IDEA插件版本升级和兼容新版本idea
1.关于IDEA插件的版本设置问题
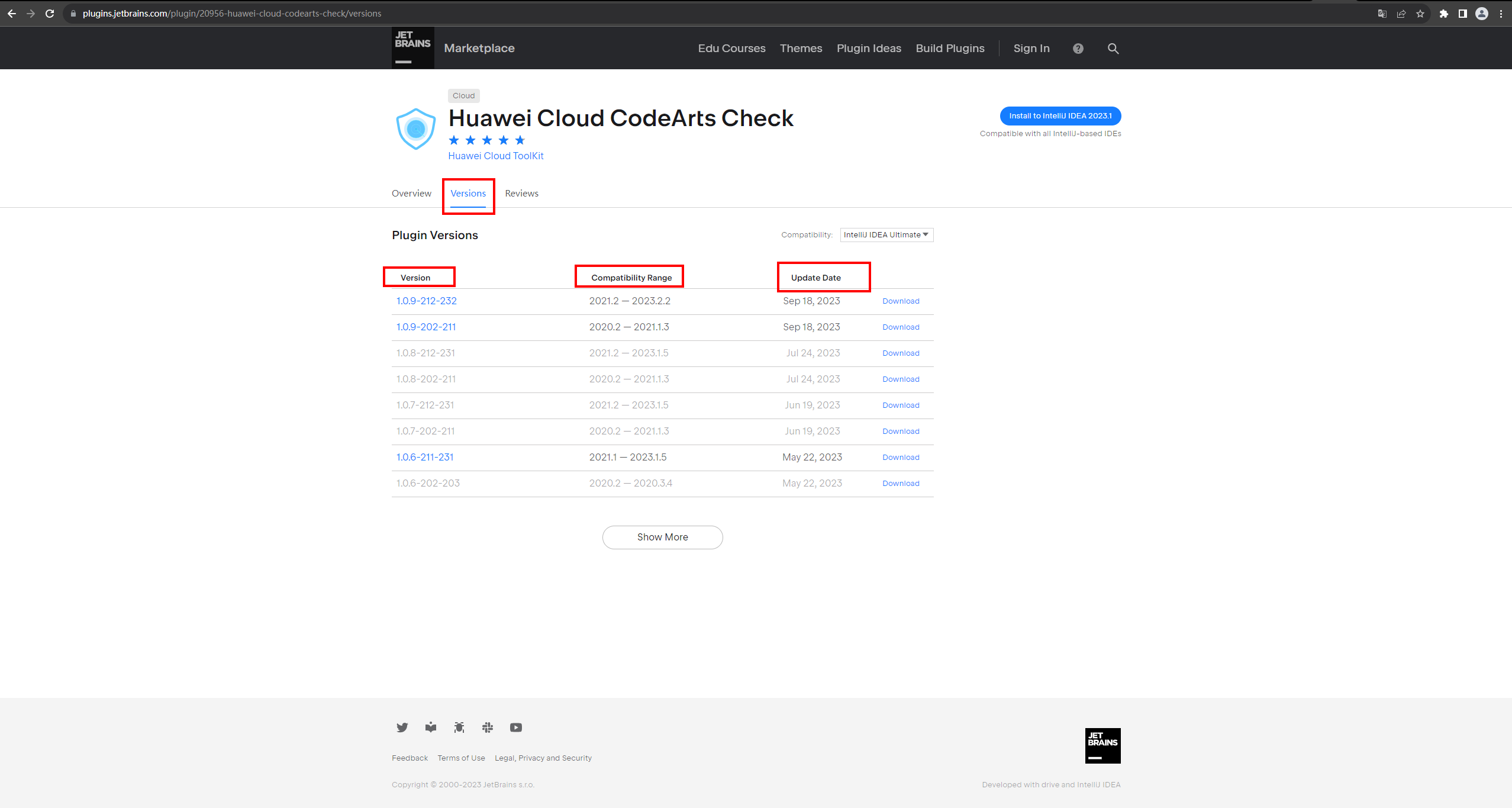
打开jetbrains插件市场,随意打开一个插件详情页面的Versions菜单,我们可以看见一个插件包不同时期发布的不同版本(Versions),并且每个版本包含了可兼容IDEA或PyCharm的版本范围(Compatibility Range)和更新时间(Update Date)(如下图所示,图例参考链接:https://plugins.jetbrains.com/plugin/20956-huawei-cloud-codearts-check/versions)。

