前端 vite+vue3——写一个随机抽奖组件
文章目录
- ⭐前言
- ⭐设计布局
- ⭐交互设计
- ⭐整体代码
- ⭐insicode代码
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于前端 vite+vue3——写一个抽奖随机组件。
vue3系列相关文章:
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
vue3
Vue3是Vue.js框架的下一个主要版本。Vue3的目标是提高性能,增强可维护性和可扩展性,并提供更好的TypeScript支持。
以下是Vue3的一些主要特点:
-
性能提升:Vue3可以在运行时进行优化,从而实现更快的渲染速度和更小的文件大小。
-
更好的TypeScript支持:Vue3的API和内部结构已更新,从而更好地支持TypeScript类型检查。
-
Composition API:Vue3的Composition API通过提供更灵活的组件逻辑组织方式来改进代码重用性和可维护性。
-
更好的可扩展性:Vue3的内部结构已更新,从而更好地支持插件和第三方库。
-
更好的开发体验:Vue3提供了更好的开发工具和调试工具,从而提高了开发效率和质量。
总之,Vue3是一个更加灵活、高效和易于使用的Vue框架版本,它将成为Vue.js社区中的重要组成部分。
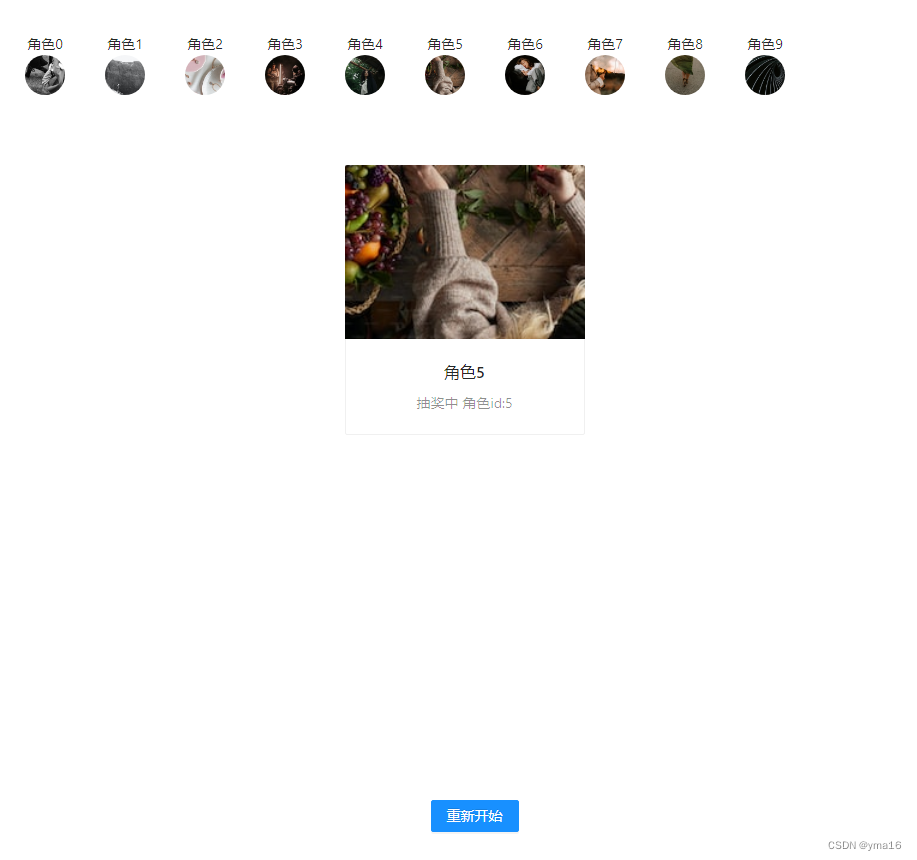
抽奖效果

