一个单一的位置(即“存储”)中,并且通过使用可预测的方式来修改它(即“提交”和“派遣”更改)。
2、vuex核心概念
Vuex分成五个部分:
State(状态):存储应用程序的状态,可以通过一个单一的对象来表示。(单一状态树)
Mutations(变化):修改状态的唯一方法。每个mutation都是一个事件,包含一个类型和一个处理函数,用于实际修改状态。(状态获取)
Actions(动作):类似于mutations,但可以包含异步操作。Action提交mutation来修改状态,而不是直接修改。(触发同步事件)
Getters(获取器):用于从存储中获取派生状态。相当于Vue组件中的计算属性。(提交mutation,可以包含异步操作)
Module:将vuex进行分模块
3. vuex使用步骤
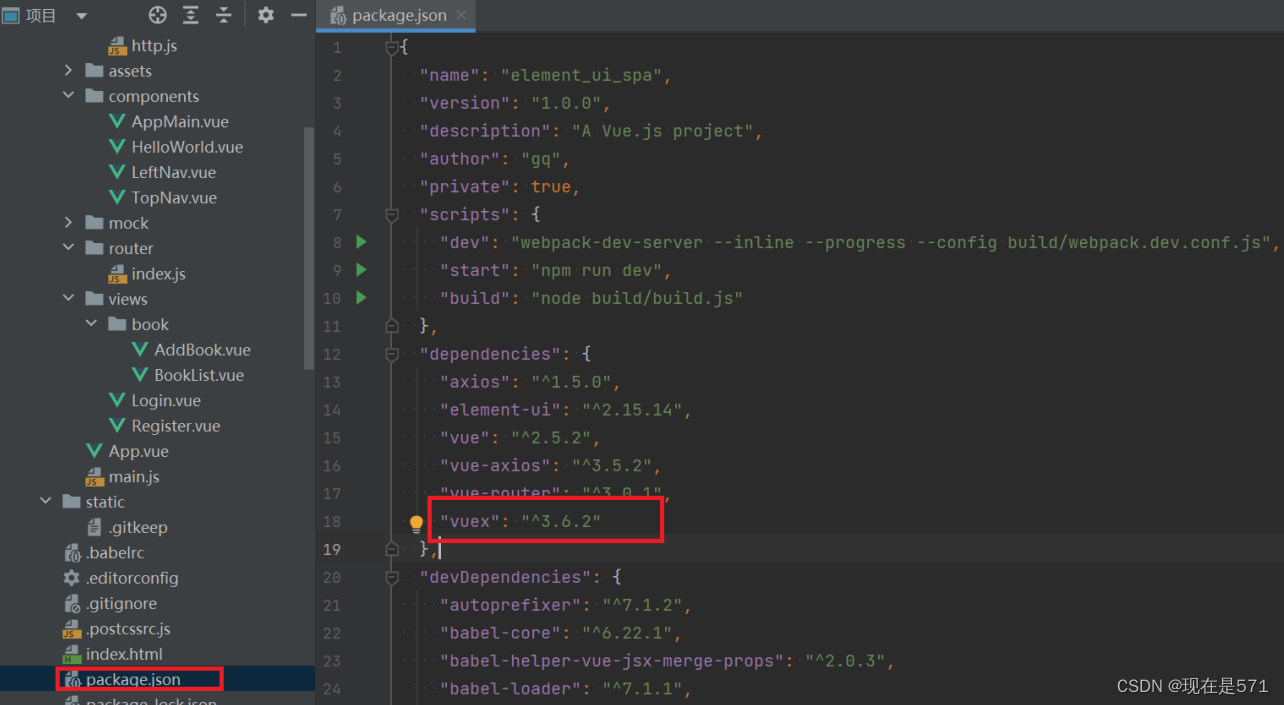
3.1、安装
npm install vuex -S
npm i -S vuex@3.6.2
![]()
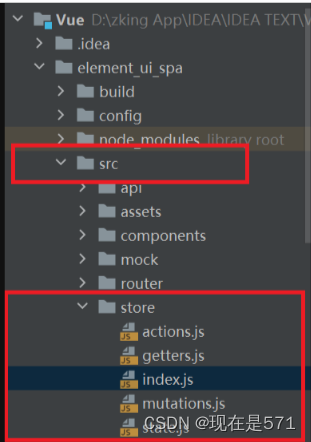
 3.2、创建store模块,分别维护state/actions/mutations/getters
3.2、创建store模块,分别维护state/actions/mutations/getters
store
state.js
actions.js
mutations.js
getters.js
再使用index.js把四个js文件包裹起来
3.3、在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