于用户视角而言,只要依据idea或PyCharm版本下载对应的插件版本即可,如果用户直接从IDEA/PyCharm的Settings->Plugins->Marketplace直接搜索下载,用户甚至无需考虑版本和兼容性问题。
而对于插件开发者视角,插件的版本和对IDEA各版本的可兼容则是不可避免的需要考虑的问题,那么插件的版本和可兼容范围是如何设置的呢?
【插件版本设置】
有的插件工程包含build.gradle,有的不包含build.gradle,所以设置版本和兼容idea范围的方式略有不同。
(1)工程中不包含build.gradle:
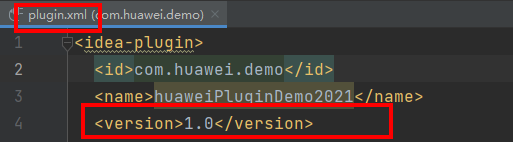
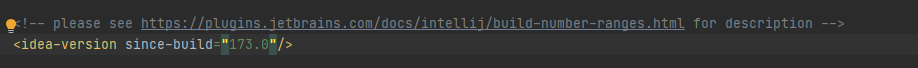
plugin.xml 文件中添加<version></version> 标签,用以设置版本号;设置<idea-version since-build="起始版本" until-build="终止版本"/>定插件兼容范围,until-build可选。


(2)工程中包含build.gradle
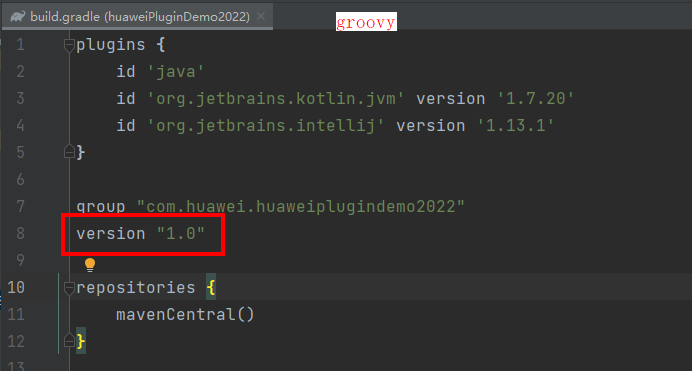
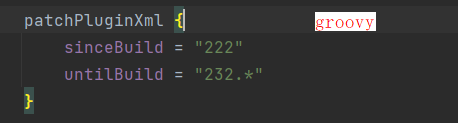
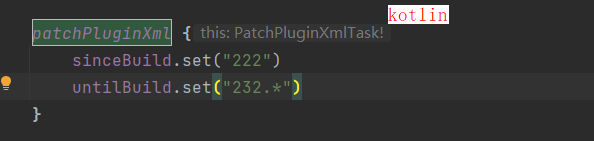
build.gradle文件中设置 version定版本号(此处示例为groovy和kotlin两种设置方式);设置sincBuild、untilBuild 定插件兼容范围,untilBuild 可选。




【插件可兼容范围】
当然,一个idea插件要兼容不同版本idea不是仅仅改变一个数字参数那么简单,要保证插件能在对应版本的IDEA上能够正确运行,还需要兼顾插件对于idea版本的兼容性
因为IDEA插件开发所使用的基础依赖都来自于idea的com.intellij
所以逻辑上来说,只要插件所引用的来自于com.intellij的API(内源API)存在于某版本的IDEA内,插件就可以适配于该IDEA版本,如果插件所引用内源API在新版本IDEA中被弃用或者替换,则插件不适用于新版本IDEA。
除此之外,IDEA编译所需的JDK、gradle版本的变化也会影响插件对idea版本的兼容性。
举两个栗子:
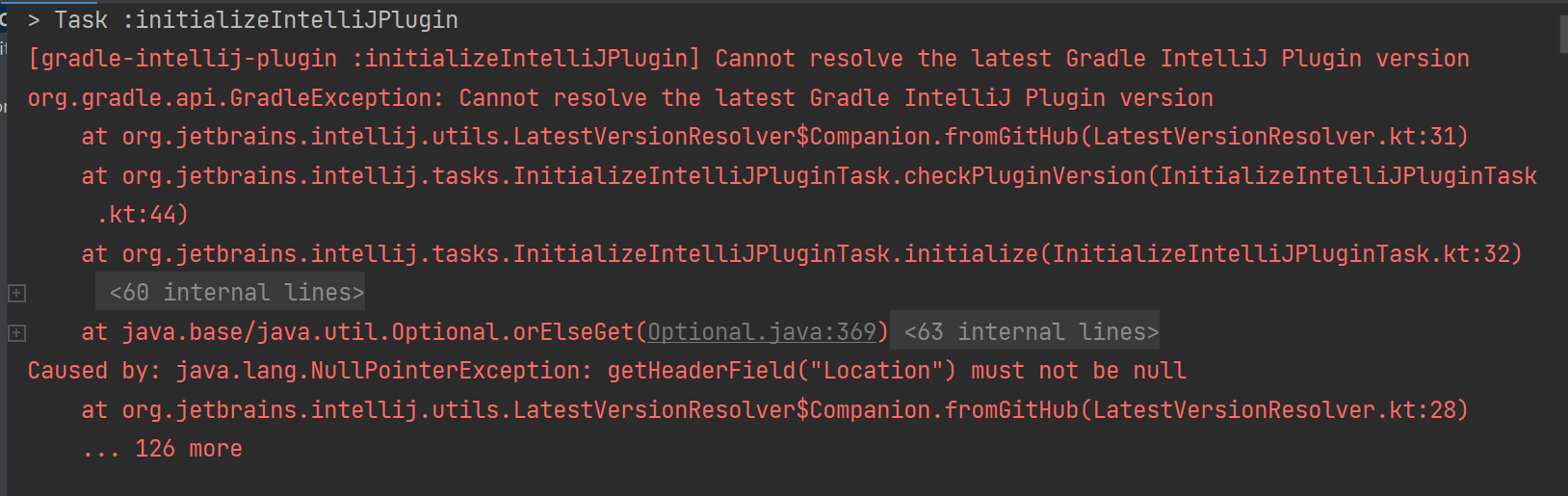
- 例1:新版本IDEA弃用旧API使得插件不适用于新版本IDEA:某插件CodeArts Check 在本地debug使用idea2021.1版本及之前版本启动插件时没有问题,使用idea2021.2及之后版本启动则报错(报错信息如下所示)。是因为插件中调用的com.intellij.ide.plugins.cl.PluginClassLoader 类在2021.2版本中已经被弃用,应该要用替换类com.intellij.ide.plugins.cl.PluginAwareClassLoader替换,才能适用idea2021.2及之后版本。
·