⭐设计布局
结构:上中下结构
上方显示 用户头像列表
中奖 显示抽奖过程中的用户头像
下方显示 开始抽奖按钮
结束抽奖时,弹出弹框
布局代码
<template><div><!-- 抽奖用户 列表 --><div v-for="item in state.list" :key="item.id" style="display: inline-block;padding:20px"><div style="display: inline-block;text-align: center;"><div>{{ item.name }}</div><div><a-avatar :size="{ xs: 24, sm: 32, md: 40, lg: 64, xl: 80, xxl: 100 }"><template #icon><img :src="item.img"></template></a-avatar></div></div></div><!-- 抽奖用户 随机旋转的用户--><!-- 0.5s 游戏开始不断轮播用户头像 --><div style="display: flex;justify-content: center;align-items: center;margin-top:50px"v-if="state.gameStatus !== 'init'"><div style="display: inline-block;text-align: center;"><a-card hoverable style="width: 240px"><template #cover><img :src="state.currentPerson?.img"></template><a-card-meta :title="state.currentPerson?.name"><template #description>抽奖中 角色id:{{ state.currentPerson?.id }} </template></a-card-meta></a-card></div></div><!-- 中奖结束弹框 --><a-modal v-model:open="state.openModal" title="恭喜你中奖" :footer="null" @afterClose="afterCloseModal"><p>中奖用户名称:{{ state.currentPerson?.name }}</p><p>中奖用户id:{{ state.currentPerson?.id }}</p><p><img :src="state.currentPerson?.img"></p></a-modal><!-- 开始游戏按钮 --><div style="position:absolute;bottom:50px;text-align: center;width:100%"><a-button type="primary" @click="startGameBtn" v-if="state.gameStatus === 'init'">开始抽奖</a-button><a-button type="primary" disabled v-if="state.gameStatus === 'run'">进行中</a-button><a-button type="primary" @click="restartGameBtn" v-if="state.gameStatus === 'end'">重新开始</a-button></div></div>
</template>
显示效果:

⭐交互设计
交互:开始抽奖时 倒计时随机挑选用
思路分解:
- 倒计时函数实现
- 随机用户取出的实现
- 抽奖状态定义: init 初始化 run 运行中 end 结束
用户数据结构包括
- id 用户id
- name 用户名称
- im 用户头像图片
具体实现
倒计时实现
// 延时 delay
const sleep = (delay) => new Promise((resolve) => setTimeout(resolve, delay))
获取区间数实现 [min,max]
const max = state.list.length - 1;const min = 0;const randomIndex = Math.floor(Math.random() * (max - min)) + min;
整体js逻辑
<script setup>
import { reactive, onMounted } from 'vue'const state = reactive({list: [],currentPerson: {name: '',img: '',id: ''},gameStatus: 'init',// init 初始化 状态 run 运行 状态 end 结束状态count: 100,displayCount: 0,openModal: false
})// mock 用户数据
const mockUserData = (n) => {let data = []for (let i = 0; i < n; ++i) {data.push({img: `https://source.unsplash.com/random/200x14${i}`,// 随机头像name: '角色' + i,id: i})}state.list = dataconsole.log(state.list)
}// 延时 delay
const sleep = (delay) => new Promise((resolve) => setTimeout(resolve, delay))// 开始抽奖
const startGameBtn = async () => {let n = state.countwhile (n--) {state.displayCount = nawait sleep(20)const max = state.list.length - 1;const min = 0;const randomIndex = Math.floor(Math.random() * (max - min)) + min;state.currentPerson = state.list[randomIndex]console.log('randomIndex', randomIndex)console.log('state.currentPerson', state.currentPerson)state.gameStatus = 'run'}state.gameStatus = 'end'state.openModal = true
}const afterCloseModal = () => {state.openModal = false
}// 重新开始抽奖
const restartGameBtn = () => {startGameBtn()
}
onMounted(() => {mockUserData(10)
})
</script>
⭐整体代码
模拟抽奖的整体vue代码块
<template><div><!-- 抽奖用户 列表 --><div v-for="item in state.list" :key="item.id" style="display: inline-block;padding:20px"><div style="display: inline-block;text-align: center;"><div>{{ item.name }}</div><div><a-avatar :size="{ xs: 24, sm: 32, md: 40, lg: 64, xl: 80, xxl: 100 }"><template #icon><img :src="item.img"></template></a-avatar></div></div></div><!-- 抽奖用户 随机旋转的用户--><!-- 0.5s 游戏开始不断轮播用户头像 --><div style="display: flex;justify-content: center;align-items: center;margin-top:50px"v-if="state.gameStatus !== 'init'"><div style="display: inline-block;text-align: center;"><a-card hoverable style="width: 240px"><template #cover><img :src="state.currentPerson?.img"></template><a-card-meta :title="state.currentPerson?.name"><template #description>抽奖中 角色id:{{ state.currentPerson?.id }} </template></a-card-meta></a-card></div></div><!-- 中奖结束弹框 --><a-modal v-model:open="state.openModal" title="恭喜你中奖" :footer="null" @afterClose="afterCloseModal"><p>中奖用户名称:{{ state.currentPerson?.name }}</p><p>中奖用户id:{{ state.currentPerson?.id }}</p><p><img :src="state.currentPerson?.img"></p></a-modal><!-- 开始游戏按钮 --><div style="position:absolute;bottom:50px;text-align: center;width:100%"><a-button type="primary" @click="startGameBtn" v-if="state.gameStatus === 'init'">开始抽奖</a-button><a-button type="primary" disabled v-if="state.gameStatus === 'run'">进行中</a-button><a-button type="primary" @click="restartGameBtn" v-if="state.gameStatus === 'end'">重新开始</a-button></div></div>
</template><script setup>
import { reactive, onMounted } from 'vue'const state = reactive({list: [],currentPerson: {name: '',img: '',id: ''},gameStatus: 'init',// init 初始化 状态 run 运行 状态 end 结束状态count: 100,displayCount: 0,openModal: false
})// mock 用户数据
const mockUserData = (n) => {let data = []for (let i = 0; i < n; ++i) {data.push({img: `https://source.unsplash.com/random/200x14${i}`,// 随机头像name: '角色' + i,id: i})}state.list = dataconsole.log(state.list)
}// 延时 delay
const sleep = (delay) => new Promise((resolve) => setTimeout(resolve, delay))// 开始抽奖
const startGameBtn = async () => {let n = state.countwhile (n--) {state.displayCount = nawait sleep(20)const max = state.list.length - 1;const min = 0;const randomIndex = Math.floor(Math.random() * (max - min)) + min;state.currentPerson = state.list[randomIndex]console.log('randomIndex', randomIndex)console.log('state.currentPerson', state.currentPerson)state.gameStatus = 'run'}state.gameStatus = 'end'state.openModal = true
}const afterCloseModal = () => {state.openModal = false
}// 重新开始抽奖
const restartGameBtn = () => {startGameBtn()
}
onMounted(() => {mockUserData(10)
})
</script>
效果:

⭐insicode代码
代码整合在获取质量分的vue3项目中
⭐总结
在实现抽奖之前先模拟过程然后再开始设计思路
模拟过程重要性
模拟过程是指用计算机程序对某一现实系统进行描述和模拟,以预测系统的行为和未来发展趋势。模拟过程在科研、工程设计、产品开发、政策制定等领域中都有重要的应用。
以下是模拟过程的重要性:
-
预测系统的行为:通过模拟过程,可以预测系统的行为和未来发展趋势,帮助人们更好地理解系统和作出决策。
-
优化系统设计:模拟过程可以帮助设计师更加深入地了解系统的特点和工作原理,发现设计中可能存在的问题,并进行优化和改进。
-
节约成本和时间:模拟过程可以代替实际试验,有效节约成本和时间,提高研发效率和成果质量。
-
探索未知领域:模拟过程可以在未知领域中进行探索和研究,提高人类对自然和社会现象的认识,推动科学技术进步。
-
风险评估和决策支持:通过模拟过程,可以对可能的风险和问题进行评估和预测,帮助决策者制定更加科学合理的决策和政策。
综上所述,模拟过程在众多领域中都具有重要的应用,可以帮助我们更好地认识和理解现实系统,提高工作效率和成果质量,推动社会和科技的进步。
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!
相关文章:

前端 vite+vue3——写一个随机抽奖组件
文章目录 ⭐前言⭐设计布局⭐交互设计⭐整体代码⭐insicode代码 ⭐总结⭐结束 ⭐前言 大家好,我是yma16,本文分享关于前端 vitevue3——写一个抽奖随机组件。 vue3系列相关文章: 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn新星计…...