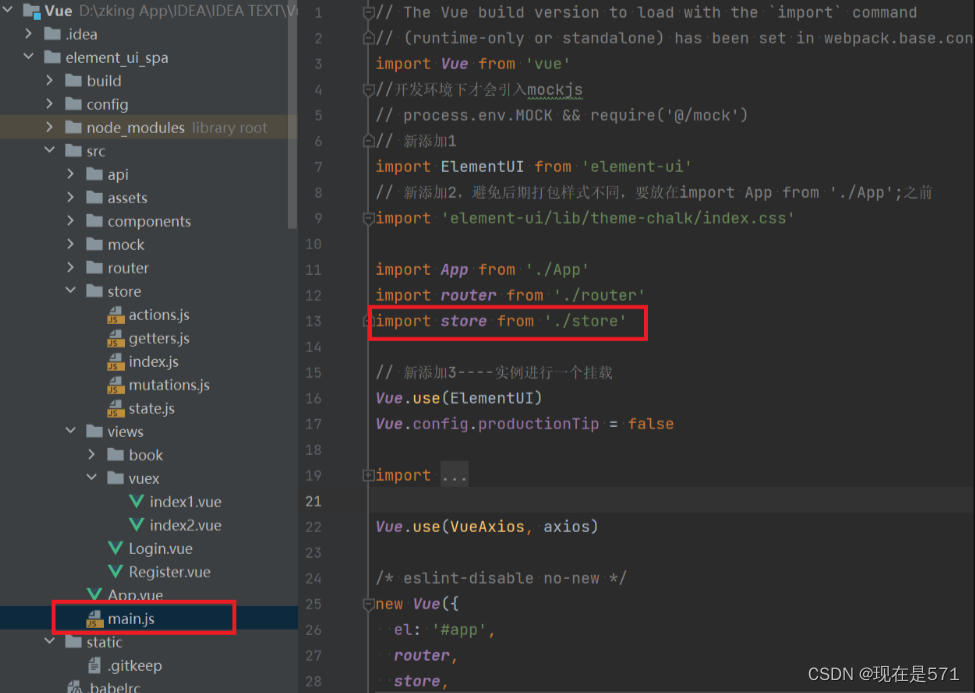
const store = new Vuex.Store({state,getters,actions,mutations})export default store3.4、在main.js中导入并使用store实例
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发环境下才会引入mockjs
// process.env.MOCK && require('@/mock')
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'import App from './App'
import router from './router'
import store from './store'// 新添加3----实例进行一个挂载
Vue.use(ElementUI)
Vue.config.productionTip = falseimport axios from '@/api/http'
import VueAxios from 'vue-axios'Vue.use(VueAxios, axios)/* eslint-disable no-new */
new Vue({el: '#app',router,store,//定义变量data() {return {Bus: new Vue()}},components: {App},template: '<App/>'
})最后进行编码,就可以使用vuex的相关功能