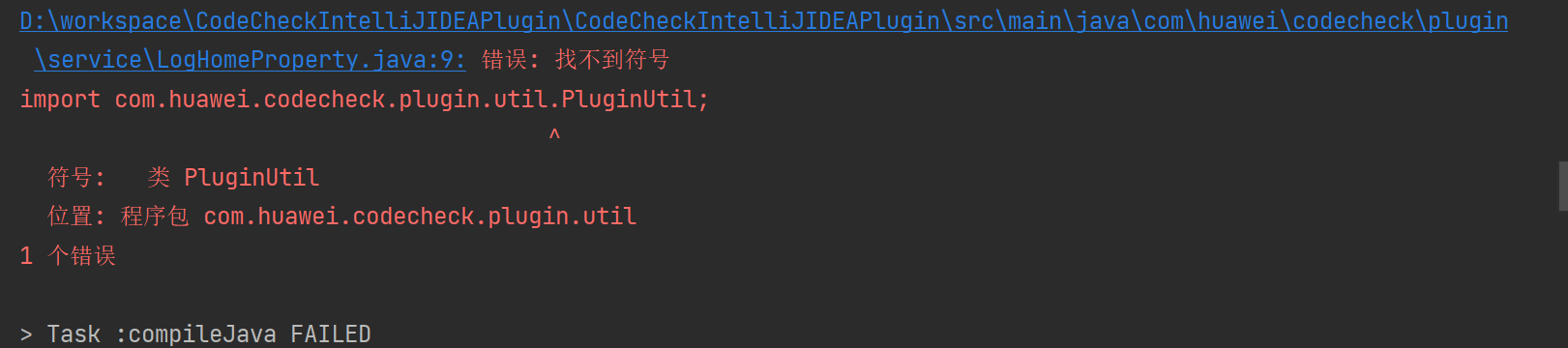
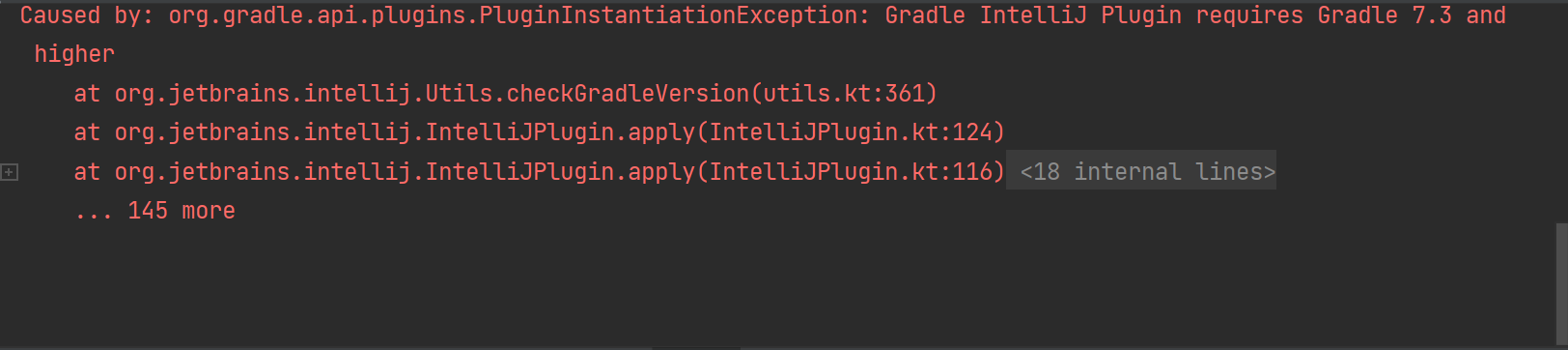
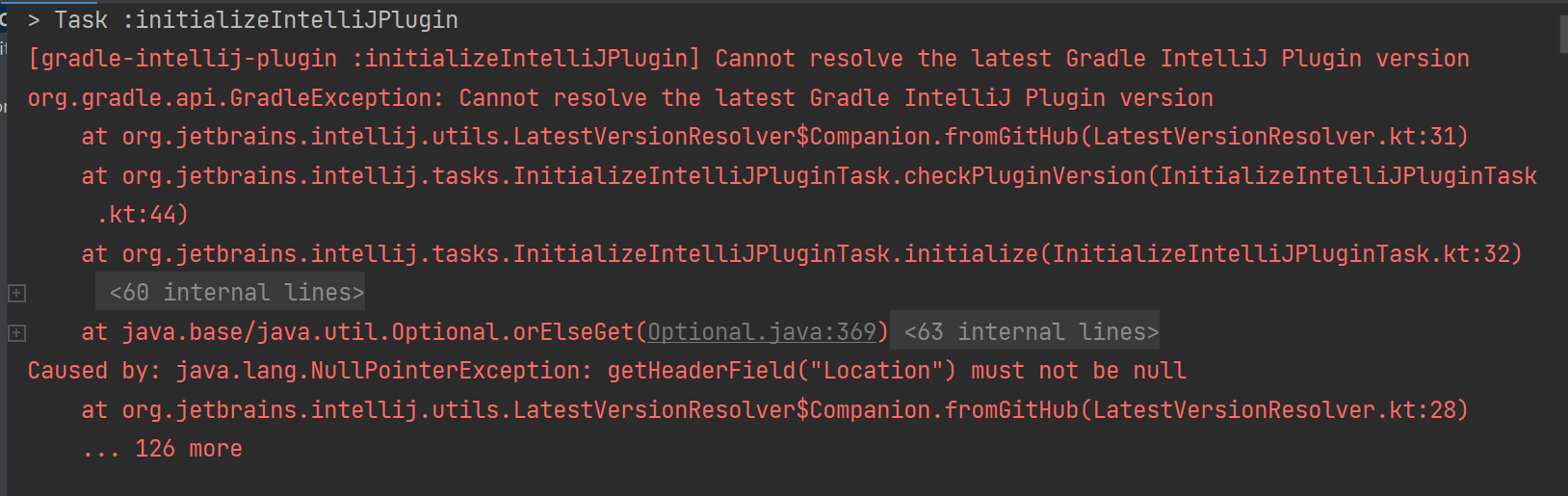
- 例2:新版本IDEA只支持更高版本gradle和jdk使得插件不适用于新版本IDEA:某插件CodeArts Check 在兼容2023.1 IDEA时debug和编译报错(报错信息如下所示),无法启动。是因为2023.1 IDEA支持编译的gradle和jdk版本已升级为gradle7.4和jdk17,所以低版本的gradle、jdk无法编译。
gradle版本不匹配,编译报错:

jdk版本不匹配,启动报错:

因此,每次IDEA出现新版时,需要在jetbrains官网查看新版本IDEA是否有jdk和gradle依赖的硬性要求,或者有api需要替换,以便插件兼容新版本IDEA,并且为了更大范围兼容IDEA版本,往往一个版本的插件需要发布多个包,区分适配哪个版本范围的IDEA插件。
其他参考:
idea最新变化:https://www.jetbrains.com/zh-cn/idea/whatsnew/
idea版本更新通知:https://www.jetbrains.com/zh-cn/idea/download/other.html
内部api迁移:https://plugins.jetbrains.com/docs/intellij/api-internal.html#intellij-platform
插件API变化:https://plugins.jetbrains.com/docs/intellij/api-notable.html
不兼容API更改:https://plugins.jetbrains.com/docs/intellij/api-changes-list.html
验证插件兼容性: https://plugins.jetbrains.com/docs/intellij/verifying-plugin-compatibility.html#obsolete-api
2.关于IDEA插件设置无限兼容版本
IDEA插件兼容新版本idea有两个方案:
无限兼容:每次都只发布一个版本来适配和兼容所有版本IDEA
有限兼容:每次发多个版本来适配和兼容不同版本的IDEA(CodeArts Check 插件也采取一次发布多个版本包的方案来兼容不同版本IDEA)
3.关于IDEA插件设置无限兼容版本和有限兼容版本的优缺点总结
| 无限兼容版本: | 有限兼容版本: | |
| 优点 | 新版本IDEA出现时,无需重新发版适配,可以直接安装 | 可适配的idea版本,插件功能均不会报错,可以保证插件功能不受内部api更新迭代影响。 |
| 缺点 | 如果使用到的内部api,在新版本idea中被弃用,则插件功能不齐全,即使可以按装也依旧会报错 | 新版本idea发版时,插件无法立刻兼容新版本,需要开发人员适配后发新版本兼容。 |
相关文章:

IDEA插件版本升级和兼容新版本idea
1.关于IDEA插件的版本设置问题 打开jetbrains插件市场,随意打开一个插件详情页面的Versions菜单,我们可以看见一个插件包不同时期发布的不同版本(Versions),并且每个版本包含了可兼容IDEA或PyCharm的版本范围…...

Docker 容器应急
容器网络简单理解 容器拥有n多张veth网卡与一张docker0网卡 docker 五种网络 bridge 默认网络,Docker启动后创建一个docker0网桥,默认创建的容器也是添加到这个网桥中。host 容器不会获得一个独立的network namespace,而是与宿主机共用一个…...

webservice接口自动化测试
1,用soupui进行测试 2,安装soupUI 3,测试的时候是给了一个wdsl 操作步诹:new (name , 填写地址)---导入wsdl文件---看到所有的接口 发送请求的格式<xml> canshu</xml> 应用场景,…...

精益生产与MES生产管理系统相互融合
近年来,精益生产理念在企业管理中越来越受欢迎。它强调以最小的浪费,在最短的时间内,生产出高质量的产品。这一理念的实施手段包括准时制生产方式、适时生产方式等,消除浪费、看板、快换工装等都是精益提高的工具方针。 然而&…...

(c语言进阶)指针的进阶
一.字符指针 1.一般应用 (1)%c的应用 (2)%s的应用 字符指针没有权限通过解引用去改变指针指向的值 2.笔试题 题目:判断输出结果 int main() { const char* p1 "abcdef"; const char* p2 "…...

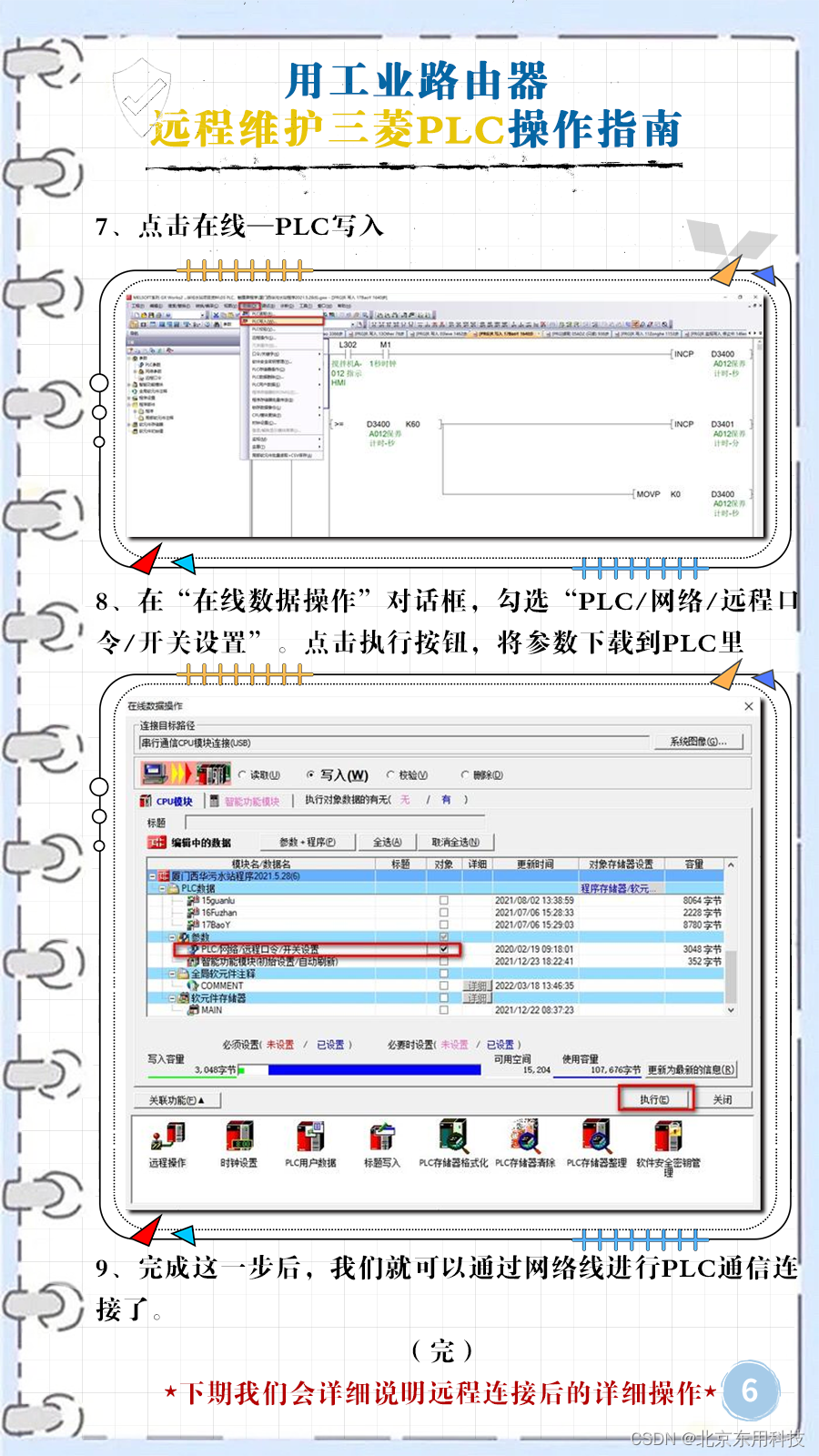
用路由器远程维护三菱PLC操作指南
用路由器远程维护三菱PLC操作指南...