语音芯片基础知识 什么是语音芯 他有什么作用 发展趋势是什么
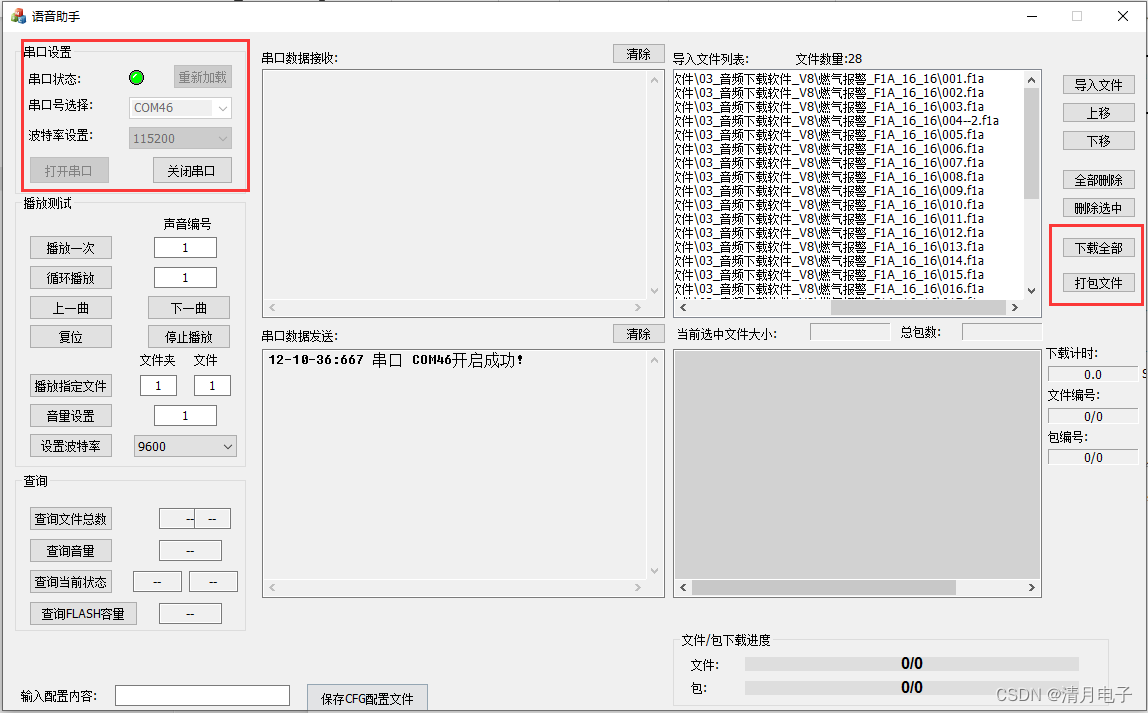
目录 一、语音芯片的简介 常见的语音芯片有哪些? 语音芯片的种类有很多,大体区分下来也就4个类别而已: 选型的经验说明如下: 推荐使用flash型语音芯片 一、语音芯片的简介 语音芯片基础知识: 什么是语音芯片&…...