二、取值存值
1、前期准备
再创建好在store里面的js文件里面进行操作
state.js
export default {stateName:'王德法'
}mutations.js
export default {// state == state.js文件中导出的对象;payload是vue文件传过来的参数setName: (state, payload) => {state.stateName = payload.stateName}
}getters.js
export default {// state == state.js文件中导出的对象;payload是vue文件传过来的参数getName: (state) => {return state.stateName;}
}最后在index.js里面配置好文件
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'Vue.use(Vuex)const store = new Vuex.Store({state,getters,actions,mutations
})export default store2、取值
在写好的页面进行操作的取值
<template><div><h2>页面一</h2><button @click="in1">获取state值</button></div>
</template>
<script>
export default {data() {return {msg: '页面一默认值'}},methods: {in1() {let stateName = this.$store.state.stateName;alert(stateName)}}
}
</script><style scoped></style>在取值的this.$store.state.stateName我们不是推荐的,我们推荐使用this.$store.getters.getName,效果是一样的


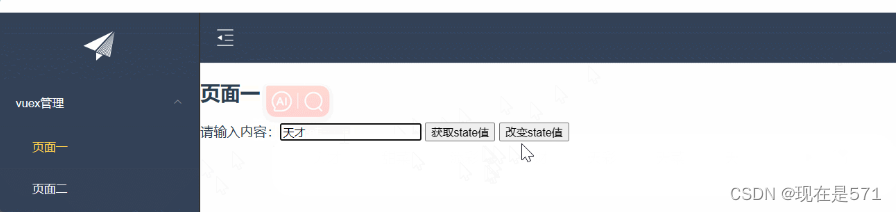
3、存值
在取值的基础上加上存值的方法
<template><div><h2>页面一</h2>请输入内容:<input v-model="msg"/><button @click="in1">获取state值</button><button @click="in2">改变state值</button></div>
</template>
<script>
export default {data() {return {msg: '页面一默认值'}},methods: {in1() {let stateName = this.$store.state.stateName;alert(stateName)},in2() {this.$store.commit('setName', {stateName: this.msg})}}
}
</script><style scoped></style>

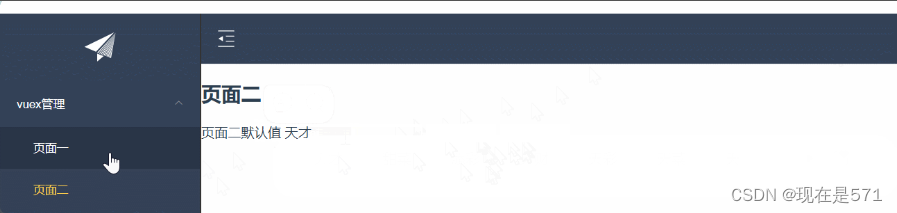
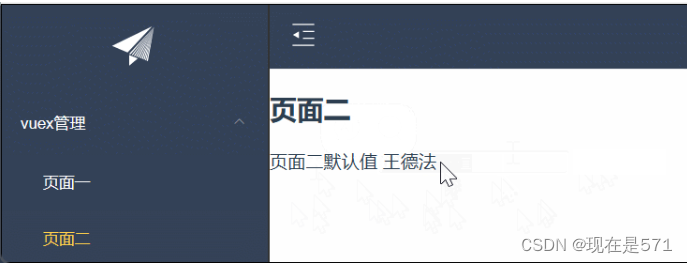
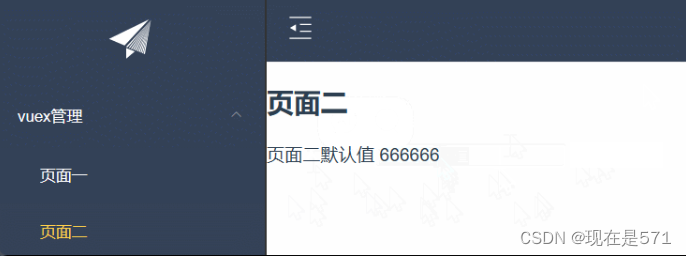
我们也可以使用第二个页面进行存取值
<template><div><h2>页面二</h2>{{ msg }}{{ updName}}</div>
</template>
<script>
export default {data() {return {msg: '页面二默认值'}},computed: {updName() {// return this.$store.state.stateName;return this.$store.getters.getName;}}
}
</script><style scoped></style>


