vue中v-model的原理是什么?v-model作用在组件上的原理是什么?sync修饰符的原理是什么?
vue中v-model的原理是什么?
特点:双向绑定
数据=>视图
视图=>数据
场景:
- 收集表单数据
- 组件上
原理:
v-model只是个语法题,本质是:v-model = v-bind (:value) + v-on (@input)
<template><div id="app"><p>{{ text }}</p><input type="text" v-model="text"><input type="text" :value="text" @input="(e) => (text = e.target.value)" /></div>
</template><script>
export default {name: "app",data() {return {text: "xxxxxxxx",};},
};
</script><style>
</style>vue中v-model作用在组件上的原理是什么?
为什么要在组件上使用v-model,我们的目的是?
- v-model绑定的变量发生改变,能够影响组件的状态或行为,数据=>视图
- 组件内部状态或行为发生变化,能够影响v-model绑定的变量,视图=>数据
怎么做?
v-model其实就是 :value和@input事件的简写
- 父组件:v-model直接绑定数据
- 子组件:props通过value接收数据,事件触发 input
例子
App.vue
<template><div id="app"><my-select v-model="city"></my-select></div>
</template><script>import MySelect from "./components/MySelect.vue";export default {name: "app",components: {MySelect,},data() {return {city: 104,};},
};
</script><style>
</style>MySelect.vue
<template><div><select :value="value" @change="selectCity"><option value="101">北京</option><option value="102">上海</option><option value="103">武汉</option><option value="104">广州</option><option value="105">深圳</option></select></div>
</template><script>
export default {props: {value: String,},methods: {selectCity(e) {this.$emit("input", e.target.value);},},
};
</script><style>
</style>
vue中sync修饰符的原理是什么?
.sync 是一个修饰符,用于在自定义组件中实现父子组件之间的双向数据绑定。
.sync主要应用于自定义组件之间的数据传递和状态管理,可以实现父子组件之间的双向数据流。通过 .sync,可以将父组件的数据传递给子组件,并且子组件可以修改这个数据并将修改的结果传递回父组件。
1 子组件改变父组件中的变量值
1.1 不使用sync
我们知道,vue中父组件是使用v-bind(缩写为:)给子组件传入参数,然后子组件通过prop属性接收该参数。此时我们可以给子组件传入一个函数,子组件通过调用传入的函数来改变父组件中参数的值。


即主要部分如下所示
<!-- 父组件给子组件传入一个setNum函数 -->
<child :num="numParent" @setNum="(res)=> numParent = res"></child>//子组件通过调用这个函数来实现修改父组件的状态
methods: {changNum(){this.$emit('setNum',666)
}
此时子组件只需要触发changNum函数就能执行父组件中的setNum函数从而改变父组件中numParent的值
1.2 使用sync
上述方法较复杂,使用sync可简化写法
<!-- 父组件给子组件传入一个setNum函数 -->
<child :num.sync="numParent">//子组件通过调用这个函数来实现修改父组件的状态
methods: {changNum(){this.$emit('update:num',666)
}
上述两种方式都可以将numParent的值由222变为666,其中父组件中绑定的参数后面加了一个.sync,子组件中的事件名称被换成了update:age,如下:
- update:固定部分,vue约定俗成的,注意必须添加update:的前缀才能正确触发事件
- num是要修改的参数的名称,是我们手动配置的,与传入的参数名字对应起来
2 实现父子组件双向绑定
vue考虑到组件的可维护性,是不允许子组件改变父组件传的props值的。父组件通过绑定属性的方式向子组件传值,而在子组件中可以通过$emit向父组件通信(通过1.1方式),通过这种间接的方式改变父组件的data,从而实现子组件改变props的值。
那么同时,vue中也提供了一种解决方案.sync修饰符(1.2方式)

允许子组件改变父组件传的props值的。父组件通过绑定属性的方式向子组件传值,而在子组件中可以通过$emit向父组件通信(通过1.1方式),通过这种间接的方式改变父组件的data,从而实现子组件改变props的值。
那么同时,vue中也提供了一种解决方案.sync修饰符(1.2方式)

相关文章:

vue中v-model的原理是什么?v-model作用在组件上的原理是什么?sync修饰符的原理是什么?
vue中v-model的原理是什么? 特点:双向绑定 数据>视图 视图>数据 场景: 收集表单数据组件上 原理: v-model只是个语法题,本质是:v-model v-bind (:value) v-on (input) <template><…...

