Web前端学习:二
二一:文字font-size样式
font-size:**px
控制文字大小,可精准控制大小
默认样式medium,中等的
large,大一号
x-large,再大一号
xx-large,再大一号
small,小一号
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">.myb{color: aqua;font-size: 20px;}.myc{color: darksalmon;font-size: 50px;}.myd{color: olive;font-size: large;}</style></head><body><p class="mya">文字一</p><p class="myb">文字二</p><p class="myc">文字三</p><p class="myd">文字四</p></body>
</html>
二二:文字Fong-weight样式
fong-weight:
控制字体粗细,支持1-1000
bold-粗一号
bolder-在粗一号
light-细一点
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">p{color: maroon;font-size: 20px;}.mya{font-weight: bold;}.myb{font-weight: bolder;}.myc{font-weight: lighter;}.myd{font-weight: 900;}</style></head><body><p class="mya">文字一</p><p class="myb">文字二</p><p class="myc">文字三</p><p class="myd">文字四</p></body>
</html>
二三:文字font-family样式
font-family:“SimSun”
给予字体类型
电脑上右相应字体才会显示出来,没有就无法显示
eg:
宋体(SimSun)
微软雅黑(“Microsoft Yahei”)
Arial
Tahoma
Verdana
华文黑体(STHeiti)、华文细黑(STXihei)
黑体-简(Heiti SC)
写法:
普通写法:
.mya{font-family: "SimSun";}
特殊写法:
如果没有STHeiti,就PingFang SC,
PingFang SC也没有就SimSun,可无限叠加
.myd{font-family:"STHeiti","PingFang SC","SimSun" ;}
二四:文字line-height样式
html中,有些元素有默认样式
*号:通配符,选取所有元素,层级最低
line-height:
设定内容在内部的高度位置
当line-height的大小为元素大小时,内容在中心
div{height: 200px;line-height: 200px;}`
可以控制行内元素,但是控制不了块状元素。
支持%比,继承父级的高度来控制
支持数字,但不支持负数
二五:文字font-style样式
italic:使用字体的斜体
oblique:让字体倾斜

二六:文字font-variant样式及font缩写手法
font-variant:small-caps
把段落设置为小型字体大写字母形式

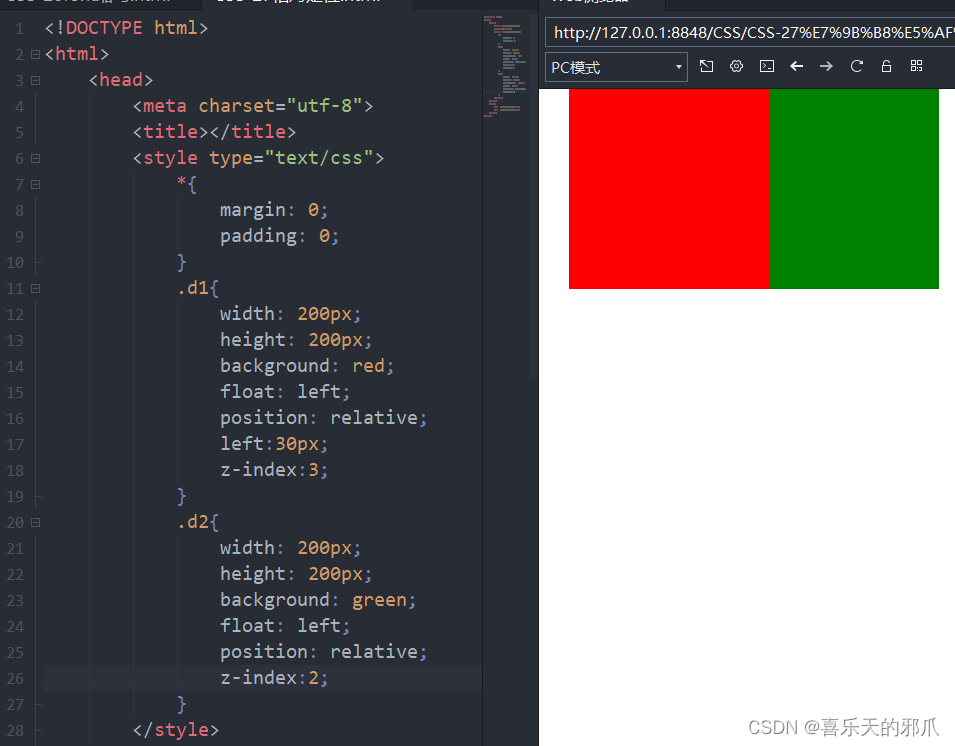
二七:相对定位
position: relative;
相对定位:
1、相对自己进行定位
2、不会影响原来的位置,显示的元素会改变位置
left:从左往右移动
right
top
bottom
左右2选1,上下2选1
z-index:z轴,代表层级,支持负数