 三、异步加载
三、异步加载
1、什么是异步请求
在Vuex中,异步请求通常是指通过网络发送的异步操作,例如从服务器获取数据或向服务器发送数据。
在Vuex中,可以使用异步操作来更新存储在状态库中的数据。常见的异步请求包括使用Ajax、axios等库发送HTTP请求,或者使用WebSocket进行实时通信。
通过这些概念的配合,可以在Vuex中处理异步请求,并将响应的数据保存到状态库中,以便在应用程序中使用。
Actions(动作):Actions是Vuex中用于触发异步请求并提交mutation的地方。通过定义actions来描述应用程序中的各种操作,如从服务器获取数据、异步更新状态等。在actions中可以使用异步代码,并在需要时通过commit方法提交mutation来更新状态。
Mutations(变化):Mutations是Vuex中用于修改状态的地方。异步请求通常是在actions中进行的,当异步操作完成后,actions会调用commit方法来触发对应的mutation,从而修改状态。
Getters(获取器):Getters是Vuex中用于从状态中获取数据的地方。可以在getters中定义一些计算属性,通过对状态进行处理和过滤,从而得到所需的数据。
2、前端异步
在actions.js里面写入方法
export default {// context == vue的上下文;payload是vue文件传过来的参数setNameAsync: (context, payload) => {//5秒后调用调方法setTimeout(function () {context.commit('setName', payload)}, 5000)}
}在页面里面写入事件
<template><div><h2>页面一</h2>请输入内容:<input v-model="msg"/><button @click="ind">异步改变值</button></div>
</template>
<script>
export default {data() {return {msg: '页面一默认值'}},methods: {ind() {// setNameAsync setNameAjaxthis.$store.dispatch('setNameAsync', {stateName: this.msg,_this:this})}}
}
</script><style scoped></style>


3、ajax请求
页面
<template><div><h2>页面一</h2>请输入内容:<input v-model="msg"/><button @click="ind">异步改变值</button></div> </template> <script> export default {data() {return {msg: '页面一默认值'}},methods: {ind() {this.$store.dispatch('setNameAjax', {stateName: this.msg,_this:this})}} } </script><style scoped></style>actions.js
export default {// 利用ajax请求;context == vue的上下文setNameAjax: (context, payload) => {let _this = payload._this;let url = _this.axios.urls.VUEX_AJAX;let params = {resturantName: payload.stateName}_this.axios.post(url, params).then(r => {console.log(r);}).catch(e => {});} }后端方法
public JsonResponseBody<?> queryVuex(HttpServletRequest request) {String resturantName = request.getParameter("resturantName");SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String date = sdf.format(new Date());try {System.out.println("模拟异步情况,睡眠6秒,不能超过10秒,axios超时时间设置的是10秒!");Thread.sleep(6000);System.out.println("睡醒了,继续...");} catch (Exception e) {e.printStackTrace();}return new JsonResponseBody<>(resturantName + "-" + date,true,0,null);}
相关文章:

【Vuex+ElementUI】Vuex中取值存值以及异步加载的使用
一、导言 1、引言 Vuex是一个用于Vue.js应用程序的状态管理模式和库。它建立在Vue.js的响应式系统之上,提供了一种集中管理应用程序状态的方式。使用Vuex,您可以将应用程序的状态存储在一个单一的位置(即“存储”)中,…...

python经典百题之简单加密数据
题目:某个公司采用公用电话传递数据,数据是四位的整数,在传递过程中是加密的,加密规则如下: 每位数字都加上5,然后用和除以10的余数代替该数字,再将第一位和第四位交换,第二位和第三位交换 程序分析 对于…...