新闻api接口,新闻资讯,社交媒体,体育赛事,全国热门带正文新闻查询API接口
一、接口介绍 解决同一类新闻在不同平台上的内容获取问题,在归档主流新闻平台的内容数据基础上,对外提供统一的调用方式来完成实时、最新的相关新闻的获取,极大方便各类企业在自有软件中集成新闻内容的功能。支持200余个新闻大站,…...

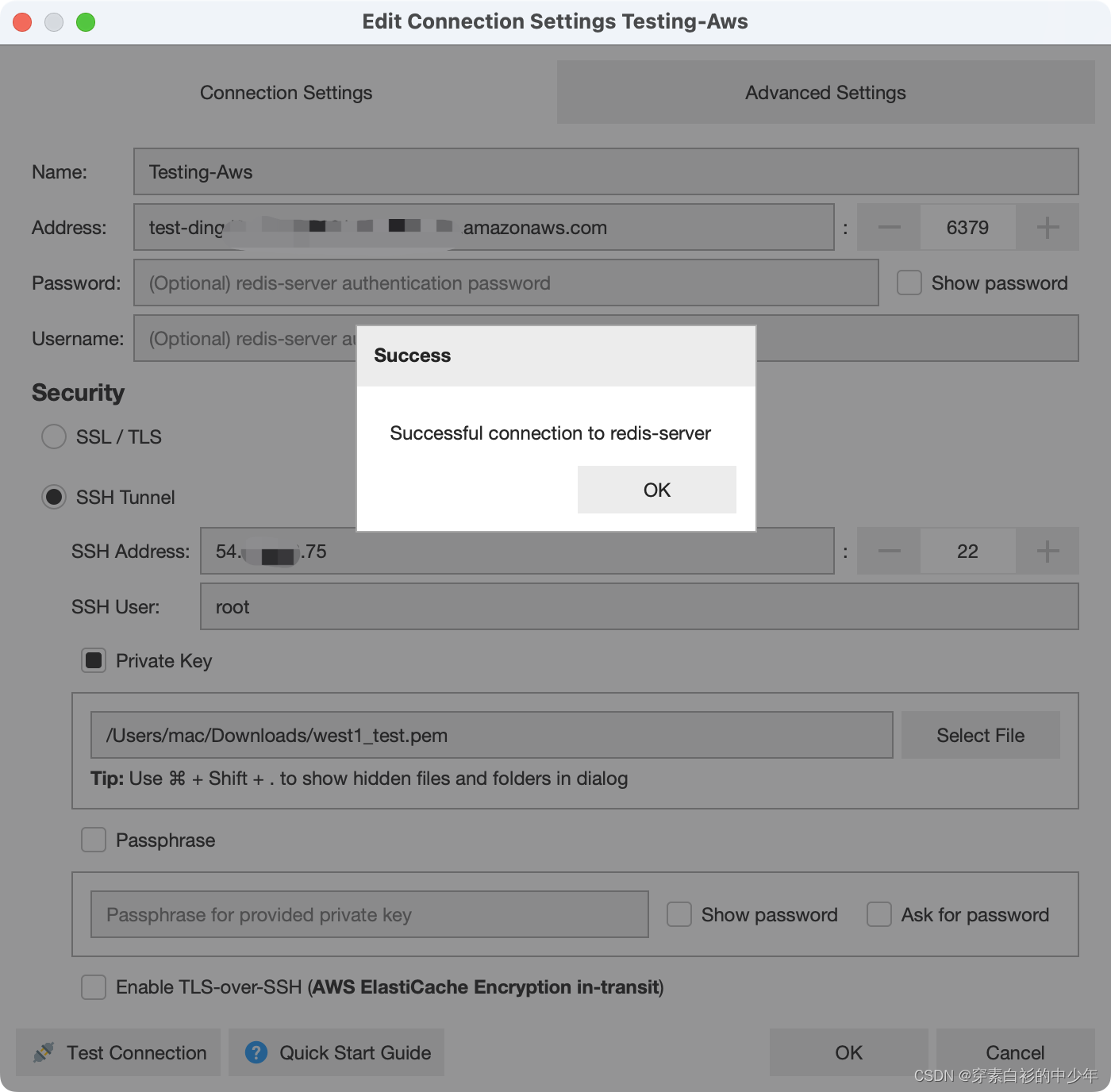
Redis - php通过ssh方式连接到redis服务器
1.应用场景 主要用于使用php通过ssh方式连接到redis服务器,进行一些操作. 2.学习/操作 1.文档阅读 chatgpt & 其他资料 SSH - 学习与实践探究_ssh应用场景 2.整理输出 2.1 是什么 TBD 2.2 为什么需要「应用场景」 TBD 2.3 什么时候出现「历史发展」 TBD 2.4 …...