设计模式01———简单工厂模式 c#
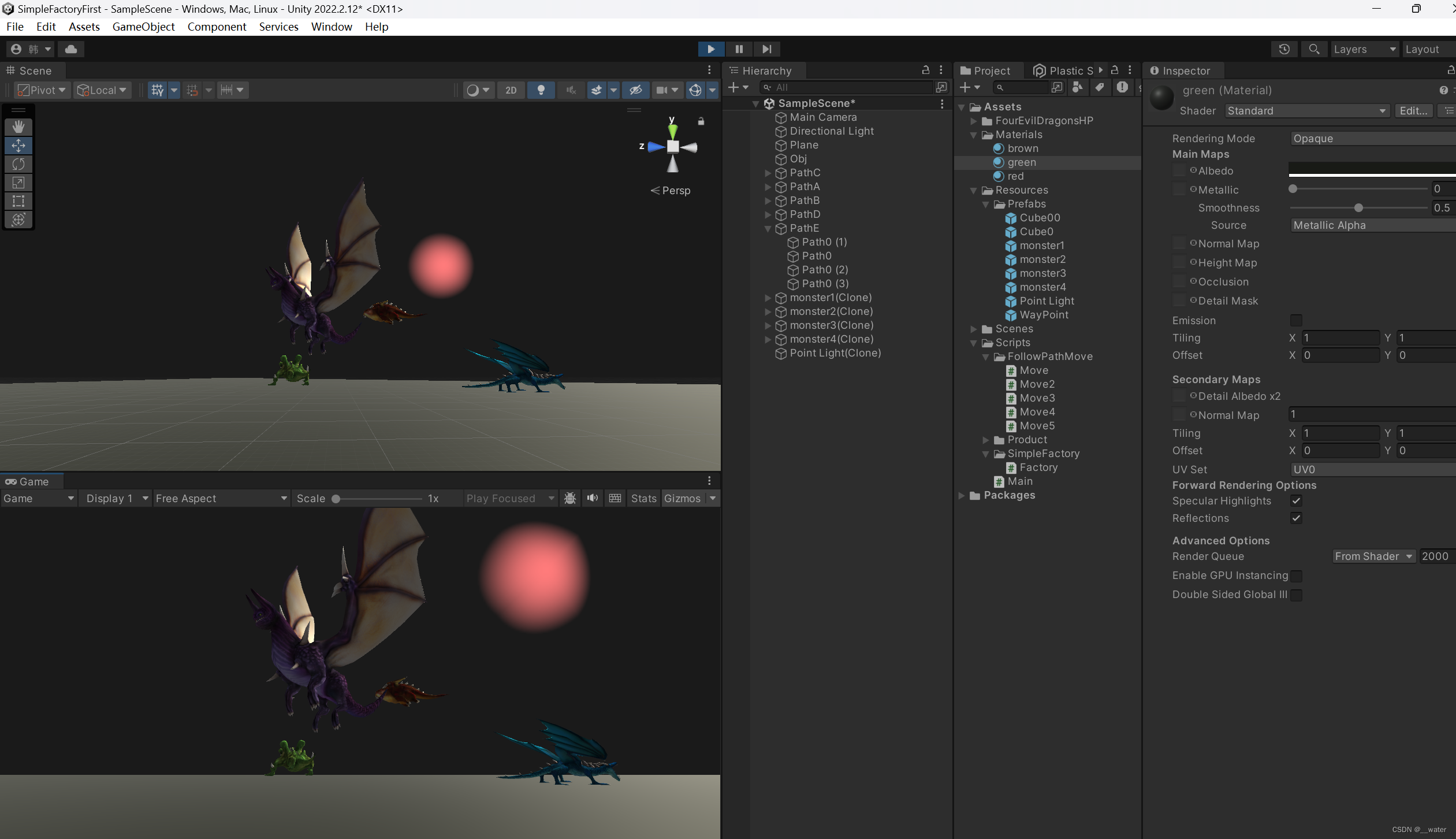
首先我们打开一个项目 在这个初始界面我们需要做一些准备工作 建基础通用包 创建一个Plane 重置后 缩放100倍 加一个颜色 任务:使用【简单工厂模式】生成四种不同怪物 【按不同路径移动】 首先资源商店下载四个怪物模型 接下来我们选取四个怪物作为预制体并分别起名…...

如何解决MidJourney错过付费后被暂停
问题 假定你已经成功订阅购买了 MidJourney 一段时间,下个月扣费周期到了。 如果你卡里余额不足,卡被封或失效了,或者你想着最近没啥用得上 MidJourney 的地方先省着不续费,等要用的时候就用不了。 如果想要去官网的续费页&…...
)
考研人考研魂——英语单词篇(20231010)
下一站,上岸 transplanttransportstorestoragestockstridestrikestringstructurestrikingstunprimaryprimeprimitiveprincipalpsychiatryprinciplepsychologyliableliberal transplant n. (器官等的)移植;移植的器官 vt. 移植&a…...