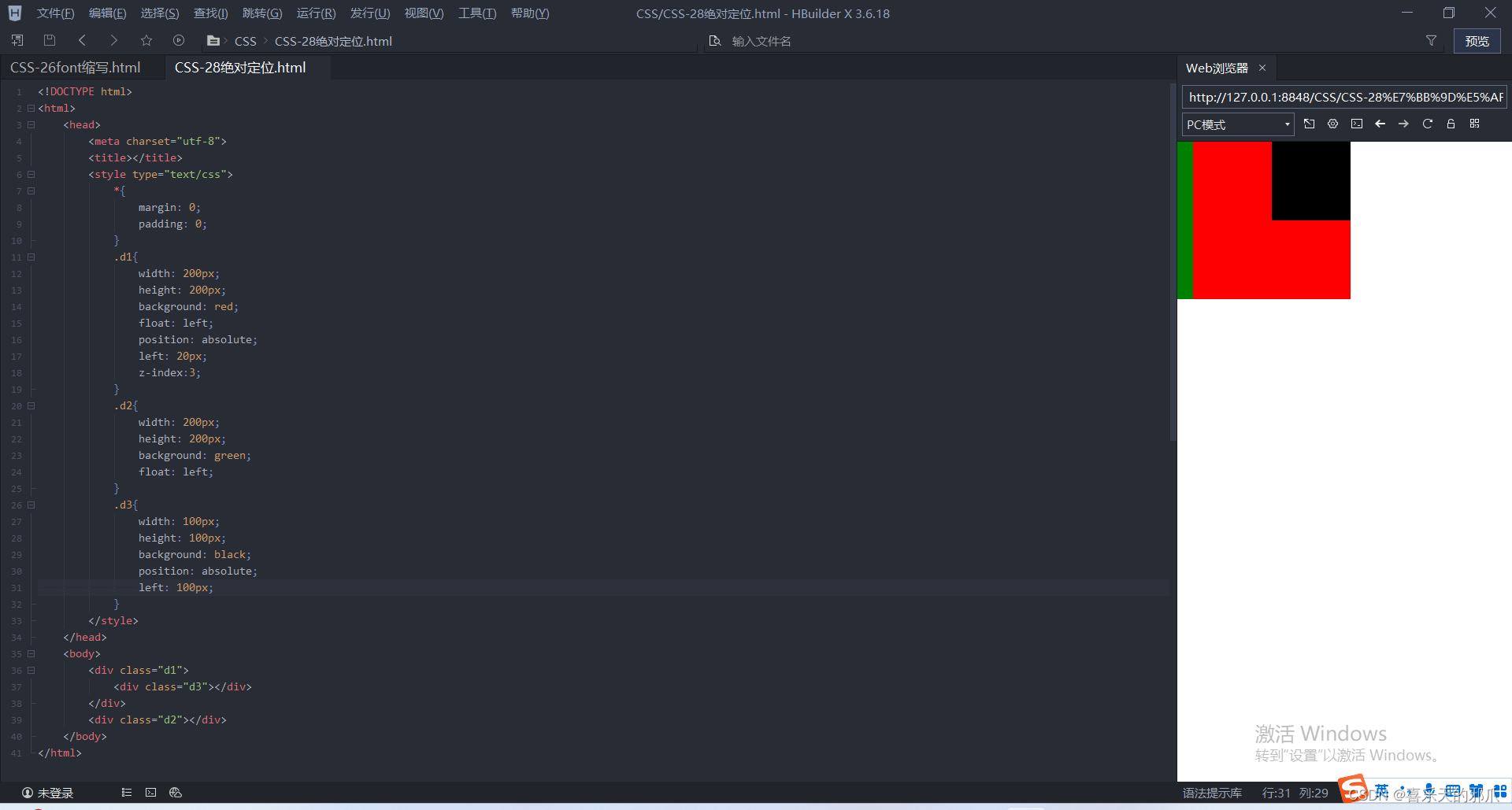
二八:绝对定位
position:absolute
绝对定位:
1、脱离标准流
2、元素的位置被后续元素占据,元素显示在后续元素上方
3、根据有定位的父元素进行定位
4、如果父元素没有定位,就会找外层元素直到html