IDEA的使用(四)创建不同类型的工程(IntelliJ IDEA 2022.1.3版本)
1. 创建Java工程 创建之后,src下是空的。可以在src下创建软件包Package,命名采用域名倒序。在软件包下再创建Java类。Java类运行后出现中文乱码,就到控制台和文件编码这两个地方设置编码。 2. 创建JavaWeb工程 2.1 在win11和IDEA中配置Tomca…...

Mac上brew切换国内源【极简方案】
前言 下载一些开源包如telnet时,通过brew下载经常由于网络不通,导致下载失败。所以mac用户最好一次性设置brew为国内源。 方案 极简四步,换Homebrew的镜像源为阿里云镜像,依次在终端执行以下几步: 1、cd “$(brew …...

计算机网络面试常问问题--保研及考研复试
前言: Hello大家好,我是Dream。今年保研上岸山东大学人工智能专业 (经验贴),现在将我自己的专业课备考知识点整理出来,分享给大家,希望可以帮助到大家!这是重点知识总结,…...

elasticsearch 8.5.3问题记录
一:解决 elasticsearch 高版本 warning: ignoring JAVA_HOMEC:\Program Files\Java\jdk-11; using bundled JDK if defined JAVA_HOME (set JAVA_HOME%JAVA_HOME%; )示例版本Elasticsearch 8.5.3 可以与 JDK 11 兼容,但不支持 JDK 17。确保选…...

【Ubuntu虚拟机】
Ubuntu虚拟机配置samba 转载知乎 samba: 安装samba服务 sudo apt-get install samba 2.确定是否确实安装了 samba --version 输入这个命令,确实安装的话,会打印出samba的版本 3.创建一个samba服务的共享目录,并配置该目录为最高权限 sudo …...

江苏服务器有哪些特点
江苏服务器具有以下特点: 高性能:江苏服务器采用高性能的处理器和大内存,能够快速、流畅地处理网络请求和数据,确保网络的高效运行。高防性:江苏服务器通常具有高防性,能够抵御各种DDoS攻击和CC攻击&#…...

acwing算法基础之基础算法--求逆序对的数目
目录 1 知识点2 模板 1 知识点 合并两个有序数组,对于有序数组[l,mid]和有序数组[mid1,r],将i指向前者,将j指向后者。在将每一个j插入最终有序数组中时,计算 s j m i d − i 1 s_jmid-i1 sjmid−i1,此为(x,nums[j…...

uni-app 实现考勤打卡功能
一、在页面中引入地图组件 <map id"map" style"width: 100%; height: 100%" :latitude"myLatitude" :longitude"myLongitude" :circles"circles" :markers"markers"> </map>属性名类型说明longitudeN…...

Jenkins发布失败记录
Exception when publishing, exception message [Exec exit status not zero. Status [127]] 见链接:Jenkins发布时常见异常(持续更新...)_exception when publishing, exception message [exec_码农StayUp的博客-CSDN博客 The remote end hu…...