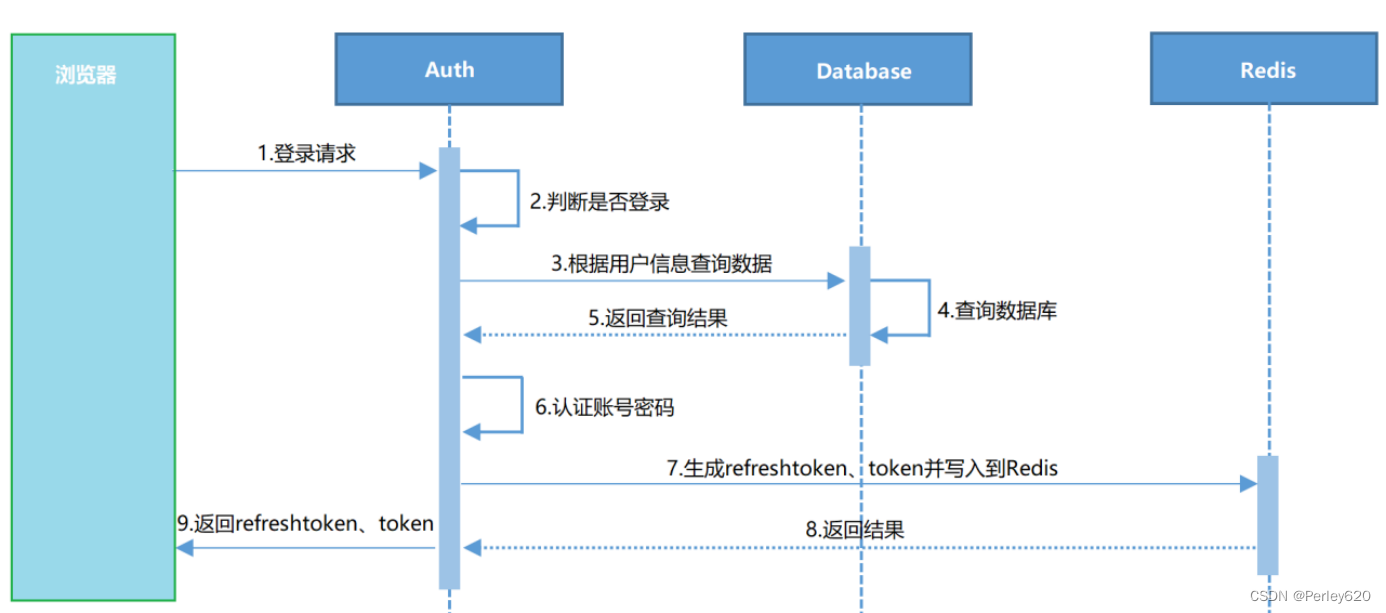
登陆认证权限控制(1)——从session到token认证的变迁 session的问题分析 + CSRF攻击的认识
前言 登陆认证,权限控制是一个系统必不可少的部分,一个开放访问的系统能否在上线后稳定持续运行其实很大程度上取决于登陆认证和权限控制措施是否到位,不然可能系统刚刚上线就会夭折。 本篇博客回溯登陆认证的变迁历史,阐述sess…...

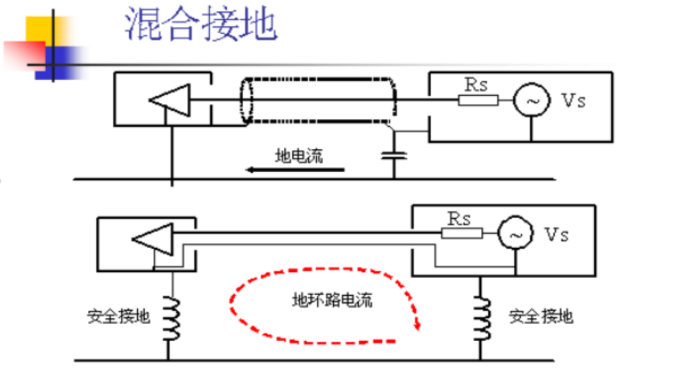
单点接地、多点接地、混合接地
有三种基本的信号接地方式:浮地、单点接地、多点接地。 浮地:目的是使电路或设备与公共地线可能引起环流的公共导线隔离起来,浮地还使不同电位的电路之间配合变得容易。缺点:容易出现静电积累引起强烈的静电放电。折中方案:接入泄…...