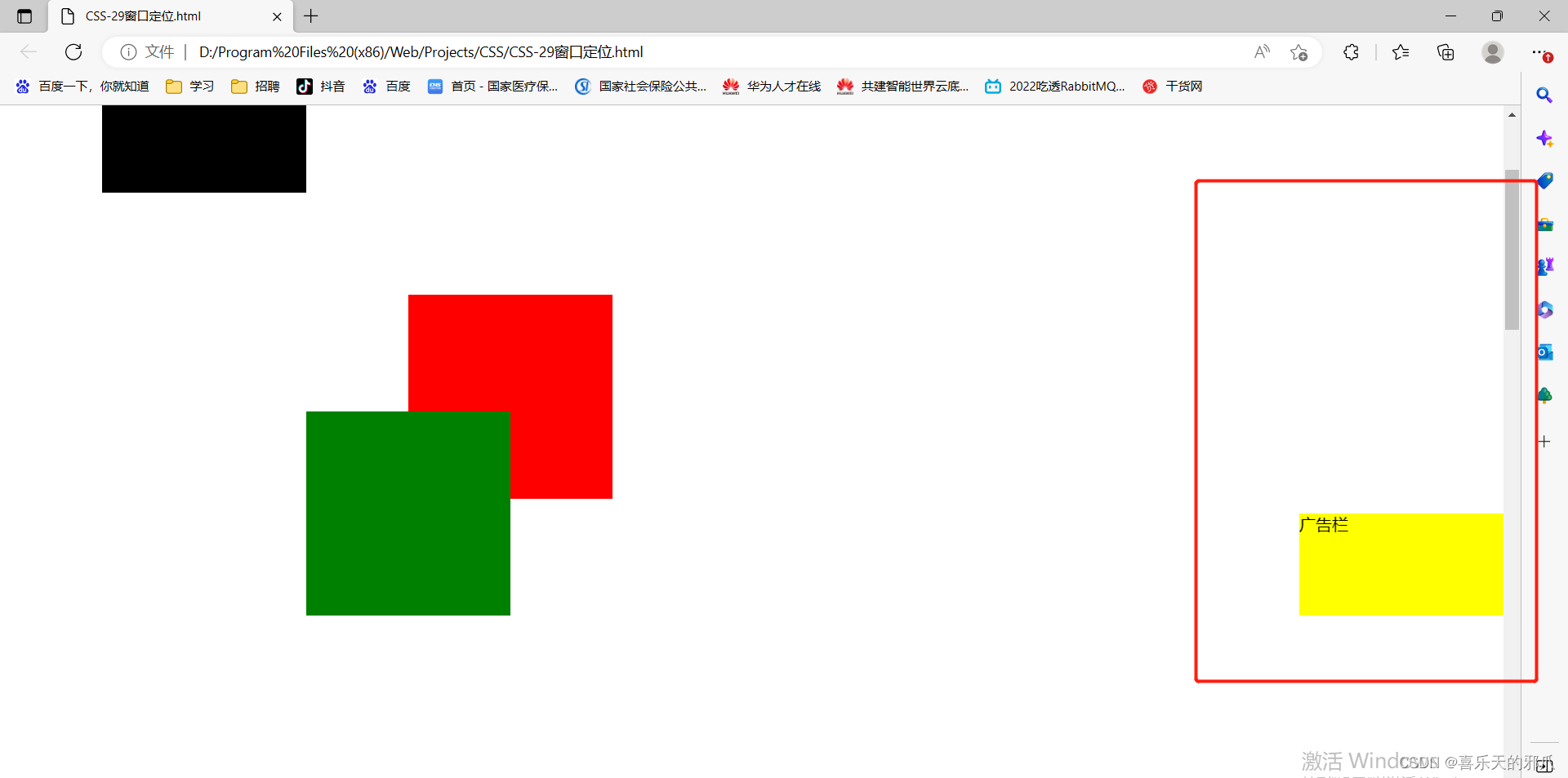
二九:窗口定位(固定定位)
position: fixed;
根据窗口进行定位
只看窗口,不看父级(页面窗口)
跟着窗口走