【算法|双指针系列No.6】leetcode LCR 179. 查找总价格为目标值的两个商品
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

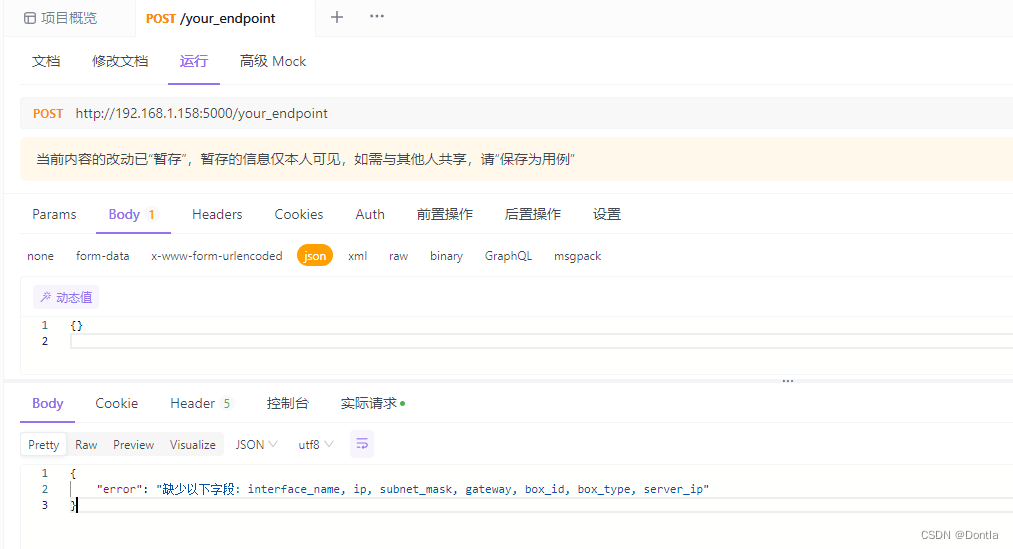
python flask接口字段存在性校验函数(http接口字段校验)(返回提示缺少的字段信息)validate_fields()
文章目录 字段存在性校验示例 字段存在性校验 from flask import Flask, request, jsonifyapp Flask(__name__)def validate_fields(data, fields):missing_fields [field for field in fields if field not in data]if missing_fields:return False, f"缺少以下字段: …...

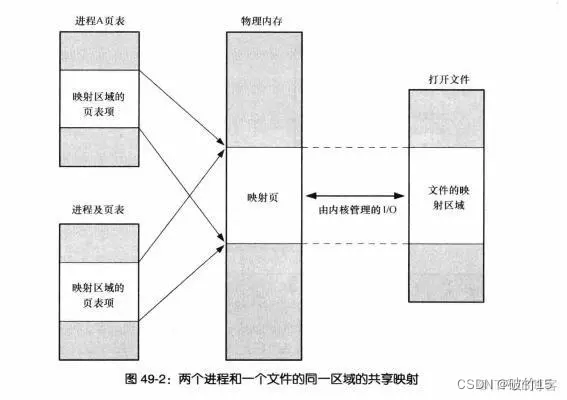
Linux文件-内存映射mmap
mmap定义为:Linux通过将一个虚拟内存区域与一个磁盘上的对象(object)关联起来,以初始化这个虚拟内存区域的内容,这个过程称为内存映射(memory mapping)。 在LINUX中我们可以使用mmap用来在进程虚拟内存地址空间中分配地址空间,创…...

linux 查看当前正在运行的端口和监听的端口的工具及命令
在Linux系统中,你可以使用多种工具和命令来查看当前正在运行的端口和监听的端口。以下是一些常用的工具和命令: netstat命令: Netstat(Network Statistics)是一个用于查看网络连接、路由表和接口统计信息的命令行工具…...

保护互联网数据安全:关键方法与最佳实践
在当今数字化时代,互联网数据安全已经成为个人、企业和组织的首要任务之一。随着信息技术的迅猛发展,网络威胁也不断演进,因此保护互联网数据安全变得尤为关键。本文将介绍一些关键方法和最佳实践,帮助您确保互联网数据的安全性。…...