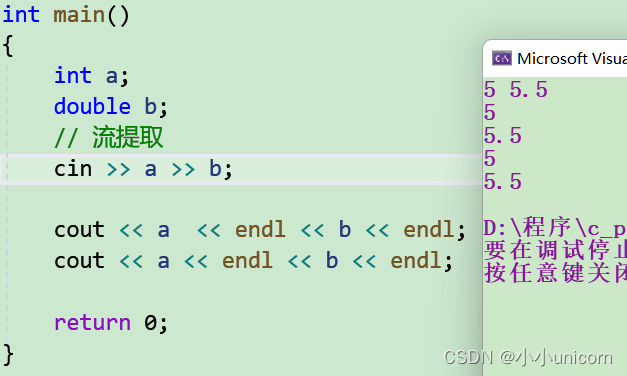
【C++初阶(一)】学习前言 命名空间与IO流
本专栏内容为:C学习专栏,分为初阶和进阶两部分。 通过本专栏的深入学习,你可以了解并掌握C。 💓博主csdn个人主页:小小unicorn ⏩专栏分类:C 🚚代码仓库:小小unicorn的代码仓库&…...

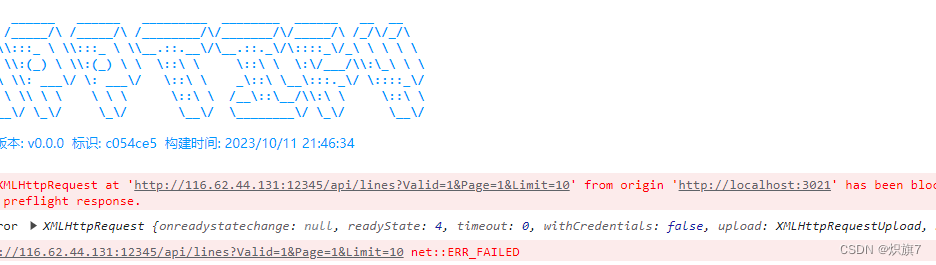
flask vue跨域问题
问题: 调试时候跨域访问报: Request header field authorization is not allowed by Access-Control-Allow-Headers in preflight response. 解决办法: 安装flask_cros from flask_cors import CORS CORS(app) app.after_request def a…...
IAP升级优化(双缓存,可恢复))
stm32(二十)IAP升级优化(双缓存,可恢复)
这次主要对STM32F103/Keil和LPC2478/IAR加了一个IAP在线升级功能, 主要记录一下自己的思路,无代码,实在是代码感觉没啥写的,都是一些网上很多流传的东西。 1、开发环境 Keilstm32f103JLINK 2、程序思路 在升级中,必…...

HDLbits:Exams/ece241 2013 q4
本题是一个实际的应用问题,一个水库,有三个传感器S1、S2、S3提供输入,经过控制电路,四个输出给到四个流量阀。也就是说,本题想让我们根据水位去控制流量阀。 问题的关键在于把什么抽象成state,答案是&…...

什么是React的虚拟DOM(Virtual DOM)?它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

Response Status Code 301、302
目录 Information Django redirect Influence Information HTTP状态码301、302和304分别表示以下情况: codeinformation301(Moved Permanently) 永久重定向。当请求的资源已经被永久地移动到了一个新的URI时,服务器会返回这个…...

import { ref, onMounted, reactive } from ‘vue‘
ref, onMounted, reactive 用于创建和操作响应式数据、生命周期钩子。 1.ref 用来创建一个响应式的引用(Reactive Reference)的函数,主要用于创建基本数据类型(如数字、字符串等)的响应式数据。 通过 ref 创建的变…...