三十:继承定位及默认定位
position: inherit;
继承父级的定位
static:
默认值,即没有定位
三一:元素的display的显示与隐藏
display: none;
让原来的元素消失,位置不会保留
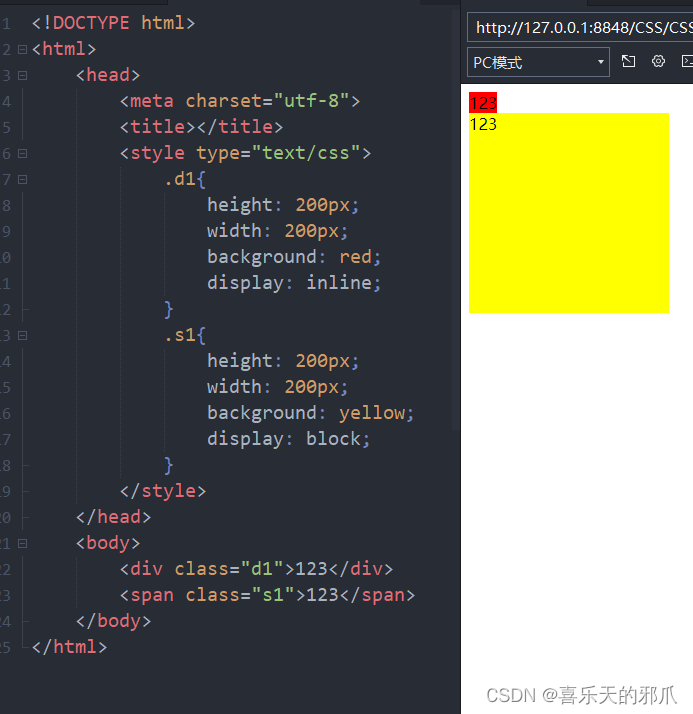
display:block;
让人任何元素变成块状元素的样子
float也可以把元素变成块状元素
三二:display样式深入,inline属性
display:inline;
让任何元素转成行内元素

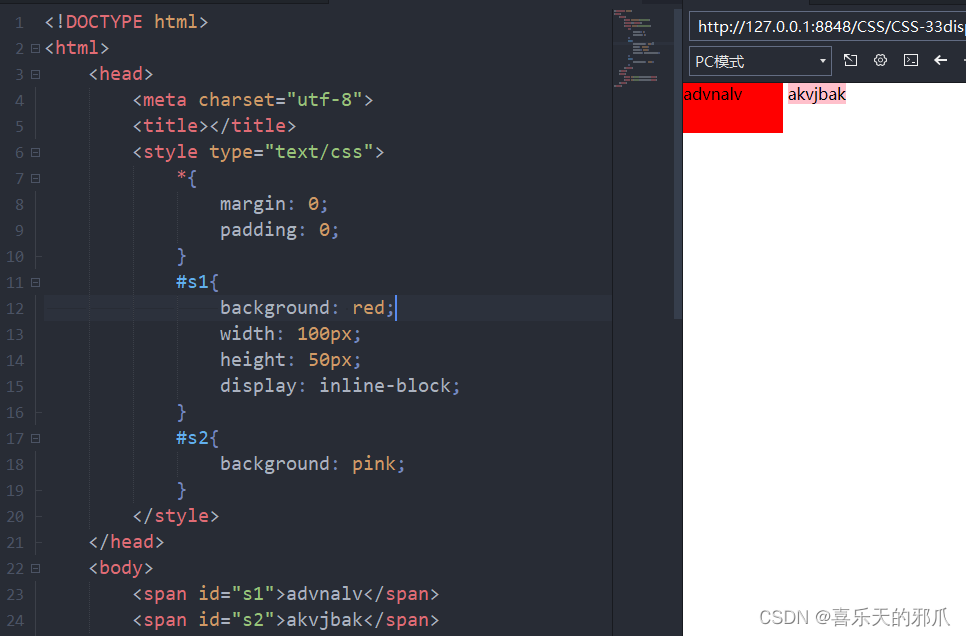
三三:display样式深入inline-block属性
display:
显示,控制元素的显示
none – 隐藏
block – 以块状元素进行显示
inline – 以行内元素进行显示
inline-block:行内块元素
行内元素:横着放
块状元素:支持宽高,独占一行
行内块元素:支持宽高设置,可以横着放