FPGA面试题(7)
一.解释一下SPI的四种模式 01时钟极性CPOL空闲状态为低电平空闲状态为高电平时钟相位CPHA在第一个跳变沿采样在第二个跳变沿采样 模式CPOLCPHA描述模式000sclk上升沿采样,sclk下降沿发送模式101sclk上升沿发送,sclk下降沿采样模式210sclk上升沿发送&…...

Python接口自动化测试之【测试函数、测试类/测试方法的封装】
前言 在pythonpytest 接口自动化系列中,我之前的文章基本都没有将代码进行封装,但实际编写自动化测试脚本中,我们都需要将测试代码进行封装,才能被测试框架识别执行。 例如单个接口的请求代码如下: import requests…...

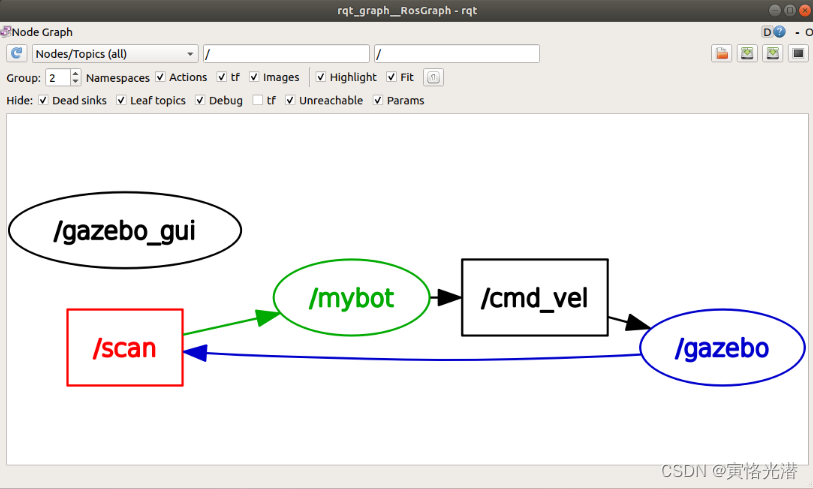
ROS仿真软件Turtlebot-Gazebo的安装使用以及错误处理[机器人避障]
很多时候由于机器人价格比较贵,而且会因为环境因素、操作失误或者摔坏等,所以我们可以先在仿真软件上做测试,也可以避免这些问题,虽然没有那么真实感,可毕竟是免费的嘛。我们可以在这些仿真的机器人身上去学习如何控制…...

把excel文件内容转化为json文件
js如何把excel文件转化为json文件呢?可以通过xlsx还有循环遍历来做 第一步:安装xlsx包 npm install xlsx这里我需要转化为这种类型 {key:value,key:value,key:value, }如果需要转化为其他格式,到时候需要在循环遍历的时候灵活运用 上代码…...

前端 - 将非 jpeg 格式图片转为 jpeg 格式、压缩图片
目录 将非 jpeg 格式图片转为 jpeg 格式压缩图片使用 将非 jpeg 格式图片转为 jpeg 格式 /common/compressImage/convertImage // 思路是创建一个图片,将file等于这个图片,然后创建一个canvas图层 ,将canvas等比例缩放, //然后用…...

随着 ChatGPT 凭借 GPT-4V(ision) 获得关注,多模态 AI 不断发展
原创 | 文 BFT机器人 在不断努力让人工智能更像人类的过程中,OpenAI的GPT模型不断突破界限GPT-4现在能够接受文本和图像的提示。 生成式人工智能中的多模态表示模型根据输入生成文本、图像或音频等各种输出的能力。这些模型经过特定数据的训练,学习底层模…...