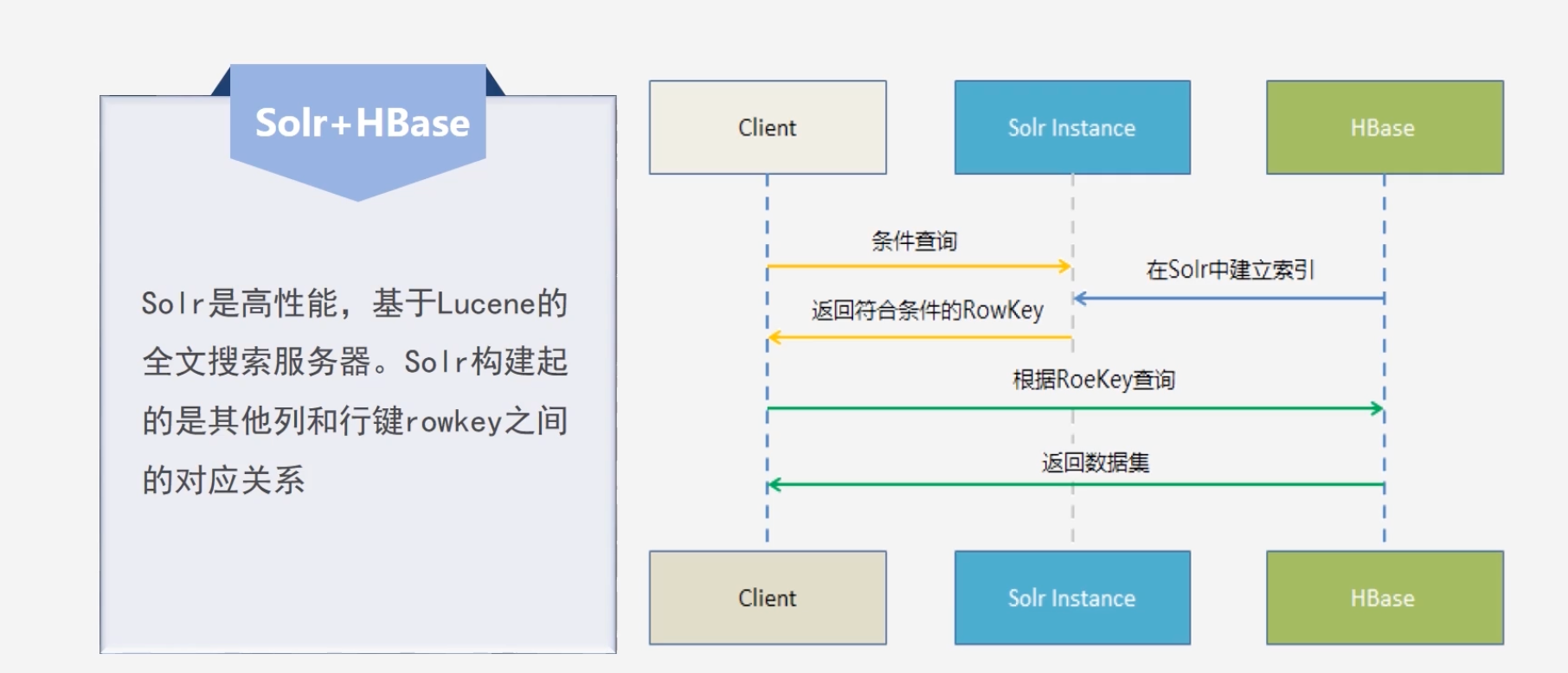
分布式数据库HBase(林子雨慕课课程)
文章目录 4. 分布式数据库HBase4.1 HBase简介4.2 HBase数据模型4.3 HBase的实现原理4.4 HBase运行机制4.5 HBase的应用方案4.6 HBase安装和编程实战 4. 分布式数据库HBase 4.1 HBase简介 HBase是BigTable的开源实现 对于网页搜索主要分为两个阶段 1.建立整个网页索引…...

矩阵求导的本质与分子布局、分母布局的本质
大佬讲解的实在太吊了。 就拿大佬的总结说明一下: 矩阵求导结果,无非就是分子的转置、向量化,分母的转置、向量化,它们的各种组合而已。 1、分子布局的本质:分子是标量、列向量、矩阵向量化后的列向量;分母…...

【广州华锐互动】VR建筑施工事故体验:提高工人安全意识和责任感
VR建筑施工事故体验的意义在于通过模拟真实场景和情况,帮助人们更好地理解建筑施工中的安全问题,并提供一种安全、有效的方式来学习和掌握安全技能。 建筑施工是一项高风险的工作,涉及各种复杂的工作环境和操作过程。在现实中,建筑…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