三四:元素百分比单位
单位:
px – 像素 – 绝对单位
% – 百分比 – 相对单位(根据浏览器宽高不一样,显示大小也不一样),常用于全屏,有拉升情况时
%如何计算:
看父级元素,最后会计算折合成像素显示
eg:
设置父级宽度300px,子级宽度50%,则子级宽度为150px

相关文章:

Web前端学习:二
二一:文字font-size样式 font-size:**px 控制文字大小,可精准控制大小 默认样式medium,中等的 large,大一号 x-large,再大一号 xx-large,再大一号 small,小一号 <!DOCTYPE html…...

【第一章 计算机网络体系结构,标准化工作相关组织,性能指标,分层结构,OSI参考模型】
第一章 计算机网络体系结构,标准化工作相关组织,性能指标,分层结构,OSI参考模型 1.计算机网络: (1)概念: ①计算机网络是将一个分散的、具有独立功能的计算机系统,通过通…...

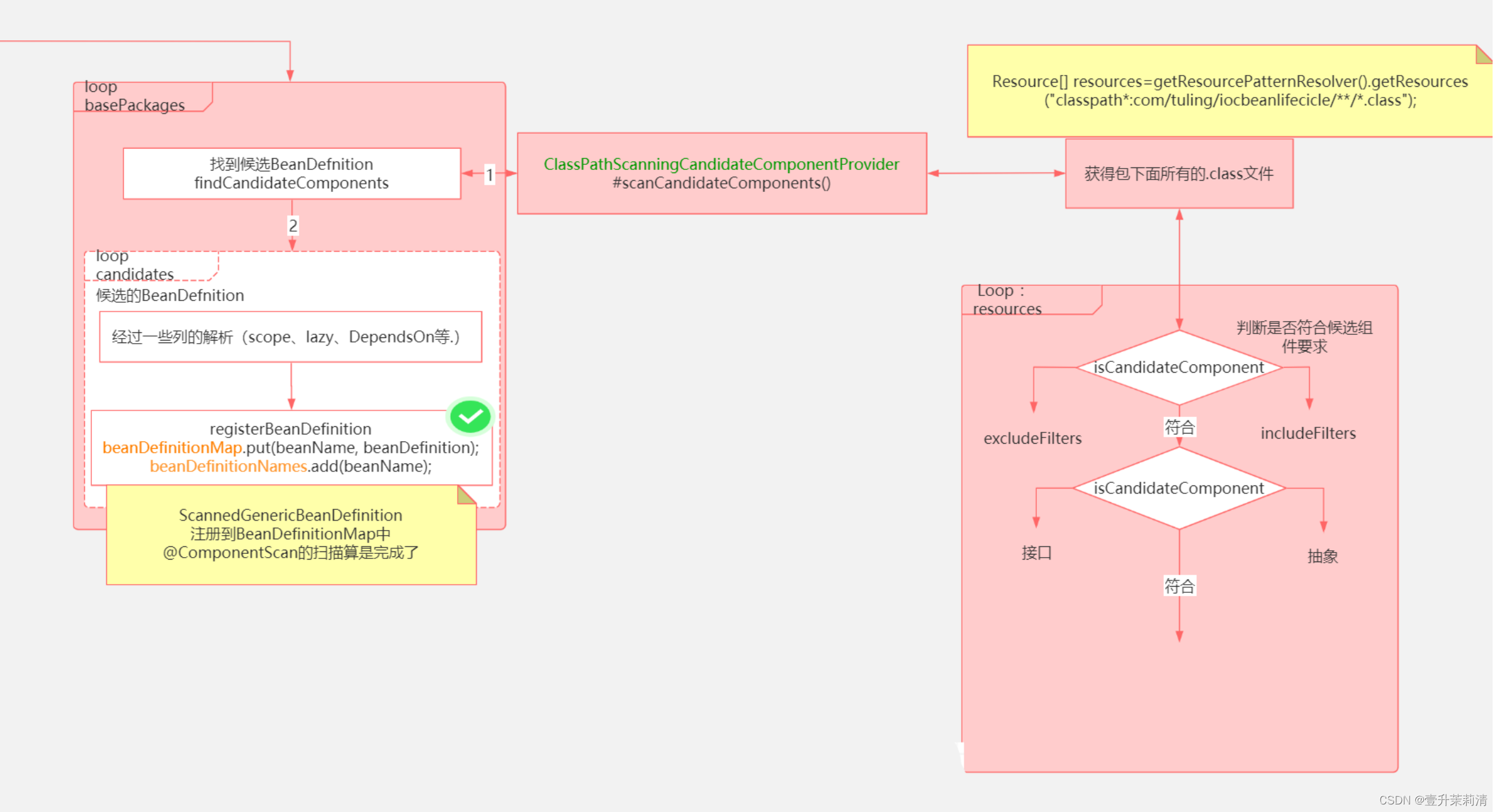
SpringIOC源码解析
Spring深度学习(一)——IOC的设计理念Spring的核心思想——IOCSpring流程图DEMO编写Spring IoC容器的加载过程实例化化容器:AnnotationConfigApplicationContext实例化建BeanDefinition读取器: AnnotatedBeanDefinitionReaderBean…...