Zookeeper-JavaApI操作
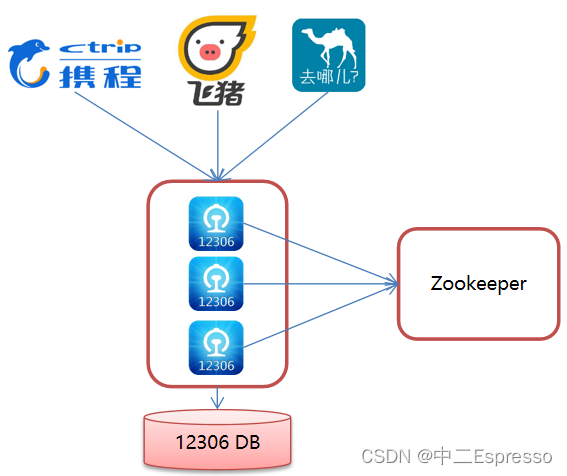
JavaApI操作 JavaApI操作1) Curator 介绍2) Curator API 常用操作a) 建立连接与CRUD基本操作b) Watch事件监听c) 分布式锁c.1) 介绍c.2) Zookeeper分布式锁原理c.3) 案例:模拟12306售票 JavaApI操作 1) Curator 介绍 Curator 是 Apache ZooKeeper 的Java客户端库。…...

Vue2.0打包指定路由前缀
【1】修改vue.config.js 如下修改publicPath: module.exports {publicPath:/concert,lintOnSave: false }【2】修改router/index.js base指定路由前缀: const router new VueRouter({mode: history,base: /concert, //指定路由前缀// base: process.env.BASE_…...

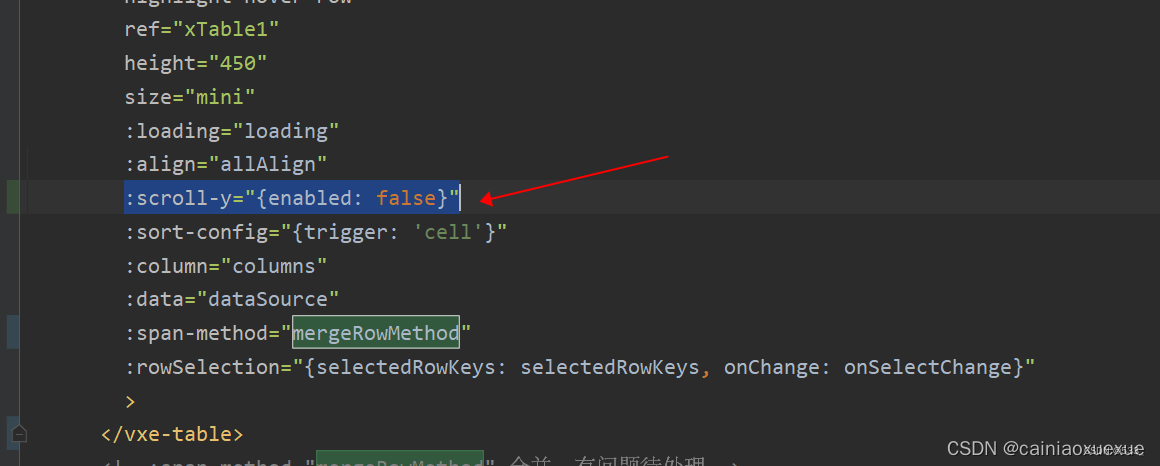
[vxe-table] 合并行后滚动错位
使用vxe-table的属性:span-method合并行,之后下拉后会错位 原因:缺少配置 scroll-y"{enabled: false}"参考: vxe-table合并行后错位...

动态规划:05不同路径
动态规划:05不同路径 62. 不同路径 五部曲 确定dp数组含义:到达第i,j位置的路径条数为d[i][j] 确定递归公式:d[i][j]d[i-1][j]d[i][j-1] 我们发现,想要到d[i][j],只能从d[i-1][j]或者d[i][j-1]达到 dp数…...

html与css知识点
html 元素分类 块级元素 1.独占一行,宽度为父元素宽度的100% 2.可以设置宽高 常见块级元素 h1~h6 div ul ol li dl dt dd table form header footer section nav article aside 行内元素 1.一行显示多个 2.不能设置宽高,宽高由元素内容撑开 常见行内…...

spring boot simple类型cache使用
注意:这里用的不是 redis 的缓存,simple 的缓存默认用的是 java 的 ConcurrentHashMap, 单纯的 simple 缓存,只需要引入下面的 pom 依赖即可:spring-boot-starter-cache <dependency><groupId>org.springf…...

springboot-aop-redis-lua 实现的分布式限流方案
1.自定义限流注解 Target({ElementType.METHOD, ElementType.TYPE}) Retention(RetentionPolicy.RUNTIME) Inherited Documented public interface Limit {/*** 名字*/String name() default "";/*** key*/String key() default "";/*** Key的前缀*/String…...
用法及代码示例)
C++ realloc()用法及代码示例
C realloc()用法及代码示例 C 中的realloc() 函数重新分配先前分配但尚未释放的内存块。realloc() 函数重新分配先前使用 malloc() 、 calloc() 或 realloc() 函数分配但尚未使用 free() 函数释放的内存。如果新大小为零,则返回的值取决于库的实现。它可能会也可能…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...