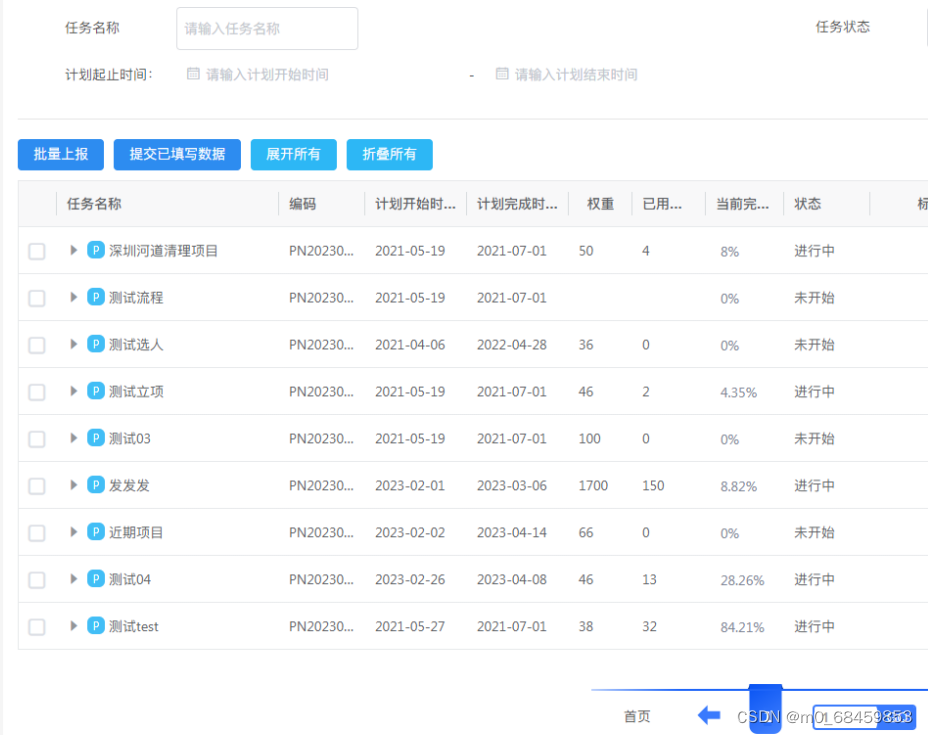
java 版 项目管理工程系统,实现项目全周期管理-源码交付
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&am…...

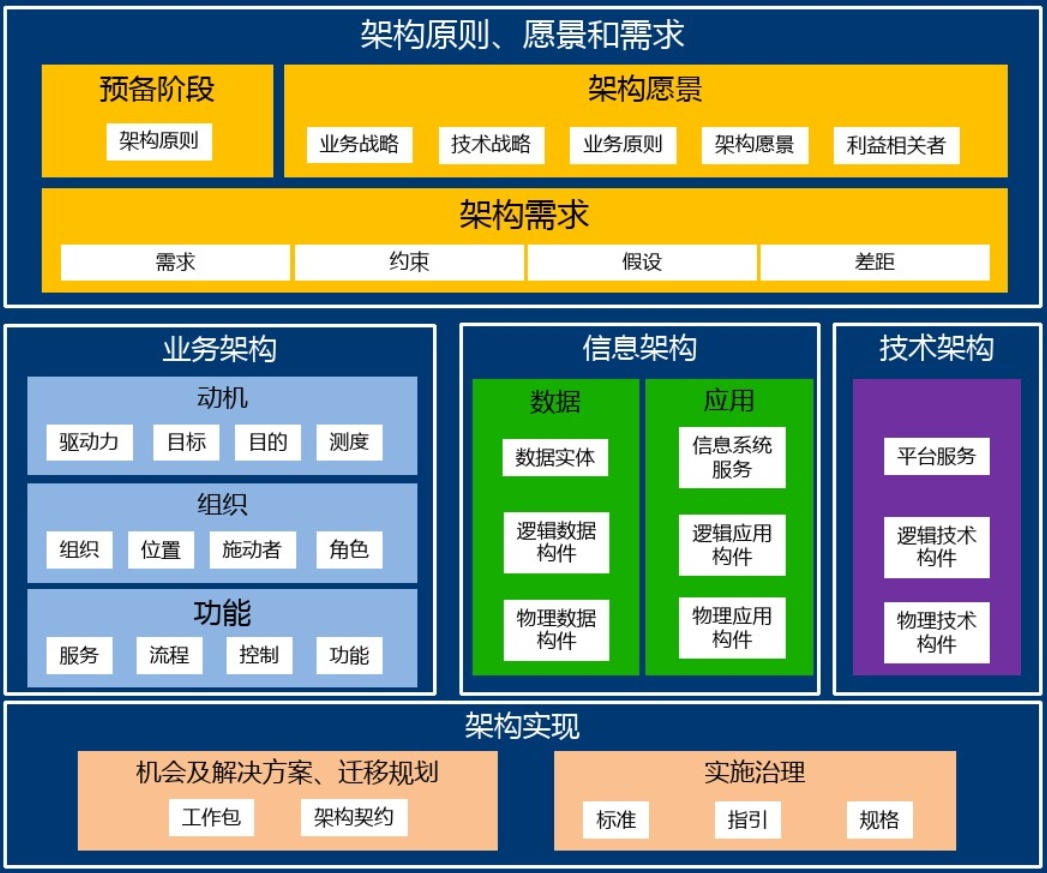
TOGAF(企业架构)
TOGAF 核心概念(官方原版) 什么是TOGAF? TOGAF?是一种经验证的企业架构方法和框架,被世界领先的组织用于提高业务效率。它是一个企业架构标准,确保企业架构专业人员之间的标准、方法和通信一致,以便我们…...