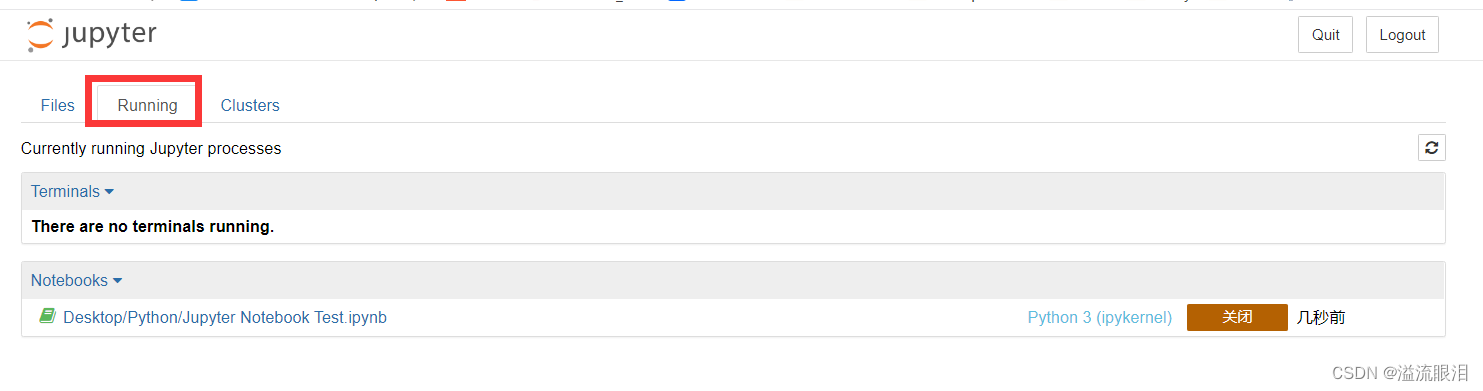
【Jupyter Notebook的简单入门使用】
【Jupyter Notebook的简单入门使用】简单介绍安装与配置简单使用Markdown关闭简单介绍 Jupyter官网 Jupyter Notebook 介绍 简单来讲,它是一个网页应用,可以进行文档编写,甚至运行 py 代码等功能 安装与配置 下载合适版本的 python &#…...

@Component@Import@Bean加载顺序解析
【前言】 我们在使用Spring注入Bean对象时,会使用不同注解,比如Component Service Controller Import Bean等。由于Service Controller 等都可以归为Component,那么Component 和Import 、Bean是何时被加载的,以及他们之间的顺序呢…...

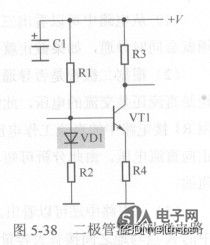
二极管温度补偿电路工作原理分析
众所周知,PN结导通后有一个约为0.6V(指硅材料PN结)的压降,同时PN结还有一个与温度相关的特性:PN结导通后的压降基本不变,但不是不变,PN结两端的压降随温度升高而略有下降,温度愈高其…...

【C语言】多线程之条件竞争
多线程(三)条件竞争并发程序引起的共享内存的问题死锁互斥锁机制生产者消费者模型信号量机制解决:条件竞争 #include<stdio.h> #include<stdlib.h> #include<pthread.h> void* Print(char* str){printf("%s ",s…...