虚拟机网络不通的问题(这里以win10的问题为主,模式NAT)
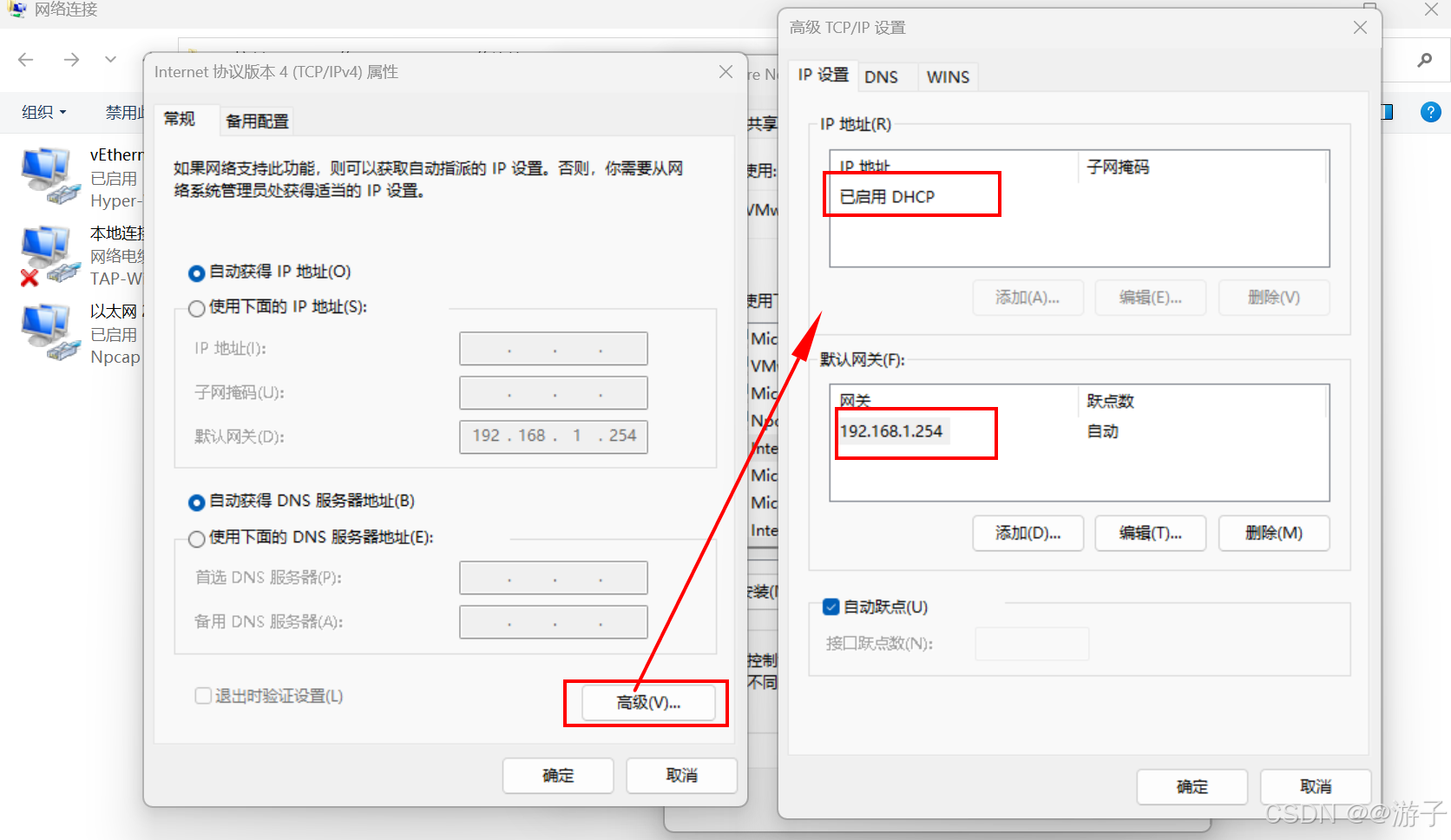
当我们网关配置好了,DNS也配置好了,最后在虚拟机里还是无法访问百度的网址。 第一种情况: 我们先考虑一下,网关的IP是否和虚拟机编辑器里的IP一样不,如果不一样需要更改一下,因为我们访问百度需要从物理机…...