vue中v-model的原理是什么?v-model作用在组件上的原理是什么?sync修饰符的原理是什么?
vue中v-model的原理是什么? 特点:双向绑定 数据>视图 视图>数据 场景: 收集表单数据组件上 原理: v-model只是个语法题,本质是:v-model v-bind (:value) v-on (input) <template><…...

新闻api接口,新闻资讯,社交媒体,体育赛事,全国热门带正文新闻查询API接口
一、接口介绍 解决同一类新闻在不同平台上的内容获取问题,在归档主流新闻平台的内容数据基础上,对外提供统一的调用方式来完成实时、最新的相关新闻的获取,极大方便各类企业在自有软件中集成新闻内容的功能。支持200余个新闻大站,…...

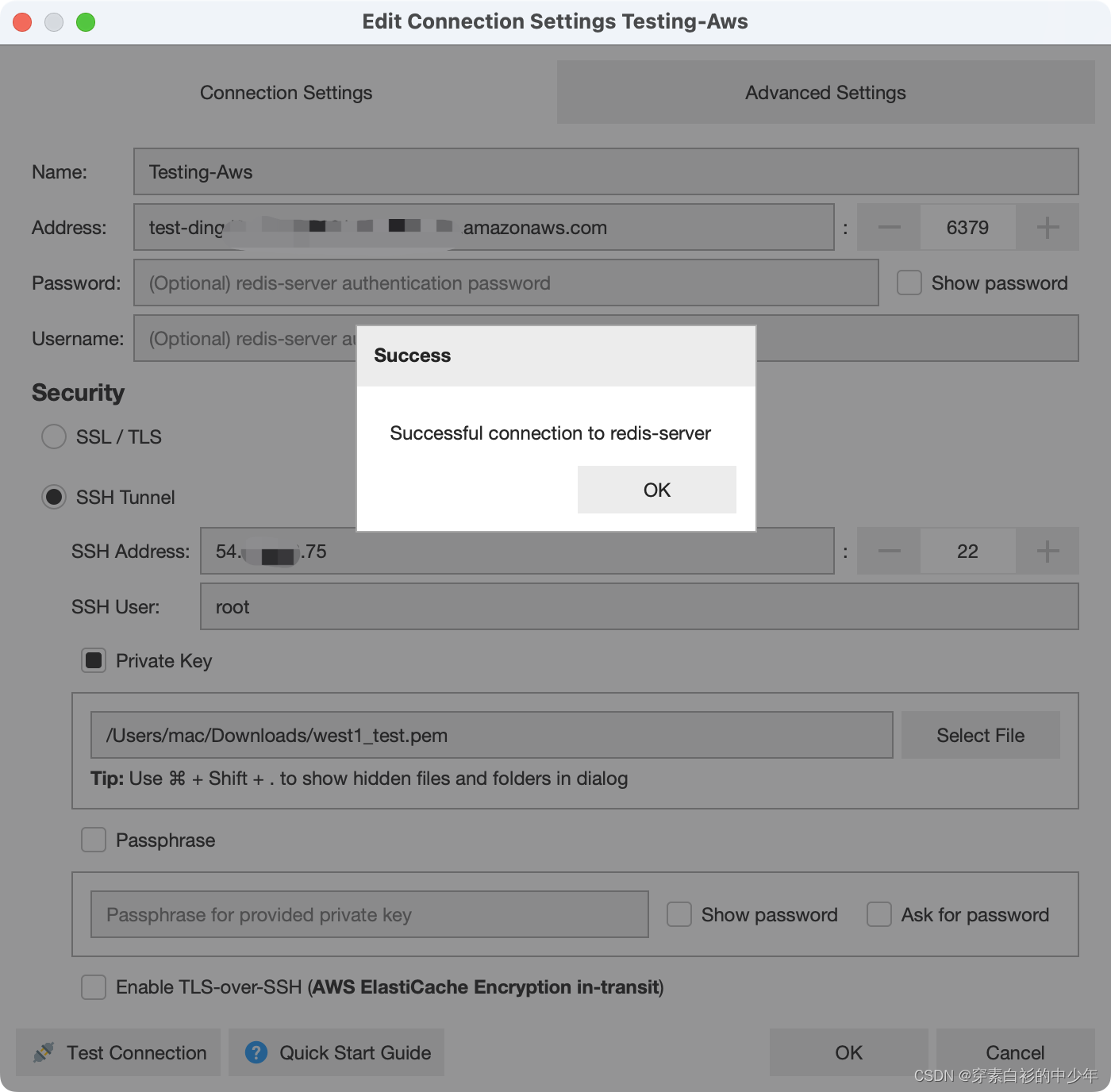
Redis - php通过ssh方式连接到redis服务器
1.应用场景 主要用于使用php通过ssh方式连接到redis服务器,进行一些操作. 2.学习/操作 1.文档阅读 chatgpt & 其他资料 SSH - 学习与实践探究_ssh应用场景 2.整理输出 2.1 是什么 TBD 2.2 为什么需要「应用场景」 TBD 2.3 什么时候出现「历史发展」 TBD 2.4 …...