UE NavigationSystem的相关实现
导航数据的构建流程导航数据的收集导航系统中绑定了Actor、Component注册完成以及取消时的委托,通过这些委托把数据及时更新到导航系统的八叉树结构中导航系统的辅助结构DefaultOctreeController、DefaultDirtyAreasController分别承担了空间数据查询和置脏区域重新…...

Java 继承
文章目录1. 继承概述2. 变量的访问特点3. super 关键字4. 构造方法的访问特点5. 成员方法的访问特点6. 方法重写7. 继承案例1. 继承概述 继承是面向对象三大特征之一。可以使得子类具有父类的属性和方法,还可以在子类中重新定义,追加属性和方法。 publ…...

Python学习笔记8:异常
异常 一些内置的异常类 类名描述Exception几乎所有的异常类都是从它派生而来的AttributeError引用属性或给它赋值失败时引发OSError操作系统不能执行指定的任务(如打开文件)时引发,有多个子类IndexError使用序列中不存在的索引时引发&#…...

python保留小数函数总结
python保留小数——‘%f’‘%.nf’% x(定义的变量) 例子:a 82.16332 print(%.1f% a) print(%.2f% a) print(%.3f% a) print(%.4f% a) print(%.10f% a)输出结果python保留小数——format()函数Python2.6 开始ÿ…...

狐狸优化算法(Matlab代码实现)
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

浏览器自动化框架沦为攻击者的工具
5月27日消息,安全公司Team Cymru的研究人员表示,越来越多的威胁参与者正在使用免费的浏览器自动化框架作为其攻击活动的一部分。 研究人员表示,该框架的技术准入门槛故意保持在较低水平,以创建一个由内容开发者和贡献者组成的活跃…...
)
SQL必备知识(自用)
数据库基础知识sql和mysql的区别:数据库查询大全(select)1、select 字段名 from 表;2、In查询:用于过滤你所需要查询的内容3、范围查询:between4、模糊查询:like5、查询空值/非空:is…...

BI工具术语表大全:从字母A-Z全面收录
谈到商业智能行业,变革是不可避免的。为了跟上步伐,各种各样的BI 解决方案正在快速迭代更新,以满足企业的数字化需求,那么市场上BI 工具种类繁杂,到底如何选择适合功能全面、满足自己企业运转情况的、合适的BI 工具呢&…...

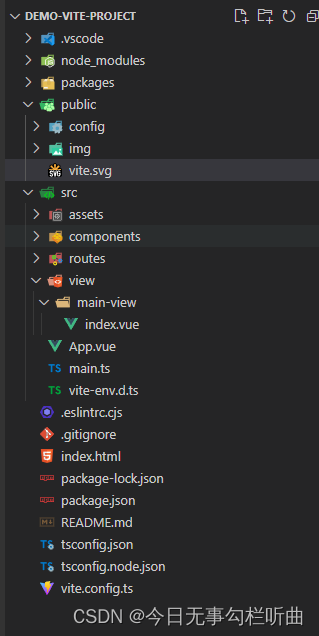
vue3 + vite + ts 集成mars3d
vue3 vite ts 集成mars3d 文章目录vue3 vite ts 集成mars3d前言一、创建一个vue3 vite ts项目二、引入mars3d相关依赖三、vite.config.ts 相关配置四、 新建DIV容器 创建地图前言 使用mars3d过程中,需要集成mars3d到自己的项目中,mars3d开发教程…...