【TB作品】基于MSP430G2553单片机的超声波测距与报警系统,原理图,PCB
功能: 1 超声波测距显示 2 按键设置报警上下限 3 蜂鸣器报警 原理图: PCB样式: 实物: 代码: https://github.com/xddun/blog_code_search...

npm install报错
在命令提示符窗口下载npm,报错如下: $npm install报错信息如下: npm WARN old lockfile npm WARN old lockfile The package-lock.json file was created with an old version of npm, npm WARN old lockfile so supplemental metadata must…...

Flutter自定义model实体类
在某些场景下,我们可能需要自定义Flutter model实体类,来创建更加结构化和有组织的代码,提高代码的可重用性,并增强Flutter应用程序的整体可维护性。 自定义小部件:在创建自己的小部件时,可能需要定义自定义数据类型来…...
)
java项目实现不停服更新的4种方案(InsCode AI 创作助手)
文章目录 1. Blue-Green 部署2. 滚动更新3. 使用负载均衡器4. 灰度发布 在软件开发和维护中,不停机更新是确保应用程序持续可用的关键任务之一。以下是四种常见的不停机更新策略及其示例: 1. Blue-Green 部署 概念: Blue-Green 部署是一种部…...

7.1 yolov5优化模型时,自动标注xml数据
yolov5优化模型时,一般需要继续标注一些检测错误的图片,将其标为xml数据。以下是根据训练好的模型自动标注xml数据的python代码: 注意:代码中包含了本人的yolov5的测试过程,测试过程可以自己根据yolov5的测试文件自行…...

开发者职场“生存状态”大调研报告分析 - 第一版
听人劝、吃饱饭,奉劝各位小伙伴,不要订阅该文所属专栏。 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,现任研发部门 CTO 。荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计…...

在MySQL中使用!=还能走索引吗?
在MySQL中使用!还能走索引吗? 一般情况下,我们会在一个索引上较多的使用等值查询或者范围查询,此时索引大多可以帮助我们极快的查询出我们需要的数据。 那当我们在where条件中对索引列使用!查询,索引还能发挥他的作用吗…...

【算法题】2897. 对数组执行操作使平方和最大
题目: 给你一个下标从 0 开始的整数数组 nums 和一个 正 整数 k 。 你可以对数组执行以下操作 任意次 : 选择两个互不相同的下标 i 和 j ,同时 将 nums[i] 更新为 (nums[i] AND nums[j]) 且将 nums[j] 更新为 (nums[i] OR nums[j]) &#…...

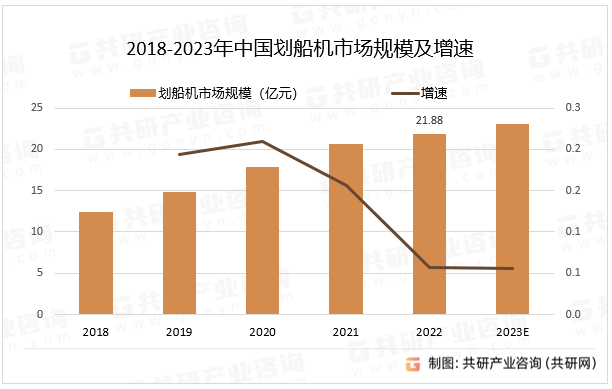
2023年中国划船机产量、销量及市场规模分析[图]
划船机是一种健身器材,它模拟了划船的运动,可以锻炼身体的肌肉力量和协调性。划船机通常由座椅、把手、脚踏板和传动装置组成,使用者可以通过拉动把手来模拟划船的动作,从而达到锻炼身体的目的。 划船机产业链 资料来源ÿ…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...