IDEA的使用(四)创建不同类型的工程(IntelliJ IDEA 2022.1.3版本)
1. 创建Java工程 创建之后,src下是空的。可以在src下创建软件包Package,命名采用域名倒序。在软件包下再创建Java类。Java类运行后出现中文乱码,就到控制台和文件编码这两个地方设置编码。 2. 创建JavaWeb工程 2.1 在win11和IDEA中配置Tomca…...

Mac上brew切换国内源【极简方案】
前言 下载一些开源包如telnet时,通过brew下载经常由于网络不通,导致下载失败。所以mac用户最好一次性设置brew为国内源。 方案 极简四步,换Homebrew的镜像源为阿里云镜像,依次在终端执行以下几步: 1、cd “$(brew …...

计算机网络面试常问问题--保研及考研复试
前言: Hello大家好,我是Dream。今年保研上岸山东大学人工智能专业 (经验贴),现在将我自己的专业课备考知识点整理出来,分享给大家,希望可以帮助到大家!这是重点知识总结,…...

elasticsearch 8.5.3问题记录
一:解决 elasticsearch 高版本 warning: ignoring JAVA_HOMEC:\Program Files\Java\jdk-11; using bundled JDK if defined JAVA_HOME (set JAVA_HOME%JAVA_HOME%; )示例版本Elasticsearch 8.5.3 可以与 JDK 11 兼容,但不支持 JDK 17。确保选…...

【Ubuntu虚拟机】
Ubuntu虚拟机配置samba 转载知乎 samba: 安装samba服务 sudo apt-get install samba 2.确定是否确实安装了 samba --version 输入这个命令,确实安装的话,会打印出samba的版本 3.创建一个samba服务的共享目录,并配置该目录为最高权限 sudo …...

江苏服务器有哪些特点
江苏服务器具有以下特点: 高性能:江苏服务器采用高性能的处理器和大内存,能够快速、流畅地处理网络请求和数据,确保网络的高效运行。高防性:江苏服务器通常具有高防性,能够抵御各种DDoS攻击和CC攻击&#…...

acwing算法基础之基础算法--求逆序对的数目
目录 1 知识点2 模板 1 知识点 合并两个有序数组,对于有序数组[l,mid]和有序数组[mid1,r],将i指向前者,将j指向后者。在将每一个j插入最终有序数组中时,计算 s j m i d − i 1 s_jmid-i1 sjmid−i1,此为(x,nums[j…...

uni-app 实现考勤打卡功能
一、在页面中引入地图组件 <map id"map" style"width: 100%; height: 100%" :latitude"myLatitude" :longitude"myLongitude" :circles"circles" :markers"markers"> </map>属性名类型说明longitudeN…...

Jenkins发布失败记录
Exception when publishing, exception message [Exec exit status not zero. Status [127]] 见链接:Jenkins发布时常见异常(持续更新...)_exception when publishing, exception message [exec_码农StayUp的博客-CSDN博客 The remote end hu…...

【算法|双指针系列No.6】leetcode LCR 179. 查找总价格为目标值的两个商品
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