跨境卖家必看的沃尔玛Walmart商家入驻教程
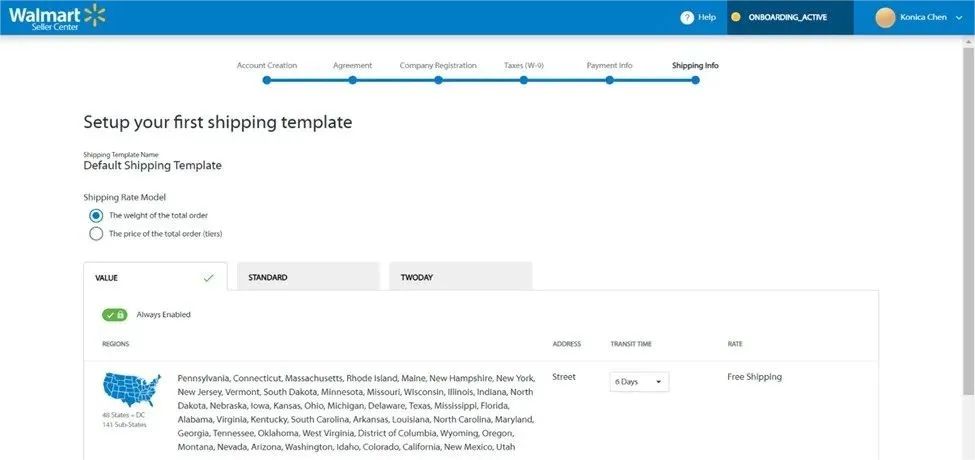
沃尔玛Walmart作为作为全球连锁超市的鼻祖,有不可比拟的知名度。当沃尔玛从线下延伸到线上后,就成为一个自带IP与流量的线上平台,在全世界都拥有数量庞大的消费者群体。所以龙哥就结合自己注册Walmart的过程给大家详细讲解一下。 Walmart卖家…...

【GANs】什么是饱和损失函数 Non-Saturating LossFunction
Saturating VS Non-Saturating Loss functions in GANs【GANs】什么是饱和损失函数 Non-Saturating LossFunctionSaturating VS Non-Saturating Loss functions in GANs 饱和Loss 普通GAN loss是生成器希望最小化被判断为假的概率。x取值范围是[0,1],所以图中函数…...

USB接口虚拟网卡
1 基本概念 1.1 USB转以太网 - ASIX 4-byte length header before every ethernet packet. - Microchip LAN7800 128x32 bit Descriptor RAM, 32 bits DP_DATA address offset 030h for Descriptor RAM access. - Windows CMD参数格式: route /? -> Linux -h …...

基于SpringBoot的外卖项目的优化
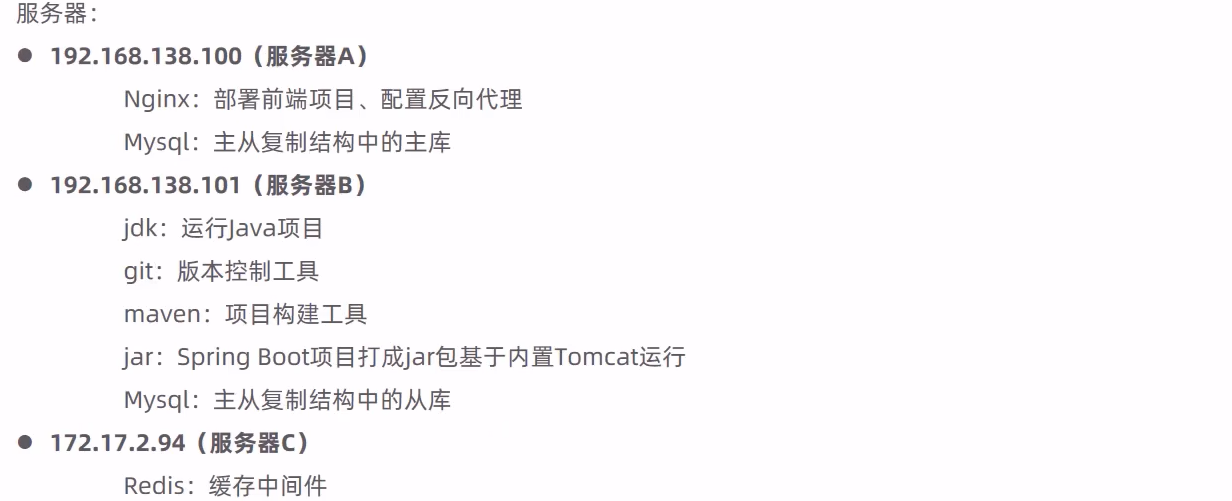
基于SpringBoot的外卖项目的优化1、缓存优化1.1、缓存短信验证码问题分析代码改造1.2、缓存菜品数据实现思路1.3、Spring Cache介绍常用注解CachePutCacheEvictCacheable使用方式1.4、缓存套餐数据实现思路代码改造2、读写分离2.1、主从复制存在的问题介绍配置配置主库--master…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...
